Die eCommerce-Lösungen werden jetzt erstklassig bewertet, weil die Leute gerne alle möglichen Dinge, die sie brauchen, im Internet kaufen. Auch bekannte Forschungs- oder Marketingberatungsquellen bemerken und weisen darauf hin, dass der E-Commerce in den letzten Jahren stark gewachsen ist. Zum Beispiel könnte ein Online-Lebensmittelgeschäft ein sehr profitables Geschäft sein. Sie müssen nicht einmal Code schreiben, um eine Website zu erstellen.

In jedem Fall brauchen Sie eine voll funktionsfähige, aktuelle und einfach zu bedienende Website für einen Online-Lebensmittelladen. Denn wenn Sie kein gutes Kundenerlebnis bieten können, kann Ihr E-Commerce-Geschäft nicht weiterlaufen, wenn Sie die Leute nicht dazu bringen können, wiederzukommen.
Um sicherzustellen, dass Ihre Kunden das bestmögliche Online-Lebensmitteleinkaufserlebnis haben, sollten Sie eine zugängliche Website für sie erstellen, wie diese: Solange Sie sie mit WordPress und Elementor erstellen, wäre es mühelos!
WordPress ist eine der beliebtesten Open-Source-Plattformen, da es über einzigartige fertige Themen, hervorragende Plugins und fertige Vorlagen verfügt, mit denen Sie jede Art von Website erstellen können. Erraten Sie, was? Ohne Code zu schreiben!
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenUm herauszufinden, wie Sie Ihre Online-Lebensmittelgeschäft-Website erstellen können, ohne eine einzige Codezeile schreiben zu müssen, sehen Sie sich die folgenden Informationen an.
Informieren Sie sich über die neuesten Trends
Bevor Sie etwas anderes tun, müssen Sie die neuesten Trends beim Design Ihrer Website für Online-Lebensmittelgeschäfte auf WordPress oder einer anderen Plattform kennen. Überprüfen Sie alle Stellen, an denen sich die Stifte befinden.
Schöne und einfach zu navigierende Benutzeroberfläche
Sie sollten Ihre Website zu einem Online-Lebensmittelgeschäft machen, damit Kunden leicht finden und sofort kaufen können, was sie möchten. Wenn sie Ihre E-Commerce-Site zum ersten Mal sehen, finden sie sie ansprechend und einfach zu bedienen. Als Faustregel gilt, dass Ihre gesamte Website für Ihre Kunden leicht verständlich sein sollte, einschließlich Menü, CTA und Text.
Interaktive Produktanzeige

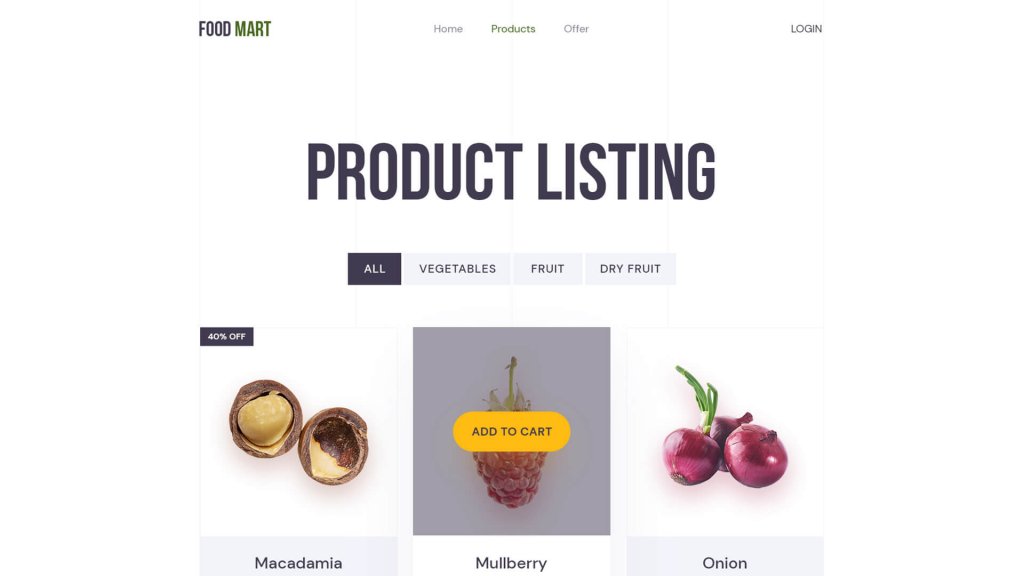
Die zweitwichtigste Sache, die Sie bei der Gestaltung Ihres Online-Lebensmittelgeschäfts tun müssen, ist, dass Ihre beliebtesten Produkte auf der Zielseite gut aussehen. Damit Ihre Kunden wissen, welche die neuesten sind, welche vorgestellt wurden oder am beliebtesten sind und was als nächstes kommt und was danach kommt. Damit sie wissen, was sie brauchen, und aus diesem Grund von Ihrer Website kaufen.
Organisierte Produktdetails

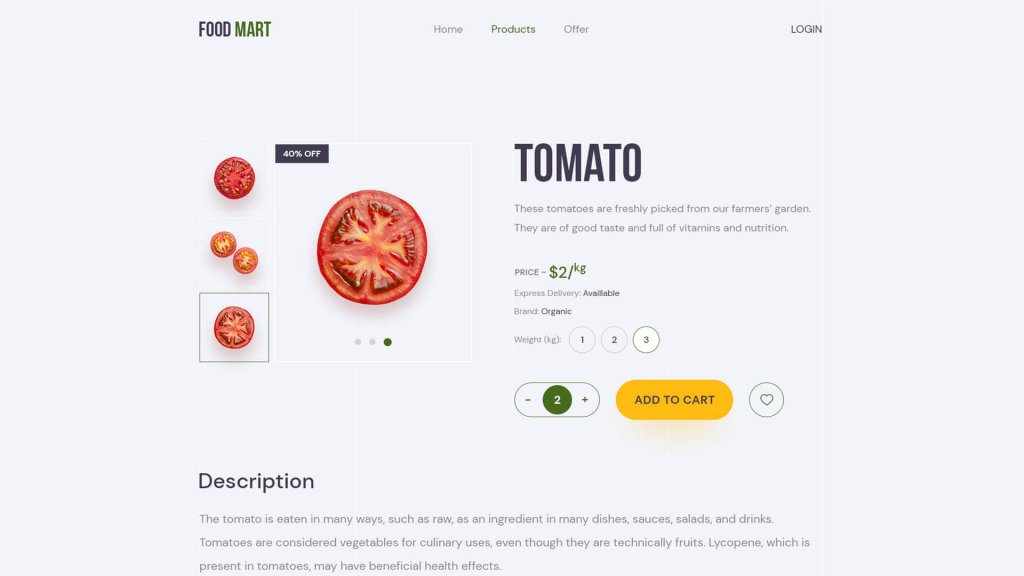
Wenn Kunden auf eines Ihrer Produkte klicken, sollten sie sehen, welche Spezialitäten oder sonstigen Informationen es gibt. Es muss gut gestaltet und gut dekoriert sein, um gut zu sein.
Versandwagen und Check-Out-Seite

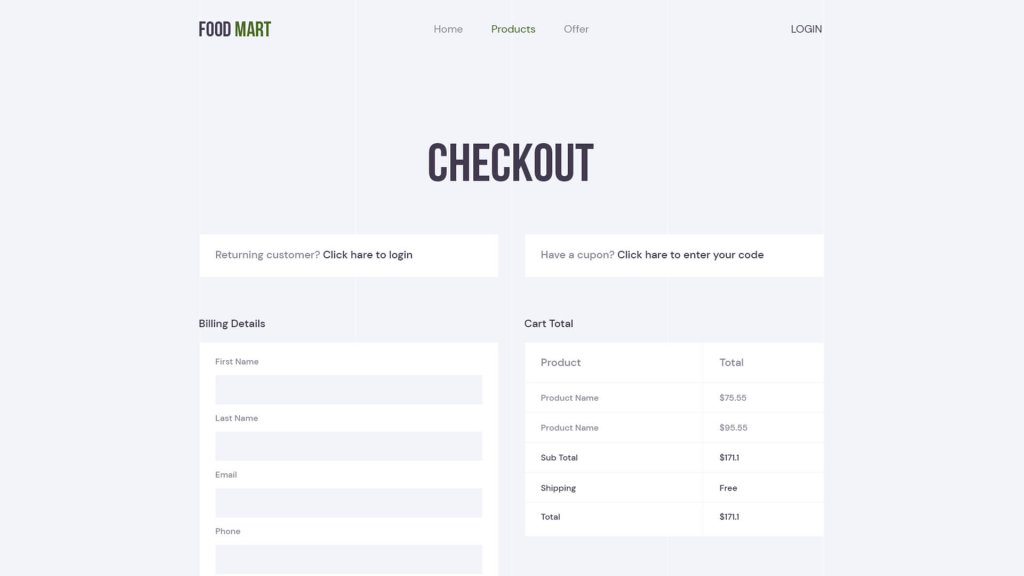
Kunden-Warenkörbe müssen auf jeder Website, die Dinge online verkauft, einfach zu verwenden sein. Wenn sie viele Dinge gleichzeitig in ihren Warenkorb legen, müssen sie arbeiten und eine detaillierte Liste der Gesamtzahlungen erstellen. Es wäre hilfreich, wenn Sie darauf achten, dass Design und Formfunktion gut funktionieren und für Kunden fehlerfrei sind, denn hier kaufen Ihre Kunden, was sie als nächstes wollen.
Verschiedene Zahlungsmöglichkeiten
Es wäre hilfreich, wenn Sie es den Leuten erleichtern würden, Sie zu bezahlen. Es sollten viele verschiedene Zahlungsmöglichkeiten zur Verfügung stehen, wie Kartenzahlung, Bankgeschäfte, Nachnahme oder andere Dinge. Das sollten Sie tun. Wenn Menschen online Dinge kaufen oder verkaufen, sollte das Geld reibungslos in beide Richtungen fließen.
Anleitung zum Einrichten der Online-Lebensmittelgeschäft-Website auf WordPress
Wenn Sie einen Online-Lebensmittelladen in WordPress erstellen möchten, verwenden Sie dazu am besten den beliebtesten Seitenersteller Elementor und seine vorgefertigten Themen.
Sie können Templately erhalten , die beste Cloud mit vorgefertigten Vorlagen für Elementor . Es verfügt über mehr als 1300 vorgefertigte Vorlagen und erweiterte Cloud-Unterstützung. Darüber hinaus gibt es viele vorgefertigte Einzelvorlagen, Vorlagenpakete oder Blöcke, mit denen Sie eine vollständige E-Commerce-Site erstellen können, die jetzt alle Ihre Anforderungen erfüllt.
Food Mart ist ein neues Tool von Templately , mit dem Sie eine Lebensmittelgeschäft-Website erstellen können, ohne Code schreiben zu müssen. Dieses Set von Premium-Vorlagen enthält fünf vorgefertigte Seiten und vier Blöcke, mit denen Sie eine schöne Website in WordPress erstellen können.
Sie müssen einige Aufgaben erledigen, bevor Sie dieses 'Food Mart Elementor- Vorlagenset von Templately verwenden können. " Nachfolgend sind die Plugins aufgeführt, die Sie benötigen, um diese Sammlung von Website-Vorlagen für Lebensmittelgeschäfte zu verwenden:
- Elementor
- Wesentliche Add-ons von Elementor
- WooCommerce
- Schablonenhaft
Wählen Sie die Vorlage
Verwenden Sie diese Food Mart-Homepage-Vorlage von Templately, klicken Sie auf Mit Elementor bearbeiten und legen Sie los! Erstellen Sie im WordPress-Administrationsbereich eine neue Seite. Es wird Ihnen in wenigen Minuten eine neue Seite in Ihrem Elementor-Editor zur Verfügung stellen.

Schablonenhaft
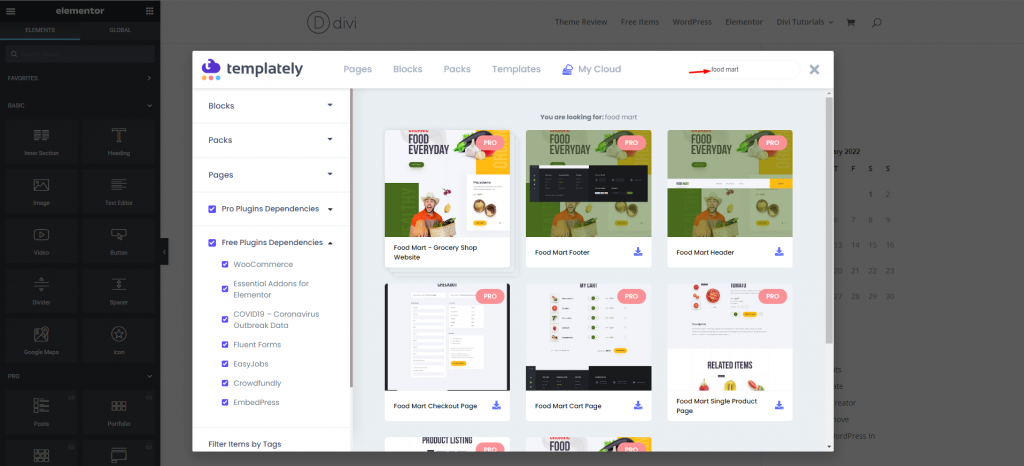
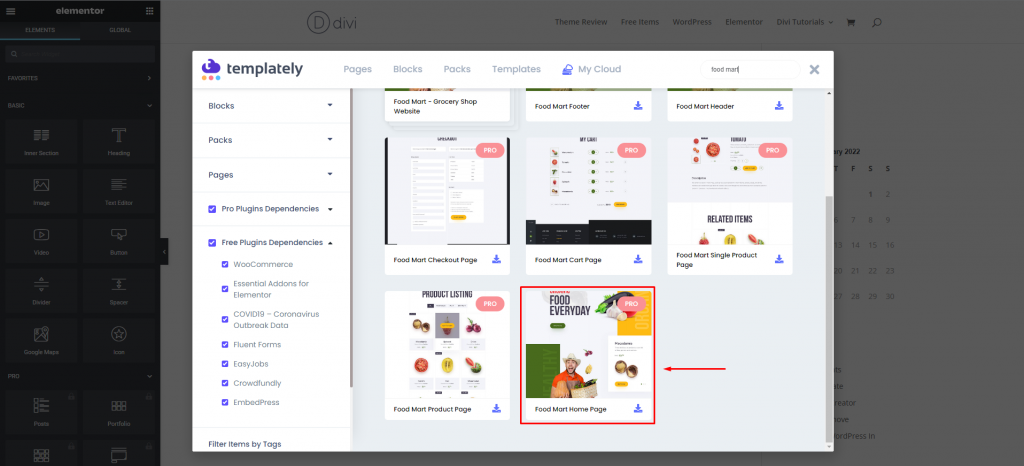
Sie müssen auf der folgenden Seite auf das mittlere blaue Templately-Symbol klicken. Ein Popup-Fenster wird angezeigt. Dort werden die gebrauchsfertigen Vorlagendesigns von Templately angezeigt.

Geben Sie „Food Mart“ oder „Grocery“ in das Suchfeld ein.“ Alle vorgefertigten Landingpage-Designs und Blöcke in dieser Sammlung werden automatisch angezeigt, nachdem dieser Vorgang beginnt.
Die Vorlage einfügen
Wählen Sie "Einfügen" und dann "Food Mart", um mit dem Einfügen zu beginnen. Das Laden der Landingpage-Vorlage der Lebensmittelgeschäft-Website in Ihrem Elementor-Editor dauert einige Zeit.

Anpassen der Homepage
Es gibt gebrauchsfertige Vorlagen für jeden kreativen Teil in Food Mart, sodass Sie Ihre Materialien hinzufügen und nach Ihren Wünschen gestalten können. SEO-optimiertes Material ist in dieser Vorlage bereits enthalten, sodass Sie, wenn Sie möchten, den Textinhalt und die Grafik Ihren eigenen Bedürfnissen anpassen können. Das ist alles dazu.

Sobald Sie Ihr Material zu jedem Bereich hinzugefügt haben, können Sie die Farben, Schriftarten, Ausrichtung und andere Designelemente ändern, um es zu Ihrem eigenen zu machen. Sie können dies mit einem einfachen Drag-and-Drop tun, wenn Sie Teile verschieben möchten.
Cloud-Speicherung
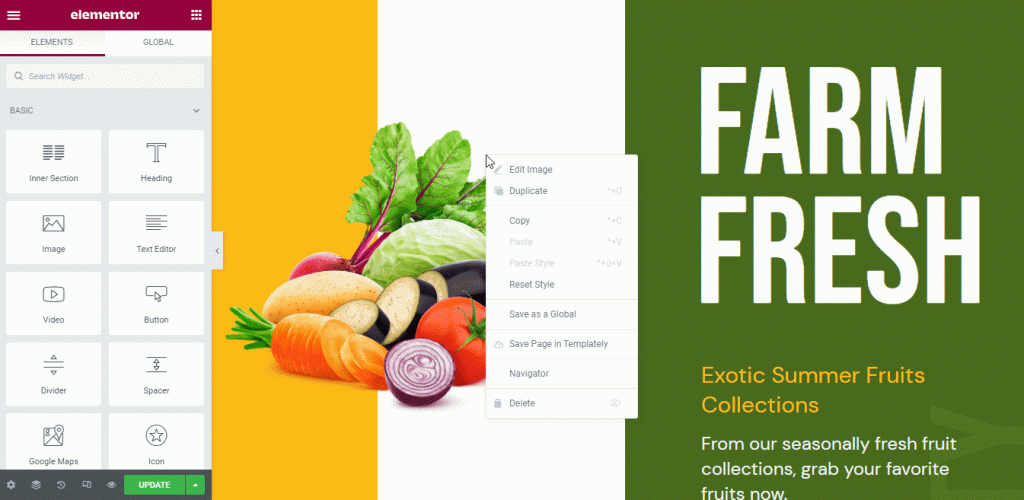
Der 'MyCloud'-Speicher von Templately ermöglicht es Ihnen nur, Ihre gebrauchsfertigen Vorlagendesigns zu speichern. Wählen Sie einfach „Seite in Vorlage speichern“ aus dem Kontextmenü einer beliebigen Seite der Site. Es speichert das Design Ihrer Lebensmittelgeschäft-Website in einem Cloud-Speicherdienst wie dem von Templately. Dieses Design kann in Zukunft wiederverwendet oder als Backup gespeichert werden.

Mit Templately WorkSpace können Sie jederzeit mit Ihrem Team zusammenarbeiten und Ihre fertigen Designs teilen. Sie können in der Cloud auch mit Personen zusammenarbeiten, die nicht physisch an Ihrem Desktop anwesend sind, indem Sie sie einladen und ihnen Zugriff gewähren.

Herzlichen Glückwunsch zum Abschluss aller notwendigen Anpassungen! Food Mart von Templately hat ein schönes Homepage-Design für Ihre Online-Lebensmittelgeschäft-Website. Darüber hinaus können Sie mit den gebrauchsfertigen Vorlagen von Elementor eine Website für Lebensmittelgeschäfte erstellen, ohne Code schreiben zu müssen.
Einpacken
Wir hoffen, Ihnen hat dieses Tutorial zum Erstellen eines Online-Lebensmittelgeschäfts in WordPress mit dem Food Mart Elementor-Vorlagensatz gefallen . Nachdem Sie sich jetzt für Templately angemeldet haben, können Sie mit der Entwicklung Ihrer Website mit einer der schönen vorgefertigten Vorlagensammlungen mit Elementor beginnen .





