Möchten Sie einen dynamischen Download-Link auf Ihrer WordPress-Site erstellen, der von Elementor ? betrieben wird? Wenn Sie mit Ja geantwortet haben, zeigt Ihnen dieser Artikel, wie.

Die Pro-Edition von Elementor ermöglicht es Ihnen, wie Sie sicherlich wissen, eine Seite oder Vorlage dynamisch zu verlinken. Sie können zwei Arten dynamischer Links einschließen: interne Links und externe Verbindungen.
Verwenden Sie zum Erstellen eines dynamischen Download-Links ACF , um ein benutzerdefiniertes Feld zu erstellen, in dem die Download-Links hinzugefügt werden. Sie können angeben, ob die Verbindung intern oder extern ist.
Erstellen Sie einen dynamischen Download-Link in Elementor
Erstellen Sie das benutzerdefinierte Feld mit ACF
Zunächst müssen Sie ein benutzerdefiniertes Feld erstellen, in dem Sie die Download-Links hinzufügen. Um die Daten zu erstellen, geben Sie das Feld als Link ein und ändern den benutzerdefinierten Feldtyp in Link/URL. Eines der Plugins für benutzerdefinierte Felder, das den Link-Feldtyp unterstützt, ist ACF . Das benutzerdefinierte Feld kann einem bestehenden Beitragstyp (z. B. Blogbeitrag, Seite) oder einem benutzerdefinierten Beitragstyp zugewiesen werden. Wenn Sie das benutzerdefinierte Feld an einen benutzerdefinierten Beitragstyp anhängen möchten, können Sie JetEngine-Plugins wie Pods verwenden, um einen neuen benutzerdefinierten Beitragstyp zu erstellen. In diesem Beispiel wird das benutzerdefinierte Feld einem Blogbeitrag/Beitrag zugewiesen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenBevor Sie beginnen, vergewissern Sie sich, dass Sie das ACF-Plug-in auf Ihrer WordPress-Site heruntergeladen und aktiviert haben.

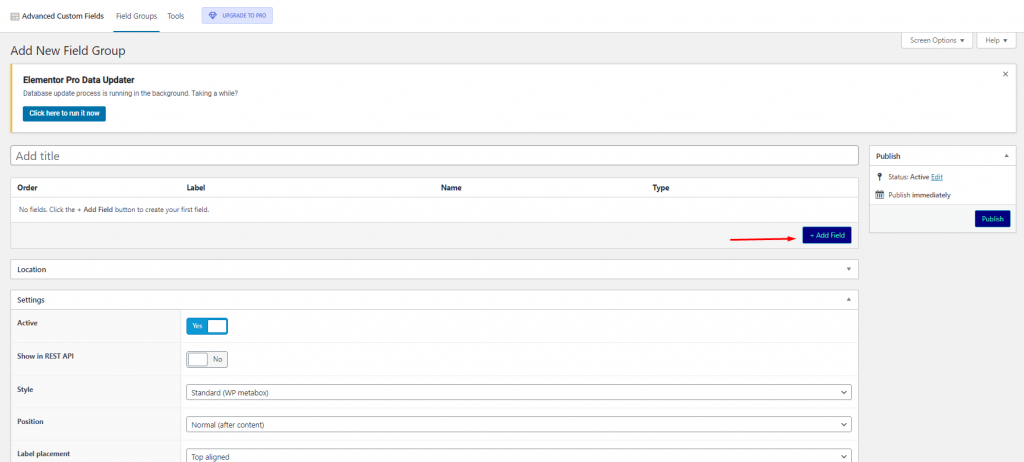
Wenn Sie fertig sind, gehen Sie in Ihrem WordPress-Dashboard zu Custom Fields -> Add New, um eine neue benutzerdefinierte Feldgruppe zu erstellen. Geben Sie Ihrer neuen benutzerdefinierten Feldgruppe einen Namen und fügen Sie ein benutzerdefiniertes Feld hinzu, indem Sie auf die Schaltfläche Feld hinzufügen klicken.

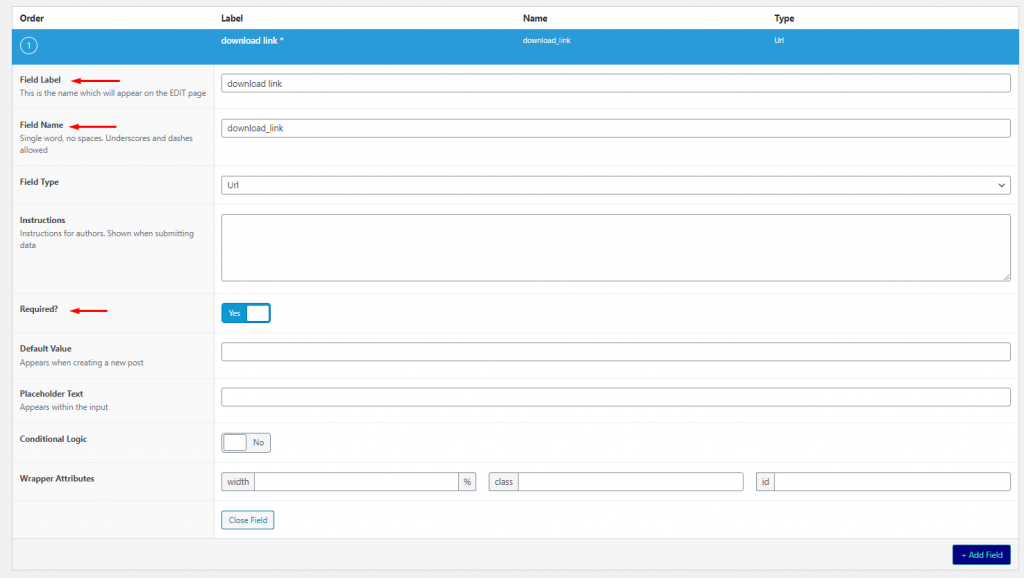
Füllen Sie alle erforderlichen Felder aus, um Ihr eigenes Feld hinzuzufügen. Legen Sie den Feldtyp im Abschnitt „Feldtyp“ auf „URL“ fest.

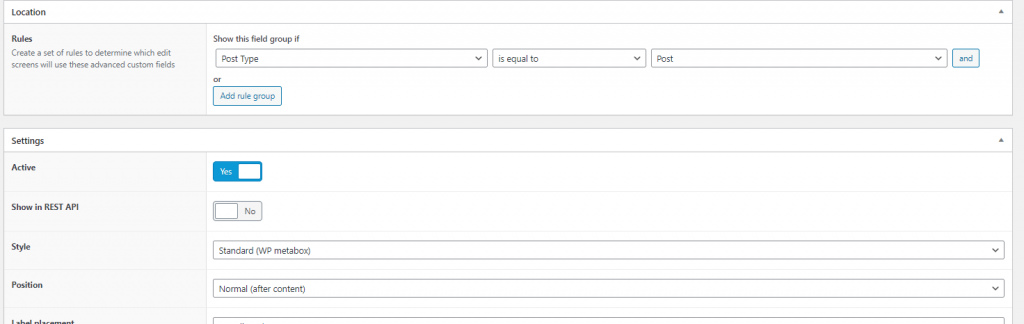
Aus diesem Grund benötigen Sie nur ein benutzerdefiniertes Feld (dynamische Download-URL), aber wenn Sie weitere benutzerdefinierte Felder hinzufügen möchten, klicken Sie auf die Schaltfläche Feld hinzufügen. Nachdem Sie das Hinzufügen benutzerdefinierter Felder abgeschlossen haben, navigieren Sie zum Abschnitt Standort, um die benutzerdefinierte Feldgruppe zuzuweisen. Ihre benutzerdefinierte Feldgruppe wurde standardmäßig zum Posten (Blogpost) beauftragt. Um Ihre benutzerdefinierte Feldgruppe zu generieren, klicken Sie auf die Schaltfläche „Veröffentlichen“.

Erstellen Sie eine Vorlage für den Beitrag
Sobald das benutzerdefinierte Feld vollständig ist, müssen Sie eine benutzerdefinierte Vorlage für den Beitragstyp erstellen, dem Sie das benutzerdefinierte Feld zugewiesen haben. Wir werden eine benutzerdefinierte Vorlage für den Blogbeitrag generieren, da wir ihr das benutzerdefinierte Feld zugewiesen haben.
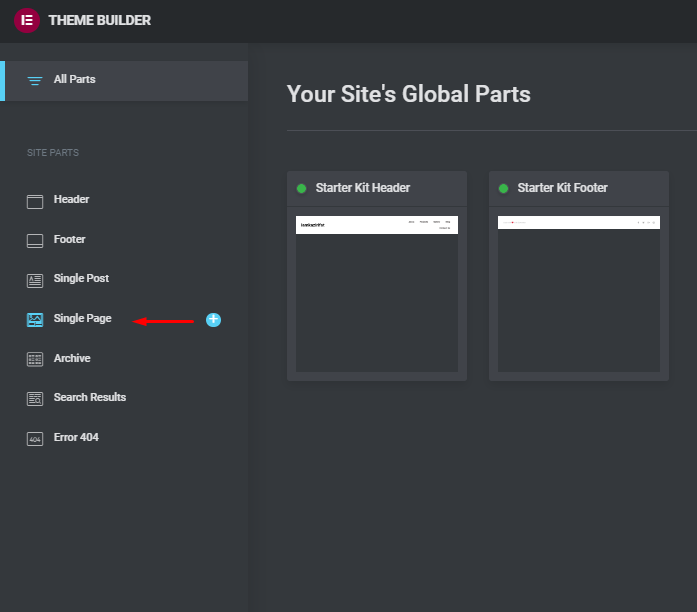
Gehen Sie in Ihrem WordPress-Dashboard zu Templates -> Theme Builder (stellen Sie sicher, dass Sie auf Elementor Pro aktualisiert haben, um auf diese Funktion zugreifen zu können). Fahre mit der Maus über das Single Post-Label auf der linken Seite und klicke dann auf das Plus-Symbol.

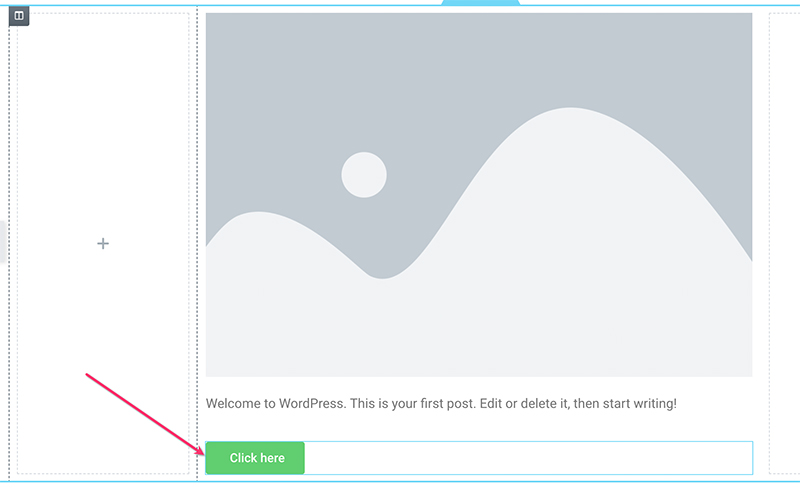
Wenn Sie eine vorbereitete Vorlage verwenden möchten, wählen Sie diese aus der angezeigten Vorlagenbibliothek aus. Schließen Sie einfach die Vorlagenbibliothek, um mit der Erstellung der benutzerdefinierten Vorlage von Grund auf zu beginnen. Füllen Sie die Leinwand mit allen Widgets, die Sie benötigen. Fügen Sie danach das Schaltflächen-Widget hinzu.

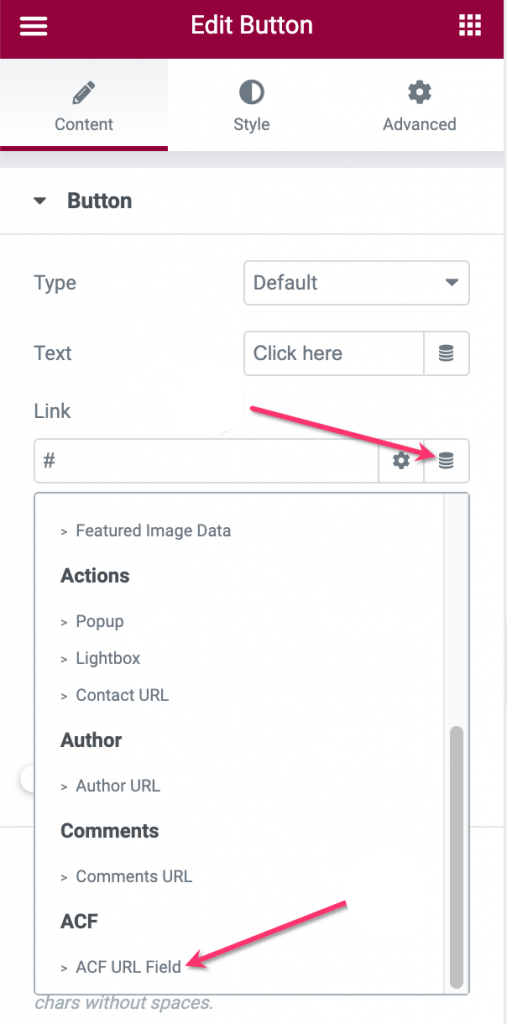
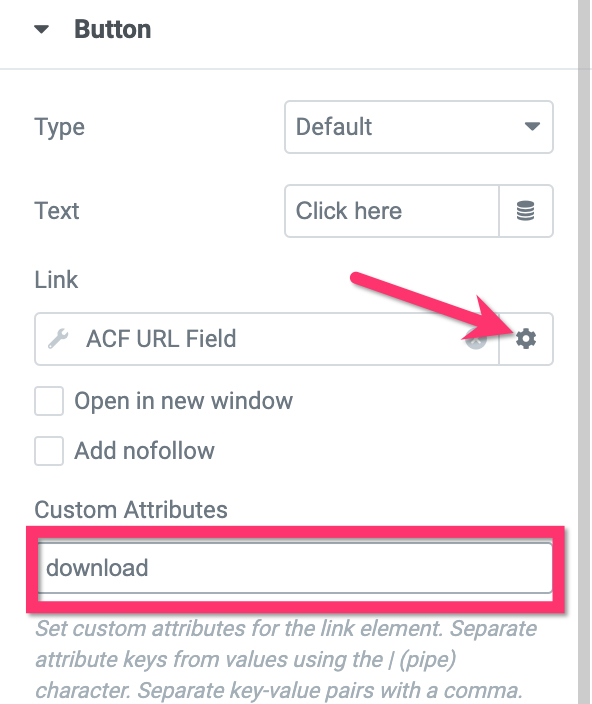
Navigieren Sie nach dem Hinzufügen des Schaltflächen-Widgets zum Einstellungsbereich, um einige Änderungen vorzunehmen. Die wichtigste Einstellung, die Sie hier vornehmen müssen, ist der Link. Klicken Sie im Link-Feld auf die Schaltfläche Dynamische Tags und wählen Sie dann das ACF-URL-Feld aus.

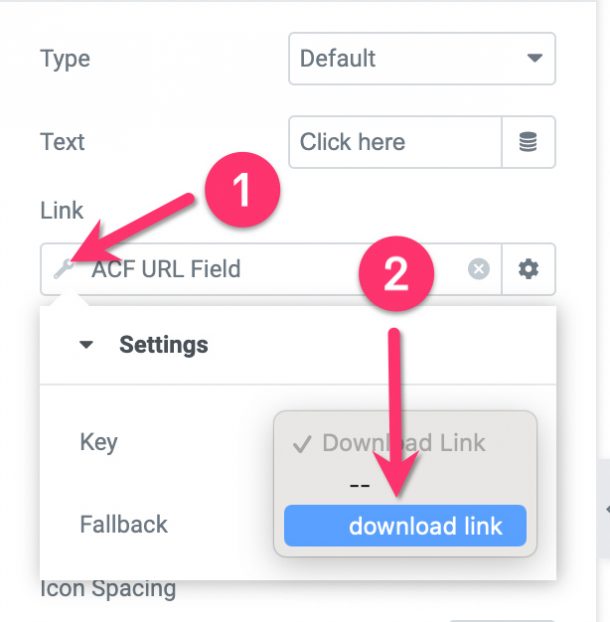
Wählen Sie einen Schlüssel (benutzerdefiniertes Feld) aus, den Sie gerade generiert haben, indem Sie auf das Schraubenschlüsselsymbol im Feld ACF-URL-Feld klicken.

Klicken Sie dann im Feld „ACF-URL-Feld“ auf das Zahnradsymbol und geben Sie „ download in das Feld „Benutzerdefinierte Attribute“ ein. Dadurch wird sichergestellt, dass alle mit dem Link verknüpften Dateitypen, einschließlich Fotos, automatisch heruntergeladen werden.

Um die Schaltfläche zu gestalten, gehen Sie zur Registerkarte „Stil“ im Optionsfeld.

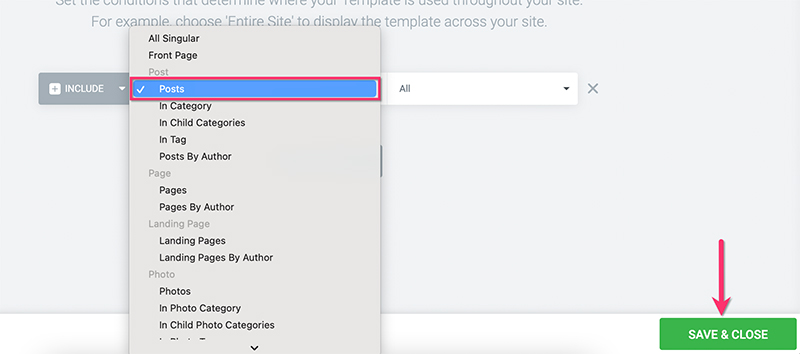
Wenn Sie mit der Bearbeitung der benutzerdefinierten Vorlage fertig sind, klicken Sie unten auf der Einstellungsseite auf die Schaltfläche VERÖFFENTLICHEN, um sie zu veröffentlichen. Um eine Bedingung hinzuzufügen, klicken Sie im daraufhin angezeigten Dialogfeld auf die Schaltfläche BEDINGUNG HINZUFÜGEN . Da die benutzerdefinierte Vorlage für Blog-Posts gedacht ist, stellen Sie sicher, dass Sie Post aus der Optionsliste auswählen. Um die Änderungen zu speichern und zu schließen, klicken Sie auf die Option SAVE & CLOSE.
Erstellen eines neuen Beitrags
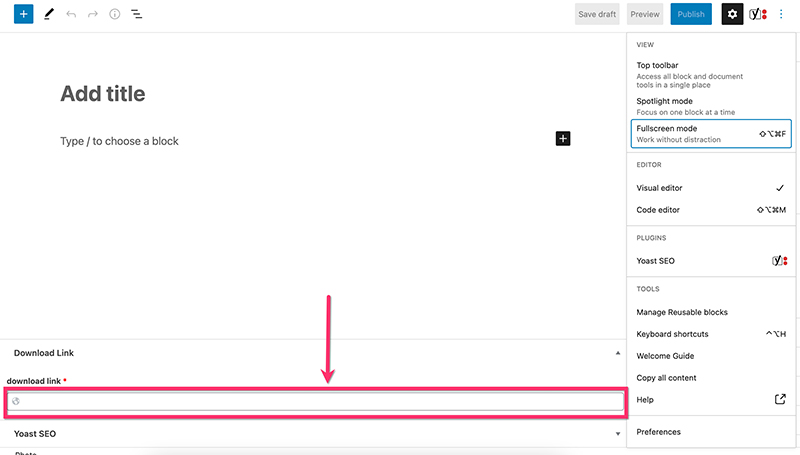
Nachdem Sie die Erstellung der benutzerdefinierten Vorlage abgeschlossen haben, können Sie mit der Generierung neuer Posts beginnen. Stellen Sie sicher, dass Sie den Beitragstyp für das benutzerdefinierte Feld angeben, wenn Sie es erstellen (Blogbeitrag in unserem Fall). Vergessen Sie nicht, die URL zum benutzerdefinierten Feldabschnitt unterhalb des Editors hinzuzufügen, nachdem Sie das Material hinzugefügt haben.

Nachdem Sie den Inhalt bearbeitet haben, veröffentlichen Sie ihn.
Einpacken
Sie können die Funktionen von Elementor nutzen, um benutzerdefinierte Vorlagen zu erstellen und benutzerdefinierte Felder hinzuzufügen. Die Funktionen ermöglichen es Ihnen, eine professionelle Website ohne Codierung zu erstellen. Es besteht keine Notwendigkeit, sich mit Code zu befassen. Eine der Feature-Implementierungen besteht darin, einen dynamischen Download-Link einzurichten, was sehr vorteilhaft ist, wenn Sie eine Stock-Foto-Website oder eine Website erstellen, die verschiedene Arten von digitalen Artikeln anbietet. Hoffentlich hat Ihnen dieser Inhalt gefallen, und um mehr zu erfahren, folgen Sie elementor posts .




