Eine gut gestaltete Website ist für einen Geschäftsinhaber von entscheidender Bedeutung, da sie dabei hilft, Kunden anzuziehen und Ihre Marke zu stärken. Der Prozess der Webentwicklung kann jedoch kompliziert und langwierig sein, insbesondere wenn Sie keine Programmierkenntnisse haben. Aber jetzt können Sie mit dem KI-gestützten Chatbot ChatGPT in nur wenigen Minuten eine Website erstellen.

Dieser Artikel bietet eine einfache Schritt-für-Schritt-Anleitung, die Sie bei der Erstellung Ihrer Website mit ChatGPT unterstützt. Also, legen wir los!
Einführung in ChatGPT

ChatGPT , eine Kreation von OpenAI, ist ein KI-gesteuerter Chatbot und Konversationsagent, der in Echtzeit Antworten liefert, die denen eines Menschen ähneln. Er dient als intelligenter virtueller Assistent, der an substantiellen Diskussionen teilnehmen und Informationen, Empfehlungen und mehr anbieten kann. Darüber hinaus verwendet er ein Sprachverarbeitungsmodell für eine breite Palette von Anwendungen, von der Generierung von Inhalten bis zur Erstellung von Code.
So funktioniert ChatGPT
ChatGPT, das auf natürlicher Sprachverarbeitung (NLP) und maschinellem Lernen (ML) basiert, interagiert auf natürliche Weise mit Ihnen, versteht Ihren Kontext und erstellt auf der Grundlage seines umfassenden Wissens sachdienliche Antworten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenOpenAI verwendet Reinforcement Learning from Human Feedback (RLHF) und Proximal Policy Optimization (PPO), um ChatGPT zu trainieren. Dadurch kann es aus einem großen Textdatensatz menschliche Kommunikationsmuster und Reaktionen in unterschiedlichen Situationen lernen. Dadurch kann ChatGPT Konversationen generieren, die menschliche Interaktionen nachahmen und Benutzern bei der Erledigung einer Vielzahl von Aufgaben helfen.
So verwenden Sie ChatGPT
Um ChatGPT von OpenAI nutzen zu können, müssen Sie auf der Website ein Konto einrichten, indem Sie Ihren Namen, Ihre E-Mail-Adresse und Ihre Telefonnummer angeben. Sobald Ihr Konto eingerichtet ist, können Sie mit der Interaktion mit dem KI-Modell beginnen, indem Sie eine Frage oder Eingabeaufforderung in den Chatbot eingeben. Die Antwortzeit kann je nach Benutzerverkehr variieren.
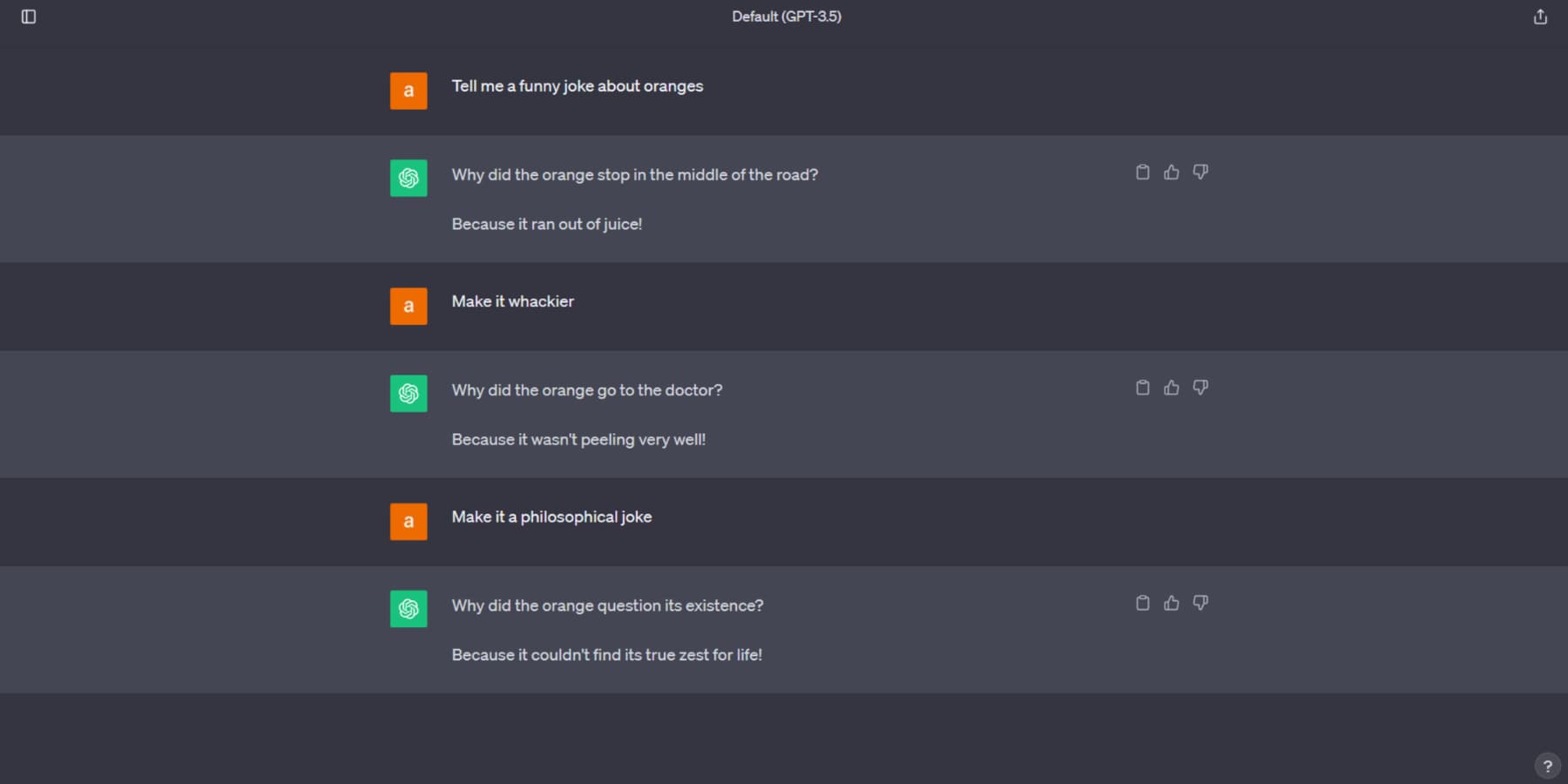
Sie haben die Möglichkeit, die Antworten der KI mit einem Daumen nach oben oder unten zu bewerten, was das Lernen und Verbessern der KI unterstützt. Wenn die Antwort nicht Ihren Erwartungen entspricht, können Sie auf die Schaltfläche „Antwort neu generieren“ über dem Chat-Fenster klicken, um eine andere Antwort zu erhalten.

So erstellen Sie eine Website mit ChatGPT
WordPress, ein Content Management System (CMS), das über 40 % des Internets beherrscht, wird weithin verwendet. Die Verwendung von ChatGPT kann den Designprozess Ihrer WordPress-Website erheblich beschleunigen. Wie können Sie also ChatGPT zum Erstellen einer Website verwenden? Lassen Sie uns tiefer in die Materie eintauchen.
Holen Sie sich eine Domain
Ein Domänenname ist im Wesentlichen die permanente Adresse Ihrer Website im Internet, die es Besuchern erleichtert, sie zu finden. Um eine Domäne zu erhalten, wählen Sie einen Registrar. Sie haben die alleinigen Rechte an diesem Namen für die Dauer Ihres Registrierungszeitraums, normalerweise mindestens ein Jahr.
Es kann auf verschiedene Weise verwendet werden, z. B. zum Starten einer Website oder zum Einrichten von E-Mails. Wir empfehlen NameCheap für die Domänenregistrierung. Webhosting-Dienste wie SiteGround und Bluehost bieten häufig zusätzliche Optionen zur Domänenregistrierung.

Hosting-Plan und WordPress-Installation
Webhosting ist notwendig, um Ihre Website oder Anwendung im Internet verfügbar zu machen. Es ist vergleichbar mit dem Mieten von Speicherplatz auf einem physischen Server, der vom Anbieter gewartet wird. Der Anbieter sorgt auch für die Sicherheit Ihrer Website und stellt sie den Browsern der Besucher zur Verfügung. Die Kosten für Webhosting können je nach Größe Ihrer Website variieren.

Für das Hosting Ihrer WordPress-Website empfehlen wir SiteGround , Hostinger oder Cloudways , je nach Ihrem Budget und der Art Ihrer Website.
Viele Hosting-Anbieter, wie die oben genannten, bieten spezielle Pläne für WordPress mit vorinstalliertem WordPress an. Sie haben auch die Möglichkeit, Ein-Klick-Installationsprogramme wie Softaculous im cPanel Ihres Hosting-Anbieters zu verwenden. Wählen Sie das WordPress-Skript aus, geben Sie die erforderlichen Details ein und klicken Sie auf „Installieren“. Nach der Installation können Sie mit den bereitgestellten Administratoranmeldeinformationen unter www.yoursite.com/wp-login.php auf das Backend Ihrer Site zugreifen.
Alternativ haben Sie die Möglichkeit, WordPress manuell zu installieren.
Divi als Theme installieren
Ein WordPress-Theme, also eine Reihe von Dateien, die das Aussehen und die Funktionalität Ihrer Website bestimmen, kann nach Ihren Wünschen angepasst und aus verschiedenen Quellen bezogen werden, unter anderem aus dem offiziellen WordPress-Theme-Verzeichnis oder von Marktplätzen von Drittanbietern.

Wenn es um die Auswahl eines WordPress-Themes geht, ist Divi unsere erste Wahl. Divi zeichnet sich durch sein allumfassendes Design-Framework aus, das eine einfache Anpassung Ihrer Website von Grund auf ermöglicht. Mit seinem benutzerfreundlichen Drag-and-Drop-Builder, einer umfangreichen Sammlung von über 2000 vorgefertigten Layouts, vollständiger Kontrolle über Designelemente, Theme-Builder und reaktionsschnellen Bearbeitungsfunktionen können Sie beeindruckende Websites erstellen, ohne dass Sie Programmierkenntnisse benötigen.
Darüber hinaus unterstützt Sie Divi AI, das von ChatGPT betrieben wird, beim Erstellen einer Website mithilfe künstlicher Intelligenz. Darüber hinaus bietet Divi umfassende Dokumentation und hervorragenden Support.
Seitenvorschlag von ChatGPT
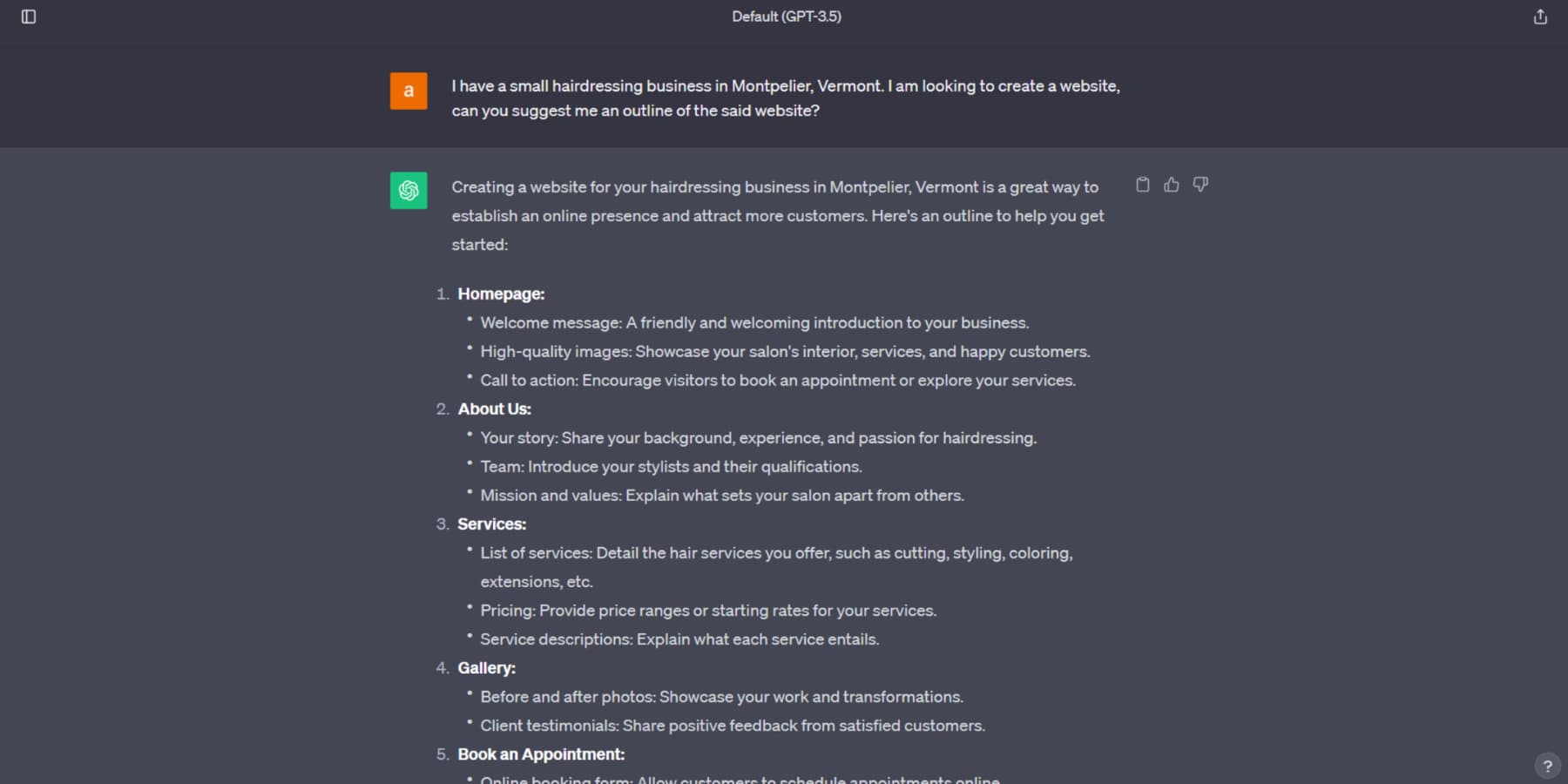
Bevor Sie mit dem Aufbau Ihrer Website beginnen, sollten Sie sich überlegen, welche Seiten Sie integrieren möchten. Sie können diesbezüglich Hilfe von ChatGPT in Anspruch nehmen. In diesem Fall formulieren wir beispielsweise eine Grundstruktur für die Website Ihres kleinen Friseurbetriebs.

Die vorgeschlagene Struktur verdeutlicht, was jede Seite enthalten sollte. Das KI-Modell kann auch Komponenten für Ihre Homepage vorschlagen und Empfehlungen zur Optimierung der Seite für höhere Conversions geben. Diese Vorschläge können Ihnen dabei helfen, Ihre vorläufige Forschungsphase zu rationalisieren. Es ist jedoch ratsam, diese Vorschläge weiter zu verfeinern, bevor Sie sie in Ihr Webentwicklungsvorhaben integrieren.
Seiten auf der Website erstellen
Nachdem Sie Ihr Thema ausgewählt und entschieden haben, welche Seiten Sie einbinden möchten, ist es an der Zeit, Ihre WordPress-Seiten zu erstellen. Sie können beginnen, indem Sie eine neue Seite aus dem Backend hinzufügen.
Es gibt mehrere Möglichkeiten, Ihre Seite zu erstellen, z. B. mit dem in WordPress integrierten Block-Builder, einem Seiten-Builder oder benutzerdefiniertem Code. Für diese Anleitung verwenden wir jedoch Divi.
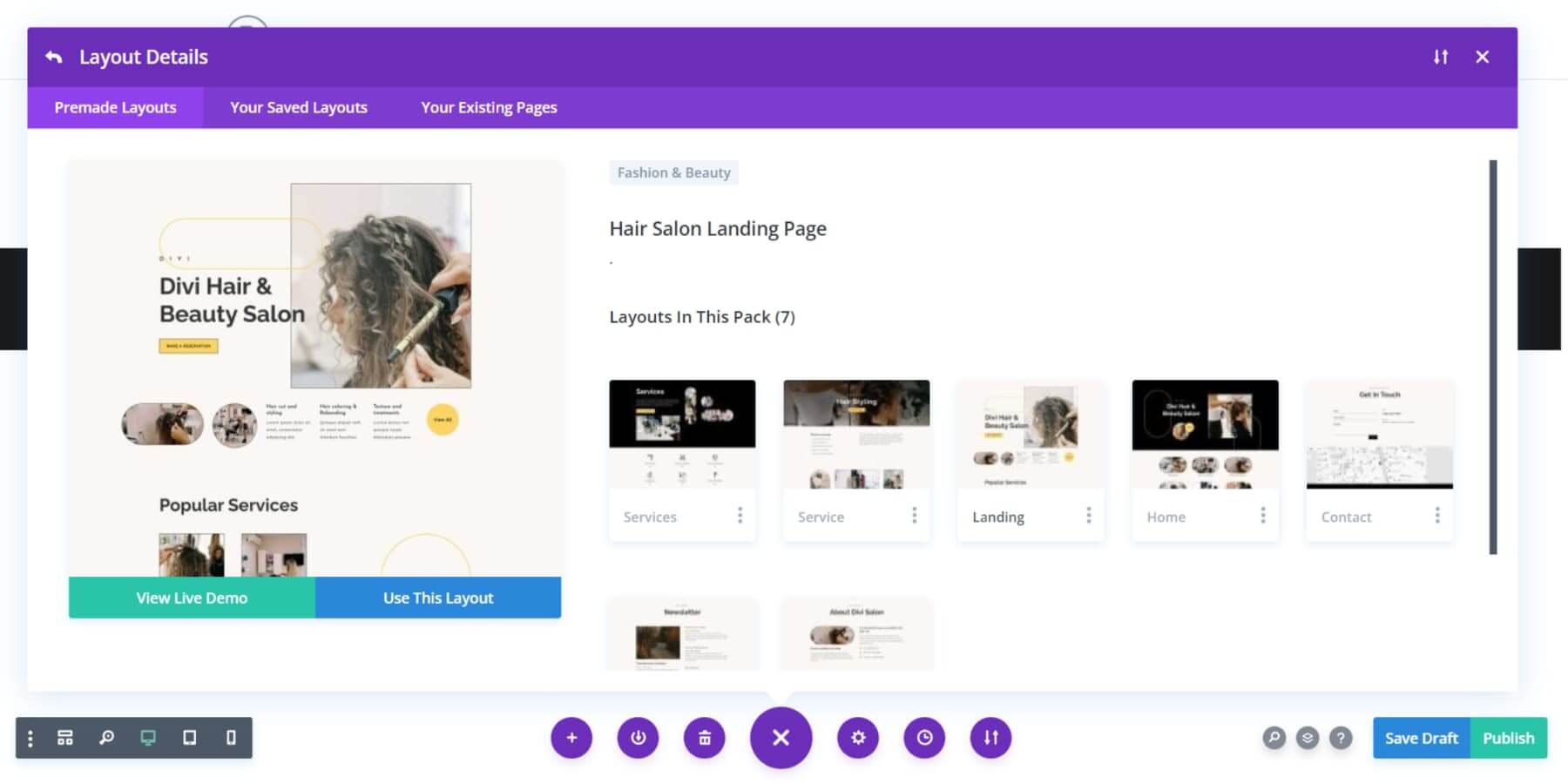
Sie können Ihre Seite von Grund auf neu erstellen, aber die Verwendung eines vorgefertigten Layouts kann Ihnen beim Entwerfen Ihrer Webseite viel Zeit sparen. Wenn Sie Divi verwenden, können Sie ein vorgefertigtes Layout importieren, indem Sie auf die Schaltfläche „Layouts durchsuchen“ klicken, unter den über 2000 vorgefertigten Layouts nach Ihrem bevorzugten Layout suchen und auf die Schaltfläche „Dieses Layout verwenden“ klicken, wenn Sie mit der Arbeit an der Seite beginnen.

Sobald das Layout auf Ihre Seite importiert ist, können Sie es mit dem benutzerfreundlichen Drag-and-Drop-Visual-Builder von Divi ganz einfach anpassen.
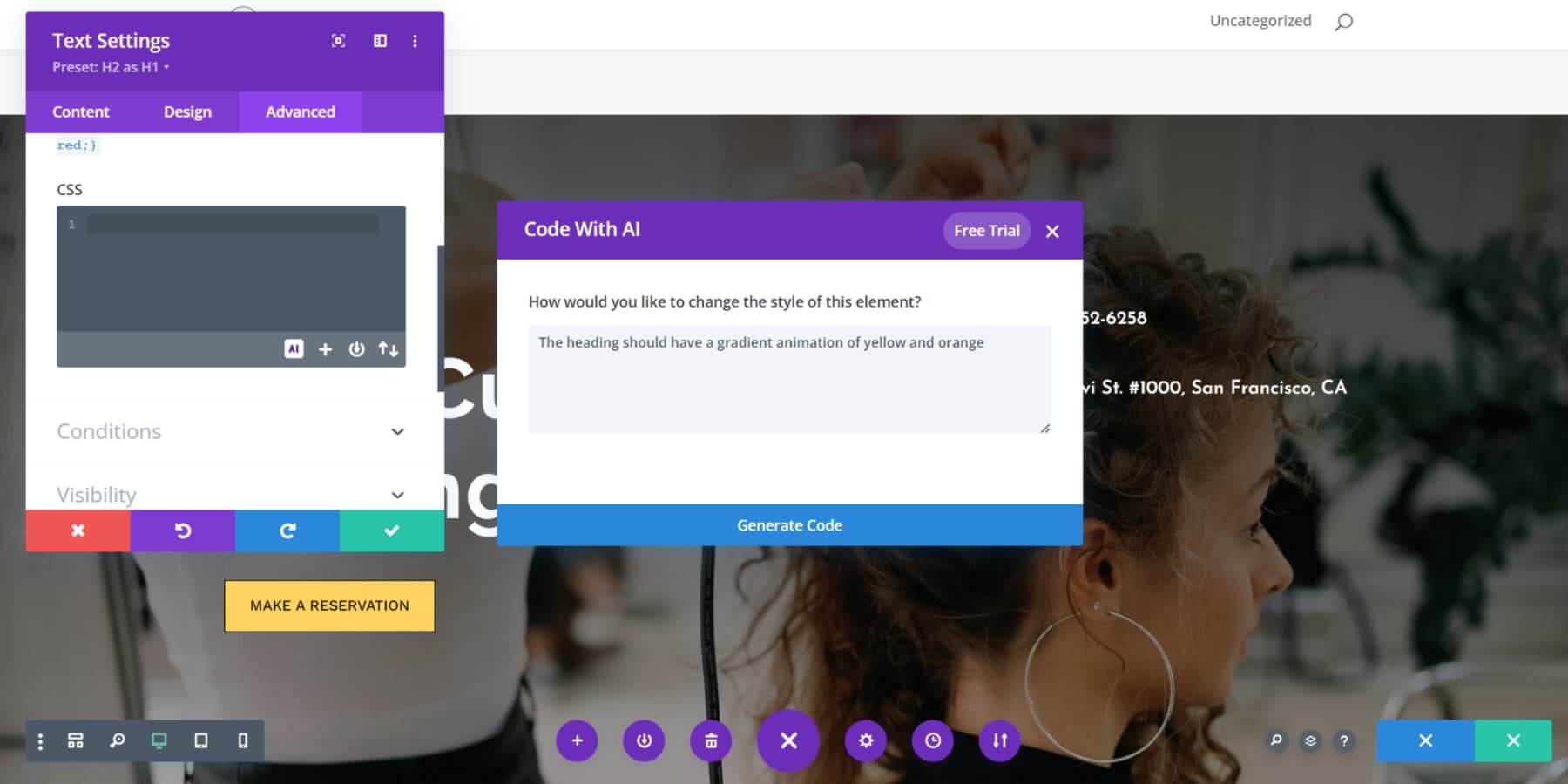
Stellen wir uns nun eine Situation vor, in der Sie ein bestimmtes Layout für Ihre Website im Sinn haben, aber nicht sicher sind, wie Sie es umsetzen können, insbesondere wenn es sich um benutzerdefinierte Codierung handelt. Hier kommt Divi Code AI ins Spiel. Damit können Sie Ihre Layouts mit CSS- und HTML-Code anpassen, auch wenn Sie kein Codierungsexperte sind.
Beschreiben Sie einfach den gewünschten Abschnitt so genau wie möglich und Divi AI erledigt den Rest. Es generiert nicht nur den erforderlichen Code, sondern integriert ihn auch reibungslos in den Abschnitt. Es ist, als hätten Sie einen erfahrenen Webdesign-Assistenten an Ihrer Seite!

Von ChatGPT generierter Inhalt
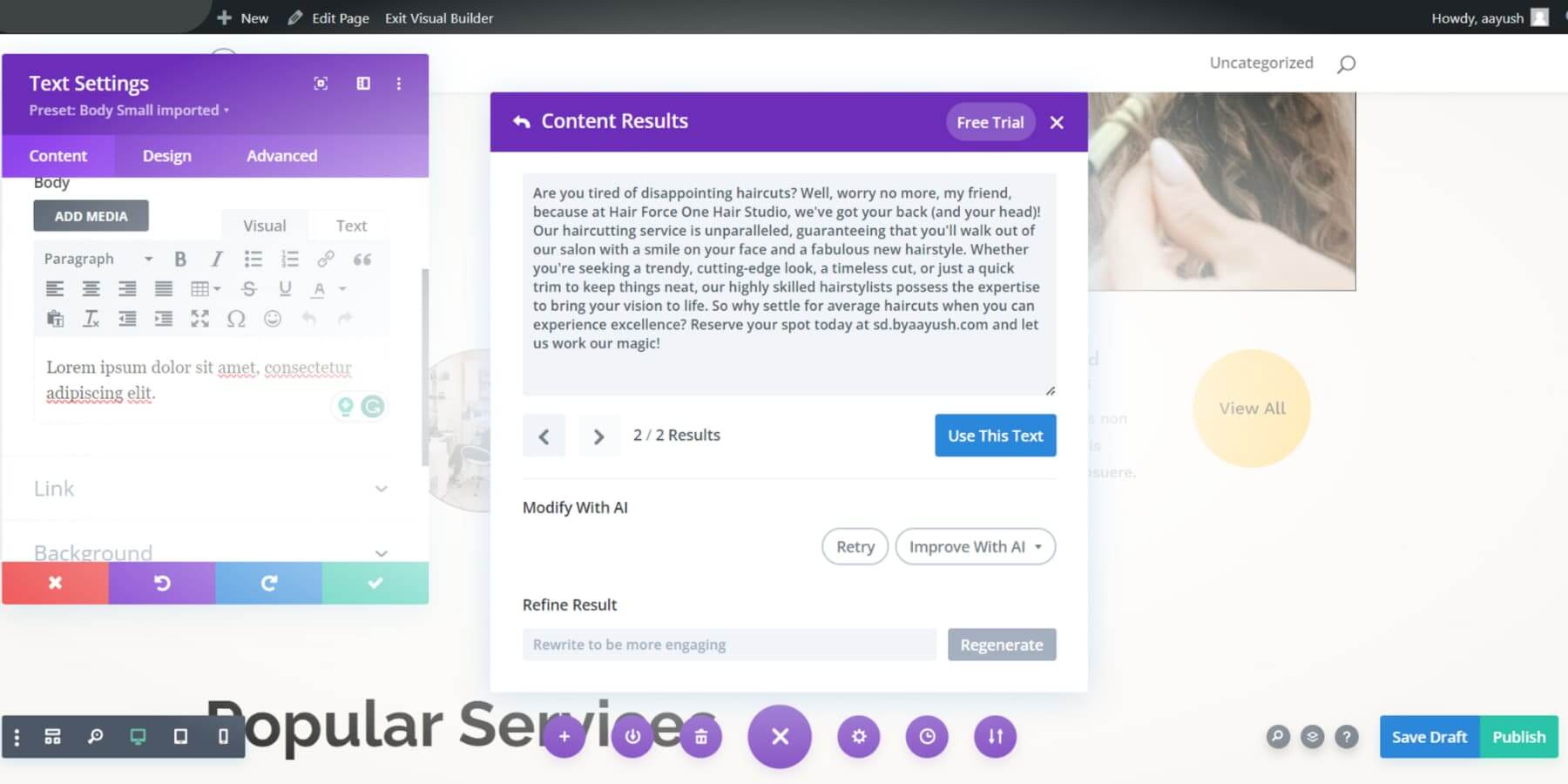
Jetzt, da Ihre Seite schick aussieht, ist es an der Zeit, sie mit ansprechendem Inhalt zu füllen. ChatGPT ist dank seiner ausgefeilten Sprachverarbeitungsfähigkeiten ein fantastisches Tool zum Erstellen von Website-Inhalten. Einer seiner Hauptvorteile ist die Fähigkeit, schnell Ideen und Entwürfe zu generieren, wodurch Sie wertvolle Zeit sparen. Mit Divi AI können Sie die Leistungsfähigkeit von ChatGPT direkt in Ihrer Webdesign-Umgebung nutzen. Um eine Prise Humor und Witz hinzuzufügen, habe ich Divi AI gebeten, einen Beispieltext für einen der Dienste zu schreiben, und hier ist das Ergebnis:

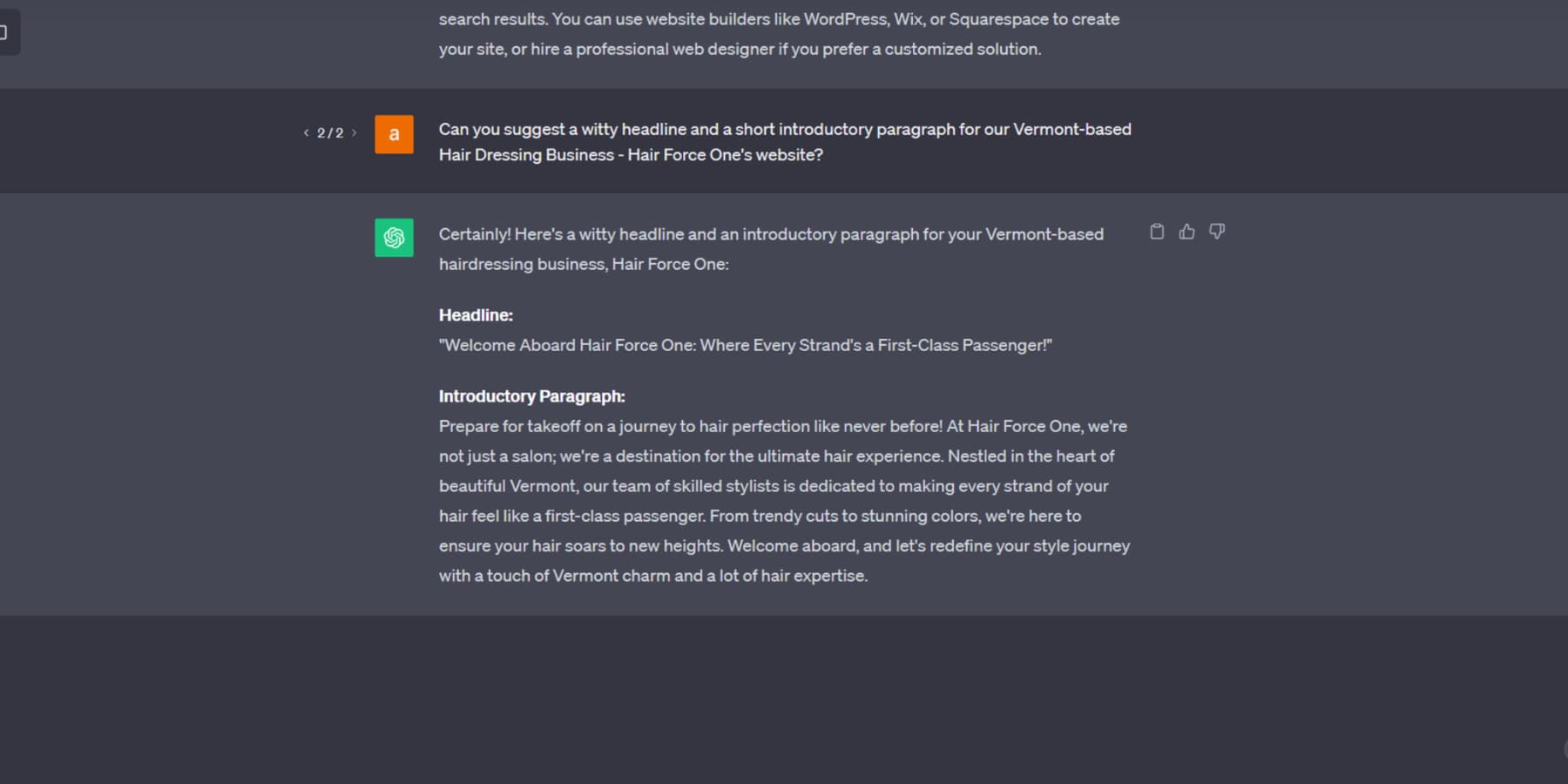
Auch wenn Sie nicht vorhaben, Divi AI zu verwenden, können Sie die Funktionen von ChatGPT nutzen, um Inhalte zu erstellen, die speziell für statische Webseiten entwickelt wurden. Ähnlich wie bei der Anfrage nach einer Gliederung für Ihre Website beginnen wir den Prozess, indem wir das Modell bitten, eine fesselnde Überschrift und eine ansprechende Einführung zu erstellen, die speziell auf den Hero-Bereich der Homepage unserer Website zugeschnitten sind:

Sie können auch SEO-freundliche Blogbeiträge für Ihre WordPress-Website erstellen, die auf Keyword-Recherche mit ChatGPT oder Divi AI basieren. Außerdem können Sie Ihre Inhalte auf bestimmte Zielgruppendemografien zuschneiden.
Mit ChatGPT ist das Erstellen überzeugender Inhalte und Texte für Ihre Website und Blogbeiträge ein Kinderspiel. Es ist jedoch wichtig zu bedenken, dass ChatGPT und andere KI-Inhaltsgeneratoren keine perfekten Inhalte für Ihre Website erstellen können. Menschliches Korrekturlesen und Bearbeiten sind weiterhin erforderlich, um die Erstellung qualitativ hochwertiger Beiträge zu gewährleisten.
KI-generierte Bilder
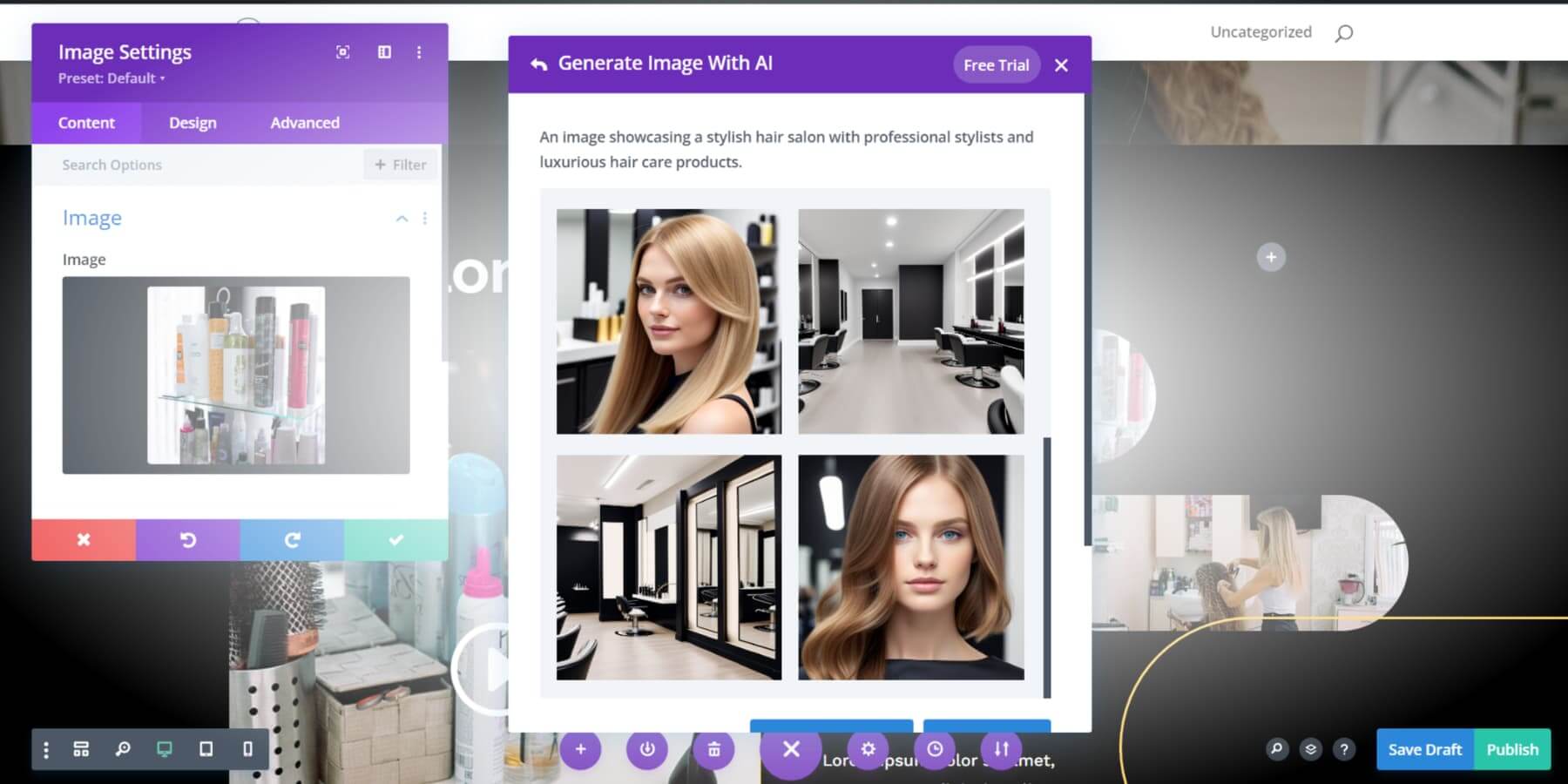
Nachdem der Inhalt Ihrer Website nun fertig ist, wollen wir uns mit einem weiteren Aspekt befassen: den kreativen Möglichkeiten von Divi AI zur Bildgenerierung. Der Vorgang ist einfach: Geben Sie eine detaillierte Beschreibung ein, und Ihre Bilder sind im Handumdrehen fertig. Es ist wichtig zu beachten, dass die von Divi AI generierten Bilder frei von Urheberrechts- oder Lizenzproblemen sind, sodass Sie sie frei verwenden können, ohne Quellenangaben machen oder Nutzungsbeschränkungen unterliegen zu müssen.

Wenn Sie Divi AI nicht verwenden möchten, müssen Sie sich möglicherweise nach speziellen Tools wie AI Engine, Photosonic oder Jasper AI umsehen, um KI-Bilder zu erstellen. Die Herausforderung bei diesem Ansatz besteht in dem Zeit- und Arbeitsaufwand, der zum Wechseln zwischen verschiedenen Registerkarten für Inhalte und Bilderstellung erforderlich ist, was recht anspruchsvoll sein kann, insbesondere wenn Sie unter Zeitdruck arbeiten.
Der Vorteil von Divi AI besteht jedoch darin, dass Sie die Funktionen von ChatGPT direkt in Ihrer Website-Designumgebung nutzen können, wodurch Ihr Workflow effizienter wird. Genau wie bei Text sind KI-generierte Bilder möglicherweise nicht immer perfekt und es besteht die Möglichkeit, dass unerwartete oder unangemessene Ergebnisse erzielt werden. In diesem Fall kann eine kleine manuelle Retusche nützlich sein.
Erstellen einer HTML-Website mit ChatGPT
Wenn Sie an einer herkömmlichen Methode interessiert sind, die Funktionen von ChatGPT zum Erstellen einer Website zu nutzen, ist dieser Abschnitt für Sie zugeschnitten. Die folgenden Schritte erfordern grundlegende Kenntnisse im Programmieren. Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, sollten Sie sich für einen Kurs auf Plattformen wie Udemy oder Coursera anmelden. Lassen Sie uns nun untersuchen, wie Sie mit ChatGPT unter Verwendung klassischer HTML- und Programmiertechniken eine Website erstellen.
Einfache Seiten mit ChatGPT
Ähnlich wie wir ChatGPT zum Erstellen einer Gliederung in unserem WordPress-Abschnitt verwendet haben, können Sie ChatGPT auch zum Planen der Seiten für Ihre HTML-Website verwenden.

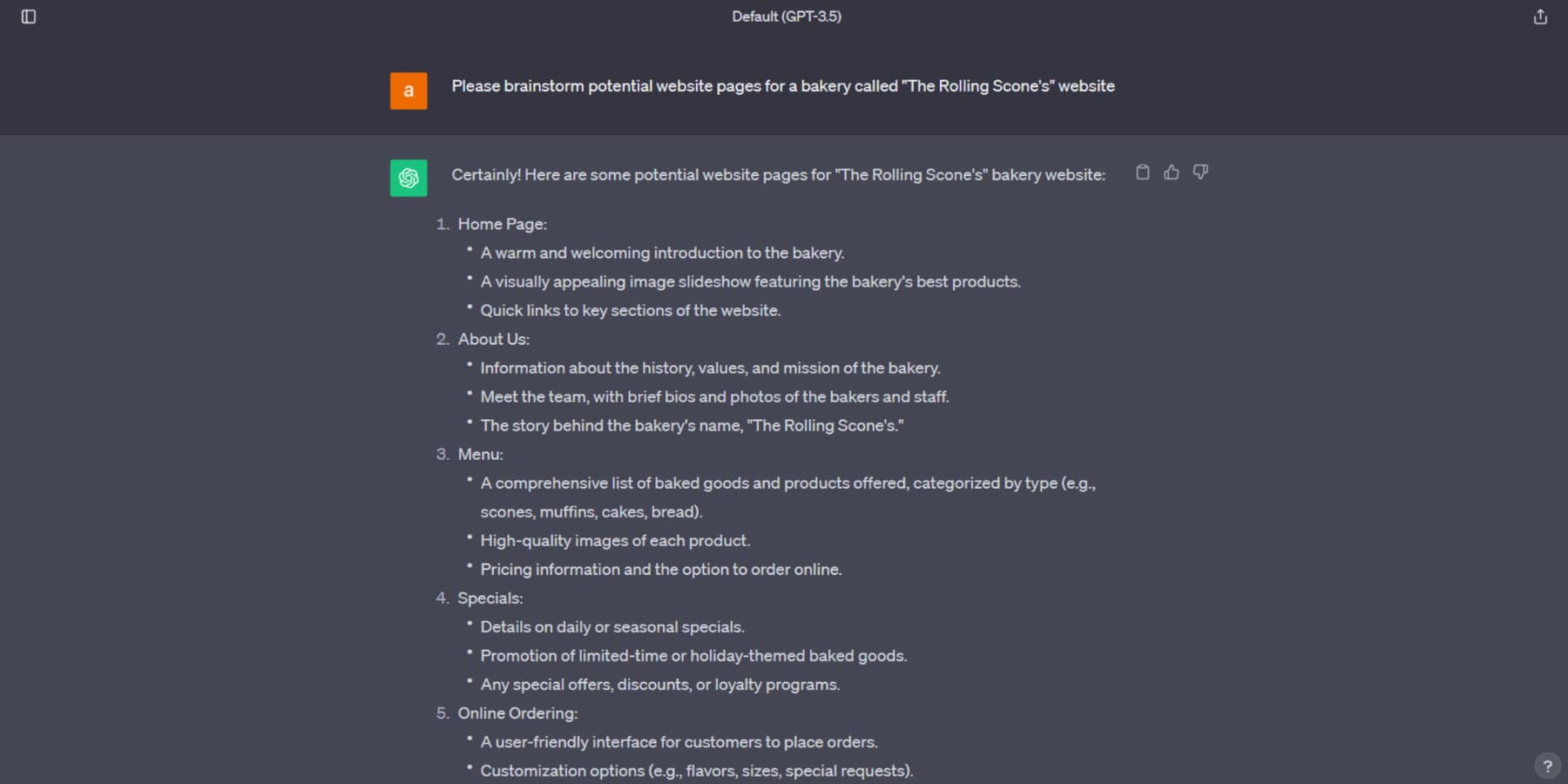
Hier ein praktisches Beispiel: Wir haben ChatGPT gebeten, eine einfache Anleitung für die Website einer Bäckerei zu erstellen, die mindestens drei Seiten umfasst. ChatGPT hat einen unkomplizierten, aber effizienten Plan erstellt, komplett mit prägnanten Beschreibungen der Inhalte jeder Seite.
HTML-Code mit ChatGPT generieren
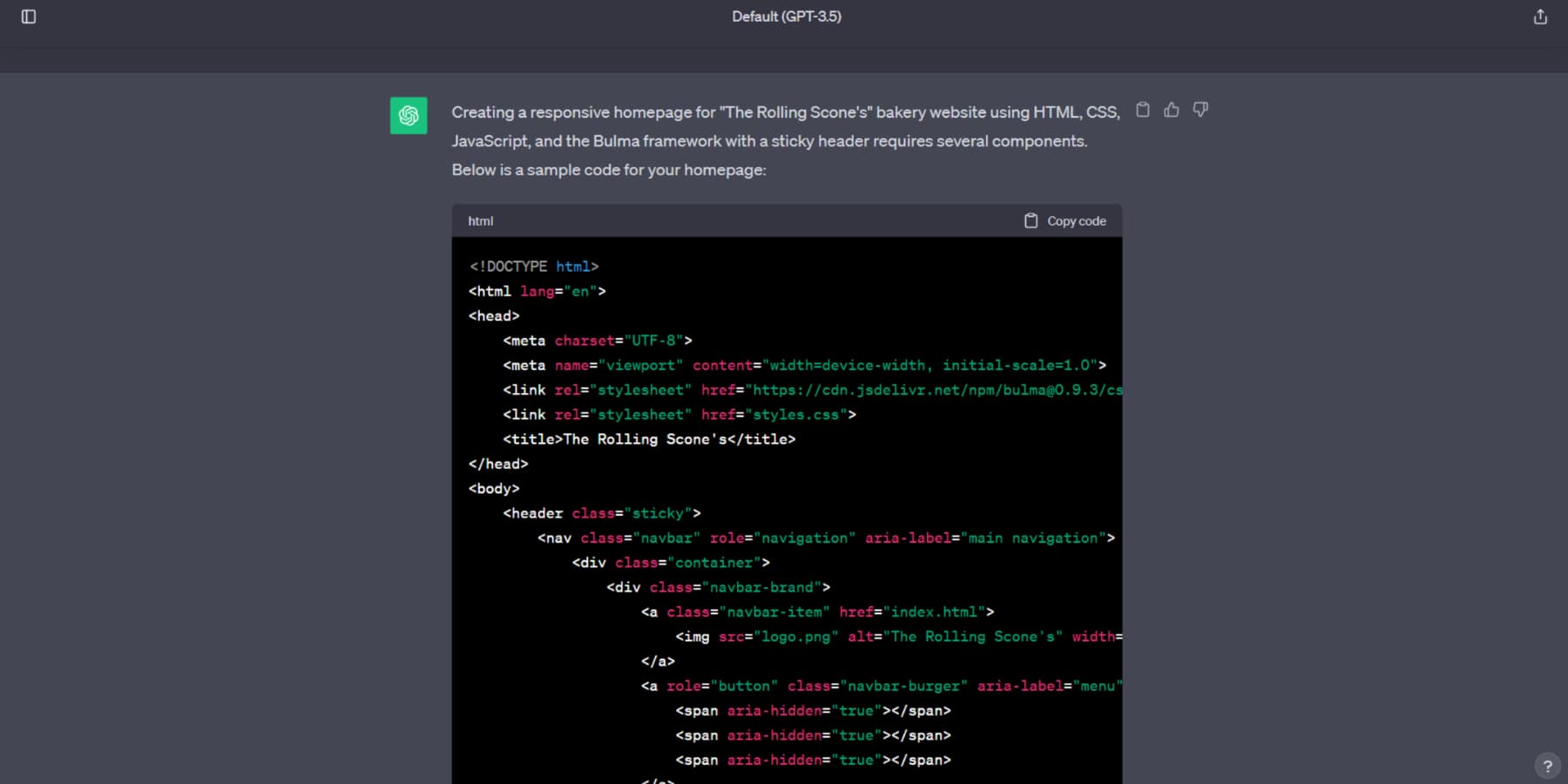
Lassen Sie uns tiefer in die Codegenerierungsfunktionen von ChatGPT eintauchen. Wir haben beispielsweise darum gebeten, eine responsive Homepage für eine Bäckerei mit HTML und dem Bulma-Framework zu erstellen. Die Aufforderung lautete:
Erstellen Sie eine responsive Homepage für mein Bäckereigeschäft namens „The Rolling Scone‘s“ mit HTML, CSS, JS, Bulma und den erforderlichen Komponenten.
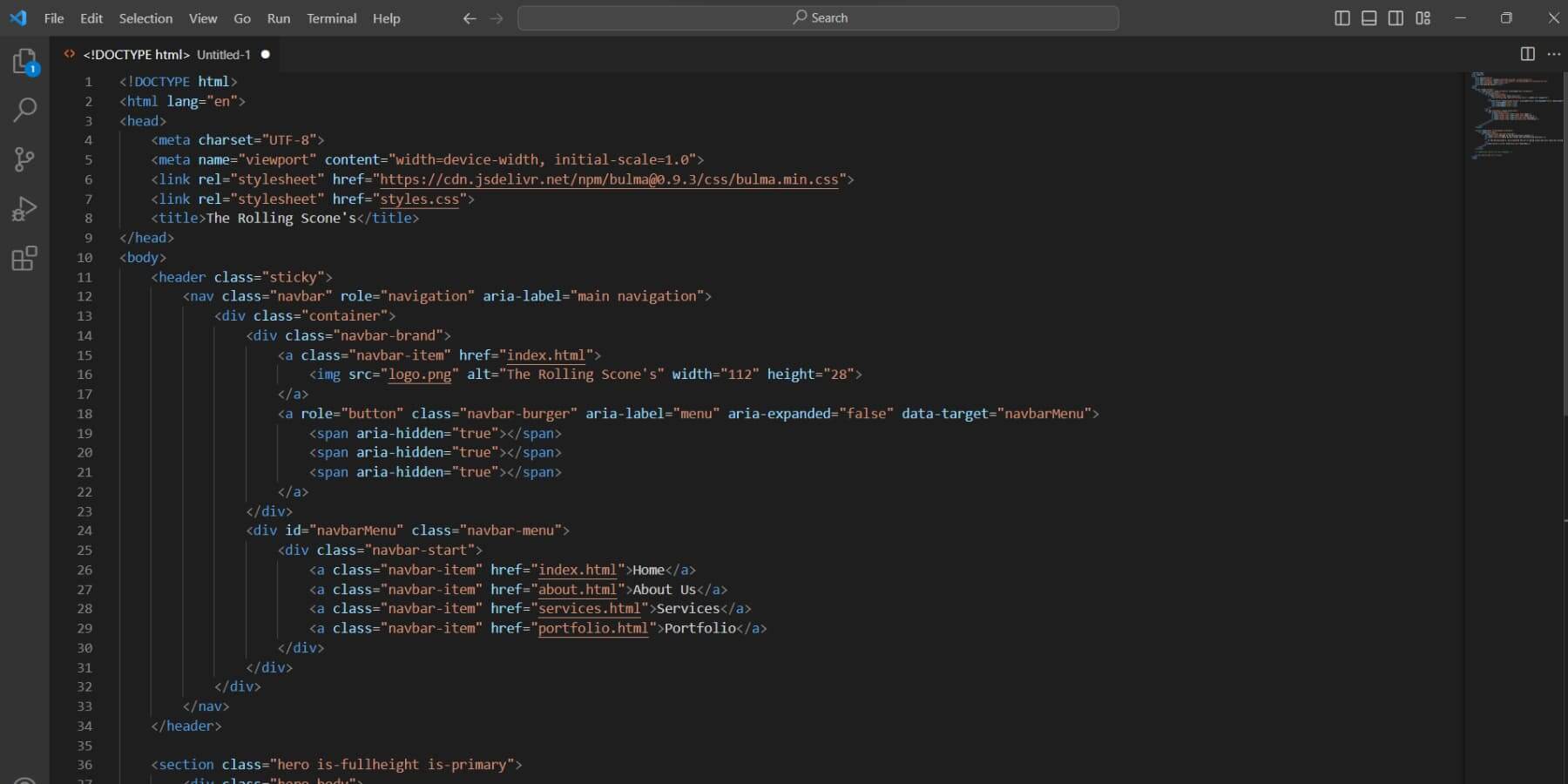
Der Chatbot generierte umgehend den benötigten Code:

Es ist wichtig, den von ChatGPT erstellten Code genau zu prüfen, da er Fehler enthalten könnte. Es wird empfohlen, ihn in einem Browser zu überprüfen und die erforderlichen Korrekturen vorzunehmen. Darüber hinaus kann der Umgang mit längeren Skripten eine Herausforderung darstellen, aber Sie haben Alternativen: Geben Sie eine Folgeaufforderung ein, generieren Sie die Antwort erneut oder initiieren Sie einen neuen Chat, um von vorne zu beginnen.
ChatGPT kann nützliche Hinweise enthalten, wenn zusätzliche Aktionen erforderlich sind, z. B. das Ändern von Bildpfaden. Sie können KI-Tools wie Photosonic zur Bildgenerierung verwenden. Wenn Sie mit ihnen vertraut sind, können Sie auch nach Code in Sprachen wie Bootstrap oder React fragen
CSS generieren und mit ChatGPT kopieren
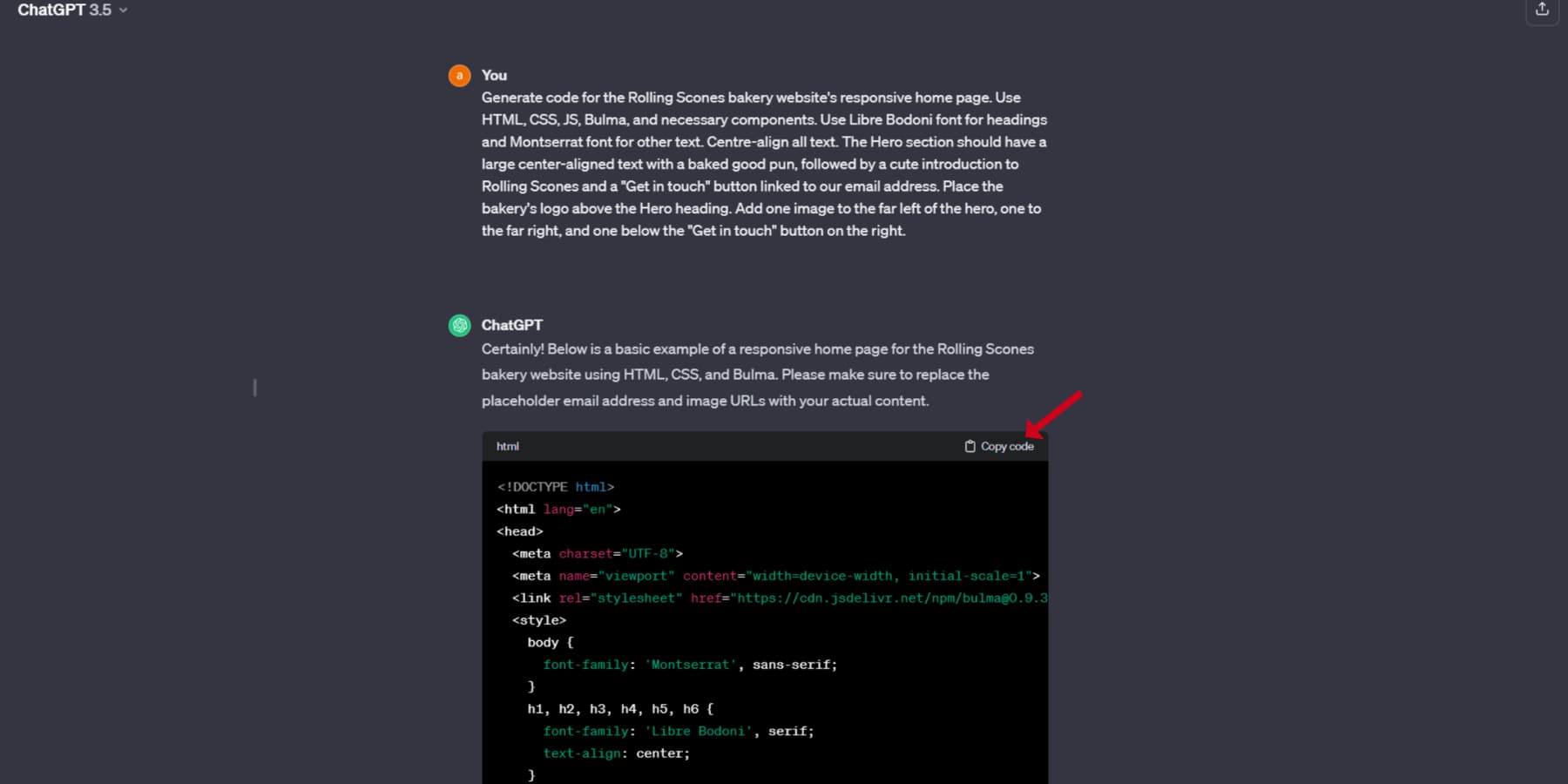
Anfangs verfügt ChatGPT möglicherweise nicht über den Inhalt und das Styling für jeden Abschnitt. Sie können jedoch im aktuellen Chat nach den spezifischen Details fragen, die Sie benötigen. Hier ist die Eingabeaufforderung, die ich verwendet habe, um HTML für eine Webseite mit entsprechendem Inhalt und Styling zu erhalten -
" Generieren Sie Code für die responsive Homepage der Website der Bäckerei Rolling Scones. Verwenden Sie HTML, CSS, JS, Bulma und die erforderlichen Komponenten. Verwenden Sie die Schriftart Libre Bodoni für Überschriften und die Schriftart Montserrat für anderen Text. Richten Sie den gesamten Text zentriert aus. Der Hero-Abschnitt sollte einen großen zentrierten Text mit einem Wortspiel über Backwaren enthalten, gefolgt von einer netten Einführung zu Rolling Scones und einer Schaltfläche „Kontakt aufnehmen“, die mit unserer E-Mail-Adresse verknüpft ist. Platzieren Sie das Logo der Bäckerei über der Hero-Überschrift. Fügen Sie ein Bild ganz links vom Hero hinzu, eines ganz rechts und eines unter der Schaltfläche „Kontakt aufnehmen“ auf der rechten Seite. "
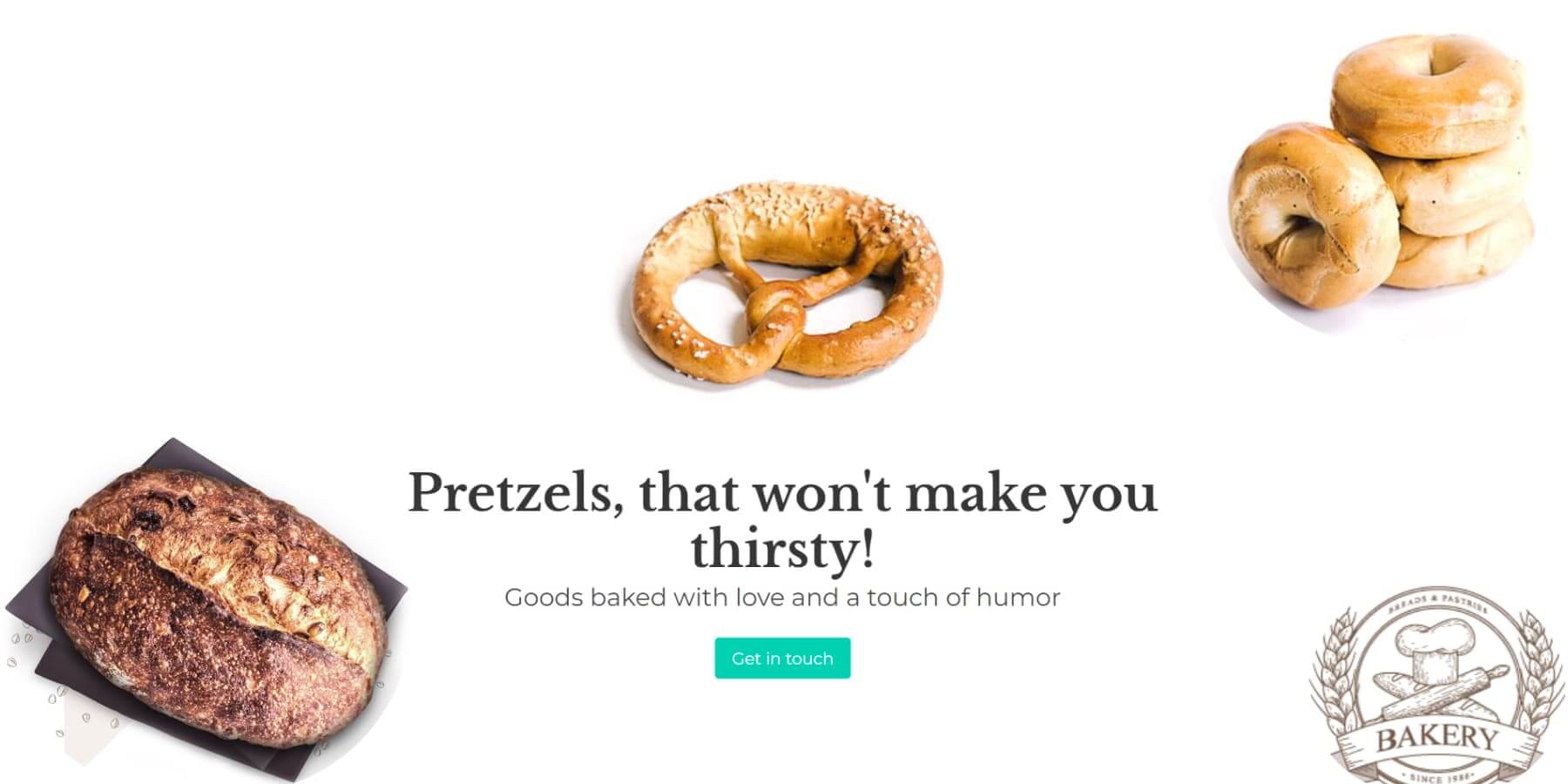
Dies ist eine sehr detaillierte Eingabeaufforderung, aber denken Sie daran, dass die Ergebnisse umso besser sind, je präziser Sie sind. Wie bereits erwähnt, hat ChatGPT nur Platzhalterlinks für die Bilder verwendet, die ich durch Links zu echten Bildern ersetzt habe. Hier sind die Ergebnisse:

Dies ist eine bewährte Methode, um die Produktivität Ihres Inhaltsgenerierungsprozesses zu steigern. Denken Sie daran, dass der von ChatGPT generierte Text manchmal einfach oder allgemein gehalten sein kann. Sie haben jedoch die Wahl! Mit Tools wie Rytr und Jasper können Sie Ihren Inhalt noch weiter verfeinern. Auch wenn diese Methode einige manuelle Arbeiten wie Kopieren und Einfügen erfordern kann, sind die Kosten minimal, wenn Sie dafür den idealen Inhalt für Ihre Website erhalten.
Domain- und Hosting-Paket
Der nächste Schritt besteht darin, die HTML-Datei zu hosten und sie online verfügbar zu machen, wenn der von ChatGPT erstellte Code gespeichert wurde. Dazu müssen Sie ein Hosting-Paket und einen Domänennamen auswählen, die zusammenpassen. Wählen Sie einen Domänennamen, der einprägsam ist und den Inhalt Ihrer Website optimal widerspiegelt.
Es wird empfohlen, eine Domain über NameCheap zu registrieren. Priorisieren Sie bei der Suche nach einem Hosting-Dienst wichtige Aspekte wie Geschwindigkeit und ein intuitives Bedienfeld, damit die Verwaltung Ihrer Website einfach ist. Bewerten Sie auch den Kundenservice des Hosting-Unternehmens.
Wie bereits erwähnt, empfehlen wir Ihnen, sich Siteground , A2Hosting oder Hostinger anzusehen, da diese über hervorragende Webhosting-Optionen verfügen. Da die Domänenregistrierung in ihren Plänen enthalten ist, können Sie auch dabei Geld sparen.
Live-HTML-Code
Nachdem der HTML-Code und der Inhalt Ihrer Website für die ideale Domain ausgewählt und ein zuverlässiger Hosting-Plan erworben wurden, ist es nun an der Zeit, Ihre Seiten für die Öffentlichkeit online zu stellen. Ob Sie WordPress verwenden oder nicht, bleibt Ihnen überlassen.
Die Verwendung von WordPress bietet Integrationen, Medienverwaltung, ein leistungsstarkes CMS und andere Vorteile. Lassen Sie uns zunächst den WordPress-Weg untersuchen. Installieren Sie es zuerst entweder manuell oder über Ihren Hosting-Anbieter auf Ihrem Server.
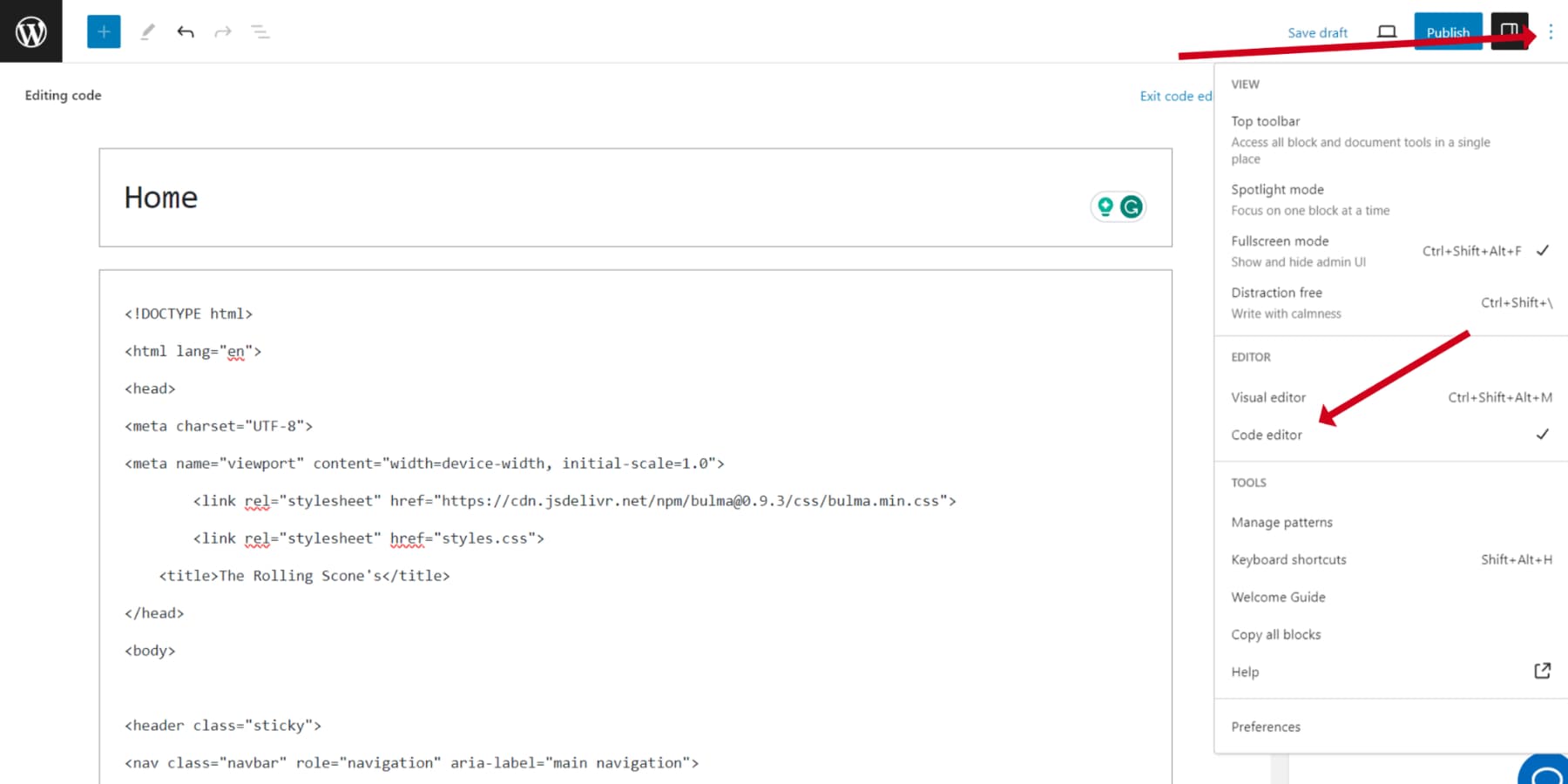
Wählen Sie ein Thema aus und starten Sie eine neue Seite. Wählen Sie zunächst die Schaltfläche „Code kopieren“ aus und kopieren Sie den HTML-Code von ChatGPT:

Nachdem der Code kopiert wurde, fügen Sie ihn in den Code-Editor-Modus ein, indem Sie im Menü „Code-Editor“ auswählen oder die Tastenkombination STRG + Umschalt + Alt + M (oder Strg + Umschalt + Wahl + M auf einem Mac) verwenden.

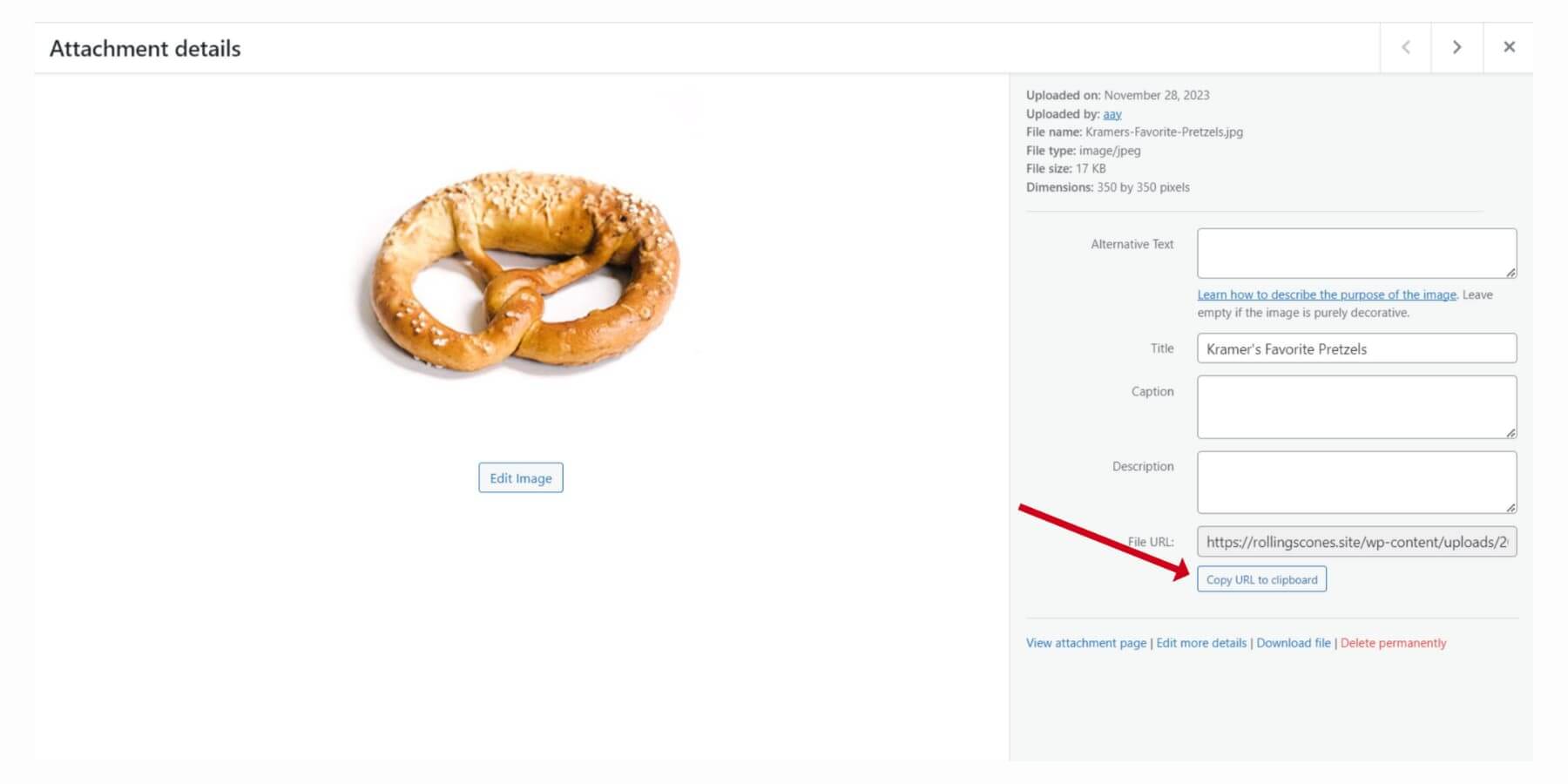
Bei den Fotos fügst du diese zur WordPress-Mediathek hinzu und kopierst statt der Platzhalter die Links. Klicke dazu die Bilder an und wähle „URL in die Zwischenablage kopieren“.

Fahren Sie mit dem Verfahren für die restlichen Seiten fort. Fügen Sie Ihr CSS in die Datei style.css für Ihr Design ein. Nur ein kurzer Hinweis: Wenn Sie über Vorlagen für Blogbeiträge oder Header-Ergänzungen nachdenken, ohne einen Design-Builder wie Divi zu verwenden, ist „Hard Coding“ erforderlich. Obwohl dies etwas außerhalb des Rahmens unseres Kurses liegt, können Sie immer ausführliche Ressourcen online finden. Dies erfordert PHP-Kenntnisse.
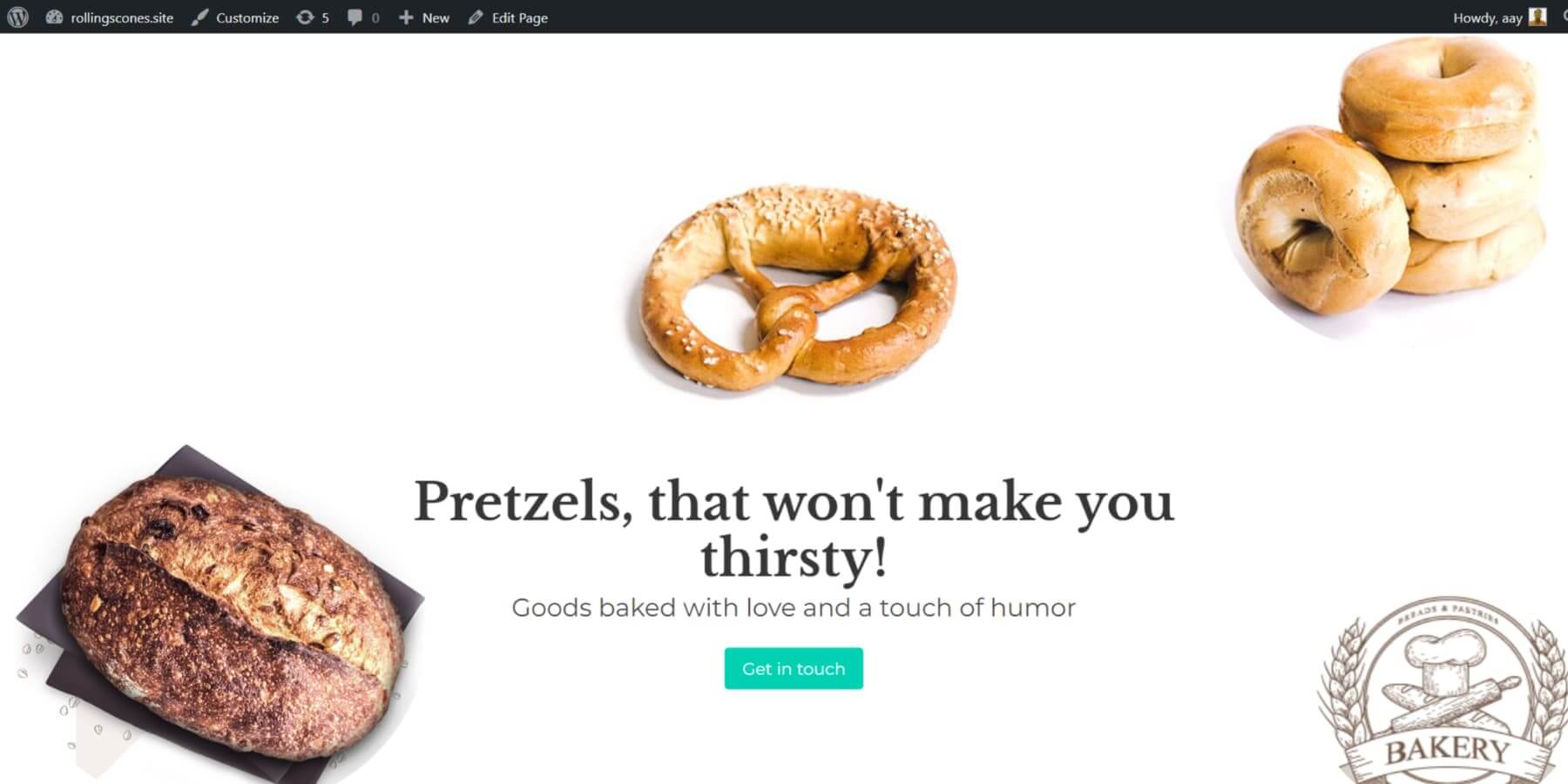
So sieht die Website, die wir kürzlich mit ChatGPT erstellt haben, auf WordPress aus:

Das geht etwas über den Rahmen unseres Kurses hinaus, aber ausführliche Materialien sind immer online verfügbar. PHP-Kenntnisse sind hierfür erforderlich. Die Website, die wir kürzlich mit ChatGPT erstellt haben, sieht auf WordPress so aus:

Es ist Zeit, das Dashboard Ihres Hosts zu verwenden, um Ihre HTML- und CSS-Dateien auf Ihren Server hochzuladen. Denken Sie daran, alle erforderlichen Seiten, Grafiken und Teile (wie Kopf- und Fußzeilen) hinzuzufügen. Und schon ist Ihre von ChatGPT gestaltete Website einsatzbereit und für alle verfügbar!
Was kann ChatGPT nicht?
Obwohl ChatGPT ein leistungsfähiges Tool für die Website-Entwicklung ist, hat es seine Grenzen. Es kann Inhalte produzieren, die nicht immer genau oder flexibel sind, und die Benutzererfahrung ist mittlerweile ein Faktor für das Inhaltsranking von Google.
Das Wissen von ChatGPT basiert hauptsächlich auf Informationen bis zum Jahr 2021, was zu veralteten Inhalten führen kann. Daher ist eine Überprüfung der Fakten von entscheidender Bedeutung. Darüber hinaus sollte die Genauigkeit des von ChatGPT generierten Codes überprüft werden. Die kostenlose Version von ChatGPT weist bestimmte Einschränkungen bei der Codegenerierung auf, darunter ein Limit von 4.096 Token, eingeschränkten Zugriff auf erweiterte Funktionen und eine niedrigere Priorität während Zeiten mit hohem Datenverkehr. Die Plus-Version hingegen bietet verbesserte Funktionen für komplexen Code, aktuellere Informationen und besseren Zugriff.
Eine oft übersehene Herausforderung bei der Verwendung von KI zur Inhaltserstellung, insbesondere für Bilder, ist die erforderliche Präzision der Eingabeaufforderungen. Der Erfolg beim Erreichen der gewünschten Ergebnisse hängt weitgehend davon ab, wie effektiv Sie Ihre Anforderungen in den Eingabeaufforderungen artikulieren können.
Glücklicherweise können Bildgeneratoren wie Divi AI helfen, indem sie aus Ihren regulären Eingaben gut strukturierte Eingabeaufforderungen erstellen. Sie können damit auch ein Referenzbild hochladen, sodass Sie Bilder erstellen können, die Ihrer kreativen Vision besser entsprechen. Es ist jedoch wichtig zu bedenken, dass selbst bei diesen Tools weiterhin menschliche Aufsicht und Bearbeitung erforderlich sind.
Letzte Worte
Zusammenfassend lässt sich sagen, dass ChatGPT umfassende Unterstützung bei der Website-Entwicklung bietet, von der Generierung von Inhaltsideen bis hin zu Codeausschnitten. Divi AI kann beim Generieren von Text, Kopien und Bildern für WordPress-Websites helfen. Andere KI-Tools wie Rytr , Jasper , Photosonic , Alli AI und Surfer SEO sind ebenfalls für die Textgenerierung, Bildgestaltung und SEO verfügbar. Obwohl KI-Tools Einschränkungen haben und gelegentlich irreführende Antworten liefern können, bleiben menschliche Bearbeitung und Überwachung von entscheidender Bedeutung. ChatGPT zielt darauf ab, Prozesse zu rationalisieren und die Produktivität beim Erstellen von Websites zu steigern, nicht darauf, qualifizierte Entwickler zu ersetzen.





