Das neue Divi- Leistungsupdate bietet eine Reihe von Optionen zur Verbesserung der Seitenladezeiten. Heute werden wir einige hilfreiche Vorschläge und Verknüpfungen zum schnellen Erstellen einer Divi-Seite von Grund auf teilen. Tatsächlich sind diese Richtlinien eher Vorschläge als Regeln. Es hängt immer von den primären Zielen Ihrer Seite ab. Bei einem komplizierten Projekt muss möglicherweise etwas Leistung eingebüßt werden und umgekehrt. Es geht darum, ein Gleichgewicht zwischen Design und Geschwindigkeit zu wahren, aber Sie können Ihre Divi- Site erheblich beschleunigen, wenn Sie diese Richtlinien befolgen.

Tipp 1 – Optimieren von Inhalten, die über dem Falz platziert werden
Es gibt eine Leistungsfunktion namens Critical CSS in Divis neuem Funktionsumfang. Mit Above-the-Fold-CSS kann es das erforderliche CSS erkennen, um die Seite fehlerfrei zu laden, während das Laden des restlichen CSS der Seite verzögert wird. Dies allein trägt zu schnelleren Seitenladezeiten ohne Ihr Zutun bei. Sie können sich jedoch auch auf den Inhalt konzentrieren, der über dem Falz angezeigt wird, für diejenigen, die es vorziehen, die zusätzliche Meile zu gehen.
Hero-Abschnitt von 4-Modul
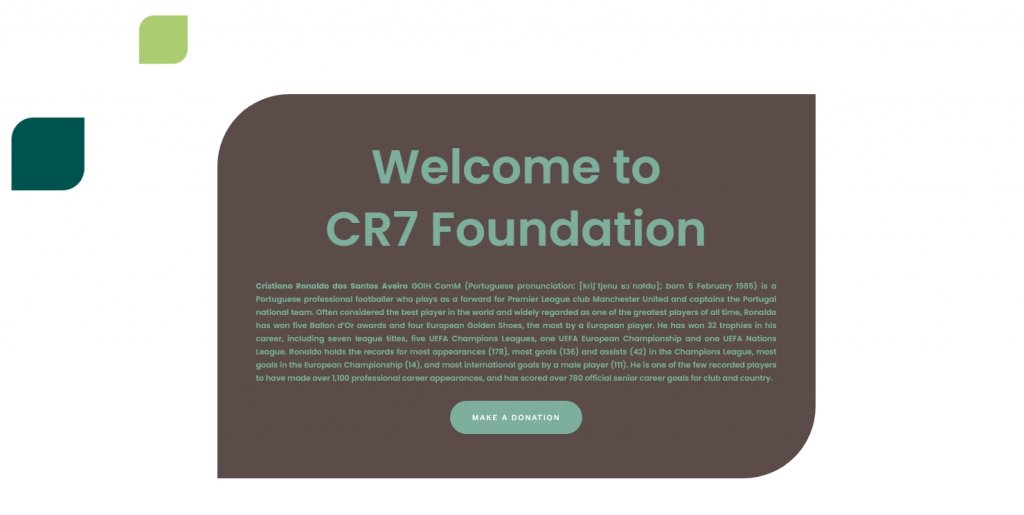
Anfangs mag es verlockend sein, Ihren Besuchern so viele Informationen wie möglich zur Verfügung zu stellen, aber genau das möchten Sie mit einem Helden vermeiden. Je stärker Ihr Material ist, desto relevanter sind Ihr Stil und Ihre visuelle Attraktivität. Um das Laden Ihrer Divi-Seite zu beschleunigen, sollten Sie die Anzahl der Module, die Sie über dem Falz verwenden, auf ein Minimum beschränken. In einem perfekten Szenario würden Sie Folgendes verwenden:
- Titel
- Absatz
- Taste

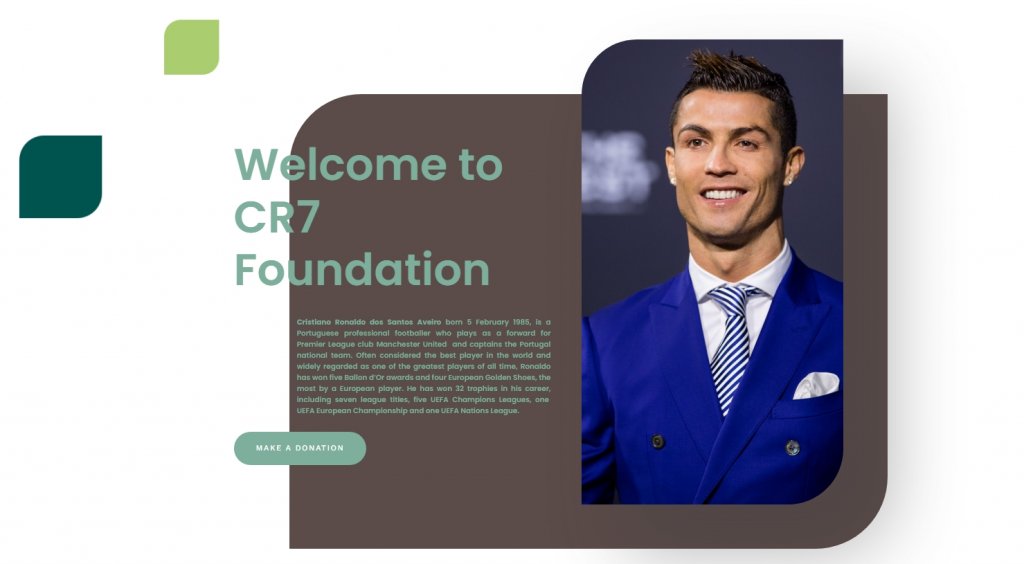
Vielleicht müssen Sie einige Bilder hinzufügen, um Ihrem Publikum das Thema klarer zu machen. Versuchen Sie in diesem Fall, Bilder als Hintergrund zu vermeiden. Verwenden Sie sie anstelle des Hintergrunds als Modul in einem Container. Halten Sie die Containerbreite maximal, da es hilft, kleinere Bilder zu verwenden. Auf jeden Fall wird dies Ihre Website-Geschwindigkeit erhöhen, daher ist das Konzept des 4-Modul-Heldenabschnitts -
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Titel
- Absatz
- Taste
- Optimiertes Bild

Vollbild-Heldenbereich verwenden
Vollbild-Heldendesigns sind aus gutem Grund prominent. Es verbessert nicht nur die Belüftung Ihres Designs, sondern hilft auch bei wichtigen CSS-Operationen. Solange Sie sich für einen Vollbildhelden entscheiden, wird auf Ihrem Monitor nichts anderes oberhalb der Falte angezeigt, egal wie groß er ist. Die Mindesthöhe für einen Divi-Vollbildheld ist "100vh", die in den Abschnittseinstellungen zu finden ist. Die Verwendung von min-height trägt dazu bei, dass ein Abschnitt in allen Browsern in voller Breite angezeigt wird. Alles, was Sie in den Abschnitt einfügen, wird zu einem Teil des zukünftigen Aussehens Ihres Helden. Die andere Möglichkeit besteht darin, den integrierten Vollbild-Header von Divi zu verwenden.

Wenn Sie keinen Vollbildhelden möchten, können Sie den Inhalt oberhalb des Falzes in Portionen aufteilen. Divi erkennt automatisch Inhalte über dem Falz. Mit anderen Worten, wenn Sie einen großen Abschnitt entwerfen, der sich über die Falte und darunter erstreckt, wird das gesamte CSS (und das CSS der Elemente) geladen. Durch das Erstellen vieler Abschnitte können Sie verhindern, dass zu viele Komponenten als "above the fold" klassifiziert werden.
Animation im Heldenbereich vermeiden
Alles, was die Ladezeit verlangsamt, sollte vermieden werden, einschließlich Animationen. Das bedeutet nicht, dass Sie es vermeiden sollten. Sie können Animationen problemlos zusammen mit der Seite und/oder in Ihrem Helden einsetzen. Eine gute Balance zu haben ist wichtig.
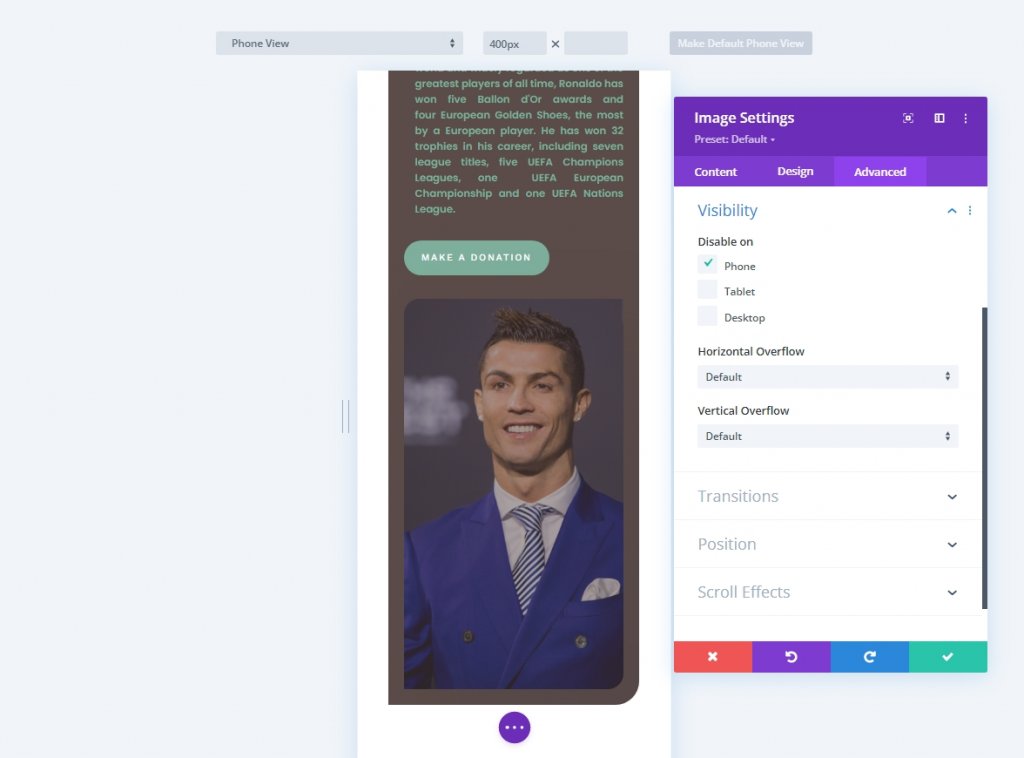
Above the Fold-Inhalt für Tablets und Mobilgeräte
Zu guter Letzt können Sie mit Critical CSS Ihr Smartphone-Design ändern. Over-the-Fold-Material muss auf verschiedene Bildschirmgrößen zugeschnitten sein. Es geht darum, das Design sowohl für das Web als auch für das Handy zu optimieren. Sie können beispielsweise das vollständige Heldenbild auf Mobilgeräten verbergen, um die Seitengeschwindigkeit zu verbessern.

Tipp 2 – Verwenden Sie intelligente Stile
Wie es funktioniert
Divi hat Berichten zufolge in einem kürzlich durchgeführten Leistungsupdate doppelten Stil verringert. Sie müssen in Divi-Presets surfen, um Smart Styles zu aktivieren. Auf diese Weise können Sie Layouts mit verschiedenen Elementen auf die gleiche Weise teilen, ohne sie einem neuen Block zuzuweisen.
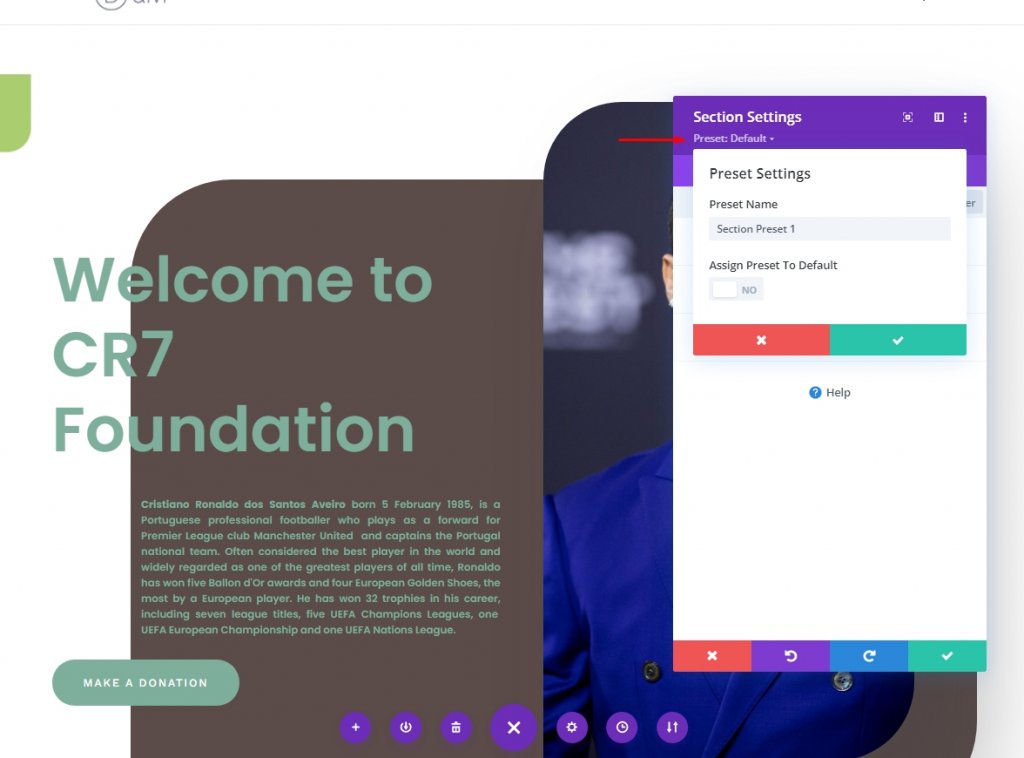
Verwenden von 1 oder 2 Presets für Abschnitt und Reihe
Abschnitte und Zeilen sind Kategorien mit zwei Elementen, die normalerweise bei der Diskussion von Voreinstellungen übersehen werden. Abschnitte und Zeilen können genau wie Module Parameter haben. Dies würde nicht nur dazu beitragen, das erzeugte CSS zu begrenzen, sondern auch die Integrität des Seitendesigns zu wahren. Angenommen, Sie möchten einen vertikalen Rhythmus erstellen, indem Sie regelmäßig 100 Pixel Padding am oberen und unteren Rand jedes Abschnitts verwenden. Divi-Presets können Ihnen dabei helfen. Erstellen Sie eine neue Abschnittsvorgabe, die diese Abstandseinstellungen verwendet, und wenden Sie sie auf jeden neuen Abschnitt an, den Sie hinzufügen, oder legen Sie sie als Standardabschnittsvorgabe fest.
Sie können auch eine Zeilenvoreinstellung mit benutzerdefinierter Breite und Höhe erstellen. Probieren Sie diese Voreinstellungen aus und sehen Sie, wie sie Ihnen helfen, schnellere Seiten zu entwickeln.

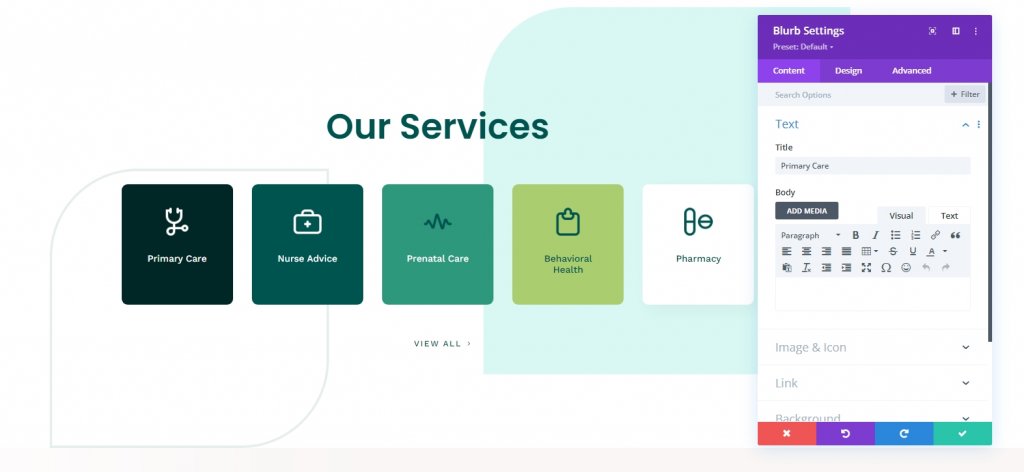
Voreinstellung für Module
Module können auch intelligente Stile verwenden. Hier sehen Sie, wie jedes Modul ähnlich aussieht. Sie können eine Voreinstellung für das Klappenmodul erstellen, um Ihren CSS-Abschnitt für einen Abschnitt konstant zu halten.

Tipp 3 – Design für Geschwindigkeit
Dynamische Module
Bitte denken Sie bei der Auswahl von Modulen für Ihre Seite daran, dass diese dynamisch abgerufen werden. Die Nichtverwendung eines Moduls hat keinen Einfluss auf die Seitenleistung. Jedes Modul, das Sie hinzufügen, sollte auf seinen „Wert“ bewertet werden. Idealerweise optimieren Sie Ihre Divi-Inhalte, damit Sie keine Module opfern müssen.
Finden und optimieren Sie das LCP . Ihres Designs
Das Finden und Verfeinern Ihres größten Contentful Paint kann auch dazu beitragen, Ihre Seite zu beschleunigen. Kurz gesagt, Ihr LCP bestimmt Ihren Seitenladewert. Durch die Optimierung des LCP Ihres Designs können Sie die Seitenladezeit erheblich verkürzen.
Animationsstil
Wir haben anpassbare Module und Fähigkeiten. Eine Funktion wird nicht abgerufen, wenn sie auf Ihrer Seite nicht verwendet wird, was zu einer schnelleren Seite führt. Aus diesem Grund ist es wichtig, einen visuellen Stil zu wählen und dabei zu bleiben. Sie können beispielsweise Bewegungseffekte verwenden und alle Animationen auf Ihrer Seite darum herum zentrieren. Oder Sie verwenden die üblichen Animationseinstellungen. Dies ermöglicht nicht nur eine leichtere Website, sondern auch Vorhersehbarkeit, was normalerweise gut für die Benutzererfahrung ist.
Schriftartenauswahl
Schriftarten sind wertvolle Komponenten im Webdesign. Versuchen Sie, nicht mehr als zwei Schriftarten zu verwenden, denn je mehr Schriftarten Sie verwenden, desto länger wird die Ladezeit benötigt.
Tipp 4 – Manuelle Optimierung
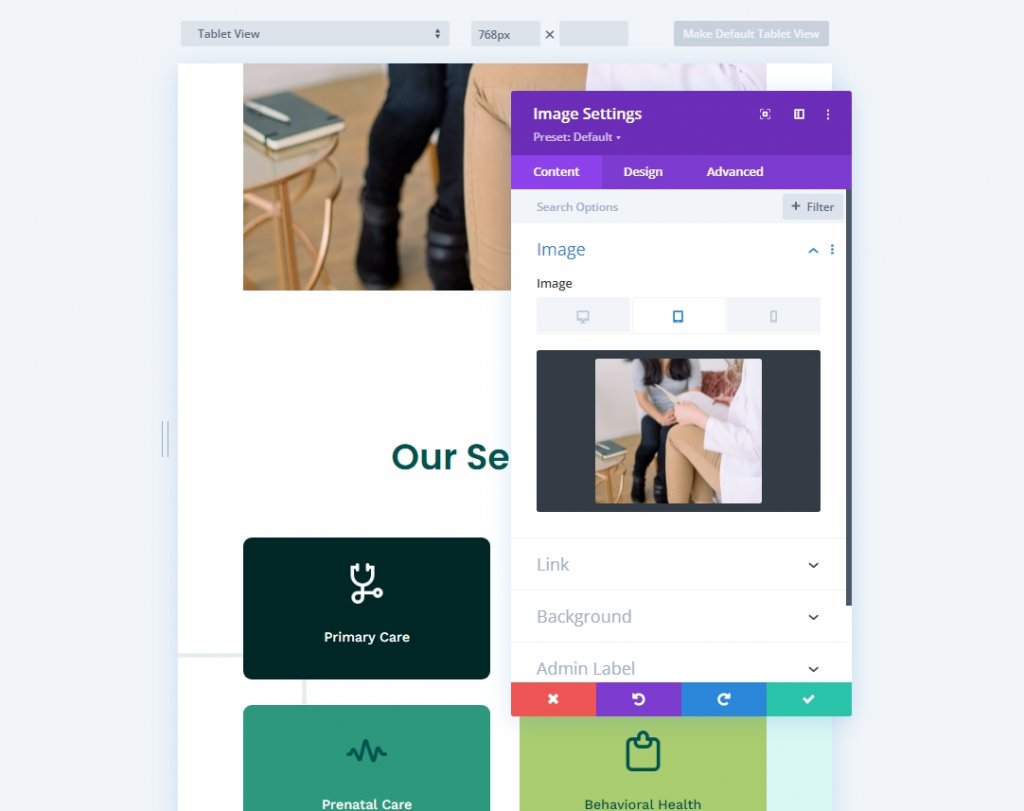
Bildskalierung für Mobilgeräte
Die Verwendung von responsiven Inhalten in Divi trägt auch dazu bei, die Geschwindigkeit der mobilen Seite zu verbessern. Dies ist wohl eine der schönsten Funktionen auf winzigen Bildschirmen. Es braucht viel mehr Arbeit, aber es lohnt sich. Verwenden Sie Bildbearbeitungstools, um die Bildgröße zu reduzieren und die kleineren Fotos auf Mobilgeräten anstelle der größeren auf dem Desktop zu verwenden. Dadurch wird die Bilddateigröße drastisch verringert und die Geschwindigkeit der mobilen Seite verbessert.

Bildkompression
Behalten Sie Ihr Bildformat JPEG so weit wie möglich bei, da es die Dateigröße verringert. PNG ist nur nützlich, wenn Sie mehr Deckkraft in Ihrem Foto benötigen, um das Design zu verbessern, aber selbst dann können Sie eine Lösung finden. Vermeiden Sie größere Dateitypen wie GIF. Video ist in der Regel nicht erlaubt, insbesondere wenn es im Hintergrund projiziert werden soll. Minimieren Sie außerdem Ihre Dateien, bevor Sie sie in Ihre WordPress-Medienbibliothek hochladen.
Letzte Worte
Die neuen Leistungsmerkmale von Divi sind ein wichtiger großer Schritt, aber das spielt keine Rolle, es sei denn, Sie erstellen Ihre Website entsprechend. Divi kümmert sich um die Details, damit Sie sich auf die Gestaltung einer schönen, aber funktionalen Website konzentrieren können. Wenn Sie Ideen haben, wie Sie eine Divi- Website effizienter gestalten können, teilen Sie uns dies im Kommentar mit. Bitte teilen Sie diesen Beitrag auch mit Ihren Freunden und Ihrer Familie, damit auch sie davon profitieren können.




