Eine klebrige Fußzeile ist eine hervorragende Möglichkeit, Ihren Besuchern wichtige Informationen anzuzeigen. Die Fußzeile bleibt beim Scrollen am Bildschirmrand und ermöglicht so einen bequemen Zugriff auf die Informationen. Dies ist ideal zum Speichern von Kontaktdaten, speziellen Links und anderen Informationen. Glücklicherweise macht es Divi einfach, eine klebrige Fußzeile zu erstellen. In dieser Lektion sehen wir uns an, wie Sie einen Bereich Ihrer Divi -Fußzeile klebrig machen und ihn für Desktop- und Mobilgeräte ändern können.

Vorschau
Bevor wir mit der Erstellung des Designs beginnen, werfen wir einen Blick darauf, was wir erreichen werden!
So wird es in mobilen Versionen aussehen.
Vorteile von Sticky Footer
Eine klebrige Fußzeile hat verschiedene Vorteile ... Erstens haben Seiten mit nicht genügend Material, um die Höhe des Bildschirms auszufüllen, standardmäßig eine schwebende Fußzeile. Eine klebrige Fußzeile verhindert, dass die Fußzeile am unteren Bildschirmrand abdriftet. Dadurch wird das Erscheinungsbild der Seite verbessert und die Leser weniger abgelenkt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEin weiterer Vorteil ist, dass es ein ausgezeichneter Ort ist, um Handlungsaufforderungen oder Informationen hinzuzufügen, die der Benutzer sofort nutzen kann. Der Sticky Footer kann beispielsweise Kontaktinformationen, Verkaufsanzeigen, Werbebanner und vieles mehr enthalten. Telefonnummern sind für Telefone von Vorteil, da sie anklickbar gemacht werden können.
Abrufen der Vorlage
Zunächst benötigen Sie eine Fußzeilenvorlage, die Sie mit dem Divi Theme Builder verwenden können. Sie können Ihre eigenen erstellen oder eine der kostenlosen Vorlagen verwenden, die auf der Elegant Themes-Website verfügbar sind. Elegant Themes bietet viele kostenlose Kopf- und Fußzeilendesigns, die auf viele der kostenlosen Divi-Layout-Sets abgestimmt sind. Nachdem Sie die perfekte Vorlage erhalten haben, entpacken Sie die Vorlagendatei nach dem Herunterladen.

Für meine Beispiele verwenden wir die kostenlose Kopf- und Fußzeilenvorlage des Estate Planning Layout Pack von Divi und eine Zielseite aus dem Estate Planning Layout Pack für den Seiteninhalt.
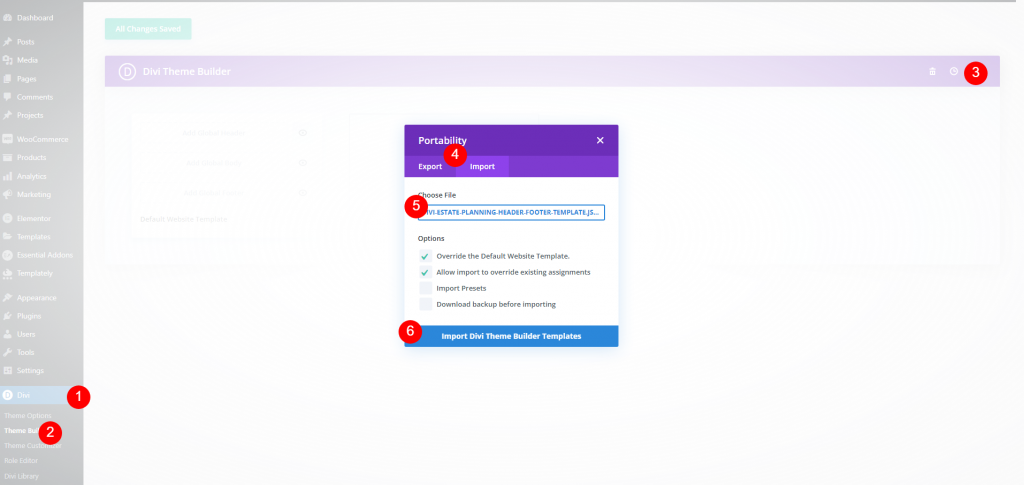
Um die Vorlage hochzuladen, navigieren Sie oben rechts zum Divi Portability-Symbol und wählen Sie im sich öffnenden Modal Importieren aus. Klicken Sie als Nächstes auf ÂChoose File und navigieren Sie zu Ihrer JSON-Datei auf Ihrem Computer und wählen Sie sie aus. Klicken Sie abschließend auf die Schaltfläche Vorlage importieren am unteren Rand des Modals. Warten Sie, bis die Vorlage hochgeladen ist, und speichern Sie Ihre Einstellungen.

Jetzt können wir die Vorlage bearbeiten.
Klebende Divi-Fußzeile erstellen
Da wir im Backend arbeiten, werden wir zuerst die Einstellungen vornehmen und dann die Änderungen überprüfen.
Abschnittseinstellungen
In der Fußzeile machen wir einen Teil davon klebrig. Dieser Abschnitt enthält die Adresse, Telefonnummer und E-Mail-Adresse. Wir werden es verkleinern, während es klebrig ist, und wir werden verschiedene Änderungen am Desktop und an der Fußzeile vornehmen. Bewegen Sie die Maus über den Teil, den Sie klebrig machen möchten, und klicken Sie auf das Optionssymbol.

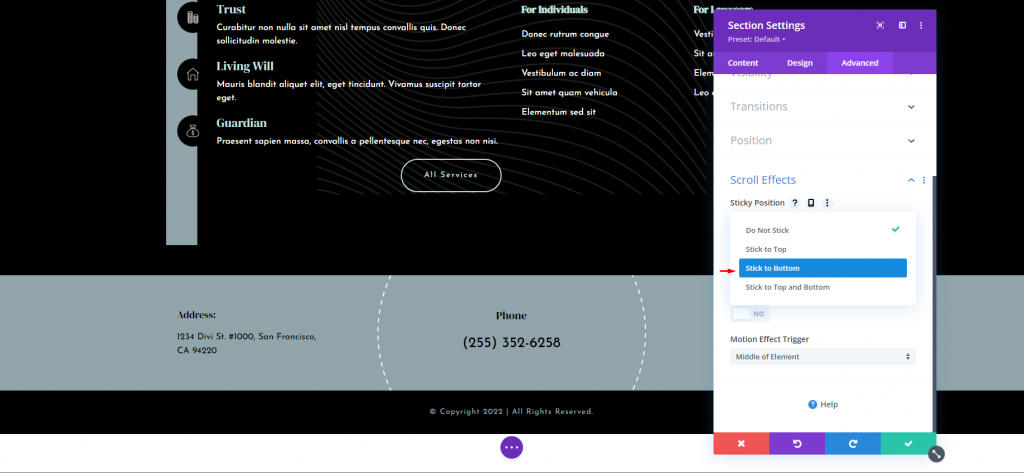
Scrollen Sie nach unten zu Scroll-Effekten, nachdem Sie die Registerkarte Erweitert ausgewählt haben. Dies ist die erste Einstellung, Sticky Position. Wählen Sie im Dropdown-Feld „Unten kleben“ aus. Dadurch werden die Sticky-Optionen im gesamten Abschnitt verfügbar.

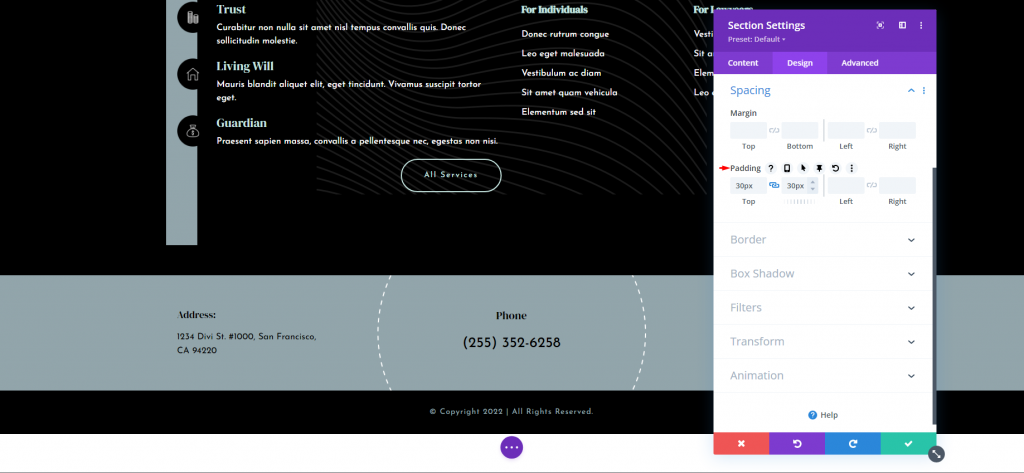
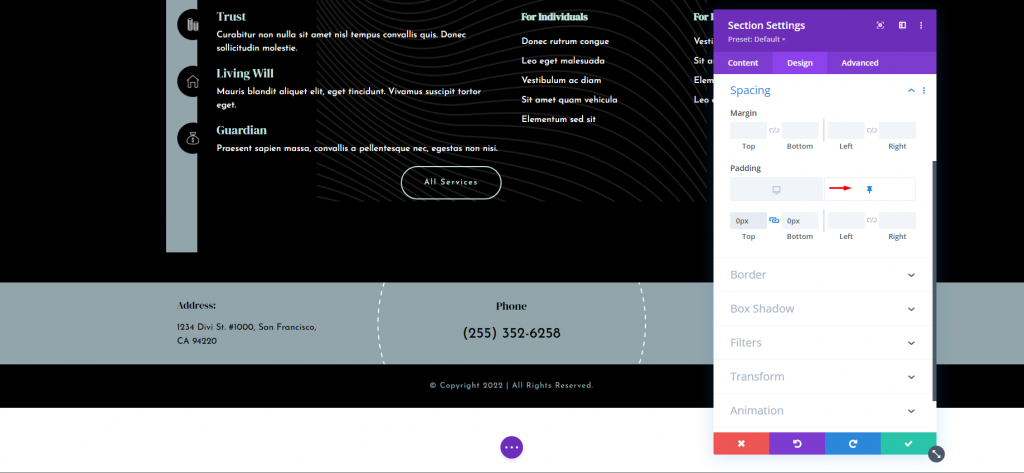
Navigieren Sie danach zur Registerkarte Design und scrollen Sie nach unten zu Abstand. Es sollte oben und unten bereits eine Polsterung haben, aber wenn dies nicht der Fall ist, fügen Sie jeweils 30 Pixel hinzu.
- Polsterung: 30 Pixel, oben und unten
Bewegen Sie die Maus über die Felder, um weitere Optionen anzuzeigen. Wählen Sie das Stecknadelsymbol aus. Dadurch werden die Sticky-Einstellungen für diese Einstellung angezeigt.
Es wird ein Desktop-Symbol und ein Stecknadelsymbol geben. Das Desktop-Symbol wird hervorgehoben. Um das Padding für den Sticky-Status des Bereichs zu ändern, klicken Sie auf das Pin-Symbol. Oben und unten sind beide 0px.
- Sticky Padding: 0px, Oben und Unten.

Wie Sie sehen können, ist der Abschnitt bereits kürzer als er war. Dadurch kann der Abschnitt kleiner erscheinen, wenn er sich außerhalb seines Abschnitts befindet, und dann auf seine volle Größe anwachsen, wenn er in der Fußzeile eingerastet ist. Das ist alles, was es für die Desktop-Einstellungen gibt. Diese Einstellungen werden vom Tablet automatisch befolgt.
Spalteneinstellungen
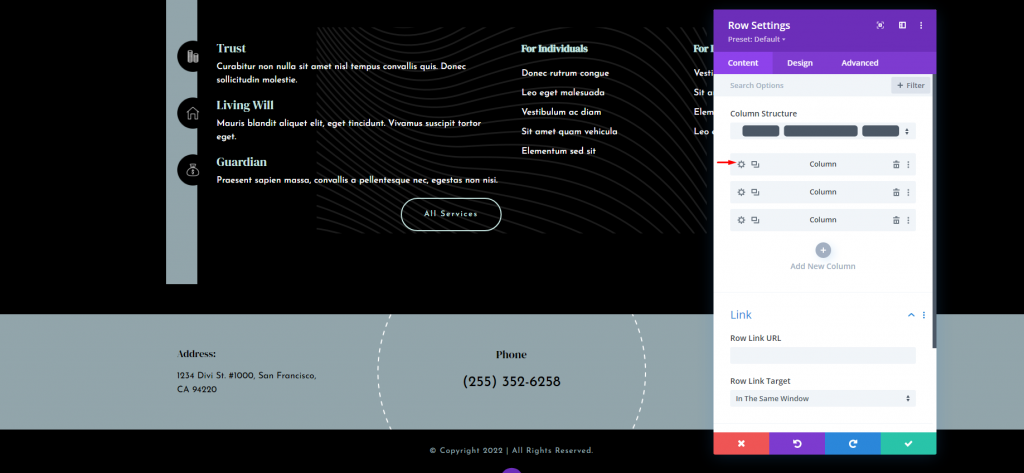
Jetzt werden wir Einstellungen für mobile Geräte vornehmen. Öffnen Sie die Option Zeileneinstellungen. Hier werden wir Änderungen an zwei der Spalten vornehmen. Klicken Sie auf das Zahnradsymbol für die erste Spalte.

Sobald die Spalteneinstellungen geöffnet sind, gehen Sie zur Registerkarte „Erweitert“ und öffnen Sie die Sichtbarkeit. Überprüfen Sie die Option für Telefon.
- Deaktivieren Ein: Telefon

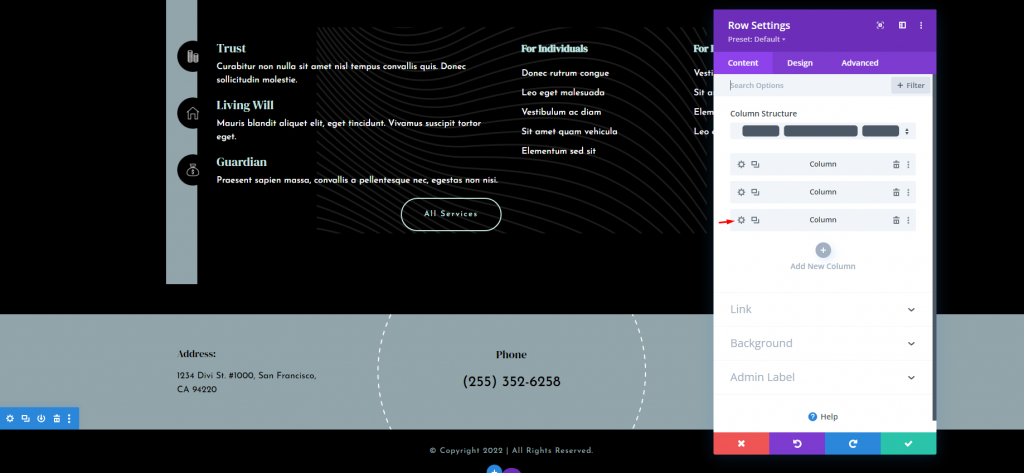
Öffnen Sie nun die Einstellungen für die dritte Spalte.

Wiederholen Sie die gleichen Schritte und deaktivieren Sie die Sichtbarkeit auf dem Telefon. Speichern Sie dann Ihre Änderungen.

Anklickbare Telefonnummer
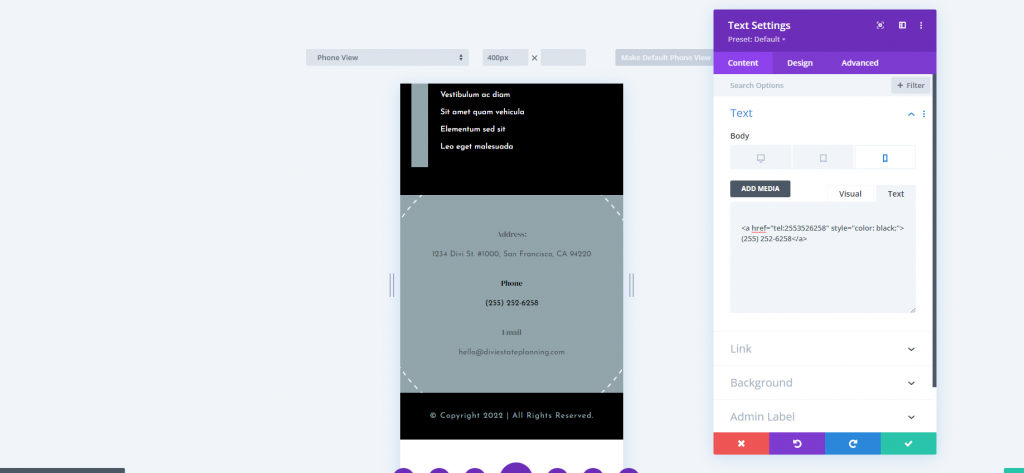
Da die mobile Version dieser Klebefußzeile nur die Telefonnummer anzeigt, möchten wir sie anklickbar machen. Dies hilft, die Telefonnummer zu nutzen, die noch auf dem Bildschirm sichtbar ist, und bietet einen Aufruf zum Handeln. Klicken Sie auf die Schaltfläche Einstellungen für das Textmodul, das die Telefonnummer enthält.
Nur für Telefone machen wir die Nummer anklickbar. Der Desktop und das Tablet können nicht angeklickt werden. Wenn Sie möchten, dass es auf dem Desktop anklickbar ist, klicken Sie nicht auf das Symbol.
Wählen Sie das Telefonsymbol. Wechseln Sie im Body-Texteditor zur Registerkarte Text und fügen Sie den folgenden HTML-Code für eine anklickbare Telefonnummer ein:
>a href="tel:2553526258" style="color: black;"/a
Für mein Beispiel werde ich die Nummer der Vorlage verwenden. Ersetzen Sie einfach die Nummer durch Ihre. Da sich anklickbare Links beim Anklicken in die Standard-Linkfarbe ändern, habe ich Inline-CSS hinzugefügt, um die Farbe des anklickbaren Links in Schwarz zu ändern. Fügen Sie den Namen oder den Hexadezimalcode hinzu, um die Farbe zu ändern.
Sie können die Bezeichnung auch von „Telefon“ in „Click-to-Call“ oder etwas Ähnliches ändern.
Speichern Sie abschließend Ihr Layout und beenden Sie Ihre Einstellung.
Endgültige Vorschau
Hier ist die letzte Ansicht unseres Designs. Ich hoffe, dies ist hilfreich für Ihre Website.
Schauen Sie sich auch die mobile Ansicht an.
Endgedanken
Damit ist unsere Übersicht über die Verwendung der Sticky-Einstellungen von Divi Builder abgeschlossen, um Ihre Divi -Fußzeile klebrig zu machen. Mit einem einfachen Klick können Sie die gesamte Fußzeile oder einen Teil der Fußzeile klebrig machen. Während die Elemente klebrig sind, lassen sie die Fußzeilenstatusoptionen anders erscheinen. Dies eröffnet Ihnen eine Fülle von Gestaltungsmöglichkeiten für Sticky Footer.





