Eine Sitemap ist normalerweise eine gute Idee, um die Bewertung Ihrer Website und die Suchmaschinenpräsenz zu verbessern. Dies liegt daran, dass es den Suchmaschinen-Crawlern ermöglicht, die Gesamtstruktur Ihrer Website zu verstehen, und ihnen somit hilft, sie besser zu ranken.

Sie können diese Sitemap jedoch auch verwenden, um Ihren Benutzern die Struktur oder Roadmap Ihrer Website mitzuteilen, indem Sie sie zu einer visuellen Sitemap machen. In diesem Tutorial erfahren Sie, wie Sie eine visuelle Sitemap für Ihre Website in WordPress erstellen.
Visuelle Sitemap
Eine visuelle Sitemap, auch bekannt als HTML-Sitemap, ist eine wertvolle Komponente Ihrer Website-Navigation, die den Besuchern hilft, sich einfacher und schneller auf Ihrer Website zurechtzufinden und ein Gefühl für ihre Struktur zu bekommen. Eine visuelle Sitemap kann auch als Ausgangspunkt oder Bezugspunkt dienen, wenn sie zwischen den Seiten die Orientierung verlieren.
XML-Sitemap und visuelle Sitemap
Der Hauptunterschied zwischen einer XML- und einer visuellen Sitemap besteht darin, dass sie für Suchmaschinen erstellt wurde, um das Auffinden Ihrer Inhalte zu erleichtern. Eine XML-Sitemap hilft Google, alle Ihre Seiten zu scannen und zu indizieren, indem eindeutige Website-URLs und damit verbundene Metadaten angezeigt werden. Dadurch werden sie sichtbarer.
Auf der anderen Seite wird eine HTML-basierte visuelle Sitemap verwendet, um den Menschen eine bessere Vorstellung davon zu geben, was sie auf Ihren Websites und Beiträgen entdecken können. Diese Art von Sitemap bietet ebenfalls alle Seiten als anklickbare Links, jedoch auf praktischere, benutzerfreundlichere und optisch ansprechendere Weise.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWarum sollten Sie eine visuelle Sitemap erstellen?
Ohne Frage ist einer der vorteilhaftesten Aspekte der Einbindung einer visuellen Sitemap auf Ihrer Website, dass Sie die gesamte Website-Struktur den Verbrauchern logisch und freundlich präsentieren können. Darüber hinaus kann es Personen, die nur begrenzt Zeit zum Durchsuchen Ihrer Website haben oder generell Schwierigkeiten beim Navigieren auf Websites haben, einen nützlichen visuellen Kontext bieten, je nach Art Ihrer Website und der Anzahl der Seiten.
Visuelle Sitemaps sind sehr vorteilhaft für Websites mit vielen Inhalten oder vielen Seiten, wie z. B. umfangreichen Blogs oder Zeitschriften oder großen Online-Marktplätzen. Aber selbst wenn Ihre Website nur wenige Seiten hat, ist es dennoch eine gute Idee, eine Sitemap zu haben, da sie für Ihre Besucher zugänglicher und benutzerfreundlicher wird.
So erstellen Sie eine visuelle Sitemap
Es gibt viele Plugins, die Sie verwenden können, um visuelle Sitemaps zu erstellen. Simple Sitemap ist jedoch eine brillante, vertrauenswürdige und berühmte Lösung, die kostenlos zur Verfügung steht.

Simple Sitemap bietet Ihnen zwei Blöcke zum Erstellen einer visuellen Sitemap. Mit diesem Plugin können Sie die Sitemap gleichzeitig überprüfen und erstellen. Darüber hinaus ist das Plugin einfach zu bedienen und erfordert keine Programmierkenntnisse.
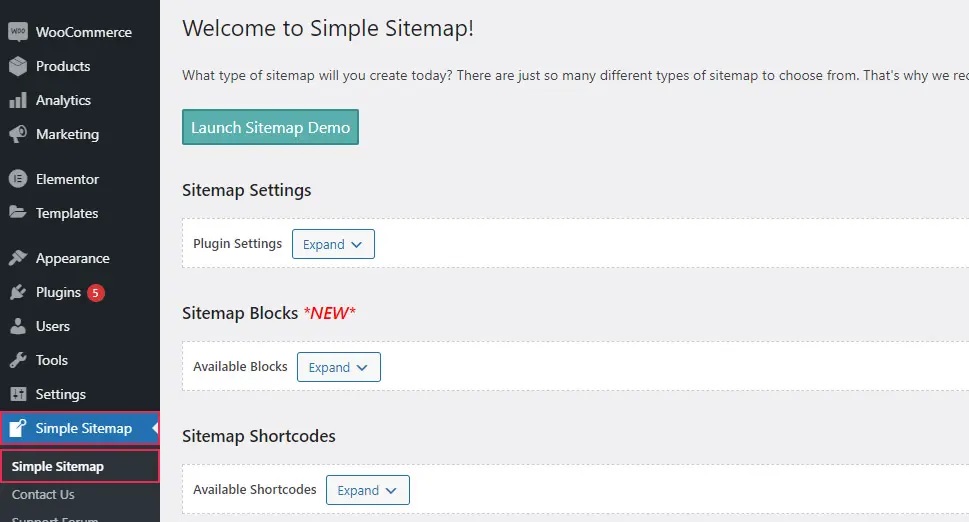
Nachdem Sie Simple Sitemap installiert und aktiviert haben, gehen Sie von Ihrem WordPress-Dashboard aus zur Seite des Plugins.

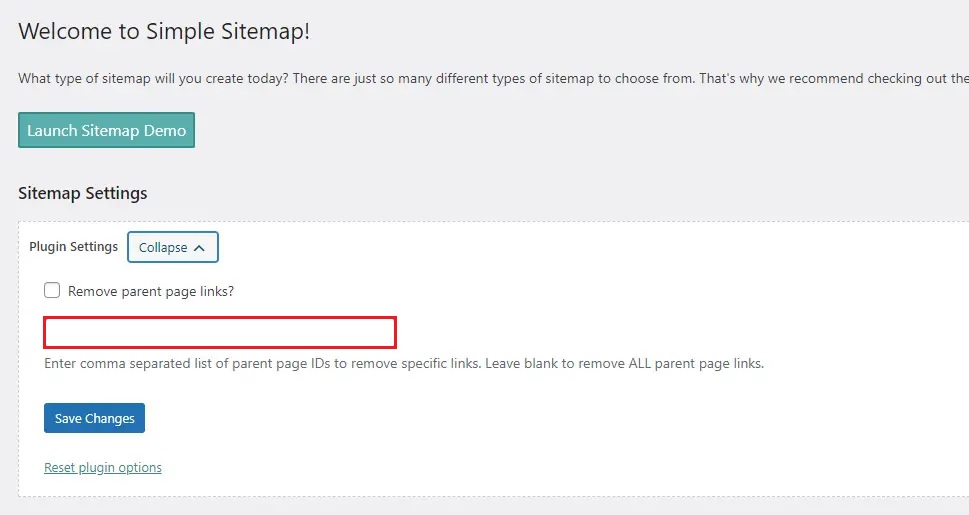
Sobald Sie im Abschnitt „Sitemap-Einstellungen“ auf die Schaltfläche „Erweitern“ klicken, wird ein Menü mit einigen Optionen angezeigt.

Sie können das Entfernen von Links zu übergeordneten Seiten hier deaktivieren. Außerdem können Sie eine durch Kommas getrennte Liste mit übergeordneten Seiten-IDs angeben, wenn Sie bestimmte Links löschen möchten. Abschließend aktivieren Sie einfach das Kontrollkästchen neben der Benachrichtigung „Links? der übergeordneten Seite entfernen“, wenn Sie alle Verbindungen der übergeordneten Seite entfernen möchten.
Vergessen Sie nicht, die Änderungen zu speichern , nachdem Sie alle Einstellungen aktualisiert haben.
Sie können mehr über die beiden verfügbaren Blöcke erfahren, indem Sie das Feld Verfügbare Blöcke erweitern. Die erste dient zum Einfügen einer Standard-Sitemap, während die zweite eine nach Taxonomie geordnete Liste von Beiträgen anzeigt. Hier finden Sie auch einige Anweisungen zur Verwendung.

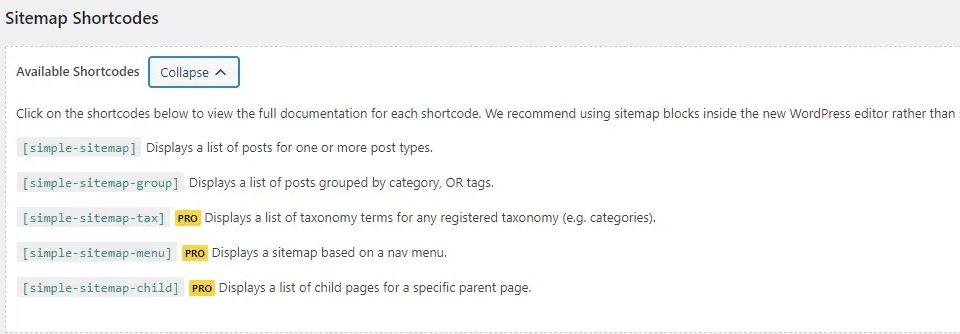
Wenn Sie mehr über die verfügbaren Shortcodes erfahren möchten, erkunden Sie einfach den Abschnitt „Sitemap-Shortcodes “.

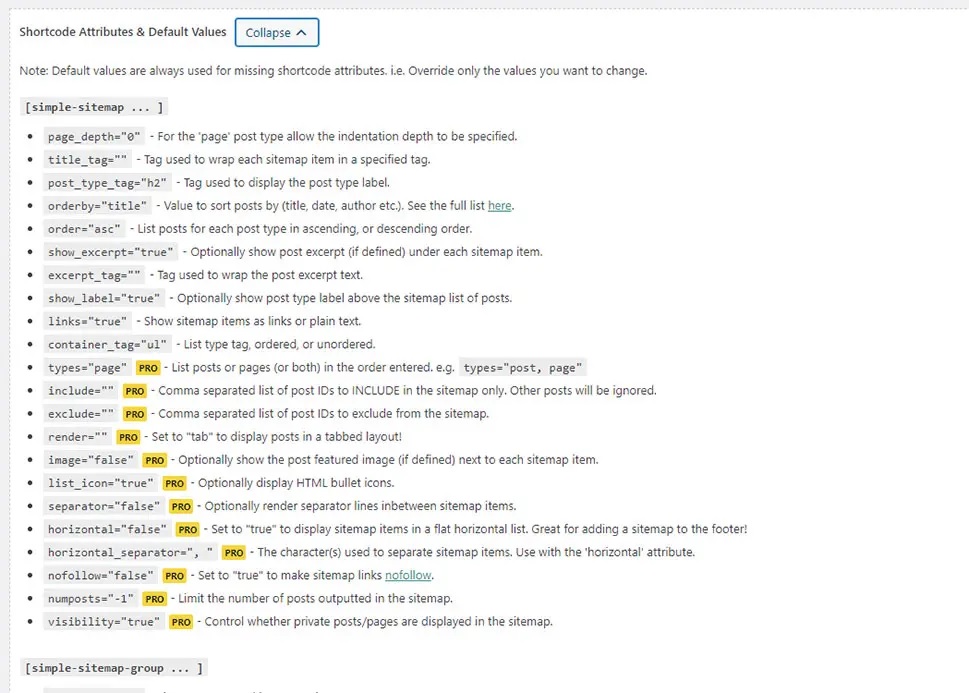
Sie können auf die vollständige Dokumentation der Shortcodes zugreifen, indem Sie einfach darauf klicken. Wenn Sie den Abschnitt Shortcode Attributes & Default Values öffnen, finden Sie in ähnlicher Weise eine Liste aller möglichen Attribute, die Sie verwenden können, um die Werte zu überschreiben, die Sie ändern möchten.

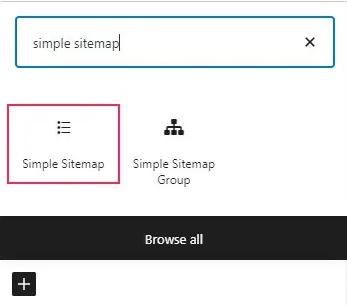
Wenn Sie bereit sind, Ihre Sitemap zu erstellen, gehen Sie zu der Seite, auf der Sie sie platzieren möchten, und suchen Sie nach einem Block mit der Bezeichnung Einfache Sitemap. Wir werden den Gutenberg-Block für die Sitemap verwenden.

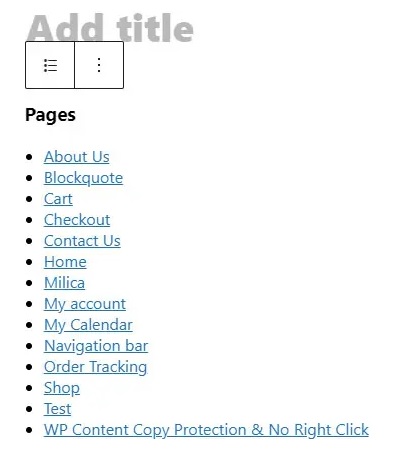
Sobald Sie Ihren Block zu Ihrer Seite hinzufügen, sehen Sie eine Liste mit Links in Ihrem Block.

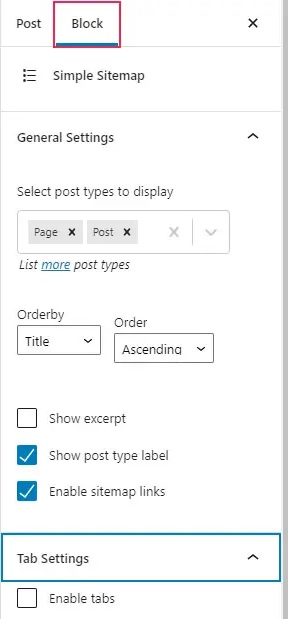
Sie können jetzt die Registerkarte „Blockieren“ auf Ihrer Seite oder die Post-Seitenleiste auf der rechten Seite des Bildschirms verwenden, um die jeweiligen Blockierungseinstellungen zu ändern. Sie können beispielsweise auswählen, welche Beitragstypen angezeigt werden sollen, und sie nach Titel, Datum oder ID sortieren. Sie können auch einen Auszug in Ihre XML-Sitemap aufnehmen oder daraus entfernen, ein Post-Type-Label anzeigen und Sitemap-Links, Registerkarten und andere Funktionen aktivieren oder deaktivieren.

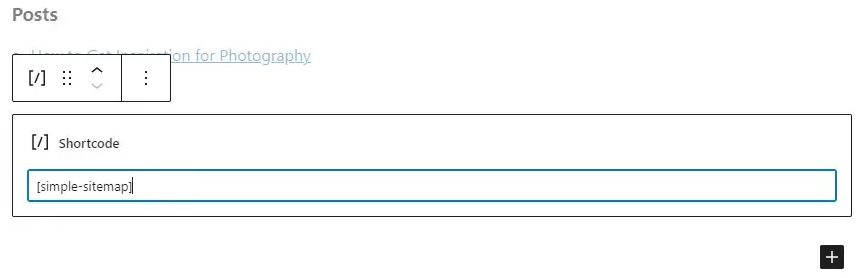
Natürlich können Sie jeden der Shortcodes des Plugins verwenden, um Ihre Sitemap hinzuzufügen, anstatt den Shortcode-Block zu verwenden.

Wenn Sie mit dem Aussehen Ihrer Sitemap zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen/Aktualisieren. Dann können Sie in Echtzeit sehen, wie Ihre Sitemap aussehen wird.
Wenn Sie den Classic-Editor zum Erstellen Ihrer Sitemap verwenden möchten, müssen Sie den zuvor kopierten Shortcode in den Editor einfügen. Für Elementor können Sie denselben Shortcode auch im Shortcode-Element verwenden.
So erstellen Sie eine visuelle Sitemap für Ihre Website in WordPress. Das ist alles für uns aus diesem Tutorial. Folgen Sie uns auf Facebook und Twitter , um keine Tutorials wie diese zu verpassen.




