Seit Elementor 2.5 können wir Animationen auf Elementor erstellen. Wenn Sie schon immer wissen wollten, wie man Animationen auf Elementor erstellt, sind Sie hier richtig.

Dieses Update von Elementor hat 4 verschiedene Bewegungseffekte hinzugefügt, die Sie in Ihrem Blog verwenden können. Wir werden einen Überblick über diese Animationen haben. Lass uns anfangen.
So animieren Sie Bilder auf Elementor
Mit Elementor ist es jetzt möglich, Animationen hinzuzufügen auf:
- Drehen
- Horizontale Schriftrolle
- Vertikale Schriftrolle
- Rahmen
Lassen Sie uns konkret untersuchen, was passiert, wenn Sie eines dieser Ereignisse durchführen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSo erstellen Sie eine rotierende Animation von Bildern auf Elementor
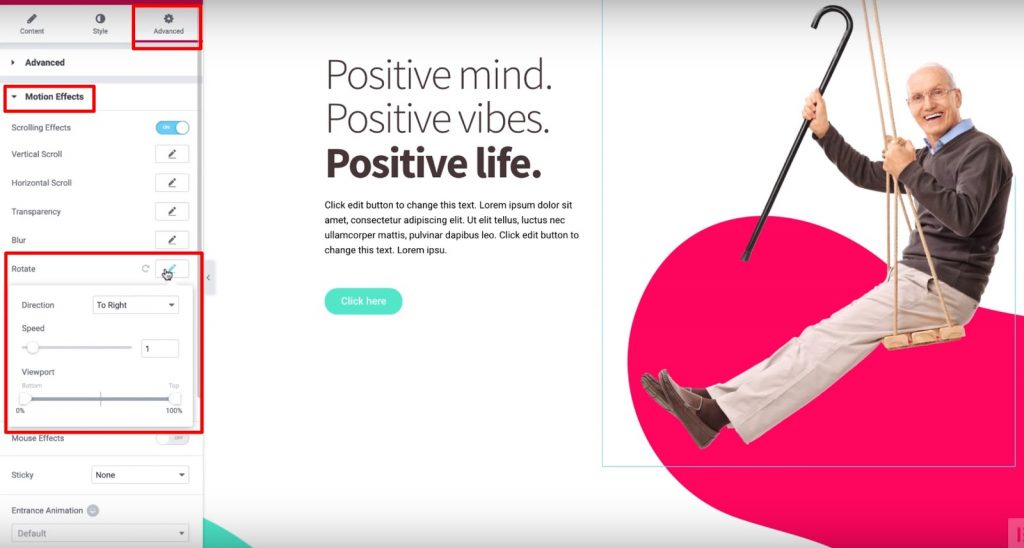
Wenn Sie also eine rotierende Animation für Ihre Bilder erstellen möchten, müssen Sie zur Registerkarte Erweitert gehen, den Abschnitt Bewegungseffekte öffnen und Bildlaufeffekte aktivieren. Dann müssen Sie auf die Option Drehen klicken und auswählen, in welche Richtung sich das Bild drehen soll.
Wenn Sie eine flüssige Animation erstellen möchten, definieren wir die Schiebereglergeschwindigkeit auf 1. Es ist nicht erforderlich, das Ansichtsfenster hier zu ändern.

Schließlich können wir den Y-Ankerpunkt auf Oben setzen, damit sich die Bilder von diesem Punkt aus drehen.
So erstellen Sie eine Folienanimation beim Scrollen auf Elementor
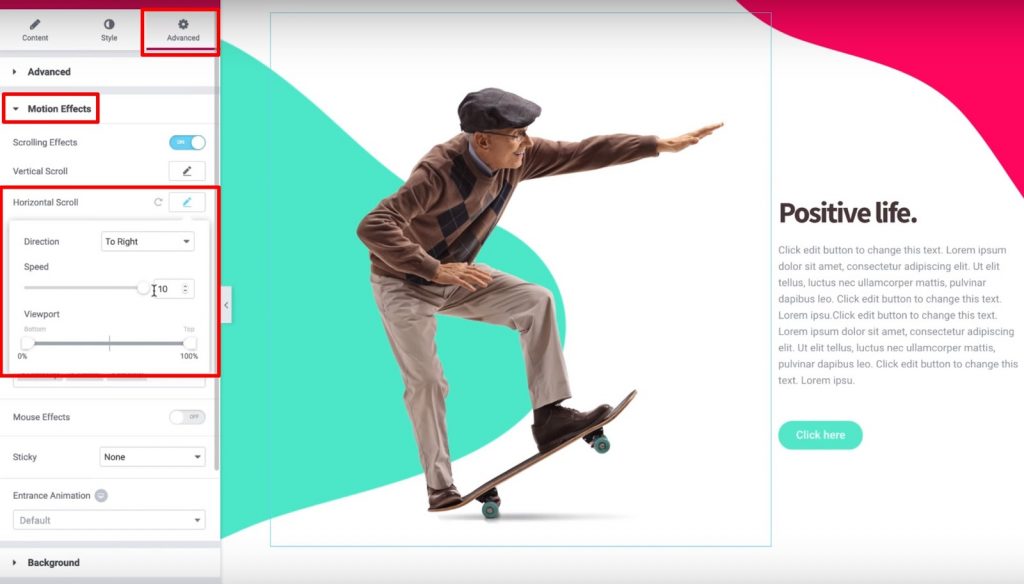
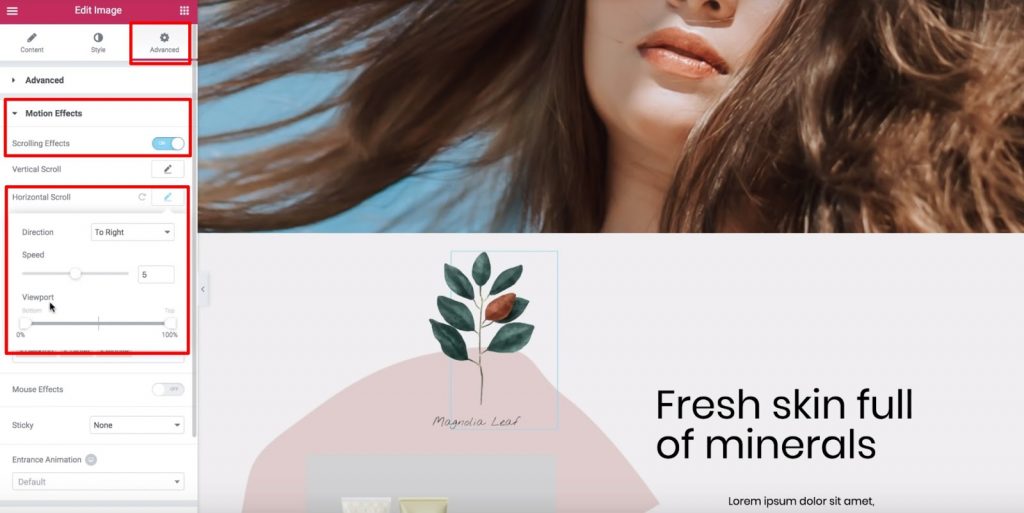
Um eine Folienanimation zu erstellen, müssen Sie "Bildlaufeffekte" wie im vorherigen Abschnitt aktivieren. Jetzt aktivieren wir "Horizontal Scroll" und definieren die folgende Konfiguration:
- Gleitrichtung
- Stellen Sie die Geschwindigkeit auf 10 ein

Hier ist eine Demo, wie das Gleiten beim Scrollen aussehen kann.
So erstellen Sie eine vertikale Bildlaufanimation auf Elementor
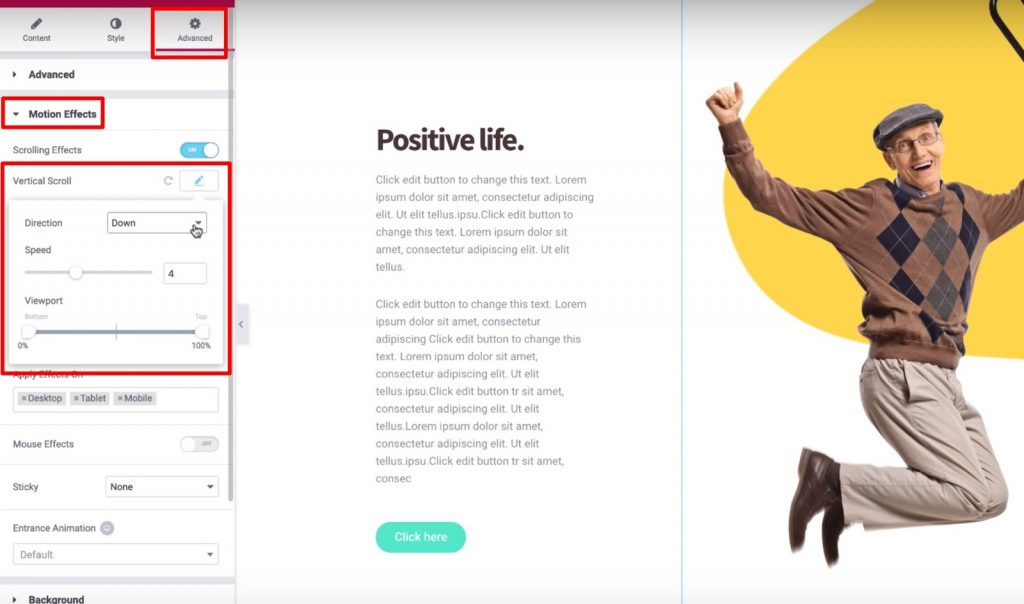
Wie in den vorherigen Abschnitten müssen wir die Bildlaufeffekte aktivieren. Der Unterschied besteht nun darin, dass wir Vertical Scroll aktivieren und einige Konfigurationen definieren:
- Definieren Sie die Geschwindigkeit auf 4
- Stellen Sie die Richtung auf "Ab"

Und das ist es! Sie können die anderen Einstellungen als Standardeinstellungen beibehalten.
So erstellen Sie eine Zoom-Animation auf Elementor
Mit dieser Animation haben wir das Gefühl, dass sich das Bild auf uns zubewegt. Dies kann sehr nützlich sein, um die Aufmerksamkeit eines bestimmten Elements Ihrer Website auf sich zu ziehen.
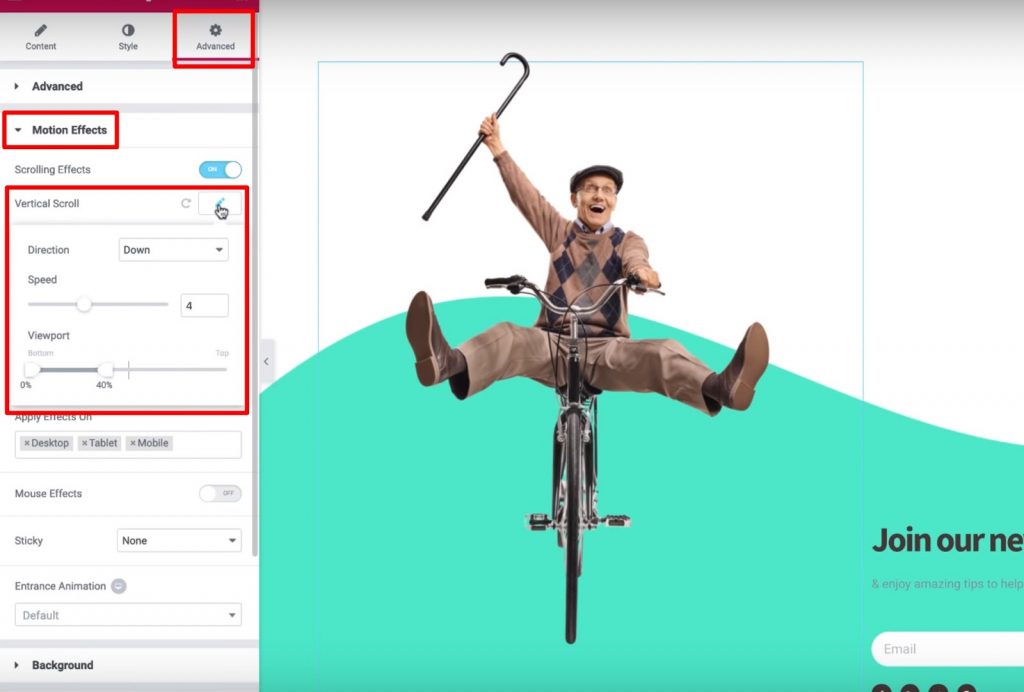
Aktivieren Sie also die Bildlaufeffekte. Aktivieren Sie dann Vertical Scroll und:
- Stellen Sie die Richtung auf Ab
- Stellen Sie das Ansichtsfenster zwischen 0% und 40% ein

Klicken Sie dann auf die Option Skalieren und stellen Sie die Geschwindigkeit auf 6 ein. Verwenden Sie außerdem die Ansichtsfenster-Einstellung, um die unteren 20% und die oberen 80% festzulegen.
Das ist ziemlich genau das, was Sie über das Scrollen von Animationen auf Elementor wissen müssen.
So steuern Sie die Transparenz beim Scrollen auf Elementor
Hier erfahren Sie, wie Sie mithilfe der Ansichtsfenstereinstellungen coole Bewegungseffekte erstellen, wenn Besucher auf Ihrer Website navigieren. Wir werden Bewegungseffekte auf Hintergründe und Abschnitte sowie Widgets anwenden, die genügend Flexibilität hinsichtlich der Effekte bieten, die wir erstellen möchten. In wenigen Worten, hier ist, was Sie ausführen müssen:
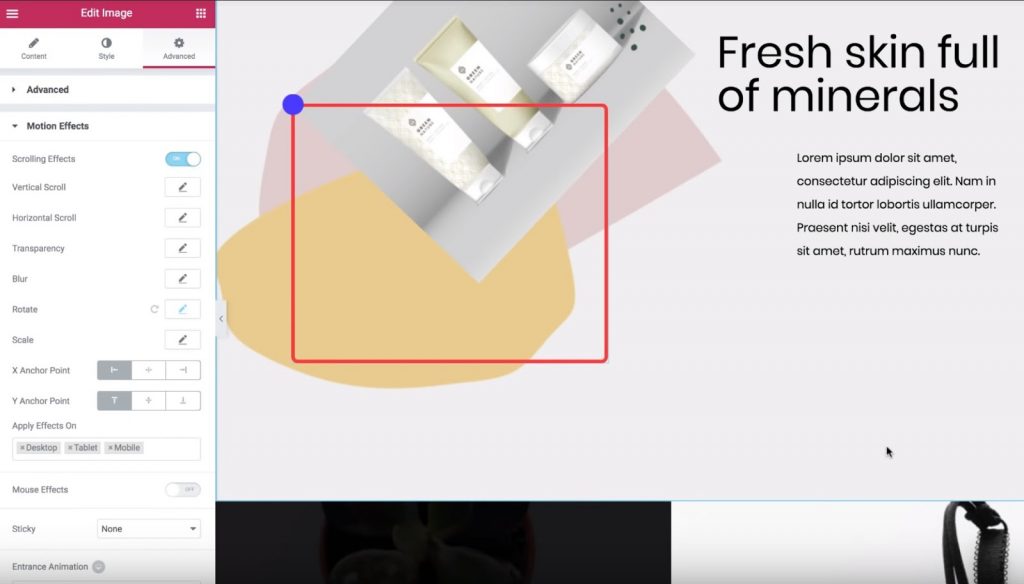
- Wählen Sie ein Bild aus
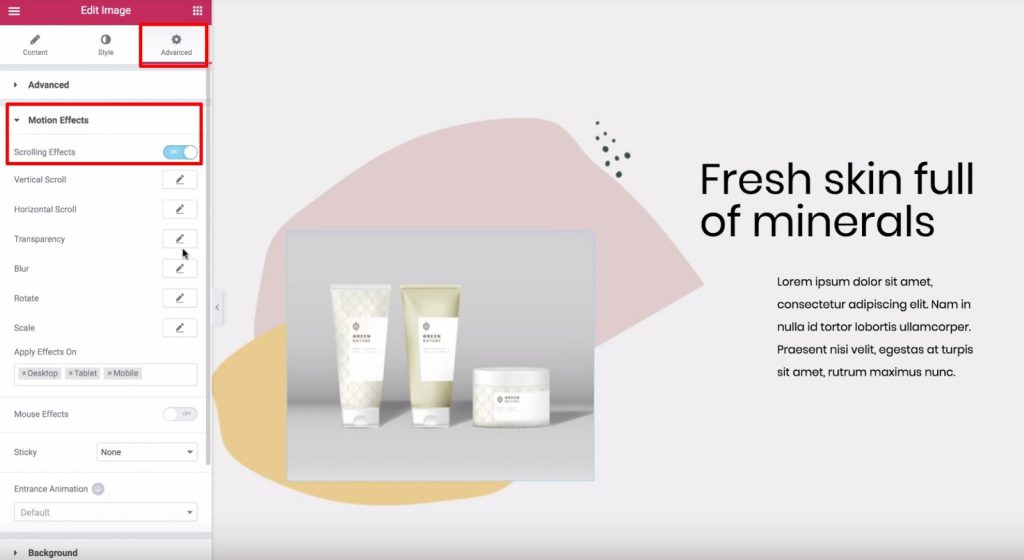
- Öffnen Sie die Registerkarte Erweitert
- Suchen Sie den Abschnitt Bewegungseffekte
- Aktivieren Sie die Bildlaufeffekte
Jetzt aktivieren wir den horizontalen Bildlauf, um sicherzustellen, dass sich das Bild von links nach rechts bewegt, wenn Benutzer die Seite nach unten scrollen. Wir können auch die Geschwindigkeitseinstellung anpassen, um eine reibungslose oder schnelle Animation zu erstellen:

Kommen wir nun zur ViewPort-Option und sehen, welche Änderungen wir darauf anwenden können.
Zunächst ist es wichtig zu definieren, was ein ViewPort ist: Das Ansichtsfenster eines Besuchers entspricht der sichtbaren Größe des Gerätebildschirms eines Benutzers.
Mit den Ansichtsfensteroptionen können wir basierend auf dem Ansichtsfenster eines Besuchers auswählen, wann der ausgewählte Bildlaufeffekt gestartet und gestoppt werden soll. Wenn Sie beispielsweise den unteren Rand des Ansichtsfensters auf 0% und den oberen Rand auf 100% setzen, wird das Bild verschoben, sobald es am unteren Rand des Ansichtsfensters eines Besuchers sichtbar wird. Das Bild erreicht also seine "ursprüngliche" Position, wenn es sich in der Mitte des Ansichtsfensters des Besuchers befindet (oder 50%), und es bewegt sich weiter, bis es die Spitze erreicht (100%).
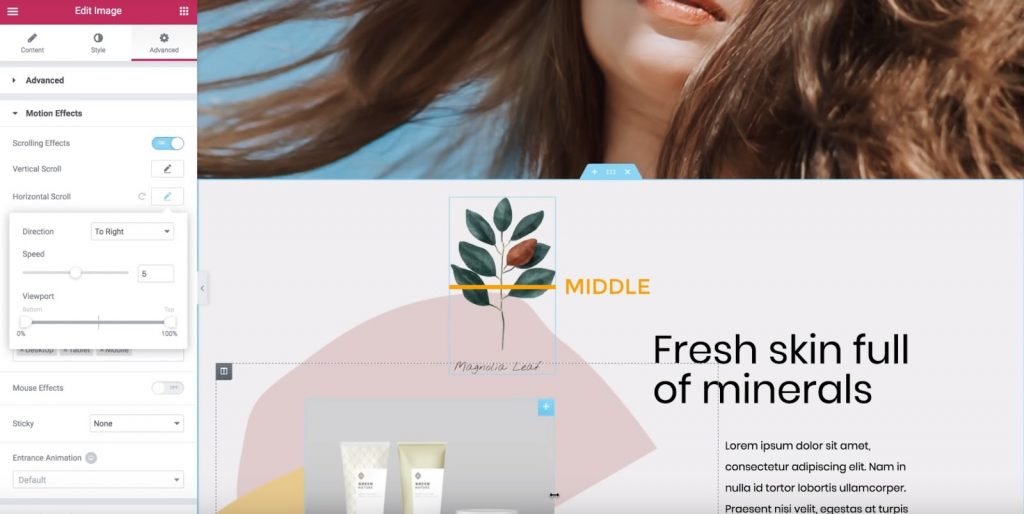
Konkret ist hier, was während einer Bildlaufanimation eines Bildes passiert:
- Das Bild beginnt links von der ursprünglichen Position, wenn es zum ersten Mal im Ansichtsfenster eines Besuchers angezeigt wird (Besucher-Ansichtsfenster bei 0%).
- Es erreicht seine ursprüngliche Position in der Mitte des Ansichtsfensters eines Besuchers (Ansichtsfenster des Besuchers bei 50%).
- Es rutscht weiter nach rechts von seiner ursprünglichen Position, während der Besucher weiter scrollt (bis es 100% erreicht).

Das heißt also, wenn wir den unteren Rand des Ansichtsfensters auf 50% und den oberen auf 100% setzen:
- Das Bild beginnt an seiner ursprünglichen Position.
- Sobald sich das Bild in der Mitte des Ansichtsfensters des Besuchers befindet (50%), wird es nach rechts verschoben, bis das Bild den oberen Rand des Ansichtsfensters eines Besuchers erreicht (100%).
So erstellen Sie eine Transparenzeffektanimation auf Elementor
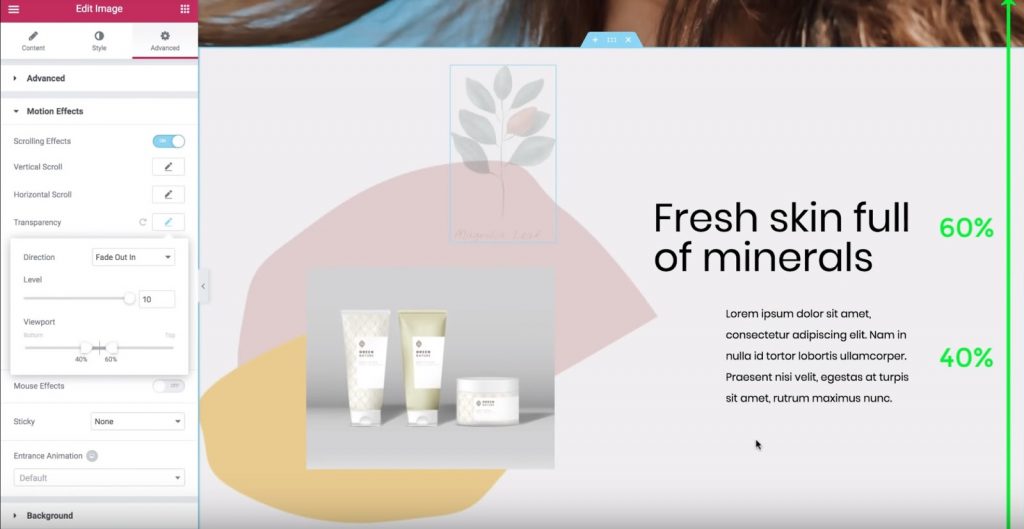
In diesem Beispiel aktivieren wir die Option Transparenz und:
- Stellen Sie die Richtung auf Einblenden ein
- Stellen Sie die Stufe auf 10 (dies macht das Bild zu Beginn sehr transparent)
Wenn Sie das untere Ansichtsfenster auf 0% und das obere auf 100% setzen, wird das Bild transparent, wenn es zum ersten Mal unten im Ansichtsfenster eines Besuchers angezeigt wird (0%). Wenn sich das Bild nach oben bewegt, wird es sichtbarer und erreicht schließlich sein ursprüngliches Erscheinungsbild, wenn es die Oberseite des Ansichtsfensters eines Besuchers erreicht (100%). Wenn wir das umkehren wollen, können wir Fade Out definieren. Dann erscheint das Bild zunächst normal und verringert seine Transparenz, wenn ein Besucher nach unten scrollt. Eine weitere Option ist Ausblenden. In diesem Fall beginnt das Bild mit einem Ausblendzustand und kehrt dann wieder ein, während der Besucher weiter blättert. Wenn wir das untere Ansichtsfenster mit Ausblenden auf 40% und das obere auf 60% setzen, dann:
- Das Bild wird von 0% auf 40% ausgeblendet.
- Es bleibt zwischen 40% und 60% ausgeblendet
- Sobald es 60% erreicht hat, wird es wieder zwischen 60% und 100% eingeblendet.

Lassen Sie uns nun mit verschiedenen Einstellungen herumspielen, um den gewünschten Effekt zu finden.
Verwendung von X- und Y-Ankerpunkten für die rotierenden und skalierenden Animationseffekte
Erfahren Sie jetzt mehr über die X- und Y-Ankerpunkte für die Rotations- und Skalierungseffekte in den Bewegungseffekten von Elementor.
Am Ende wissen Sie, wie Sie diese Einstellungen anwenden, um auf Ihrer Website coole Bewegungseffekte zu erzielen.
Kurz gesagt, hier ist der Schritt, den wir durchlaufen werden:
- Gehen Sie zur Registerkarte Erweitert
- Suchen Sie die Einstellungen für Bewegungseffekte
- Aktivieren Sie die Bildlaufeffekte

Funktionsweise von Ankerpunkten in der Rotationsanimation
Betrachten wir den Rotationseffekt. Klicken Sie mit dem drehenden Effekt auf das Bleistiftsymbol, um es einzuschalten. Sie können die Einstellungen als Standardwerte hinterlassen. Suchen Sie dann nach dem X-Ankerpunkt und Y-Ankerpunkteinstellungen, die unten angezeigt werden. Die X- und Y-Ankerpunkte bestimmen die Achse, um die ein Bild dreht. Standardmäßig sind beide auf der Mitte eingestellt, was bedeutet, dass das Bild dreht, als ob ein "Pin" in der Mitte des Bildes vorliegt. Das Ändern des x- und / oder y-Ankers verursacht jedoch unterschiedliche Rotationseffekte. Wenn Sie beispielsweise den X-Ankerpunkt auf den linken und dem Y-Ankerpunkt auf die Oberseite setzen, dreht sich das Bild um die obere linke Ecke:

Wenn Sie den X-Ankerpunkt in die Mitte und den Y-Ankerpunkt nach oben setzen, dreht sich das Bild, als wäre es ein Gemälde, das Sie oben aufgehängt haben. Verstehst du es so weit? Schauen wir uns noch einen an. Wenn Sie den X-Ankerpunkt nach rechts verschieben, dreht sich das Bild jetzt so, als ob es in der oberen rechten Ecke fixiert wäre. Fassen wir das zusammen. Der X-Ankerpunkt bestimmt die Position auf der x-Achse, um die sich das Bild dreht:

Und der Y-Ankerpunkt macht dasselbe für die vertikale Ausrichtung:

So verwenden Sie Ankerpunkte im Skalierungsanimationseffekt
Angenommen, Sie verstehen die Grundlagen der Animation mit Elementor, sehen wir uns an, wie dieselbe Idee mit dem Skalierungseffekt funktioniert.
Deaktivieren Sie zunächst den Effekt "Drehen", aktivieren Sie den Effekt "Skalieren" und:
- Stellen Sie die Richtung auf Scale Up ein
- Stellen Sie die Geschwindigkeit auf -5 ein
Standardmäßig sind der X-Ankerpunkt und der Y-Ankerpunkt standardmäßig in die Mitte eingestellt, was bedeutet, dass das Bild in Richtung der Mitte des Bild-Widgets skaliert.
Wenn Sie dagegen die Ankerpunkte auf Oben und Links setzen, wird das Bild in Richtung der oberen linken Ecke verkleinert.
Es ist genau die gleiche Idee wie der Rotationseffekt.
Nachdem Sie nun wissen, wie X- und Y-Ankerpunkte funktionieren, können Sie üben, diese Animationen gut zu beherrschen.
So animieren Sie Text mit Überlappungseffekt auf Elementor
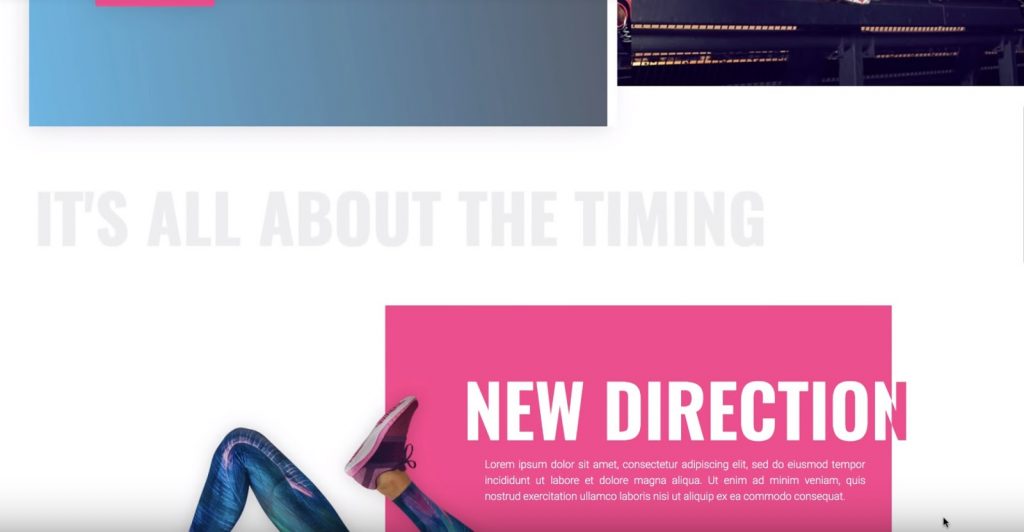
Hier erfahren Sie, wie Sie die Funktion "Horizontaler Bildlauf" in den Bewegungseffekten von Elementor verwenden, um einen übersichtlichen animierten Texteffekt auf Ihrer Website zu erstellen. Sie können Text über die Seite bewegen, während Besucher scrollen. Mit einigen Änderungen können Sie sogar festlegen, dass der Text seine Farbe ändert, wenn er sich bewegt. In diesem Beispiel gehen wir die folgenden Schritte durch:
- Eine einfache graue Überschrift, die sich nach rechts bewegt und dieselbe Farbe behält
- Eine weiß-rosa Überschrift, die sich nach links bewegt und von weiß nach rosa wechselt, sobald sie den rosa Hintergrund überschreitet

Erstellen des ersten Headers
Beginnen wir mit der durchgehenden grauen Überschrift. Wir werden dann die Überschrift auswählen:
- Gehen Sie zur Registerkarte Erweitert
- Suchen Sie den Abschnitt Bewegungseffekte
- Aktivieren Sie die Bildlaufeffekte
Klicken Sie dann auf den Stift neben dem Effekt "Horizontaler Bildlauf", um die Einstellungen einzugeben:
- Ändern Sie die Richtung in die Richtung, in die Ihr Text scrollen soll (in unserem Beispiel „Nach rechts“).
- Belassen Sie die Standardeinstellungen für Geschwindigkeit und Ansichtsfenster als Standardeinstellungen
Jetzt wird die Überschrift nach rechts verschoben, wenn ein Besucher die Seite nach unten scrollt.
Erstellen des zweiten Headers
Lassen Sie uns jetzt etwas weiter fortgeschritten sein und die Überschrift die Farbe ändern lassen, wenn sie sich bewegt. Dieser Prozess beinhaltet:
- Doppelte innere Abschnitte erstellen
- Verwenden der Option Überlauf: Versteckt, um die Überschrift vor einem der Abschnitte auszublenden, sobald sie außerhalb des inneren Abschnitts verläuft
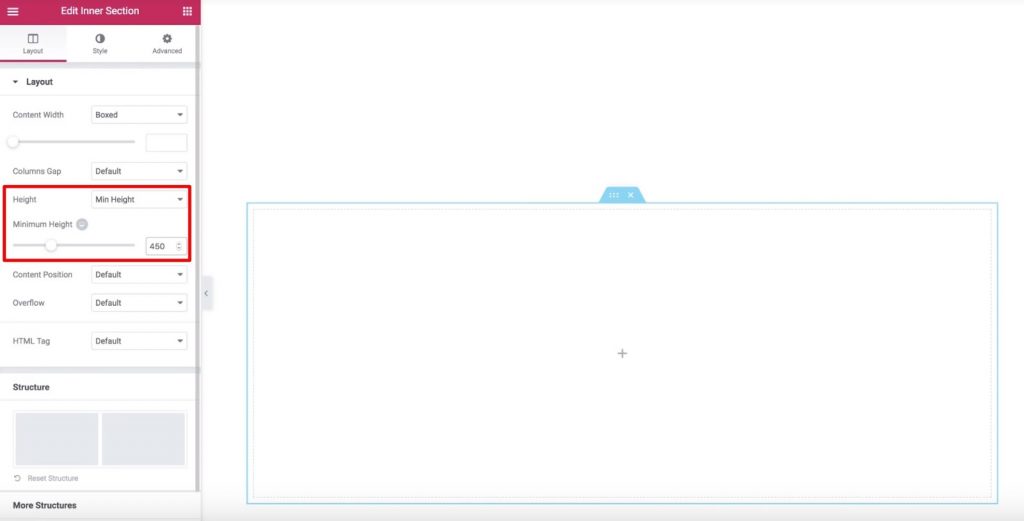
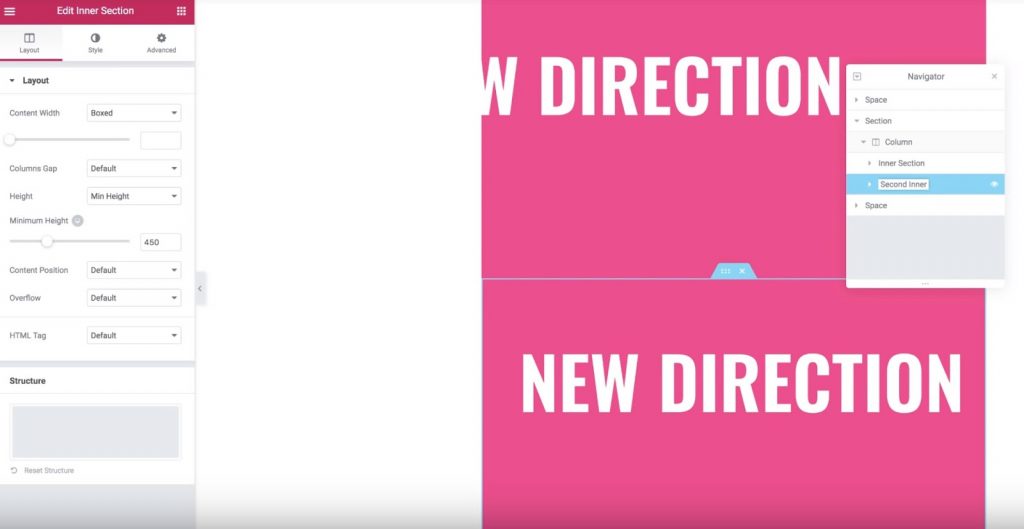
Fügen Sie zunächst dem Abschnitt, in dem Sie Ihre Kopfzeile platzieren möchten, ein neues Widget für den inneren Abschnitt hinzu und löschen Sie dann die linke Spalte. Stellen Sie dann die Mindesthöhe auf 450 px ein:

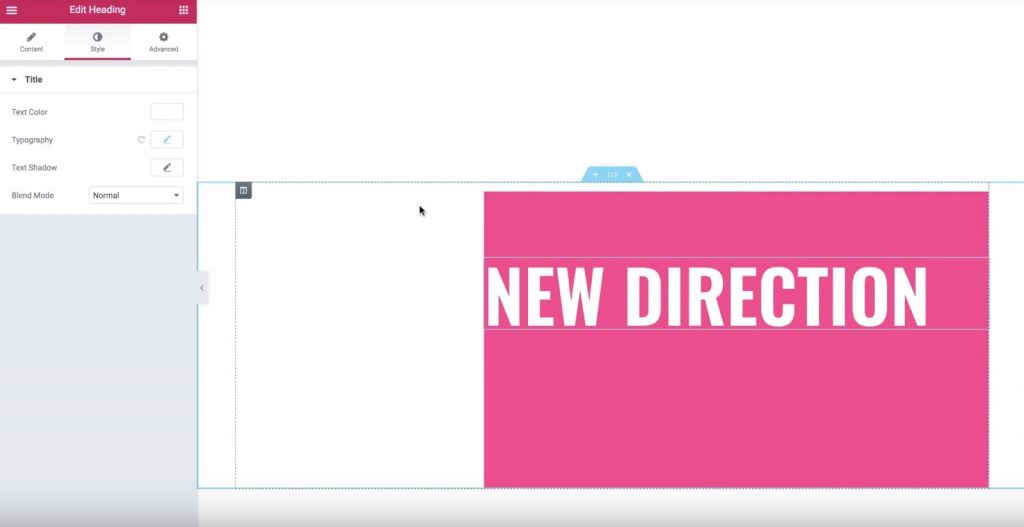
Gehen wir nun zur Registerkarte Stil und setzen die Hintergrundfarbe auf Pink. Zum Schluss gehen wir zur Registerkarte Erweitert und setzen den linken Abstand auf 33%. Fügen Sie nun das Überschriften-Widget hinzu und geben Sie ihm das Styling. Sie sollten die Überschrift im inneren Bereich wie folgt haben:

Bearbeiten Sie nun das Überschriften-Widget und aktivieren Sie die Bildlaufeffekte auf der Registerkarte "Erweitert". Aktivieren Sie dann die Einstellung für den horizontalen Bildlauf und belassen Sie die Optionen als Standardeinstellungen.
Jetzt wird Ihre Kopfzeile nach links verschoben, die Farben werden jedoch noch nicht geändert. Sie können sehen, dass es auch auf dem weißen Hintergrund noch weiß ist.
Um dies zu beheben, duplizieren wir den inneren Abschnitt. Jetzt haben wir zwei identische innere Abschnitte und Überschriften. Sie können den Navigator verwenden, um die Abschnitte umzubenennen, damit Sie sich daran erinnern können, welche welche ist:

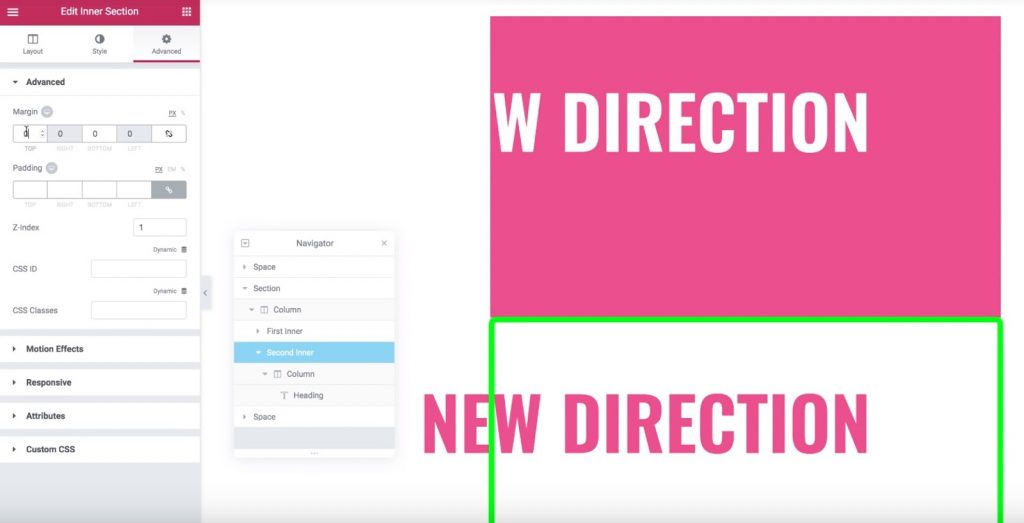
Gehen wir nun zum unteren inneren Bereich (dem doppelten) und ändern die Hintergrundfarbe in Weiß. Sie möchten auch die Überschriftenfarbe in dieselbe Farbe wie der Hintergrund in Ihrem ursprünglichen inneren Bereich ändern. Fügen Sie dann einen negativen oberen Rand von -450 px zum unteren inneren Abschnitt hinzu. Jetzt sollte der untere (doppelte) innere Abschnitt "oben" über dem ursprünglichen inneren Abschnitt erscheinen. Um dies zu beheben, müssen wir den Z-Index für den doppelten Abschnitt auf 1 und den Z-Index für den ursprünglichen Abschnitt auf 2 setzen. Wir sollten auch sicherstellen, dass nur die rosa Überschrift angezeigt wird, wenn sie sich außerhalb der Breite des inneren Abschnitts bewegt . So sollte es aussehen:

Um diesen Effekt zu erzielen, gehen Sie zu den Einstellungen für den ursprünglichen inneren Bereich. Suchen Sie auf der Registerkarte Layout die Option Überlauf und setzen Sie sie auf Versteckt.
Das ist alles! Jetzt wird nur die Überschrift aus dem doppelten Abschnitt angezeigt, sobald sie über den inneren Abschnitt gescrollt ist, wodurch ein ordentlicher farbwechselnder Texteffekt erzeugt wird. Ziemlich beeindruckend, oder?
Zusammenfassen
Wir hoffen, dass dieses Tutorial Ihnen einen ernsthaften Hinweis zum Erstellen von Animationen mit Elementor gibt. Denken Sie daran, dass Sie viel üben sollten, um diese Animationen zu beherrschen. Zögern Sie nicht, diesen Leitfaden mit Ihrem Freund zu teilen.




