Sind Sie daran interessiert, Elementor zum Erstellen einer Bildergalerie für Mauerwerk zu verwenden? Dieser Beitrag führt Sie durch den einfachsten Ansatz zum Erstellen einer Bildergalerie für Mauerwerk für Ihre Elementor-Website.

Eine Mauerwerk-Bildergalerie wird Ihnen unabhängig von Ihrer Website sehr helfen, wenn Sie Ihre Arbeit kreativ bewerben oder Ihre Website interessanter gestalten möchten. Das Einfügen einer Bildergalerie ist ein ausgezeichneter Ansatz, um Ihre Arbeit hervorzuheben. Wenn Sie Ihre Werke oder Dienstleistungen Ihren Benutzern visuell zeigen möchten, können Bilder sehr nützlich sein.
Wenn Sie über die richtigen Werkzeuge verfügen, ist das Hinzufügen einer Mauerwerk-Bildergalerie ein Kinderspiel. Es gibt Lösungen wie Elementor und Absolute Addons, mit denen Sie Ihrer Website eine Bildergalerie hinzufügen können, ohne eine einzige Codezeile schreiben zu müssen.
Erstellen Sie eine Mauerwerk-Bildergalerie in Elementor
Um eine Bildergalerie aus Mauerwerk zu erstellen, installieren und aktivieren Sie das Plug-in Absolute Addons. Absolute Addon ist ein Plugin, das Ihre Website-Erstellung verbessert. Mit den voreingestellten Designblöcken von 250+ können Sie eine Website schneller als je zuvor erstellen. Mit dem vom Plugin bereitgestellten Image Grid-Widget können Sie Ihrer Website eine wunderschöne Bildergalerie hinzufügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenUm das Image Grid-Widget zu verwenden, erstellen Sie zunächst einen Abschnitt in Elementor, indem Sie das Symbol „+“ auswählen, und suchen Sie dann im Blockabschnitt der linken Leiste nach Image Grid. Ziehen Sie den Bildrasterblock in Ihren neu gebildeten Abschnitt.

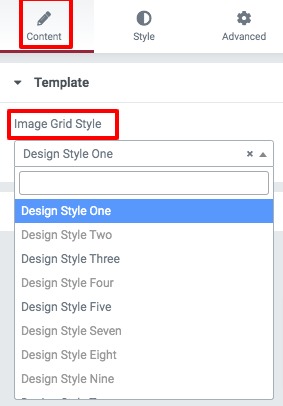
Sie können nun die Bildraster-Voreinstellungen auf der Registerkarte „Inhalt“ des Menüs „Vorlage“ auswählen. Es stehen zahlreiche Voreinstellungen zur Auswahl.

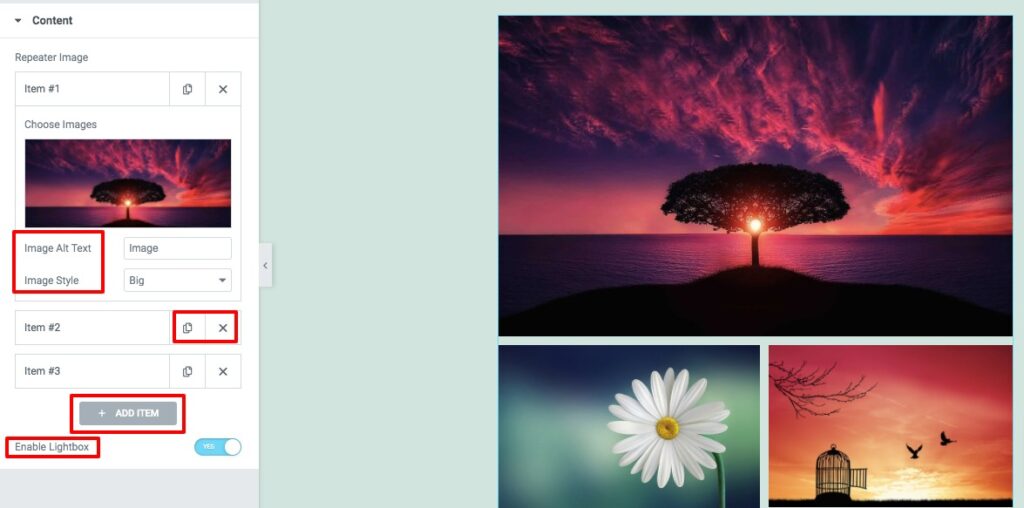
Sie können das Objekt mit der Inhaltsoption in Ihren Bildrasterabschnitt einfügen. Um ein neues Element hinzuzufügen, klicken Sie auf die Schaltfläche Element hinzufügen. Sie können jedes Element kopieren, indem Sie auf die Schaltfläche Kopieren klicken, oder Sie können es löschen, indem Sie auf das Symbol Löschen klicken. Um Ihr Bild auszuwählen, klicken Sie auf eines der Dinge. Laden Sie Ihr Bild hoch und füllen Sie dann den Alt-Text des Bildes aus. Es gibt eine Einstellung für den Bildstil. Sie können den Stil Ihrer Fotos wie folgt ändern:
- Keiner
- Breit
- Groß
- Groß
Sie können auch die Bild-Lightbox-Funktionen ein- und ausschalten.

Fahren Sie mit der Registerkarte Stil fort, wo Sie mehrere Optionen zum Gestalten Ihres Bildrasterbereichs finden.
Bilder
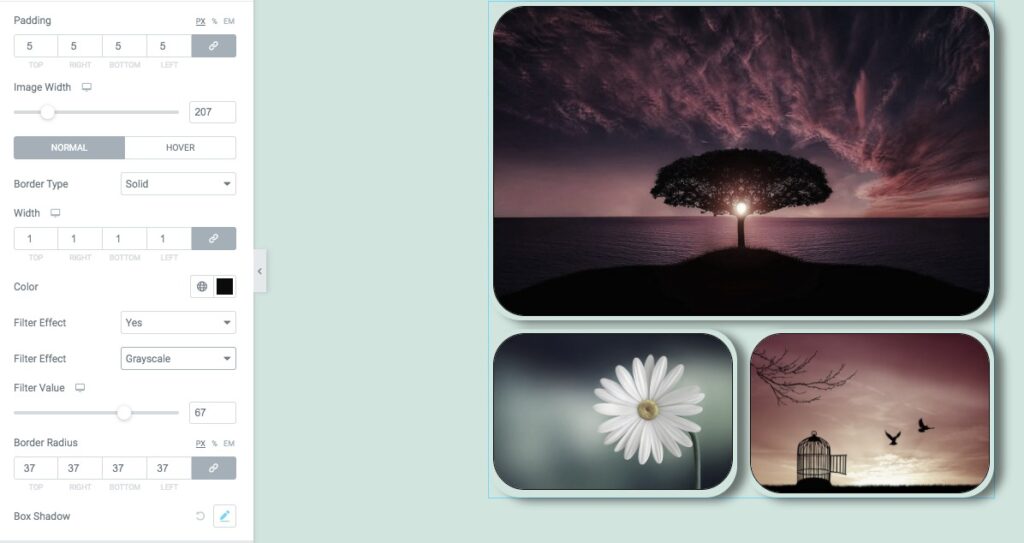
Sie können hier die Bildbreite und -auffüllung einstellen. Auf die Bilder können dann Randtyp, Randfarbe, Randradius und Rahmenschatten angewendet werden. Der Filterwert kann auch aktiviert werden. Es stehen verschiedene Filtereffekte zur Verfügung, wie z.
- Helligkeit
- Kontrast
- Graustufen
- Umkehren
- Opazität
- Sättigen
- Sepia

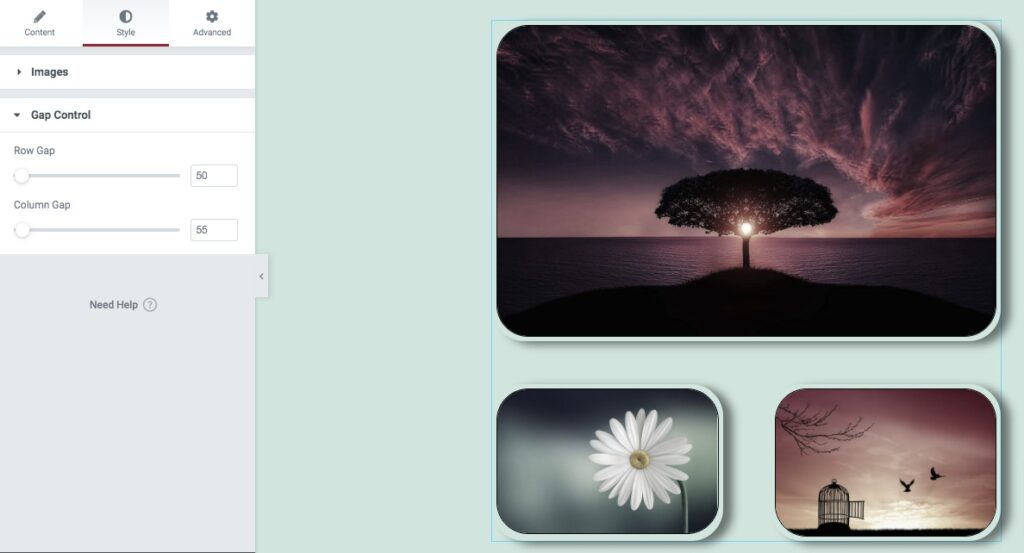
Lückenkontrolle
Die Zeilen- und Spaltenabstände können mit der Option Abstandssteuerung eingestellt werden. Das ist alles! Ihr Bildergaleriebereich ist jetzt voll funktionsfähig.

Einpacken
Nach Abschluss des Vorgangs können Sie eine Mauerwerk-Bildergalerie für Ihre Elementor -Website erstellen. Wir hoffen, dass Sie diesen Beitrag nützlich fanden. Bitte teilen Sie diesen Beitrag mit Ihren Freunden, wenn er Ihnen gefallen hat. Schauen Sie sich auch die anderen Elementor-Tutorials auf Codewatchers an.





