Möchten Sie mit Elementor ? eine Farbverlaufsschaltfläche für Ihre Website entwerfen?

Schaltflächen sind ein einfacher, aber wichtiger Bestandteil jeder Website. Wenn Sie die Schaltfläche richtig positionieren, wird die Interaktion und Konversion des Publikums verbessert. Schaltflächen dienen als Verbindung zwischen Benutzern und den von Ihnen bereitgestellten Artikeln oder Diensten. Es weist den Benutzer auch an, was als nächstes zu tun ist.
Elementor bietet Schaltflächen-Widgets, mit denen Sie wunderschöne Schaltflächen für Ihre Website erstellen können. Sie können Ihre Schaltfläche mit einer Vielzahl von Funktionen und Designs anpassen, um sie für Ihre Benutzer attraktiver und funktionaler zu machen. In diesem Tutorial demonstrieren wir den einfachsten Ansatz zum Erstellen einer Verlaufsschaltfläche in Elementor .
Verlaufsschaltfläche in Elementor
Sie können mit Elementor ganz einfach eine Schaltfläche erstellen, aber die Schaltflächen-Widgets verfügen standardmäßig nicht über eine Farbverlaufsoption. Es gibt jedoch bestimmte Strategien, die verwendet werden können, um es zu integrieren. Eine Verlaufsschaltfläche benötigt keine weiteren Add-Ons oder Plugins. Elementor Pro ist nicht einmal erforderlich. Wir werden unsere Farbverlaufsschaltfläche mit der kostenlosen Edition von Elementor erstellen. Also lasst uns anfangen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenÖffnen Sie die Elementor-Seite, auf der Sie die Schaltfläche hinzufügen möchten. Fügen Sie dann im Abschnitt die Schaltflächen-Widgets hinzu.

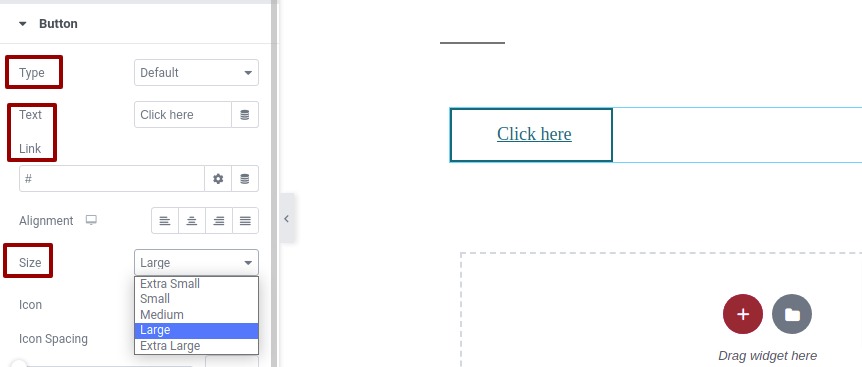
Ihre Schaltfläche wurde dem Bereich hinzugefügt, und Sie können jetzt einige Standardeinstellungen dafür auf der Registerkarte Inhalt definieren. Sie können die Art der Schaltfläche ändern sowie Text und Links hinzufügen. Sie können auch die Ausrichtung anpassen. Wählen Sie groß aus den Größenoptionen, damit Sie den Knopf bequem wechseln können.

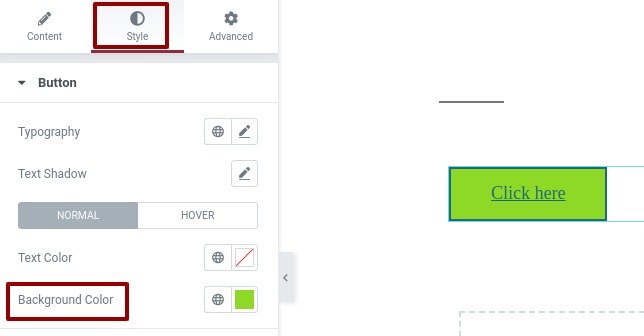
Wechseln Sie nun zur Registerkarte „Stil“ und fügen Sie über die Option „Hintergrund“ eine Hintergrundfarbe für die Schaltfläche hinzu.

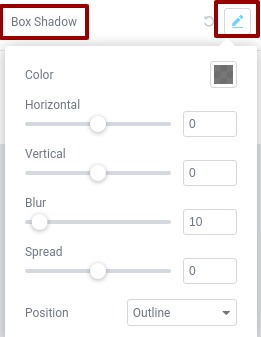
Gehen Sie zur Box-Shadow-Option, nachdem Sie die Hintergrundfarbe hinzugefügt haben. Wir verwenden die Box-Shadow-Option, um Farbverläufe für unsere Schaltfläche zu erstellen.

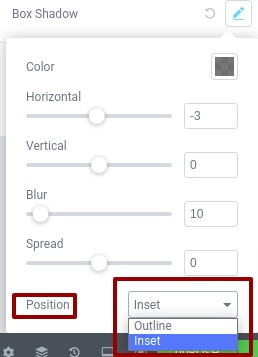
Zuerst müssen Sie die Positionsoption konfigurieren. Legen Sie die Position als Einfügung in der Positionsoption fest, sodass der Box-Shadow-Effekt innerhalb der Schaltfläche angezeigt wird.

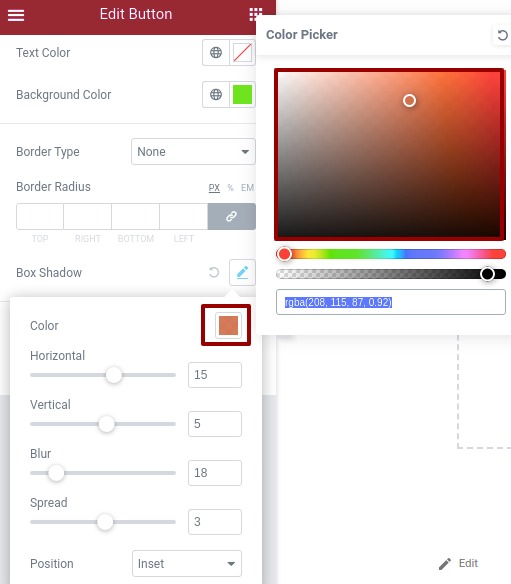
Jetzt, da die Verlaufsoption verfügbar ist, können Sie eine Farbe auswählen. Durch Klicken auf die Farbauswahl können Sie die Farbe hinzufügen.]

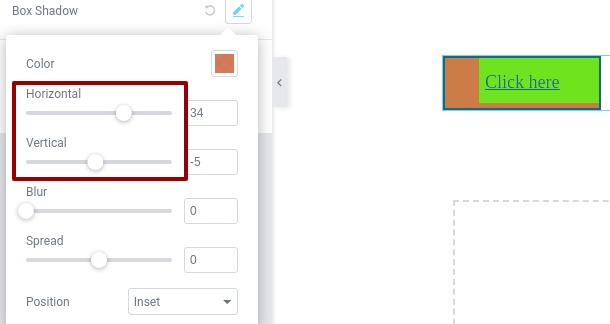
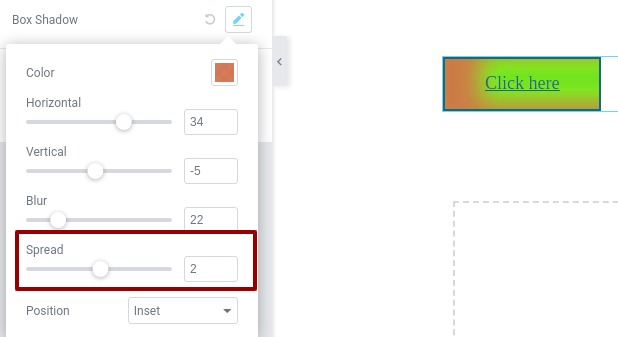
Ändern Sie die Höhe der horizontalen und vertikalen Schieberegler, nachdem Sie die Farbe hinzugefügt haben, um zu beobachten, wie sie Ihre Schaltfläche beeinflusst.

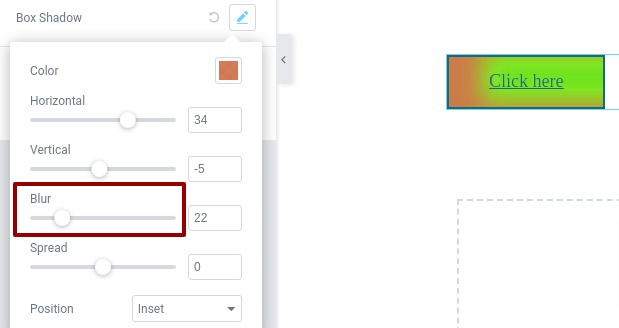
Ändern Sie den Weichzeichnungsgrad, um den Farbverlauf präzise einzustellen.

Jetzt müssen Sie den Effekt verteilen, damit sich die Farbe perfekt einstellen kann.

Das ist es; Sie können jetzt nach Belieben Farbe hinzufügen und mit der Box-Shadow-Option experimentieren, um den Farbverlauf ansprechender zu gestalten.
Einpacken
Wir hoffen, dass dieser Artikel Ihnen hilft, eine Farbverlaufsschaltfläche für Ihre Website zu erstellen. Elementor bietet eine wunderbare Möglichkeit, eine Website ansprechender zu gestalten. Aus diesem Grund ist die Verwendung von Elementor eine ideale Wahl bei der Erstellung der Website Ihres Traumprojekts. Sehen Sie sich weitere Elementor-Tutorials an und teilen Sie sie mit Ihren Freunden, Cheers!





