Möchten Sie Elementor verwenden, um Ihrer WordPress-Website einen animierten Hintergrund mit Farbverlauf hinzuzufügen? In diesem Tutorial zeigen wir Ihnen, wie Sie mit Elementor kostenlos einen animierten Hintergrund erstellen. Die Verwendung eines dynamischen Verlaufshintergrunds auf einer Website ist in letzter Zeit in Mode gekommen. Sie können einem animierten Verlaufshintergrund mehrere Farben mit Animationseffekten hinzufügen, um Benutzer mühelos anzulocken. Es könnte Ihre Website unverwechselbarer und ansprechender machen.
Mehrere Farbtöne gehen im Verlaufshintergrund ineinander über. Dieser Hintergrundstil kann mithilfe von CSS-Code hinzugefügt werden. Wir werden jedoch demonstrieren, wie Sie diesen Hintergrundstil hinzufügen können, ohne eine einzige Codezeile zu schreiben.

Der animierte Verlaufshintergrund erfordert nicht die Verwendung von Elementor Pro . Sie werden unseren animierten Verlaufshintergrund mit der kostenlosen Version von Elementor und einem zusätzlichen kostenlosen Plugin entwerfen.
Erstellen Sie mit Elementor einen animierten Verlaufshintergrund
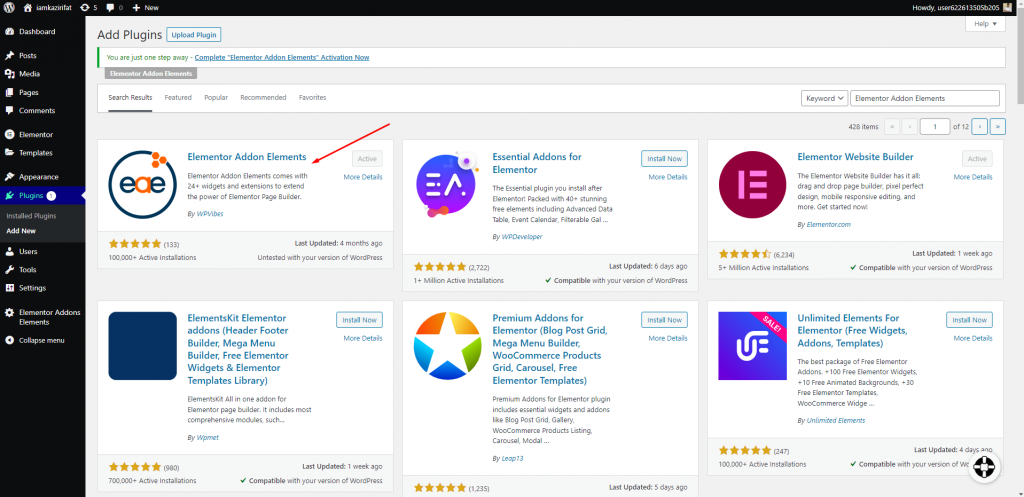
Sie müssen das Elementor Addon Elements WordPress-Plugin aktivieren. Sie müssen nicht für Ihren animierten Verlaufshintergrund bezahlen, da das Plugin kostenlos ist.

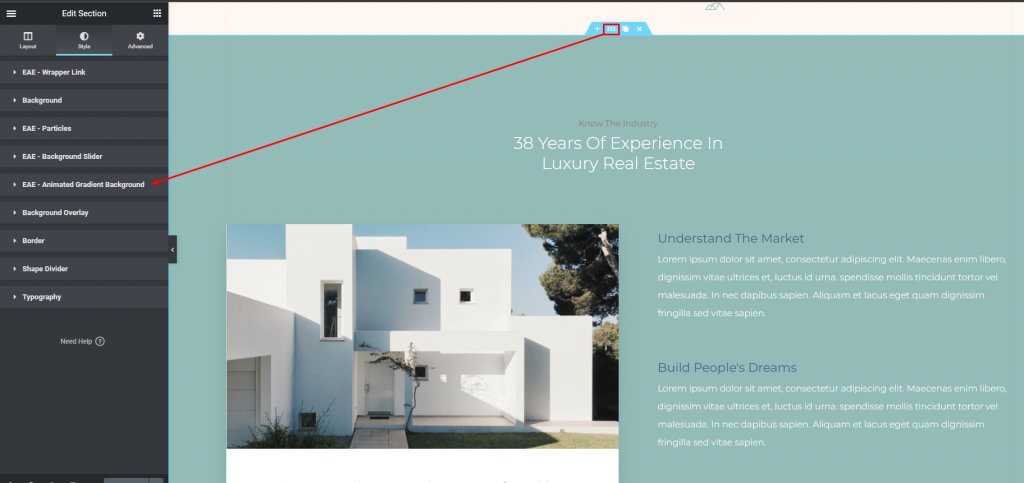
Installieren und aktivieren Sie das Plugin und starten Sie dann den Elementor-Editor auf einer beliebigen Website. Um einen Hintergrund hinzuzufügen, klicken Sie auf das Abschnitts- oder Spaltenbearbeitungssymbol für diesen Abschnitt. Navigieren Sie dann im linken Dashboard zur Registerkarte „Stil“ und wählen Sie das Menü „Animierter Verlaufshintergrund“ aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
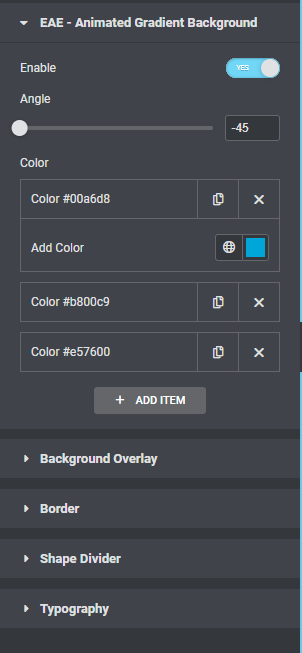
Wenn Sie die Hintergrundeigenschaften mit Farbverlauf aktivieren, wird die Bearbeitungsoption angezeigt. Sie können Ihrem Hintergrund dann mehrere Farben hinzufügen. Standardmäßig werden drei Farben hinzugefügt. Um die Farbe zu ändern, klicken Sie einfach darauf. Nachdem Sie auf die Farbe geklickt haben, können Sie die Farbauswahl verwenden, um eine Farbe auszuwählen.

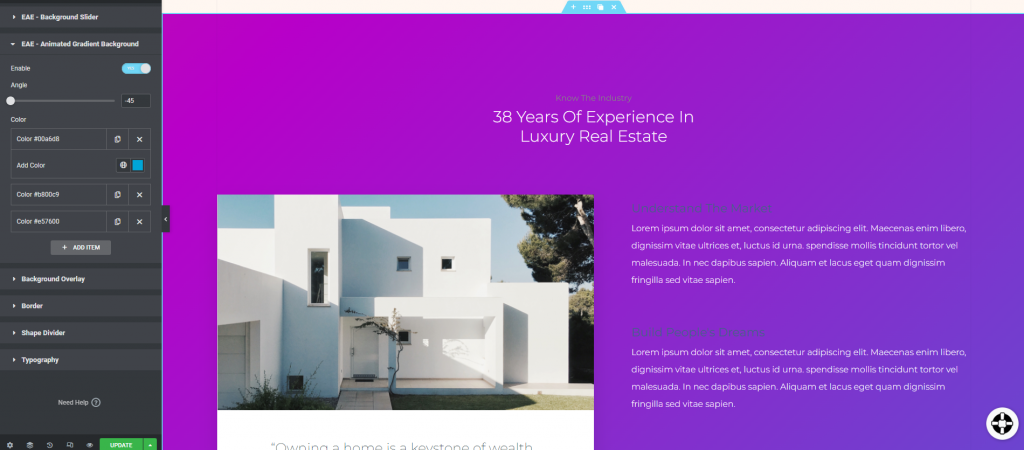
Um Farbe hinzuzufügen, klicken Sie auf die Schaltfläche Element hinzufügen. Sie können die Farbe kopieren, indem Sie das Symbol „Kopieren“ auswählen und sie mit dem Symbol „Löschen“ löschen. Der animierte Effekt ist im Hintergrund zu sehen, sobald alle Farben hinzugefügt wurden.

In diesem Plugin gibt es nur einen Animationseffekt für den Verlaufshintergrund. Daher können Sie den Animationseffekt nicht anpassen. Der standardmäßige Animationseffekt ist jedoch so schön, dass er Ihre Benutzer einfach verführen wird.
Einpacken
Nach dem Verfahren können Sie mit dem kostenlosen Elementor Page Builder -Plug-in einen animierten Hintergrund mit Farbverlauf erstellen. Schauen Sie sich andere Elementor-Lektionen an und teilen Sie diese gerne mit Ihren Freunden, wenn Sie sie nützlich fanden.




