Wenn Sie jemand sind, der zusätzliche Hektik sparen möchte, indem Sie Ihren Instagram-Feed direkt hinzufügen, anstatt Bilder separat hochzuladen, sind Sie bei uns genau richtig.

Durch Hinzufügen eines Instagram-Feeds zu WordPress können Sie nicht zweimal dasselbe Bild hochladen. Sie müssen sie auf Instagram hochladen und sie werden auf Ihrer Website angezeigt.
Lassen Sie uns ohne Zeitverlust fortfahren und sehen, wie Sie Ihren Instagram-Feed mithilfe des Ballon zerschlagen-Plugins zu WordPress hinzufügen können.
Ballon zerschlagen

Smash Balloon ist die Premium-Version des kostenlosen Instagram-Feed-Plugins. Mit der Premium-Version können Sie viel mehr als nur Ihren Instagram-Feed anzeigen. Es kommt mit mehreren außergewöhnlichen Funktionen, die es viel fortschrittlicher machen. Über 1 Million Websites haben es im Laufe der Zeit verwendet.
Hauptmerkmale
- Keine technischen Kenntnisse erforderlich
- Reaktionsschnell
- Anpassbar
- Mehrere Instagram-Feeds
- Mehrere Instagram-Feeds
- Instagram Geschichten
- Hashtag-Feeds
- Markieren Sie bestimmte Beiträge
So verbinden Sie Ihr Instagram-Konto
Sobald Sie mit der Installation des Plugins fertig sind, benötigen Sie den Lizenzschlüssel, den Sie in Ihrem Smash Balloon-Konto finden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
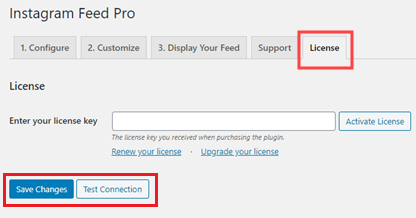
Jetzt anfangenSie müssen zu Instagram Feed und dann zu Einstellungen gehen, wo Sie eine Registerkarte Lizenz sehen. Fügen Sie Ihren Lizenzschlüssel hinzu und klicken Sie auf Änderungen speichern.

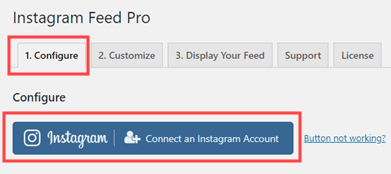
Es wird Ihr WordPress-Plugin aktivieren. Um nun ein Instagram-Konto zu verbinden, klicken Sie auf die Registerkarte Konfigurieren und wählen Sie Ein Instagram-Konto verbinden.

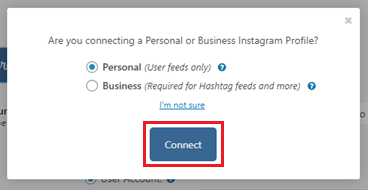
Sie werden dann aufgefordert, zwischen einem persönlichen oder einem geschäftlichen Konto zu wählen. Jetzt hängt es von Ihnen ab, ob Sie einen Hashtag-Feed freigeben möchten. Möglicherweise möchten Sie ein Business Instagram-Konto verbinden. Wenn Sie Fotos freigeben möchten, funktioniert auch ein persönlicher Account.

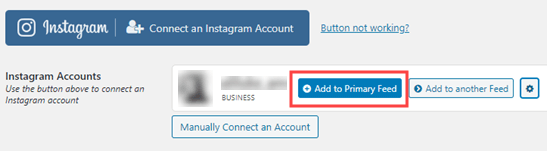
Sobald Sie Ihr Instagram-Konto verbunden haben, wird es in Instagram-Konten angezeigt.
Jetzt, da Sie Ihr Instagram-Konto mit Ihrer WordPress-Site verbunden haben. Sie können Ihren Instagram-Feed einfach und schnell auf Ihrer WordPress-Site hinzufügen.
So zeigen Sie Ihren Instagram-Feed an
Wählen Sie die Schaltfläche Zum primären Feed hinzufügen direkt neben Ihrem aufgelisteten Instagram-Konto.

Vielleicht möchten Sie sehen, wo Sie Ihren Instagram-Feed hinzufügen möchten. Wir werden es einer neuen Seite hinzufügen und dafür zu Seiten und Neu hinzufügen gehen.
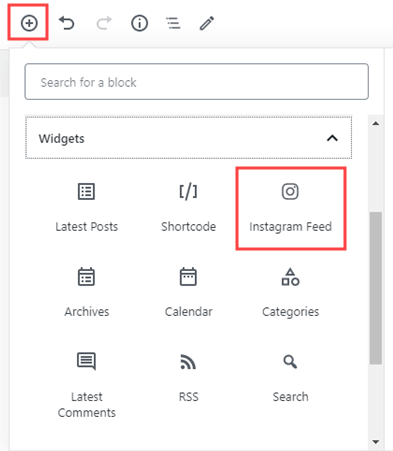
Klicken Sie dann oben auf das "+" und wählen Sie im Widgets-Bedienfeld den Instagram-Feed aus.

Dein Instagram-Feed wird der Seite neben einer Schaltfläche zum Folgen hinzugefügt.
Für diejenigen, die den klassischen Editor verwenden, müssen Sie einen Shortcode [instagram-feed] anwenden, in dem Ihr Feed platziert werden soll.
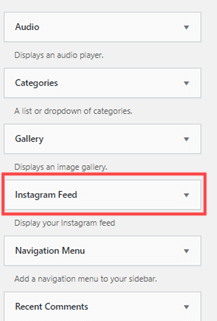
Wenn Sie möchten, dass Ihre Instagram-Beiträge in der Seitenleiste oder Fußzeile angezeigt werden, können Sie den obigen Code sowie das Instagram-Feed-Widget verwenden.
Gehen Sie zu Darstellung und wählen Sie dann Widgets aus. Anschließend können Sie das Instagram-Feed-Widget ziehen, um es an einer beliebigen Stelle zu platzieren.

So passen Sie Ihre Feed-Anzeige an
Mit Smash Balloon haben Sie die vollständige Kontrolle darüber, wie Ihr Instagram-Feed angezeigt werden soll.
Standardmäßig wird Ihr Instagram-Feed in Form eines Rasters angezeigt. Es werden 20 Fotos angezeigt, und Benutzer haben die Option Mehr laden, um mehr Fotos anzuzeigen.
Zum Ändern oder Anpassen des Feedstils. Gehen Sie zu Instagram Feed und dann zu Einstellungen, wo Sie die Schaltfläche Anpassen sehen.
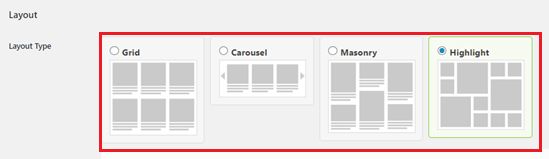
Sie können ein Layout aus einer Vielzahl von unten gezeigten Layouts auswählen, z. B. Gitter, Karussell, Mauerwerk und Hervorhebung.

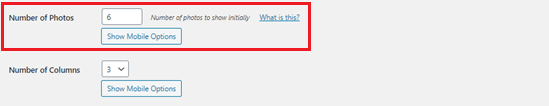
Sie können auch die Anzahl der Bilder auswählen, die Sie anzeigen möchten.

Vergessen Sie nach dem Vornehmen der Änderungen nicht, unten auf Änderungen speichern zu klicken.
So zeigen Sie einen getaggten / Hashtag-Instagram-Feed an
Standardmäßig zeigt Instagram Feed die neuesten Bilder aus Ihrem Instagram-Konto an.
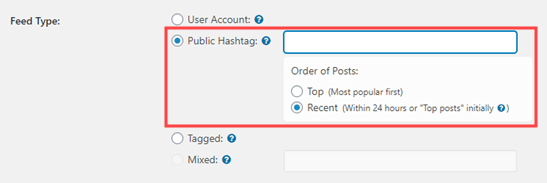
Wenn Sie basierend auf Hashtags aus anderen Konten oder der Vergangenheit anzeigen möchten, können Sie den Feed-Typ ändern.
Gehen Sie zu Instagram Feed und konfigurieren Sie dann, wo Sie den Feed-Typ auf Public Hashtag oder Tagged ändern können.

So zeigen Sie mehrere Instagram-Feeds an
Mit einigen Konfigurationen können Sie auch Feeds von mehreren Instagram-Konten anzeigen.
Wechseln Sie zu Instagram Feed und dann zu Einstellungen. Dort müssen Sie zur Registerkarte Feed anzeigen gehen.
Es wird eine Reihe von Einstellungen geben, die dem Shortcode [instagram-feed] zugeordnet sind.
Sie haben beispielsweise mehrere Benutzerkonten verbunden und möchten ein Konto angeben. Sie können dies einfach mit [instagram-feed type = "user" username = "codewatchers"] tun. Verwenden Sie stattdessen Ihren Benutzernamen "Codewatcher".
So deaktivieren Sie Bildunterschriften
Die Arbeit von Instagram Feed zur Anzeige Ihrer Fotos ist möglicherweise ohne Anpassung perfekt. Wenn Sie jedoch Bilder auf engstem Raum hochladen, möchten Sie möglicherweise die Beschriftung deaktivieren, um ein übersichtlicheres Erscheinungsbild zu erzielen.
Um die Beschriftungen zu deaktivieren, können Sie einen einfachen Code verwenden, showaption = "false", und ihn Ihrem Shortcode hinzufügen.
Ich hoffe, dieser Blog hilft Ihnen dabei, Ihre Website professioneller zu gestalten.
Bitte erzählen Sie uns von Ihren Erfahrungen beim Hinzufügen eines Instagram-Feeds zu Ihrer WordPress-Site und was sind die Gründe dafür.




