Eine Website mit viel Text kann unangenehm anzusehen sein. Wenn Ihre Website mehr Text als Bilder enthält und Sie einen Elementor-Seitenersteller verwenden, der eines der besten Plugins zum Erstellen von Website-Seiten ist, können Sie einen interaktiven Kreis von Essential Addons verwenden, um Ihre Inhalte in einem interessanten kreisförmigen Muster zu präsentieren. Dieses Widget kann mehrere Elemente enthalten, sodass es für eine Vielzahl von Dingen verwendet werden kann. Wenn Sie den Mauszeiger über das Inhaltssymbol bewegen, ändert sich der Inhalt automatisch. Wenn Sie Ihre Inhalte in einem Kreis platzieren, wird Ihre Website interaktiver, da sich die Inhalte ändern, wenn Sie mit der Maus über das Symbol fahren. Beginnen wir damit, herauszufinden, wie Sie mit diesem fantastischen Widget viele Inhalte auf kleinem Raum anzeigen können.

Wie fügt das Interactive Circle Widget einer Webseite einen Mehrwert hinzu?
Für Webdesigner kann es schwierig sein, eine Website interaktiver zu gestalten und sie gleichzeitig für die Benutzer einfach zu machen. Wenn die Website viele textbasierte Inhalte enthält, wird es schwieriger, diese richtig darzustellen.
Untersuchungen zeigen, dass fast 380 x 025 der Menschen die Nutzung einer Website einstellen, wenn sie ein unattraktives Design-Layout hat. In diesem Fall hängt die Anzahl der Besucher Ihrer Website auch davon ab, wie sie gestaltet ist. Lassen Sie uns alle Vorteile der effizienten Gestaltung Ihrer textbasierten Inhalte mit einem interaktiven Kreis-Widget untersuchen, das von Essential Addons für Ihre Elementor-Website bereitgestellt wird.
Animierte Präsentation
Selbst wenn Ihre Website viele textbasierte Inhalte enthält, können Sie sie möglicherweise so präsentieren, dass Besucher Lust darauf haben, sie sich anzusehen, und es ihnen leicht machen, dies zu tun. Verschiedene Arten, den Inhalt Ihrer Website zu organisieren, sind üblich, so dass ein wenig Bewegung Ihnen helfen kann, die Aufmerksamkeit Ihrer Besucher zu gewinnen. Mit dem Essential Addons Interactive Circle-Widget können Sie Ihren textbasierten Inhalten ein animiertes Muster hinzufügen und den Abschnitt besser aussehen lassen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenInteraktives & Responsive Design
Wenn Ihre Website kein responsives Design hat, kann es für Leute schwierig sein, sie in Suchmaschinen zu finden, den Inhalt darauf zu lesen und sich darauf zu bewegen. Dies könnte daran liegen, dass Ihr Layout nicht gut ist, Ihre Bilder nicht gut sind, Ihr Text zu klein ist oder Sie zu viele Infografiken auf Ihrer Website haben, wodurch sie überladen aussieht. Sie können die Größe dieses Fensters auf einem Desktop oder Laptop ändern, indem Sie auf die Ecke klicken und sie ziehen.
Die Verwendung eines interaktiven Kreis-Widgets kann Ihnen dabei helfen, ein dynamischeres Design für Ihre Website zu erstellen. Unabhängig davon, welche Art von Gerät Ihre Website-Besucher verwenden, um auf Ihre Website zu gelangen, wird das Design nicht beschädigt, wenn Sie dieses Widget verwenden, um textbasierte Inhalte anzuzeigen.
Interaktives Kreis-Widget
Mit diesem Widget können Sie textbasierte Inhalte in einer kreisförmigen Bewegung anzeigen, die die Aufmerksamkeit der Besucher Ihrer Website auf sich ziehen. Wenn Sie beispielsweise Ihr Inhaltsmenü anzeigen möchten, können Sie einen interaktiven Kreis verwenden, um den Inhalt anzuzeigen und gleichzeitig Platz zu sparen. Ein einfacher textbasierter Inhalt wird auf diese Weise interessanter und ansprechender aussehen. Lassen Sie uns herausfinden, wie einfach es ist, mit dem Essential Addons-Widget Interactive Circle zu beginnen.
Entwurfsverfahren
Es gibt zwei Werkzeuge, die wir für dieses Design benötigen.
- Elementor: Um das Interactive Circle Widget zu verwenden, müssen Sie zuerst Elementor installieren und aktivieren. Danach können Sie loslegen.
- Essential Addons for Elementor: Wenn Sie das Widget „Interactive Circle“ auf Ihrer Website verwenden möchten, müssen Sie Essential Addons for Elementor installieren und aktivieren.
Interaktives Kreis-Widget aktivieren
Lassen Sie uns das "Interactive Circle"-Widget von Essential Addons verwenden, um Ihre Website interessanter und interaktiver zu gestalten. Stellen Sie einfach sicher, dass Sie die neueste Version dieses Plugins verwenden.
In Elementor muss das Interactive Circle-Widget aktiviert sein. Gehen Sie in Ihrem WordPress-Dashboard zu Essential Addons Elements und stellen Sie sicher, dass das Widget „Interactive Circle“ aktiviert ist. Klicken Sie auf die Schaltfläche "Einstellungen speichern", um sicherzustellen, dass Ihre Änderungen gespeichert werden.
Beginnen Sie mit der Anpassung
Mit diesem Widget können Sie den mitgelieferten Inhalt ändern und Ihren eigenen hinzufügen. Sie können ein beliebiges Layout aus den Optionen auf der Registerkarte „Allgemein“ auswählen. Für das Interactive Circle-Widget sind bereits vier Layouts eingerichtet. Probieren Sie die verschiedenen Layouts aus, um zu sehen, welches für Ihre textbasierten Inhalte am besten geeignet ist.
Du kannst auch auswählen, ob die Schaltflächen in deinem EA Interactive Circle-Widget Symbole oder Text anzeigen. Um Symbole und Text auszublenden oder anzuzeigen, aktivieren oder deaktivieren Sie die Einstellungen „Symbol anzeigen“ und „Text anzeigen“ unter „Schaltfläche“. Dieses Widget ist sehr nützlich, da Sie damit viele Dinge ändern können. Sie können aus der Auswahl auswählen und Ihr eigenes kreisförmiges Menü nach Ihren Wünschen zusammenstellen.
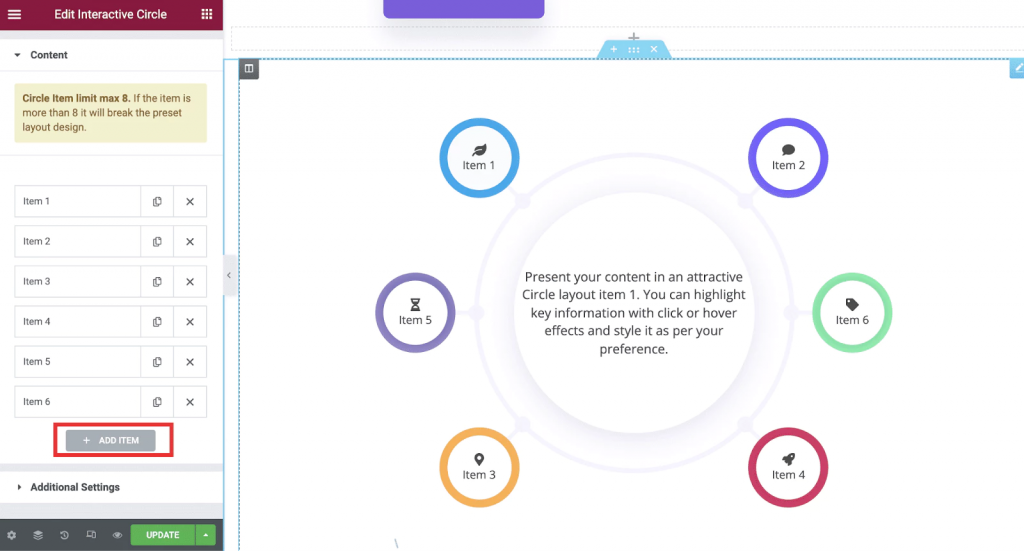
Wenn Sie dieses Widget verwenden, ist das Wichtigste, dass Sie bei Bedarf Ihren eigenen Inhalt und weitere kreisförmige Optionen hinzufügen können. Unter den „Inhalt“-Einstellungen können Sie Ihrem EA Interactive Circle-Widget mitteilen, wie viele Elemente angezeigt werden sollen. Um etwas Neues hinzuzufügen, klicken Sie auf die Schaltfläche „+ Add Item“. Auf die gleiche Weise können Sie auch ein Element aus den Einstellungen entfernen oder kopieren. Aus Designgründen können Sie jedoch nur bis zu 8 Optionen gleichzeitig hinzufügen. Wenn Sie weitere hinzufügen, wird die Sequenz unterbrochen.

Die Registerkarten sind mit „Schaltfläche“, „Inhalt“ und „Stil“ beschriftet. Auf der Registerkarte „Schaltfläche“ können Sie dem Element ein Symbol hinzufügen und seinen Namen im Feld „Kurztitel“ ändern. Auf der Registerkarte „Inhalt“ können Sie Inhalte zu Ihrem Element hinzufügen und auf der Registerkarte „Stil“ können Sie die Hintergrundfarbe ändern.
Mit der Option „Zusätzliche Einstellungen“ erhalten Sie weitere Möglichkeiten, Ihr EA Interactive Circle-Widget einzurichten, um es interaktiver zu gestalten. Unter „Mausereignis“ können Sie zwischen „Klick“- und „Hover“-Interaktionen wählen. Mit der Option "Zusätzliche Einstellungen" können Sie auch stilvolle und auffällige Animationen hinzufügen. Wie unten gezeigt, können Sie aus drei verschiedenen Animationstypen wählen.
Gestalten Sie den Inhalt
Es gibt viele Möglichkeiten, das EA Interactive Circle-Widget zu gestalten. Diese Wahl kann einen großen Unterschied darin machen, wie Menschen miteinander interagieren. Sie können das Aussehen ändern, indem Sie die Hintergrundfarbe, das Textmuster oder die Textfarbe, die Kreisbreite und die Auffüllung oder Zusammenführung ändern.
In den „Element“-Einstellungen kannst du ändern, wie jedes Element in deinem EA Interactive Circle geschrieben wird. Die Breite und Größe jedes Symbols kann ebenfalls geändert werden. Sie können auch die Farbe des Hintergrunds, des Textes, der Symbole und vieler anderer Dinge ändern.
Wenn Sie mit dem Aussehen Ihres interaktiven Kreises zufrieden sind, können Sie Ihre Seite jetzt öffentlich machen. Schauen Sie sich den interaktiven Kreis an, den wir mit Elementor zu diesem Thema erstellt haben.
Einpacken
Wie Sie sehen können, macht es Elementor sehr einfach, einen schönen interaktiven Kreis zu erstellen und Ihre Website interessanter zu gestalten.
Schließlich glauben wir fest an den Wert, immer besser zu werden. In diesem Sinne arbeiten wir hart daran, Ihnen großartige Elementor-Inhalte zur Verfügung zu stellen, damit Sie mit Elementor Websites noch besser gestalten können.





