Frühere Versionen von Divi enthielten keine integrierte Funktion zum Hinzufügen einer Verlaufsüberlagerung zu einem Parallaxenhintergrundbild. Mit den neuen Hintergrundoptionen von Divi (einschließlich des Verlaufsgenerators) können Sie jedoch einfach erstaunliche Parallaxenhintergründe mit unzähligen Verlaufsüberlagerungsmustern erstellen.

In diesem Artikel zeigen wir Ihnen, wie Sie die Hintergrundoptionen von Divi verwenden, um eine helle Verlaufsüberlagerung zu erstellen, die sich mit einem Hintergrundbild vermischt, indem Sie sowohl die True- als auch die CSS-Parallax-Methode verwenden.
Entwurfsvorschau
Hier ist eine kleine Vorschau auf die Hintergrunddesigns, die wir in diesem Tutorial erstellen werden.
Dieser verwendet den True Parallax-Ansatz mit einer Verlaufsüberlagerung und dem Farbmischmodus auf dem Hintergrundbild.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenErstellen Sie in Divi einen Parallax-Bildhintergrund mit Verlaufsmischung
Erstellen Sie die Füllzeile und den Überschriftentext
Obwohl wir uns in dieser Lektion auf das Hintergrunddesign des Abschnitts konzentrieren werden, ist es nützlich, eine Füllzeile und eine Kopfzeile einzufügen, um ein besseres Gefühl dafür zu bekommen, wie das Design in einem typischen Anwendungsfall aussehen würde.
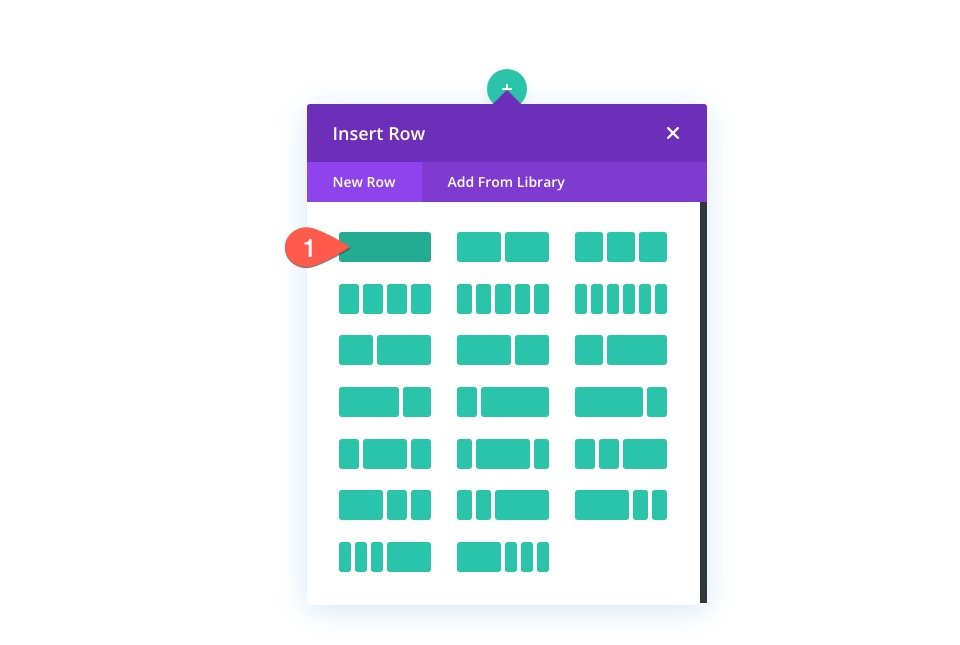
Fügen Sie zunächst eine einspaltige Zeile zum vorhandenen Abschnitt des Builders hinzu.

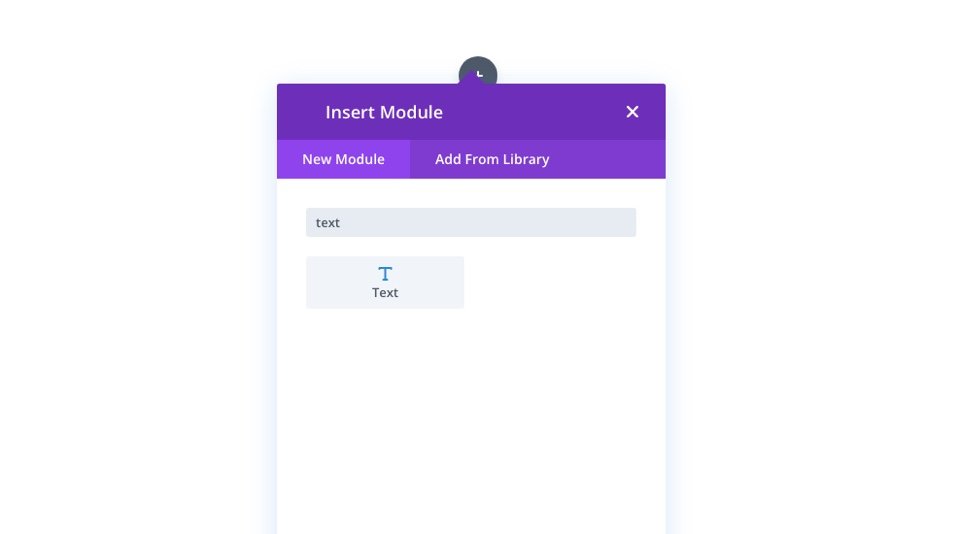
Fügen Sie diesem dann einen Textbaustein hinzu.

Texteinstellungen
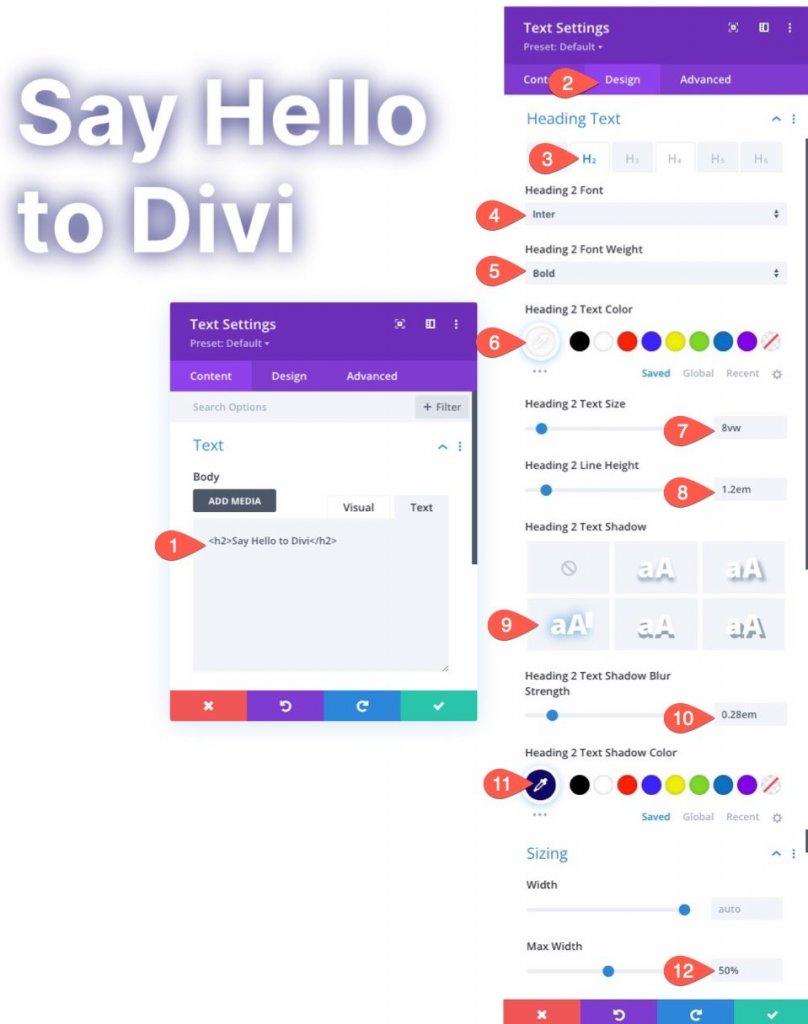
Öffnen Sie die Einstellungen des Textmoduls. Fügen Sie dem Textkörperinhalt auf der Registerkarte Inhalt einen H2-Header hinzu.
<h2>Say Hello to Divi</h2>Aktualisieren Sie die Überschrifteneinstellungen und die maximale Breite auf der Registerkarte „Design“ wie folgt:
- Überschrift 2 Schriftart: Inter
- Überschrift 2 Schriftstärke: Fett
- Überschrift 2 Textfarbe: #fff
- Überschrift 2 Textgröße: 8vw
- Überschrift 2 Zeilenhöhe: 1.2em
- Überschrift 2 Textschatten: siehe Screenshot
- Überschrift 2 Stärke der Textschattenunschärfe: 0,28 em
- Textschattenfarbe für Überschrift 2: #10076d
- Maximale Breite: 500 x 025

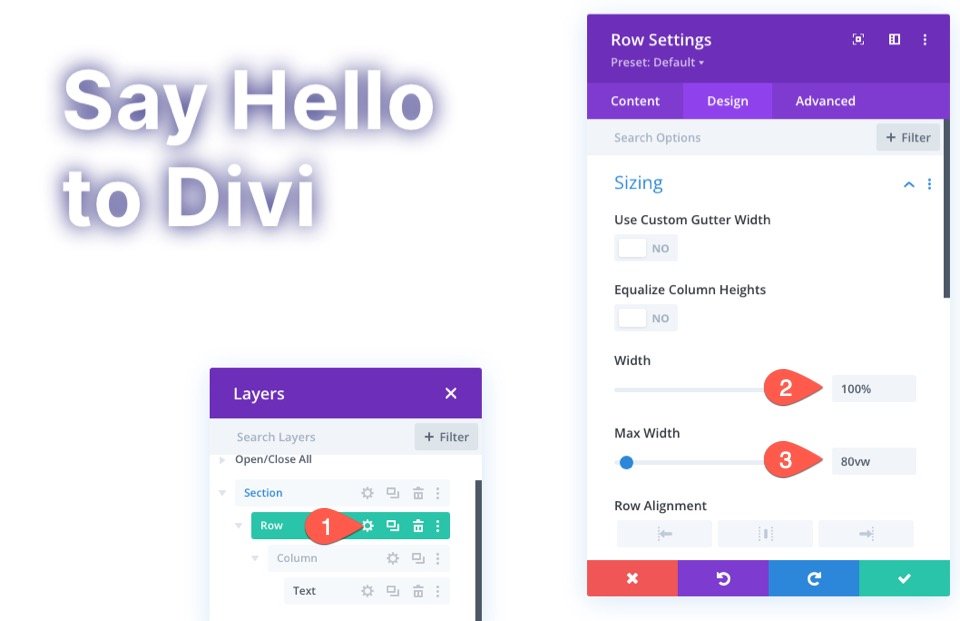
Zeileneinstellungen
Lassen Sie uns jetzt, da die Überschrift vorhanden ist, die Zeilengröße und den Abstand ändern, um sie reaktionsfähiger zu machen.
Navigieren Sie zu den Zeileneinstellungen. Aktualisieren Sie Folgendes auf der Registerkarte Design:
- Breite: 100%
- Maximale Breite: 80 vw

Fügen Sie der Zeile auch etwas Polsterung hinzu.
- Polsterung: 15vw oben, 15vw unten

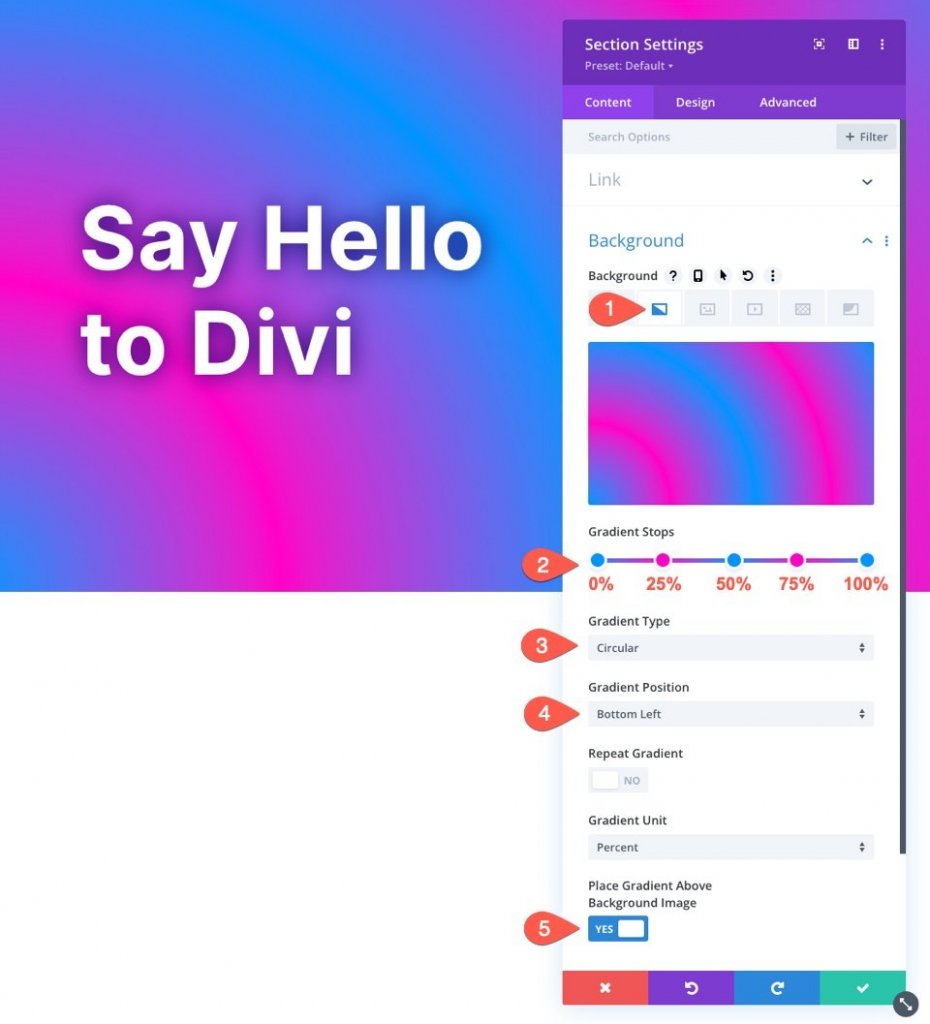
Gestalten Sie den Verlaufshintergrund für den Abschnitt
Wir können jetzt mit dem Erstellen unseres Abschnittsverlaufshintergrunds beginnen, da der Füllinhalt vollständig ist. Öffnen Sie die Einstellungen des Abschnitts. Wählen Sie die Registerkarte „Verlauf“ unter den Hintergrundoptionen auf der Registerkarte „Inhalt“ und bearbeiten Sie die Verlaufsoptionen wie folgt:
- Gradient Stop 1: #0094ff (bei 0%)
- Gradient Stop 2: #ff00c7 (bei 25%)
- Gradient Stop 3: #0094ff (bei 50%)
- Gradient Stop 4: #ff00c7 (bei 75%)
- Gradient Stop 5: #0094ff (bei 100%)
- Verlaufstyp: Kreisförmig
- Verlaufsposition: Unten links
- Farbverlauf über dem Hintergrundbild platzieren: JA

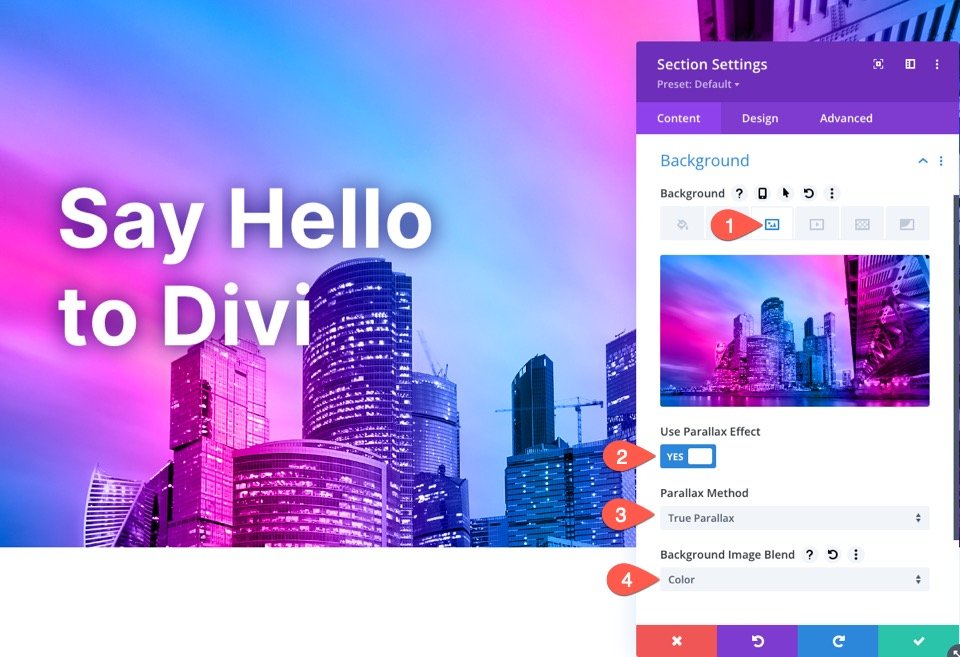
Parallax-Hintergrundbild mit Farbmischmodus
Wenn das Verlaufsdesign fertig ist, können wir unser Parallax-Hintergrundbild hinzufügen. Das Verlaufsdesign wird dann mit der Option Farbmischung mit dem Hintergrundbild gemischt, um ein wunderschönes Parallax-Hintergrunddesign zu erstellen.
Wählen Sie die Registerkarte Hintergrundbild und laden Sie ein Hintergrundbild hoch, während Sie sich in den Hintergrundeinstellungen des Abschnitts befinden. Folgendes wurde aktualisiert:
- Parallax-Effekt verwenden: JA
- Parallaxenmethode: Echte Parallaxe
- Hintergrundbildmischung: Farbe

Der Farbmischmodus kombiniert eine Graustufenversion des Bildes mit den Farben des Farbverlaufs (Farbton und Sättigung). Dadurch bleibt die visuelle Qualität des Bildes erhalten, während ein völlig neues Farbschema eingeführt wird.
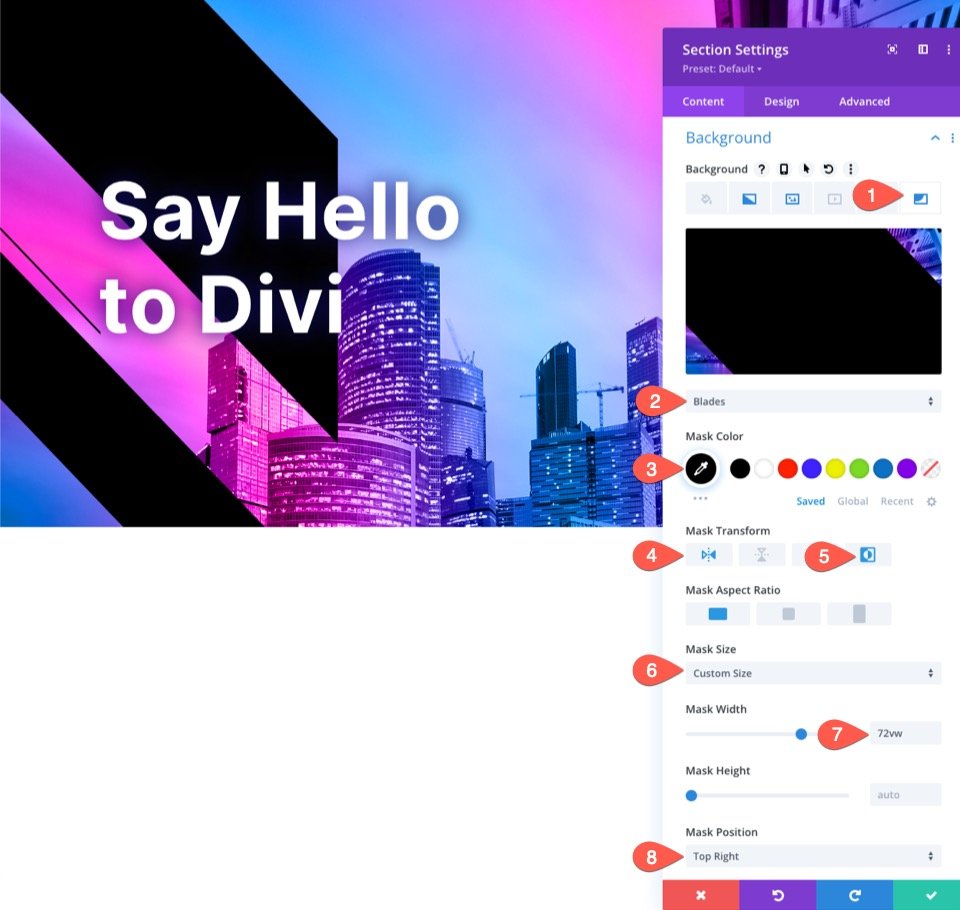
Hintergrundmaskeneinstellungen
Wählen Sie die Registerkarte Hintergrundmaske, wenn Sie sich in den Hintergrundeinstellungen des Abschnitts befinden, und ändern Sie Folgendes:
- Maske: Klingen
- Maskentransformation: Horizontal spiegeln, Invertieren
- Maskengröße: Benutzerdefinierte Größe
- Maskenbreite: 72vw
- Maskenposition: Oben rechts

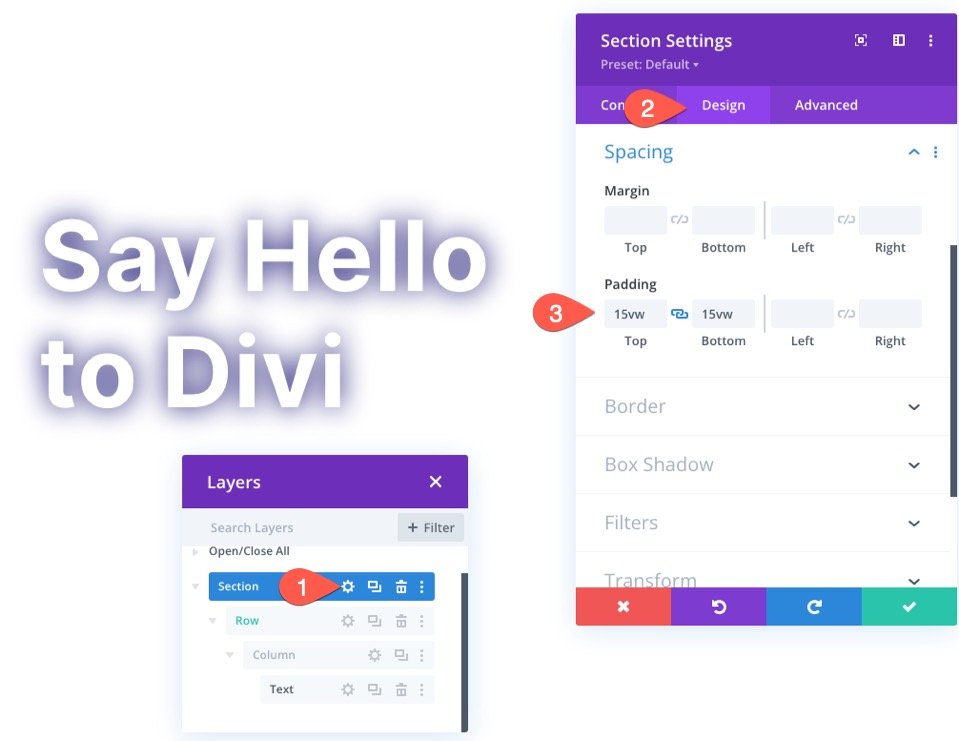
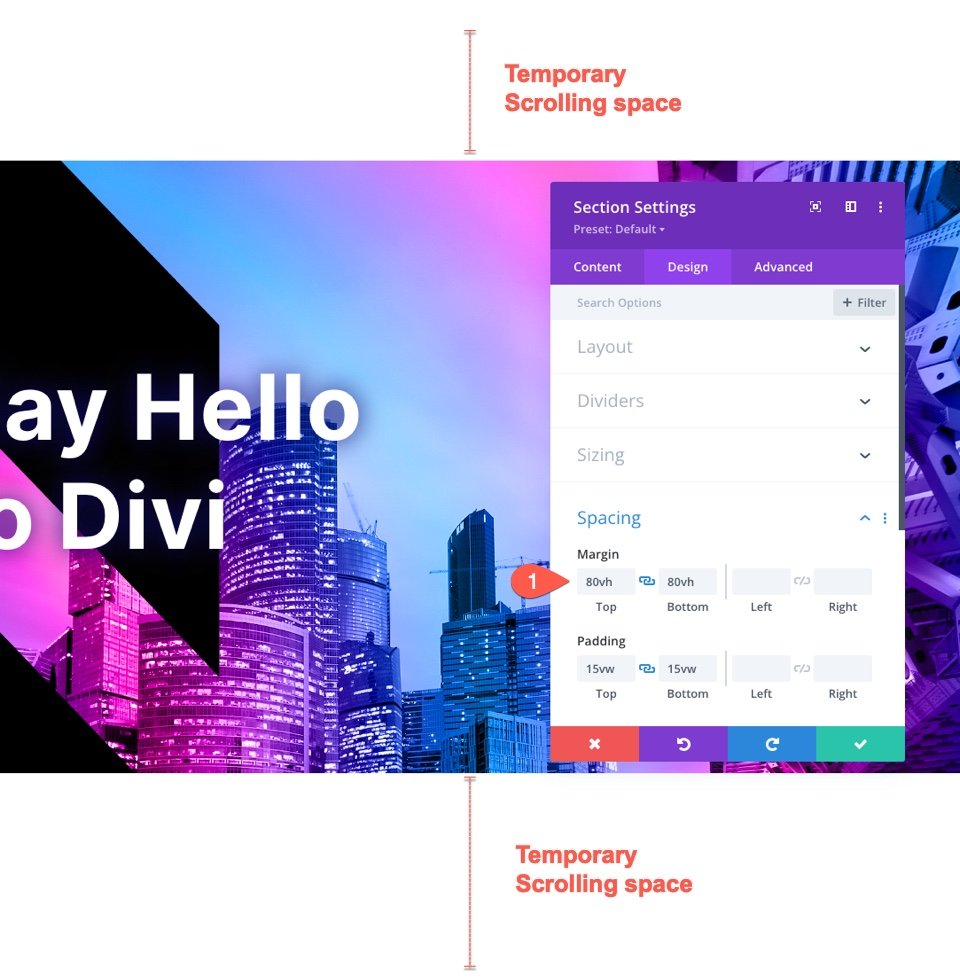
Fügen Sie etwas temporären Bildlaufraum hinzu
Bevor wir uns die Endergebnisse ansehen, müssen wir über und unter unserem Bereich etwas Platz schaffen, damit wir den Parallaxeneffekt in Aktion sehen können. Fügen Sie einfach den folgenden Rand zum Abschnitt hinzu, um dies zu erreichen:
- Rand: 80vh oben, 80vh unten

Endgültige Ergebnisse
Nun sehen Sie, so sieht es auf der Live-Seite aus.
Letzte Worte
Mit den integrierten Hintergrundoptionen von Divi können Sie einfach ein Parallax-Hintergrunddesign mit einer gemischten Verlaufsüberlagerung erstellen. Es entfesselt wirklich die Kraft von Photoshop in Divi wie nie zuvor. Fühlen Sie sich frei, mit verschiedenen Farbkombinationen und Farbverläufen und -platzierungen zu experimentieren. Sie können auch mit verschiedenen Mischmodi experimentieren.




