Normalerweise enthält jedes Themenpaket ein Blog-Layout, mit dem Sie Ihr Blog schnell zum Laufen bringen können. Wollten Sie jedoch schon immer wissen, wie eine dieser Blogseiten aufgebaut ist? In diesem Beitrag verwenden wir eines dieser Blog-Layouts, um zu demonstrieren, wie man das Blog-Modul von Divi zum Erstellen einer Blog-Seite verwendet. Wir führen Sie Schritt für Schritt durch jede Einstellung.

Lasst uns anfangen!
Designvorschau

Eine Seite erstellen
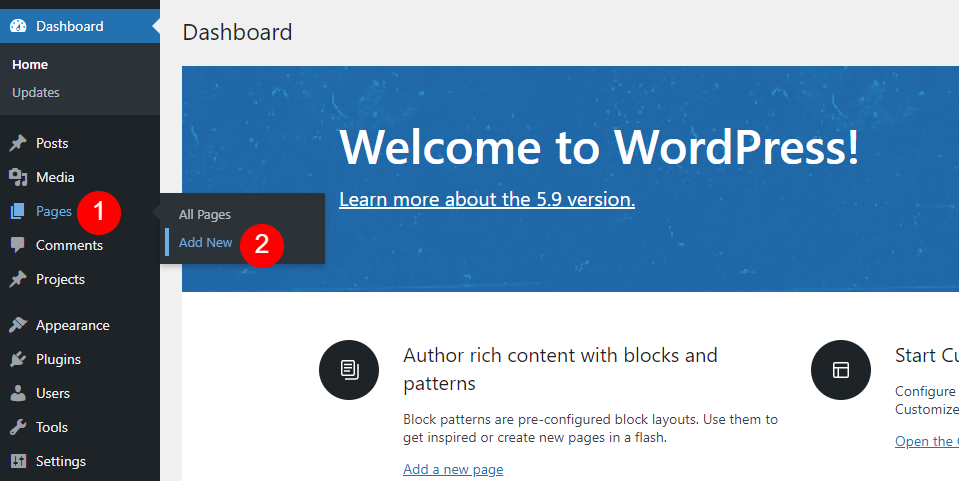
Gehen Sie zunächst zu Seiten > Neu hinzufügen und erstellen Sie eine neue Seite.

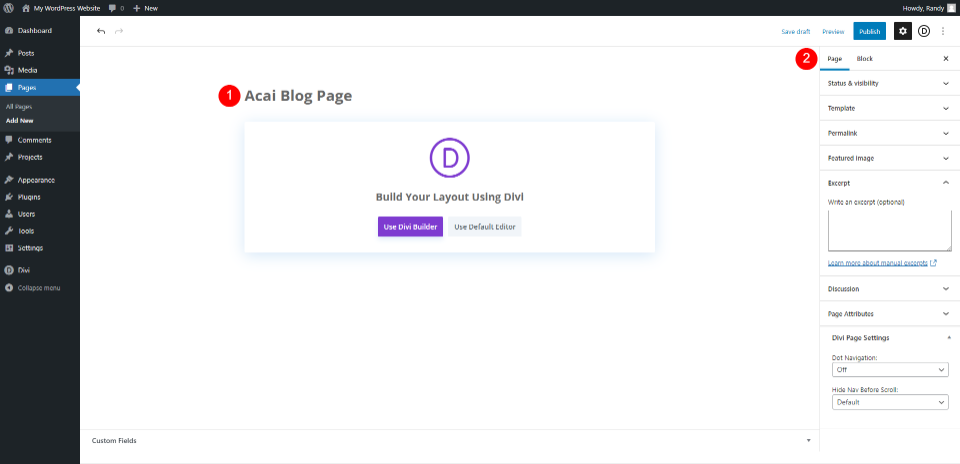
Geben Sie daher einen Titel für die Seite an, der für Sie plausibel klingt. Ich verwende den Seitennamen Acai Blog Page aus dem Layoutpaket. Wählen Sie in der rechten Seitenleiste die gewünschten Seiteneigenschaften aus. Ich behalte die Attribute allein.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Seitentitel: Acai-Blogseite

Wechseln Sie zu Divi Builder
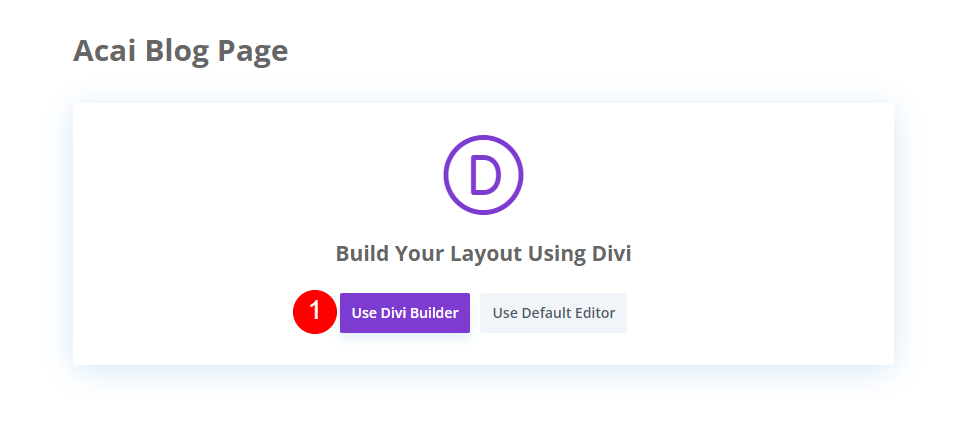
Anschließend möchten Sie zum Divi Builder wechseln. Nutzen Sie Divi Builder, indem Sie auf die violette Schaltfläche in der Mitte der Seite klicken. Dadurch gelangen Sie zum Frontend, wo der Divi Builder aktiv ist und wir mit dem Aufbau der Seite beginnen können.

Heldenabschnitt mit Titel
Style Hero-Bereich
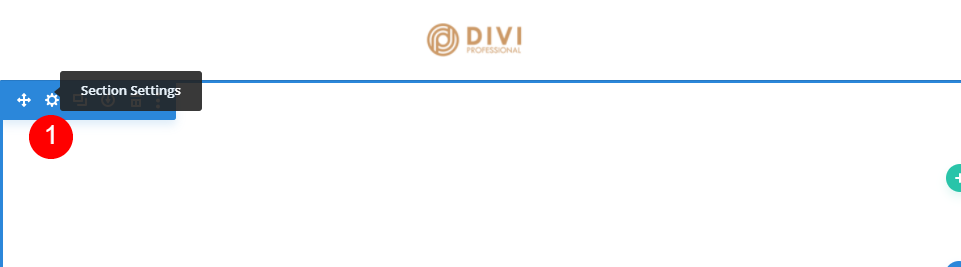
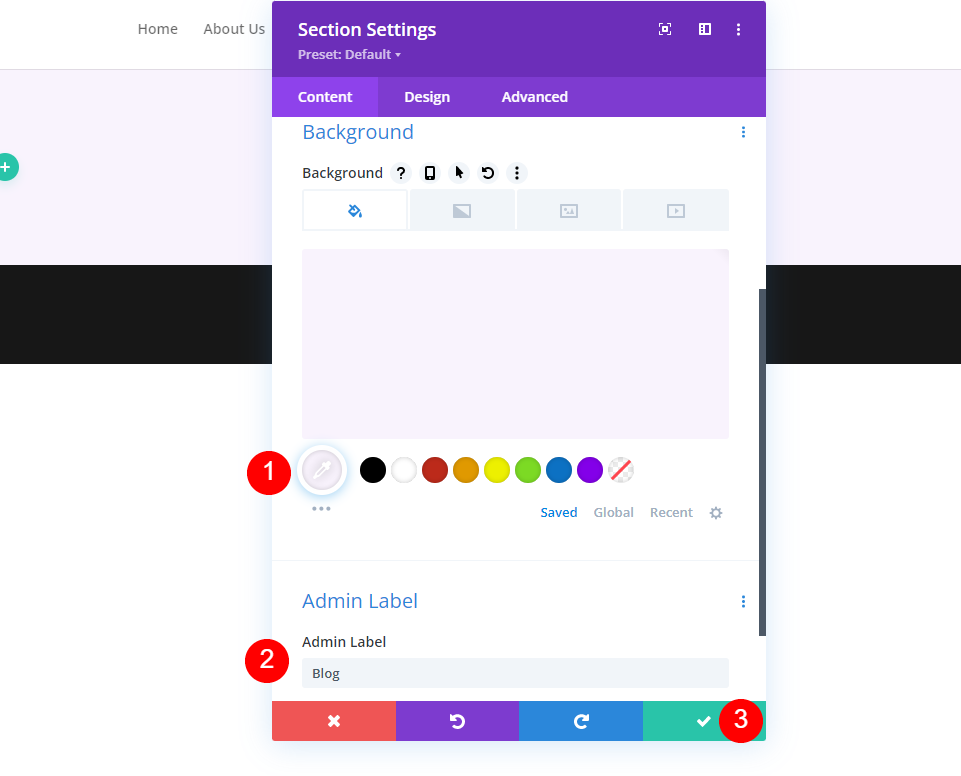
Wir beginnen mit dem ersten Abschnitt. Öffnen Sie die Optionen für den Abschnitt.

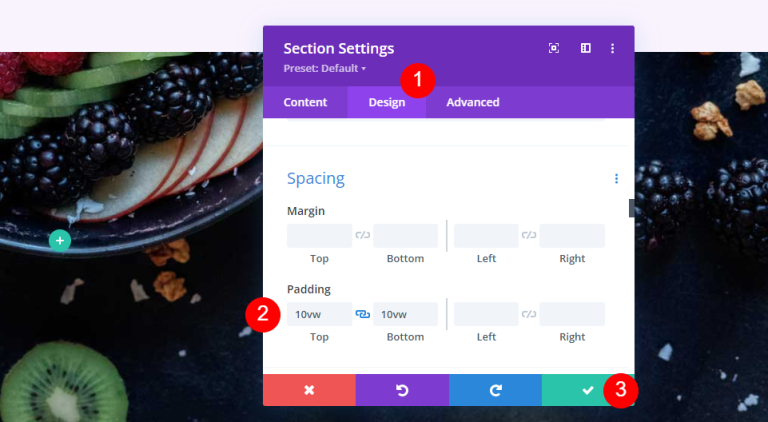
Nehmen Sie einige Änderungen an den Abschnittseinstellungen vor.
- Hintergrund: #f9f3fd
- Admin-Label: Blog

Titel der Blog-Seite
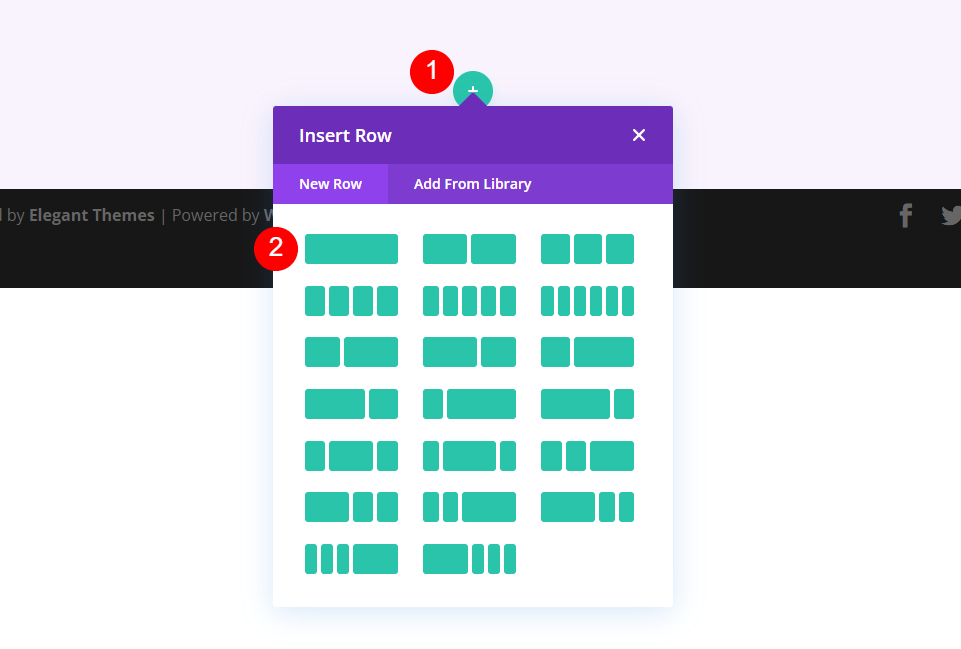
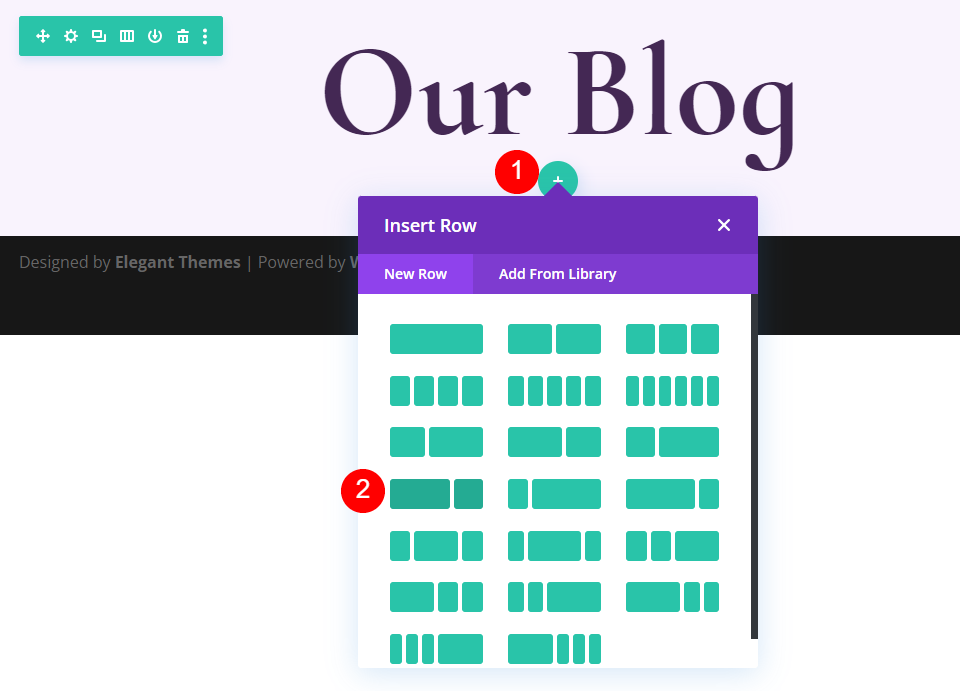
Anschließend erstellen wir eine Zeile für den Titel. Wählen Sie die Zeile mit dem grünen Signal mit einer einzelnen Spalte aus.

Fügen Sie dann einen Textbaustein hinzu.

Gestalten Sie das Textmodul
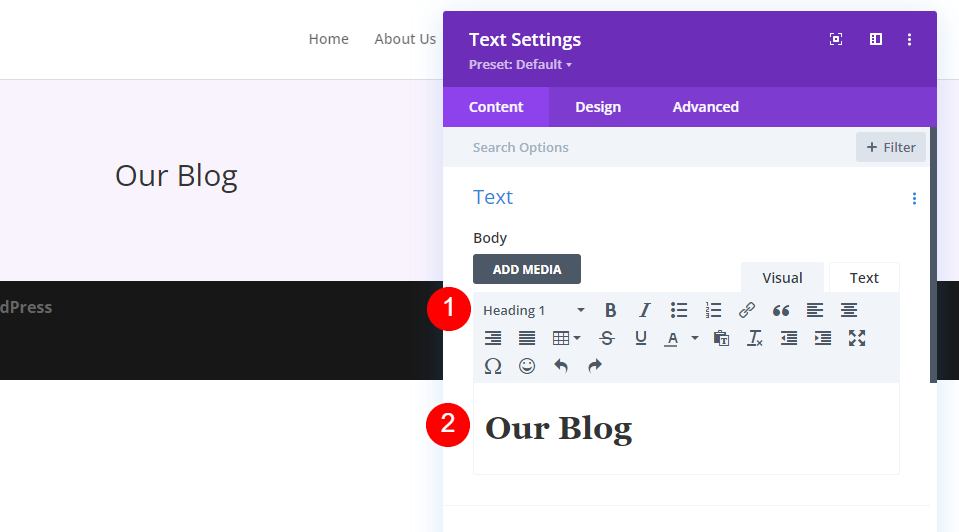
Öffnen Sie die Texteinstellung und nehmen Sie die folgenden Änderungen für die H1-Überschrift vor.
- Schriftart: Überschrift 1
- Text: Unser Blog

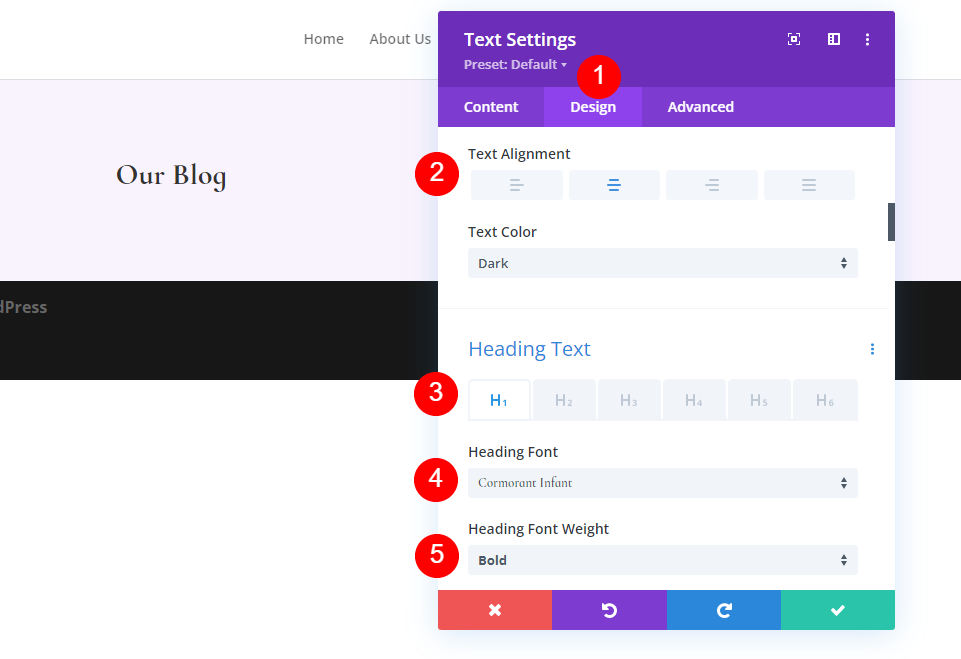
Wechseln Sie nun zur Registerkarte „Design“ und nehmen Sie die folgenden Änderungen vor.
- Textausrichtung: Mitte
- Überschriftentext: H1
- Schriftart: Cormorant Infant
- Gewicht: Fett

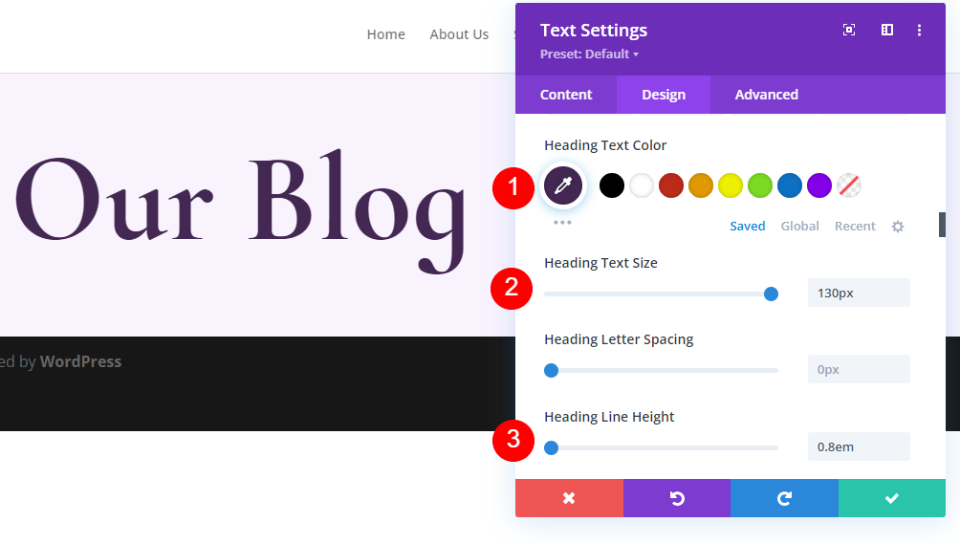
Ändern Sie auch die Schriftfarbe, -größe und -höhe.
- Farbe: #442854
- Desktop-Textgröße: 130 Pixel
- Linienhöhe: 0,8 cm

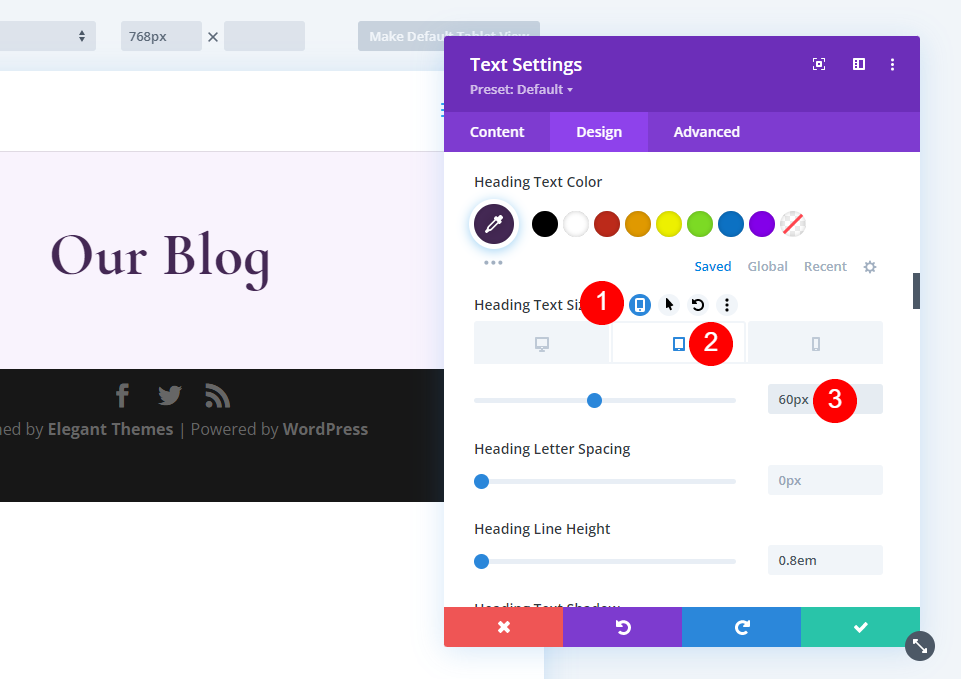
Ändern Sie nun die Textgröße der Überschrift.
- Tablet-Textgröße: 60 Pixel

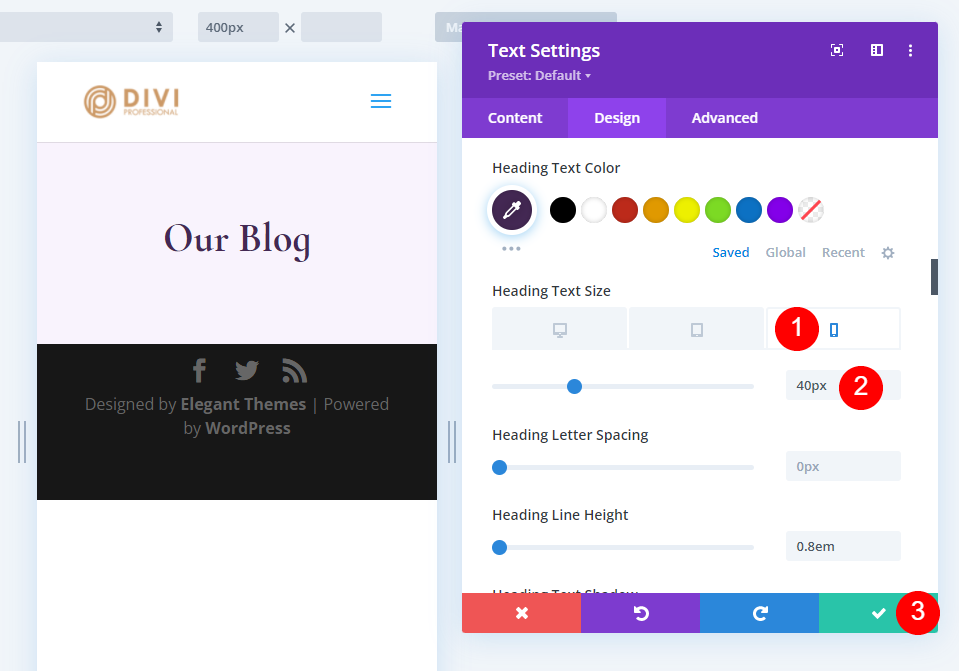
Ändern Sie nun die Größe des Telefonsymbols.
- Telefon: 40px

Erstellen Sie den neuesten Blog-Beitrag und CTA
In unserem Heldenbereich finden Sie den neuesten Beitrag und ein Opt-in-E-Mail-Formular. Erstellen Sie eine neue Zeile unter unserer ersten Zeile und wählen Sie das Spaltendesign mit zwei Dritteln links und einem Drittel rechts.

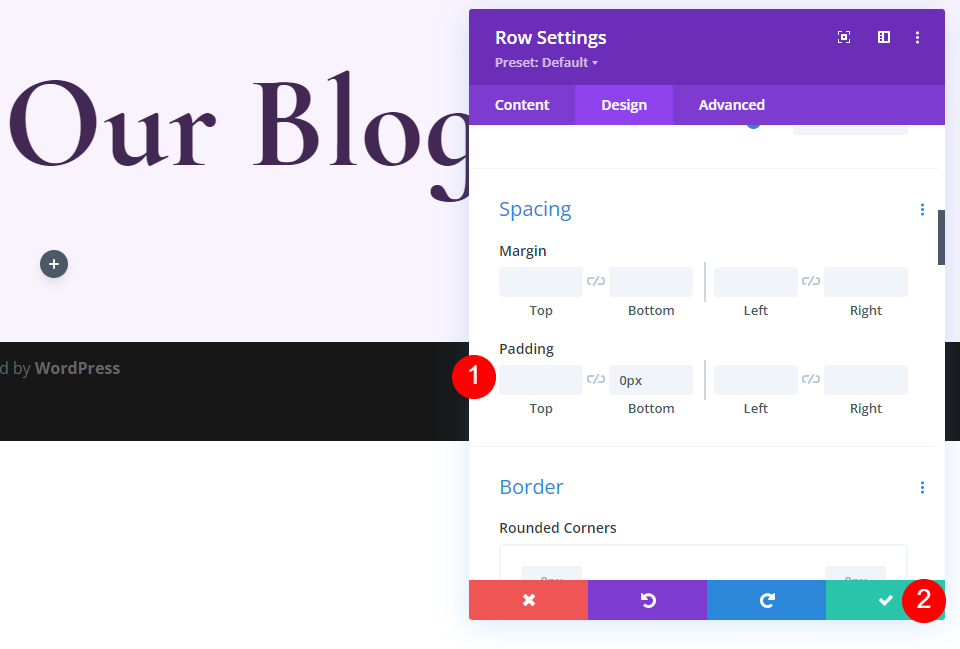
Öffnen Sie die Zeileneinstellung und ändern Sie den Abstand auf der Registerkarte „Design“.
- Untere Polsterung: 0px

Empfohlenes Blog-Post-Modul
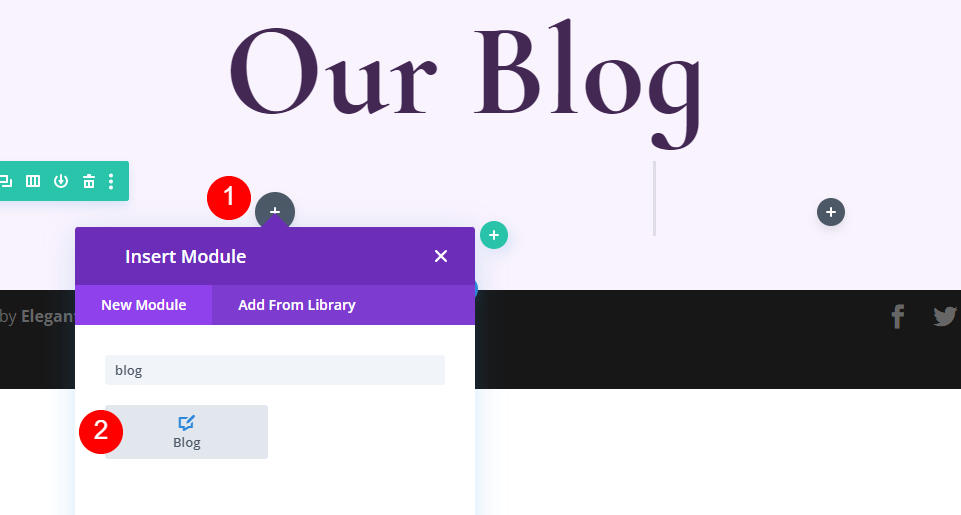
Anschließend stellen wir ein Blog-Modul zur Verfügung. Dieser Abschnitt enthält unsere neuesten Inhalte. Fügen Sie das Blog-Modul hinzu, indem Sie auf das graue Hinzufügungssymbol in der linken Spalte unserer neuen Zeile klicken.

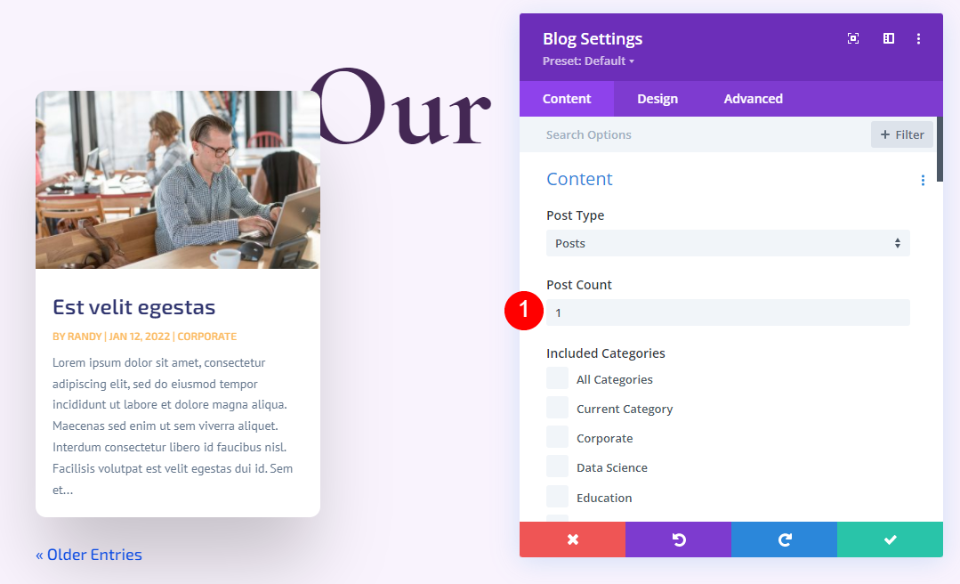
Geben Sie unter „Inhaltseinstellungen“ 1 für den Post Count-Block ein.
- Anzahl der Beiträge: 1

Elemente
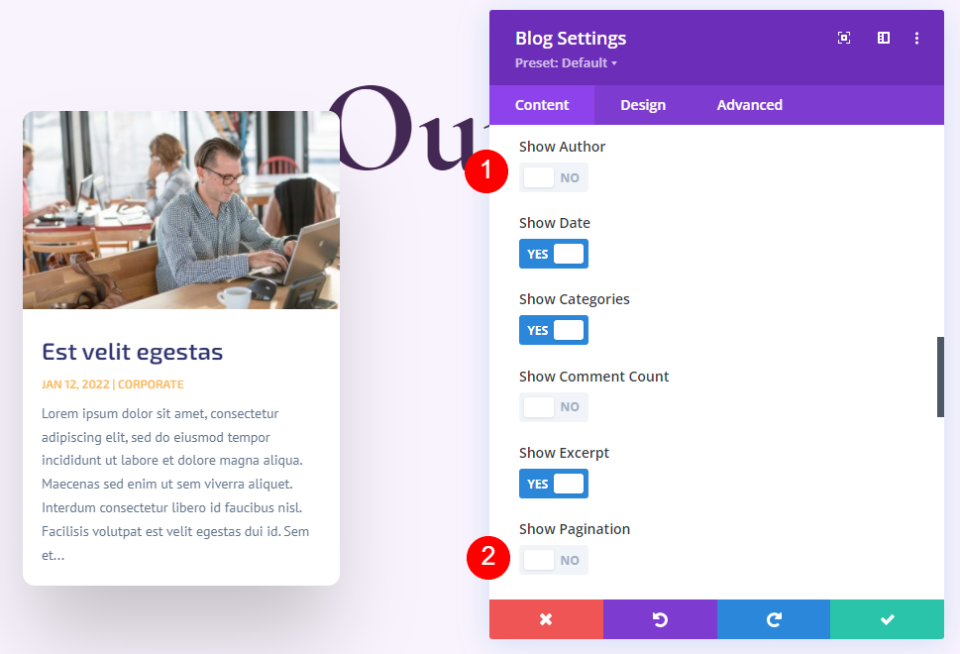
Gehen Sie auf der Registerkarte „Inhalt“ nach unten zum Abschnitt „Elemente“ und deaktivieren Sie „Autor“ und „Paginierung“.
- Autor anzeigen: Nein
- Paginierung anzeigen: Nein

Layout
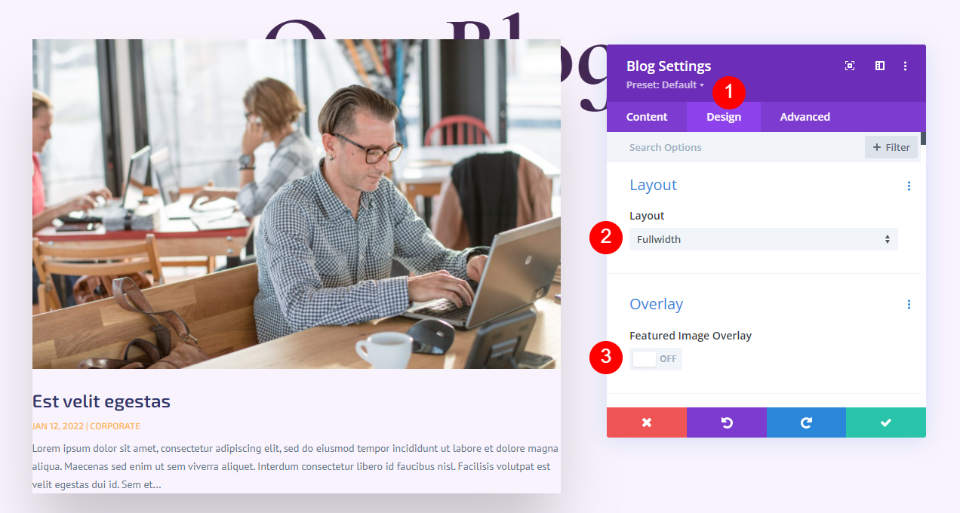
Ändern Sie auf der Registerkarte „Design“ die Layout- und Overlay-Einstellungen.
- Layout: Volle Breite
- Überlagerung hervorgehobener Bilder: Aus

Titeltext
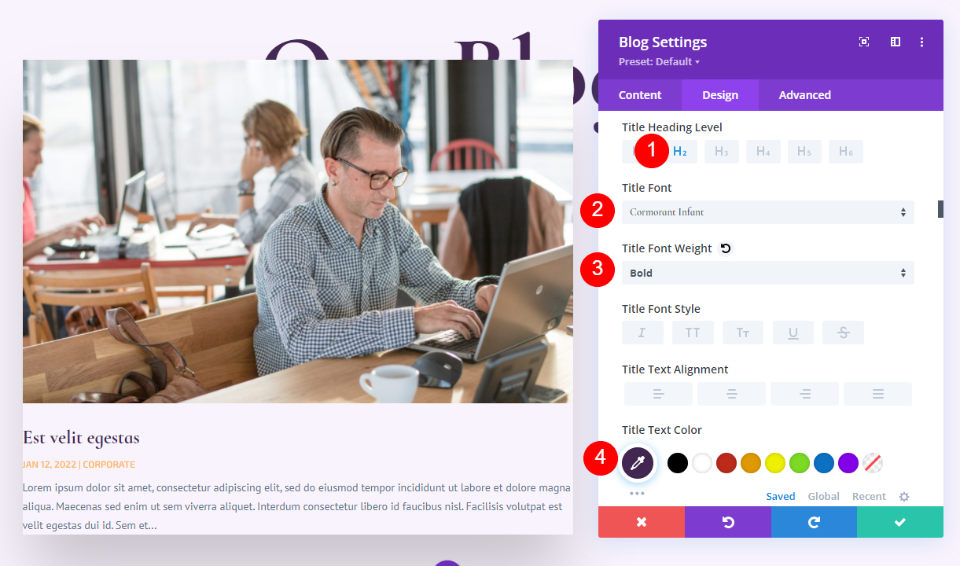
Ändern Sie nun den Titeltext gemäß den folgenden Einstellungen.
- Überschriftenebene: H2
- Schriftart: Cormorant Infant
- Gewicht: Fett
- Farbe: #442854

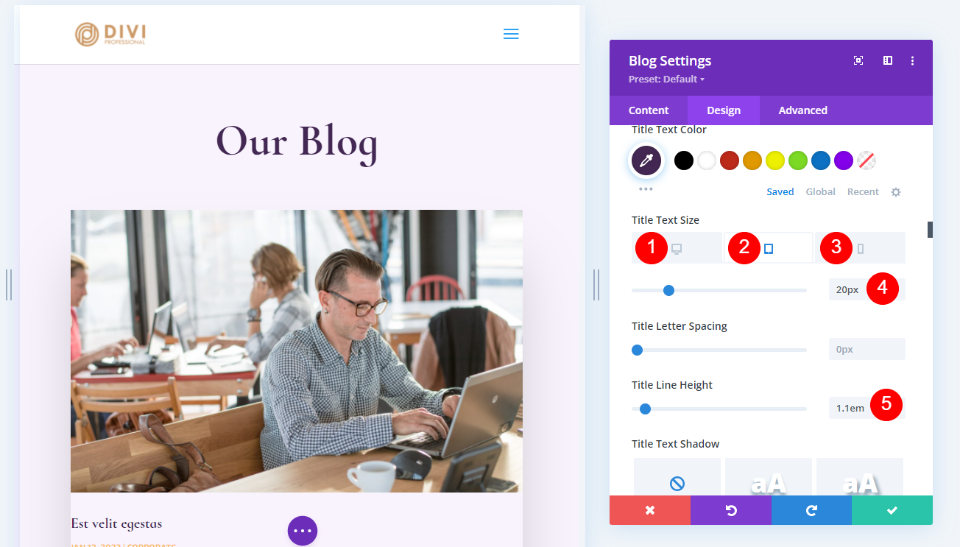
Ändern Sie außerdem die Schriftgröße.
- Größe: 30 Pixel Desktop, 20 Pixel Tablet, 18 Pixel Telefon
- Höhe der Titelzeile: 1,1 cm

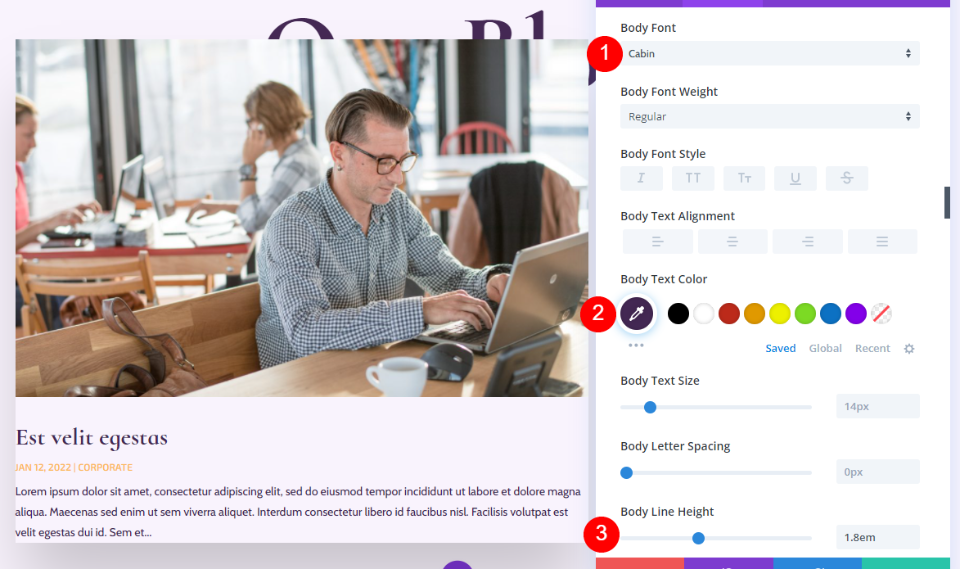
Hauptteil
Ändern Sie für die Textkörpereinstellungen Folgendes.
- Schriftart: Cabin
- Farbe: #442854
- Linienhöhe: 1,8 cm

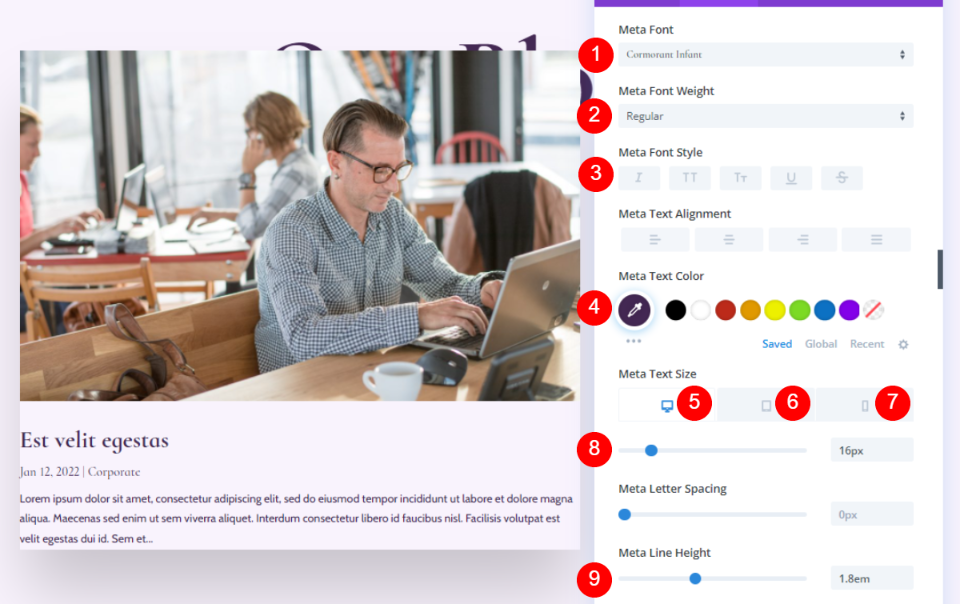
Metatext
Nehmen Sie außerdem einige Änderungen am Metatext vor.
- Schriftart: Cormorant Infant
- Gewicht: Normal
- Stil: Keine
- Farbe: #442854
- Größe: Desktop 16 Pixel, Tablet 15 Pixel, Telefon 14 Pixel
- Linienhöhe: 1,8 cm

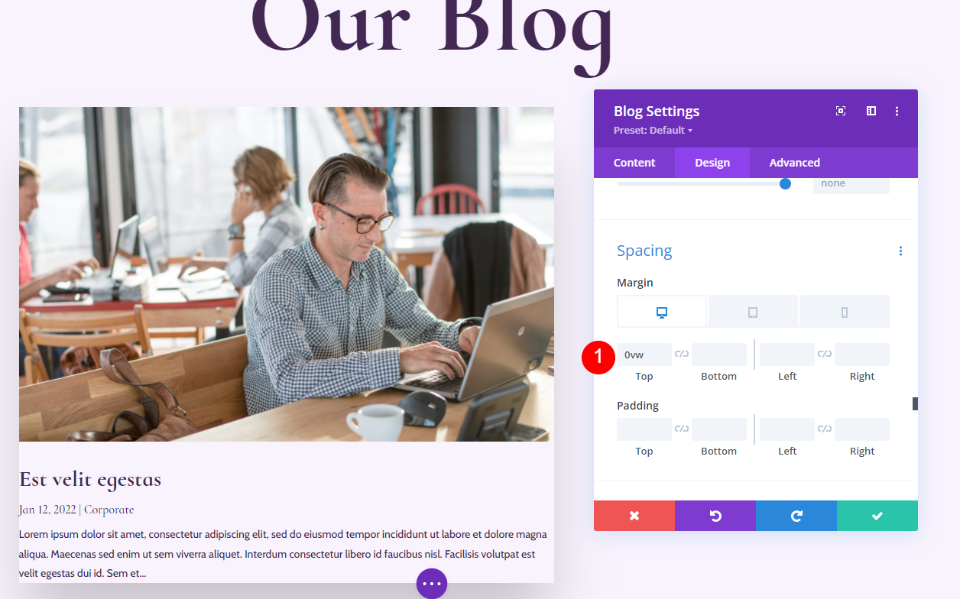
Abstand
Fügen Sie nun etwas Abstand hinzu.
- Oberer Rand: 0vw

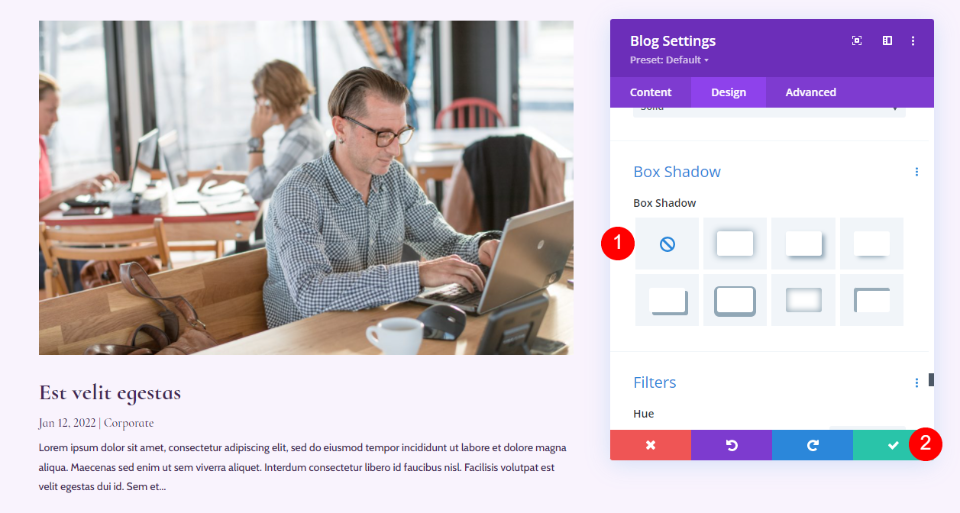
Box Schatten
Deaktivieren Sie abschließend den Box-Shadow.
- Boxschatten: Deaktivieren

Blog-E-Mail-Textmodul
Wir gehen jetzt zur rechten Spalte und entwickeln den E-Mail-CTA. Fügen Sie zunächst ein Textmodul in die rechte Spalte ein. Wählen Sie das graue +-Symbol aus und geben Sie Text ein.

Inhalt
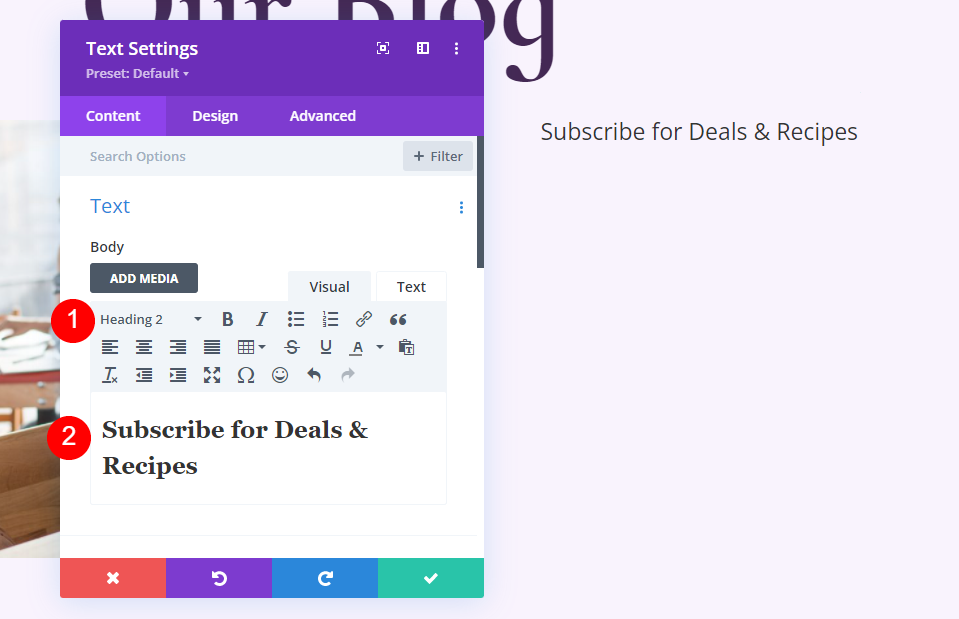
Wählen Sie Überschrift 2 aus und geben Sie einen ansprechenden Text ein.
- Schriftart: H2
- Text: Abonnieren Sie Angebote und Rezepte

Überschriftentext
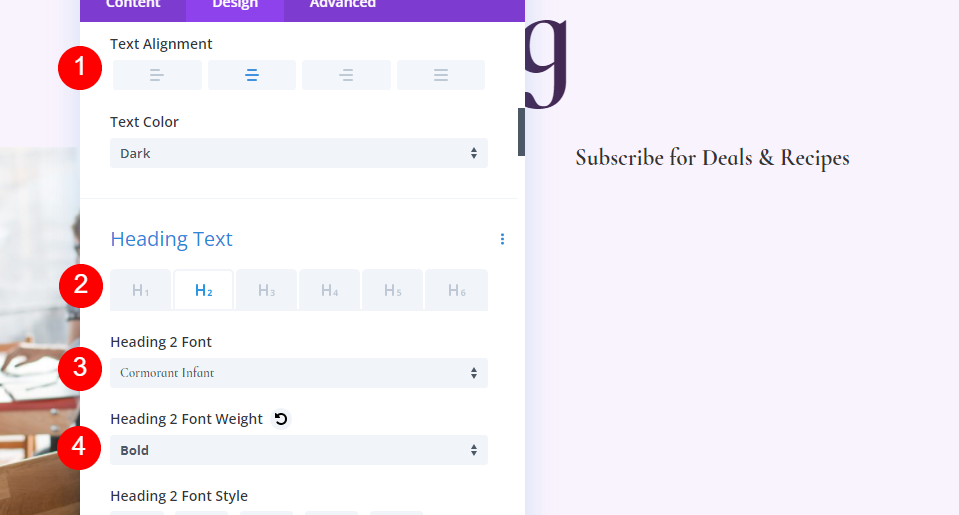
Wählen Sie für den Überschriftentext die Option „Mittige Ausrichtung“, „H2“ und „Cormorant Infant“ aus, und stellen Sie die Option auf „Fett“ ein.
- Textausrichtung: Mitte
- Überschriftentext: H2
- Schriftart: Cormorant Infant
- Gewicht: Fett

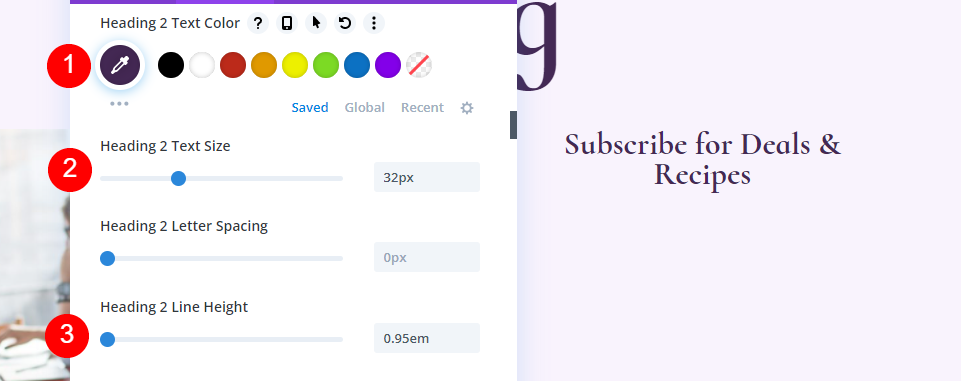
- Farbe: #442854
- Größe: 32px
- Linienhöhe: 0,95 cm

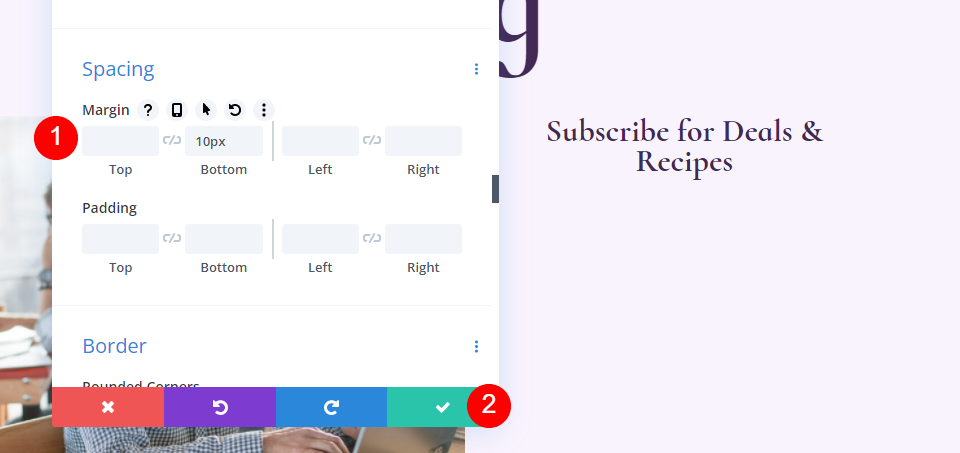
Abstand
Zum Schluss fügen Sie dem Artikel einen unteren Rand hinzu.
- Unterer Rand: 10 Pixel

Blog-E-Mail-Optin-Modul
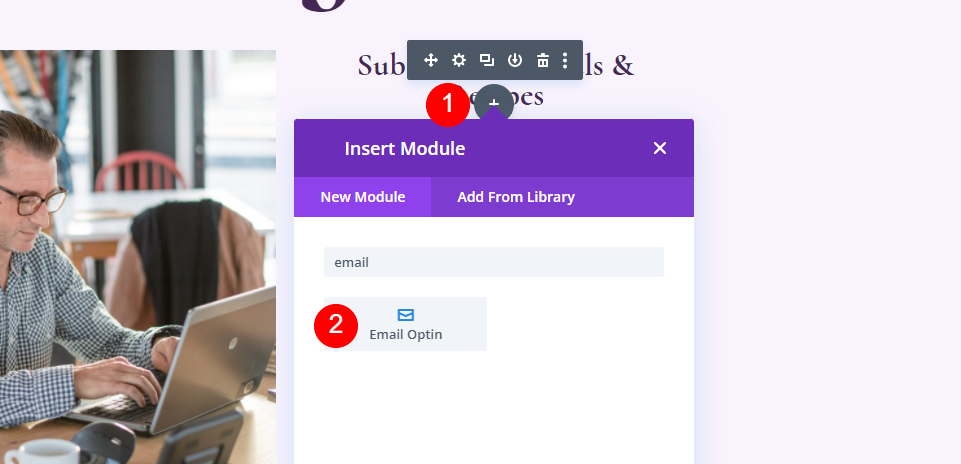
Fügen Sie nun in der rechten Spalte ein E-Mail-Optionsmodul hinzu.

Inhalt
Entfernen Sie den Titel und den Textkörper.
- Titel: Keine
- Textkörper: Keine

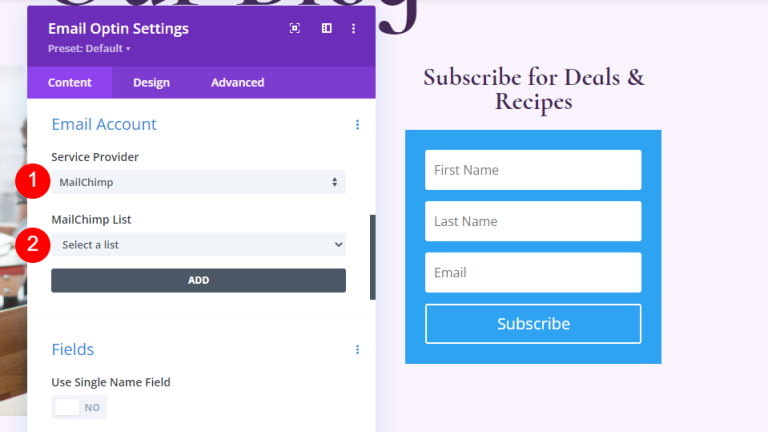
Scrollen Sie nach unten zu E-Mail-Konto und fügen Sie Ihren Dienstanbieter hinzu.

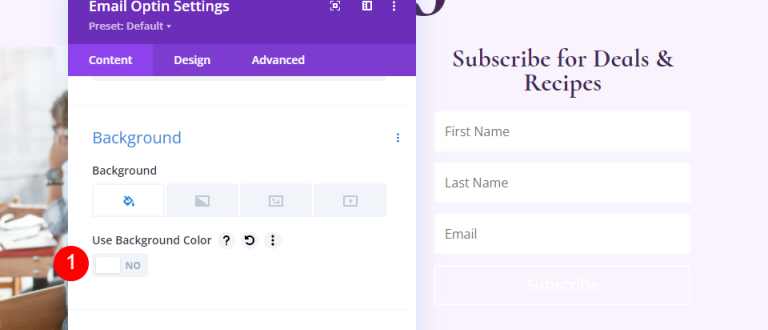
Scrollen Sie als Nächstes zu „Hintergrund“ und heben Sie die Auswahl auf.
- Hintergrundfarbe verwenden: Nein

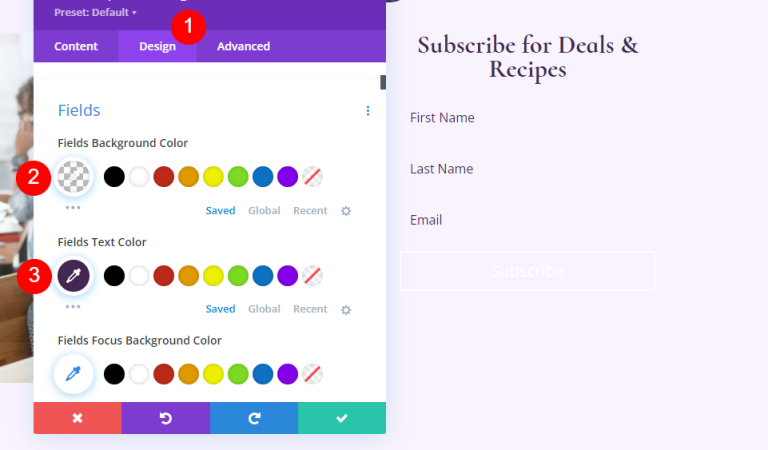
Felder
Gehen Sie zur Registerkarte „Design“ und ändern Sie die Hintergrundfarbe der Felder.
- Hintergrundfarbe: rgba(255,255,255,0)
- Feldtextfarbe: #442854

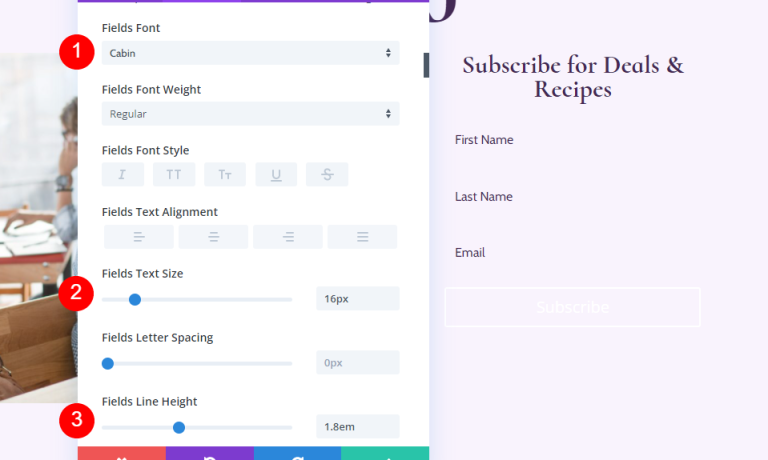
Scrollen Sie nach unten zu den Schriftartoptionen und nehmen Sie die folgenden Änderungen vor.
- Fields-Schriftart: Cabin
- Größe: 16px
- Linienhöhe: 1,8 cm

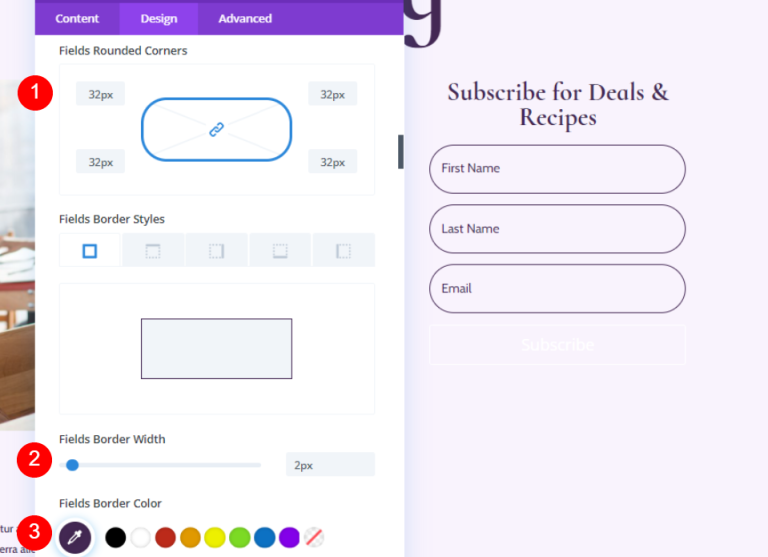
- Abgerundete Ecken der Felder: 32px
- Rahmenbreite: 2 Pixel
- Randfarbe: #442854

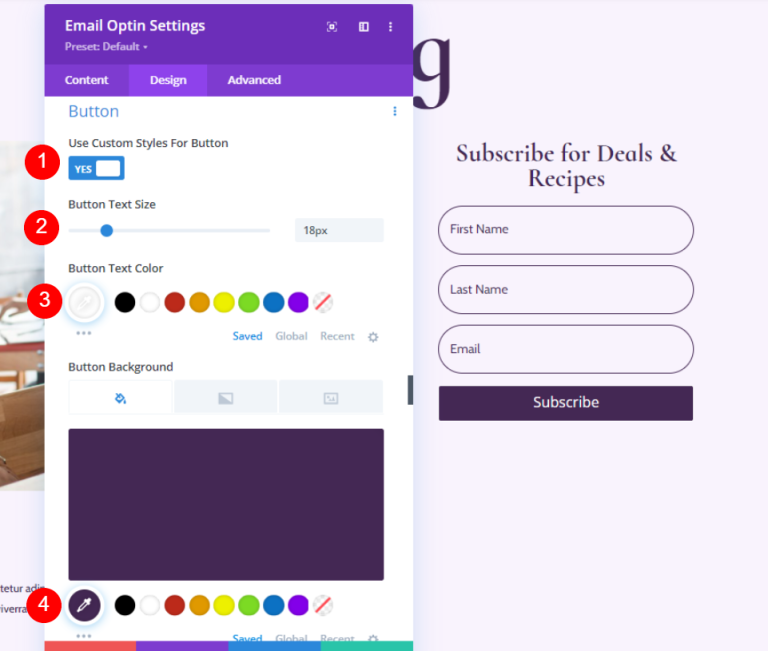
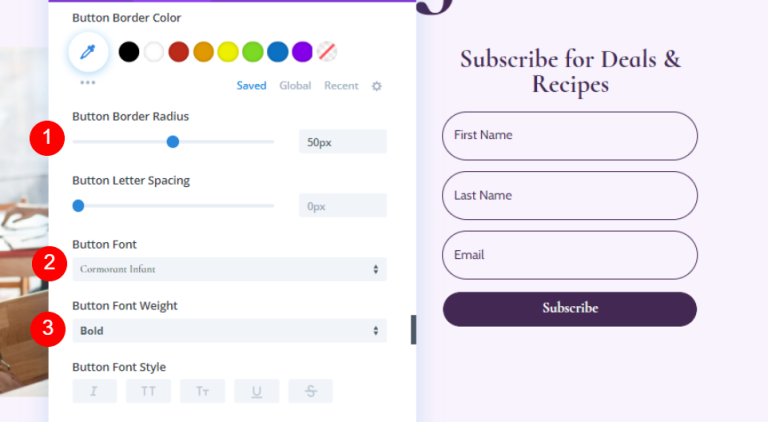
Taste
Scrollen Sie nach unten zu „Schaltfläche“ und wählen Sie „Benutzerdefinierte Stile für Schaltfläche verwenden“ aus.
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Größe: 18px
- Farbe: #ffffff
- Schaltflächenhintergrund: #442854

- Randradius: 50 Pixel
- Schriftart: Cormorant Infant
- Gewicht: Fett

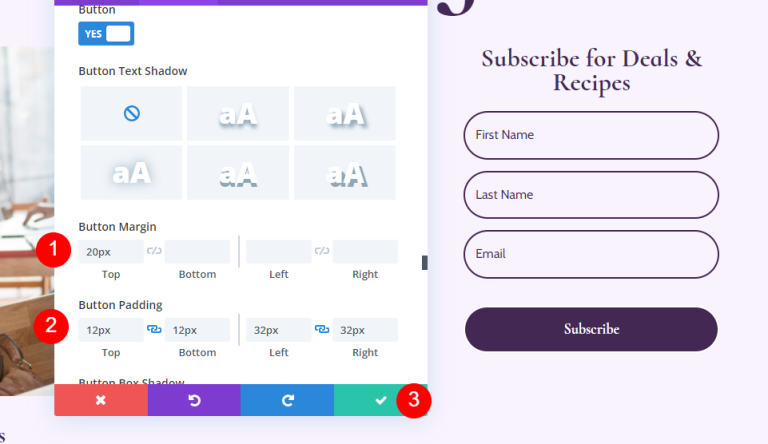
Fügen wir etwas „Button Margin“ und „Padding“ hinzu.
- Oberer Rand der Schaltfläche: 20 Pixel
- Obere, untere Polsterung: 12px
- Linker, rechter Abstand: 32px

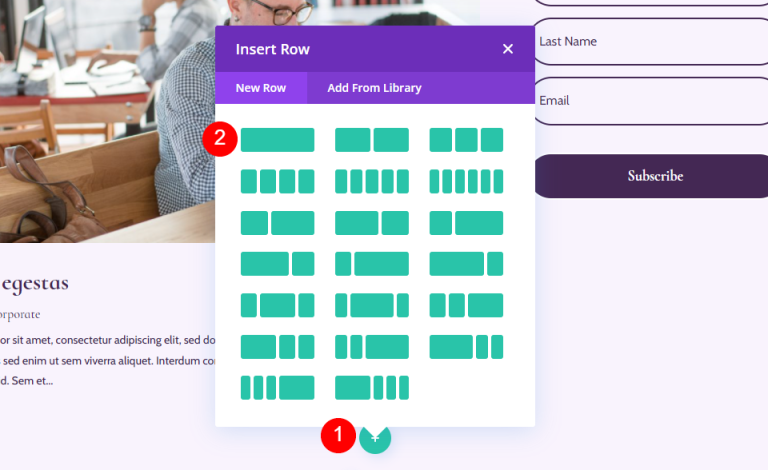
Neue Zeile für Blog-Eintrag hinzufügen
Fügen wir unter dem Heldenabschnitt eine Zeile mit einer einzelnen Spalte hinzu.

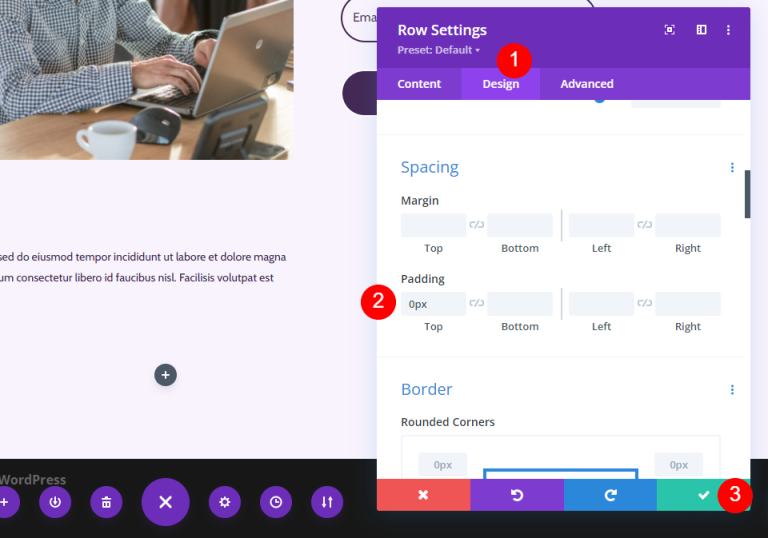
Einstellungen für Blog-Eintragszeilen
Gehen Sie zur Registerkarte „Design“ und passen Sie die Polsterung an.
- Obere Polsterung: 0px

Blog-Modul zu Ihrer Zeile
Fügen Sie Ihrer neuen Zeile ein Blog-Modul hinzu.

Gestalten Sie den Blog-Feed
Blog-Feed-Inhalte
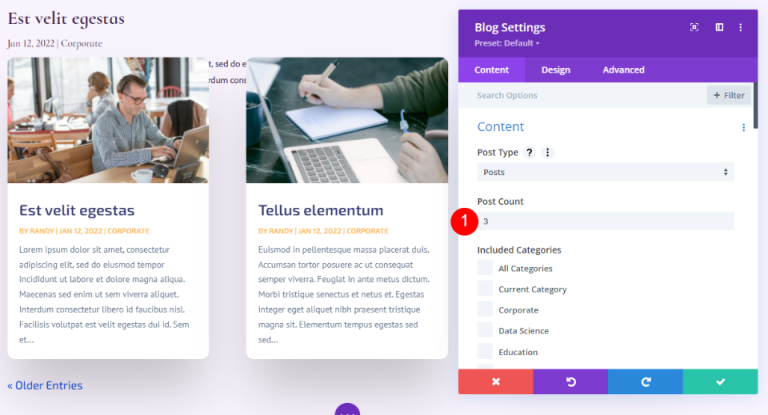
Geben Sie in den Einstellungen des Blog-Moduls für die Beitragsanzahl den Wert 3 ein. Mit der Option „Beitragsanzahl“ können Sie die Anzahl der auf dem Bildschirm angezeigten Beiträge anpassen.
Eine niedrigere Zahl, beispielsweise 3, ermöglicht es uns, uns auf die neuesten Beiträge zu konzentrieren und gleichzeitig die Seite überschaubar zu halten. Dies ist eine ausgezeichnete Option, wenn Sie nicht viel aktualisieren oder die Seite sauber halten möchten. Wenn Sie sich auf den Blog-Feed konzentrieren möchten, empfiehlt es sich, die Anzahl der angezeigten Beiträge zu erhöhen, z. B. 6–9.
- Anzahl der Beiträge: 3

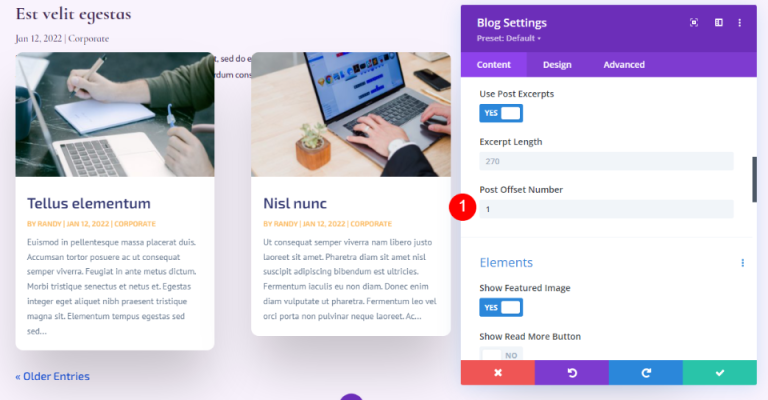
Geben Sie 1 als Offset ein. Dadurch wird Divi angewiesen, mit dem zweiten Blog-Beitrag zu beginnen, wodurch verhindert wird, dass wir denselben Inhalt wie die hervorgehobene Blog-Beitrag-Zeile darüber anzeigen.
- Post-Offset-Nummer: 1

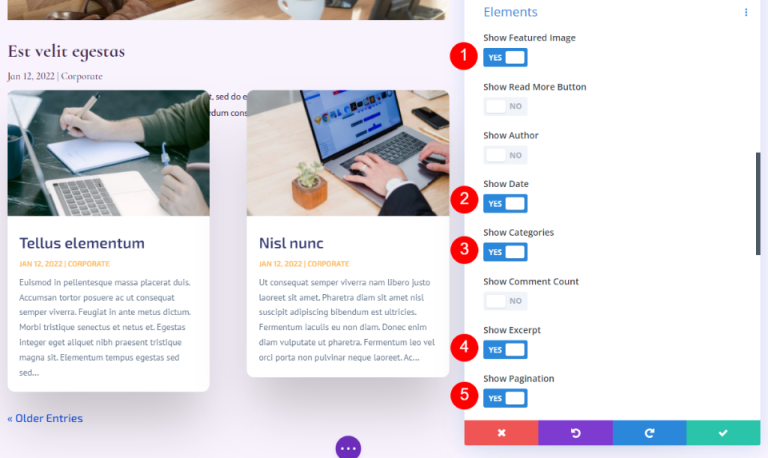
Elemente
Gehen Sie nun zu den Elementen und ändern Sie Folgendes.
- Ausgewähltes Bild anzeigen: Ja
- Dat Augen
- Kategorien: Ja
- Auszug: Ja
- Paginierung: Ja

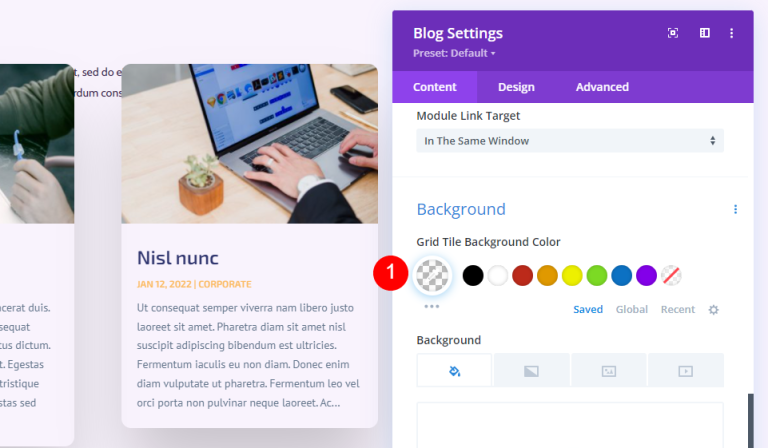
Hintergrund
Gehen Sie zu Hintergrund und legen Sie den Hintergrund der Rasterkachel fest.
- Hintergrundfarbe der Rasterkachel: rgba(255,255,255,0)

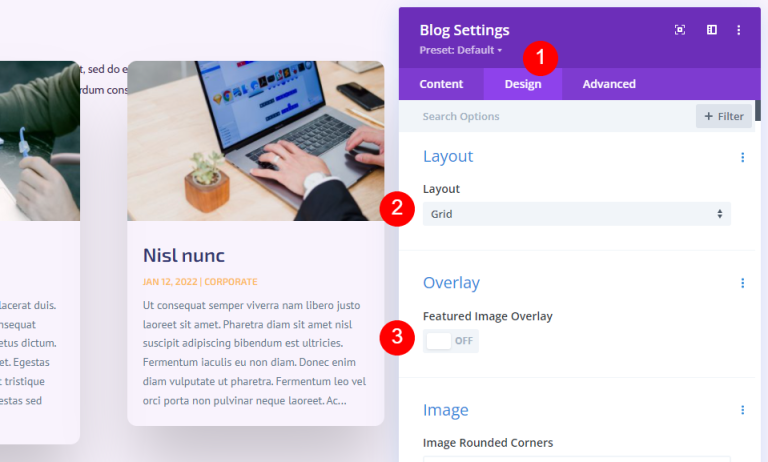
Layout und Overlay
Dann auf der Registerkarte Design. Behalten Sie das Rasterlayout bei. Für den oben vorgestellten Blog-Artikel haben wir ein Layout in voller Breite verwendet. Für diesen Blog-Feed verwenden wir das Rasterlayout, das die Standardeinstellung ist. Deaktivieren Sie die Überlagerung des vorgestellten Bildes.
- Layout: Raster
- Überlagerung hervorgehobener Bilder: Aus

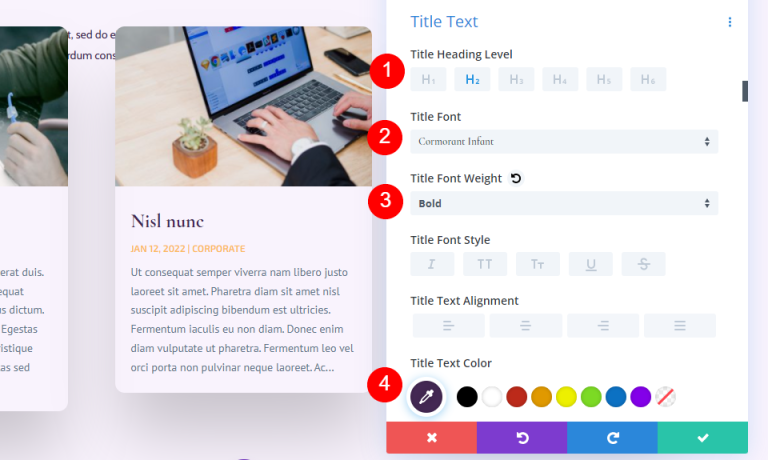
Titeltext
Wählen Sie für den Titeltext H2 aus und nehmen Sie einige grundlegende Änderungen wie folgt vor.
- Überschriftenebene: H2
- Schriftart: Cormorant Infant
- Gewicht: Fett
- Farbe: #442854

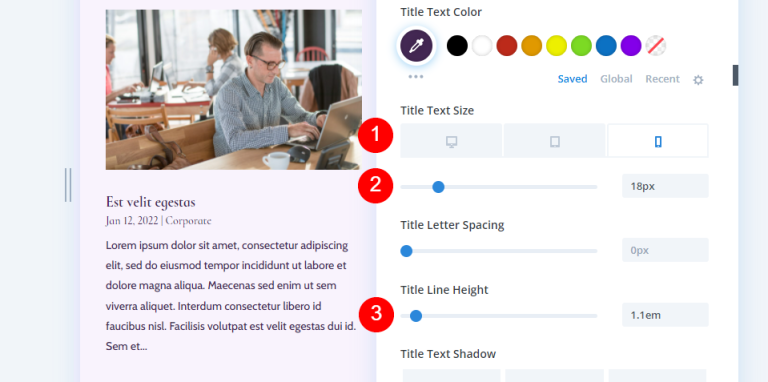
- Größe: 20 Pixel Desktop, 18 Pixel Telefon
- Linienhöhe: 1,1 cm

Hauptteil
Scrollen Sie zu Textkörper und wählen Sie Kabine.
- Schriftart: Cabin
- Farbe: #442854
- Linienhöhe: 1,8 cm

Metatext
Scrollen Sie nach unten zu „Meta Text“ und nehmen Sie die Anpassung unten vor.
- Schriftart: Cormorant Infant
- Gewicht: Normal
- Stil: Keine
- Farbe: #442854
- Größe: 16 Pixel Desktop, 15 Pixel Tablet, 14 Pixel Telefon
- Linienhöhe: 1,8 cm

Paginierungstext
Kommen wir nun zum Paginierungstext.
- Schriftart: Cormorant Infant
- Gewicht: Fett
- Farbe: #442854

Abstand
Gehen Sie als Nächstes zu „Abstand“ und fügen Sie „0vw Margin to the Top“ hinzu.
- Oberer Rand: 0vw

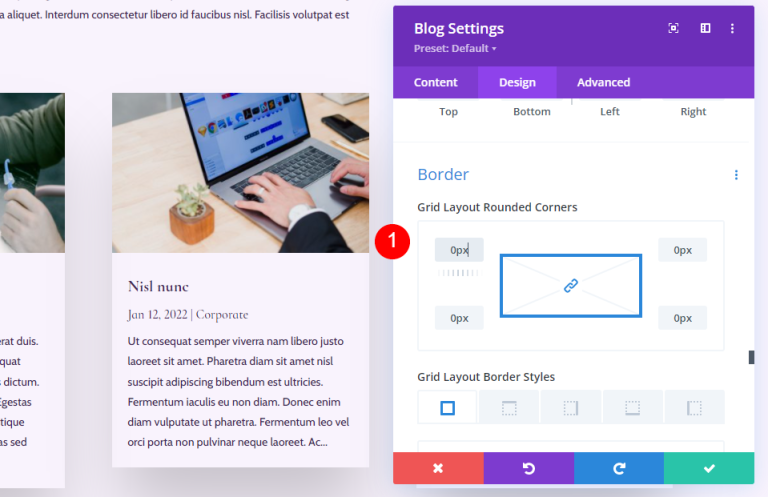
Grenze
Scrollen Sie zu Rand und geben Sie 0 Pixel für alle vier Ecken ein.
- Abgerundete Ecken: 0px

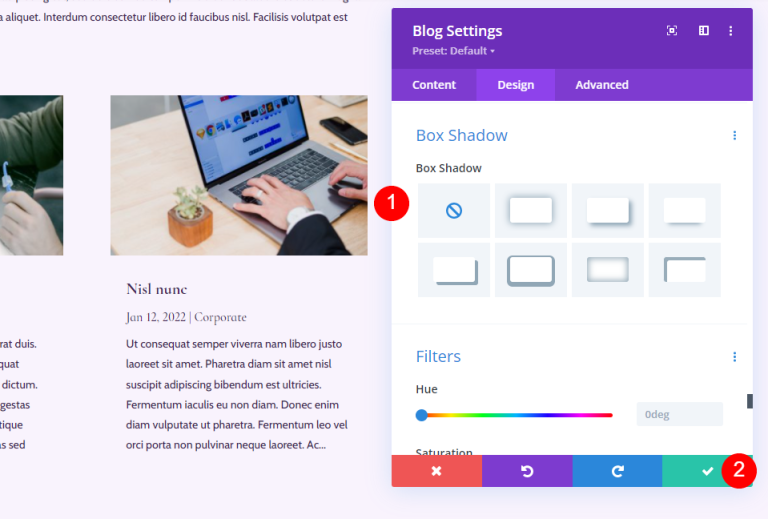
Box Schatten
Scrollen Sie abschließend zu Box Shadow und deaktivieren Sie es.
- Kastenschatten: Keine

CTA-Bereich zur Blog-Seite
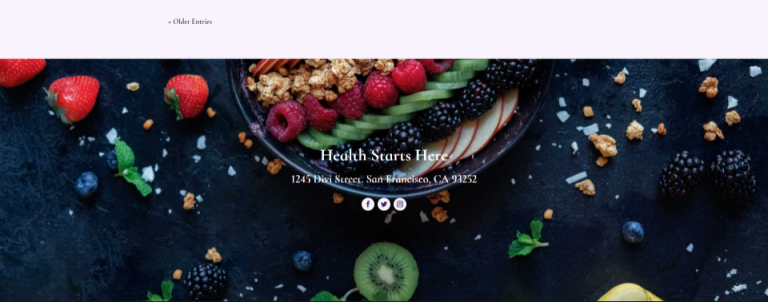
Als Nächstes erstellen wir den CTA-Bereich der Seite. Dieser Abschnitt enthält ein Hintergrundbild in voller Breite in Parallaxe, Kontaktinformationen und Social-Folge-Links.

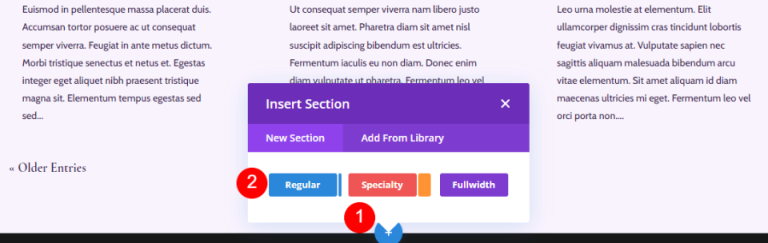
Fügen Sie einen neuen Abschnitt hinzu
Klicken Sie auf das blaue Symbol, um unterhalb der Seite einen neuen regulären Abschnitt hinzuzufügen.
- Abschnitt: Regulär

Gestalten Sie den CTA-Abschnitt
Klicken Sie auf das Zahnradsymbol und öffnen Sie die Abschnittseinstellungen.

Fügen Sie ein Hintergrundbild hinzu.

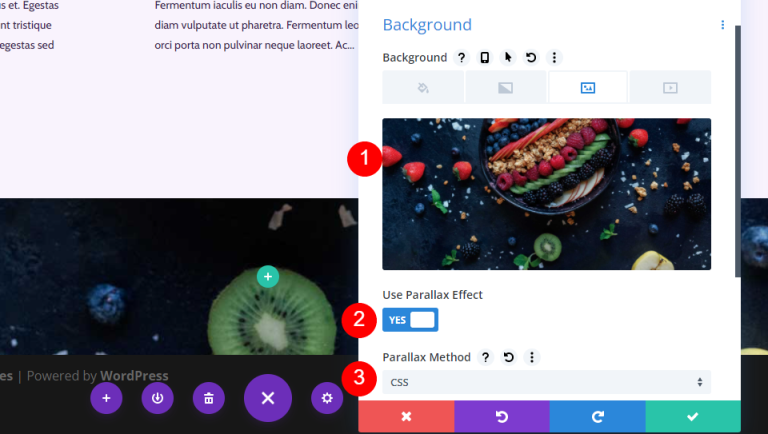
Wählen Sie ein Bild in voller Breite aus Ihrer Medienbibliothek.
- Hintergrundbild
- Parallaxeneffekt verwenden: Ja
- Parallaxenmethode: CSS

Gehen Sie zum Admin-Label und wählen Sie Fußzeile aus.
- Admin-Label: Fußzeile

Gehen Sie zur Registerkarte „Design“ und fügen Sie etwas Abstand hinzu.
- Polsterung: 10vw (oben und unten)

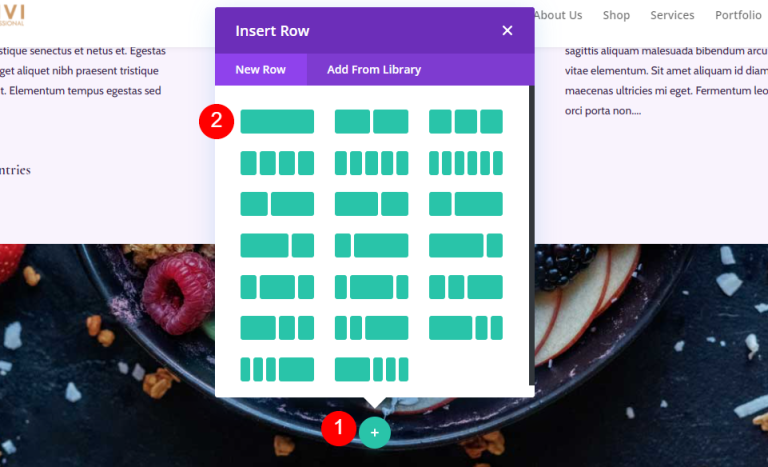
Neue CTA-Zeile
Fügen Sie dem Abschnitt eine einzelne Spaltenzeile hinzu.
- Zeile: Eine Spalte

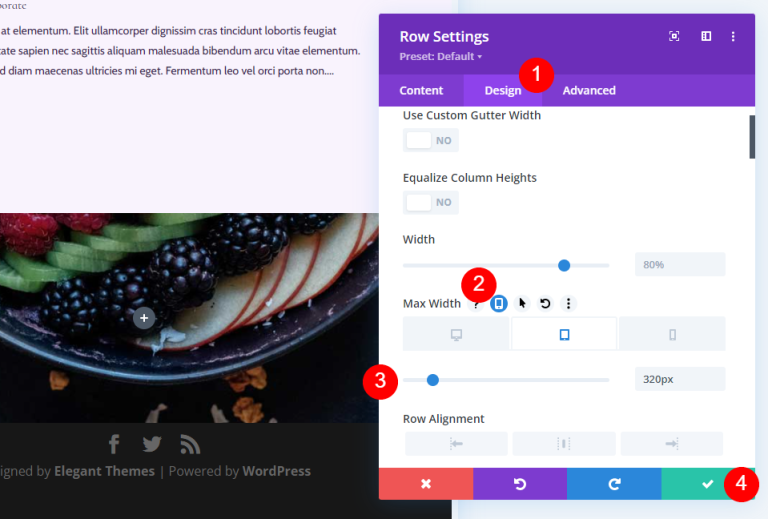
Größenbestimmung
Navigieren Sie in den Zeileneinstellungen zur Registerkarte „Design“. Wählen Sie im Dropdown-Menü „Maximale Breite“ das Tablet-Symbol aus und geben Sie 320 Pixel ein. Dies wird automatisch in den Telefoneinstellungen berücksichtigt. Schließen Sie die Zeilenkonfiguration.
- Maximale Breite: 320 Pixel Tablet

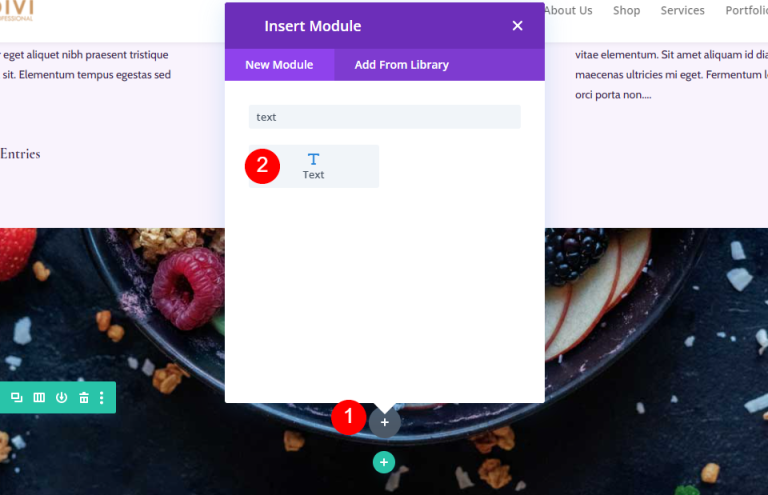
Titeltextmodul
Fügen Sie ein Textmodul hinzu, um CTA vorzustellen.

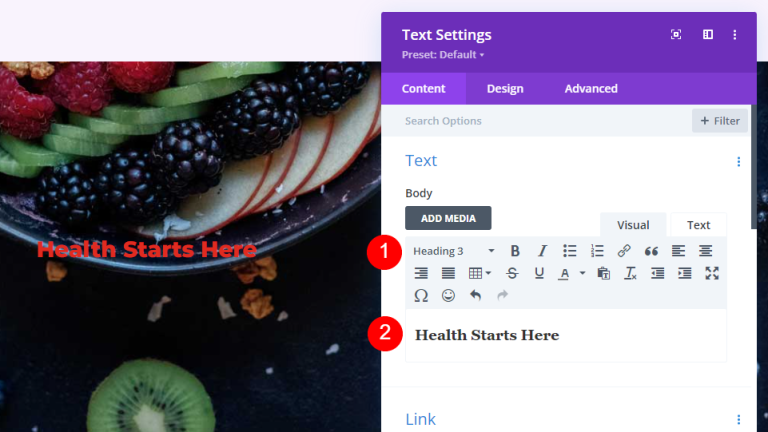
Stil des Titeltextes
Fügen Sie Ihren Titel hinzu und ändern Sie die Schriftart in H3.
- Schriftart: H3
- Text: Gesundheit beginnt hier

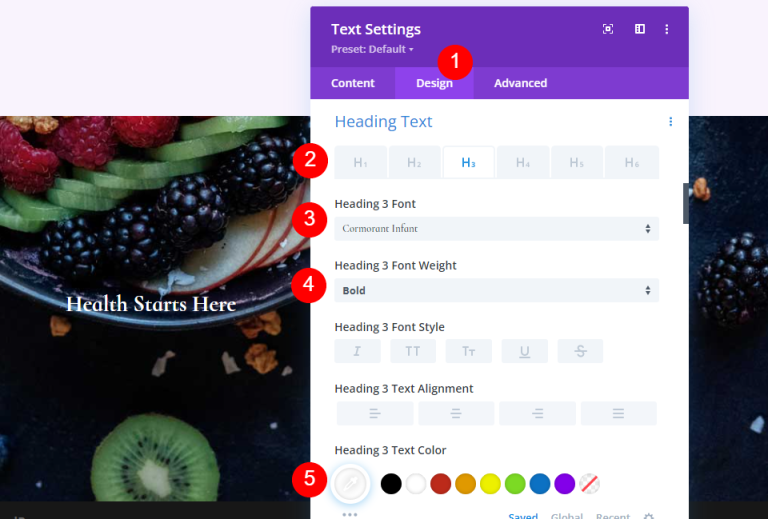
Überschriftentext
Gehen Sie zur Registerkarte „Design“ und scrollen Sie nach unten zu „Überschriftentext“.
- Ausrichtung: Mitte
- Überschriftentext: H3
- Schriftart: Cormorant Infant
- Gewicht: Fett
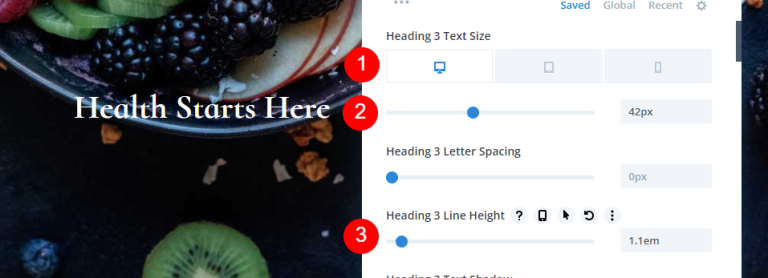
- Farbe: #ffffff

- Größe: 42 Pixel Desktop, 20 Pixel Tablet, 16 Pixel Telefon
- Linienhöhe: 1,1 cm

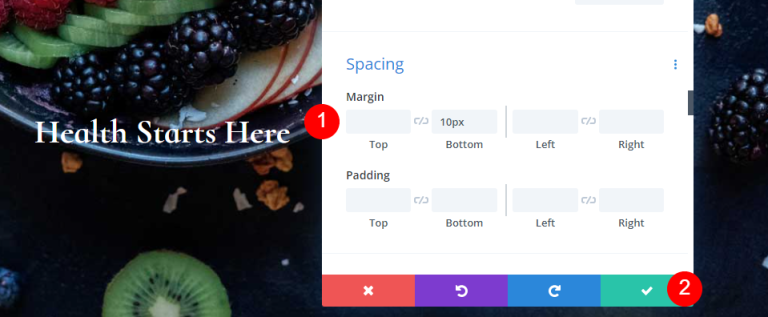
Abstand
Scrollen Sie abschließend zu „Abstand“ und fügen Sie einen unteren Rand hinzu.
- Unterer Rand: 10 Pixel

Adresse
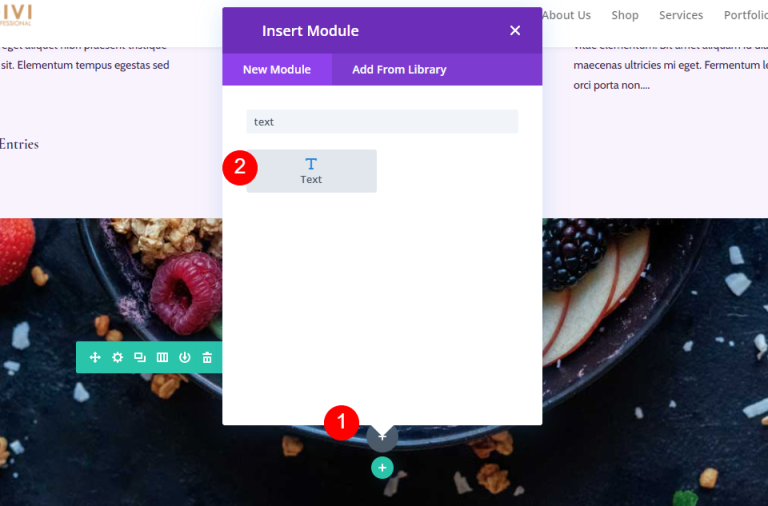
Um die physische Adresse unter CTA anzuzeigen, fügen Sie einen Textbaustein hinzu.

Gestalten Sie die Adresse
Adresstext
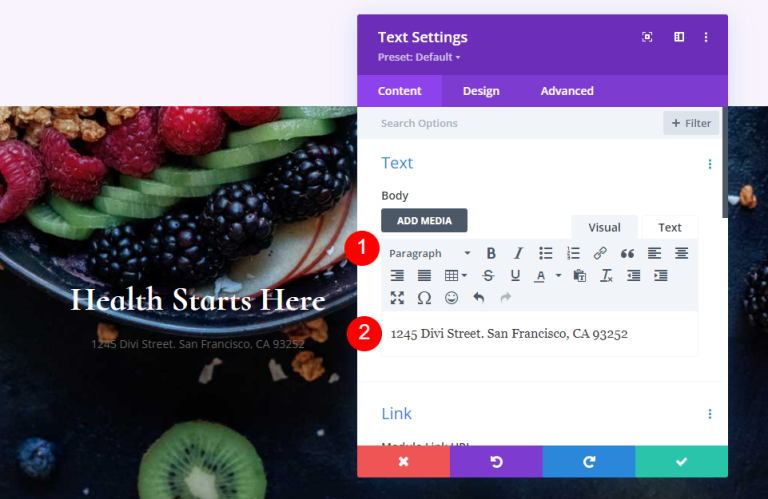
Fügen Sie Ihre Adresse als Absatztext hinzu.
- Stil: Absatz
- Text: Ihre Adresse

Absatztext
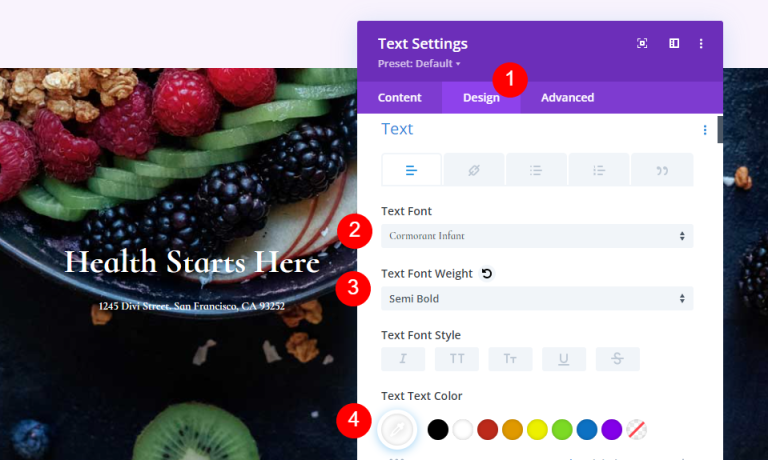
Gehen Sie als Nächstes auf der Registerkarte „Design“ zu „Text“ und ändern Sie die folgenden Einstellungen.
- Schriftart: Cormorant Infant
- Gewicht: Halbfett
- Farbe: #ffffff

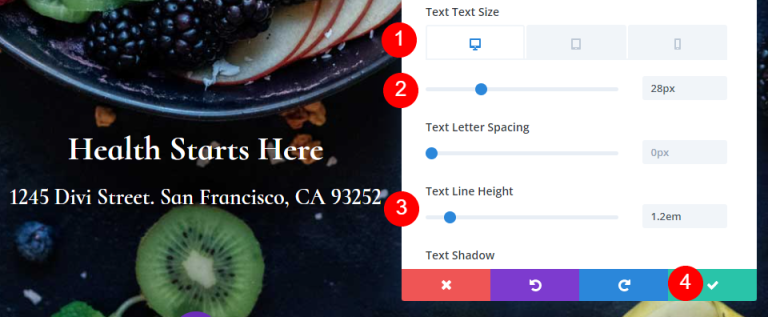
- Größe: 28 Pixel Desktop, 20 Pixel Tablet, 16 Pixel Telefon
- Linienhöhe: 1,2 cm

Social-Media-Follow-Modul
Das letzte Modul ist das Social Media Follow-Modul. Fügen Sie es am Ende der Zeile hinzu.

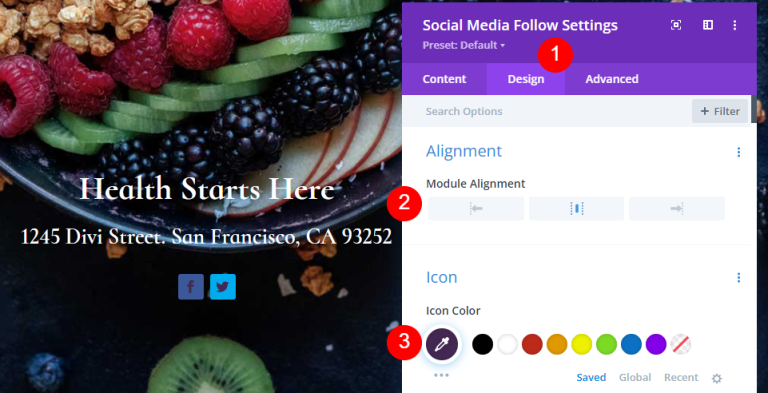
Social Media Follow-Modul-Styling
Gehen Sie dieses Mal zur Registerkarte „Design“ und nehmen Sie diese Änderungen vor.
- Modulausrichtung: Mitte
- Symbolfarbe: #442854
- Abgerundete Ecke: 23px

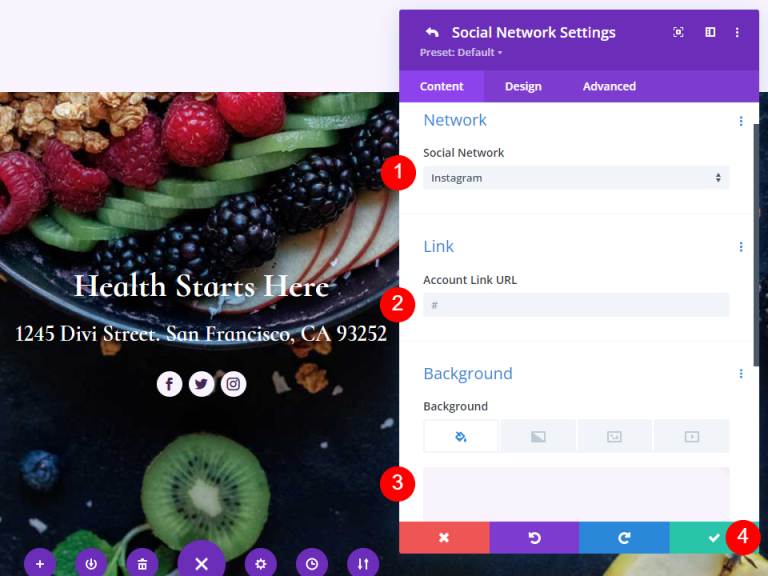
Symbolgestaltung für soziale Netzwerke
Öffnen Sie die Einstellungen und fügen Sie Ihre gewünschten Social-Media-Plattformen hinzu und fügen Sie Links hinzu.
- Soziales Netzwerk: Ihre Wahl
- Konto-Link-URL: Ihr Link
- Hintergrundfarbe: #f9f3fd

Und wir sind fertig. Speichern Sie das Design und beenden Sie den Visual Builder.
Endgültige Vorschau
Hier ist unser endgültiger Entwurf.

Abschließende Gedanken
Damit ist unsere Untersuchung zum Erstellen einer Blog-Seite mit Divi abgeschlossen. Mit dem Divi Builder können Sie ganz einfach optisch ansprechende Layouts erstellen und jedes Modul kann auf vielfältige Weise verwendet werden. Wie in diesem Artikel gezeigt, ist es möglich, viele Instanzen des Blog-Moduls auf derselben Seite zu verwenden, um den Blog-Feed auf verschiedene Arten anzuzeigen.




