Das Hinzufügen eines Bildes zu Ihrem WordPress-Hintergrund macht es nicht nur viel ansprechender, sondern auch für die Benutzer angenehm und verbessert deren Erfahrung.

Mit ein paar einfachen Schritten können Sie ein WordPress-Hintergrundbild erstellen. In diesem Tutorial werden zwei Methoden zum Hinzufügen eines Bildes zum WordPress-Hintergrund vorgestellt.
So erstellen Sie einen Bildhintergrund mit WordPress Theme
Sie können problemlos einen Bildhintergrund in WordPress erstellen, wenn Sie mit Ihrem Thema einen benutzerdefinierten Hintergrund erstellen können, während die meisten WordPress-Designs benutzerdefinierte Hintergründe unterstützen.
Wenn Ihr Thema einen benutzerdefinierten Hintergrund unterstützt, können Sie diese einfachen Schritte ausführen, um einen Bildhintergrund in WordPress zu erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
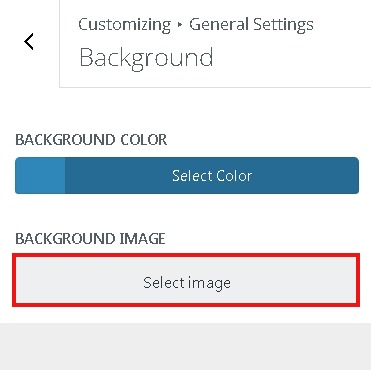
Jetzt anfangenGehen Sie zum Erscheinungsbild-Bedienfeld und passen Sie die Seite in WordPress an. Von dort aus können Sie die Themeneinstellungen für einen benutzerdefinierten Hintergrund ändern, indem Sie zum Hintergrundbild wechseln.

Anschließend müssen Sie die Option für das Hintergrundbild auswählen, in der die Option zum Hinzufügen Ihres Bilds für den Hintergrund angezeigt wird.

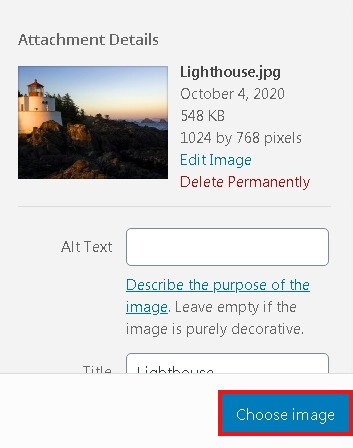
Als nächstes können Sie das Bild für den Hintergrund hochladen oder eines aus Ihrer WordPress-Medienbibliothek auswählen.

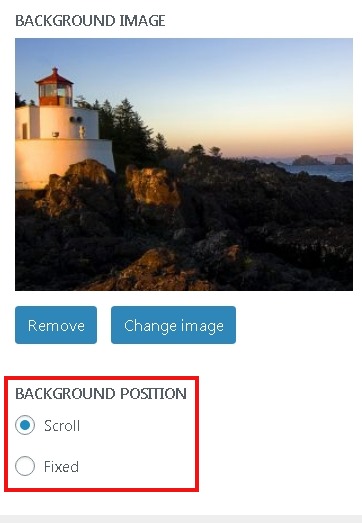
Danach kann eine Demo im Theme Customizer angezeigt werden. Direkt darunter sehen Sie ein voreingestelltes Bedienfeld. Von dort aus können Sie für Ihr Hintergrundbild Füllbild, Bildschirm anpassen, Wiederholen oder Benutzerdefiniert auswählen.

Schließlich müssen Sie speichern und fortfahren, um die Einstellungen in Ihrem WordPress zu speichern, und Ihr Hintergrund wird erfolgreich aktualisiert.
Wenn Ihr WordPress-Theme jedoch keinen benutzerdefinierten Hintergrund unterstützt, haben wir eine andere Methode für Sie.
So erstellen Sie einen Bildhintergrund mit CSS-Code in WordPress
Mit dieser Methode können Sie überall in WordPress einen benutzerdefinierten Hintergrund erstellen. Einige CSS-Klassen sind standardmäßig bereits mehreren HTML-Elementen in WordPress hinzugefügt, sodass Sie benutzerdefinierte Hintergründe für verschiedene Beiträge, Kategorien und Seiten erstellen können.
Für eine TV-Kategorie sieht eine CSS-Klasse folgendermaßen aus:
<body class="archive category category-tv category-4">Um ein benutzerdefiniertes Hintergrundbild für eine Kategoriearchivseite zu erstellen, muss Ihrem Thema unten angegebenes benutzerdefiniertes CSS hinzugefügt werden.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Sie müssen jedoch sicherstellen, dass Sie die Kategorieklasse durch Ihre eigene Kategorie und die Bild-URL durch Ihr Hintergrundbild ersetzen.
Mit dem obigen CSS-Code können Sie Ihren einzelnen Posts oder Seiten benutzerdefinierte Hintergründe hinzufügen. Sie müssen nur .category-tv durch die post- oder seitenspezifische CSS-Klasse ersetzen.
Vielen Dank! Das ist alles für dieses Tutorial. Wir wünschen Ihnen viel Glück für eine ansprechendere und ansprechendere Website.
Um über unsere weiteren Veröffentlichungen auf dem Laufenden zu bleiben, folgen Sie uns unter Facebook und Twitter.




