Eine Website für Ihr Restaurant kann Ihnen dabei helfen, neue Kunden zu gewinnen und Ihr Geschäft auszubauen. Es kann auch die Erfahrung Ihrer aktuellen Kunden verbessern und sie dazu ermutigen, zu Ihrem Lebensmittelunternehmen zurückzukehren.

Dieser Artikel führt Sie durch den Prozess der Erstellung einer WordPress-Website für Ihr Restaurant, Café, Imbiss oder ähnliches Unternehmen.
Warum eine Restaurant-Website erstellen?
Eine Website ist ein hervorragendes Werkzeug, um Ihr Restaurant bei potenziellen Kunden zu bewerben und die Erfahrung Ihrer derzeitigen Kunden zu verbessern.
Indem Sie eine Online-Präsenz für Ihr Restaurant einrichten, können Sie Menschen erreichen, die nach Orten und Gerichten wie Ihrem suchen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSelbst wenn Ihr Restaurant vor Ort einen guten Ruf und einen treuen Kundenstamm hat, kann eine Website das Kundenerlebnis verbessern.
So können Kunden beispielsweise online reservieren, Anfragen über ein Kontaktformular stellen, die neuesten Menüangebote einsehen und vieles mehr.

Mal sehen, wie Sie mit WordPress ganz einfach eine Restaurant-Website erstellen können.
Warum WordPress? wählen
Untersuchungen haben ergeben, dass WordPress die weltweit am häufigsten verwendete Website-Plattform ist und fast 430 x 025 aller Websites im Internet betreibt, darunter viele Top-Restaurant-Websites.
WordPress ist Open Source und kostenlos nutzbar.
Lassen Sie uns weitermachen und die verschiedenen Schritte sehen, die erforderlich sind, um eine Restaurant-Site mit WordPress zu erstellen.
Schritt 1. Kaufen Sie Ihre Domain und Ihr Hosting und richten Sie Ihre Restaurant-Website ein
Um den Vorgang zu starten, müssen Sie eine Domain und ein Hosting erwerben.
Eine Domain ist einfach der Name Ihrer Website, zum Beispiel „restaurant.com“. Dies geben Kunden in ihren Browser ein, um auf Ihre Website zuzugreifen.
Beim Webhosting wird Ihre Website online gespeichert. Wir haben einige der besten WordPress-Hosting-Optionen für eine Restaurant-Website ausgewählt, um Ihnen zu helfen. Während die WordPress-Software kostenlos ist, können sich die Kosten für Hosting und Domainnamen summieren.
Ein Domainname kostet normalerweise 14,99 $ pro Jahr, und das Hosting beginnt bei 7,99 $ pro Monat, was für Restaurants eine erhebliche Ausgabe sein kann.
Bluehost bietet unseren Lesern jedoch einen kostenlosen Domainnamen und 60% Off-Webhosting. Bluehost ist eines der größten Hosting-Unternehmen weltweit und ein offiziell von WordPress empfohlener Hosting-Partner.
Sie stellen unseren Lesern auch ein kostenloses SSL-Zertifikat zur Verfügung, das für die sichere Annahme von Online-Zahlungen unerlässlich ist. Sie können für nur 2,95 $ pro Monat loslegen, indem Sie auf die Schaltfläche unten klicken.
Dadurch gelangen Sie auf einer neuen Registerkarte zur Bluehost-Website. Wenn Sie dort sind, klicken Sie auf die Schaltfläche „Jetzt starten“.

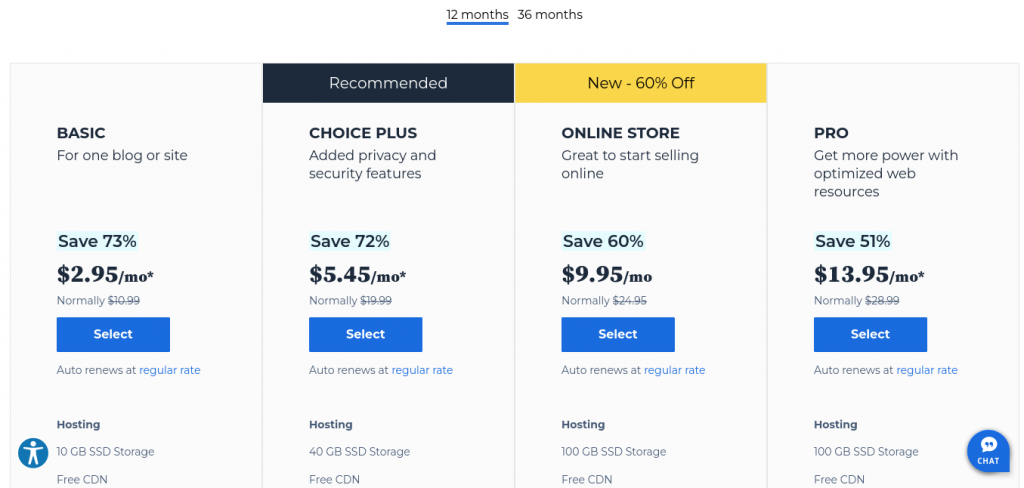
Sie gelangen zu dem Abschnitt mit den verschiedenen Hosting-Plänen und ihren Preisen.
Basic- und Business-Pläne sind die beliebtesten Pläne für Leute, die gerade erst anfangen. Wir empfehlen Ihnen, mit einem dieser beiden Pläne zu beginnen, um gut zu Ihrer Restaurant-Website zu passen.

Nachdem Sie sich für einen Plan entschieden haben, klicken Sie auf ‘Weiter.’
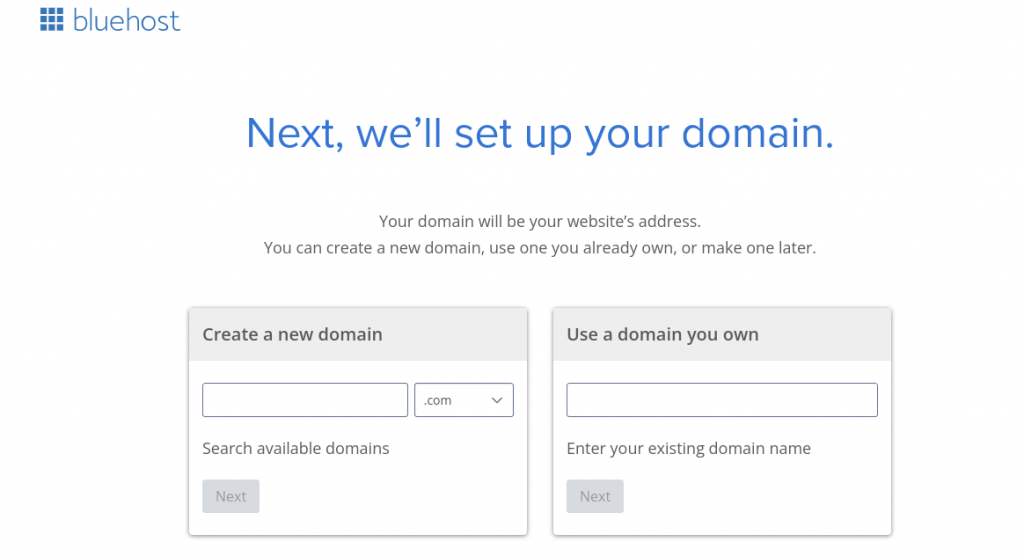
Auf dem folgenden Bildschirm werden Sie aufgefordert, einen Domänennamen auszuwählen.

Nachdem Sie einen Namen ausgewählt haben, klicken Sie auf die Schaltfläche ‘Weiter’, um fortzufahren. Anschließend müssen Sie Ihre Kontoinformationen wie Ihren Namen und Ihre E-Mail-Adresse eingeben.
Sie sehen auch optionale Extras, die zum Kauf verfügbar sind. Wir raten generell davon ab, diese Extras sofort zu kaufen, da Sie sie bei Bedarf jederzeit später hinzufügen können.
Danach müssen Sie Ihre Zahlungsinformationen eingeben, um den Kauf abzuschließen.
Nachdem Sie die vorherigen Schritte abgeschlossen haben, erhalten Sie eine E-Mail mit Anweisungen, wie Sie sich bei Ihrem Webhosting-Kontrollfeld anmelden können.
Hier installieren Sie auch die WordPress-Software.
Dies ist das Dashboard für Ihr Hosting-Konto, auf dem Sie Ihre Restaurant-Website verwalten, E-Mail-Benachrichtigungen einrichten und Support von WordPress anfordern können.
Schritt 2. Erstellen Sie Ihre WordPress-Website
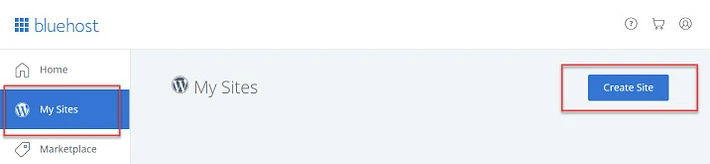
Gehen Sie in Ihrem Bluehost-Konto zur Registerkarte „Meine Websites“. Klicken Sie dann oben rechts auf die Registerkarte „Site erstellen“.

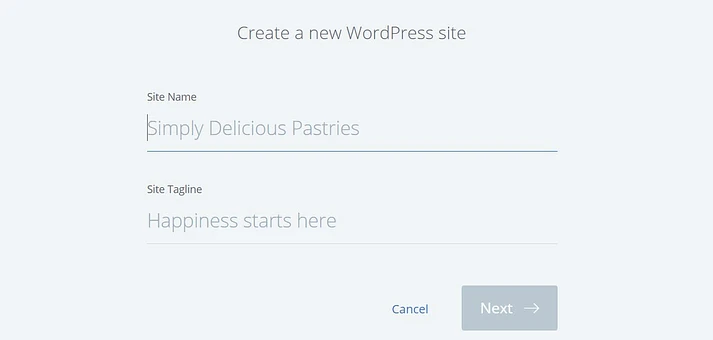
Danach müssen Sie einige grundlegende Informationen zu Ihrer Website eingeben, z. B. den Namen der Website und den Slogan.
Diese Angaben können später geändert werden.

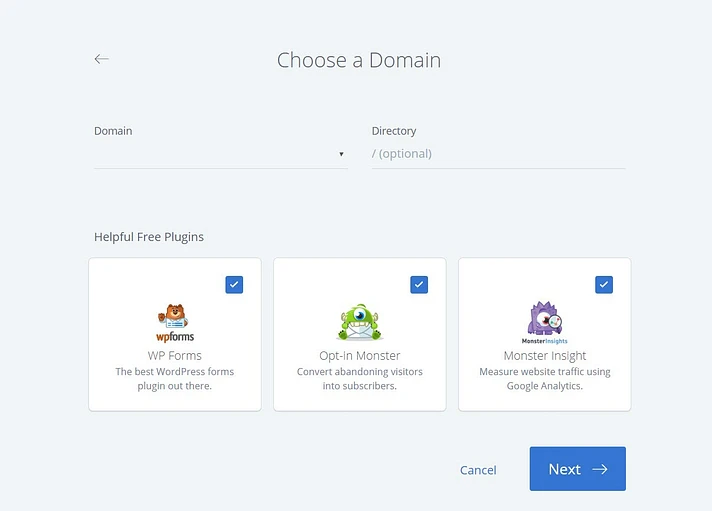
Sie müssen jetzt den Domainnamen auswählen, den Sie beim Erstellen Ihres Bluehost-Kontos aus dem Dropdown-Menü Domain ausgewählt haben.

Sie können entscheiden, ob Sie einige der von Bluehost empfohlenen Plugins neben Ihrer WordPress-Installation auswählen und installieren möchten.
Klicken Sie unten auf dem Bildschirm auf Weiter , um WordPress zu installieren.
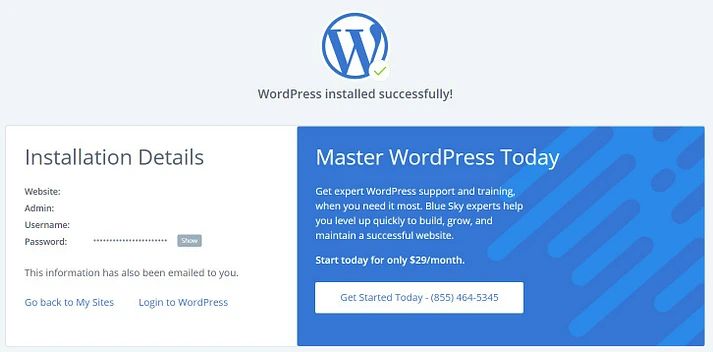
Bluehost installiert WordPress für Sie, erstellt Ihre neue WordPress-Website und zeigt Ihre Anmeldedaten an.

Sie müssen auf den Link „Bei WordPress anmelden“ klicken, um Ihre neue Website zu öffnen.
Du kannst dich auch einfach beim WordPress-Dashboard anmelden, indem du direkt von deinem Browser zu yoursite.com/wp-admin/ gehst.
Hurra!!! Sie können jetzt loslegen. Sie können damit beginnen, Ihre schöne Restaurantseite für Ihre Kunden zu gestalten.
Schritt 3. Wählen Sie ein Restaurantthema aus
Das Standard-Theme, das mit WordPress geliefert wird, ist normalerweise nicht das beste.
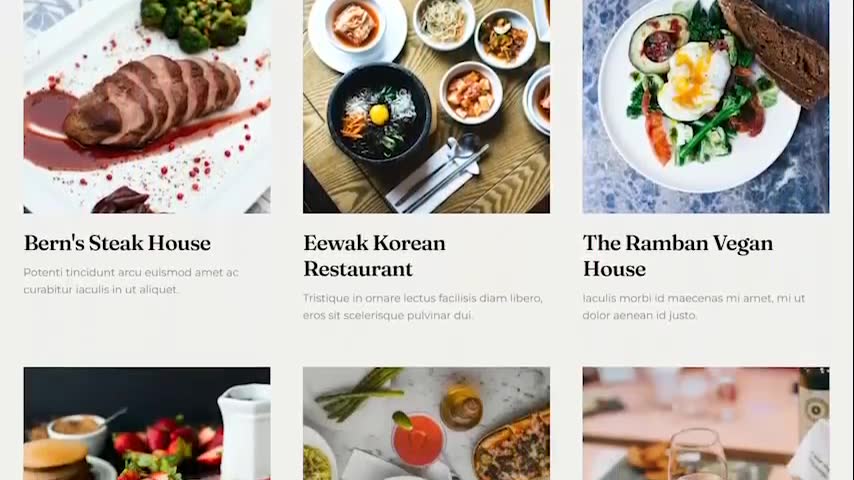
Eine Restaurant-Website sollte in der Lage sein, wichtige Informationen wie Menüs, Fotos, Standortdetails und Geschäftszeiten anzuzeigen.
Es ist eine gute Idee, ein WordPress-Theme zu wählen, das speziell für die Lebensmittel- oder Gastgewerbebranche entwickelt wurde.
Sie können ein Page Builder-Plugin wie Elementor und ein Design wie Astra verwenden.
Es ist wichtig zu beachten, dass das Astra-Design vollständig mit Elementor kompatibel ist.

Vorteile der Verwendung von Astra und Elementor
Astra und Elementor sind zwei beliebte Tools, die zusammen verwendet werden können, um ein leistungsstarkes und effizientes Content-Management-System für Ihre Restaurant-Website zu erstellen.
Einige der Vorteile der gemeinsamen Verwendung von Astra und Elementor sind:
- Entwerfen von Websites : Das Entwerfen mit Elementor mit Astra als Leinwand ist eine viel angenehmere Erfahrung, als die integrierte Funktionalität von WordPress’ allein zu verwenden.
- Websites entwickeln : Elementor macht WordPress zu einer Art No-Code-Plattform, was es Benutzern erleichtert, ihre eigenen Websites zu entwickeln.
- Einfachheit : Astra konzentriert sich auf Einfachheit und bietet Benutzern gut kategorisierte Einstellungen im Customizer, um die gewünschte Ausgabe mit minimalen Optionen zu erreichen.
Insgesamt kann Ihnen die gemeinsame Verwendung von Astra und Elementor eine benutzerfreundliche und effiziente Möglichkeit bieten, Ihre Restaurant-Website oder Ihr Lebensmittelgeschäft zu entwerfen und zu entwickeln.

Schritt 4. Erstellen Sie eine benutzerdefinierte Startseite
WordPress bietet zwei primäre Inhaltstypen: Beiträge und Seiten.
Beiträge werden typischerweise zum Erstellen von Artikeln und Blogeinträgen verwendet. Standardmäßig zeigt die Homepage diese Posts in umgekehrter chronologischer Reihenfolge an, wobei die neuesten Inhalte zuerst erscheinen.

Ein Blog kann Ihnen helfen, Ihre Beziehung zu Kunden zu stärken, die SEO Ihrer Website’s zu verbessern und mehr Besucher auf Ihre Restaurant-Website zu lenken.
Sie können Rezepte, Kochtipps oder Neuigkeiten aus der Gastronomie teilen. Auch wenn Sie vorhaben, Blog-Beiträge zu veröffentlichen, ist es in der Regel am besten, sie nicht auf der Startseite anzuzeigen.
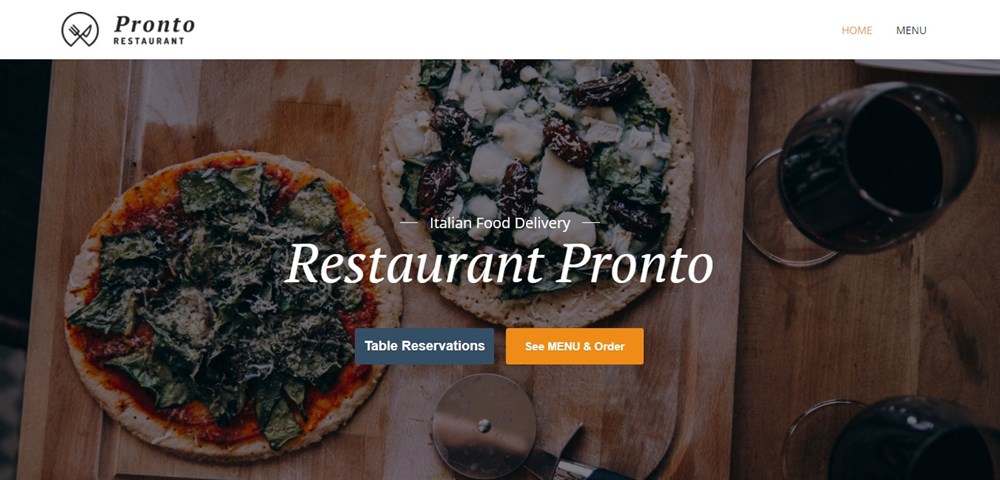
Stattdessen empfehlen wir, eine benutzerdefinierte Homepage zu erstellen, die Ihr Unternehmen neuen Besuchern vorstellt.
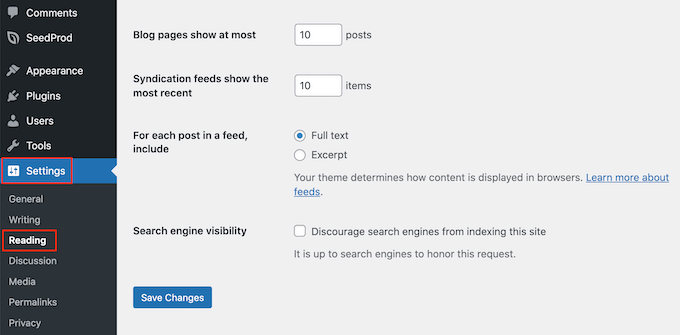
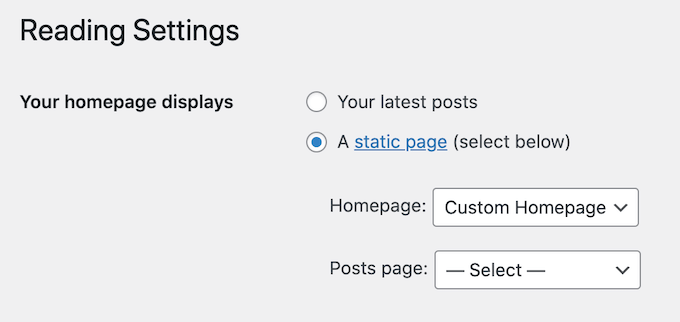
Sobald Sie mit dem Design Ihrer Seite zufrieden sind, können Sie sie als Ihre Startseite festlegen, indem Sie im WordPress-Dashboard zu Einstellungen » Lesen gehen.

“Scrollen Sie nach unten zum Abschnitt ‘Ihre Homepage-Einstellungen’ und wählen Sie die Option ‘A statische Seite’ aus.
Klicken Sie dann auf das Dropdown-Menü ‘Homepage’ und wählen Sie die Seite aus, die Sie als Startseite verwenden möchten.

Nachdem Sie dies eingerichtet haben, scrollen Sie nach unten und klicken Sie auf „Änderungen speichern“. Ihre neue Homepage wird wirksam.
Stellen Sie sicher, dass Sie eine separate Blog-Seite erstellen, um Ihre Posts anzuzeigen, wenn Sie Artikel schreiben möchten. Andernfalls könnten Kunden Schwierigkeiten haben, Ihre neuesten Posts zu finden.
Schritt 5. Erstellen Sie ein Online-Restaurantmenü
Auch treue Kunden möchten vielleicht von Zeit zu Zeit Ihre Speisekarte ansehen. Indem Sie Ihre Speisekarte online verfügbar machen, können Kunden jederzeit darauf zugreifen.
Dies kann auch dazu beitragen, neue Kunden für Ihr Restaurant zu gewinnen. Während es möglich ist, PDF-Dateien auf Ihre WordPress-Website hochzuladen, kann das Herunterladen eines PDF-Menüs für Kunden mit begrenzten Datenplänen oder langsamen Internetverbindungen eine Herausforderung darstellen.
Darüber hinaus reagieren PDF-Menüs nicht und können auf einigen Geräten schwer lesbar sein. Wenn Sie Ihr Menü aktualisieren oder Ihre Preise ändern, müssen Sie ’ ein neues PDF hochladen.
Aus diesen Gründen empfehlen wir die Verwendung von Elementor , um ein Online-Menü für Ihre WordPress-Website zu erstellen. Mit Elementor können Sie ein auf Mobilgeräte ansprechendes Menü erstellen, das auf allen Geräten gut aussieht.
Schritt 6. Richten Sie die Online-Essensbestellung ein
Viele Restaurants bieten Online-Bestelloptionen für Lebensmittel an, z. B. die Vorbestellung von Mahlzeiten oder die Aufgabe von Bestellungen für die Lieferung.
Auch wenn es kompliziert erscheinen mag, ist es eigentlich ganz einfach, mit dem WPForms-Plugin Online-Essensbestellungen zu Ihrer Website hinzuzufügen.

WPForms ist ein leistungsstarker WordPress-Formularersteller, mit dem Sie Online-Bestellformulare für eine breite Palette von Produkten und Dienstleistungen erstellen können.
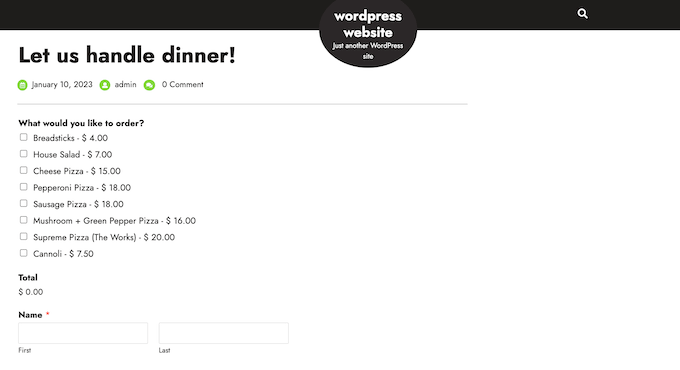
Es enthält sogar ein vorgefertigtes Bestellformular ‘ zum Mitnehmen’, das einfach an die Anforderungen Ihrer Restaurant-Website angepasst werden kann.

Wenn ein Kunde ein Bestellformular ausfüllt, benachrichtigt WPForms Sie automatisch, damit Sie mit der Bearbeitung der Bestellung beginnen können.
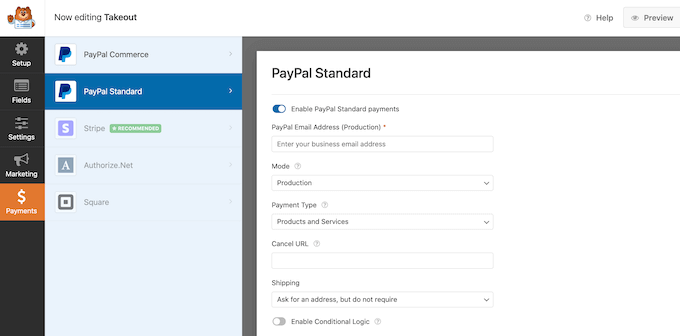
Wenn Sie es vorziehen, keine Nachnahme zu akzeptieren, lässt sich WPForms in beliebte Zahlungsgateways wie PayPal und Stripe integrieren, sodass Sie Online-Zahlungen sicher akzeptieren können. Das geht schnell und bequem für Ihre Kunden.

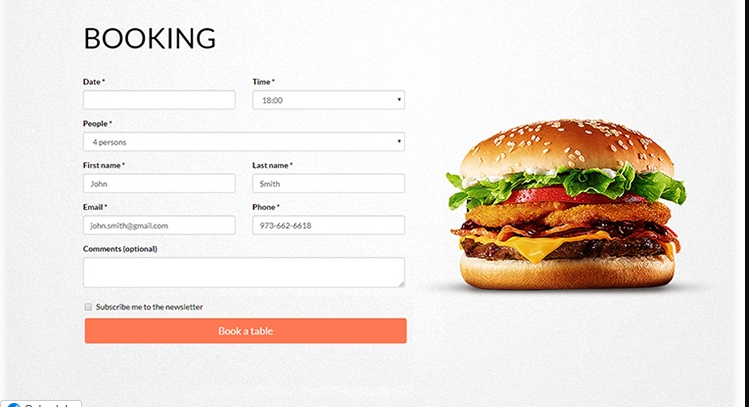
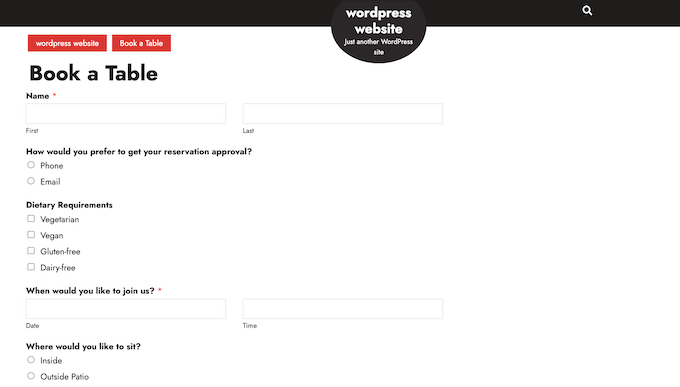
Schritt 7: Fügen Sie ein Restaurant-Buchungsformular hinzu
Wenn Sie ein Reservierungsformular auf Ihrer Restaurant-Website erstellen, können Sie Tag und Nacht Reservierungen annehmen. Dies wird Ihnen helfen, keine Kunden zu verlieren, nur weil Sie nicht an Ihrem Telefon waren, als sie anriefen, oder Sie nicht rechtzeitig auf eine Nachricht geantwortet haben.
Buchungsformulare können dabei helfen, viele Aspekte des Buchungsprozesses zu automatisieren, z. B. das Einziehen von Zahlungen und das Versenden von Erinnerungs-E-Mails an Kunden über ihre bevorstehenden Reservierungen.
Mit WPForms können Sie Ihrer Website ganz einfach ein Restaurant-Buchungsformular hinzufügen. Das Plugin enthält eine vorgefertigte Formularvorlage für die Reservierung eines Abendessens, die an die Bedürfnisse Ihres Restaurants angepasst werden kann.

WPForms lässt sich in führende E-Mail-Marketing-Anbieter integrieren, sodass Sie Reservierungsbestätigungs-E-Mails ganz einfach an Ihre Kunden senden können.
Wenn das Datum ihrer Reservierung näher rückt, können Sie WPForms verwenden, um Erinnerungs-E-Mails zu senden, Informationen zu Ernährungsanforderungen anzufordern und sogar Vorbestellungsformulare zu senden.
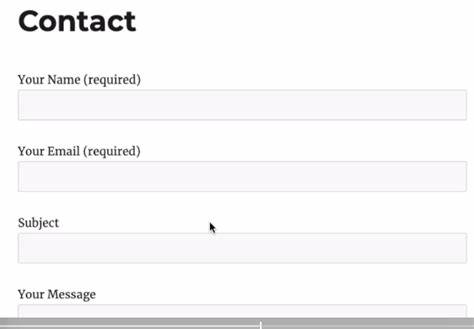
Schritt 8. Fügen Sie ein Kontaktformular hinzu
Auch wenn Sie ein WordPress-Termin- und Buchungs-Plugin auf Ihrer Website haben, möchten einige Kunden vielleicht trotzdem direkt mit Ihnen sprechen.
Sie könnten zwar Ihre Telefonnummer anrufen oder eine E-Mail an Ihre Geschäftsadresse senden, wir empfehlen jedoch, Ihrer Website ein Kontaktformular hinzuzufügen, damit Kunden mit Ihnen in Kontakt treten können.

Eine der besten Möglichkeiten, ein Kontaktformular mit einem Drag-and-Drop-Formularersteller zu Ihrer WordPress-Site hinzuzufügen, ist die Verwendung des kostenlosen WPForms-Plugins .
Wenn Sie erweiterte Funktionen und zusätzliche Felder für Ihr Formular wünschen, z. B. Captcha-, Adress- und Datei-Upload-Felder, verwenden Sie stattdessen die Premium-WPForms .
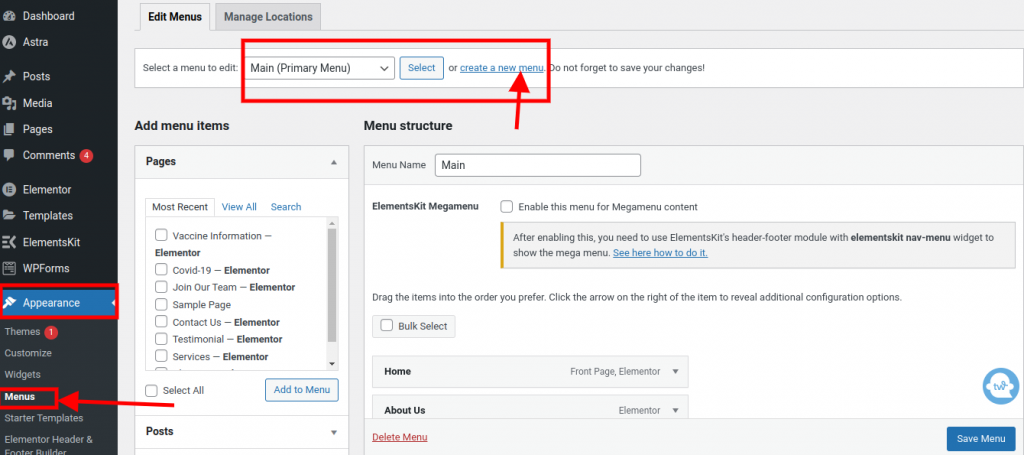
Schritt 9. Fügen Sie ein Navigationsmenü hinzu
Sobald Sie voll funktionsfähige Seiten auf Ihrer Restaurant-Website erstellt haben, z. B. eine Menüseite, eine Reservierungs- und eine Kontaktseite, möchten Sie Ihrer Website möglicherweise ein Navigationssystem hinzufügen, das Benutzer problemlos zu verschiedenen Seiten Ihrer Website leitet.
Um ein Navigationsmenü auf Ihrer WordPress-Seite hinzuzufügen, gehen Sie in Ihrem Admin-Dashboard zu „ Appearance » Menu “. Dort sehen Sie verschiedene Menüoptionen, wie das Hinzufügen von Seiten zu einem bestimmten Menü und die Option „Neues Menü erstellen“.

Schritt 10. Fügen Sie Ihrer Restaurant-Website Social Proof hinzu
Soziale Beweise sind ein wirksames Mittel, um Vertrauen bei Kunden aufzubauen und neue Besucher in Ihr Restaurant zu locken.
Menschen probieren eher etwas aus, wenn sie sehen, dass es anderen Spaß macht. Viele Menschen teilen gerne Food-Fotos auf Social-Media-Plattformen wie Instagram und Facebook.
Wir empfehlen, Ihrer WordPress-Website Social-Media-Feeds hinzuzufügen, um davon zu profitieren.
Ein gutes Beispiel für ein Social-Media-Feed-Plugin, das Sie für diesen Zweck verwenden könnten, ist Smash Baloon .

Abschließende Gedanken
Das Wachstum Ihrer Restaurant-Website erfordert Zeit und Mühe, aber mit den richtigen Strategien können Sie mehr Besucher anziehen und das Engagement und den Umsatz steigern.
Hier sind einige Tipps, die Ihnen beim Ausbau Ihrer Restaurant-Website helfen:
- Erstellen Sie qualitativ hochwertige Inhalte : Einer der wichtigsten Faktoren für das Wachstum Ihrer Website im Allgemeinen ist die Erstellung hochwertiger Inhalte, die Ihren Besuchern einen Mehrwert bieten. Dazu können Blogbeiträge, Videos, Bilder gehören, die helfen, das Angebot Ihres Restaurants zu präsentieren, und andere Arten von Inhalten, die für Ihr Publikum relevant sind.
- Für Suchmaschinen optimieren : Die Suchmaschinenoptimierung (SEO) ist unerlässlich, um organischen Traffic auf Ihre Website zu lenken. Stellen Sie sicher, dass Ihre Website für Suchmaschinen optimiert ist, indem Sie relevante Schlüsselwörter verwenden, qualitativ hochwertige Inhalte erstellen und Backlinks von anderen seriösen Websites aufbauen.
Eines der am besten bewährten Plugins dafür ist die Verwendung des All In One SEO (AISEO) Plugins. - Verwenden Sie soziale Medien : Soziale Medien können ein wirksames Instrument sein, um Ihr Unternehmen zu fördern und neue Kunden zu gewinnen. Teilen Sie Ihre Inhalte auf Social-Media-Plattformen und treten Sie mit Ihren Followern in Kontakt, um eine Community und einen neuen Kundenstamm rund um Ihr Unternehmen aufzubauen.
- Erstellen Sie eine E-Mail-Liste : Das Erstellen einer E-Mail-Liste ist eine großartige Möglichkeit, mit Ihren Kunden in Kontakt zu bleiben und für Ihre Restaurant-Website zu werben.
- Analysieren und verbessern : Verwenden Sie Analysetools, um die Leistung Ihrer Restaurant-Website’ zu verfolgen und Verbesserungsbereiche zu identifizieren. Treffen Sie datengesteuerte Entscheidungen, um Ihre Website zu optimieren und die Benutzererfahrung zu verbessern.
Indem Sie diese Tipps befolgen und konsequent an der Verbesserung Ihrer Website arbeiten, können Sie mehr Kunden anziehen, das Engagement steigern und Ihr Restaurant-/Lebensmittelgeschäft im Laufe der Zeit ausbauen.





