Der Hintergrund Ihrer Website ist ein wesentlicher Bestandteil Ihres Gesamtauftritts als Online-Marke und spielt eine entscheidende Rolle bei der Gestaltung Ihres Website-Designs.

Darüber hinaus können Sie Ihren Besuchern mit einem benutzerdefinierten Hintergrund ein viel persönlicheres Erlebnis bieten. In diesem Tutorial werden wir verschiedene Möglichkeiten durchgehen, um einen benutzerdefinierten Hintergrund für Ihre WordPress-Site zu erstellen.
Warum sollten Sie einen benutzerdefinierten Hintergrund erstellen?
WordPress-Themes werden normalerweise mit einem Standardhintergrund geliefert, der keine personalisierte Ansicht Ihrer Marke bietet, geschweige denn Ihre Website von der Masse abhebt.
Darüber hinaus können Sie verschiedene Hintergründe für verschiedene Teile Ihrer Website erstellen, um sie hervorzuheben und zu unterscheiden. Sie können beispielsweise unterschiedliche Hintergründe für verschiedene Inhaltstypen, Autoren und Kategorien verwenden, um den Inhalt Ihrer Website zu unterscheiden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSie können Ihrer Website auch Videohintergründe hinzufügen, um das Engagement zu erhöhen. All dies hilft Ihnen, mit Ihrem Design kreativer zu sein und eine Aussage über Ihre Website zu setzen. Lassen Sie uns jedoch weitermachen und verstehen, wie Sie benutzerdefinierte Hintergründe in WordPress erstellen.
So ändern Sie die Hintergrundfarbe mit dem WordPress Customizer
Mit dem WordPress Customizer können Sie die Hintergrundfarbe Ihrer Website in Echtzeit ändern, ohne Programmierkenntnisse oder Erfahrung zu benötigen. Der Vorgang hängt jedoch von Ihrem WordPress-Theme ab.
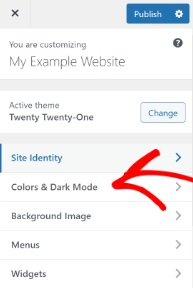
Gehen Sie zum WordPress-Anpasser, indem Sie zum Erscheinungsbild- Bedienfeld und dann zum Anpassen gehen .
Sie finden zahlreiche Optionen, um Ihre Website abhängig von Ihrem WordPress-Theme zu ändern. Um die Hintergrundfarbe zu ändern, müssen Sie zur Registerkarte Farbe und Dunkelmodus gehen.

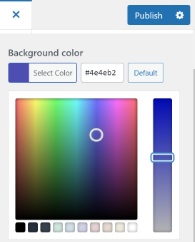
Als nächstes haben Sie eine Option für die Hintergrundfarbe . Sie können die Hintergrundfarbe für Ihre Website aus der Farbpalette auswählen oder den Hex-Farbcode für den Hintergrund eingeben.

Klicken Sie auf die Schaltfläche Veröffentlichen , wenn Sie mit der Auswahl der Hintergrundfarbe fertig sind. Besuchen Sie Ihre Website, um zu sehen, ob sie perfekt funktioniert.
Wenn Ihr Theme diese Option nicht unterstützt, fahren Sie mit uns fort, um zu sehen, was Sie noch tun können.
So ändern Sie die Hintergrundfarbe mit benutzerdefiniertem CSS
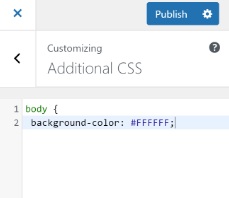
Eine andere Möglichkeit, die Hintergrundfarbe Ihrer Website zu ändern, besteht darin, benutzerdefiniertes CSS in Ihrem WordPress-Anpasser hinzuzufügen. Gehen Sie einfach zum Erscheinungsbild- Bedienfeld und dann zum Anpassen , um die Schaltfläche CSS hinzufügen zu finden.

Fügen Sie im angegebenen Feld den folgenden Code hinzu und ersetzen Sie einfach den Farbcode durch den Hex-Farbcode, den Sie für Ihren Hintergrund wünschen.
body {
background-color: #FFFFFF;
}Nachdem Sie den Code zum Feld Benutzerdefiniertes CSS hinzugefügt haben, stellen Sie sicher, dass Sie die Änderungen veröffentlichen und Ihre Website überprüfen.

Lassen Sie uns vorangehen und weitere Wege erkunden.
So ändern Sie zufällig die Hintergrundfarben in WordPress
Sie können Ihrem WordPress-Hintergrund auch mehrere Farben hinzufügen und alle so einrichten, dass sie sich in fließenden Übergängen zufällig ändern.
Zuerst müssen Sie die CSS-Klasse des Bereichs mit dem Inspect-Tool in Ihrem Browser finden. Dazu müssen Sie den Cursor in den ausgewählten Bereich platzieren und mit der rechten Maustaste klicken, um Prüfwerkzeug auszuwählen.

Als nächstes sehen Sie verschiedene CSS-Klassen für verschiedene Bereiche, aus denen Sie die CSS-Klasse notieren müssen, die Sie ansprechen möchten. In dieser Situation zielen wir beispielsweise auf den Bereich mit dem Seitenkopf in der CSS-Klasse ab.
Als nächstes müssen Sie mit NotePad oder Word Document eine neue Word-Datei auf Ihrem Gerät erstellen und den folgenden Code einfügen.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Wenn Sie den Code bemerken, sehen Sie, dass die CSS-Klasse für den Seitenkopf im Code enthalten ist, und wir haben auch vier Hex-Farbcodes erwähnt. Sie können die Anzahl der Farben erhöhen, indem Sie die Hex-Farbcodes hinzufügen und sie durch ein Komma und ein einfaches Anführungszeichen trennen.
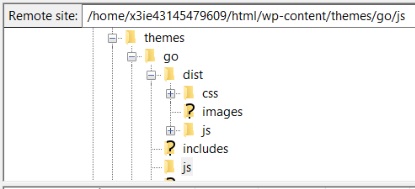
Nachdem Ihre Datei nun fertig ist, speichern Sie sie mit einem geeigneten Titel und laden Sie sie dann in den JS-Ordner Ihres WordPress-Themes hoch . Sie benötigen einen File Transfer Protocol (FTP) -Dienst. Sie können FileZilla für diesen Schritt verwenden, da es sich um einen kostenlosen FTP-Client handelt, der super einfach zu bedienen ist.
Zuerst müssen Sie sich mit den vom Hosting-Provider angegebenen Zugangsdaten beim FTP-Server Ihrer Website anmelden, wo Sie zahlreiche Dateien in der Spalte Remote Site sehen . Scrollen Sie nach unten zum JS-Ordner.

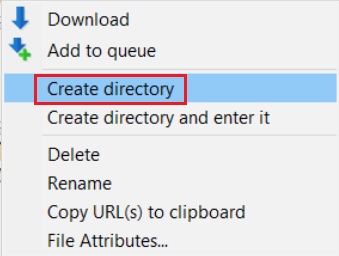
Ihr Thema hat möglicherweise keinen JS-Ordner, aber Sie können ganz einfach einen erstellen, indem Sie im FTP-Client mit der rechten Maustaste auf Ihren Themenordner klicken und auf Verzeichnis erstellen klicken.

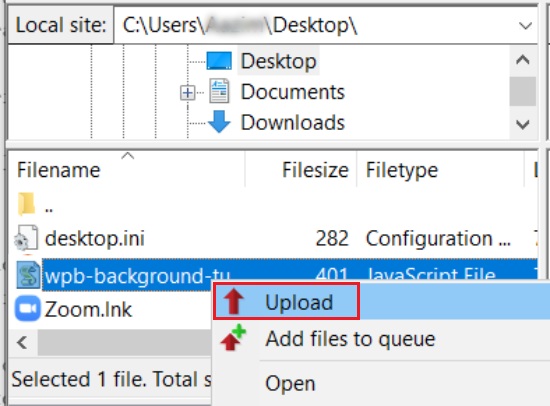
Öffnen Sie als Nächstes unter der lokalen Site den Speicherort Ihrer Word-Datei und klicken Sie dann mit der rechten Maustaste auf die Datei, um auf Hochladen zu klicken.

Schließlich müssen Sie den folgenden Code in die Datei functions.php Ihres WordPress-Themes einfügen. Ein Plugin wie Code Snippets kann verwendet werden, um den Code sicher hinzuzufügen.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Gehen Sie zu Ihrer Website, um die Farbübergänge im Hintergrund zu sehen.
So ändern Sie die Hintergrundfarbe für einzelne Seiten
Es gibt auch eine Möglichkeit, verschiedene Farben für verschiedene Seiten oder Blog-Posts auszuwählen, anstatt eine einzige Hintergrundfarbe für Ihre gesamte Website zu verwenden.
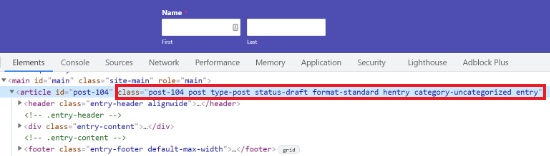
Um zu beginnen, müssen Sie die Post-ID-Klasse finden, indem Sie zum Blog gehen und mit der rechten Maustaste auf Element prüfen klicken .

Im folgenden Custom, CSS ersetzen Sie die Post-ID-Klasse durch Ihre und den Farbcode durch Ihren bevorzugten Hex-Farbcode.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
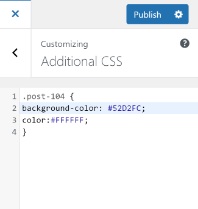
} Nachdem Sie den Hex-Farbcode und die Post-ID-Klasse ersetzt haben, können Sie zu Erscheinungsbild wechseln und dann Anpassen . Gehen Sie zum Tab Zusätzliches CSS .

Fügen Sie in das benutzerdefinierte CSS-Feld Ihr aktualisiertes benutzerdefiniertes CSS ein.

Die Hintergrundfarbe für Ihre ausgewählte Seite wird geändert. Überprüfen Sie Ihre Website, um zu sehen, wie sie aussieht.
So erstellen Sie einen Videohintergrund
Wenn Sie einen Videohintergrund auf Ihrer Website erstellen, können Sie viele Kunden gewinnen und ihre Aufmerksamkeit für längere Zeit auf sich ziehen. Dazu benötigen Sie mb.YTPlayer ist ein kostenloses Plugin, mit dem Sie YouTube-Videos zu Ihrem Hintergrund hinzufügen können.

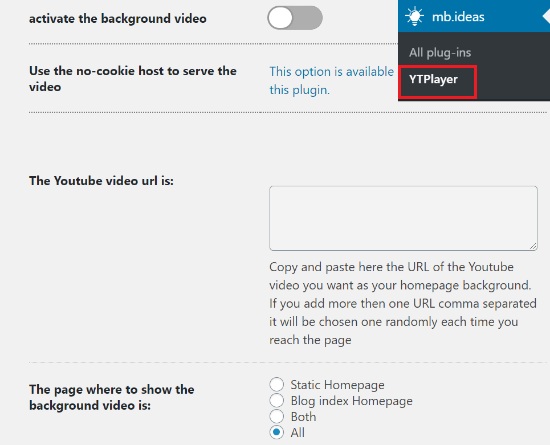
Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie in Ihrem Dashboard zu mb.ideas und dann zu YTPlayer .
Fügen Sie die URL für Ihr Youtube-Video hinzu und aktivieren Sie die Option Hintergrundvideo aktivieren .

Scrollen Sie nach unten, um eine Option zu finden, mit der Sie den Speicherort Ihres Videos auswählen können.
Gehen Sie weiter und besuchen Sie Ihre Website, um die Änderungen zu sehen.
So erstellen Sie eine benutzerdefinierte Landing Page
Es ist sehr wichtig, ein unverwechselbares Image für Ihre Website zu schaffen und eine Markenidentität zu präsentieren, die Ihre Website und Ihre Marke für Ihre Benutzer ins rechte Licht rückt.
Das Erstellen einer benutzerdefinierten Zielseite ermöglicht es Ihnen, Besucher zu binden, Leads zu generieren und die Kontrolle über das Erscheinungsbild Ihrer Website zu erlangen. Außerdem kann es Ihnen auch dabei helfen, das Engagement auf Ihrer Website zu erhöhen.
SeedProd

SeedProd ist ein erstaunliches Plugin, mit dem Sie sehr kreative und ansprechende Landingpages erstellen können. Es spielt keine Rolle, wenn Sie keine Erfahrung mit dem Programmieren haben, da nur einige einfache Optimierungen ausreichen. Der integrierte Drag-and-Drop-Editor ist einfach zu bedienen und gleichzeitig sehr effektiv.
Das Plugin bietet beides; eine kostenlose Version und eine Premium-Version. Für eine einfache Landingpage würde die kostenlose Version ausreichen. Um Ihrer Kreativität und Ihrem Design jedoch keine Grenzen zu setzen, empfehlen wir Ihnen, die Premium-Version von SeedProd zu verwenden.
Um den Prozess zu starten, müssen Sie SeedProd auf Ihrem WordPress installieren und aktivieren. Bei der Premium-Version werden Sie beim Aktivieren des Plugins aufgefordert, den Lizenzschlüssel einzugeben.
Sie erhalten den Lizenzschlüssel, wenn Sie die Premium-Version von SeedProd kaufen. Sie finden den Lizenzschlüssel in Ihrem SeedProd-Konto. Kopieren Sie den Lizenzschlüssel und fügen Sie ihn in das angegebene Feld auf Ihrem WordPress ein, sobald das Plugin aktiviert ist.
Wenn Sie alle oben genannten Schritte ausgeführt haben, klicken Sie auf die Schaltfläche Verify Key , um den zu verifizierenden Lizenzschlüssel zu überprüfen.

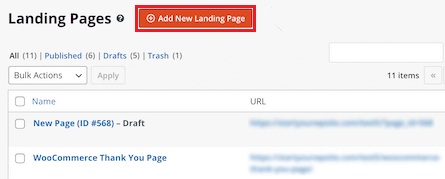
Sobald die Premium-Version aktiviert ist, gehen wir zur Erstellung einer Landingpage über und gehen dazu im Admin-Panel zu SeedProd und drücken dann Seiten . Drücken Sie auf der weitergeleiteten Seite auf Neue Zielseite hinzufügen .

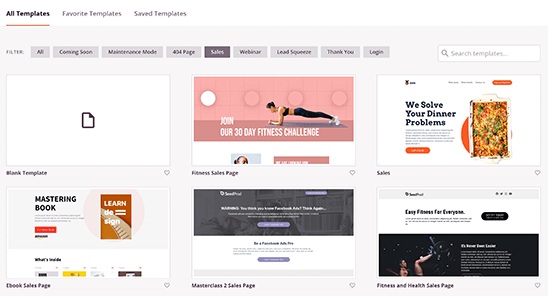
Als nächstes können Sie das Thema für Ihre Zielseite auswählen. SeedProd verfügt über eine großartige Bibliothek mit vorgefertigten Zielseiten für alle Arten von Nischen. Sie können je nach Thema und Kategorie Ihrer Website eine auswählen. Sie können diese Vorlagen auch an Ihre Website anpassen.
Sie können auch mit der leeren Vorlage gehen und alles von Grund auf neu erstellen. Daher ist der obige Prozess schnell und einfach. Wir empfehlen Ihnen, eine Vorlage aus der angegebenen Bibliothek auszuwählen.

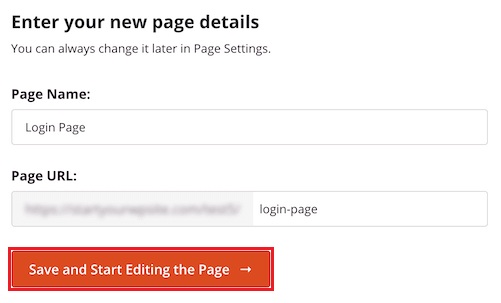
Sobald Sie Ihre bevorzugte Vorlage für die Zielseite gefunden haben, SeedProd werden Sie für die Seite Name und URL der Seite fragen.

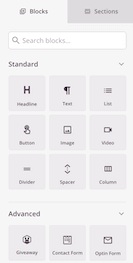
Als nächstes werden Sie zum SeedProd-Seitenersteller weitergeleitet, wo Sie Blöcke zu Ihrer ausgewählten Vorlage hinzufügen oder löschen können. Die Bandbreite reicht vom Hinzufügen von Überschriften über Videos bis hin zu Schaltflächen. Alles, was Sie tun müssen, ist, einen Block per Drag & Drop in Ihren bevorzugten Bereich auf der Seite zu ziehen.
Für die Premium-Version gibt es auch erweiterte Blöcke, darunter einen Countdown-Timer für CTA-Zwecke, einen Social-Media-Block, um Verbindungen und Engagement zu erhöhen, eine Option zum Hinzufügen von Formularen und Sammeln von Leads und vieles mehr.

Mit dem Drag-and-Drop-Builder von SeedProd können Sie sogar den Block selbst anpassen. Sie können die Farbe, Größe oder Schriftart des Blocks, den Sie verwenden möchten, mühelos ändern.
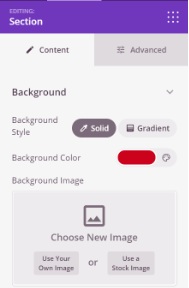
Um den Hintergrund Ihrer Seite zu ändern, können Sie einfach auf eine beliebige Stelle auf der Seite klicken und die Optionen werden auf der linken Seite angezeigt. Von dort aus können Sie den Stil oder die Farbe Ihres Hintergrunds ändern. Sie können auch ein Bild als Hintergrund für Ihre Landingpage hinzufügen.

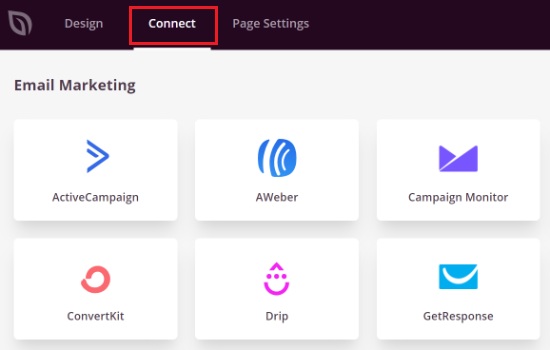
Sobald Ihre Zielseite fertig ist und Sie alle Änderungen vorgenommen haben. Stellen Sie sicher, dass Sie die Seite veröffentlichen und mit der Registerkarte Verbinden fortfahren.
Auf der Registerkarte Verbinden können Sie Ihre Seite in E-Mail-Marketing-Dienste von Drittanbietern integrieren.

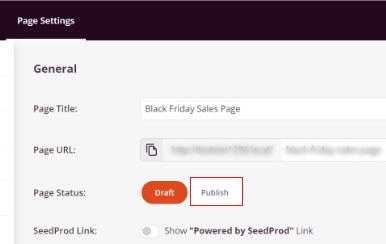
Der nächste Schritt besteht darin, Ihre Seite live zu schalten. Dazu müssen Sie auf die Registerkarte Seiteneinstellungen klicken, auf der Sie den Status der Seite von Entwurf auf Veröffentlichen ändern können.

Außerdem gibt es viele andere Optionen, die Sie für verschiedene Zwecke verwenden können. Sie können beispielsweise SEO verwenden, um Ihre Seite besser zu bewerten, benutzerdefinierte Skripte hinzuzufügen, die Analysen anzuzeigen und eine benutzerdefinierte Domain hinzuzufügen.
Nachdem Sie mit allen Änderungen zufrieden sind, gehen Sie zu Ihrer Website und überprüfen Sie Ihre Zielseite, um sicherzustellen, dass alles in Ordnung ist.
So können Sie mit SeedProd ganz alleine eine benutzerdefinierte Landingpage mit einem benutzerdefinierten Hintergrund erstellen . Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu verstehen, wie wichtig die Personalisierung ist, um Ihre Website hervorzuheben.
Besuchen Sie uns auf Facebook und Twitter , um immer über unsere Tutorials auf dem Laufenden zu bleiben.





