Stellen Sie sich vor, Sie könnten Ihre Website mit wenigen Klicks mithilfe von KI umgestalten. Das verspricht Elementor AI, ein leistungsstarkes Tool, das das Webdesign revolutioniert. Als führender Website-Builder bietet Elementor jetzt KI-gestützte Funktionen, die den Prozess der Inhaltserstellung optimieren und die Produktivität steigern. Egal, ob Sie Blogbeiträge, Produktbeschreibungen oder benutzerdefinierte Codeausschnitte erstellen, der Schreibassistent von Elementor AI sorgt für überzeugende, konsistente Inhalte.

Aber das ist noch nicht alles – dieses innovative Tool kann Ihnen dabei helfen, Ihre Landingpage mit benutzerdefiniertem CSS und Code neu zu gestalten und dynamische Effekte und ansprechende visuelle Elemente hinzuzufügen. In diesem Leitfaden erfahren Sie, wie Sie mit Elementor AI fantastische Websites erstellen können, die Besucher fesseln und Ergebnisse erzielen, ohne dass umfassende technische Kenntnisse erforderlich sind.
Elementor AI: Ein großartiges Tool für Webdesign
Elementor AI revolutioniert den Webdesignprozess und fungiert als Ihr persönlicher digitaler Assistent in der Welt der Website-Erstellung. Dieses leistungsstarke Tool kombiniert die Benutzerfreundlichkeit eines Drag-and-Drop-Editors mit ausgefeilten KI-gestützten Funktionen und ist damit sowohl für Anfänger als auch für erfahrene Entwickler von unschätzbarem Wert.
Stellen Sie sich vor, Sie hätten einen virtuellen Webdesign-Experten zur Hand, der Sie bei jedem Aspekt Ihres Projekts unterstützt. Von der Erstellung einzigartiger Layouts bis hin zur Erstellung hochwertiger Texte optimiert Elementor AI die Inhaltserstellung und sorgt für Konsistenz und Engagement auf Ihrer gesamten Website. Der Schreibassistent kann Ihnen bei allem helfen, von aufmerksamkeitsstarken Titeln bis hin zu überzeugenden Produktbeschreibungen, und dabei einen einheitlichen Stil beibehalten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAber die Fähigkeiten von Elementor AI gehen über reine Inhalte hinaus. Es ist auch ein Code-Assistent, der benutzerdefinierte CSS-Snippets generieren kann, um die visuellen Elemente Ihrer Site zu verbessern. Diese Funktion schließt die Lücke zwischen Design und Entwicklung und ermöglicht es Ihnen, komplexe Designelemente ohne umfassende technische Fachkenntnisse zu implementieren.
Durch die Integration von KI-generierten Inhalten und Codes in die vertraute Benutzeroberfläche des Elementor Website Builders können Benutzer mit diesem Tool fantastische Websites effizienter als je zuvor erstellen. Egal, ob Sie grundlegende Website-Entwürfe erstellen oder mehrsprachige Websites mit dynamischen Effekten gestalten, Elementor AI ist bereit, Ihren Webdesign-Workflow zu verändern.
Wie KI-Tools die Produktivität steigern
In der schnelllebigen Welt des Webdesigns und der Webentwicklung haben sich KI-Tools als bahnbrechende Neuerungen erwiesen, die die Produktivität deutlich steigern und Arbeitsabläufe optimieren. So funktioniert es:
- Automatisierte Codegenerierung: KI-gestützte Codeassistenten können schnell benutzerdefinierte Codeausschnitte generieren und so den Zeitaufwand für sich wiederholende Codierungsaufgaben reduzieren. So können sich Entwickler auf komplexere, kreativere Aspekte des Webdesigns konzentrieren.
- Inhaltserstellung: KI-Schreibtools helfen dabei, ansprechende Inhalte, von Blogbeiträgen bis hin zu Produktbeschreibungen, schneller als je zuvor zu erstellen. Diese schnelle Inhaltserstellung hält Websites mit minimalem Aufwand frisch und aktuell.
- Designvorschläge: KI kann aktuelle Designtrends analysieren und relevante Vorschläge für Layouts, Farbschemata und Typografie unterbreiten. Dies beschleunigt den Designprozess und trägt dazu bei, eine moderne, ansprechende Ästhetik beizubehalten.
- Personalisierung im großen Maßstab: KI-Tools können das Benutzerverhalten und die Präferenzen analysieren und so eine automatische Personalisierung von Web-Erlebnissen ermöglichen. Die manuelle Implementierung dieses Anpassungsgrads wäre zeitaufwändig.
- Fehlererkennung und -testen: KI-gestützte Testtools können Fehler schnell identifizieren und manchmal sogar beheben, wodurch der Zeitaufwand für die Qualitätssicherung drastisch reduziert wird.
- SEO-Optimierung: KI-Tools können Inhalte analysieren und Optimierungen für ein besseres Ranking in Suchmaschinen vorschlagen, wodurch Zeit bei der manuellen Keyword-Recherche und -Implementierung gespart wird.
- Leistungsoptimierung: KI kann die Website-Leistung analysieren und Verbesserungen vorschlagen, sodass Entwickler Probleme, die die Ladezeiten verlangsamen, schnell identifizieren und beheben können.
Durch die Automatisierung zeitaufwändiger Aufgaben und die Bereitstellung intelligenter Unterstützung ermöglichen KI-Tools Webdesignern und Entwicklern, effizienter zu arbeiten, mehr Projekte in Angriff zu nehmen und sich auf Innovation statt auf Wiederholung zu konzentrieren.
Diese Produktivitätssteigerung spart Zeit und Ressourcen und führt zur Erstellung qualitativ hochwertigerer und effektiverer Websites.
Warum die Website-Anpassung wichtig ist
In der heutigen digitalen Landschaft, in der die Aufmerksamkeitsspanne kurz und der Wettbewerb hart ist, ist die Anpassung von Websites wichtiger denn je. Eine generische Vorlage reicht nicht mehr aus. Durch die Nutzung von benutzerdefiniertem CSS und einzigartigen Designelementen können Sie eine Standardwebsite in ein überzeugendes digitales Erlebnis verwandeln, das die Markenidentität Ihres Kunden widerspiegelt und sich im überfüllten Online-Bereich abhebt.
Aus diesen Gründen ist die Investition in die individuelle Gestaltung von Websites von entscheidender Bedeutung:
- Steigern Sie das Engagement: Benutzerdefinierte interaktive Inhalte wie Hover-Effekte, schwebende Animationen und dynamische Elemente fesseln Besucher und ermutigen sie, Ihre Site länger zu erkunden. Dieses gesteigerte Engagement kann zu höheren Konversionsraten und verbesserter Benutzerzufriedenheit führen.
- Erweitern Sie Ihr Portfolio: Individuelle Arbeiten zeigen Ihre Programmierkenntnisse und Ihre Kreativität als Webdesigner oder -entwickler. Einzigartige, maßgeschneiderte Websites in Ihrem Portfolio ziehen Kunden an, die nach außergewöhnlichen Web-Erlebnissen suchen, und heben Sie von Mitbewerbern ab, die sich ausschließlich auf vorgefertigte Vorlagen verlassen.
- Kunden beeindrucken: Indem Sie Funktionen und Designelemente so anpassen, dass sie perfekt zur Marke eines Kunden passen, übertreffen Sie die Erwartungen und liefern eine Website, die seine Vision repräsentiert. Dieser Grad der Anpassung führt oft zu zufriedenen Kunden, die zu wertvollen Quellen für Empfehlungen und Folgeaufträge werden.
- Verbessern Sie die Markenidentität: Individuelle Designelemente, von einzigartigen Layouts bis hin zu markenspezifischen Farbschemata und Typografie, verstärken die visuelle Identität eines Unternehmens online. Diese Konsistenz über alle Kontaktpunkte hinweg stärkt die Markenbekanntheit und das Vertrauen.
- Funktionalität verbessern: Durch Anpassung können Sie bestimmte Features und Funktionen hinzufügen, die Standardlösungen möglicherweise nicht bieten. Ob es sich um eine benutzerdefinierte E-Commerce-Lösung oder eine einzigartige Benutzeroberfläche handelt, diese maßgeschneiderten Elemente können das Benutzererlebnis erheblich verbessern.
- SEO-Vorteile: Benutzerdefiniert codierte Websites haben oft saubereren, effizienteren Code, was zu schnelleren Ladezeiten und besseren Suchmaschinen-Rankings beiträgt. Darüber hinaus können einzigartiger Inhalt und ein einzigartiges Layout dazu beitragen, dass eine Site in den Suchergebnissen hervorsticht.
- Zukunftssicherheit: Individuelle Websites sind besser an zukünftige Änderungen und Aktualisierungen anpassbar. Wenn sich die Anforderungen Ihres Kunden ändern, kann eine individuelle Website einfacher geändert werden, um neue Funktionen oder Designtrends zu integrieren.
Durch die individuelle Gestaltung Ihrer Website erstellen Sie nicht einfach nur eine Site, sondern gestalten eine einzigartige digitale Identität, die beim Publikum Ihres Kunden Anklang findet und in der sich ständig weiterentwickelnden Online-Welt die Zeit überdauert.
Tickerbalken mit Lauftext
Scrollende Tickerbalken ziehen die Aufmerksamkeit auf sich, machen wichtige Nachrichten besser sichtbar und fördern das Klicken auf wichtige Ankündigungen oder Werbeaktionen. Um Ihrer Landingpage etwas Spannung zu verleihen, fügen Sie einen überzeugenden Lauftext-Ticker hinzu, ohne eine einzige Zeile Code zu erstellen.
Ich habe im Beispielvideo einen Ticker erstellt, der als Miniatur-Werbetafel für die aktuellsten Ankündigungen und Werbeaktionen einer Band dient:
- Konzertkarten jetzt mit einer neuen Stadt! Holen Sie sich Ihre sofort!
- Bleiben Sie auf Instagram in Kontakt.
- Am [Datum] werden Waren in limitierter Auflage veröffentlicht!
- Sommer-Merchandise-Sale nur für 72 Stunden!
- Hören Sie sich unser neuestes Album an!
Jeder Artikel kann mit einer bestimmten Website verknüpft werden, um die Interaktion und mögliche Konvertierungen zu erhöhen.
Hier sind einige Vorschläge, wie Sie Ihre Landingpage außerhalb der Musikszene durch die Verwendung von Lauftext verbessern können:
- E-Commerce: Machen Sie auf Neuankömmlinge, limitierte Editionen, Blitzangebote oder zeitlich begrenzte Rabatte aufmerksam.
- SaaS: Machen Sie Werbung für kostenlose Testversionen, heben Sie Benutzerbewertungen hervor oder stellen Sie neue Funktionen vor.
- Gemeinnützige Organisationen: Verbreiten Sie Aktualisierungen zu Veranstaltungen, Erfolgsgeschichten oder dringenden Spendenanfragen.
- Bildungseinrichtungen: Machen Sie neue Kurse, offene Einschreibungszeiten und Stipendienmöglichkeiten bekannt.
- Immobilien: Heben Sie aktuelle Verkäufe, Termine für Tage der offenen Tür oder herausragende Immobilien hervor.
Nachdem Sie alle Teile zusammengesetzt haben, ist es Zeit, Ihrem Tickerbalken etwas Leben einzuhauchen.
Merch-Verkauf mit dynamischen Effekten
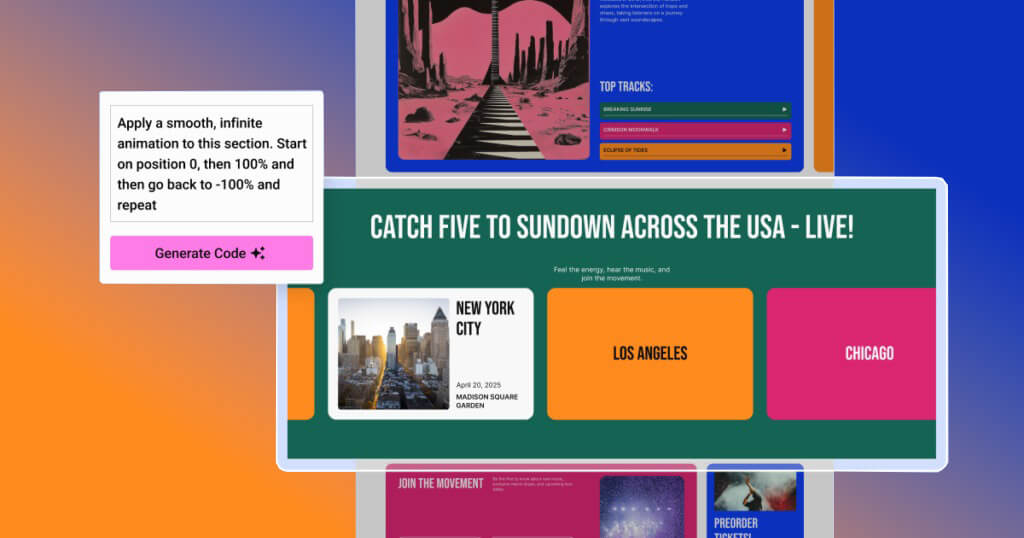
Navigieren Sie beim Anpassen des Containers zu „Erweitert“ und wählen Sie dann das AI-Symbol auf der Registerkarte „Benutzerdefiniertes CSS“ aus.
Um eine flüssige und endlos laufende Animation zu erstellen, besuchen Sie Elementor AI und geben Sie diesen Befehl ein: „Verwenden Sie eine flüssige und endlos laufende Animation.“ Klicken Sie auf „Code generieren“ und „Einfügen“. Sie werden sehen, dass der Code zur Registerkarte „Benutzerdefiniertes CSS“ hinzugefügt wurde.
Ich habe die folgende Eingabeaufforderung verwendet, um die vollständige Karte anzuzeigen: „Bewegen Sie den Mauszeiger über einen untergeordneten Container (.e-child), um ihn zu vergrößern und die anderen untergeordneten Container in den Vordergrund zu verschieben.“
Ohne eine einzige Zeile Code zu schreiben, zeigen diese einzigartigen Interaktionen, wie Elementor AI eine einfache Landingpage in ein unvergessliches und fesselndes Erlebnis verwandeln kann. Diese winzigen, fantasievollen Details haben die Macht, Ihre Website hervorzuheben und einen bleibenden Eindruck bei den Besuchern zu hinterlassen.
Hinzufügen eines benutzerdefinierten Cursors
Manchmal können kleine Dinge eine große Wirkung haben. Um meiner Landingpage eine skurrile Note zu verleihen, verwende ich anstelle des üblichen Cursors eine kleine Schallplatte. Das ist eine unterhaltsame Art, Besucher beim Durchstöbern der Website zu überraschen und zu begeistern, und eine subtile Hommage an die musikalische Identität der Band.
Ich habe die Eingabeaufforderung „Ändern Sie den Mauszeiger in diesem Abschnitt zu meinem Bild“ verwendet. Die URL der entsprechenden Bilddatei kann dann im CSS-Codefenster hinzugefügt werden.
Schwebende Animationen
Auch wenn Sie kein erfahrener Programmierer sind, können Sie mit Elementor AI den benötigten Code generieren. Hover-Animationen sind eine großartige Methode, um Ihrer Landingpage Leben einzuhauchen. Ich wollte Interaktionen entwerfen, die Besucher wirklich überraschen und unterhalten, anstatt nur die Farben zu ändern.
Stellen Sie sich Folgendes vor: ein Bild einer Schallplatte auf Ihrer Seite. Es ist bezaubernd, aber ich möchte ein auffälliges Element hinzufügen, damit die Leute es bemerken. Es sollte so aussehen, als würde die Schallplatte in die Schallplattenhülle hinein- und wieder herausgeschoben. Ich möchte auch eine schwebende Animation einfügen. Dies kann ich erreichen, indem ich einen Schatten verwende und zusätzliches benutzerdefiniertes CSS darauf anwende, wodurch der Eindruck entsteht, dass sich die Schallplatte gleichzeitig ausdehnt und zusammenzieht.
Um den schwebenden Animationseffekt zu erzeugen, habe ich drei Eingabeaufforderungen verwendet.
Ich habe zunächst eine sanfte vertikale Translationsanimation angewendet, um dem Vinylbild den Eindruck zu geben, es würde gleiten. Ich habe die folgende Anweisung verwendet, um sicherzustellen, dass die Animation nach unten fortgesetzt wird, bevor sie wieder ansteigt: Erstellen Sie eine fließende, nach unten und oben verlaufende Unendlichkeitsanimation. In einer Entfernung von fünfzig Pixeln
Dann habe ich eine Eingabeaufforderung erstellt, um CSS für den dezenten Schwebeeffekt der Schallplattenhülle zu erstellen. „Erstellen Sie eine Unendlichkeitsanimation, die sich fließend auf und ab bewegt“, fand ich bei einer Entfernung von fünfzig Pixeln wirkungsvoll.
Um den Schwebeeffekt noch zu verstärken, wollte ich den Schatten unter dem Bild animieren, indem ich ihn im Takt der Bewegung des Vinyls horizontal wachsen und schrumpfen ließ. Ich habe „Eine subtile horizontale Schrumpfanimation erstellen, 50 % Reduzierung“ verwendet.
Diese kurzen Dialoge werben für das Album der Band und heben meine Call-to-Action-Buttons „Jetzt anhören“ hervor. Die Aufforderung zum Klicken auf den Button kann die Conversion-Raten erhöhen. Denken Sie daran, dass KI ein kreativer Kollaborateur ist. Probieren Sie also ruhig verschiedene Eingabeaufforderungen oder, in diesem Beispiel, mehrere Fragen aus, um die gewünschte Wirkung zu erzielen. Da das Erstellen von benutzerdefiniertem CSS so einfach ist, können Sie Ihrer Kreativität freien Lauf lassen, ohne stundenlang das Programmieren von Grund auf lernen zu müssen.
Konzertdetails bekannt geben

Ich persönlich bevorzuge einen horizontalen Scroll-Bewegungseffekt, der Benutzer schnell durch den Tourplan der Band führt, anstatt ein Karussell mit Navigationspfeilen. Um das Auftrittsdatum, den Veranstaltungsort und andere wichtige Details auf der Rückseite der Karte anzuzeigen, habe ich dies mit Elementor Flipbox kombiniert und einen auffälligen 3D-Effekt hinzugefügt.
Darüber hinaus können Sie noch einen Schritt weitergehen und jede Karte mit einer separaten Webseite verbinden! Das reibungslose Benutzererlebnis soll die Konvertierungen erhöhen.
Natürlich kann diese Methode für einige Anwendungen modifiziert werden:
- Präsentieren Sie auf der Vorderseite Produktfotos mit schwebenden Informationen zu Funktionen und Kosten.
- Präsentieren Sie die Teammitglieder mit ihrer Biografie oder ihren Fähigkeiten auf der Rückseite und ihren Bildern auf der Vorderseite.
- Zu den Highlights des Portfolios gehören Fallstudien oder ausführliche Beschreibungen auf der Rückseite und Projektvorschaubilder auf der Vorderseite.
Abschließende Gedanken
Zusammenfassend lässt sich sagen, dass die Nutzung von Elementor AI und benutzerdefiniertem Code zur Neugestaltung Ihrer Landingpage Möglichkeiten zur Erstellung wirklich einzigartiger und ansprechender Websites eröffnet. Durch die Kombination von KI-gestützten Funktionen mit Ihrer Kreativität und Ihren technischen Fähigkeiten können Sie Ihren Arbeitsablauf optimieren, die Produktivität steigern und außergewöhnliche Kundenergebnisse erzielen. Von interaktiven Elementen wie Tickerbalken und schwebenden Animationen bis hin zu personalisierten Details wie benutzerdefinierten Cursorn verbessern diese Verbesserungen das Benutzererlebnis und die Markenidentität. Da sich das Webdesign ständig weiterentwickelt, bleiben Sie durch die Nutzung dieser Tools und Techniken an der Spitze der Branche und können sicherstellen, dass Ihre Websites die Erwartungen der Kunden erfüllen und übertreffen.




