Haben Sie jemals darüber nachgedacht, eine Seite zu erstellen, die ein außergewöhnliches Navigationssystem für Ankerlinks auf dieser Seite enthält? Gut! Division hat Webentwicklern die Tür zu zahlreichen Möglichkeiten geöffnet. Mit Division können Sie alle möglichen großartigen Designs erstellen. Heute werden wir eine Inhaltswebseite entwerfen, die es unseren Benutzern ermöglicht, sie über klebrige Überschriften als Ankerlinks zu erkunden. Die Überschriften werden nacheinander oben auf der Seite angezeigt, und Besucher können einfach auf die Überschriften klicken, um direkt zum Abschnitt zu springen. Hört sich cool an! Dann kommen wir zum heutigen Tutorial, in dem wir diesen Stil mit der integrierten Funktion von Divi namens "Sticky Option" erstellen.

Designvorschau
So wird unser heutiges Design aussehen.
Abschnitt 1: Erste Schritte
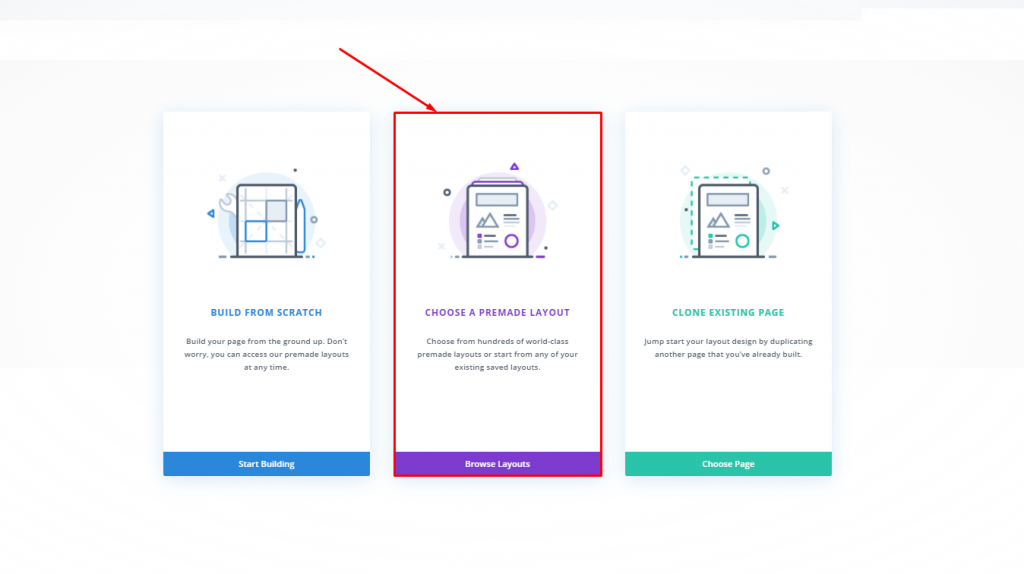
Wir gehen davon aus, dass Sie das Design Division erfolgreich installiert und aktiviert haben. Fügen Sie nun eine neue Seite aus Ihrem Dashboard hinzu und öffnen Sie sie mit Divi Builder. Hier gehen wir mit der zweiten Option, die sagt, "Wählen Sie ein vorgefertigtes Layout" aus.

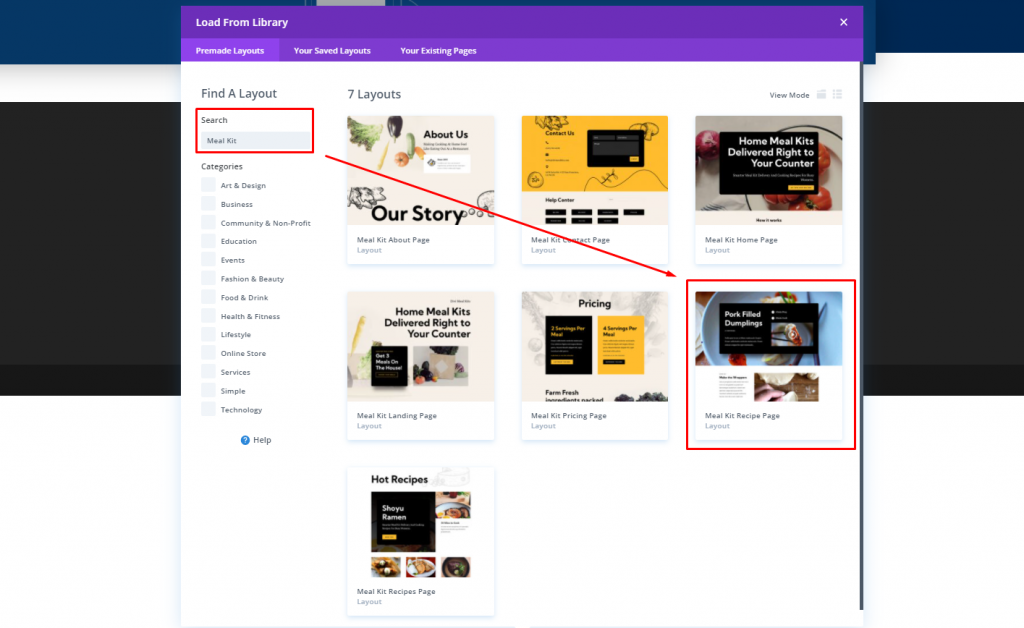
Wir suchen aus dem Meal Kit Layout Pack > Meal Kit Recipe Page Layout aus der Bibliothek. Klicken Sie, um es auszuwählen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Wir aktivieren das Layout mit der Option "Diese Demo verwenden".

Abschnitt 2: Layout-Änderung
Löschen Sie die Zeilen
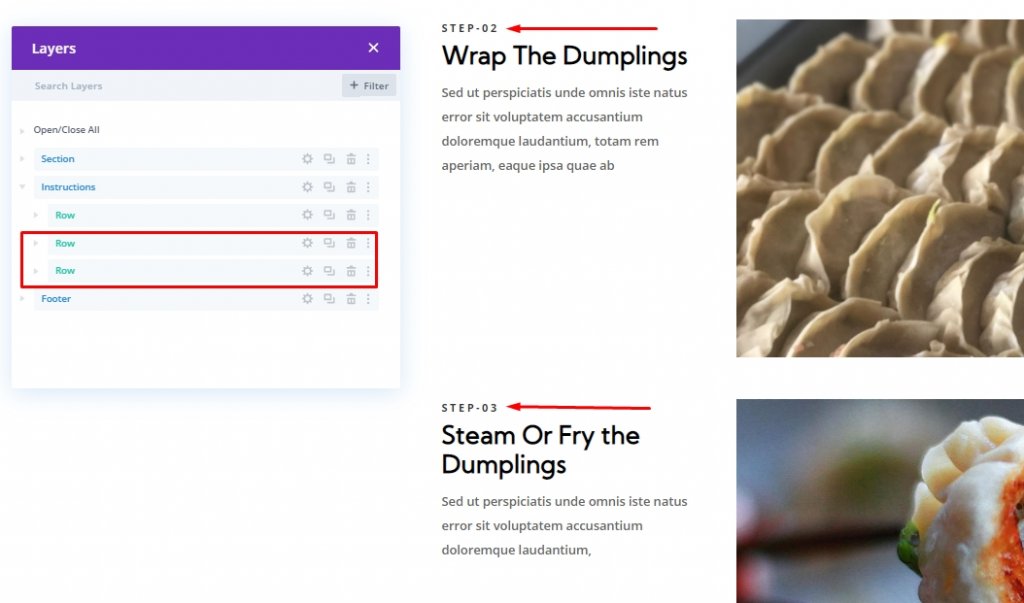
Nachdem Sie mit dem Importieren des Layouts fertig sind, löschen Sie die letzten beiden unteren Zeilen.

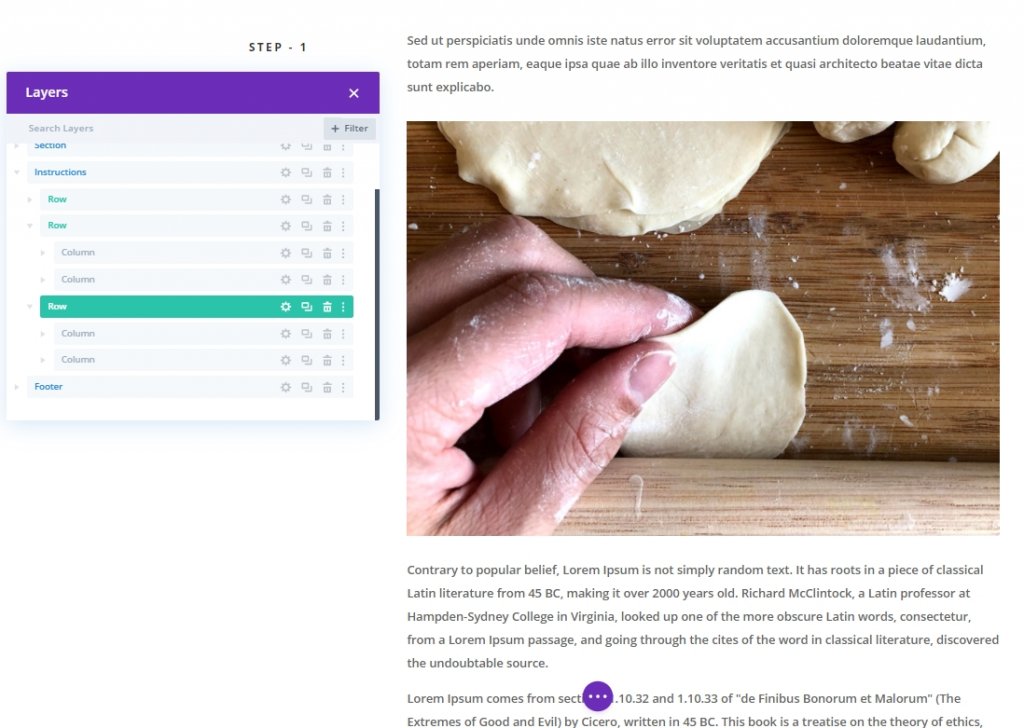
Jetzt haben Sie nur noch eine Zeile namens "Step-1".
Erstellen neuer Zeilen und Hinzufügen von Inhalten
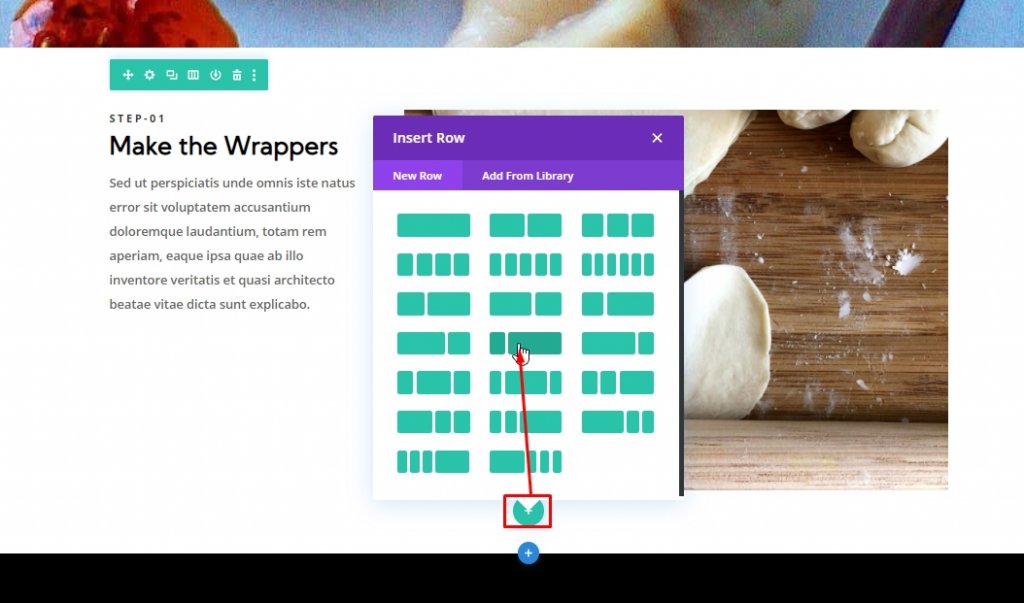
Fügen Sie die markierte Zeile unter der ersten hinzu.

Wählen Sie nun mehrere Module zusammen aus und ziehen Sie sie in die neu erstellte Zeile.
Abschnitt 3: Erstellen von klebrigen Überschriften
In diesem Layout gibt es vier Zeilen und jede davon enthält eine klebrige Kopfzeile in der linken Spalte. Wir erstellen die erste und duplizieren diese für die restlichen Zeilen.
Schritt eins: Erstellen Sie den Sticky Header für die erste Zeile First
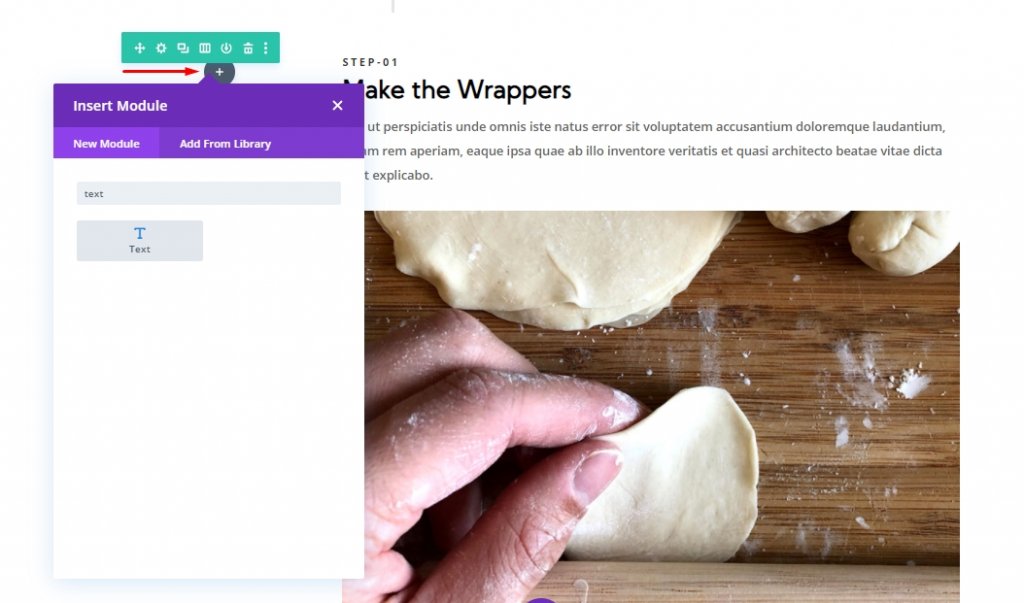
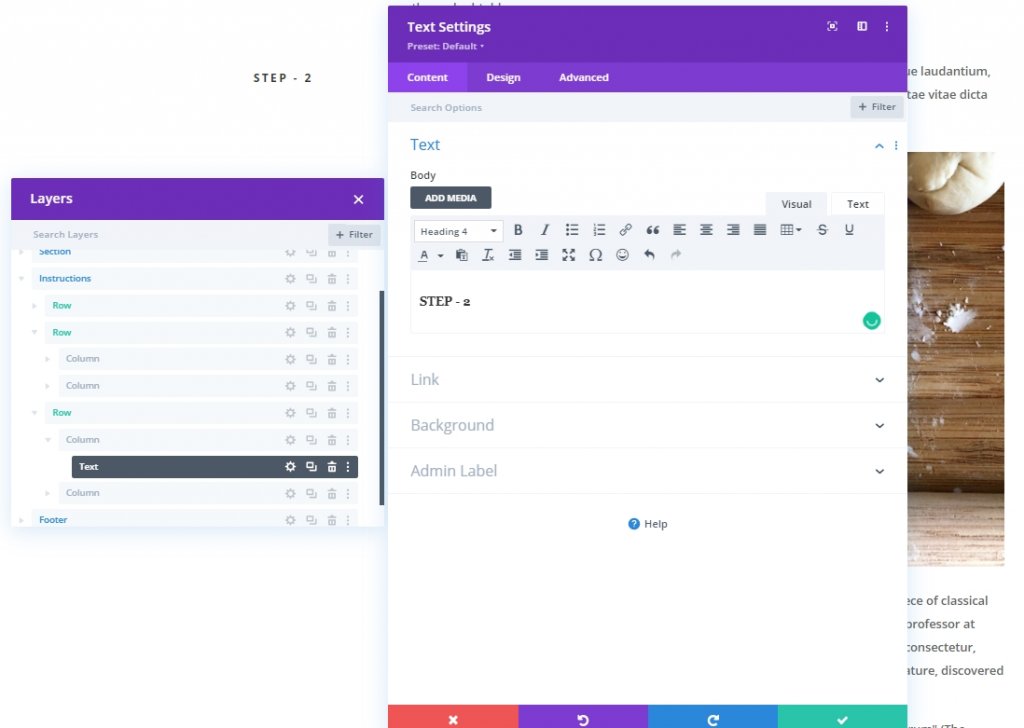
Fügen Sie der linken Spalte ein Textmodul hinzu. Dies wird unsere klebrige Überschrift für diese Reihe sein.

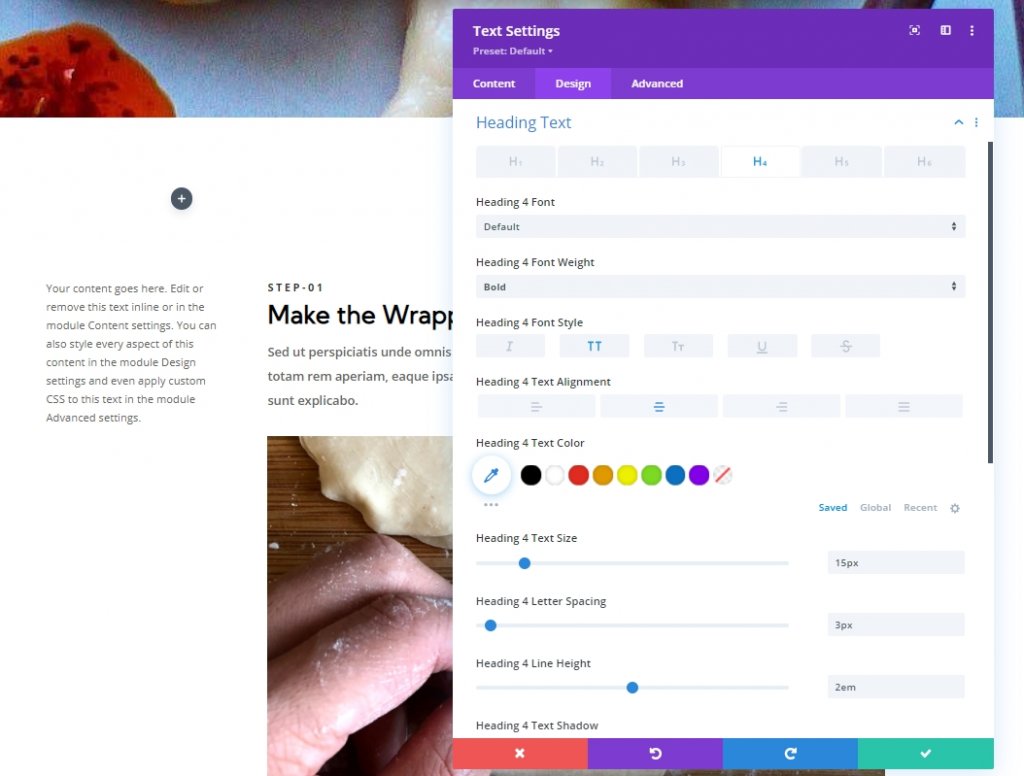
Aktualisieren Sie nun die folgenden Einstellungen unter der Registerkarte Design. Stellen Sie sicher, dass Sie Änderungen am H4-Header vornehmen.
- Überschrift 4 Schriftstärke: Fett
- Überschrift 4 Schriftstil: TT
- Überschrift 4 Textausrichtung: Mitte
- Überschrift 4 Textgröße: 15px
- Überschrift 4 Buchstabenabstand: 3px
- Überschrift 4 Zeilenhöhe: 2em

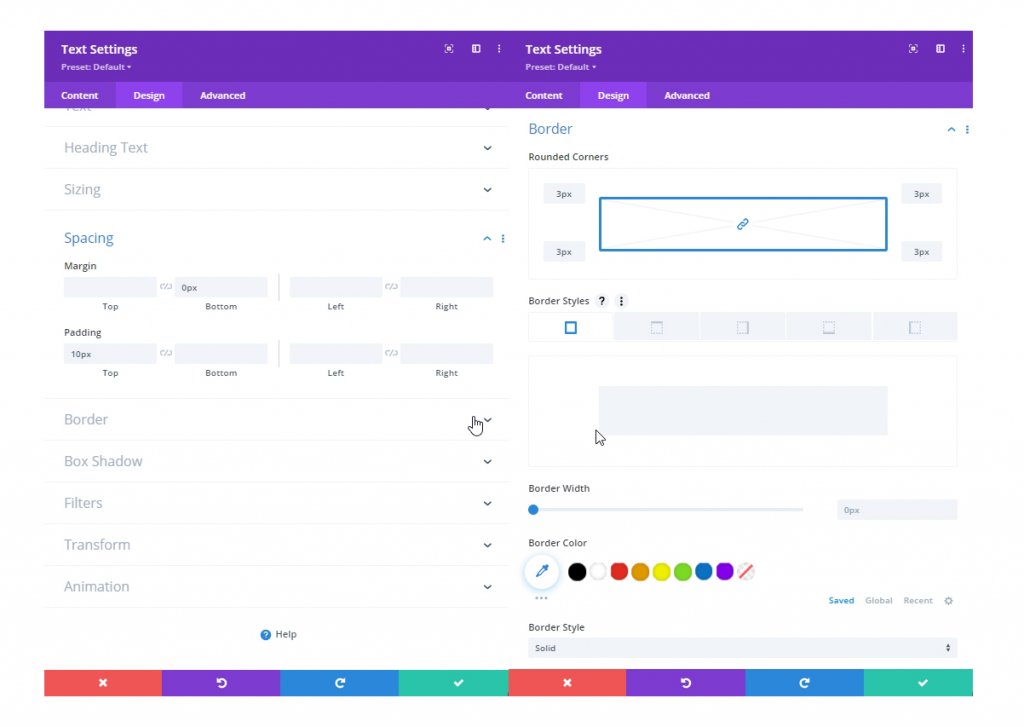
Aktualisieren Sie außerdem die Einstellungen für den Abstand und die abgerundeten Ecken.
- Rand: 0px
- Polsterung: 10px
- Abgerundete Ecken: 3px

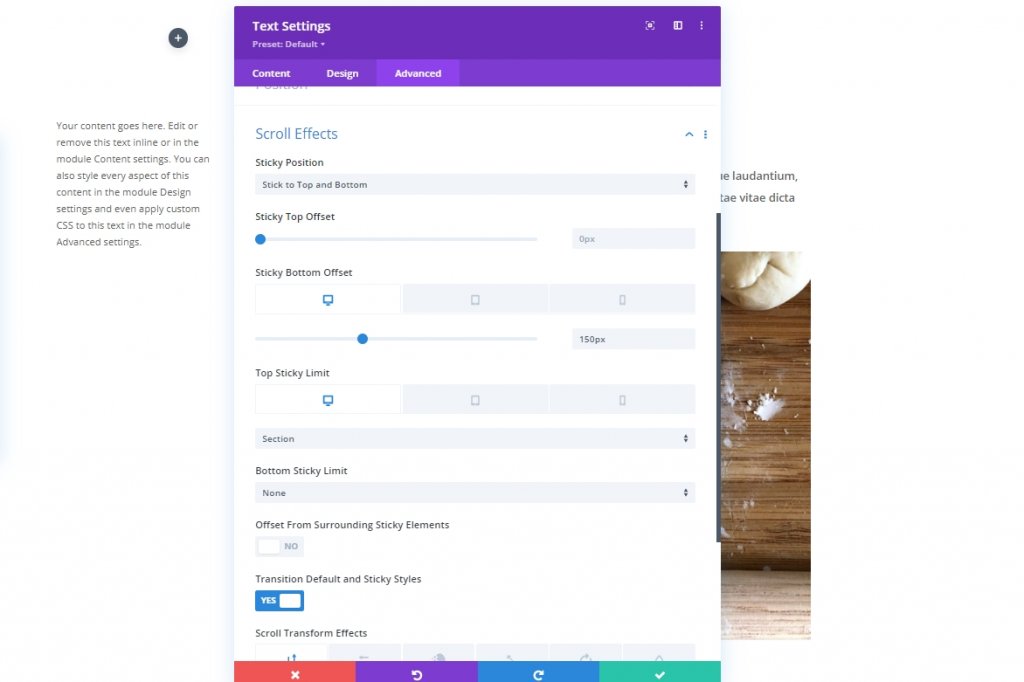
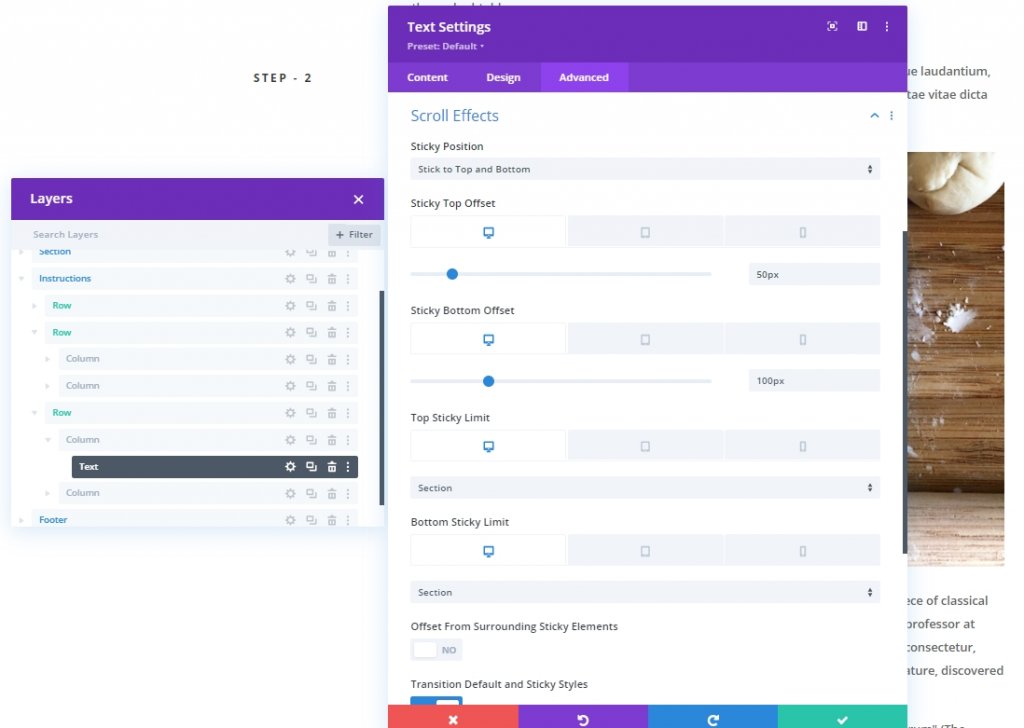
Aktualisieren Sie auf der Registerkarte "Erweitert" die folgenden Einstellungen für Sticky-Effekte.
- Sticky Bottom Offset: 150px (Desktop), 0px (Tablet)
- Oberes Sticky Limit: Abschnitt (Desktop), Keine (Tablet)
- Unteres Sticky Limit: Abschnitt (Desktop), Reihe (Tablet)
- Versatz von umgebenden klebrigen Elementen: NEIN

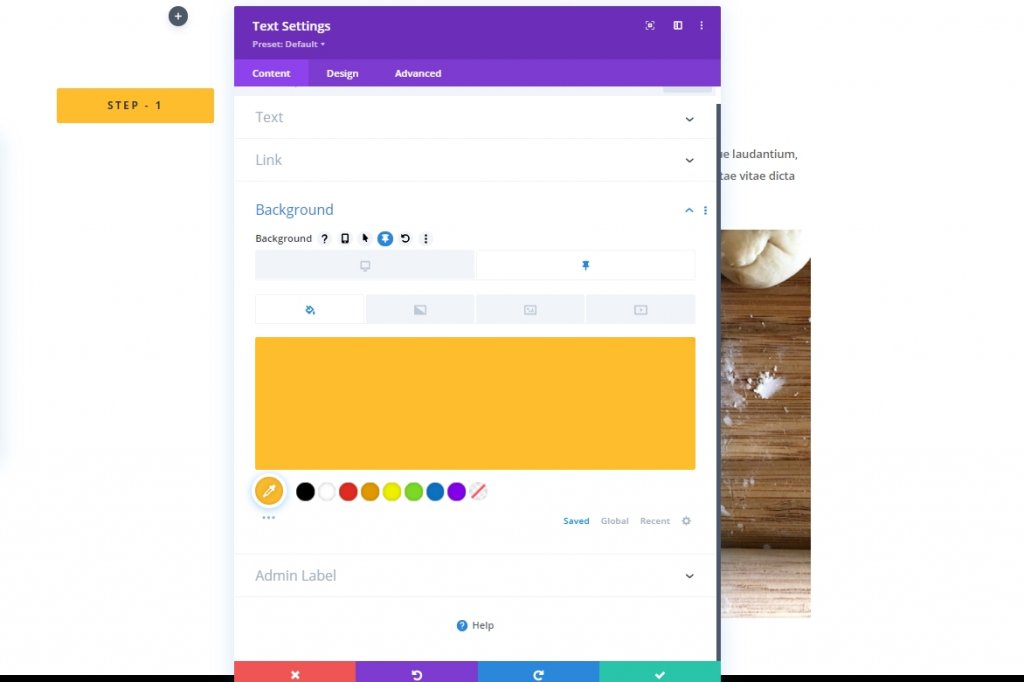
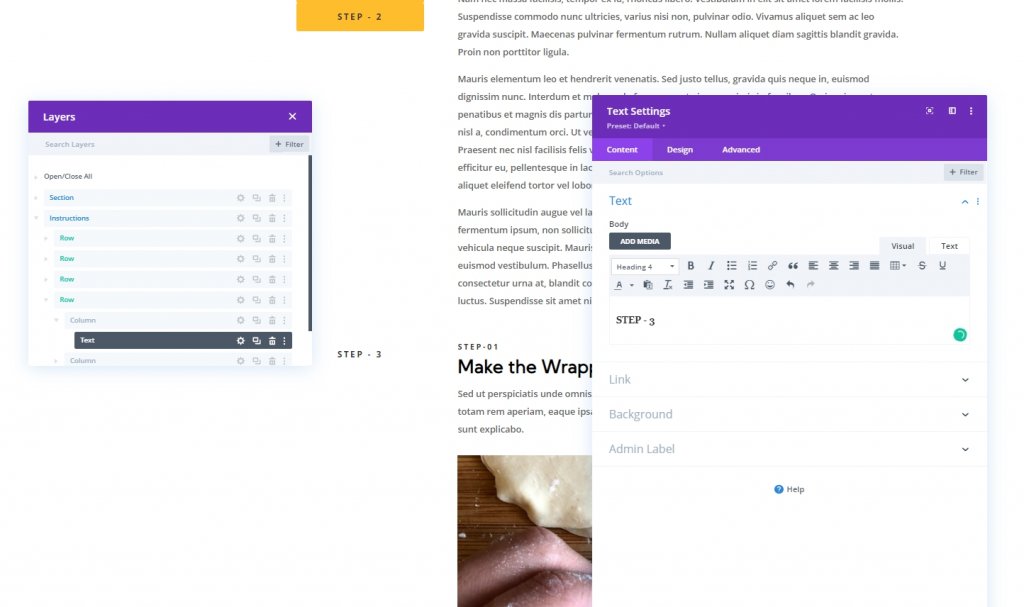
Gehen Sie nun zurück zur Registerkarte Inhalt und ändern Sie den Text nach Bedarf. Fügen Sie den Text auch mit der Überschrift H4 ein, da wir zuvor die H4-Einstellungen geändert haben. Ändern Sie auch die klebrige Hintergrundfarbe.
- Klebrige Hintergrundfarbe: #febd2d

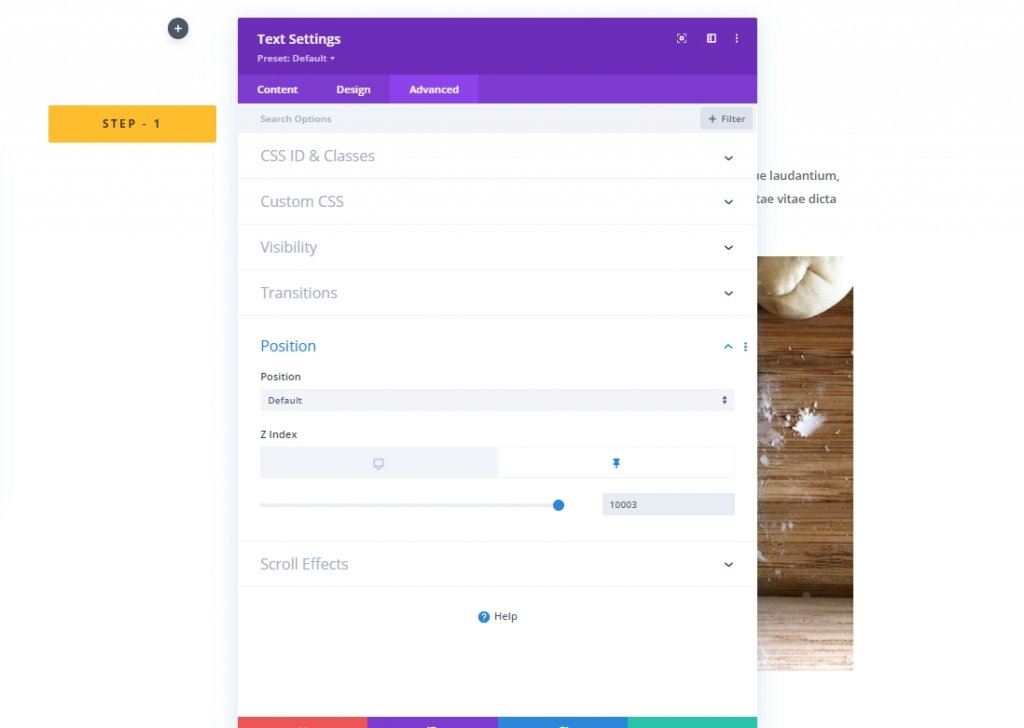
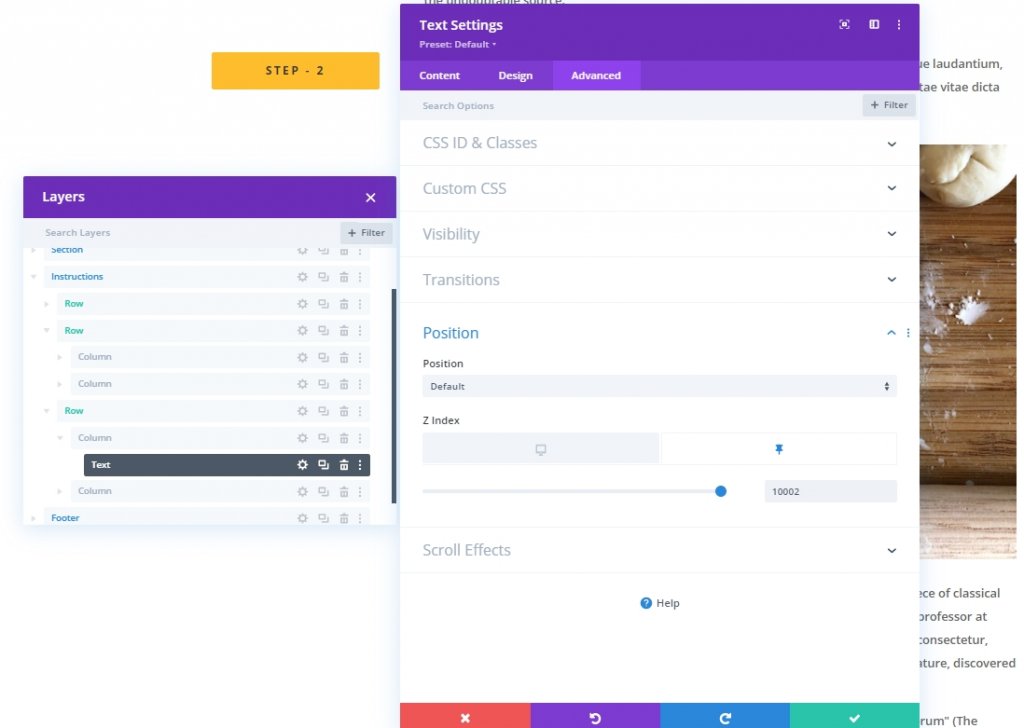
Gehen Sie zurück zur Registerkarte "Erweitert" und aktualisieren Sie den Z-Index im Sticky-Zustand. Dadurch bleibt der Text auf mobilen Geräten oben.
- Z-Index (klebrig): 10003

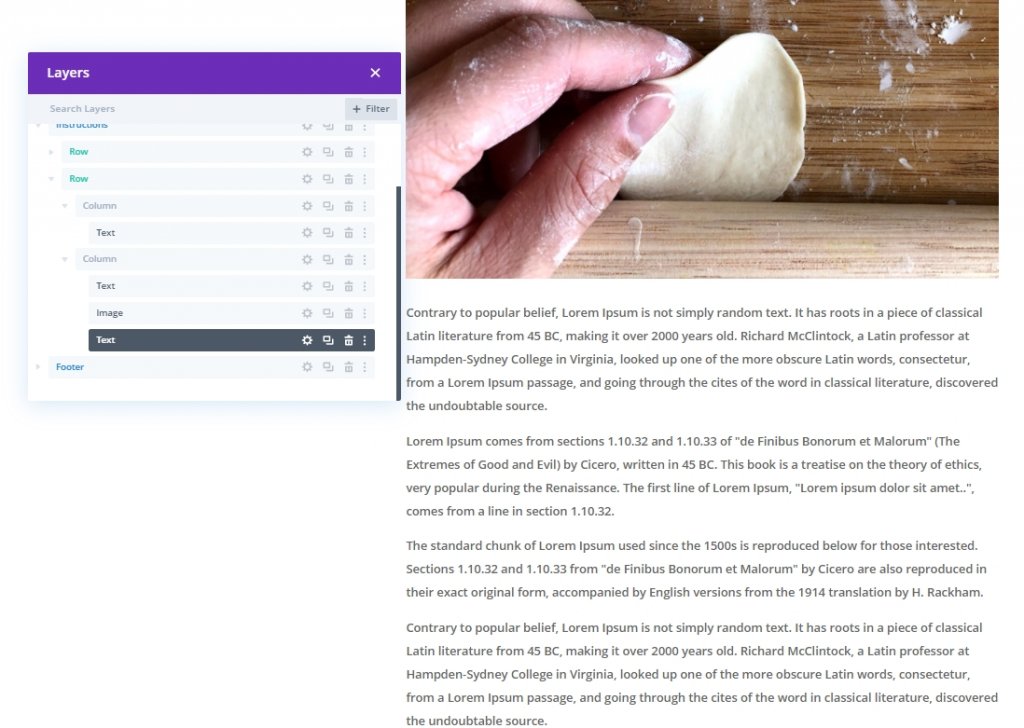
Weitere Inhalte hinzufügen
Wir müssen etwas mehr Inhalt unter dem Bild anhängen, damit wir genug Inhalt zum Scrollen haben. Fügen Sie also unter dem Bild ein weiteres Textmodul hinzu und fügen Sie einige Schriften Ihrer Wahl hinzu.

Doppelte Zeile 1
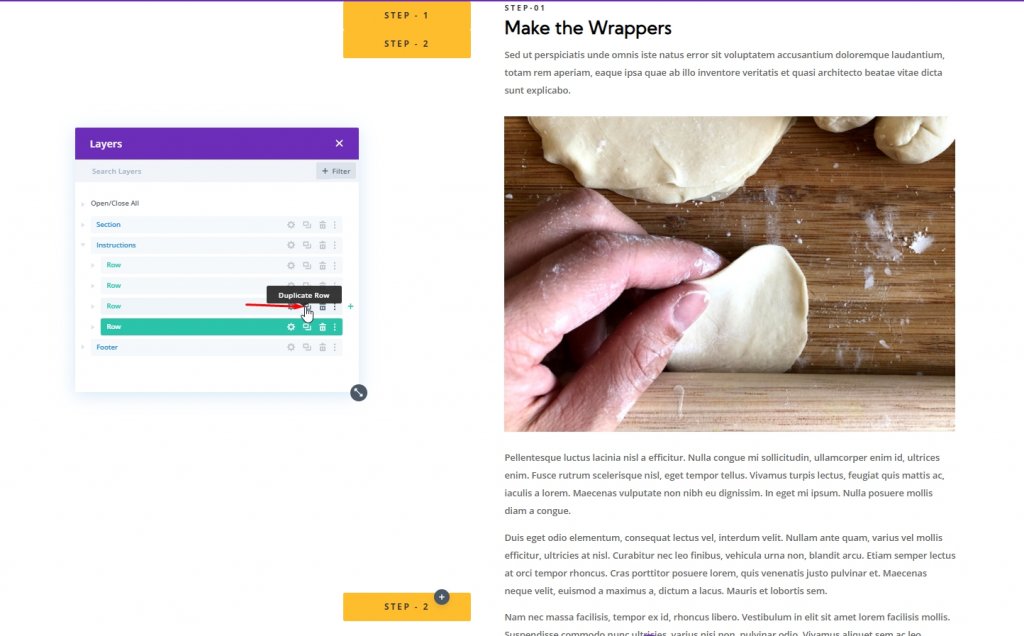
Erstellen Sie schließlich eine Kopie der ersten Zeile, indem Sie sie duplizieren.

Schritt 2: Erstellen Sie den Sticky Header für die zweite Zeile Second
Ändern Sie nun die Überschrift H4 in Spalte 1.

Ändern Sie nun die Sticky-Einstellungen.
- Sticky Top Offset: 50px (Desktop), 0px (Tablet)
- Sticky Bottom Offset: 100px (Desktop)
- Oberes Sticky-Limit: Abschnitt (Tablet)

Aktualisieren Sie den Z-Indexwert.
- Z-Index (klebrig): 10002

Doppelte Zeile 2
Erstellen Sie dann erneut eine Kopie von Zeile zwei, indem Sie sie duplizieren.

Schritt 3: Erstellen Sie den Sticky Header für die dritte Zeile
Ändern Sie wieder H4 in Spalte 1 und benennen Sie es als Schritt - 3.

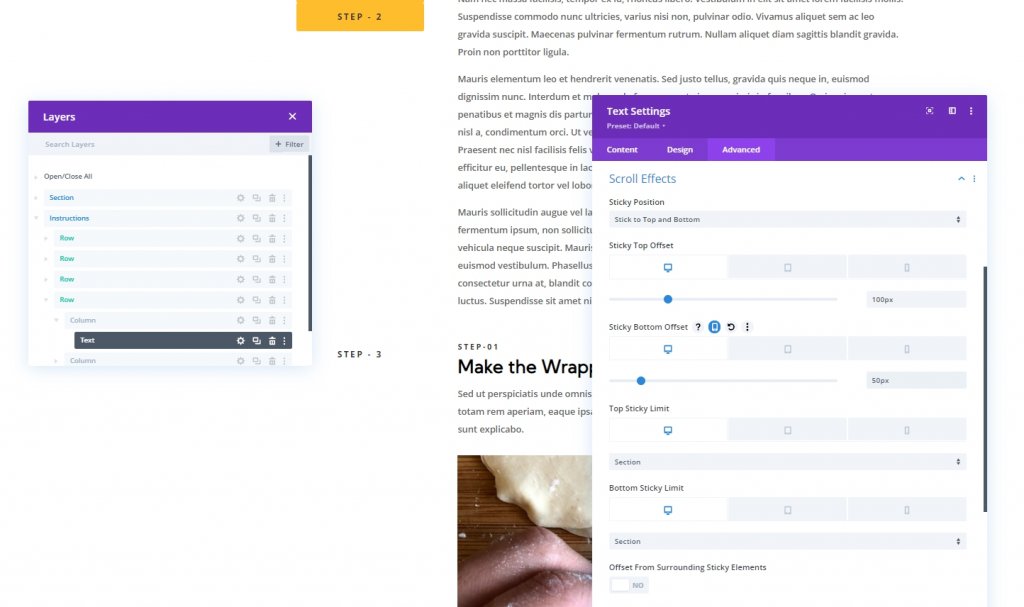
Ändern Sie nun die Sticky-Optionen für den Text.
- Sticky Top Offset: 100px (Desktop)
- Sticky Bottom Offset: 50px (Desktop)

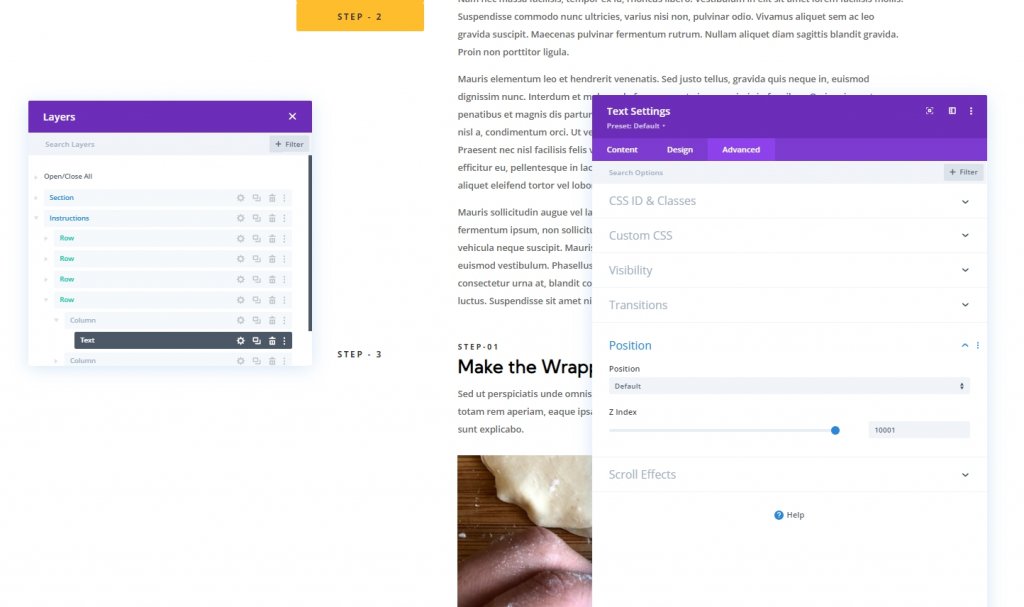
Aktualisieren Sie erneut den Z-Index-Wert für die dritte Zeile.
- Z-Index (klebrig): 10001

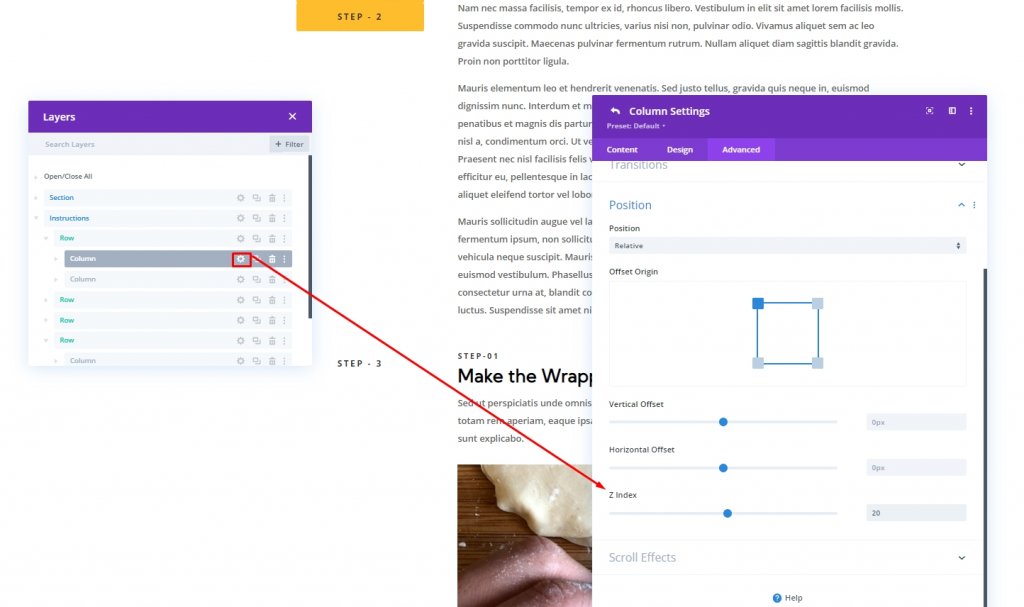
Z-Index für jede Spalte 1 aktualisieren
Wir haben bereits alle H4-Überschriften mit einem Z-Index-Wert versehen. Jetzt aktualisieren wir auch den Wert für jede Spalte, die diese klebrigen Überschriften enthält. Öffnen Sie jede Spalte und aktualisieren Sie den Wert.
- Zeile 1 > Spalte 1: Z-Index = 20
- Zeile 2 > Spalte 1: Z-Index = 19
- Zeile 3 > Spalte 1: Z-Index = 18

Abschnitt 3: Ankerlinks für klebrige Überschriften
Jetzt weisen wir den Zeilen eine CSS-ID zu, damit der Benutzer die gesamte Seite problemlos über sie bedienen kann.
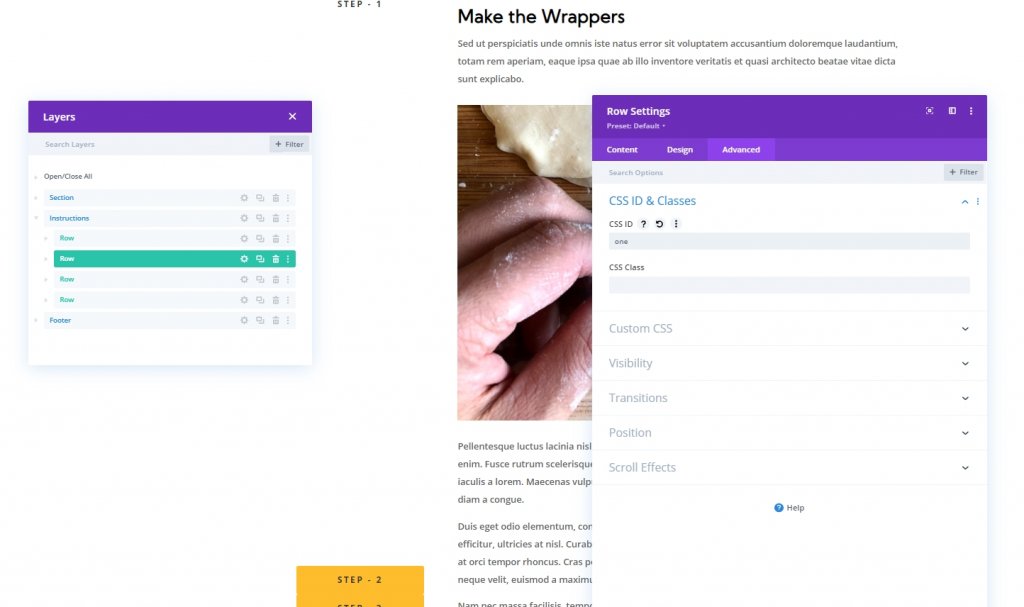
Reihe 1: Ankerverbindung
Öffnen Sie die Einstellungen für Zeile 1 und fügen Sie die folgende CSS-ID hinzu.
- CSS-ID: eins

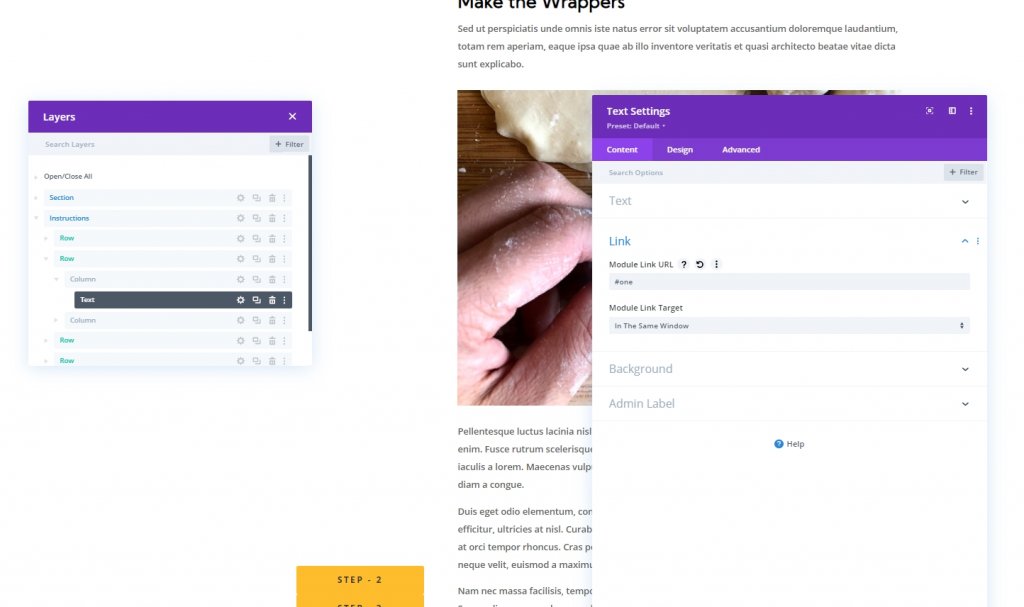
Öffnen Sie nun die Textmoduleinstellungen in Spalte 1 oder Zeile 1 und fügen Sie die Modullink-URL hinzu.
- Modul-Link-URL: #one

Reihe 2: Ankerverbindung
Öffnen Sie die Einstellungen für Zeile 2 und fügen Sie die folgende CSS-ID hinzu.
- CSS-ID: zwei

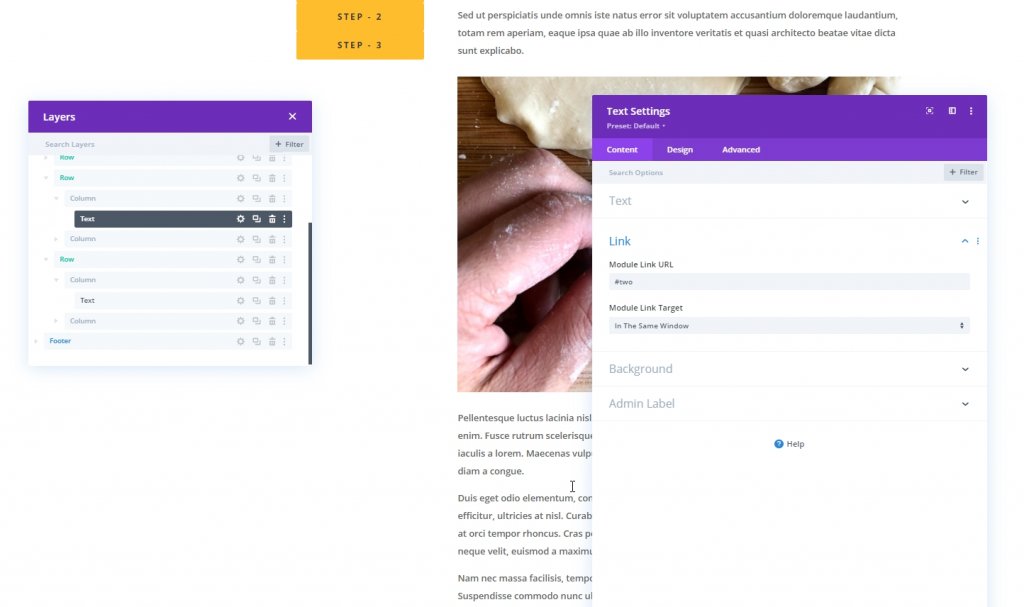
Öffnen Sie nun die Textmoduleinstellungen in Spalte 1 oder Zeile 1 und fügen Sie die Modullink-URL hinzu.
- Modul-Link-URL: #two

Reihe 3: Ankerverbindung
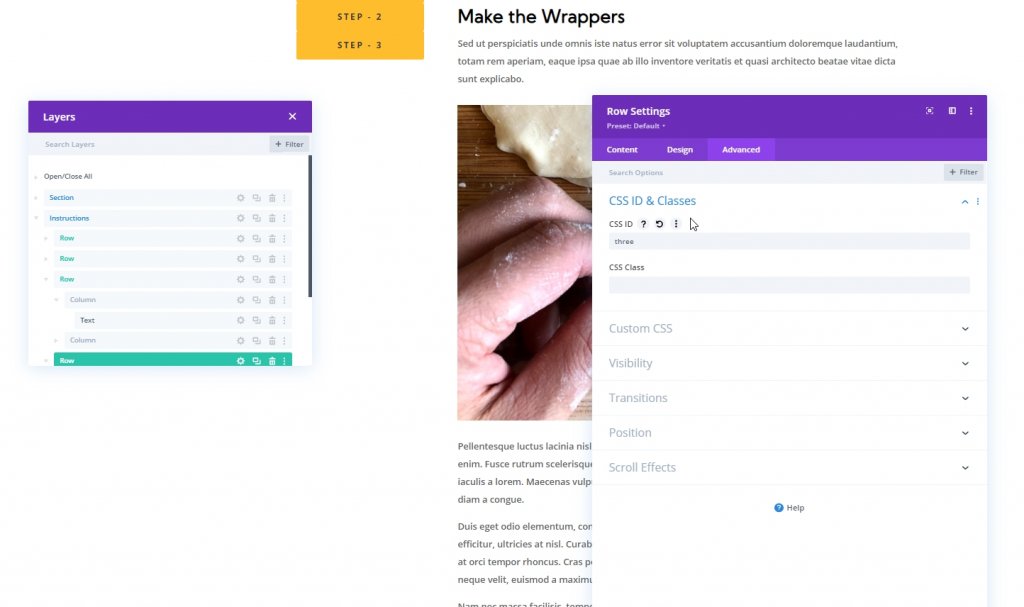
Öffnen Sie die Einstellungen für Zeile 3 und fügen Sie die folgende CSS-ID hinzu.
- CSS-ID: drei

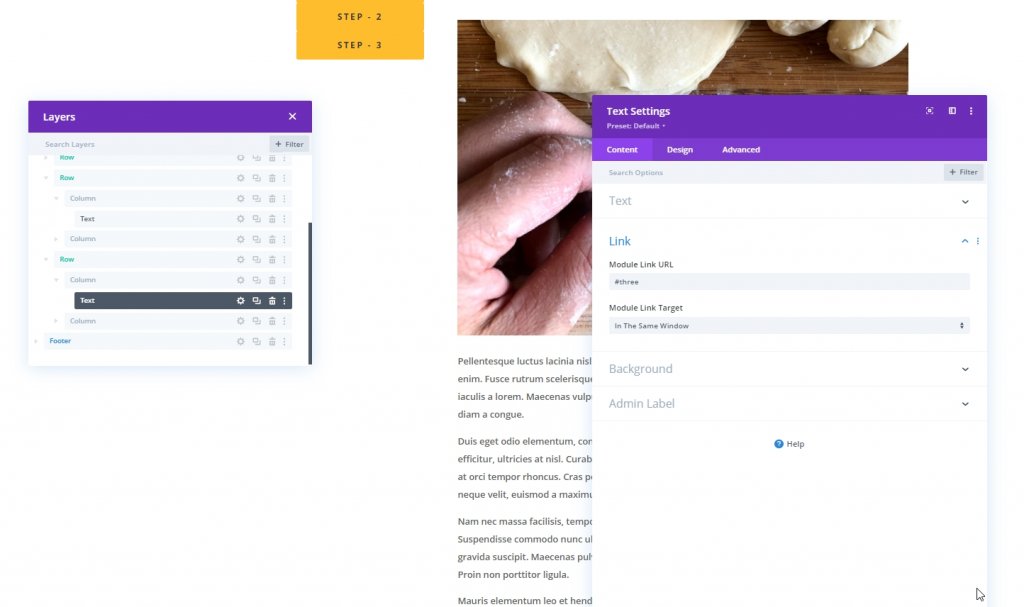
Öffnen Sie nun die Textmoduleinstellungen in Spalte 1 oder Zeile 1 und fügen Sie die Modullink-URL hinzu.
- Modul-Link-URL: #drei

Endgültige Ansicht
Hier ist also unsere scrollende klebrige Überschrift für ein einzigartiges Ankerlink-Navigationsdesign.
Letzte Worte
Ehrlich gesagt, die Verwendung einer klebrigen Überschrift im Webdesign bringt mehr Charme und hilft den Besuchern, durch den Inhalt zu gehen. Die Verwendung von Ankerlinks kann Ihre Besucher verbessern, indem die Benutzererfahrung in vielerlei Hinsicht verbessert wird. Diese integrierten Optionen von Division bieten Ihnen immer mehr Möglichkeiten, Ihren Besuchern eine bessere Website bereitzustellen. Hoffentlich hilft Ihnen dieses Tutorial beim Erstellen einer klebrigen Überschrift mit einzigartiger Ankerlink-Navigation. Scrollen einer klebrigen Überschrift für eine einzigartige Ankerlink-Navigation. Bitte lassen Sie uns wissen, welche weiteren Themen wir mit Ihnen teilen können. Viel Spaß mit Division.




