Möchten Sie eine elegante und moderne Landingpage für Ihre Website oder Ihr Online-Geschäft erstellen? Mit dem Aufkommen benutzerfreundlicher Seitenersteller wie Elementor ist die Gestaltung optisch ansprechender und konvertierungsoptimierter Landingpages einfacher geworden als je zuvor.

Manchmal möchten Sie jedoch möglicherweise störende Kopf- und Fußzeilen entfernen, um sicherzustellen, dass Ihre Zielseite voll und ganz auf ihr Hauptziel fokussiert bleibt – sei es die Erfassung von Leads, die Werbung für ein Produkt oder die Steigerung des Umsatzes.
In dieser Schritt-für-Schritt-Anleitung untersuchen wir, wie Sie die Leistungsfähigkeit von Elementor nutzen können, um eine beeindruckende Landingpage ohne Kopf- und Fußzeilen zu erstellen, die das Interesse Ihrer Besucher aufrechterhält und sie zum Handeln motiviert.
Einrichten der Landingpage in WordPress
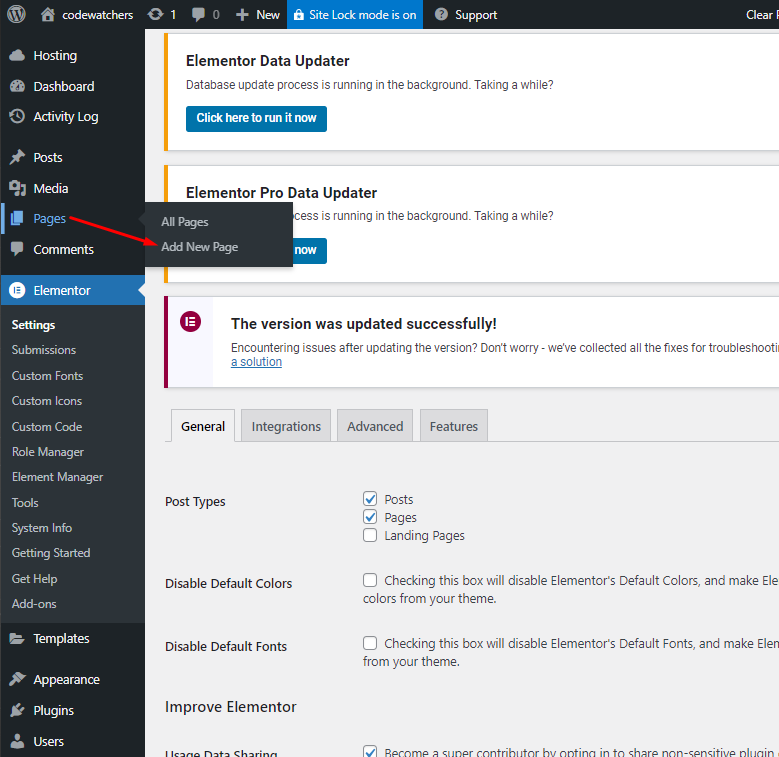
Melden Sie sich bei Ihrem WordPress-Dashboard an. Gehen Sie im linken Menü zur Option „Seiten“ und klicken Sie darauf. Ein neuer Bildschirm mit dem Seiteneditor wird geladen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
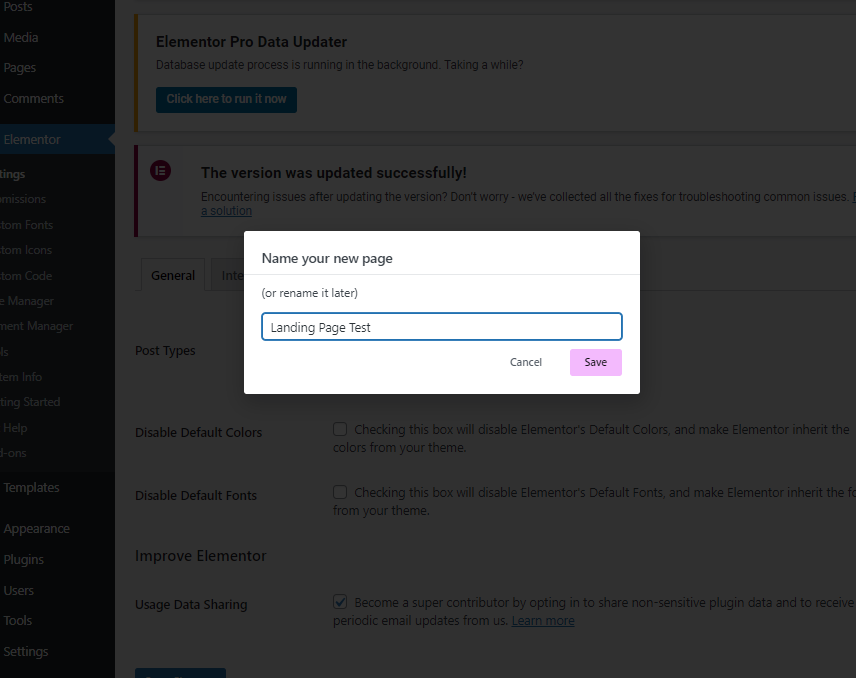
Geben Sie in das Textfeld den Titel Ihrer Landingpage ein. Im Beispiel lautet der Titel „Landingpage-Test“.

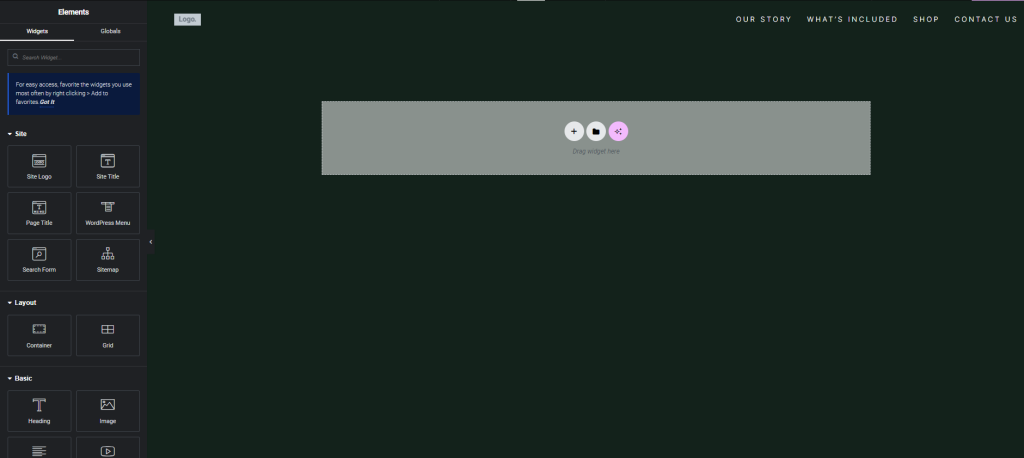
Jetzt können Sie sehen, dass die Seite geladen wurde, und Sie können die Seite gestalten, wenn Sie möchten. Sie können jedoch sehen, dass die Kopf- und Fußzeile sichtbar sind. Das möchten wir nicht. Sie können auch sehen, dass dieser Titel, den wir gerade im WordPress-Dashboard eingegeben haben, auch auf der Leinwand angezeigt wird.

Kopf- und Fußzeile in Elementor entfernen
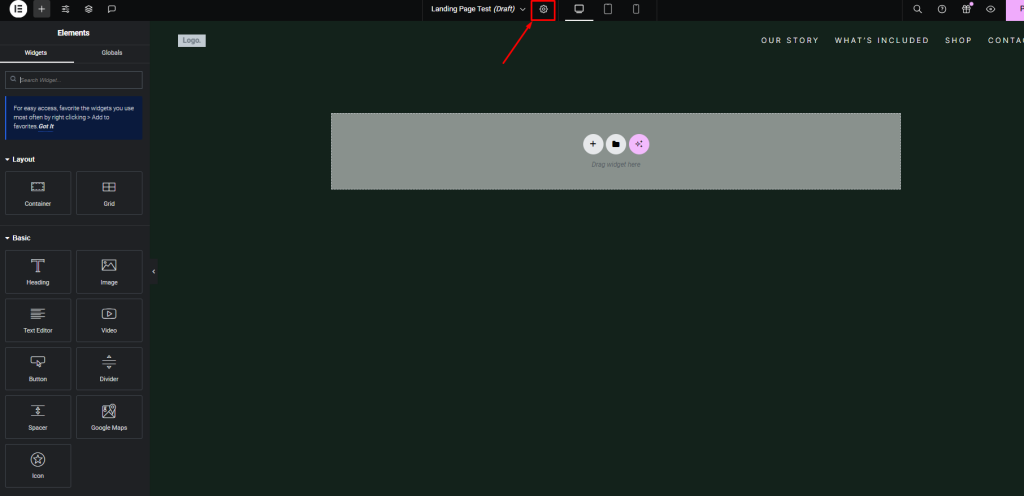
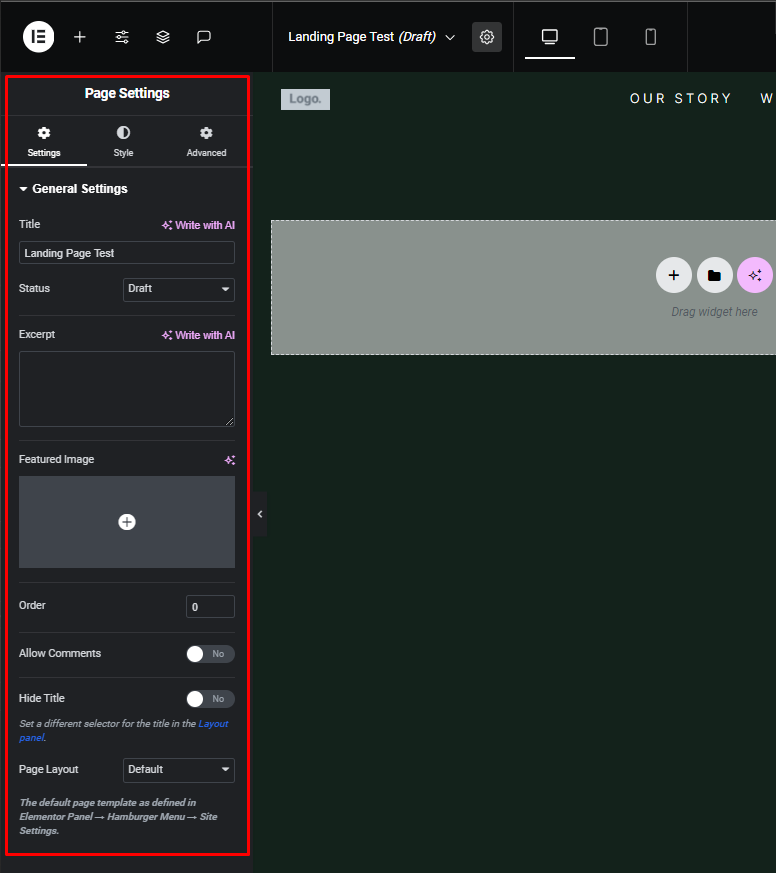
Nachdem Sie die Seite mit Elementor bearbeitet haben, werden Kopf- und Fußzeile sowie der Seitentitel auf der Leinwand angezeigt. Suchen Sie im Elementor-Editor das Symbol „Einstellungen“ und klicken Sie darauf.

Als nächstes müssen wir, um daraus eine komplett leere Leinwand zu machen, zu dieser Option hier in den linken Ecken gehen und darauf klicken.

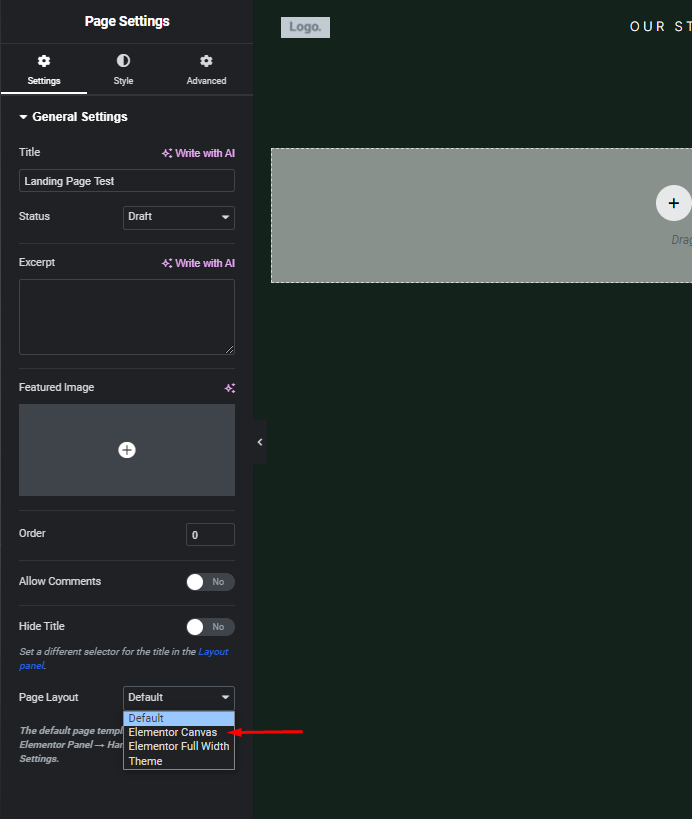
Suchen Sie im Einstellungsfenster nach der Option „Seitenlayout“. Möglicherweise ist sie zunächst auf „Standard“ eingestellt.
Ändern Sie die Einstellung „Seitenlayout“ in „Elementor Canvas“.

Warten Sie, bis die Seite neu geladen wurde, nachdem Sie diese Einstellung geändert haben.

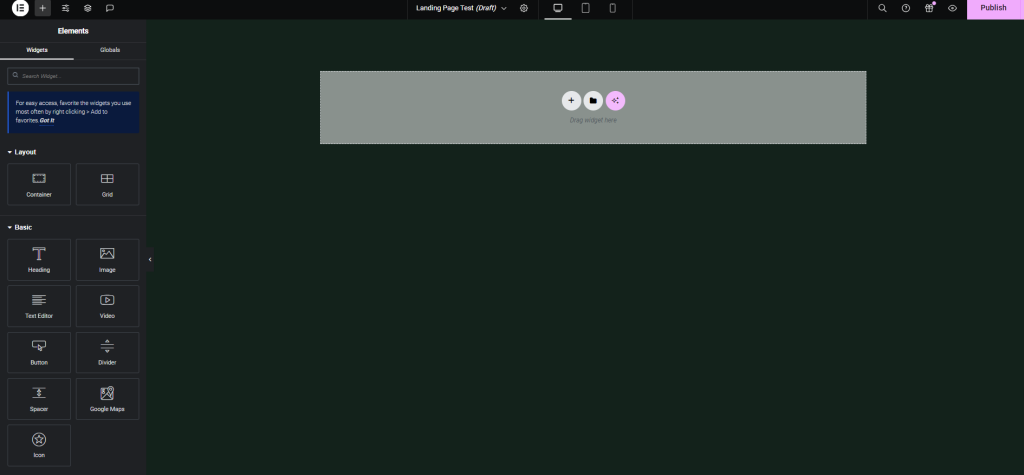
Wenn Sie diese Schritte befolgen, entfernen Sie Kopf- und Fußzeile sowie den Seitentitel und haben so eine völlig leere Leinwand für die Gestaltung Ihrer Zielseite in Elementor.
Gestaltung der Landingpage
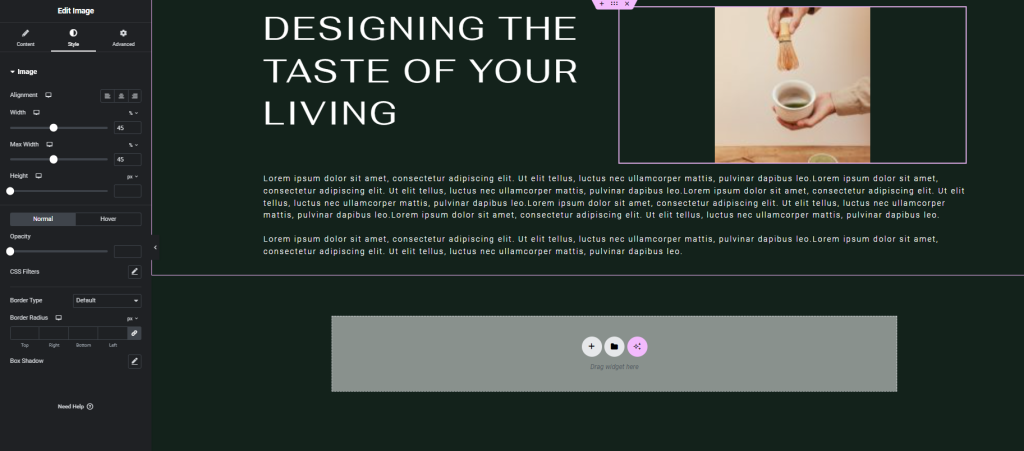
Mit der leeren Leinwand können Sie das Design jetzt mithilfe der im Elementor-Menü verfügbaren Widgets von Grund auf neu erstellen.
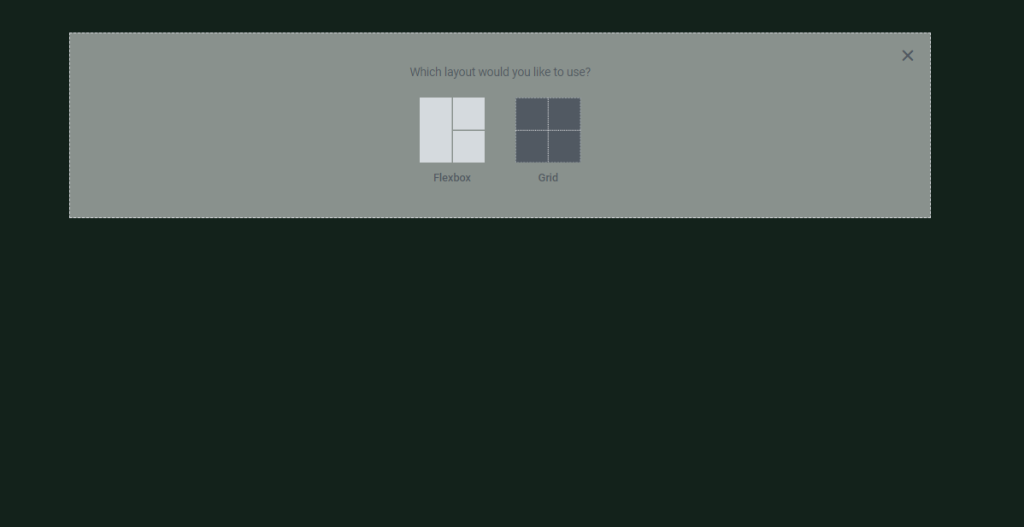
Importieren Sie die gewünschten Abschnitte und bestimmen Sie die Spaltenstruktur durch Ziehen und Ablegen der Abschnittsvorlagen.

Ziehen Sie die gewünschten Widgets per Drag & Drop auf die Canvas-Spalten.

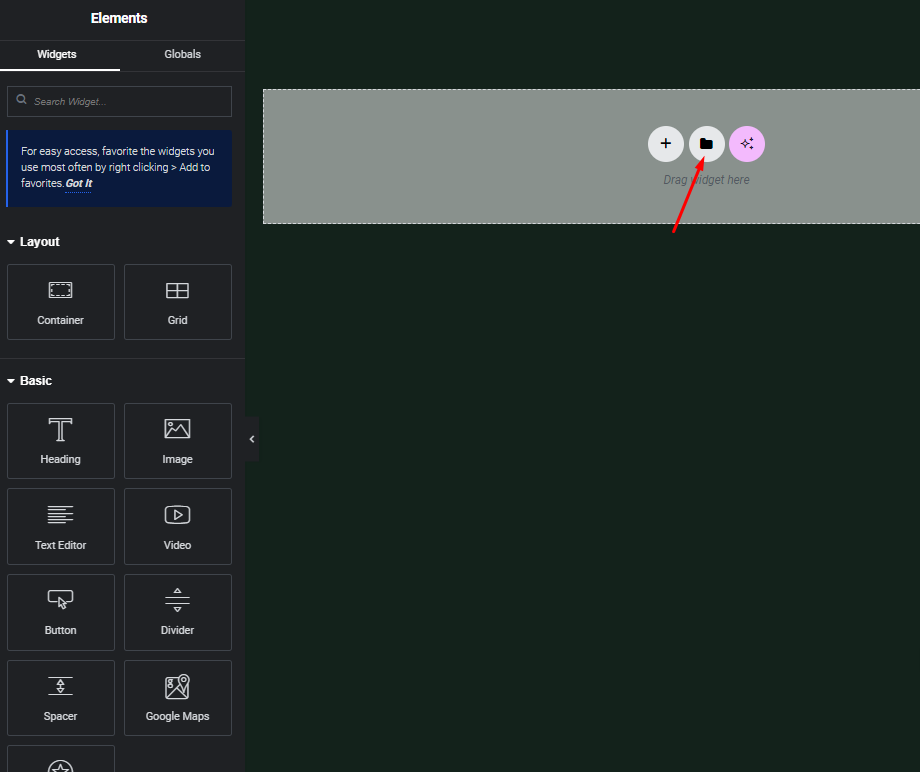
Alternativ können Sie vorgefertigte Vorlagen importieren, indem Sie in Elementor auf das Ordnersymbol klicken.

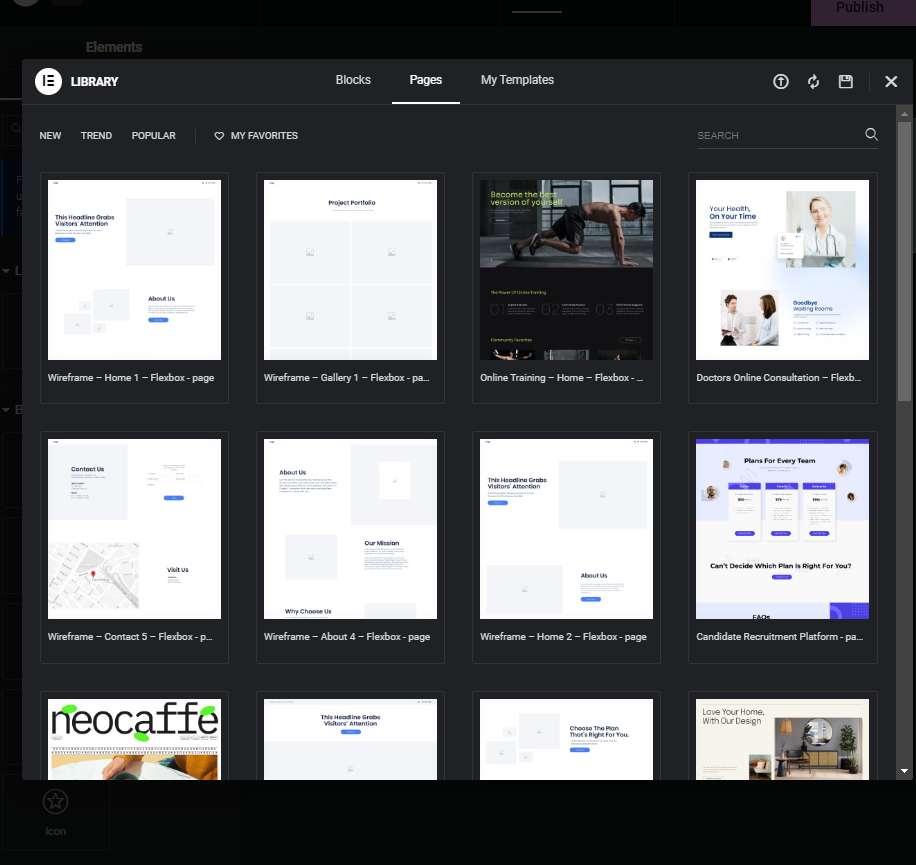
Nachdem die Vorlagenbibliothek geladen wurde, durchsuchen Sie die verfügbaren Vorlagen.

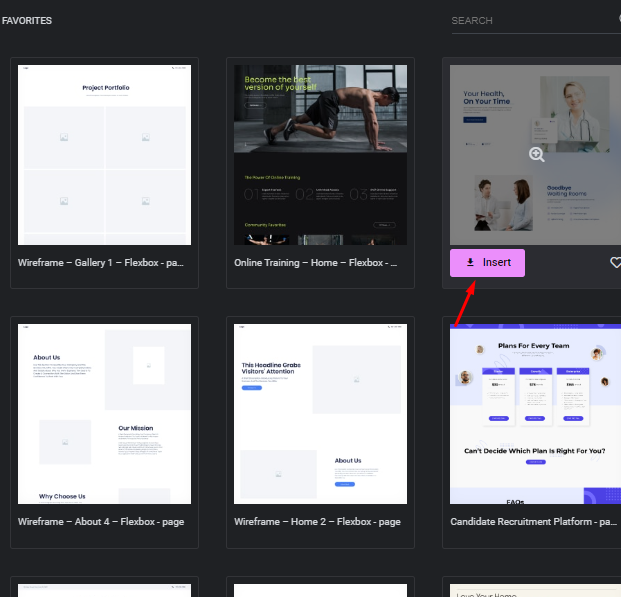
Wählen Sie die gewünschte Vorlage durch Anklicken aus und klicken Sie dann auf „Einfügen“, um sie auf die Leinwand zu importieren.

Warten Sie, bis die Vorlage auf die Leinwand geladen wurde.
Vorschau und Veröffentlichung der Landingpage
Nachdem Sie die Zielseite mit Elementor entworfen haben, können Sie eine Vorschau ihres Aussehens anzeigen, indem Sie auf das Vorschau-/Augensymbol im unteren Elementor-Bereich klicken.

Dadurch wird eine Vorschau der Zielseite in einem neuen Browser-Tab/Fenster geöffnet.

Wenn Sie mit dem Aussehen der Landingpage in der Vorschau zufrieden sind, kehren Sie zum Elementor-Editor zurück. Klicken Sie auf die grüne Schaltfläche „Veröffentlichen“, um die Landingpage live auf Ihrer Website zu veröffentlichen.

Einpacken
Zusammenfassend lässt sich sagen, dass die Gestaltung einer überzeugenden, ablenkungsfreien Landingpage für die Steigerung der Conversions unerlässlich ist. In diesem Handbuch erfahren Sie, wie Sie die leistungsstarken Funktionen von Elementor nutzen und beeindruckende Landingpages ohne Kopf- und Fußzeilen erstellen. Experimentieren Sie mit Layouts, Vorlagen und Designelementen, um optisch ansprechende und konvertierungsoptimierte Erlebnisse zu schaffen.
Denken Sie daran: Der Schlüssel liegt darin, Ablenkungen zu minimieren und die Aufmerksamkeit der Besucher auf Ihr Kernangebot oder Ihren Call-to-Action zu lenken. Analysieren Sie kontinuierlich Benutzerdaten und führen Sie A/B-Tests durch, um Ihre Landingpage-Strategie im Laufe der Zeit zu verfeinern.
Mit der benutzerfreundlichen Oberfläche und den vielseitigen Tools von Elementor können Sie Landingpages erstellen, die Ihr Publikum wirklich fesseln und aussagekräftige Ergebnisse für Ihr Unternehmen erzielen. Implementieren Sie diese Techniken und schöpfen Sie das volle Potenzial Ihrer Online-Marketingbemühungen aus.





