Möchten Sie wissen, wie Sie mit dem Elementor-Seitenersteller eine schwebende Schaltfläche erstellen? Eine schwebende Schaltfläche ist eine Schaltfläche, die vor allen anderen Bildschirminformationen angezeigt wird. Die meisten Websitebesitzer verfügen über eine umsetzbare schwebende Schaltfläche, die den Benutzer zu einem bestimmten Ziel führt, beispielsweise zum Abonnieren einer E-Mail-Liste oder zum Durchsuchen einer Shop-Seite. unter anderem soziale Medien

Sie können mit Elementor auf verschiedene Arten schnell einen schwebenden Button für Ihre Website erstellen. In diesem Tutorial zeigen wir Ihnen, wie Sie dies auf einfachste Weise mit dem Elementor-Seitenersteller tun.
Erstellen Sie einen schwebenden Button in Elementor
Z-Index-Methode
Hier richten wir den Z-Index ein, um unseren schwebenden Button zu erstellen. Mit der kostenlosen Version von Elementor können Sie mithilfe dieses Verfahrens eine schwebende Schaltfläche für eine bestimmte Seite erstellen. Wenn Sie die schwebende Schaltfläche zu Ihrer gesamten Website hinzufügen möchten, müssen Sie die Schaltfläche manuell zu jeder Seite hinzufügen, wenn Sie die kostenlose Version von Elementor verwenden.
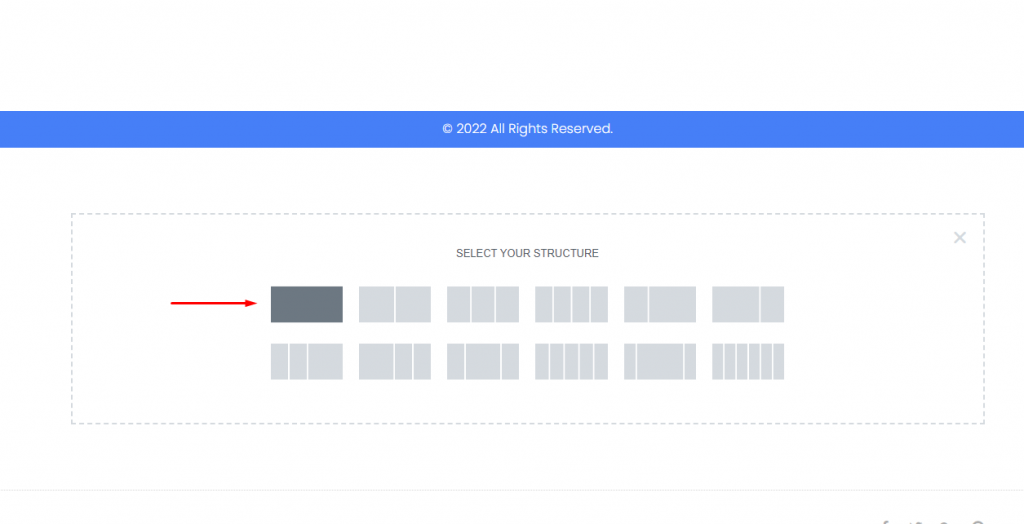
Öffnen Sie nun den Elementor-Editor und navigieren Sie zu der Seite, auf der Sie die schwebende Schaltfläche hinzufügen möchten. Sie haben die Möglichkeit, eine neue Seite zu erstellen oder eine bestehende zu bearbeiten. Um einen Abschnitt hinzuzufügen, klicken Sie auf das „+“-Symbol und wählen Sie das einspaltige Layout aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
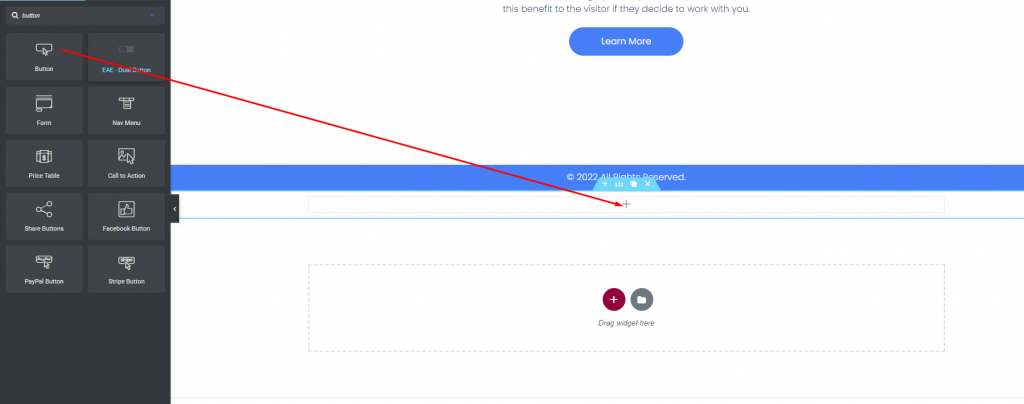
Fügen Sie das Schaltflächen-Widget über das Widget-Panel zu Ihrer neu erstellten Spalte hinzu.

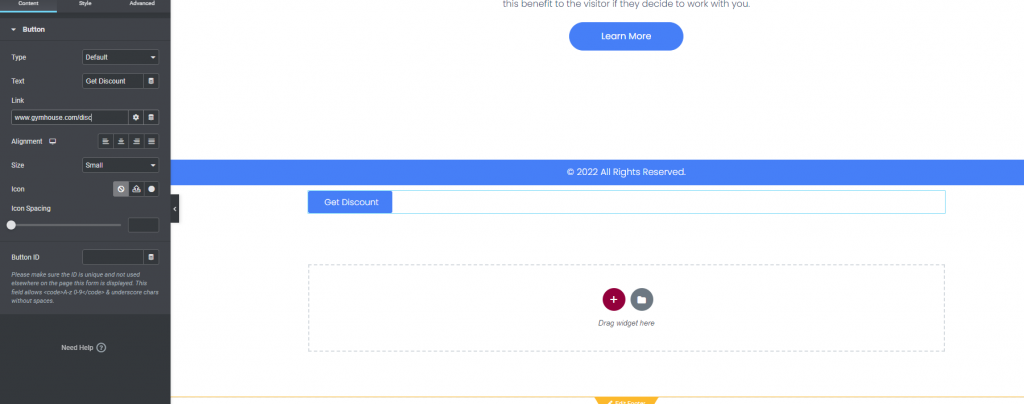
Sie müssen nun die Aktion der Schaltfläche auswählen. In diesem Fall verwenden wir die Schaltfläche, um zur Shop-Seiten-URL zu navigieren. Gehen Sie dazu zum Linkfeld und fügen Sie den Link zur Seite hinzu. Die Position der Schaltfläche kann mithilfe der Ausrichtungsoption geändert werden. Machen Sie den Knopf so klein wie möglich.

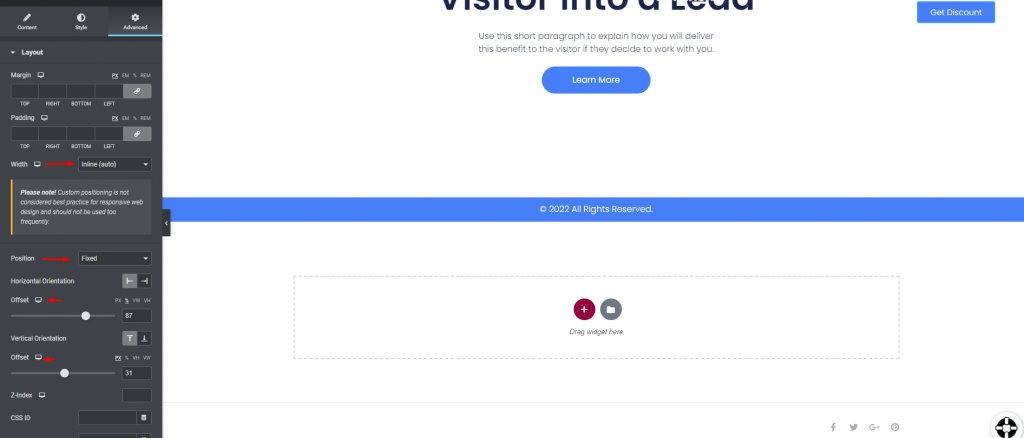
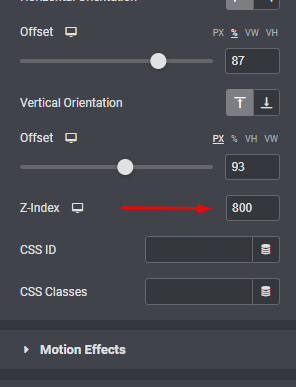
Unsere Schaltfläche ist jetzt bereit zu schweben, wenn ein Benutzer auf der Seite nach unten scrollt. Gehen Sie dazu auf die Registerkarte „Erweitert“ und wählen Sie die Option „Layout“. Stellen Sie Breite und Position auf Inline (Auto) ein. Sie müssen außerdem die horizontale und vertikale Ausrichtung sowie den Versatz konfigurieren.

Sie müssen nun den Z-Index angeben, damit die Schaltfläche immer schwebend ist. Füllen Sie den Z-Index-Slot mit 800 aus. Dadurch wird die Schaltfläche immer schwebend angezeigt.

So sieht unser endgültiges Design aus.
Popup-Methode
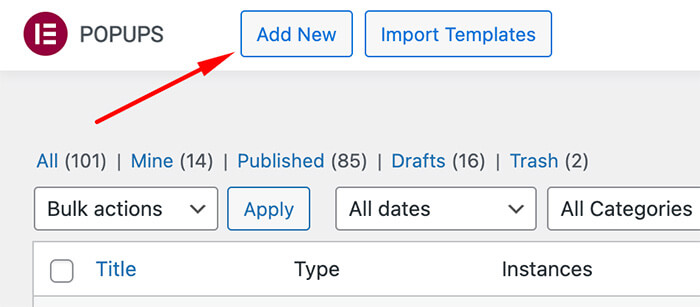
Erstellen Sie eine schwebende Aktionsschaltfläche mit der Popups-Methode, die ausschließlich in Elementor Pro zu finden ist, anstatt Z-Index zu verwenden. Beginnen wir mit der Navigation zu „Vorlagen -> Popups“ in Ihrem WordPress-Dashboard. Klicken Sie auf die Schaltfläche „Neu hinzufügen“, um die Erstellung einer neuen Popup-Vorlage zu starten.

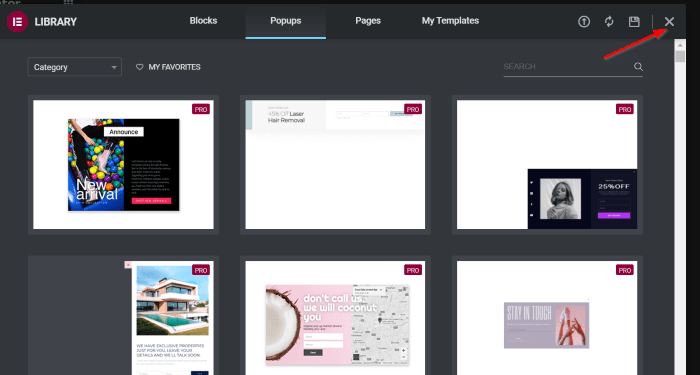
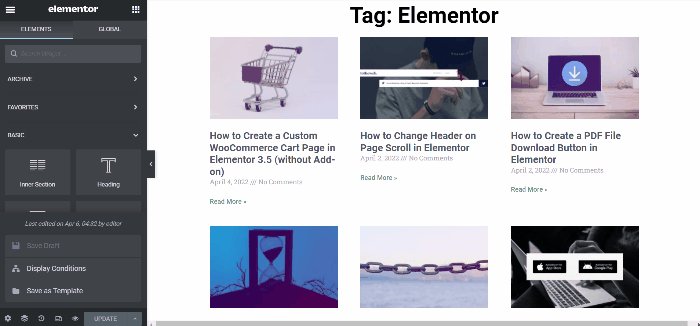
Geben Sie einen Vorlagennamen ein und wählen Sie die Schaltfläche VORLAGE ERSTELLEN. Dadurch gelangen Sie zur BIBLIOTHEK, wo zahlreiche voreingestellte Popups verfügbar sind. Wählen Sie eine der vorhandenen Optionen aus oder entscheiden Sie sich dafür, von Anfang an eine zu erstellen. Dies ist der Ansatz, den wir verfolgen werden. Klicken Sie auf das (X)-Symbol, um auf den Elementor-Editor zuzugreifen.

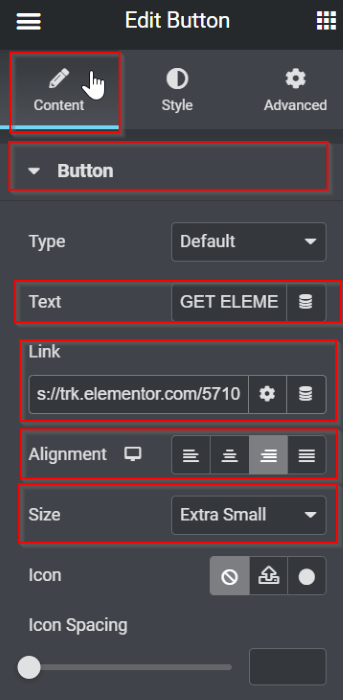
Wechseln Sie nun auf der Registerkarte „Inhalt“ zur Schaltfläche und führen Sie die folgenden Schritte aus:
- Textschaltfläche: ELEMENTOR ERHALTEN
- Link: https://trk.elementor.com/5710 (Sie können jeden Link verwenden)
- Ausrichtung: Rechts
Ändern Sie die Schaltflächengröße auf Extra Klein

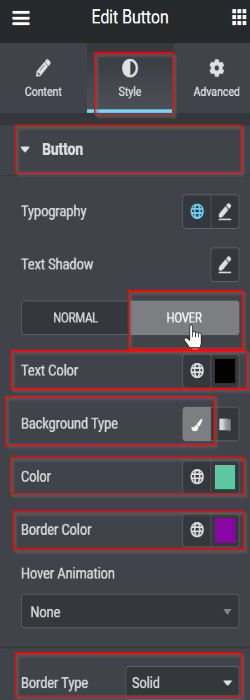
Nehmen Sie nun auf der Registerkarte „Stil“ die folgenden Änderungen vor:
- Lass es schweben
- Textfarbe: #050101
- Randtyp: Fest
- Hintergrundfarbe: #5BC8A1
- Randfarbe: #8B05A5
- Randtyp: Fest

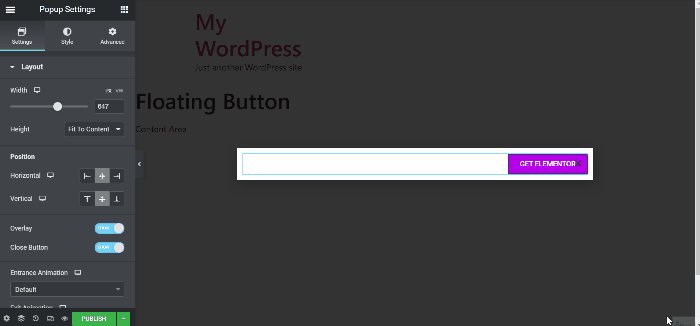
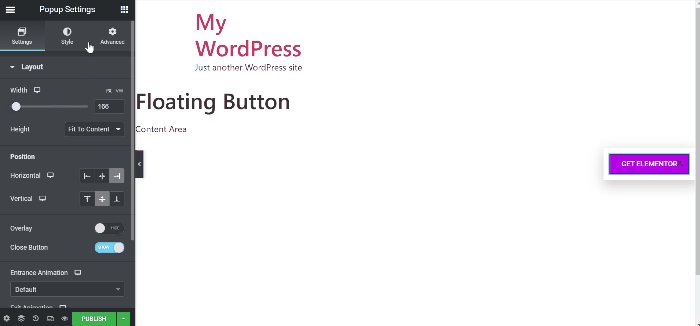
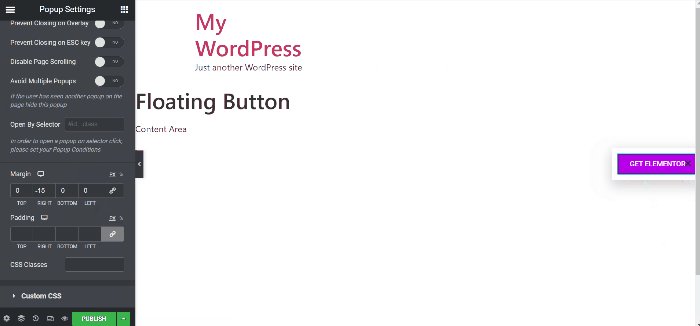
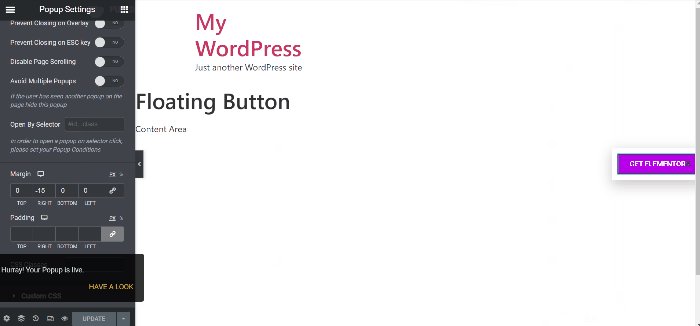
Anschließend ändern wir die Popup-Konfiguration. Wählen Sie das Einstellungssymbol aus, wo Sie verschiedene anpassbare Optionen entdecken. Hier sind die Änderungen, die wir vorgenommen haben:
Registerkarte „Einstellungen“ > Layout
Passen Sie die Breite auf 166 an. Position: Horizontal > Rechte Überlagerung: Registerkarte „Erweitert“ ausblenden
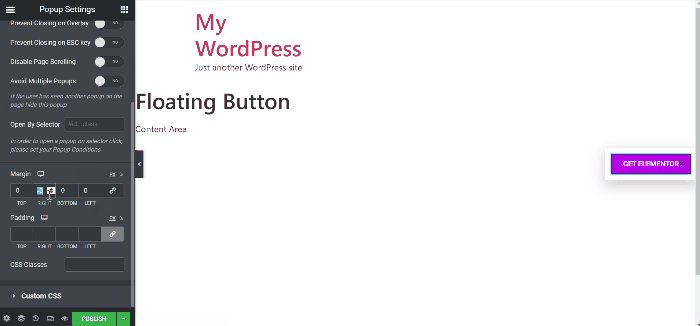
Navigieren Sie zur Einstellung „Marge“, trennen Sie sie und konfigurieren Sie sie im RECHTEN Feld auf -15.

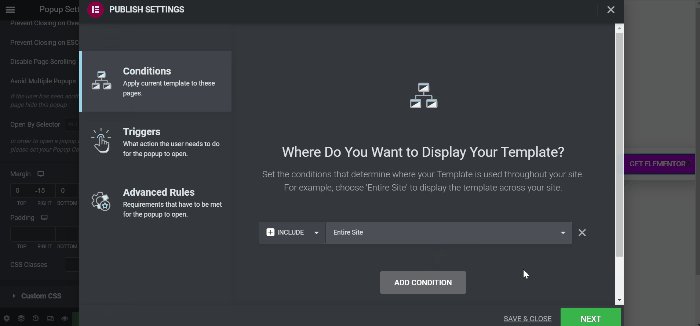
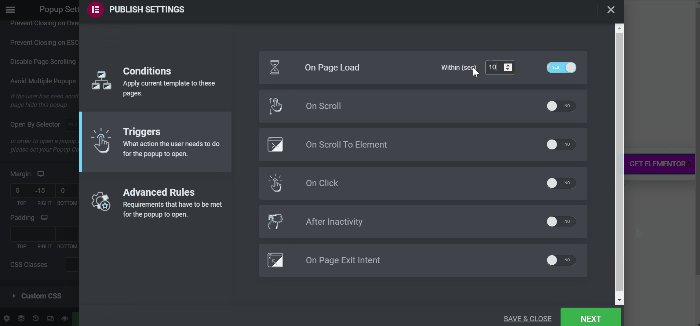
Nachdem das Design nun fertiggestellt ist, klicken Sie auf die Schaltfläche VERÖFFENTLICHEN, um die Anzeigebedingungen und den Auslöser festzulegen. Um die Anzeigebedingung zu konfigurieren, klicken Sie auf die Schaltfläche BEDINGUNG HINZUFÜGEN und wählen Sie die gewünschte Option aus dem Dropdown-Menü aus. In diesem Fall konfigurieren wir diese Vorlage so, dass sie auf der gesamten Site angezeigt wird. Klicken Sie nach dem Konfigurieren der Bedingungen auf WEITER. Navigieren Sie zur Registerkarte „Trigger“ und aktivieren Sie den Trigger für „On Page Load“, indem Sie den Schalter auf „JA“ stellen und ihn so einstellen, dass er nach 10 Sekunden aktiviert wird.

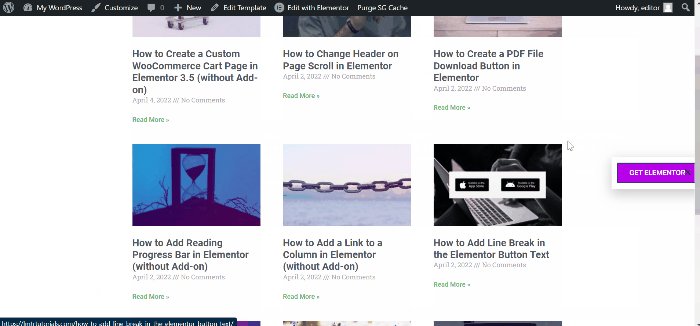
Speichern, schließen und hier ist die endgültige Ausgabe.

Zusammenfassung
Die Funktion „Floating Elementor Elements“ hat unser Interesse geweckt. Es hilft bei der schnellen Lösung von Designproblemen. Wir glauben, dass es die gleiche Wirkung auf Sie haben wird. Wenn ja, teilen Sie Ihr Design bitte im Kommentarbereich mit. Wir möchten Ihre Arbeit auf der ganzen Welt verbreiten. Schauen Sie sich auch unsere anderen Elementor-Tutorials an.





