Vollbild-Fußzeilen sind optisch ansprechende Komponenten. Der Fullscreen-Design-Aspekt lenkt die Aufmerksamkeit auf die Fußzeile. Der schwierige Teil besteht darin, die Fußzeile auf verschiedenen Bildschirmgrößen als Vollbild anzuzeigen. Noch komplizierter wird es, wenn man bedenkt, dass zahlreiche Nutzer Ihre Website in verschiedenen Zoomstufen betrachten. Glücklicherweise können Sie mit den Divi- Optionen ganz einfach eine Divi-Fußzeile im Vollbildmodus erstellen. In diesem Tutorial betrachten wir die Umwandlung einer bescheidenen Fußzeile in eine Divi-Fußzeile im Vollbildmodus, unabhängig von Bildschirmgröße oder Zoomstufe.

Designvorschau
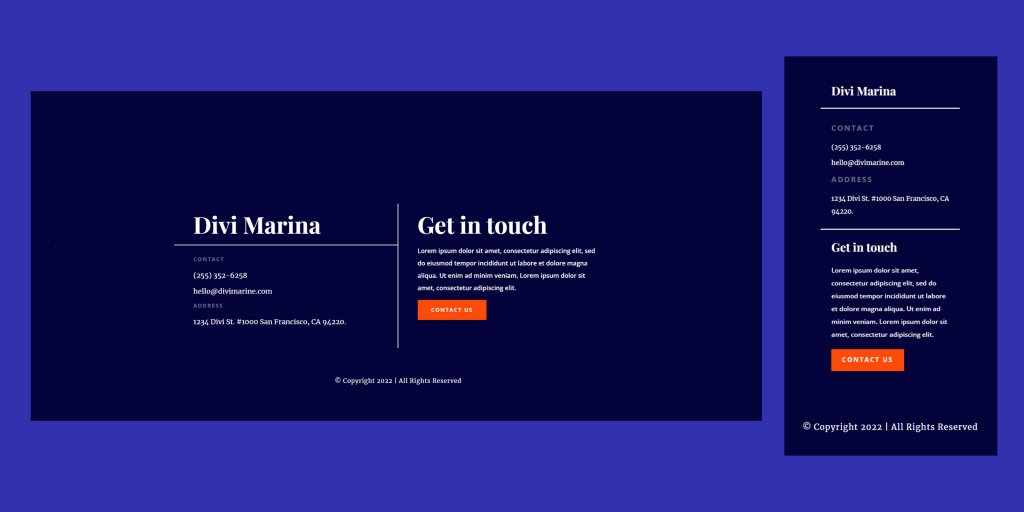
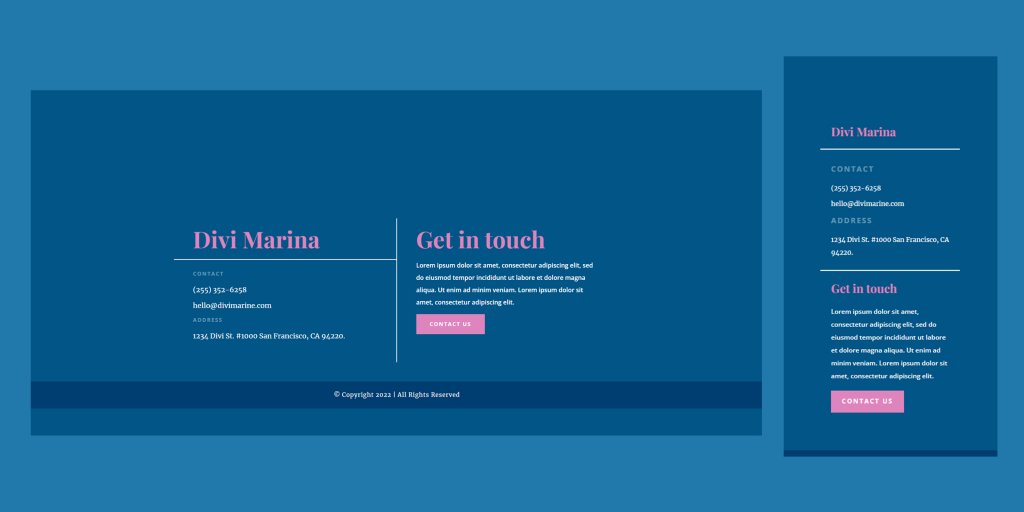
So sieht unsere Divi-Fußzeile im Vollbildmodus aus, wenn wir fertig sind.

Laden Sie die Vorlage hoch
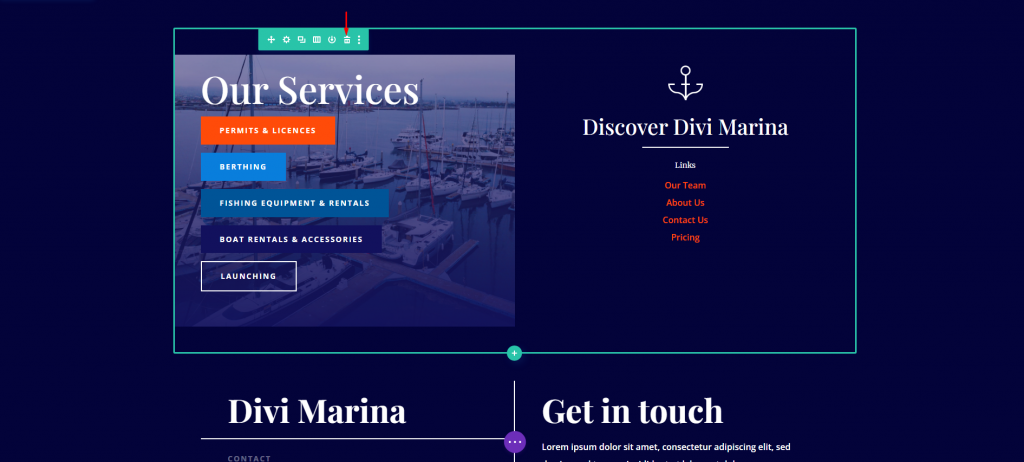
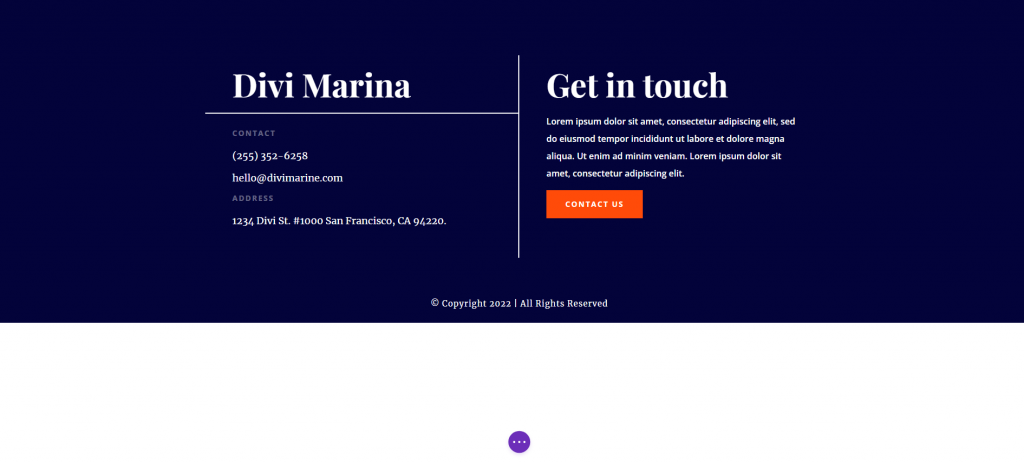
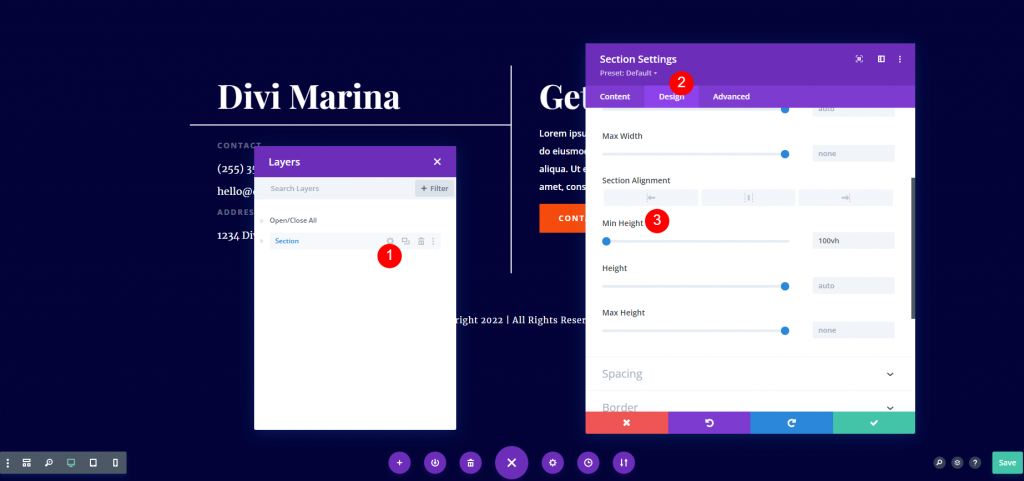
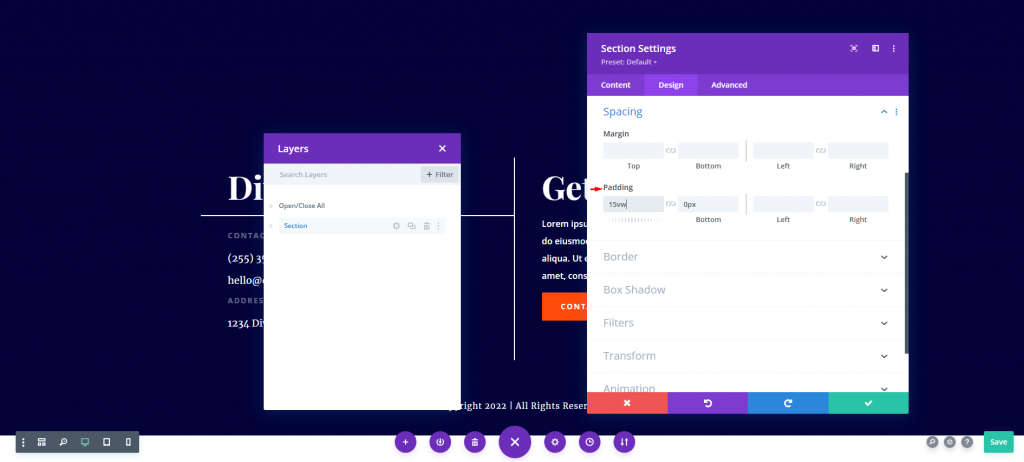
Wir werden die Kopf- und Fußzeile des Marina Layout Packs von Divi für das heutige Tutorial verwenden. Gehen Sie zuerst zu Ihrem Dashboard und navigieren Sie zu Divi Da diese Fußzeilenvorlage größer als der Bildschirm ist, entfernen wir die erste Zeile, um eine modifizierte Version zu erstellen. Das einzige Ziel besteht darin, eine Fußzeile zu erstellen, die kleiner als die Breite des Bildschirms ist. Fahren Sie anschließend mit der Maus über die Zeile, die Sie löschen möchten, und wählen Sie das Mülleimer-Symbol aus. Wir bieten jetzt eine kurze Fußzeilenvorlage an, die nicht den gesamten Bildschirm abdeckt. In diesem Beispiel verwenden wir den Divi Theme Builder, um eine Fußzeile zu erstellen. Wie Sie sehen, ist der untere Bildschirmrand leer. Machen wir dies also zu einer Divi-Fußzeile im Vollbildmodus. Nachdem wir nun den Abschnitt haben, an dem wir arbeiten werden, nehmen wir einige Anpassungen an dem Abschnitt vor. Unser Ziel ist es, daraus eine ganzseitige Fußzeile zu machen. Öffnen Sie also die Einstellungen für den Abschnitt und ändern Sie die Mindesthöhe auf der Registerkarte Design. Wie Sie sehen, hat der Hintergrund bereits den gesamten Bildschirm eingenommen. Die Fußzeilenelemente hingegen sind nicht zentriert. Dies ist eine Vollbildauflösung von 100 %. Wenn wir herauszoomen, ist der Inhalt noch mehr außermittig. Dies ist bei 75% der Bildschirmgröße. Der Hintergrund füllt den Bildschirm wie gewünscht aus, die Informationen werden jedoch nicht zentriert. Scrollen Sie nach unten zu Abstand und fügen Sie Werte zum oberen Abstand hinzu, während Sie auf der Registerkarte Design des Abschnitts bleiben. Dies gibt dem oberen Bereich genügend Polsterung, um die Informationen auf jeder Bildschirmgröße oder Zoomstufe zu zentrieren. Die Menge der verwendeten Polsterung hängt von einigen Faktoren ab, auf die wir als Nächstes eingehen werden. Jetzt haben wir eine Divi-Fußzeile im Vollbildmodus, die sich sogar bei 75 % auf die Fußzeilenelemente konzentriert. Das ist , alle Änderungen , die Sie benötigen: In 100vh auf die min-height und dann vh / vw - Einheiten zu den oberen gepolsterten Abschnitt. Abhängig von der Inhaltshöhe der Fußzeile müssen Sie möglicherweise den Abstand anpassen, um Ihren Divi-Fußzeileninhalt im Vollbildmodus zu zentrieren. Am besten überlegen Sie sich auch, ob Sie ein Sticky-Menü verwenden oder nicht. Bei Bedarf können Sie auch eine Polsterung zwischen den Komponenten vorsehen. Warum wird 100vh verwendet? Die vh-Messung stellt eine Ansichtsfenster-Einheit dar. Der Buchstabe V steht für das Viewport. Der Buchstabe H steht für Höhe. Der Wert 100vh weist das Ansichtsfenster an, in voller Höhe anzuzeigen. Das Ansichtsfenster umfasst den gesamten Bildschirm. Wenn wir ein Sticky-Menü verwenden, umfasst dies den Platz unter dem oberen Menü. Um Platz für das Menü zu schaffen, fügen Sie oben auf der Seite einen Abstand hinzu, bis der Inhalt zentriert ist. Der Darstellungsbereich umfasst auch die Adressleiste in Browsern wie Chrome und Safari auf einem Mobilgerät. Diese sollten aus dem Weg gescrollt werden, aber denken Sie daran, dass sie möglicherweise noch sichtbar sind. Dies ist ein sehr einfaches Design, aber erstaunlich zu beobachten. Wir haben auch die Hintergrundfarbe geändert. So sieht es jetzt aus. Damit ist unser Blick auf die Erstellung einer Divi- Fußzeile im Vollbildmodus abgeschlossen. Jede Fußzeile, die kürzer als die Bildschirmbreite ist, kann unabhängig von Bildschirmgröße oder Zoomstufe in den Vollbildmodus umgewandelt werden. Die Einstellungen für Mindesthöhe und Polsterung im Abschnitt sollten alles sein, was Sie brauchen. Abhängig vom Inhalt Ihrer Fußzeile und der Größe Ihrer Kopfzeile müssen Sie möglicherweise den Abstand ändern, um den Inhalt richtig zu zentrieren.


Vollbildeinstellung für Fußzeile


Anpassungen der Divi-Fußzeile
Warum brauchen wir diese Anpassungen?
Endgültige Ansicht

Abschließende Gedanken





