Die Schaffung einer starken digitalen Präsenz ist entscheidend für das Wachstum Ihrer Marke. Wenn Sie nach den besten Möglichkeiten suchen, mobiles Engagement und Web-Traffic in Einklang zu bringen, sind Sie hier richtig. Sie fragen sich, ob es möglich ist, eine Flutter-App für Ihre WordPress-Website zu entwickeln?

Die Antwort lautet „Ja“, und das ist eine völlig normale und erreichbare Leistung. Dieser Blog führt Sie durch den Prozess.
WordPress und Flutter sind beide für ihre effektiven technischen Lösungen bekannt, die Ihr Unternehmen oder Ihre Marke ankurbeln können. Durch die Kombination der Flexibilität von WordPress mit dem UI-Toolkit von Flutter können Sie Wunder bewirken.
WordPress, ein Open-Source-Content-Management-System, dominiert derzeit die Branche mit einem beeindruckenden Marktanteil von 62,6 % . Durch das Erstellen einer Flutter-App für eine WordPress-Website können Features und Funktionalitäten verbessert werden, ohne Kompromisse bei der Exzellenz einzugehen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenManuelles Erstellen einer Flutter-App für jede WordPress-Website
Schritt 1: Flutter einrichten
Um mit der Erstellung Ihrer WordPress-App mit Flutter zu beginnen, besteht der erste Schritt darin, Flutter und die Programmiersprache Dart auf Ihrem Entwicklungscomputer zu installieren.
Besuchen Sie die offizielle Flutter-Website und befolgen Sie die detaillierten Installationsanweisungen für Ihr spezifisches Betriebssystem. Stellen Sie sicher, dass Sie alle erforderlichen Einrichtungsschritte wie die Konfiguration Ihrer IDE- und PATH-Variablen abgeschlossen haben.
Sobald die Installation erfolgreich ist, können Sie dies überprüfen, indem Sie Flutter-Befehle ausführen. Dadurch wird sichergestellt, dass Ihre Umgebung für die Erstellung von Flutter-Apps bereit ist.
Schritt 2: Erstellen Sie ein Flutter-Projekt
Nachdem Sie Flutter eingerichtet haben, ist es an der Zeit, die Grundlage für Ihre WordPress-App zu schaffen. Verwenden Sie die Flutter-Befehlszeilenschnittstelle, um das erste Gerüst für Ihr Projekt zu generieren. Benennen Sie Ihre App aussagekräftig und wählen Sie die Optionen aus, die für Ihren Anwendungsfall sinnvoll sind, z. B. Kotlin- oder Swift-Unterstützung.

Das Flutter-Tool übernimmt die Erstellung aller erforderlichen Dateien und Ordner. Nachdem Sie Ihr Projekt erstellt haben, können Sie nun damit beginnen, Code hinzuzufügen und Dinge anzupassen. Aus dieser leeren Leinwand wird Ihre fertige App.
Schritt 3: Entwerfen Sie die Benutzeroberfläche
Ein wichtiger Aspekt jeder App ist ihre Benutzeroberfläche und das gesamte visuelle Design. Für eine WordPress-App können Sie das Erscheinungsbild Ihrer vorhandenen Website neu erstellen oder eine neue, für Mobilgeräte optimierte Benutzeroberfläche erstellen. Skizzieren Sie Konzepte und finalisieren Sie Farben, Typografie, Layouts und andere Elemente.

Verwenden Sie die umfangreiche Widget-Bibliothek von Flutter, um Bildschirme zu erstellen. Nutzen Sie die plattformübergreifenden Funktionen, um ein einheitliches Erlebnis auf iOS und Android zu gewährleisten. Berücksichtigen Sie Zugänglichkeit und Reaktionsfähigkeit.
Schritt 4: WordPress-Daten abrufen
Um Ihre WordPress Flutter-App mit tatsächlichen Inhalten zu füllen, müssen Sie Daten von Ihrer WordPress-Site abrufen. Flutter stellt Pakete wie das http-Paket oder Dio für die Vernetzung bereit.

Verwenden Sie diese, um Anfragen an die WordPress-REST-API-Endpunkte zu stellen und JSON-Daten für Beiträge, Seiten, Metadaten, Medien und mehr abzurufen. Stellen Sie sicher, dass Sie die Authentifizierung nach Bedarf durchführen. Sie können auch das Open-Source-Paket Flutter WordPress verwenden, um den Datenabruf zu vereinfachen. Die Möglichkeiten für die Anzeige von Inhalten in Ihrer App sind endlos, sobald Sie sicher auf die WordPress-APIs zugreifen können.
Schritt 5: Inhalte anzeigen
Da Sie nun Daten von Ihrer WordPress-Site abrufen können, ist es an der Zeit, diese in Ihrer Flutter-App anzuzeigen. Hier haben Sie die volle gestalterische Freiheit. Verwenden Sie die anpassbaren Widgets von Flutter wie Text, Bild, ListView, GridView und mehr, um Beiträge, Seiten, Bilder, Videos usw. anzuzeigen.
Erstellen Sie bei Bedarf Ihre eigenen benutzerdefinierten Widgets, die auf Ihre Inhalte zugeschnitten sind. Durchsuchen Sie den Widget-Katalog nach Ideen. Erstellen Sie Seiten und Routen, um die gewünschte Struktur zu erstellen. Der Schlüssel liegt in der reibungslosen Übersetzung Ihrer WordPress-Inhalte in native Flutter-Oberflächen.
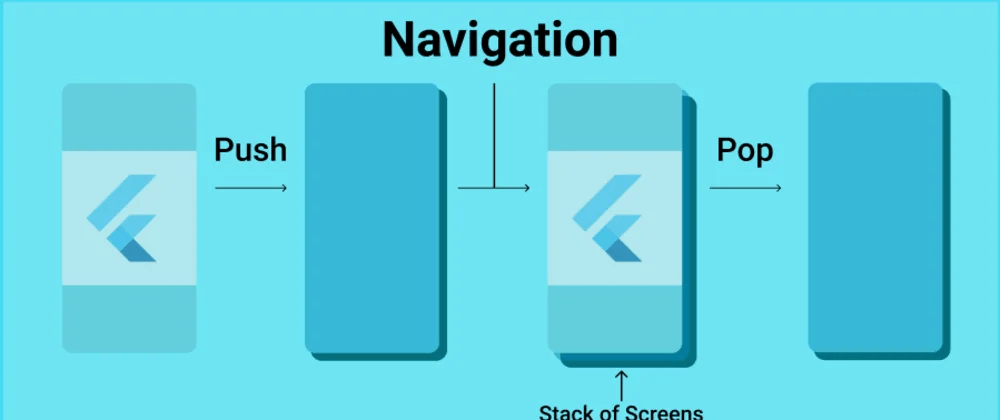
Schritt 6: Navigation einrichten
Um Benutzern eine nahtlose Navigation in Ihrer App zu ermöglichen, implementieren Sie Routing und Navigation. Flutter enthält ein flexibles Routing-Paket, um das Verschieben zwischen Seiten und Abschnitten zu bewältigen. Richten Sie Routen ein, die den verschiedenen Inhaltsbereichen Ihrer App entsprechen.

Verwenden Sie die Push- und Pop-Aktionen des Navigators, um zwischen Routen und der Zurück-Taste des Geräts zu wechseln. Erwägen Sie für die Navigation mit Registerkarten die Verwendung der unteren Navigationsleiste von Flutter. Stellen Sie sicher, dass die Navigation logisch verläuft. Implementieren Sie außerdem Deep Linking, um direkt auf bestimmte Inhalte zuzugreifen. Eine reibungslose Navigation ist der Schlüssel für benutzerfreundliche Apps.
Schritt 7: Offline-Support
Für ein optimales Benutzererlebnis sollten Sie erwägen, Offline-Unterstützung hinzuzufügen, damit Ihre Flutter-App auch ohne Internetverbindung funktionieren kann. Flutter hat dafür ein Paket wie Connectivity Plus und sqlflite.
Wenn die App über eine Netzwerkverbindung verfügt, werden WordPress-Daten und Bilder lokal auf dem Gerät zwischengespeichert. Wenn Ihre App dann offline ist, kann sie aus dem lokalen Cache geladen werden.
Dadurch können Benutzer auch ohne Konnektivität weiterhin auf Inhalte zugreifen und navigieren. Sie können auch Aktionen wie Favoriten oder Kommentare in die Warteschlange stellen, um sie später zu synchronisieren, wenn die Verbindung wiederhergestellt wird. Stellen Sie einfach sicher, dass Sie eine klare Botschaft über den Offline-Status hinterlassen.
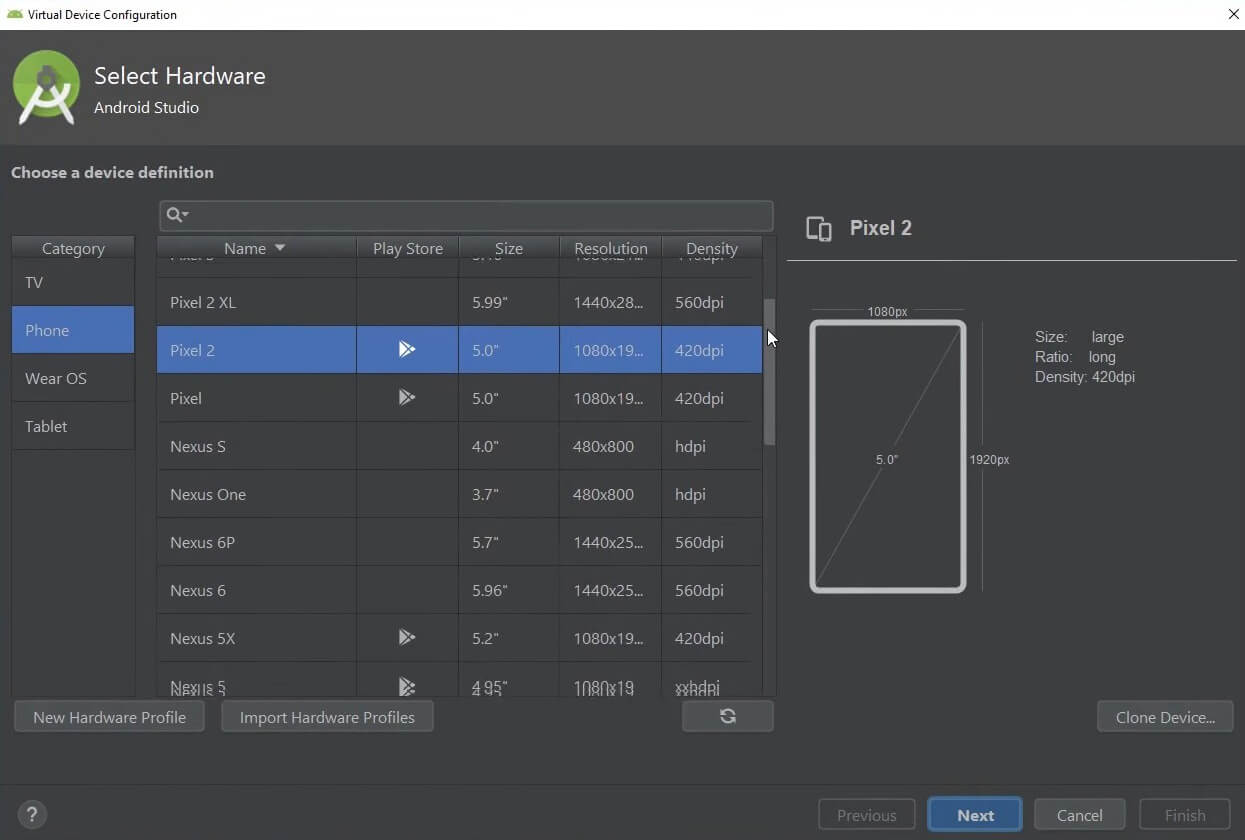
Schritt 8: Testen
Bevor Sie Ihre Flutter-WordPress-App veröffentlichen, testen Sie sie gründlich, um Fehler zu erkennen und Verbesserungsmöglichkeiten zu identifizieren. Testen Sie Kernabläufe sowohl auf Android als auch auf iOS gründlich mit Emulatoren oder tatsächlichen Geräten. Überprüfen Sie die UI-Layouts auf verschiedenen Bildschirmgrößen. Aktivieren Sie die Leistungsprofilerstellung, um Verzögerungen zu erkennen.

Stellen Sie sicher, dass die Navigation zwischen Teilen der App reibungslos und intuitiv ist. Lassen Sie auch Benutzer außerhalb Ihres Teams testen, um eine objektive Perspektive zu erhalten. Verbessern Sie Ihre App iterativ basierend auf dem Feedback. Die Investition von Zeit in umfassende Tests wird sich in einer besseren Stabilität, einem besseren Benutzererlebnis und letztendlich in höheren Bewertungen auszahlen.
Schritt 9: Veröffentlichen Sie Ihre App
Nachdem Ihre Flutter-WordPress-App gründlich getestet und zur Veröffentlichung bereit ist, ist es Zeit, sie zu veröffentlichen! Befolgen Sie die Richtlinien von Google Play Store und Apple App Store, um Ihre App für die Einreichung vorzubereiten. Fügen Sie Store-Einträge, hochwertige Screenshots, Beschreibungen, Preisstufen und andere Metadaten hinzu.
Erstellen Sie die erforderlichen Release-Versionen. Für iOS reichen Sie Ihre App zur Überprüfung ein. Führen Sie Ihre App für Android in der Produktion ein. Bewerben Sie Ihre mobile App auf Ihrer Website und in Ihren sozialen Kanälen. Überwachen Sie das Benutzerfeedback und verbessern und optimieren Sie Ihre App kontinuierlich. Die Veröffentlichung Ihrer Flutter-App ist ein aufregender Meilenstein!
Automatisierter Prozess zum Erstellen einer Flutter-App für jedes WordPress
Eine Flutter-App erstellen, ohne Code zu schreiben? Ja, das ist für jede WordPress-Website absolut möglich! Da ich selbst kein Programmierer bin, weiß ich, wie großartig und doch einschüchternd das Erstellen von Apps sein kann. Aber keine Sorge – ich bin hier, um Sie durch die einfachsten und kostengünstigsten No-Code-Methoden zu führen.
Meiner Erfahrung nach gibt es vier Hauptoptionen für die DIY-App-Erstellung, ohne eine einzige Codezeile zu berühren. Aber für diese Diskussion möchte ich mich wirklich auf die ersten beiden Optionen konzentrieren, da sie zweifellos die einfachsten Möglichkeiten sind, Ihre App zum Laufen zu bringen:
- Verwendung vorgefertigter App-Vorlagen und Quellcode von ThemeForest. Dies ist mein persönlicher Favorit, weil sie die App-Erstellung so einfach machen wie das Anpassen und Herunterladen einer Vorlage.
- Nutzung von Drag-and-Drop-App-Buildern. Mit diesen praktischen No-Code-Tools können Sie Ihre App visuell zusammenstellen, ohne programmieren zu müssen.
- Erstellen über App-Websites. Bei einigen Diensten können Sie Apps direkt über ihre Website erstellen.
- Vollständige benutzerdefinierte Codierung mit dem Entwicklungskit von Flutter. Dies ist die komplexeste und technischste Option, die tatsächliche Programmierkenntnisse erfordert.
Vorgefertigte Vorlagen
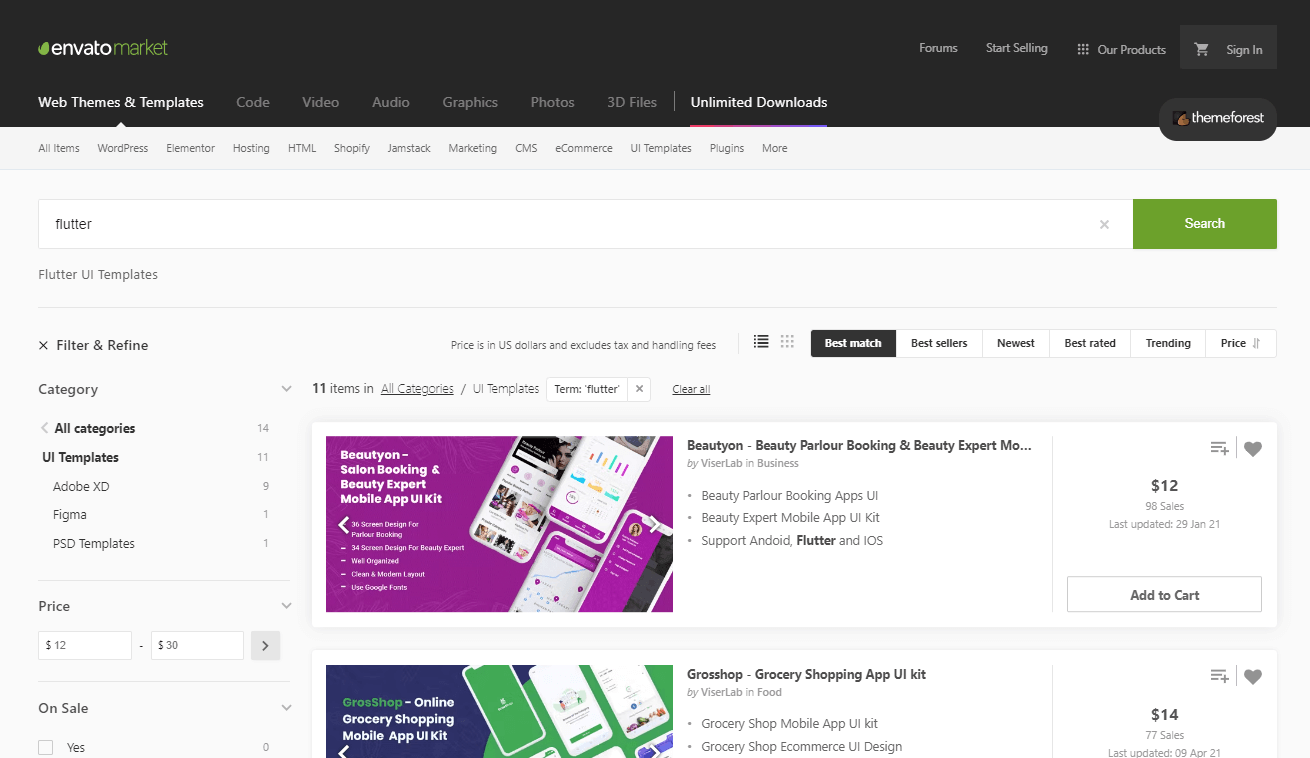
ThemeForest ist ein Game-Changer und bietet jede Menge vorgefertigte Flutter-Apps und Quellcode für praktisch jede WordPress-Site.

Anstatt Tausende für die individuelle Entwicklung zu bezahlen, können Sie vorgefertigte Vorlagen und Code für weniger als 100 US-Dollar erwerben. Wir reden hier von einem Bruchteil der Kosten und des Zeitaufwands – wir freuen uns, das zu sehen!
Durchsuchen Sie ThemeForest einfach nach Ihren Bedürfnissen, passen Sie es nach Ihren Wünschen an und los geht’s – Android- und iOS-Apps ohne viel Aufwand. Auch hier können Sie sich unsere Flutter-Tutorials ansehen, um herauszufinden, wonach Sie suchen. Sie steuern das Schiff mit voller Kontrolle über Ihre schicke neue App.
Die Vorteile sprechen für sich:
- Wahnsinnig günstig im Vergleich zu Sonderanfertigungen
- Schnelle App-Entwicklung
- iOS und Android zusammen zu einem günstigen Preis
- Tonnenweise Vorlagenoptionen
- Vollständige Kontrolle über Aktualisierungen und Veröffentlichungen
- Keine wiederkehrenden Gebühren
- Volle Flexibilität in Verwaltung und Vertrieb
Für Nicht-Programmierer, die sich einfache Apps wünschen, ist ThemeForest unschlagbar. Vergessen Sie die App-Plackerei und lassen Sie die Vorlagen ihre Wirkung entfalten!
Erfahren Sie mehr über die 10 besten Open-Source-Flutter-Benutzeroberflächen auf Themeforest.
Verwendung von Premium-No-Code-Tools
Im Gegensatz zur Einstellung einer Person oder der Inanspruchnahme von Diensten mit monatlichen Gebühren bieten diese WordPress to Flutter-App-Builder-Tools eine umfassende Kontrolle über das Design und die Funktionen Ihrer App zu einem einmaligen geringen Preis. Sie funktionieren ähnlich wie der Elementor-Seitenersteller in WordPress und nutzen eine einfache Drag-and-Drop-Oberfläche, die für die Konfiguration und Vorschau mobiler Apps optimiert ist.
Ich empfehle, diese vier Top-App-Builder-Optionen zu erkunden:
- Flink – WordPress App Builder
- FluxNews – Flutter-Mobile-App für WordPress
- Cirilla – Mehrzweck-Flutter-App für WordPress und Woocommerce
- FluxBuilder – Tool zum Erstellen von WordPress-Apps

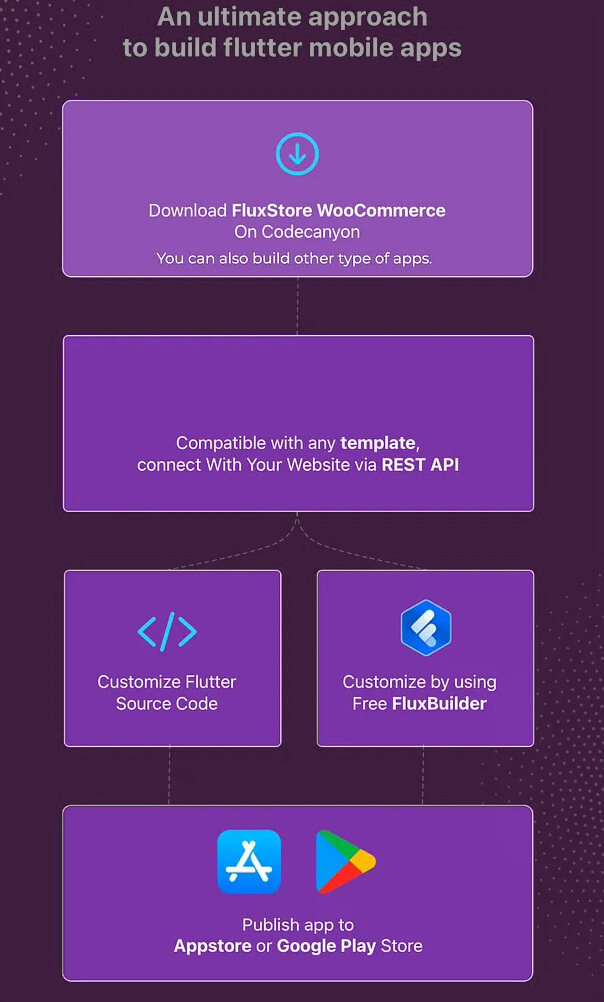
Hier ist eine Zusammenfassung der Funktionsweise von Fluxbuilder:
- Greifen Sie auf einen cloudbasierten Online-App-Builder zu
- Kaufen Sie ein App-Builder-Abonnement und eine Quellcode-Lizenz (ca. 59 $ und 69 $ einmalige Kosten)
- Erstellen Sie während der Abonnementlaufzeit so viele Apps, wie Sie möchten
- Nutzen Sie Apps auch nach Ablauf des Abonnements weiterhin
- Erneuern, um veröffentlichte Apps zu aktualisieren
- Option zum lokalen Erstellen mit Flutter unter Verwendung gekauften Quellcodes
- Wird von mehr als 20.000 Benutzern für die einfache Erstellung von Apps ohne Code verwendet
Die Cirilla- und FluxBuilder-Vorlagen sind die Top-Optionen, die es zu berücksichtigen gilt. Mit erschwinglichen Lizenzen und einfachen Drag-and-Drop-Buildern können Sie schnell eine Flutter-App für Ihre WordPress-Website erstellen.
Webbasierter Flutter Builder
Neben den oben beschriebenen Methoden gibt es noch eine weitere großartige Möglichkeit, Flutter-Apps für eine WordPress-Website zu erstellen. Dabei wird eine Online-App-Building-Plattform verwendet, die die Erstellung von Apps über eine einfache Drag-and-Drop-Oberfläche ermöglicht. Für die Erstellung und Verwaltung von Apps erheben die Plattformen eine monatliche Gebühr zwischen 30 und 200 US-Dollar.
Zu den Hauptvorteilen der Nutzung dieser Plattformen gehören:
- Es ist nicht erforderlich, Flutter-Vorlagen oder Entwicklungskits zu kaufen
- Möglichkeit, fast jeden App-Typ direkt über die Plattform zu erstellen
- Sehr einfacher App-Erstellungsprozess im Vergleich zu anderen Methoden
Es gibt jedoch einige Nachteile:
- Sie müssen einen laufenden monatlichen Mitgliedsbeitrag für die Plattform zahlen
- Der Zugriff und die Kontrolle über die App werden mit der Plattform geteilt
Daher ist es zwar der einfachste Weg, eine App zu erstellen, aber auf lange Sicht auch der teuerste.

Hier sind die 5 besten Website-to-App-Entwicklungsplattformen:
Diese ermöglichen die Umwandlung einer WordPress-Website in eine Flutter-App mit vollständigen Bearbeitungs- und Aktualisierungsfunktionen. Es gibt einige andere ähnliche Plattformen, aber diese fünf sind in der Regel die vertrauenswürdigsten Optionen.
Zusammenfassend lässt sich sagen, dass die Verwendung einer dieser Online-App-Building-Plattformen für diejenigen, die den absolut einfachsten Weg zum Erstellen einer App auf ihrer WordPress-Site suchen, eine gute Wahl ist. Für geringere langfristige Kosten wird jedoch empfohlen, eine Flutter-Vorlage zu kaufen und die App selbst zu erstellen.
Verwendung des Flutter Dev Kit
Diese Methode zum Erstellen einer Flutter-App durch völliges Codieren mit dem Flutter-Entwicklungskit ist nur für etwa 10 % der Leser geeignet – diejenigen mit Programmierkenntnissen in Java und verwandten Sprachen. Selbst für diejenigen mit App-Designs von Figma oder Adobe XD erfordert dieser Ansatz eine zeilenweise Codierung, um die gewünschte App-Funktionalität und UI/UX zu erstellen.

Die größten Nachteile sind:
- Nur für Personen mit ausgeprägten Programmierkenntnissen geeignet
- Es ist teuer, eine Agentur mit der individuellen Entwicklung einer App zu beauftragen
- Sehr zeitaufwändig im Vergleich zu anderen Methoden – die Entwicklungszeit kann sich um das 20-fache verlängern
Daher wird davon abgeraten, eine App von Grund auf zu programmieren, es sei denn, es liegen spezielle komplexe Anforderungen vor, die mit den anderen empfohlenen Methoden zur Konvertierung einer WordPress-Site in eine Flutter-App nicht erfüllt werden können. Für die meisten ist der Kauf einer Flutter-Vorlage und die Verwendung eines No-Code-Builders günstiger, schneller und einfacher. Wer keine Programmierkenntnisse hat, wird mit der Komplexität der Erstellung einer App allein mit dem Flutter-Entwicklungskit zu kämpfen haben.
Zusammenfassung
Der empfohlene Ansatz ist der Kauf einer Flutter-Vorlage und die Verwendung eines visuellen App-Builders ohne Code. Dies ermöglicht die Erstellung einer Android- und iOS-App über eine einfache Drag-and-Drop-Schnittstelle zu den niedrigsten Kosten und der schnellsten Entwicklungszeit.
Die Entwicklung einer App eröffnet Möglichkeiten zur Steigerung der Geschäftsreichweite und des Umsatzes. Im Gegensatz zu Websites, die nur gelegentlich besucht werden, sind Sie mit einer installierten App durch den kontinuierlichen Benutzerzugriff der Konkurrenz einen Schritt voraus. Apps ermöglichen außerdem eine zusätzliche Monetarisierung durch Anzeigen und andere Funktionen und steigern so Einnahmen, Leads und Wachstum. Die Umwandlung einer WordPress-Site in eine App ist eine strategische Möglichkeit, Ihr Geschäft zu erweitern.
Häufig gestellte Fragen (FAQ)
Q1. Kann ich mit Flutter jede App erstellen?
Antwort: Ja, Flutter ermöglicht die Erstellung plattformübergreifender Hybrid-Apps für iOS, Android und Desktop aus einer einzigen Codebasis und spart so Entwicklungszeit. Über eine REST-API können verschiedene App-Typen für WordPress-Sites erstellt werden.
Q2. Kann ich Flutter in WordPress verwenden?
Antwort: Flutter erleichtert die Erstellung aller Arten von Apps. Es kann zum Erstellen von Apps für WordPress-Websites verwendet werden, indem die App- und Site-Daten über eine API verbunden werden.
Q3. Welche berühmte App wurde mit Flutter erstellt?
Antwort: Große Unternehmen wie Google Ads, eBay, BMW, Tencent und Groupon haben Apps mit Flutter entwickelt. Seine plattformübergreifenden Fähigkeiten und der schnellere Entwicklungsprozess im Vergleich zu Muttersprachen machen es zu einer beliebten Wahl.





