Heutzutage ist es wichtig, dass Websites einfach zu navigieren sind. Haben Sie schon einmal endlos auf einer Seite gescrollt, ohne sich durch die Seiten klicken zu müssen?

Das ist die Magie des Infinity-Scrollens. Es fesselt die Benutzer, indem beim Herunterscrollen nahtlos weitere Inhalte geladen werden. In dieser Anleitung zeigen wir Ihnen, wie Sie dieses reibungslose Browsing-Erlebnis auf Ihre Elementor -Website bringen.
Egal, ob Sie ein Web-Profi sind oder gerade erst anfangen: Wenn Sie diese Funktion beherrschen, kann Ihre Website dynamischer und benutzerfreundlicher werden. Lassen Sie uns gemeinsam loslegen und das Benutzererlebnis Ihrer Website verbessern!
Was ist unendliches Scrollen?
Infinite Scrolling revolutioniert das Webdesign, indem es Inhalte automatisch lädt, wenn Benutzer auf einer Seite nach unten scrollen, wodurch die Notwendigkeit einer Seitennummerierung entfällt. Benutzer genießen ein nahtloses Browsing-Erlebnis, ohne auf Schaltflächen oder Seitenzahlen klicken zu müssen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDiese Technik vereinfacht die Navigation und verbessert die Benutzereinbindung. Darüber hinaus können Webanwendungen auf Benutzeranforderungen reagieren und Daten bereitstellen, ohne die Seite aktualisieren zu müssen.
Sie haben dies wahrscheinlich schon bei Social-Media-Giganten wie Facebook und Instagram erlebt, wo beim Scrollen endlos Inhalte fließen. Nutzen Sie den Trend und verbessern Sie mühelos das Benutzererlebnis Ihrer Website.
Unendliches Scrollen auf Elementor einrichten
Um unendliches Scrollen auf Elementor zu aktivieren, benötigen Sie ein Plugin namens Unlimited Elements .
Dieses Plugin hat viele hilfreiche Widgets, die Ihre Website viel besser aussehen lassen können als zuvor. Außerdem können Widgets auch weitere Funktionen hinzufügen.

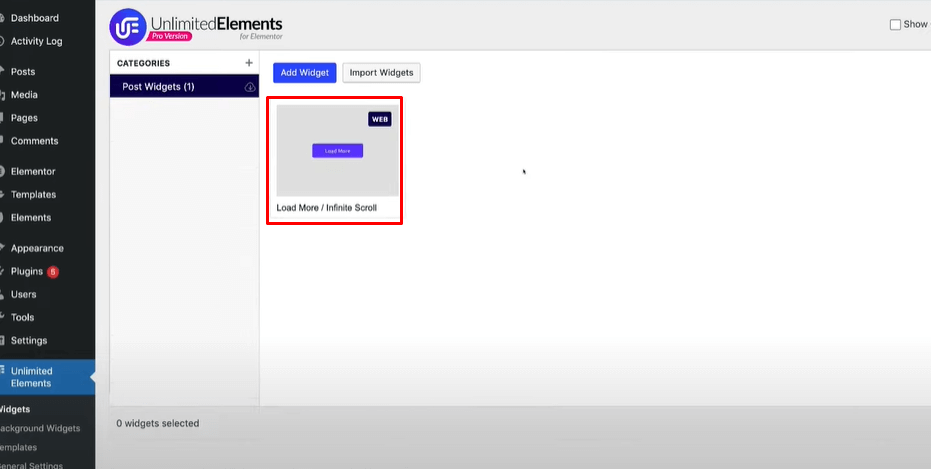
Installieren Sie ein Load More/Infinity Scroll-Widget
Jedes Post-Raster, Listen-Widget und Woocommerce-Raster oder Listen-Widget kann mit dem Widget „Mehr laden/Unendliches Scrollen“ verwendet werden.

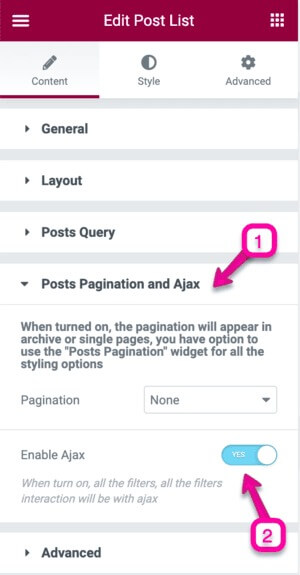
AJAX aktivieren
Das Post-Widget erfordert, dass AJAX aktiviert wird, nachdem Widgets zu einer Seite hinzugefügt wurden. Das Widget „Mehr laden/Endloses Scrollen“ und Ihr Post-Widget sind jetzt verknüpft und funktionsfähig.

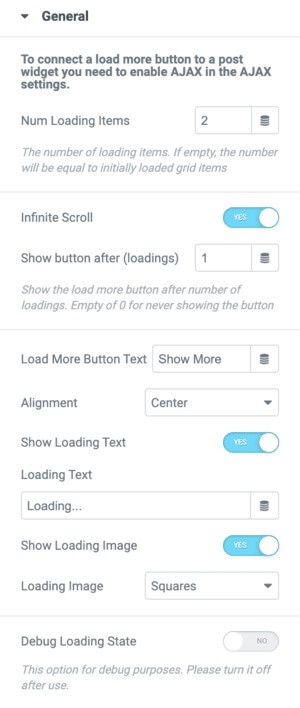
Einstellungen für das Widget
Lademenge: Dies bestimmt, wie viele Elemente jedes Mal geladen werden, wenn ein Benutzer auf die Schaltfläche „Mehr laden“ klickt oder mit Infinite Scroll auf der Seite nach unten scrollt.
Endloses Scrollen aktivieren: Aktivieren Sie diese Option, um die Schaltfläche „Mehr laden“ auszublenden und automatisch zusätzliche Elemente zu laden, wenn Benutzer auf der Seite nach unten scrollen.
Schaltfläche nach Ladezyklen anzeigen: Wählen Sie, wann die Schaltfläche „Mehr laden“ nach einer bestimmten Anzahl von unendlichen Scroll-Ladevorgängen angezeigt werden soll.
Schaltflächentext zum Laden weiterer Informationen: Passen Sie den Text an, der auf der Schaltfläche „Weitere laden“ angezeigt wird.
Ausrichtung der Schaltfläche: Richten Sie die Schaltfläche und den Loader entsprechend Ihren Designvorlieben aus.
Ladetext anzeigen: Schaltet die Anzeige des Ladetextes während des Ladevorgangs ein und aus.
Textinhalt wird geladen: Geben Sie den Text an, der angezeigt wird, während weitere Elemente geladen werden.
Ladeanimation anzeigen: Entscheiden Sie, ob über dem Ladetext eine Animation angezeigt werden soll.
Ladeanimation: Wählen Sie eine vordefinierte Ladeanimation aus oder laden Sie ein benutzerdefiniertes Bild hoch, das während des Ladevorgangs verwendet werden soll.
Ladestatus debuggen: Aktivieren Sie diesen Modus im Editor, um während des Entwurfs eine Vorschau der Ladeanimation anzuzeigen. Denken Sie daran, ihn zu deaktivieren, sobald Sie mit dem Entwurf fertig sind.

Und damit können Sie Ihrer Elementor-Website einen Infinity-Scroll-Effekt hinzufügen.
Vor- und Nachteile von Infinity Scrolling
Vorteile des unendlichen Scrollens
- Verbessertes Benutzererlebnis: Benutzer genießen nahtloses Surfen, insbesondere auf E-Commerce-Sites, auf denen alle Produkte innerhalb einer Kategorie angezeigt werden, ohne dass sie sich durch mehrere Seiten klicken müssen.
- Vereinfachte Navigation: Dank unendlichem Scrollen können Benutzer problemlos eine große Menge verwandter Inhalte erkunden, ohne sich mit der Seitennummerierung herumschlagen zu müssen, was das gelegentliche Browsen bequem macht.
- Höheres Engagement: Der kontinuierliche Fluss von Inhalten fesselt die Benutzer und regt sie dazu an, mehr Zeit auf der Website zu verbringen, was potenziell zu höheren Konversionsraten führt.
- Modern und trendig: Endloses Scrollen entspricht den aktuellen Designtrends und kann einer Website ein modernes und dynamisches Gefühl verleihen und so technisch versierte Benutzer ansprechen.
Nachteile des unendlichen Scrollens
- Schwierigkeiten bei der Inhaltssuche: Benutzer haben möglicherweise Schwierigkeiten, bestimmte Arten von Inhalten zu finden oder Optionen zu vergleichen, da keine klar definierten Abschnitte oder Seiten für verschiedene Kategorien vorhanden sind.
- Fehlende Navigationskontrolle: Ohne herkömmliche Seitennummerierung fühlen sich Benutzer möglicherweise desorientiert und finden es schwierig, zu zuvor angezeigten Inhalten zurückzukehren, was zu Frustration führt.
- Mögliche Informationsüberflutung: Endloses Scrollen kann Benutzer mit zu vielen Inhalten überfordern, was zu Entscheidungsmüdigkeit und geringerer Zufriedenheit mit dem Browsing-Erlebnis führt.
- Bedenken hinsichtlich der Zugänglichkeit: Endloses Scrollen ist möglicherweise nicht für Benutzer mit Behinderungen oder langsameren Internetverbindungen geeignet, da es kontinuierliches Scrollen erfordert und zu Leistungsproblemen führen kann.
Einpacken
Während das unendliche Scrollen bei Elementor Vorteile wie eine verbesserte Benutzererfahrung und Einbindung bietet, bringt es auch Herausforderungen in Bezug auf die Inhaltserkennung, Navigationssteuerung und Zugänglichkeit mit sich, die Websitebesitzer vor der Implementierung dieser Technik sorgfältig bedenken sollten.





