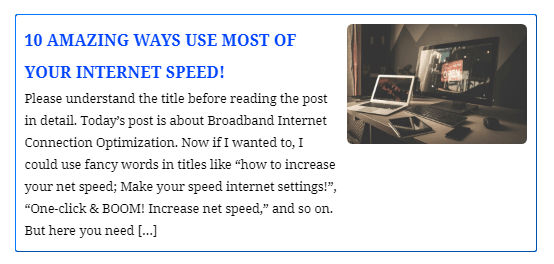
Wenn Sie Ihre Website informativer und lehrreicher gestalten oder einen Beitrag zu einem verwandten Thema mit Ihrem Artikel verknüpfen möchten, erhöht dies die Akzeptanz Ihrer Website erheblich. Es ist jedoch nicht sehr praktisch und ansprechend, nur einen Link zu bringen und ihn an Ihren Beitrag anzuhängen. Indem Sie optische Links für Ihre Website erstellen, wie die erweiterten, die Sie auf Facebook sehen, können Sie ansprechende Inhalte teilen, auf die auch Ihre Besucher achten werden. Das Visual Link Vorschau Plugin für WordPress ist eine einfache Möglichkeit, Ihren Links mehr Flair zu verleihen.

Das Visual Link Preview Plugin hilft Ihnen dabei -
- Add Aufruf zum Handeln button to all your affiliation link
- Erhöhen Sie die auf Ihrer Website präsentierten WooCommerce-Produkte
- Verwalten Sie die Artikelaufstellung für Ihre Leser
- Präsentieren Sie verwandte Blogs / Produkte von anderen Websites
- Zeige Diagramme, Statistiken zu relevanten Dingen.
In seiner reinsten Form ist das Visual Link Preview-Plugin eine hervorragende Möglichkeit, relevante Post-Links hinzuzufügen und die Leute länger auf der Website zu halten.
Mit dem jeweiligen Plugin können Sie eine sichtbare Vorschau für jeden internen oder externen Link erstellen und eine benutzerdefinierte Vorlage mit einem Formular erstellen, das Ihrer Marke oder Website entspricht. Fügen Sie dann an einer beliebigen Stelle Ihres Inhalts oder Ihrer Seite eine elegante Showbox hinzu. Schauen wir uns an, wie Sie einer WordPress-Site ein Anzeigefeld in einem beliebigen Editor hinzufügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVisual Link Preview Plugin Installation
Wenn Sie eine WordPress-Website betreiben, wissen Sie wahrscheinlich bereits, wie man Plugins hinzufügt. Trotzdem werden wir die Installationsmethode in Kürze wiederholen.
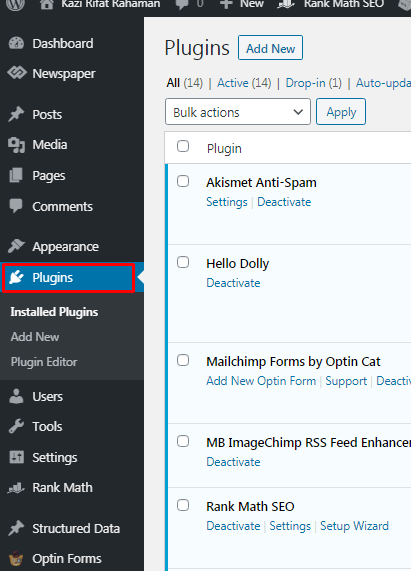
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und wählen Sie in der linken Seitenleiste "Plugins" aus.

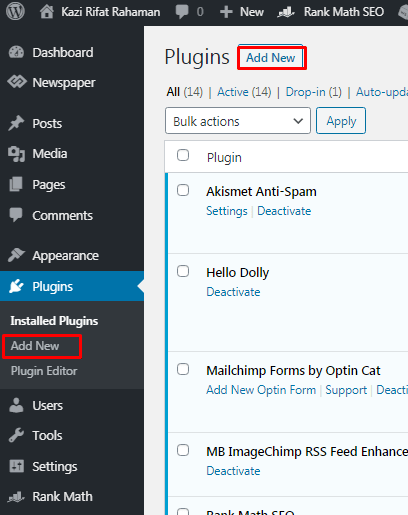
Klicken Sie im Untermenü auf Neu hinzufügen. Sie können auch oben auf der Seite der installierten Plugins auf Neu hinzufügen klicken.

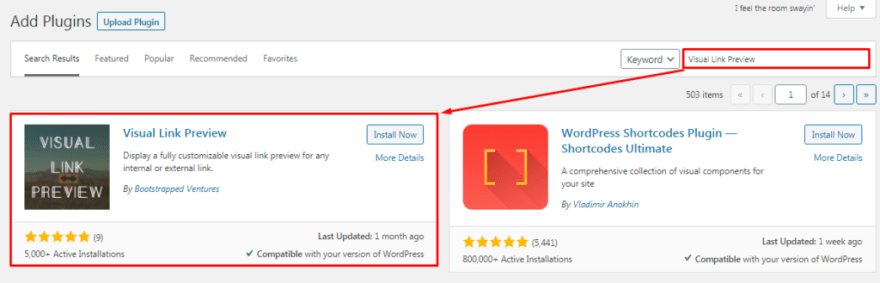
Geben Sie "Visual Link Preview" in das Suchfeld oben rechts auf der Seite ein. Klicken Sie oben rechts im Plugin-Vorschaufenster auf "Jetzt installieren".

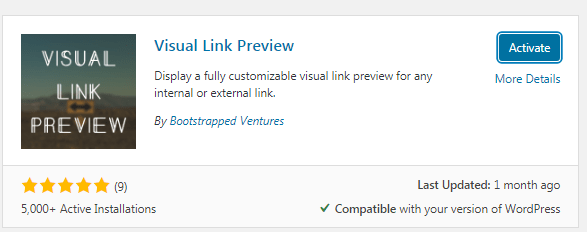
Klicken Sie nach Abschluss der Installation auf Aktivieren.

Konfigurieren des Visual Link Preview Plugins
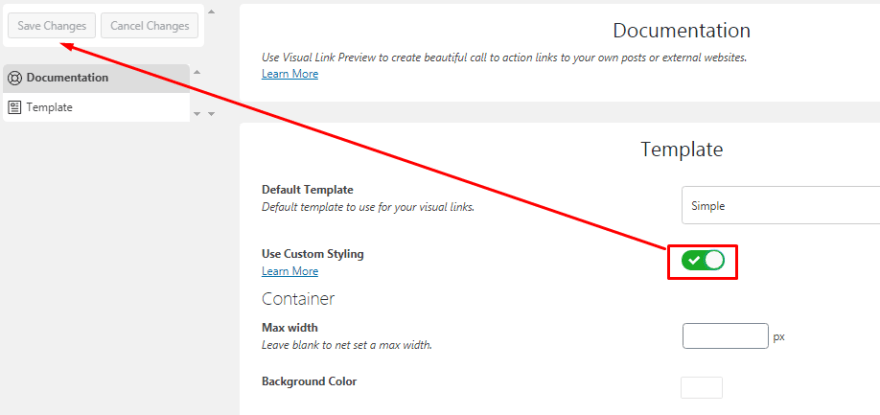
Nach erfolgreicher Aktivierung werden Sie automatisch zur Seite mit den aktivierten Plugins weitergeleitet. Suchen Sie das Plugin "Visual Link Preview" und klicken Sie auf "Einstellungen". Dann wirst du diese Seite. Hier sehen Sie, dass die benutzerdefinierten Styling-Optionen deaktiviert sind. Wenn Sie es einschalten, werden einige Optionen angezeigt.
Hier können Sie die einstellen
- Breite, Farbe,
- Radius, Stil, Farbe und Stil der Container
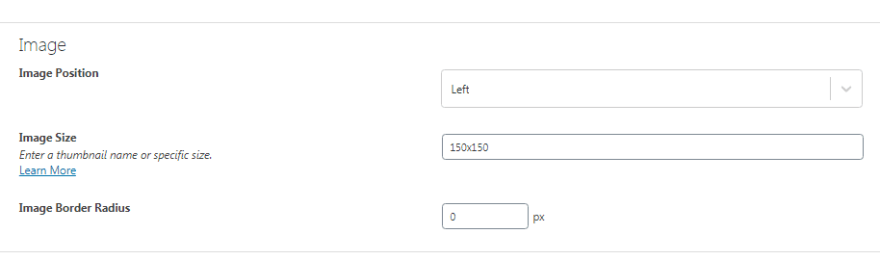
- Bildpositionierungsskala
- Textfarbe und -größe.

Die meisten davon sind verständlich, aber es gibt einige Dinge, die Sie über Bildgröße wissen sollten. Sie können eine benutzerdefinierte Größe festlegen, z. B. 150 x 150 Pixel, oder Sie können eine Größe aus Vorlagen unter „Lern mehr". Es gibt drei Größen - Miniaturbild, Mittel, und Groß“ auswählen.
Visual Link Preview Plugin im Gutenberg Editor
In WordPress ist Gutenberg ein weit verbreiteter Editor. Es ist berühmt, weil es sehr einfach zu bedienen ist und über eine umfangreiche Anpassungsmöglichkeit verfügt. Hier werden wir sehen, wie wir einen Vorschau-Container für einen Beitrag im Gutenberg-Editor erstellen können.
Sie können den Container beliebig hinzufügen. Für das Tutorial werde ich es zwischen zwei Absätzen verwenden. Fügen Sie einfach einen Block hinzu und suchen Sie im Suchfeld nach dem Plugin.

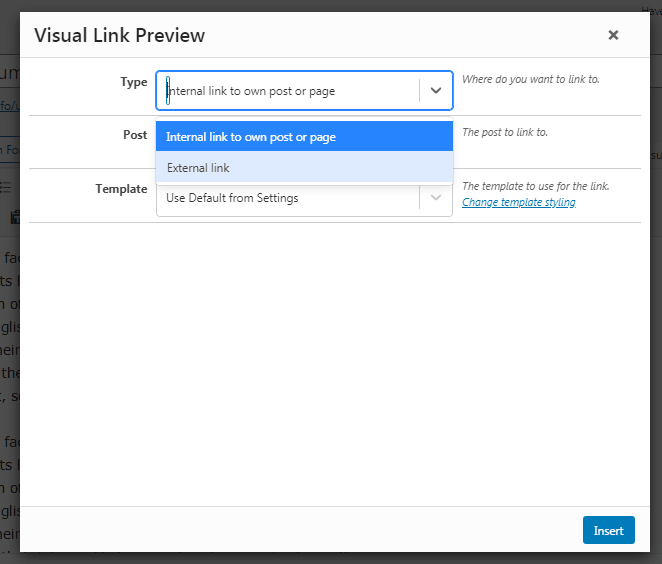
Sie sehen zwei Optionen. Sie können entweder eine Seite oder einen Beitrag hinzufügen oder einen Link hinzufügen, der auf den gewünschten Inhalt verweist, den Sie hier anzeigen möchten.

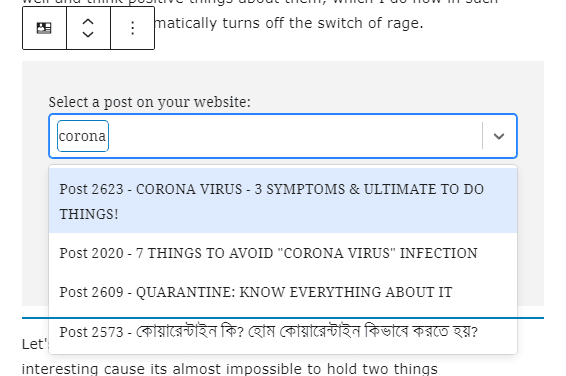
Wenn Sie die erste Option auswählen, wird im Dropdown-Menü nichts angezeigt. Sie müssen manuell eingeben, und der Vorschlag wird angezeigt. Fügen wir mit der ersten Option einen Beitrag hinzu.

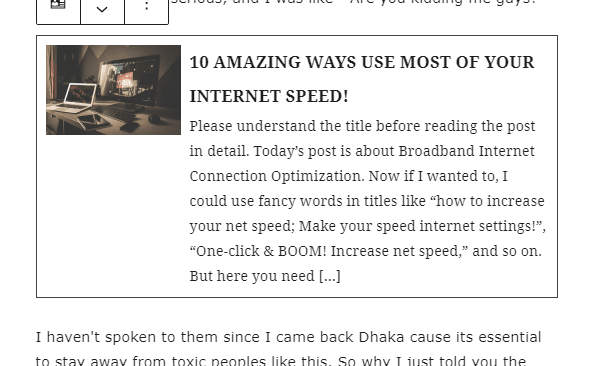
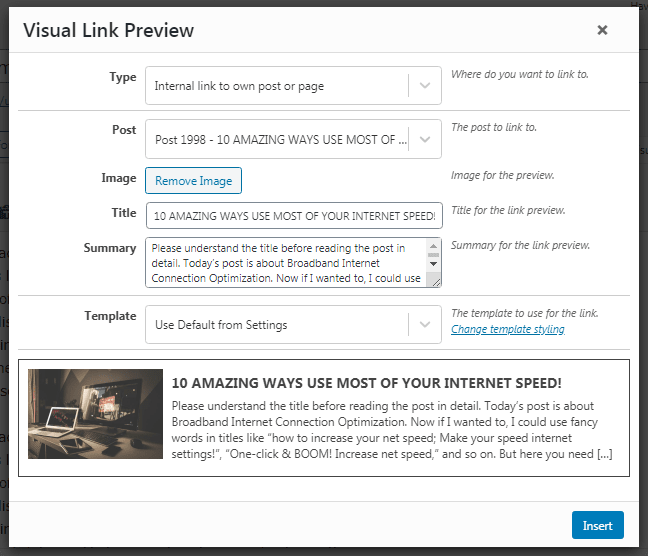
Hier können Sie sehen, ich habe etwas eingegeben und es gibt viele Ergebnisse. Ich werde vorerst eine zufällige auswählen, so sieht es nach der Auswahl aus.

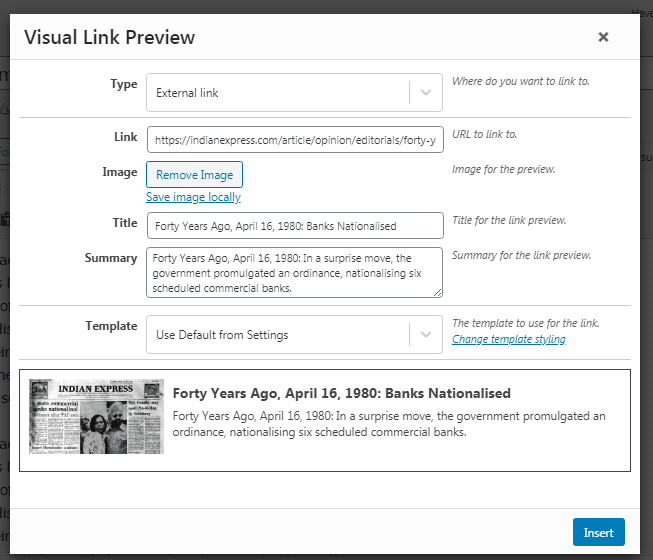
Jetzt habe ich hier einen externen Link hinzugefügt. Ich habe einen zufälligen Post-Link von meiner Website kopiert und hier hinzugefügt. Sie sehen, das Ergebnis ist dasselbe wie ein interner Link.

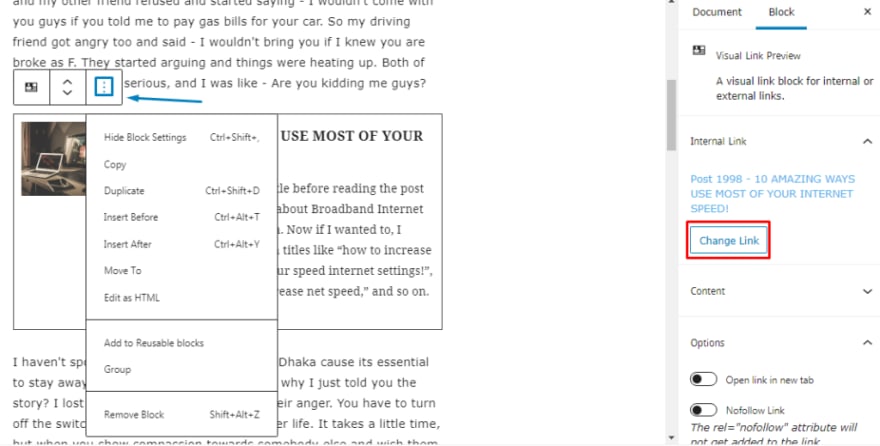
Blockeinstellung der Visual Link-Vorschau

Wenn Sie auf das Dreipunktmenü tippen, das wir auf dem Bild markiert haben, können Sie den Link des hinzugefügten Beitrags ändern und entscheiden, ob Sie das Anzeigebild anzeigen möchten oder nicht. Wie wir alle wissen, sind Bilder immens hilfreich, um die Aufmerksamkeit des Publikums zu erregen, und sie verstärken die Schönheit eines Motivs. Wir empfehlen daher, keine Bilder zu entfernen. Wenn Sie den Link ändern, wird der hinzugefügte Link sofort entfernt, damit Sie ihn nicht versehentlich auswählen.
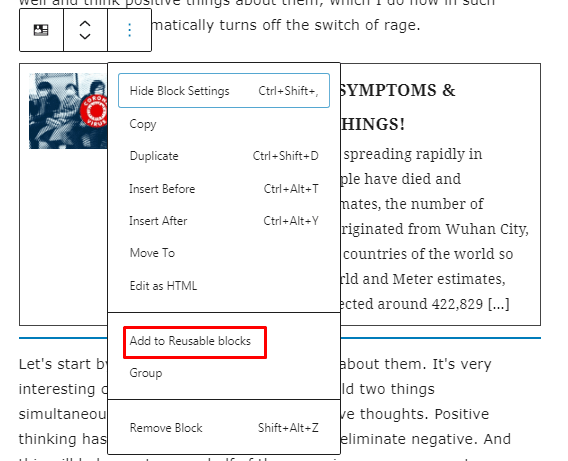
Wiederverwendbares Blocksparen
Wenn Sie ein häufiger Publisher oder Websitebesitzer sind, der regelmäßig Beiträge veröffentlicht, können Sie den Linkvorschau-Container als wiederverwendbaren Block speichern. Sie müssen es nur einmal erstellen und können es später so oft verwenden, wie Sie es im Gutenberg-Editor benötigen.

Klicken Sie nach Abschluss der Erstellung der Plugin-Vorlage oben auf die Dreipunktschaltfläche, mit der Sie die Optionsseitenleiste aufgerufen haben. Wählen Sie dann Zu wiederverwendbaren Blöcken hinzufügen. Sie können den Block benennen und er befindet sich zur weiteren Verwendung in Ihrem Blockverzeichnis.
Visual Link Preview Plugin im Classic Editor
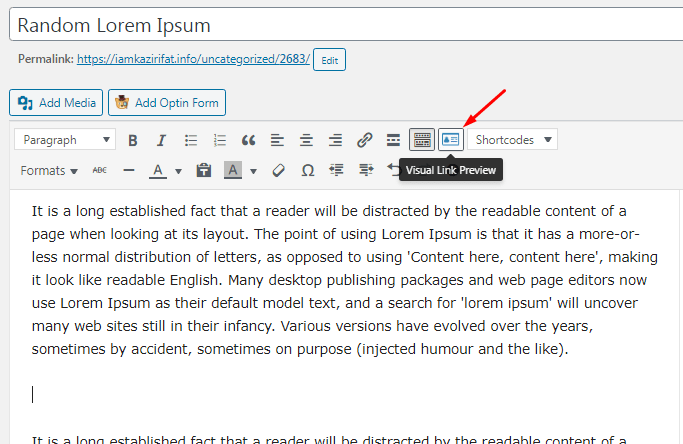
Wenn Sie ein Classic Editor-Benutzer sind, gehen Sie zur Seite oder zum Beitrag und wählen Sie die Stelle aus, an der Sie den visuellen Link hinzufügen möchten. Setzen Sie den Cursor dort hin und wählen Sie die Schaltfläche Visual Link Preview aus den Optionen.

Sie sehen ein Popup-Fenster, und der Rest des Vorgangs ist fast der gleiche. Sie können einen direkten Beitrag oder eine Seite zur Präsentation oder einen Beitrag über die Linkübermittlung auswählen. Beide arbeiten genauso wie die Gutenberg-Ausgabe.

Wählen Sie im Dropdown-Menü einen internen Link zum Posten aus und geben Sie dann Schlüsselwörter oder Titel für den gewünschten Beitrag ein. Wählen Sie diesen Beitrag aus, wenn Sie ihn aus dem Vorschlag sehen. Das Plugin holt automatisch andere Dinge ein und klickt einfach auf die Option Einfügen. Ihr Beitrag befindet sich in Ihrem Artikel.

Wenn Sie auf der anderen Seite den externen Link auswählen, müssen Sie den kopierten Link in die Box einfügen, und das Plugin zeigt diesen Beitrag automatisch an. Klicken Sie einfach auf Einfügen, und der Beitrag dieses externen Links wird in Ihrem Artikel angezeigt.

Visual Link Preview Template und Box Customization
Diese Einstellungsleiste für Visual Preview-Plugins enthält rechts unten einen „Stilabschnitt“, in dem Sie zwischen der Vorlage „Standard aus Einstellungen verwenden“ und der Vorlage „Einfach“ wählen können. Ich weiß, dass es etwas verwirrend sein kann, weil beide tatsächlich dasselbe sind.

Klicken Sie im Stilsegment auf den Link Vorlagenstil ändern. Eine brandneue Seite wird geöffnet, auf der Sie eine benutzerdefinierte Vorlage entwerfen können. Auch hier sind die Anpassungen mild, beschreibend und unkompliziert, sodass Sie hier problemlos Änderungen vornehmen können. So sieht die Vorlage aus, nachdem ich mit einigen Anpassungen herumgespielt habe:

Sieht akzeptabel aus, außer Farbe, oder? Ich habe Änderungen vorgenommen, damit Sie verstehen, was Sie mit diesem Plugin tun können. Sie können das Auffüllen, die Rahmengrößen, die Bildgröße, die Textgröße, die Überschriftengröße und viele andere Dinge ändern. Sie können das Bild auch entfernen und ein Bild von außen hinzufügen. Treffen Sie Ihre Vorkehrungen und klicken Sie auf Änderungen speichern und laden Sie die Buchungsseite neu. Sie werden die Unterschiede sehen.
Nehmen Sie sich etwas Zeit, um die gewünschten Einstellungen zu finden. Das spart in Zukunft viel Zeit.
So erhalten Sie den Standardstil zurück
Angenommen, Sie müssen viele Änderungen vornehmen und möchten im Moment keine davon. Sie bevorzugen das Standardsystem mehr als die benutzerdefinierten Einstellungen. Was ist zu tun? Deaktivieren Sie einfach die Option "Benutzerdefiniertes Styling verwenden" und klicken Sie auf "Änderungen speichern". Alle Einstellungen werden in den einfachen Standardmodus zurückgesetzt. Sehr einfach, oder?

Nachteile des Visual Link Preview Plugins
Das Visual Link Preview-Plugin ist ein ehrliches und unkompliziertes Plugin, das genau das tut, was es verspricht, und es ist sehr einfach zu erlernen. Da es jedoch so grundlegend ist, muss es verbessert werden.
Es gibt kein Dropdown-Menü für interne Beiträge. Nicht jeder kann sich an den Beitrags- oder Seitennamen erinnern. Sie können es jedoch mit Schlüsselwörtern hinzufügen. Wenn es jedoch ein System gäbe, mit dem alle Beiträge angezeigt werden könnten, könnte dies ein schönes sein.
Außerdem können Sie keine Live-Vorschau der Änderungen sehen, die Sie im Bereich für benutzerdefiniertes Styling vornehmen. Es ist ziemlich beunruhigend, jedes Mal zwischen dem Beitrag und der Seite mit den Vorlageneinstellungen hin und her zu wechseln.
Der letzte und wichtigste Nachteil ist, dass Sie nur eine benutzerdefinierte Vorlage erstellen können. Je nach Post-Umgebung können Variationen erforderlich sein, Sie können jedoch nicht aus mehreren Vorlagen auswählen. Sie können auch einige Vorschaufenster nicht installieren, um Ihre benutzerdefinierte Vorlage zu verwenden, und andere, um die Standardeinstellungen des Plugins zu verwenden - es ist das eine oder andere.
Fazit
Alles hat seine Vor- und Nachteile. Das Visual Link Preview Plugin ist keine Ausnahme. Egal welchen Editor Sie verwenden, es ist definitiv eine großartige Möglichkeit, andere Beiträge als Vorschlag zu präsentieren. Dadurch wird Ihre Website informativer, standardisierter und für das Affiliate-Marketing besser geeignet.




