Sticky Footer Bars können für jede Website von unschätzbarem Wert sein, insbesondere für mobile Geräte. Wenn der Benutzer die Seite herunterfährt, bleibt eine klebrige Fußzeile am Rand des Bildschirms konstant (oder hängt). Es ist so nah am Daumen, dass es für mobile Benutzer (insbesondere auf Telefonen) vorteilhafter ist. Dies ist höchstwahrscheinlich der Grund, warum Designer häufig Navigationsschaltflächen in klebrigen Fußzeilen hinzufügen. Es kann die UX der mobilen Navigation verbessern.

In diesem Artikel erfahren Sie, wie Sie in Divi mobile klebrige Fußzeilen erstellen . Die statische Position ist der Eckpfeiler jeder Sticky-Fußzeile und lässt sich mit den integrierten Sticky-Positionsoptionen von Divi leicht steuern. Wir zeigen, wie Sie die Sticky-Position und die Divi-Designtools nutzen, um drei verschiedene Sticky-Fußzeilendesigns mit vier Navigationsschaltflächen zu erstellen. Dies ist ideal für jedes Unternehmen, das versucht, die mobile UX seiner Website zu verbessern.
Jetzt fangen wir an.
Designvorschau
Hier ist eine kurze Demo des Designs, das wir heute erstellen werden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSticky Footer Bar für Mobilgeräte
Abschnitt 1: Erstellen einer neuen Fußzeilenvorlage
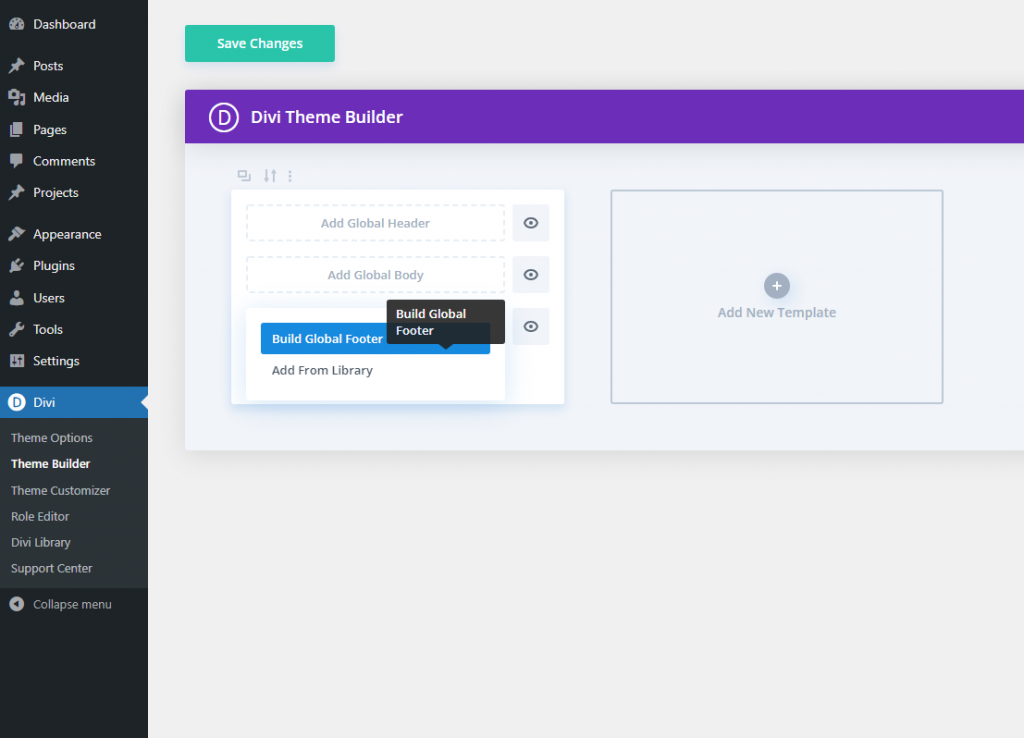
Um zu beginnen, gehen Sie zum Theme Builder und klicken Sie, um eine neue globale Fußzeile in der Standard-Website-Vorlage zu erstellen

Mobile Ansicht und Ebenen aktivieren
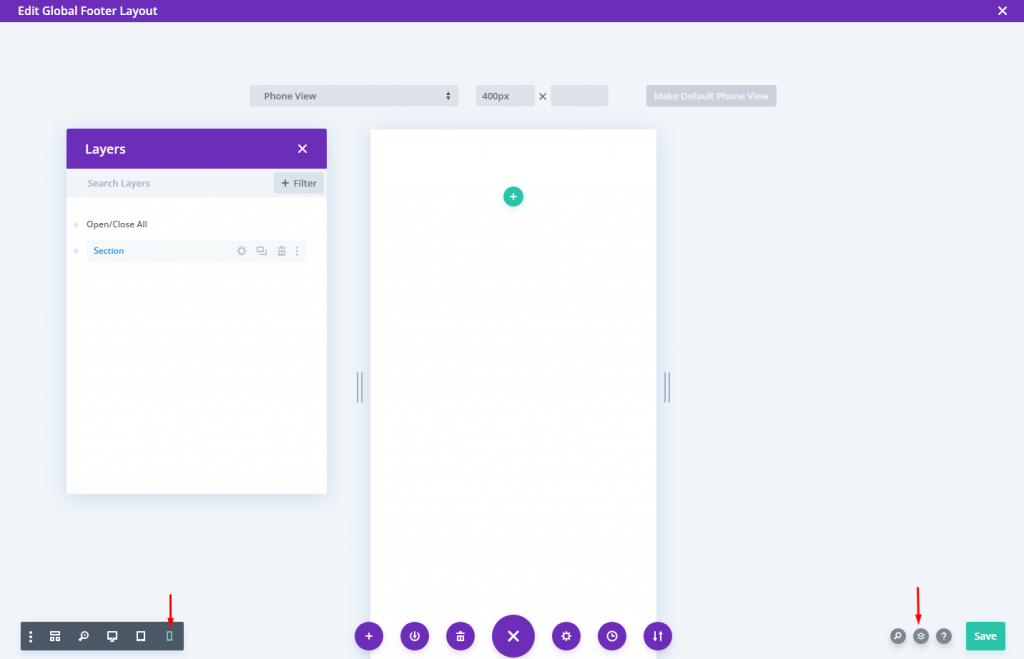
Öffnen Sie das Optionsmenü am unteren Rand der Seite, sobald Sie sich im Footer-Layout-Editor befinden.
Um die Telefonansicht des Baumeisters zu öffnen, klicken Sie auf das Telefonsymbol auf der linken Seite. Dies wird uns dabei helfen, zu visualisieren, wie die Sticky-Fußzeile während des Entwurfs auf Mobilgeräten aussehen würde.
Klicken Sie dann auf das Layer-Symbol, um das Layer-Modal auf der rechten Seite zu öffnen. Dies hilft bei der Auswahl von Elementen, wenn sie zu nahe beieinander liegen.

Abschnitt 2: Erstellen von klebrigen Abschnitten
Wir können den aktuellen standardmäßigen regulären Abschnitt verwenden, um den Sticky-Abschnitt zu erstellen.
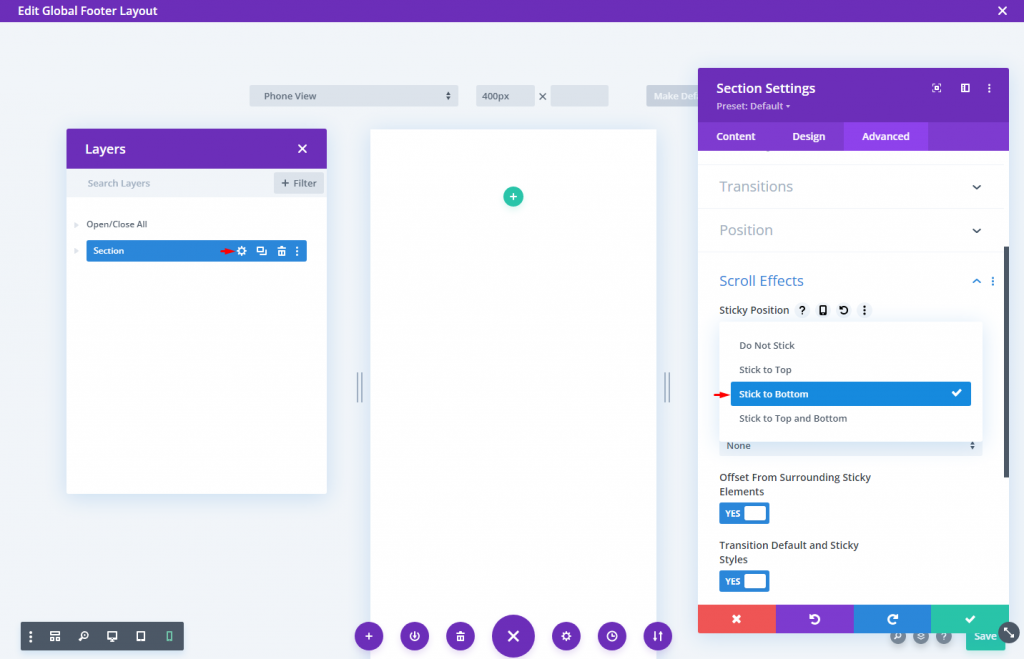
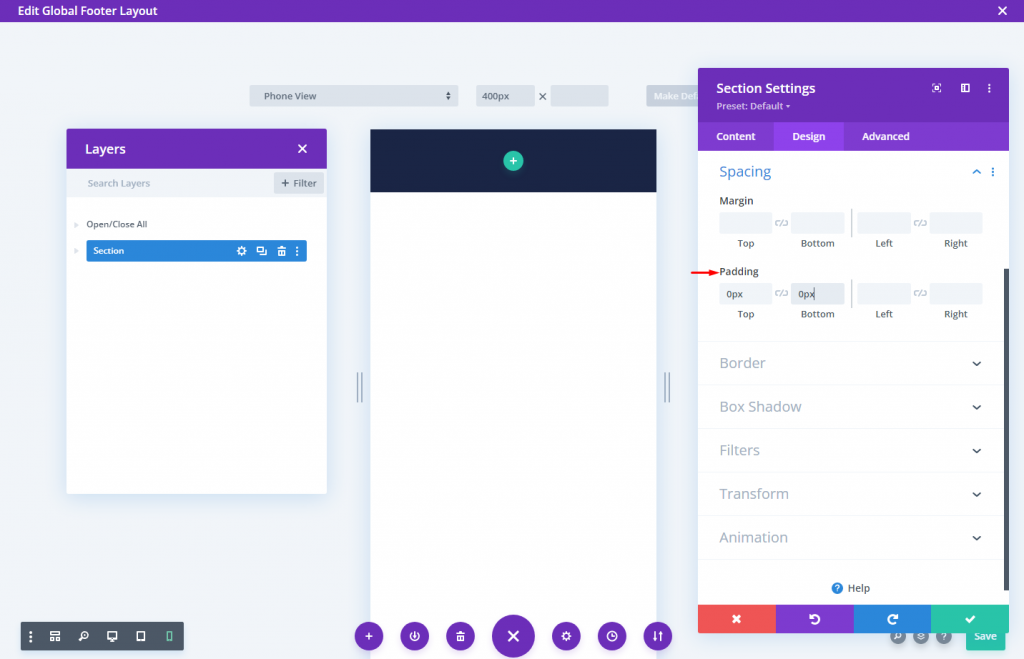
Öffnen Sie die Optionen des Abschnitts und wählen Sie unter der Registerkarte "Erweitert" die Option An der Unterseite festklebende Position aus.

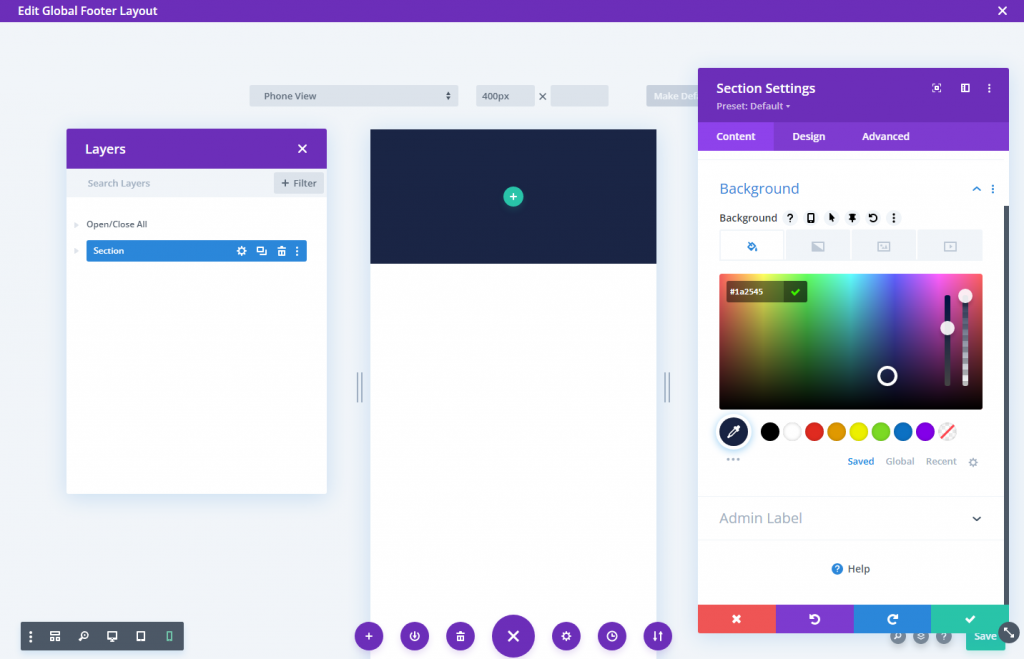
Wenden Sie auf der Registerkarte Inhalt eine Hintergrundfarbe auf den Abschnitt an.
- Hintergrundfarbe: #1a2545

Ändern Sie auf der Registerkarte "Entwurf" die Abstandswerte:
- Padding: 0px oben, 0px unten

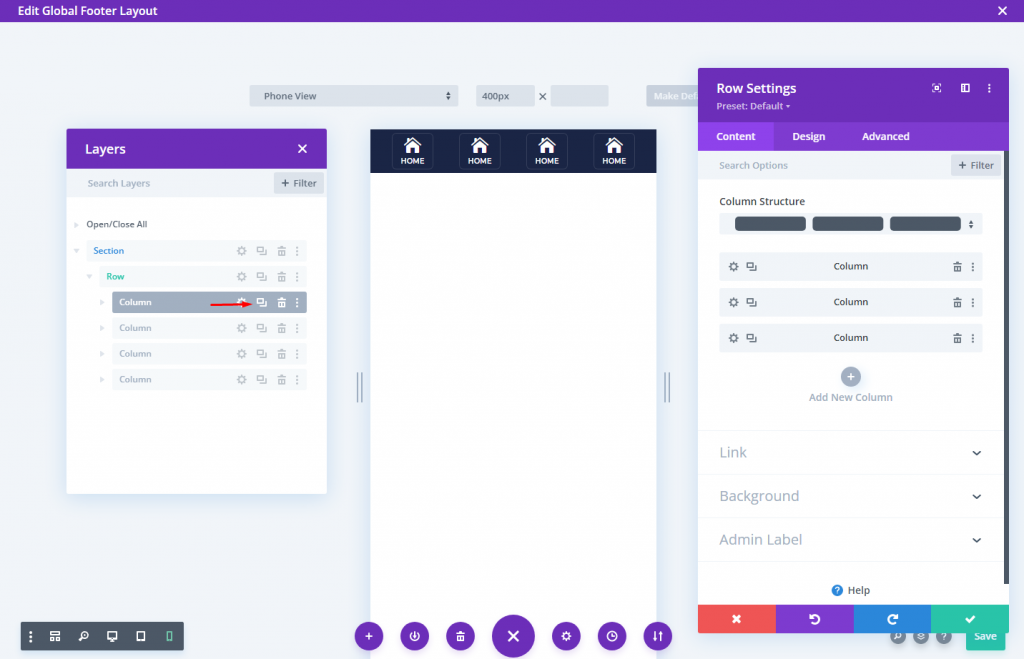
Die Reihe erstellen
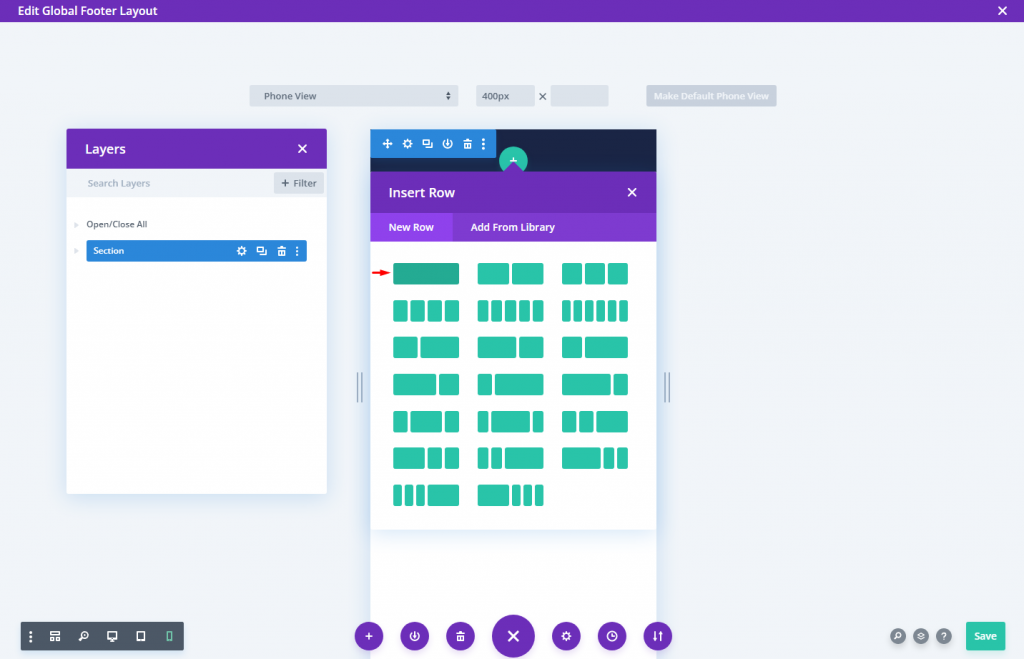
Fügen Sie nun eine einspaltige Zeile hinzu.

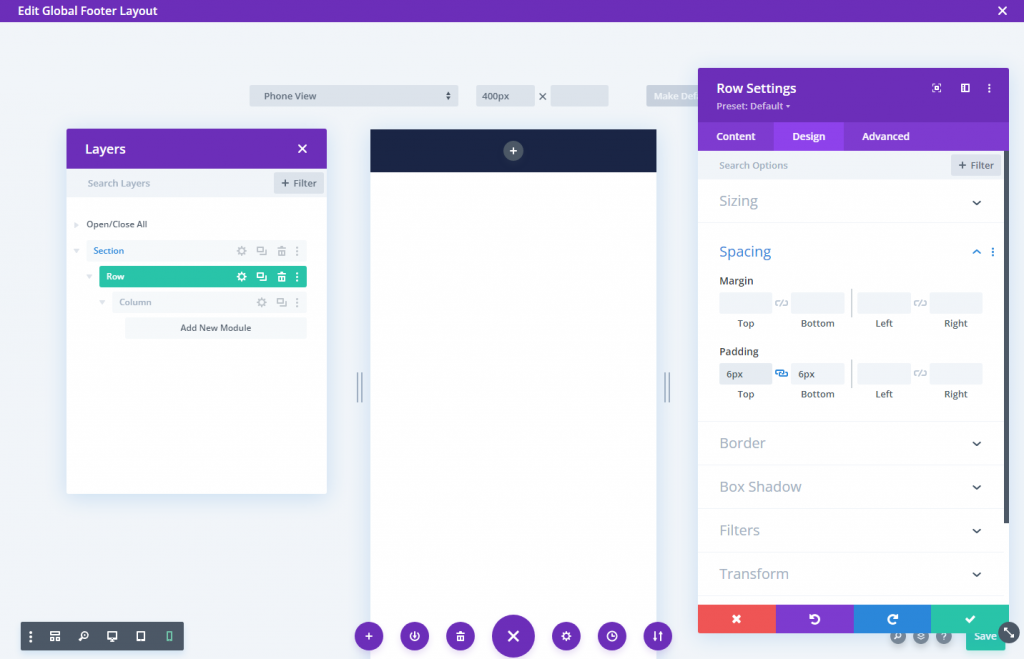
Ändern Sie die Zeileneinstellung wie folgt.
- Dachrinnenbreite: 1
- Breite: 94%
- Polsterung: 6px oben, 6px unten

Um sicherzustellen, dass die zusätzlichen Spalten, die wir hinzufügen, auf Mobilgeräten in der Nähe bleiben (nicht stapeln), müssen wir ein schnelles CSS-Snippet hinzufügen, das die Flex-Eigenschaft verwendet, um die Dinge schön ausgerichtet zu halten.
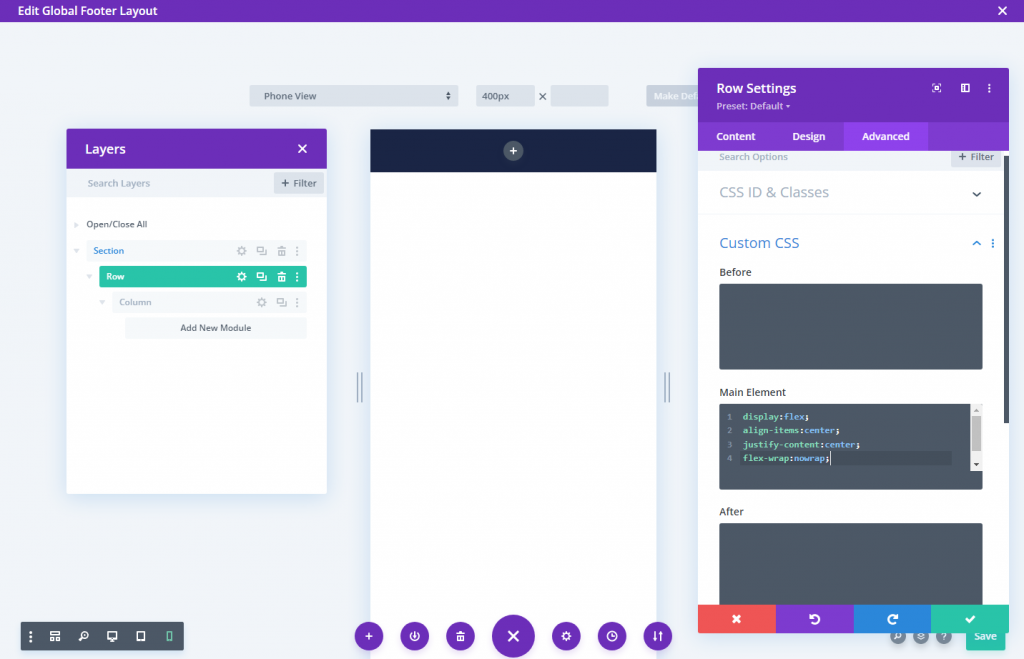
Fügen Sie benutzerdefiniertes CSS in das Hauptelement auf der Registerkarte "Erweitert" ein:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Abschnitt 3: Schaltflächen in der Fußzeile
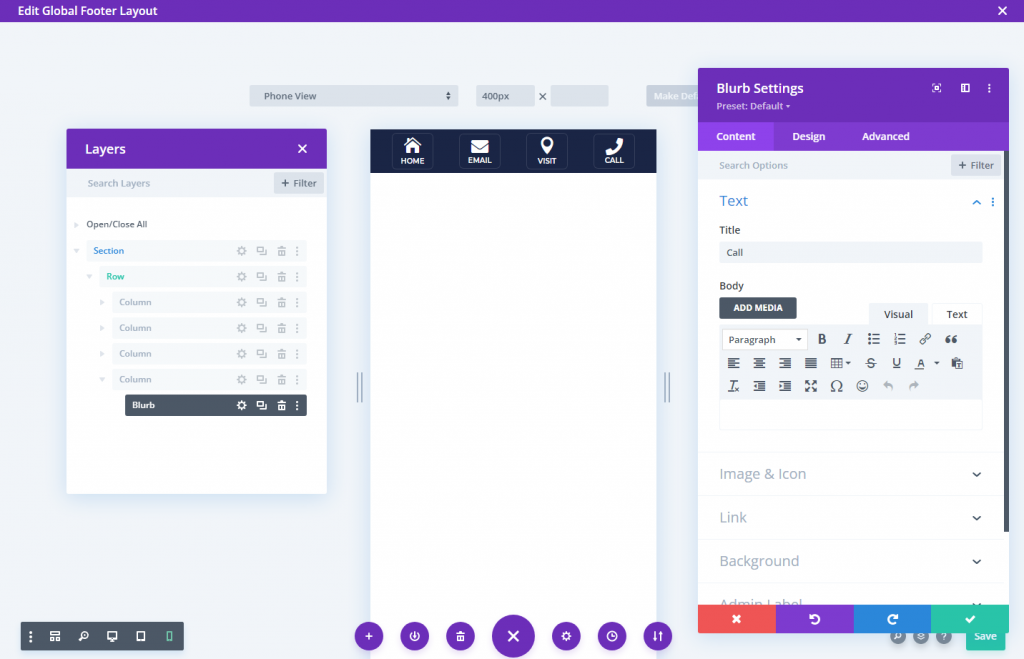
Das Klappenmodul wird verwendet, um die Schaltflächen der unteren Leiste zu erstellen. Dies ermöglicht es uns, einen Button zu entwerfen, der wie eine mobile App aussieht (ein kleines Symbol mit einem Titel darunter); Es ist ideal für die mobile Navigation.
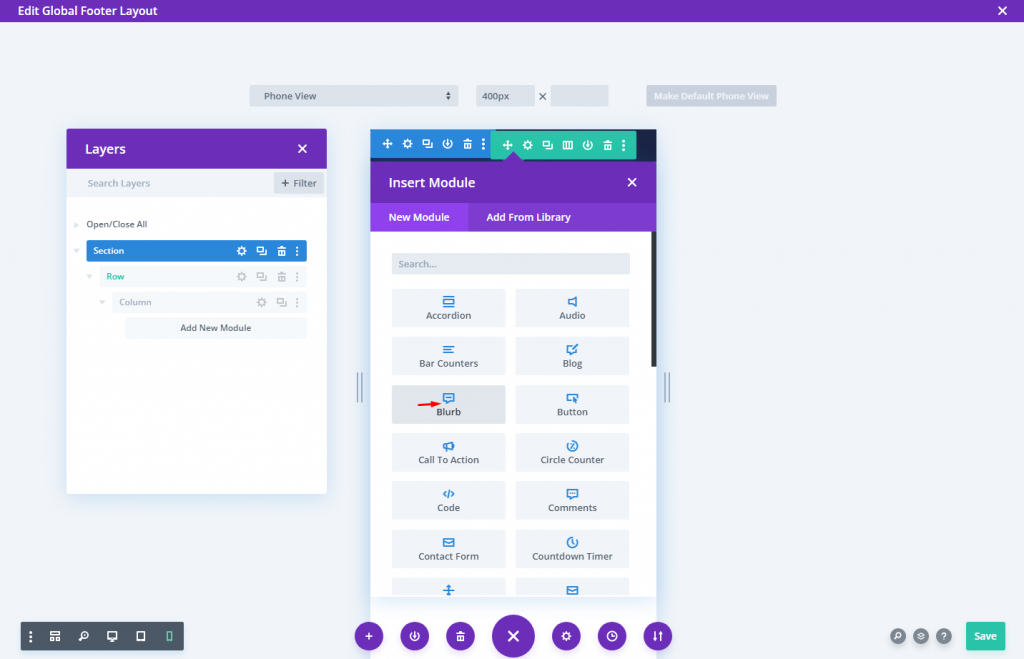
Fügen Sie ein neues Klappenmodul in die Spalte ein.

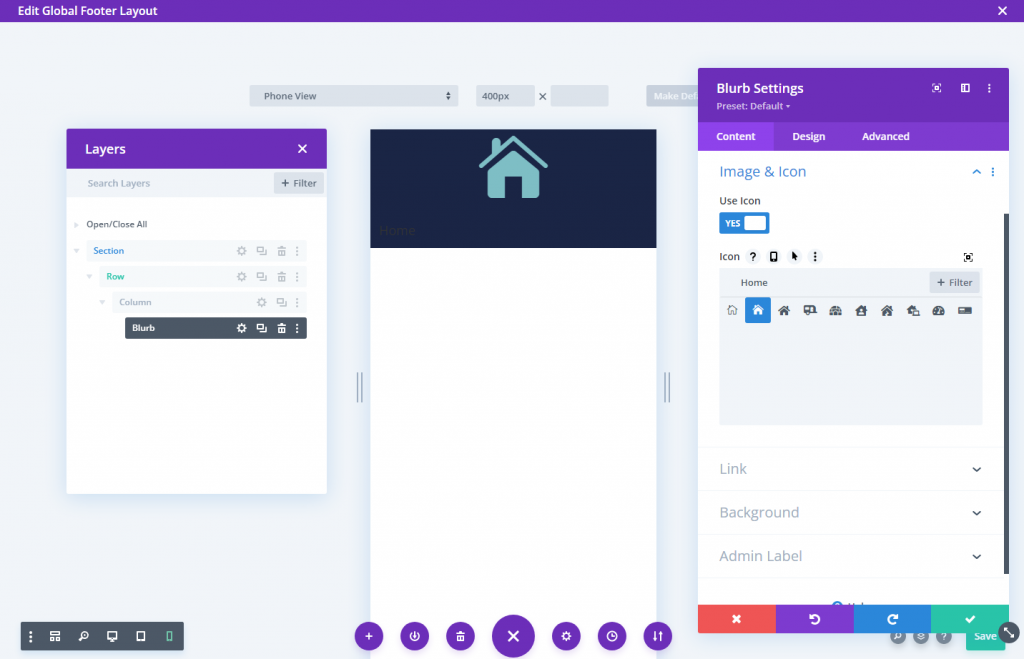
Aktualisieren Sie den Inhalt des Klappentexts:
- Titel: Zuhause
- Körper:Â leer lassen
- Symbol verwenden: JA
- Symbol: Als Screenshot

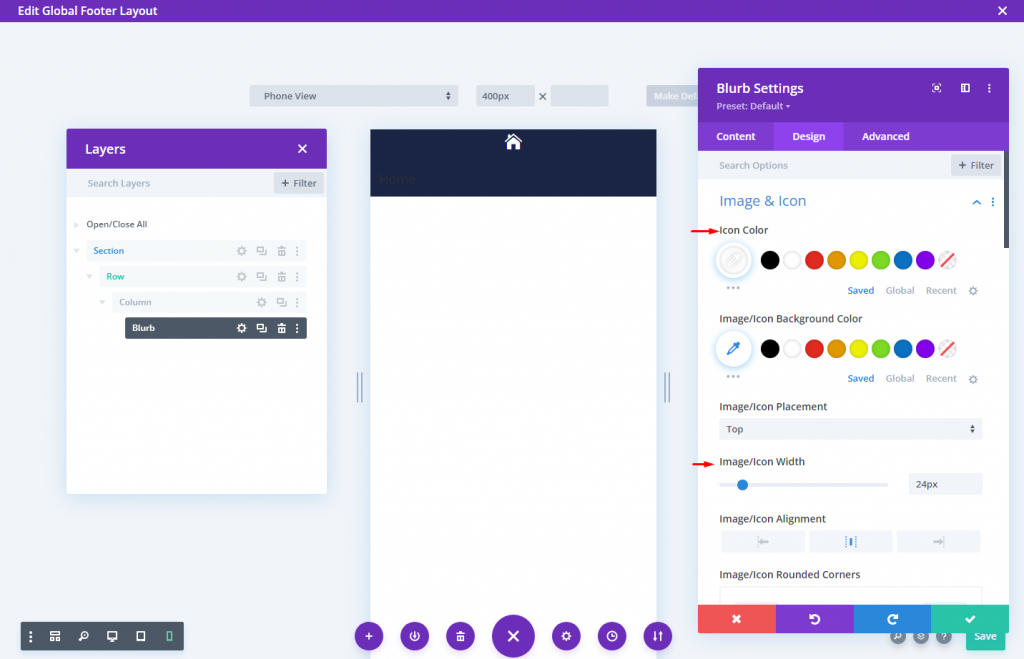
Ändern Sie auf der Registerkarte Design die Symboleinstellungen.
- Symbolfarbe: #fff
- Symbolbreite: 24px

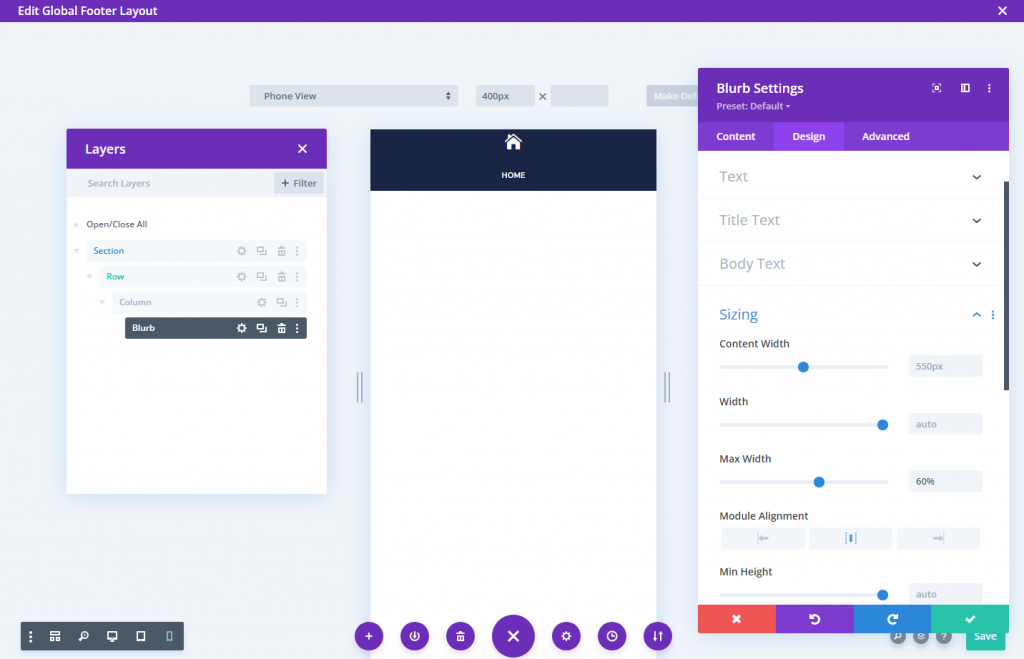
Aktualisieren Sie dann die Optionen für Titeltext und Größe wie folgt:
- Titelschriftart: Montserrat
- Schriftstärke des Titels: Semi Bold
- Titelschriftart: TT
- Ausrichtung des Titeltextes: Mitte
- Titeltextfarbe: #fff
- Titeltextgröße: 10px
- Maximale Breite: 60px
- Modulausrichtung: Mitte

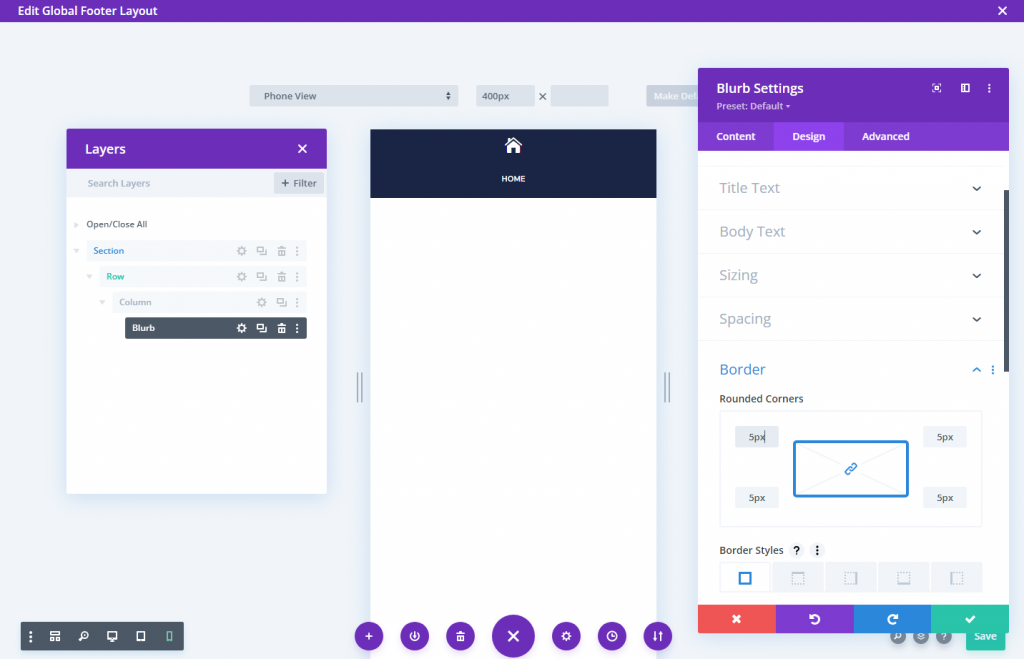
Fügen Sie die folgende Polsterung hinzu und machen Sie die Ecken rund.
- Polsterung: 5px (oben, unten, links, rechts)
- Abgerundete Ecken: 5px (oben, unten, links, rechts)

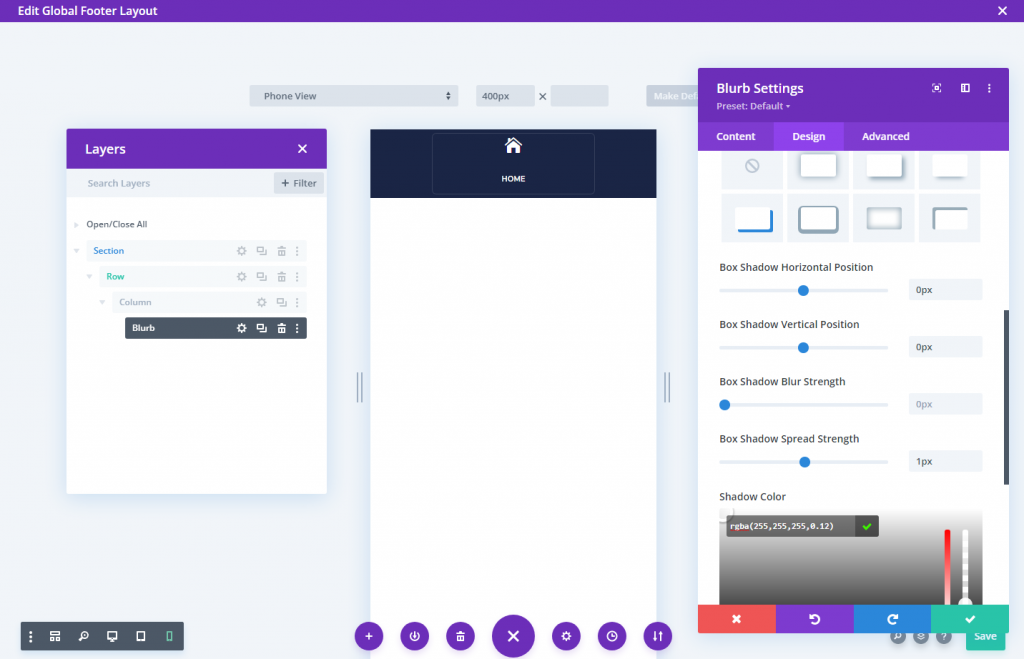
Verwenden Sie Rahmenschatten, um einen Rahmen um den Klappentext hinzuzufügen. Es wird keinen zusätzlichen Platz in unserem Design einnehmen.
- Box Shadow: siehe Screenshot
- Horizontale Position des Boxschattens: 0px
- Vertikale Position des Boxschattens: 0px
- Stärke der Box-Schattenausbreitung: 1px
- Schattenfarbe: rgba(255,255,255,0.12)

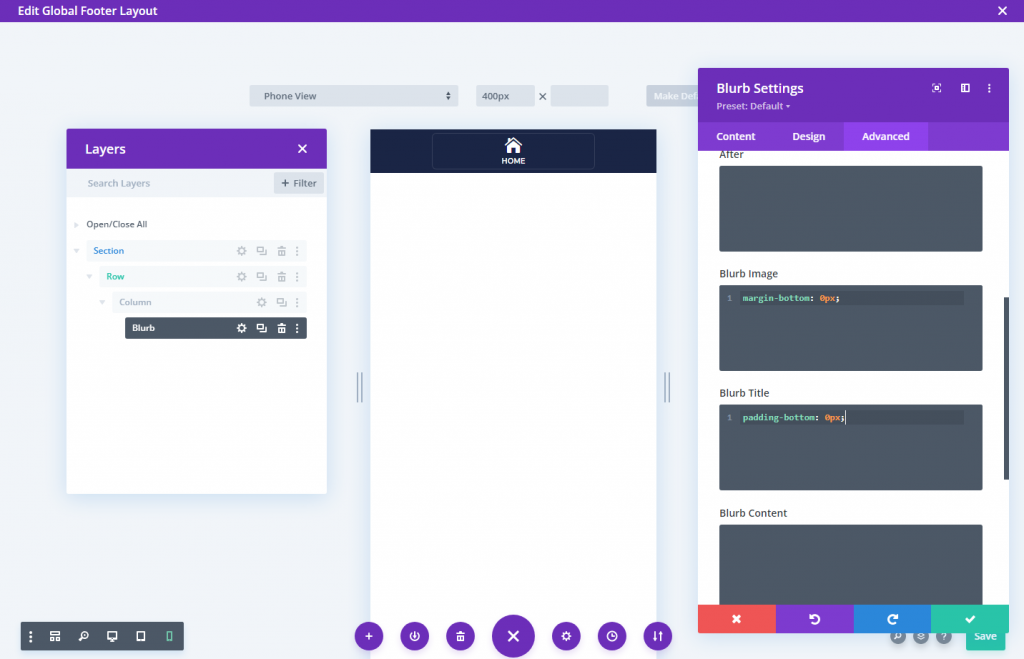
Verwenden Sie den folgenden CSS-Code, um den Abstand zwischen dem Symbol und dem Text im Klappenmodul zu entfernen.
Blurb-Bild-CSS
margin-bottom: 0px;Blurb-Titel-CSS
padding-bottom: 0px;
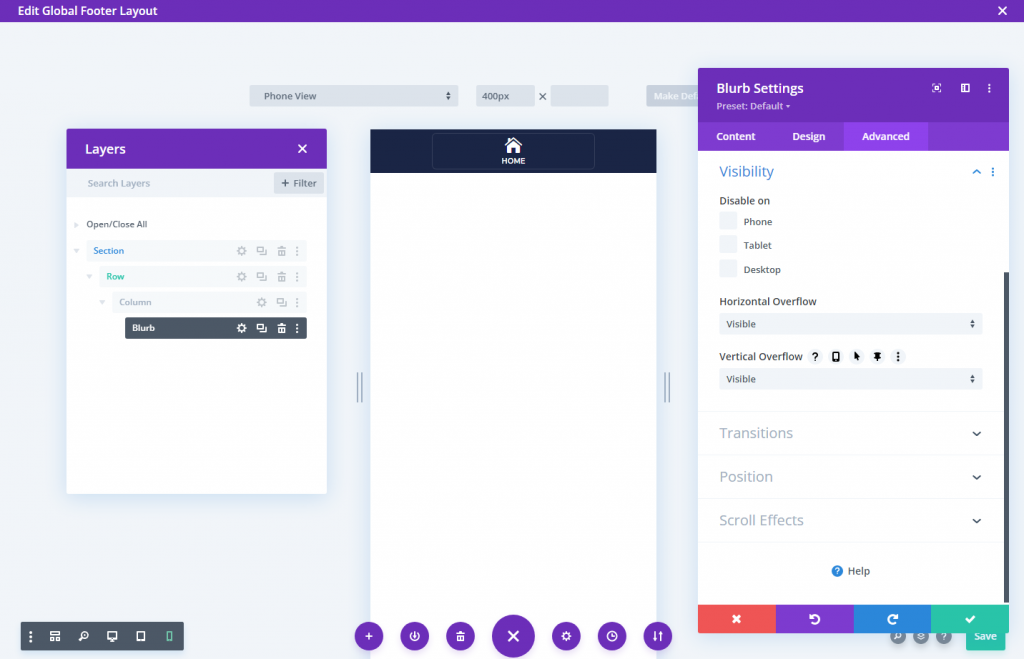
Ändern Sie außerdem die sichtbaren vertikalen und horizontalen Überlaufoptionen, um die Option für mobile Einstellungen auf dem Mobiltelefon verfügbar zu machen.

Duplizieren Sie die Spalten für weitere Schaltflächen
Wir können die Spalte (mit dem Klappenmodul) dreimal replizieren, um die verbleibenden drei Schaltflächen zu erstellen. Dies führt zu vier Spalten mit jeweils identischen Schaltflächen.

Ändern Sie das Symbol und den Text, sobald die Spalten geklont wurden.

Abschnitt 4: Design speichern
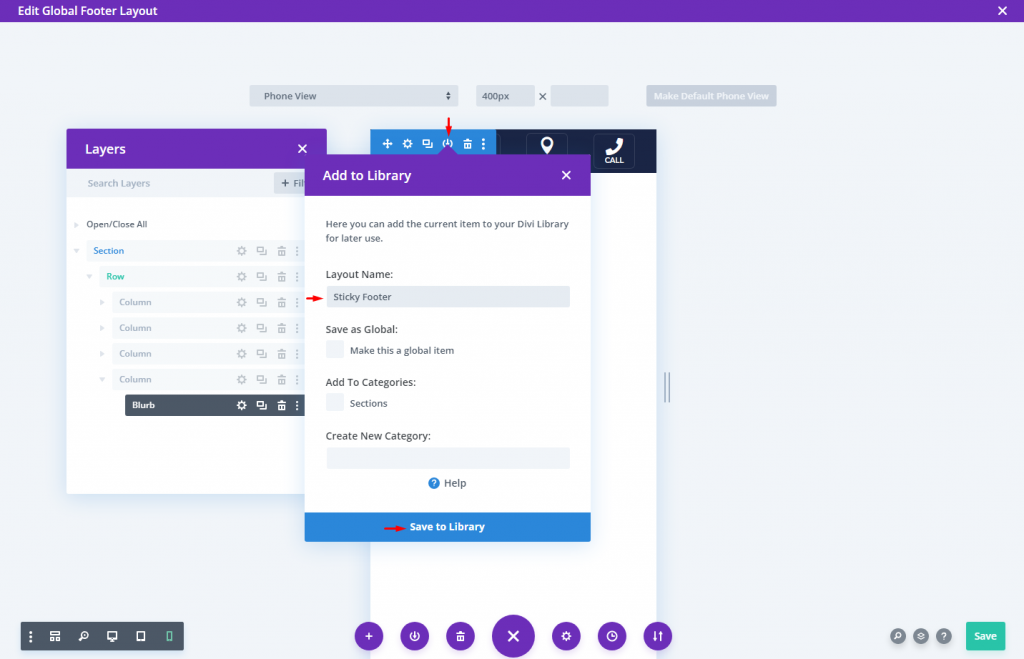
Speichern Sie den Abschnitt jetzt in der Divi-Bibliothek, damit Sie die klebrige Fußzeile später an einer beliebigen Stelle platzieren können.
Um es zu speichern, fahren Sie mit der Maus über den Abschnitt und klicken Sie im Abschnittseinstellungsfeld auf das Symbol In Bibliothek speichern. Benennen Sie danach das Layout und speichern Sie es in der Bibliothek.

Das war's und wir sind fertig.
Endergebnis
Das Endergebnis unseres Designs sieht sehr schön aus.
Einpacken
Es ist ganz einfach, in Divi eine klebrige Fußzeilenleiste zu erstellen . Ich meine, mit ein paar Klicks können Sie einen Abschnitt (oder eine Zeile) am unteren Rand der Seite festhalten. Der Rest bleibt Ihnen überlassen, wie Sie die Fußzeilenleiste gestalten und welche Informationen Sie einschließen möchten. Die Fußzeilen-Designs in dieser Lektion sind für den mobilen Gebrauch gedacht und wertvoller und vielseitiger, sodass Sie ein Gefühl dafür bekommen, wie Sie sie selbst erstellen können. Haben Sie keine Angst, innovativere Designs auszuprobieren!





