Bild-Hotspots sind ein optisch ansprechender Ansatz, Ihren Konsumenten interaktives Material zu präsentieren. Verwenden Sie Elementor , um mehr über Bild-Hotspots zu erfahren und wie Sie sie in die Praxis umsetzen können. Fügen Sie Ihrer Website eine unterhaltsame Ebene hinzu, um die Neugier der Besucher zu wecken und sie dazu zu inspirieren, lange genug zu bleiben, um mehr zu erfahren. Es kann jedoch schwierig sein, das gleiche Maß an Beteiligung auf Desktop-, Mobil- und Tablet-Geräten aufrechtzuerhalten.

Zu Ihrem Glück können Sie das Interesse Ihrer Besucher wecken, indem Sie responsive Bild-Hotspots auf Ihrer Website integrieren. Es ist möglich, auf allen Plattformen ein fesselndes Fünf-Sterne-Erlebnis zu bieten, da Hotspots auf Mobilgeräte reagieren.
Die Vorteile der Nutzung von Bild-Hotspots werden in diesem Artikel erörtert. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie Fotos mit Hotspots erstellen und sicherstellen, dass sie auf Desktops und Mobilgeräten korrekt angezeigt werden. Worauf warten wir noch ?
Erstellen Sie responsive Bild-Hotspots mit Elementor
Wenn Sie nach einer kreativen Methode suchen, um Ihre Besucher dazu zu bringen, auf Ihr Material zu achten und mit ihm zu interagieren, sollten Sie in Betracht ziehen, responsive Hotspots in Ihre Fotos aufzunehmen. Schauen wir uns vor diesem Hintergrund an, wie einfach es ist, sie mit Elementor zu erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenElementor-Widgets
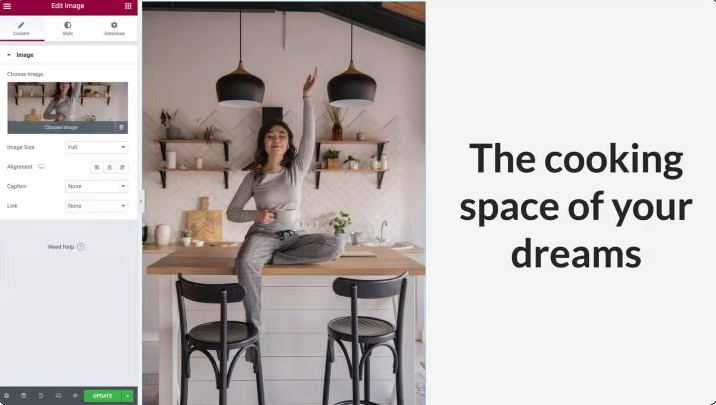
Das Flip Box-Widget wird verwendet, um unseren responsiven Hotspot zu erstellen. Dieses Kästchen dreht sich um, wenn Sie mit der Maus darüber fahren, wie der Name schon sagt. Elementor Bild-Widget kann verwendet werden, um ein Hotspot-Bild in ein Dokument einzufügen.

Verwenden Sie ein hochformatiges Bild, wenn Sie möchten, dass dieser Effekt auf Mobilgeräten angezeigt wird. Andernfalls ist ein Bild im Querformat möglicherweise zu klein für die mobile Anzeige.
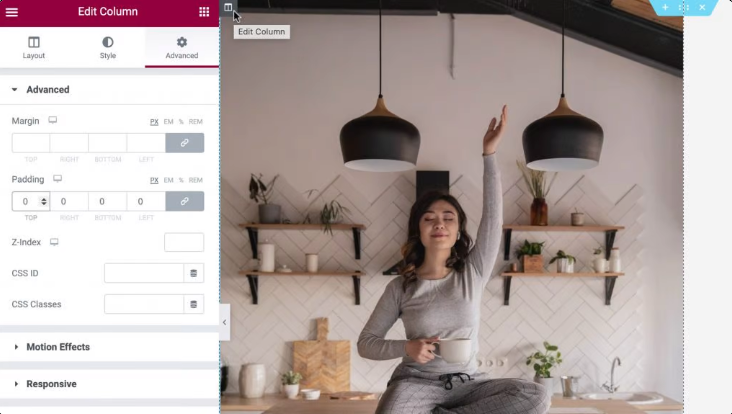
Der nächste Schritt besteht darin, sicherzustellen, dass die Spalte vollständig mit der Breite und Höhe Ihres Bildes belegt ist. Wenn Sie die Optionen der Spalte eingeben, können Sie die Standardauffüllung entfernen. Klicken Sie auf das graue Symbol in der oberen linken Ecke der Spalte, wenn sich der Mauszeiger darüber befindet. Stellen Sie die Auffüllung auf der Registerkarte „Erweitert“ auf 0 ein.

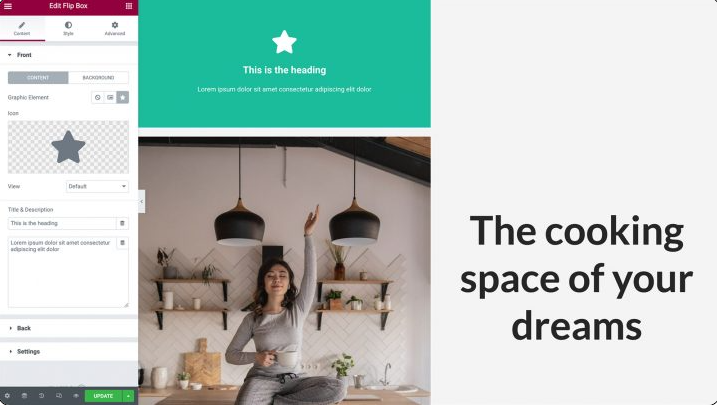
Das Flip Box-Widget kann dann zur weiteren Anpassung in dieselbe Spalte wie Ihr Bild-Widget gezogen werden. Auf dem Flip-Box-Widget können zwei Seiten angezeigt werden. Dies ist die Standardansicht, also ist die grüne Seite im Vordergrund. Bis auf einen Indikator, den wir als interaktiven Hotspot übermitteln, wird diese Seite komplett transparent sein.

Es wird lila, wenn Sie den Mauszeiger darüber bewegen. Auf dieser Seite erstellen wir die Inhalte für unseren Hotspot:

Das Hinzufügen einer Schaltfläche, einer Überschrift und einer Beschreibung zur Hotspot-Seite ist eine Option. Daher ist es ein hervorragendes Werkzeug, um Ihre Fotos mit aufmerksamkeitsstarken CTAs (CTAs) zu versehen.
Inhalte zu Ihrem Flip-Box-Widget hinzufügen
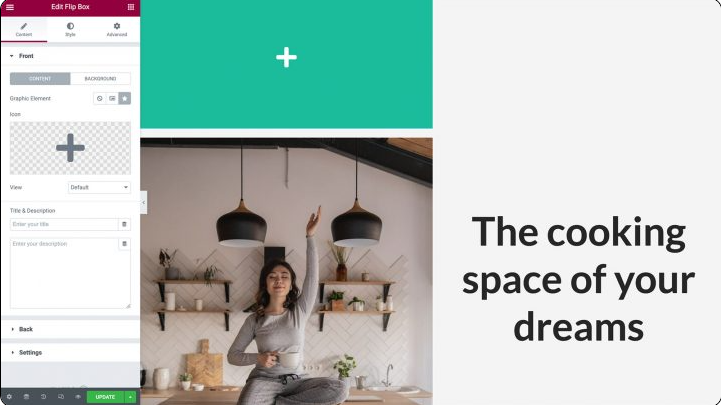
Unser Flip-Box-Widget enthält jetzt ein Symbol. Als Stecknadel weist das Symbol Website-Benutzer darauf hin, dass zusätzliche Informationen zu finden sind.
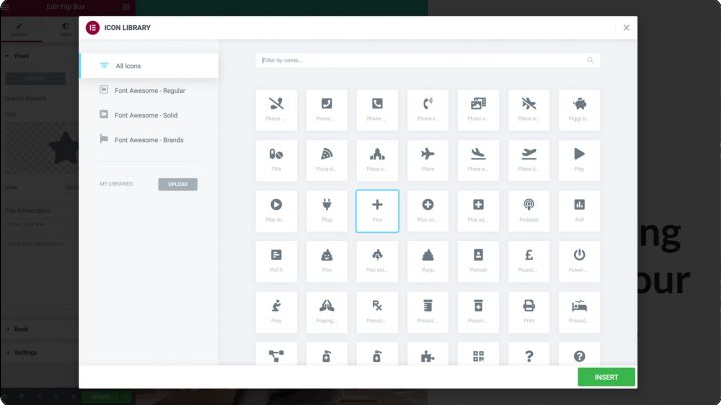
Sie können beginnen, indem Sie Ihr Flip Box-Widget auswählen, indem Sie darauf klicken. Die Symboloption des Elementor-Bedienfelds finden Sie, indem Sie darauf klicken. Anschließend steht das Symbol zur Auswahl, das Sie für Ihren Hotspot verwenden möchten.

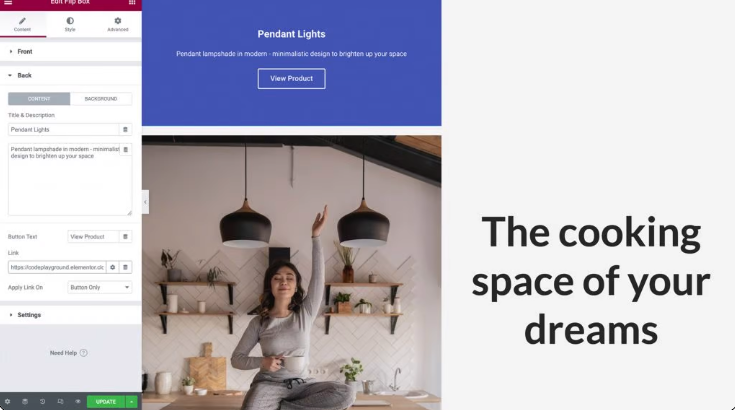
Auf der Standardseite des Flip Box-Widgets müssen alle anderen Inhalte zuerst entfernt werden, bevor wir sie verwenden können. Elementor Panel: Löschen Sie alles aus den Feldern Titel und Beschreibung, wenn Sie möchten.

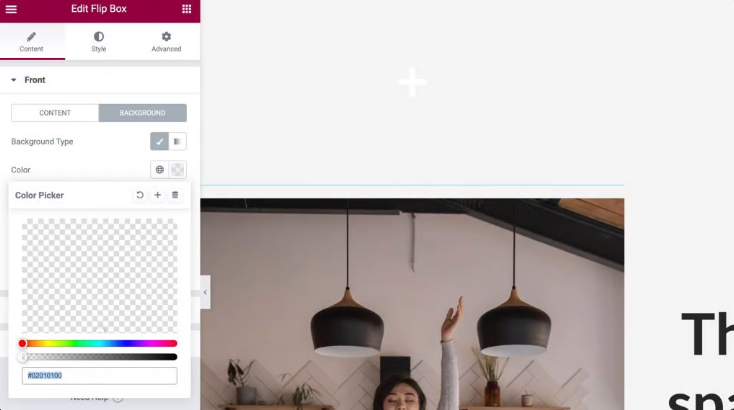
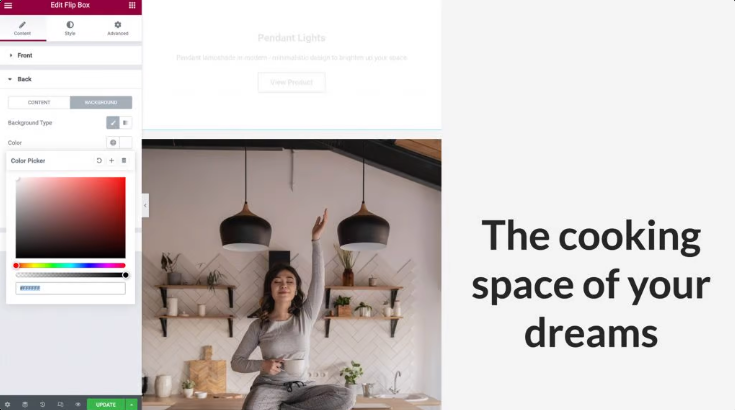
Wenn Sie fertig sind, sollten Sie nichts außer einem Symbol auf der Vorderseite der Flip Box sehen. Wählen Sie schließlich Hintergrund, um den Hintergrund des Widgets zu entfernen. Wenn Sie Farbe auswählen, wird eine Farbauswahl angezeigt. Um Ihr Widget vollständig transparent zu machen, bewegen Sie den Transparenzregler ganz nach links.

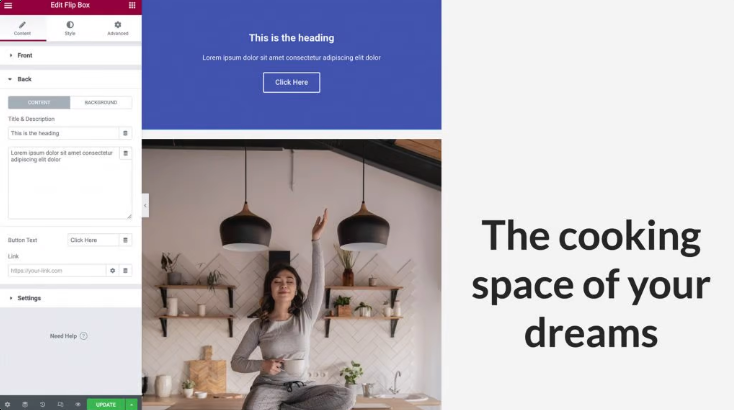
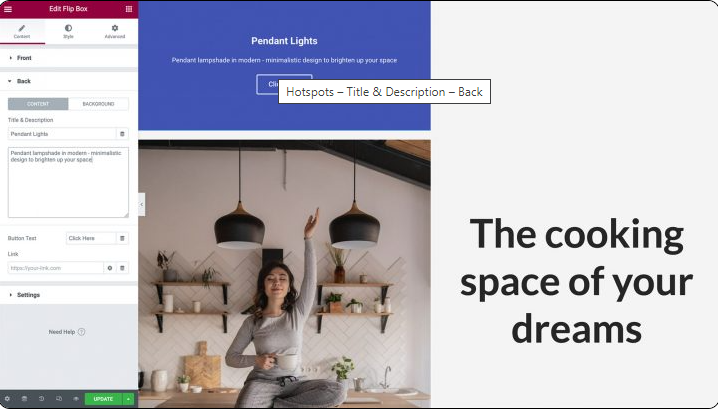
Als Nächstes fügen wir das Material hinzu, das angezeigt wird, wenn ein Besucher mit Ihrem Hotspot interagiert. Dieser Inhalt wird angezeigt, wenn jemand mit Ihrem Hotspot interagiert. Um Ihren Titel und Ihre Beschreibung hinzuzufügen, erweitern Sie die Registerkarte Zurück und klicken Sie auf Folgendes:

Das Flip Box-Widget hat standardmäßig eine Schaltfläche in seinem Design. Sie können diese Schaltfläche loswerden, indem Sie den darin enthaltenen Text löschen. Sie haben auch die Möglichkeit, einen CTA zu generieren, indem Sie das Label des Platzhalter-Buttons personalisieren und Ihre eigene URL in den Mix einbinden. Sie haben auch die Möglichkeit zu wählen, ob dieser Link direkt auf die Schaltfläche angewendet wird oder ob er auf der gesamten Seite der Flipbox angewendet wird:

Als Nächstes haben Sie die Möglichkeit, eine Hintergrundfarbe für das Popup auszuwählen, das Ihr Hotspot erstellt. Wählen Sie Hintergrund > Hintergrund: Klassisch aus dem Dropdown-Menü im Elementor-Bedienfeld. Klicken Sie einfach auf Farbe, um die Auswahl aufzurufen, in der Sie dann Ihre Wahl treffen können. Alternativ haben Sie die Wahl, ein Bild oder eine Verlaufsfarbe zu verwenden; aber für diese Demonstration nehmen wir einen weißen Hintergrund:

Nachdem Sie Ihren Hintergrund ausgewählt haben, müssen Sie möglicherweise die Farbe des Textes ändern. Es ist jetzt an der Zeit, mit der nächsten Phase fortzufahren.
Styling-Flip-Box
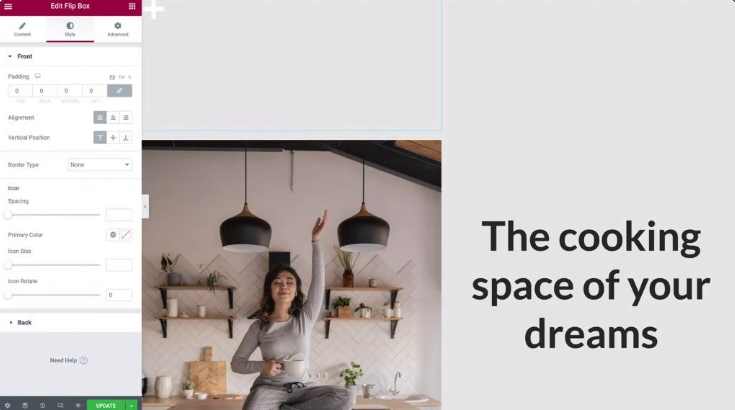
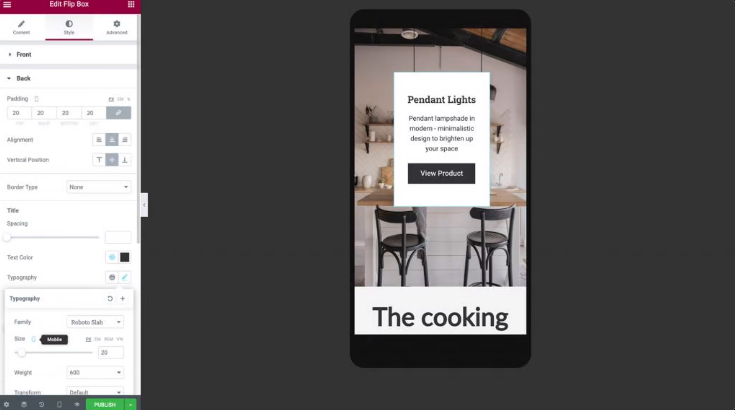
Der Moment ist gekommen, unser Flip-Box-Widget zu stylen, nachdem wir es vollständig mit Material gefüllt haben. Fahren Sie mit der Registerkarte Stil fort. In diesem Abschnitt finden Sie eine Reihe von Optionen, mit denen Sie Ihr Symbol an die Anforderungen Ihres Designs anpassen können.
Es ist wichtig zu wissen, dass die Ausrichtung eines Symbols an der oberen linken Ecke es am einfachsten macht, es zu platzieren, und sicherstellt, dass es auf allen Geräten reaktionsfähig bleibt. Stellen Sie sicher, dass die Ausrichtung auf Links eingestellt ist, und stellen Sie dann sicher, dass die Vertikale Position auf Oben eingestellt ist. Darüber hinaus werden wir überschüssige Polsterung entfernen, indem wir sie auf Null setzen:

Nachdem Sie mit den anderen Optionen experimentiert haben, um die Farbe Ihres Symbols, seine Größe und seine Drehung zu ändern, können Sie es erweitern, indem Sie auf die Registerkarte Zurück klicken, sobald Sie fertig sind.
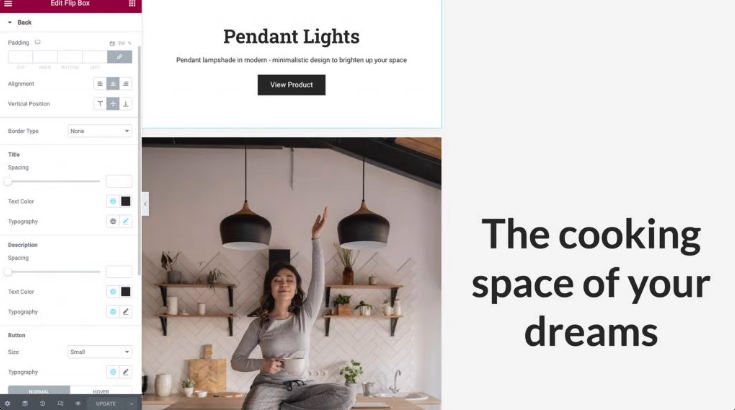
So wie wir die Ausrichtung und vertikale Position auf der Vorderseite der Flip-Box anpassen konnten, können wir hier auch Anpassungen an der Polsterung vornehmen. In dieser speziellen Abbildung werden wir die Einstellungen nicht von ihrem Standardzustand ändern.
Der nächste Schritt besteht darin, Ihre Schaltfläche sowie den Schriftstil, die Größe und die Farbe so zu ändern, dass sie für Website-Besucher lesbar und verständlich sind.

Hotspot-Position und -Größe
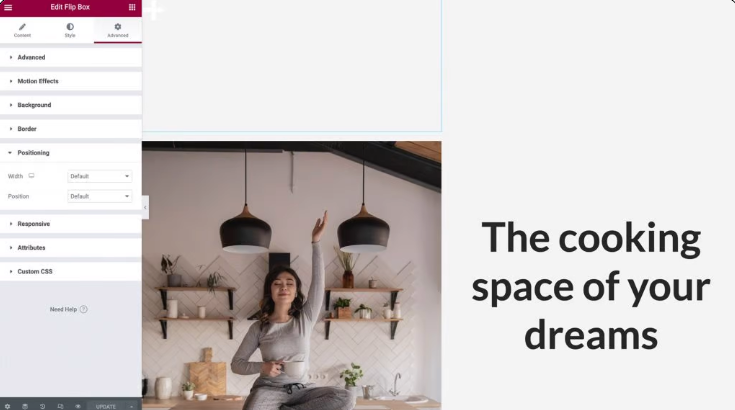
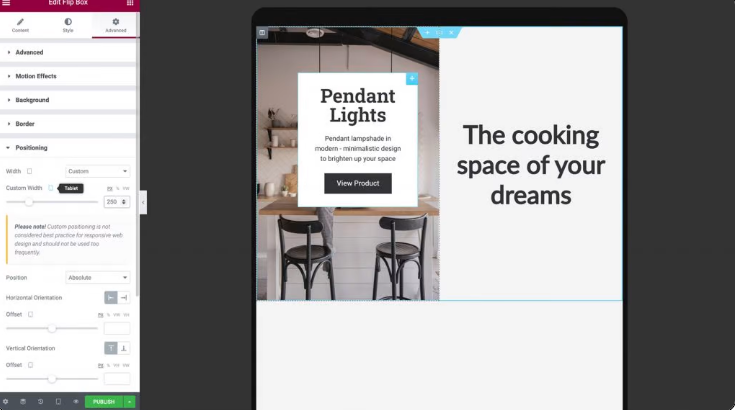
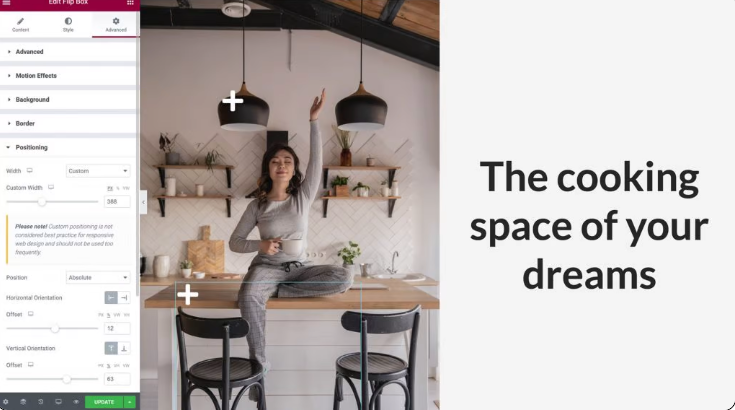
Wenn es um Bild-Hotspots geht, sind Position und Größe die wichtigsten Faktoren, die es zu berücksichtigen gilt. Durch einfaches Auswählen der Option „Erweitert“ können Sie genau festlegen, wo auf der Seite Ihr Hotspot angezeigt wird. Danach können Sie klicken, um den Abschnitt Positionierung besser sichtbar zu machen:

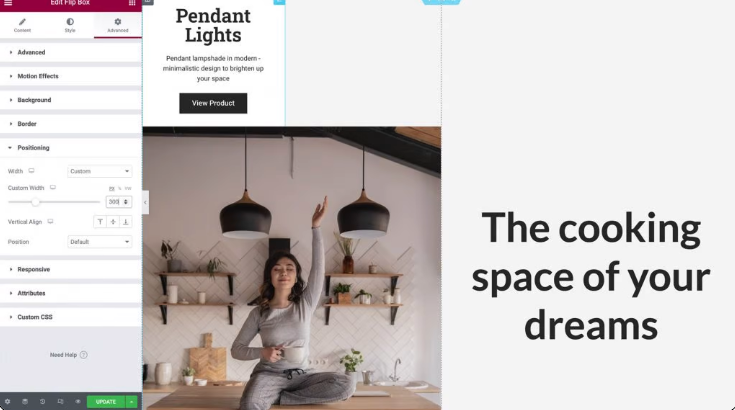
Suchen Sie als Nächstes die Dropdown-Auswahl mit der Bezeichnung Breite und wählen Sie Benutzerdefiniert aus. Sie haben die Möglichkeit, responsive Einheiten wie Prozentsätze und Breite des Darstellungsbereichs zu verwenden, oder Sie können die genaue Größe Ihres Hotspots definieren. Sie können ihn sogar auf seinem Standardwert belassen, sodass er gemäß Ihrem Design den gesamten horizontalen Raum einnimmt. Wenn Sie Ihren Mauszeiger über das Flip-Box-Widget bewegen, können Sie das Aussehen des Materials auf der gegenüberliegenden Seite der Box überprüfen.

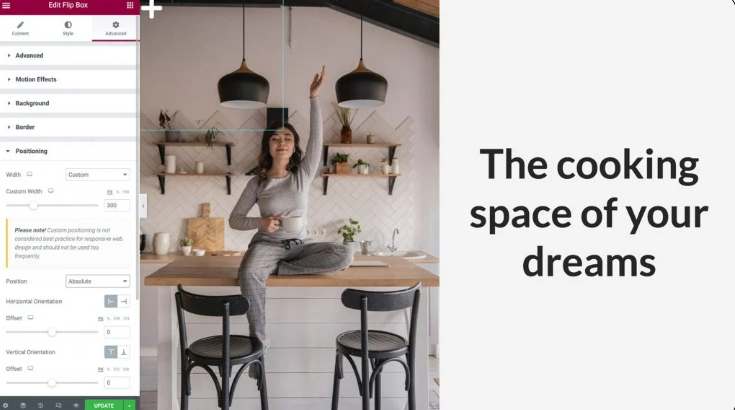
Im nächsten Schritt wählen Sie in der Dropdown-Option „Position“ die Option „Absolute Platzierung“ aus. Dadurch wird Ihr Flip-Box-Widget aus dem Fluss der Widgets entfernt, die auf Ihrer Website erscheinen, wodurch seine physische Höhe innerhalb der Spalte verringert wird und es einfacher wird, es über Ihrem Bild zu positionieren:

Um Ihrem Bild-Hotspot ein ansprechendes Erscheinungsbild zu verleihen, müssen Sie sicherstellen, dass die Spalten-, Bild- und Flip-Box-Widgets alle zusammen skaliert werden und dabei das gleiche Seitenverhältnis beibehalten.
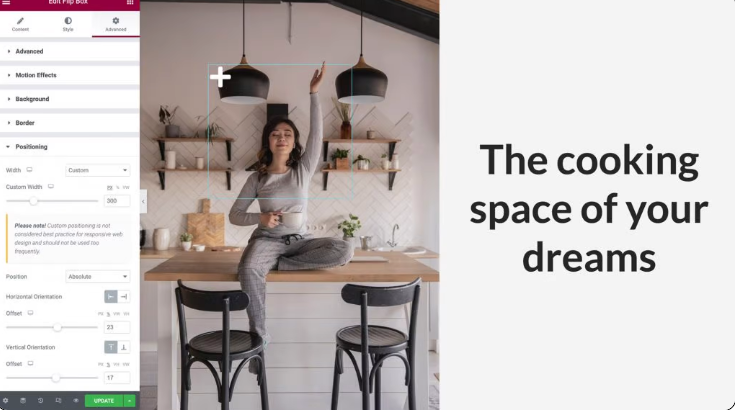
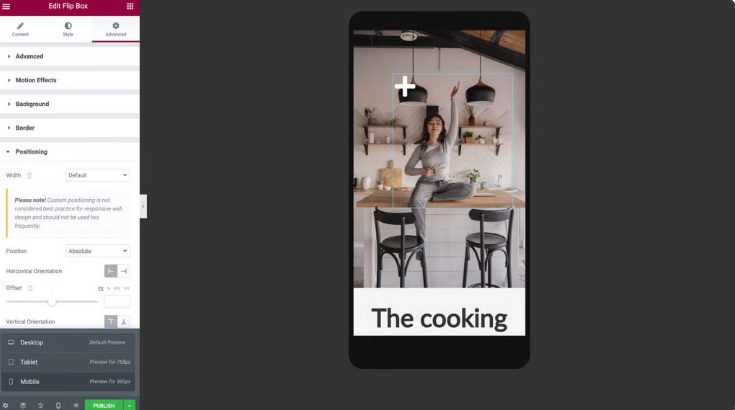
Das erste, was Sie tun müssen, ist, Ihre Offsets von der Verwendung von Pixeln auf die Verwendung von Prozentsätzen zu ändern. Dadurch wird sichergestellt, dass Ihr Flip Box-Widget in Bezug auf die sich ändernde Breite und Höhe der Spalte über eine Vielzahl von Bildschirmgrößen hinweg angemessen positioniert ist.
Sie haben die Möglichkeit, die Option % im Elementor-Bedienfeld sowohl für die horizontale als auch für die vertikale Ausrichtung auszuwählen. Danach können Sie die Position Ihres Hotspots anpassen, indem Sie die beiden Schieberegler verwenden oder ihn einfach mit Ihrem Cursor verschieben:

Kehren Sie schließlich zur Registerkarte Inhalt zurück und erweitern Sie den Abschnitt Einstellungen, indem Sie auf die Schaltfläche Erweitern klicken. Sie haben hier die Möglichkeit, die Höhe des Widgets festzulegen und eine Animation für den Flip-Effekt auszuwählen, die abgespielt wird, wenn jemand mit Ihrem Hotspot interagiert.
Für diese Illustration behalten wir die aktuelle Einstellung für die Höhe bei und öffnen dann die Dropdown-Option für den Flip-Effekt. Sie können eine Vorschau der Animation erhalten, indem Sie den Mauszeiger über Ihr Flip-Box-Widget bewegen und die Animation aus dem Menü auswählen:
Sie können beeindruckende Animationen erstellen, die das Interesse Ihrer Besucher an Ihrer Website wecken, indem Sie mit einer Vielzahl von Flip-Effekten experimentieren und sie mit der Position Ihrer Inhalte kombinieren, die wir in Schritt 3 überprüft haben.
Machen Sie den Hotspot mobil-responsive
Mehr als drei Milliarden Menschen auf der ganzen Welt nutzen ein Smartphone. Um so viele Menschen wie möglich zu erreichen, ist es wichtig, dass Ihre gesamte Website für Mobilgeräte optimiert ist.
Testen Sie die UX Ihres Hotspots auf einer Vielzahl von Geräten, sobald Sie damit zufrieden sind, wie sie in der standardmäßigen Desktop-Ansicht von Elementor aussieht und funktioniert. Mit dem Reaktionsmodus von Elementor können Sie sehen, wie Ihr Design auf einer Vielzahl von Geräten außer einem Desktop-Computer aussehen wird. Wählen Sie das Symbol Reaktionsmodus unten im Elementor-Bedienfeld und wählen Sie Tablet:
Bei kleineren Bildschirmen sollte die Größe von Bild, Spalte und Hotspot automatisch angepasst werden. Unsere Flip-Box ist genau in diesem Ansichtsfenster ausgerichtet, weil wir reaktionsfähige Einheiten verwendet haben, um sie zu positionieren.
Wiederholen Sie die vorherigen Schritte, wenn Sie Anpassungen am Inhalt oder an der Positionierung Ihrer Flip-Box vornehmen müssen. Ansichtsfenstersymbole müssen neben den Optionen platziert werden, die Sie aktualisieren, um zu verhindern, dass Ihre Änderungen in allen Ansichtsfenstern widergespiegelt werden:

Wenn Sie Reaktionsmodus > Mobil in den Einstellungen Ihres Bild-Hotspots auswählen, können Sie sehen, wie er auf einem Smartphone oder Tablet gerendert wird.

Die Spalte, das Bild und der Hotspot sollten sofort verkleinert werden, um auf den kleineren Bildschirm zu passen, wenn Sie in den mobilen Modus wechseln.
Das Flip-Box-Widget sollte auf beiden Seiten aktiviert werden, um sicherzustellen, dass der Text korrekt angezeigt wird. Wenn Ihr Design dies erfordert, möchten Sie möglicherweise die Polsterung, Breite, Höhe und Schriftgröße auf der Rückseite Ihres Hotspots anpassen.

Nach diesen Anpassungen ist Ihr Hotspot betriebsbereit! Sie können sicher sein, dass Ihr reaktionsschneller Bild-Hotspot auf jedem Gerät, sei es einem Smartphone, Tablet oder Desktop-Computer, richtig aussieht und funktioniert.
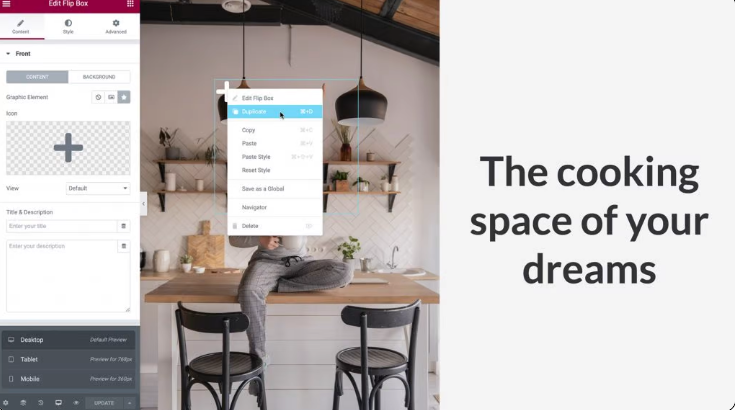
Nachdem Sie nun gelernt haben, wie Sie weitere Hotspots erstellen, können Sie fortfahren und Ihr Widget kopieren. Bringen Sie das Flip-Box-Widget zurück zur Desktop-Ansicht und klicken Sie dann mit der rechten Maustaste darauf, um es zu kopieren.

Gehen Sie wie in Schritt 5 zu Advanced > Positioning und stellen Sie den Versatz der horizontalen Ausrichtung und der vertikalen Ausrichtung nach Ihren Wünschen ein. Um ein Überlappen zu vermeiden, achten Sie darauf, genügend Abstand zwischen ihnen zu lassen.

Gehen Sie zurück zur Registerkarte Inhalt und klicken Sie auf Zurück, um sie zu erweitern, genauso wie Sie es in Schritt 2 getan haben, um Änderungen an den Informationen Ihres neuen Hotspots vorzunehmen. Die Responsive-Parameter, die wir zuvor für das Widget vorgenommen haben, werden sofort repliziert, aber überprüfen Sie noch einmal, ob alles auf Tablet- und mobilen Viewports sowie auf dem größeren Bildschirm korrekt funktioniert.
Auf diese Weise können Sie Bild-Hotspots auf Ihrer Website verwenden, um Besucher anzuziehen.
Worte beenden
Es ist eine gute Idee, nach Wegen zu suchen, um die Benutzer Ihrer Website anzusprechen und zufrieden zu stellen, während Sie Ihr Design erstellen. Als Webentwickler sollten Sie die Verwendung von Bild-Hotspots in Betracht ziehen. Für diejenigen, die schnell Informationen benötigen, sind diese interaktiven Funktionen eine großartige Option.
Erstellen Sie einen Hotspot mit den Bild- und Flipbox-Widgets von Elementor , wie in diesem Artikel beschrieben. Mit unserem Reaktionsmodus können Sie die Darstellung und Leistung des Hotspots auf Desktop-, Smartphone- und Tablet-Geräten optimieren.
Wenn dir der Beitrag gefällt, dann teile ihn mit deinen Freunden und schau dir andere Elementor- Tutorials von Codewatchers an.





