Das Erstellen passwortgeschützter Seiten in WordPress kann eine nützliche Möglichkeit sein, private Inhalte nur für bestimmte Besucher zu teilen. Wenn Sie das Elementor-Seitenersteller -Plugin verwenden, gibt es eine einfache Möglichkeit, jede Seite nur für Personen zugänglich zu machen, die das richtige Passwort eingeben.

In diesem Tutorial führe ich Sie durch die Schritte zum Erstellen einer passwortgeschützten Seite in Elementor . Wir verwenden die integrierten Tools von Elementor zusammen mit einigen Einstellungen in WordPress, um die Authentifizierung einzurichten. Der Vorgang dauert nur wenige Minuten und dann steht Ihnen eine sichere Seite zum Teilen zur Verfügung.
Ganz gleich, ob Sie eine Seite für Kunden sichtbar machen möchten, um Entwurfsinhalte anzusehen, Sonderangebote mit E-Mail-Listenmitgliedern zu teilen oder eine exklusive, sichtbare Seite jeglicher Art zu erstellen, eine passwortgeschützte Seite ist perfekt. Lass uns anfangen!
Erstellen Sie eine passwortgeschützte Seite in Elementor
Essential Add-ons können verwendet werden, um entweder eine Seite oder einen Blog-Beitrag zu schützen. Neben der einfachen Anwendung eines Passworts zum Seitenschutz haben Sie auch die Möglichkeit, Inhaltsbeschränkungen basierend auf Benutzerrollen festzulegen. Dies bedeutet, dass nur Benutzer mit bestimmten Rollen die Möglichkeit haben, den Inhalt anzuzeigen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
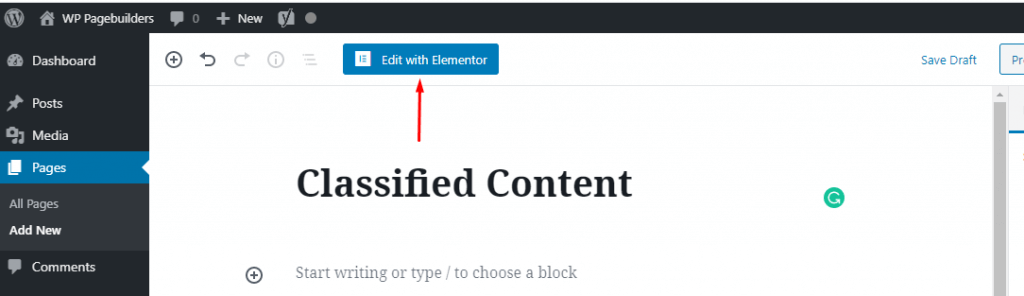
Jetzt anfangenStarten Sie zunächst den Prozess, indem Sie eine neue Seite (Seiten -> Neu hinzufügen) oder einen Beitrag (Beiträge -> Neu hinzufügen) erstellen und mit der Bearbeitung mit Elementor fortfahren.

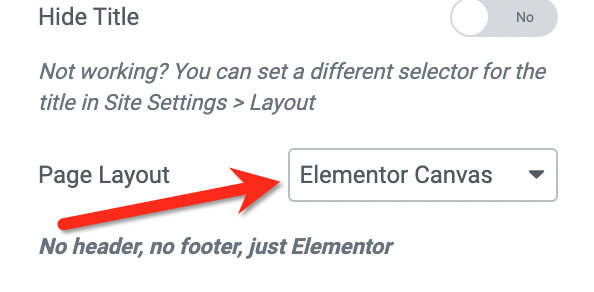
Bevor Sie mit der Bearbeitung Ihrer Seite beginnen, stellen Sie sicher, dass Sie das Seitenlayout auswählen. Klicken Sie einfach auf das Zahnradsymbol in der unteren linken Ecke des linken Bereichs und wählen Sie das Seitenlayout aus dem Dropdown-Menü mit der Bezeichnung „Seitenlayout“ aus.

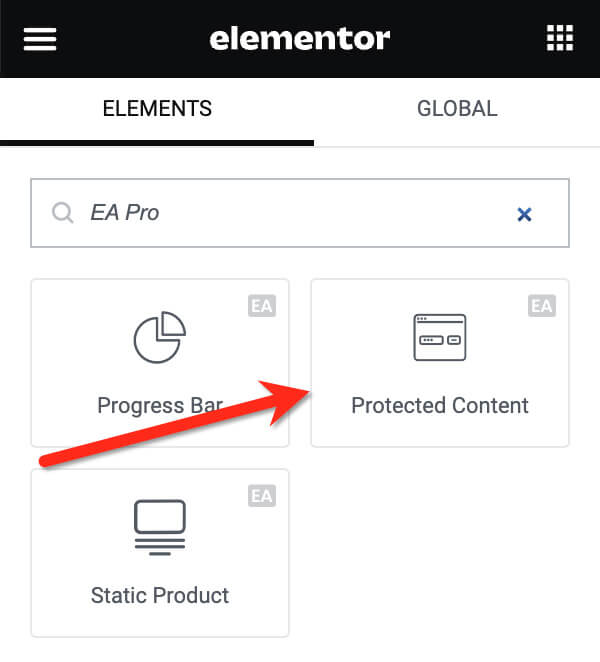
Klicken Sie auf die Plus-Schaltfläche auf der Leinwand, um einen neuen Abschnitt zu erstellen. Wählen Sie eine Struktur, die zu Ihrer Designidee passt. Ziehen Sie nach dem Hinzufügen des Abschnitts das Widget „Geschützter Inhalt“ aus dem linken Bereich auf die Leinwand.

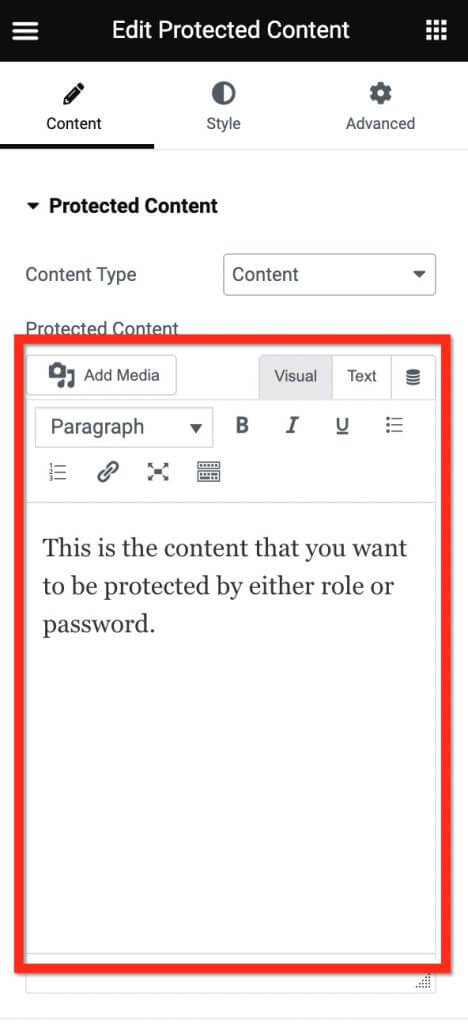
Der erste Schritt, den Sie jetzt unternehmen sollten, besteht darin, das Material auf die Seite zu bringen. Essential Addons bietet Ihnen zwei Möglichkeiten. Sie können entweder Inhalte aus einer Vorlage (Elementor-Vorlage) einfügen oder ganz neue Inhalte erstellen. Wenn Sie gerne neue Inhalte erstellen, können Sie den Editor verwenden, den sie Ihnen zur Verfügung stellen.

Wenn Sie eine Vorlage verwenden möchten, wählen Sie „Gespeicherte Vorlage“ als Inhaltstyp und wählen Sie eine Vorlage aus dem Menü unten aus.

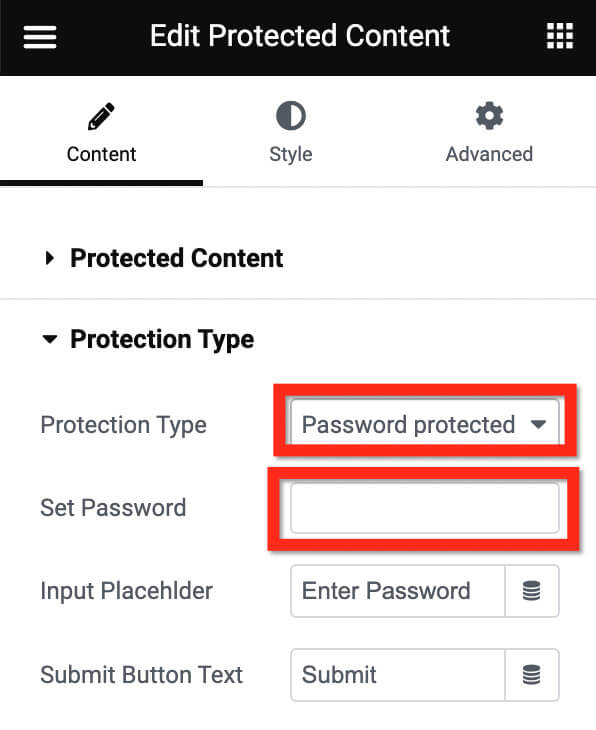
Öffnen Sie die Einstellungen für den Schutztyp, um eine Schutzmethode auszuwählen. Wenn Sie Ihrer Seite ein Passwort hinzufügen möchten, wählen Sie „Passwortgeschützt“ aus den Optionen für den Schutztyp. Geben Sie dann das Passwort in das dafür vorgesehene Feld „Passwort festlegen“ ein.

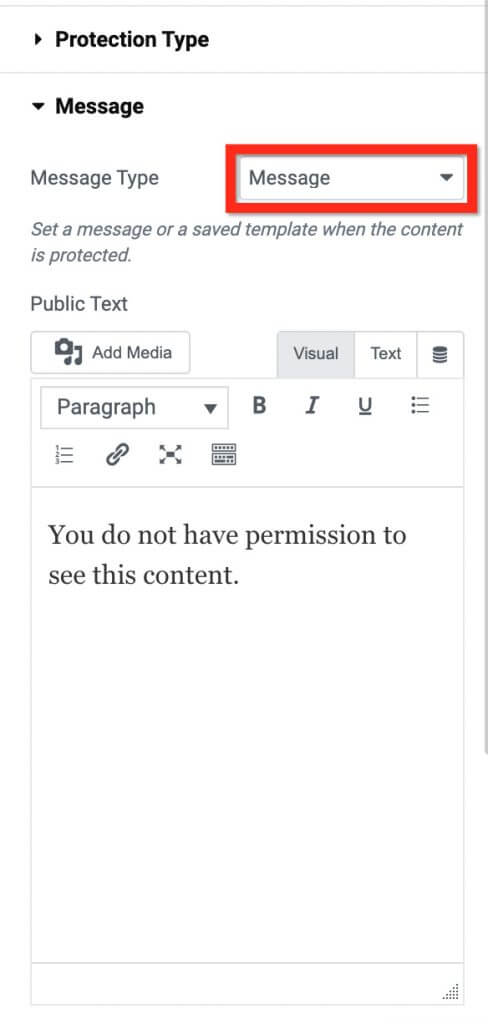
Gehen Sie zum Abschnitt Nachrichteneinstellungen, um Ihre Nachricht zu erstellen. Mit Essential Addons können Sie auch eine Vorlage für Ihre Nachricht verwenden. Wählen Sie den Nachrichtentyp aus dem Dropdown-Menü im Abschnitt „Nachrichtentyp“ aus.

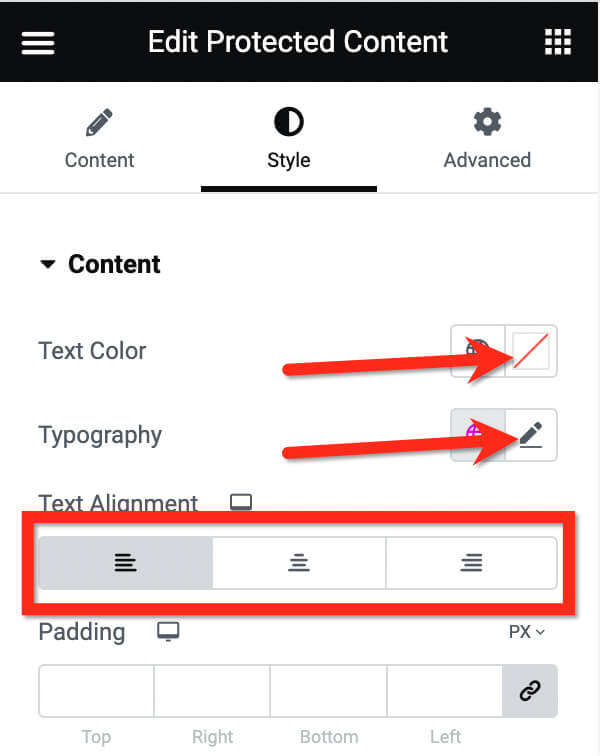
Ihre Seite ist bis jetzt sicher. Bevor Sie es teilen, gehen Sie im Einstellungsfenster zur Registerkarte „Stil“, damit es besser aussieht. Öffnen Sie den Nachrichtenblock, um Ihre Nachricht zu formatieren. Passen Sie das Erscheinungsbild des Textes (Größe, Stil und Schriftart) an, indem Sie unter „Typografie“ auf das Stiftsymbol klicken. Wählen Sie die Textfarbe aus, indem Sie im Abschnitt „Textfarbe“ auf die Farbauswahl klicken. Sie können die Ausrichtung auch im Abschnitt „Ausrichten“ auswählen.

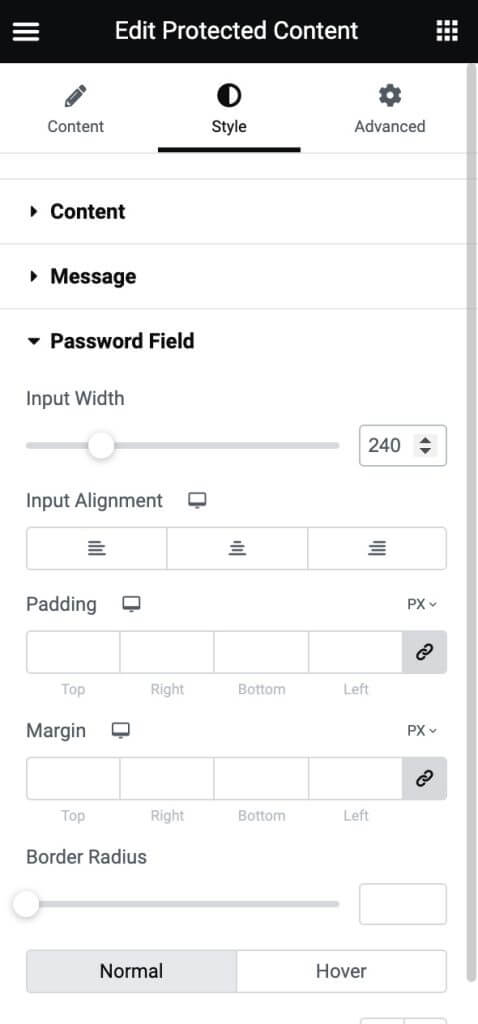
Um das Passwortfeld anzupassen, gehen Sie zu den Passwortfeldeinstellungen. Dort können Sie die Eingabebreite, Ausrichtung, den Randradius und die Hintergrundfarbe anpassen.

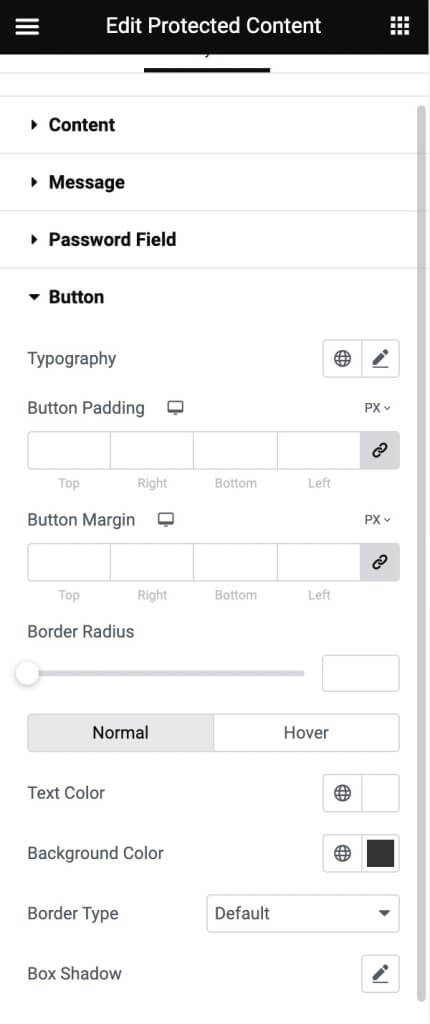
Schließlich können Sie das Erscheinungsbild der Schaltfläche anpassen. Öffnen Sie den Button-Block, um ihn zu gestalten. Passen Sie den Textstil an, indem Sie im Abschnitt „Typografie“ auf das Stiftsymbol klicken, ändern Sie die Hintergrundfarbe mit der Farbauswahl im Abschnitt „Hintergrundfarbe“ und ändern Sie die Textfarbe mit der Farbauswahl im Abschnitt „Textfarbe“.

Sie haben verschiedene Styling-Optionen zum Anpassen. Experimentieren Sie mit der Registerkarte „Stil“, bis Sie mit dem Aussehen des Content Lockers zufrieden sind. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche VERÖFFENTLICHEN, um Ihre Seite zu veröffentlichen.
Abschluss
Das Erstellen passwortgeschützter Seiten in Elementor ist dank der angebotenen Zugriffskontrolloptionen schnell und einfach. Durch Aktivieren der Inhaltsschutzeinstellung und Festlegen eines Passworts können Sie bestimmte Seiten privat halten und sie gleichzeitig sicher mit ausgewählten Personen teilen.
Dies ist in allen möglichen Situationen nützlich – von der Weitergabe von Entwurfsinhalten an Kunden bis hin zur Unterbreitung von Sonderangeboten an treue Kunden und E-Mail-Abonnenten. Stellen Sie einfach sicher, dass Sie das Passwort den Personen, denen Sie Zugriff gewähren möchten, auf sichere Weise mitteilen.
Denken Sie auch daran, dass der Passwortschutz nur auf dieser einzelnen Seite funktioniert, nicht auf der gesamten Website. Wenn Sie also mehrere eingeschränkte Seiten wünschen, muss die Passworteinrichtung für jede Seite separat erfolgen. Aber insgesamt ist es ein sehr praktisches Tool, wenn Sie den Seitenzugriff auf einfache Weise einschränken möchten.





