Als Ergebnis des Divi Theme Builders hat eine neue Ära in der Website-Erstellung begonnen. Mit dieser neuen Funktion können Sie Ihren Seiten und Artikeln dynamisch globale Fußzeilen hinzufügen. Um einer Seite oder einem Beitrag eine Fußzeile hinzuzufügen, verwenden Sie einfach den Theme Builder von Divi (der im Divi-Theme enthalten ist). In diesem Artikel zeigen wir Ihnen nun, wie Sie eine globale Fußzeile erstellen und zu Ihrer Website hinzufügen. Zusätzlich können Sie die JSON-Datei kostenlos herunterladen!

Vorschau
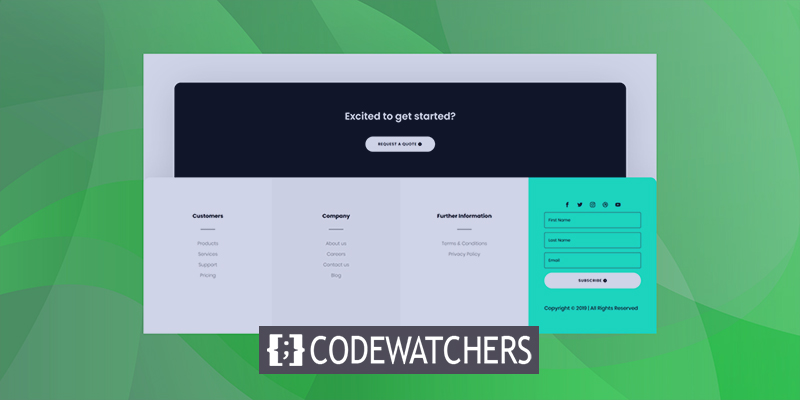
Schauen wir uns zunächst an, wie die globale Fußzeile auf Bildschirmen unterschiedlicher Größe aussieht, bevor wir beginnen.

Entwurfsverfahren
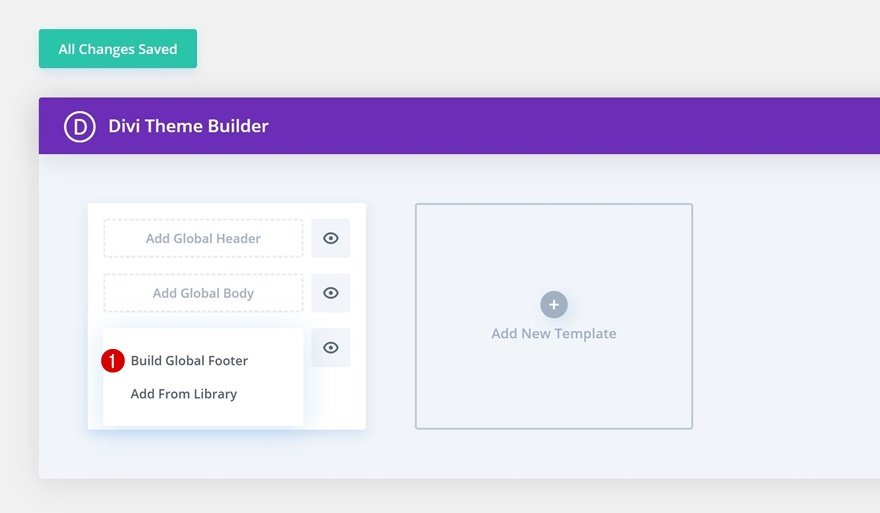
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an. Navigieren Sie in Ihren Divi-Theme-Optionen zum Theme Builder.

Dort haben Sie die Möglichkeit, eine bereits vorhandene globale Fußzeile zu verwenden oder mithilfe der Divi-Bibliothek eine neue von Grund auf neu zu erstellen. Wir werden in dieser Lektion eine benutzerdefinierte Fußzeile von Grund auf neu erstellen, also fahren Sie fort und wählen Sie Option eins aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Abschnitt Nr. 1
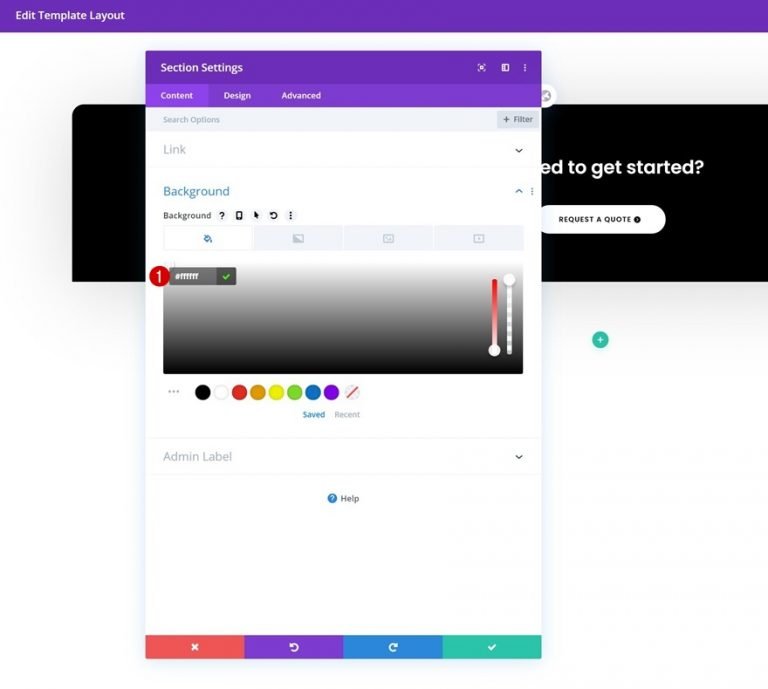
BG-Farbe
Jetzt ist es an der Zeit, kreativ zu werden! Öffnen Sie den Abschnitt auf der Seite und ändern Sie die Hintergrundfarbe des Abschnitts.
- Hintergrundfarbe: #000000

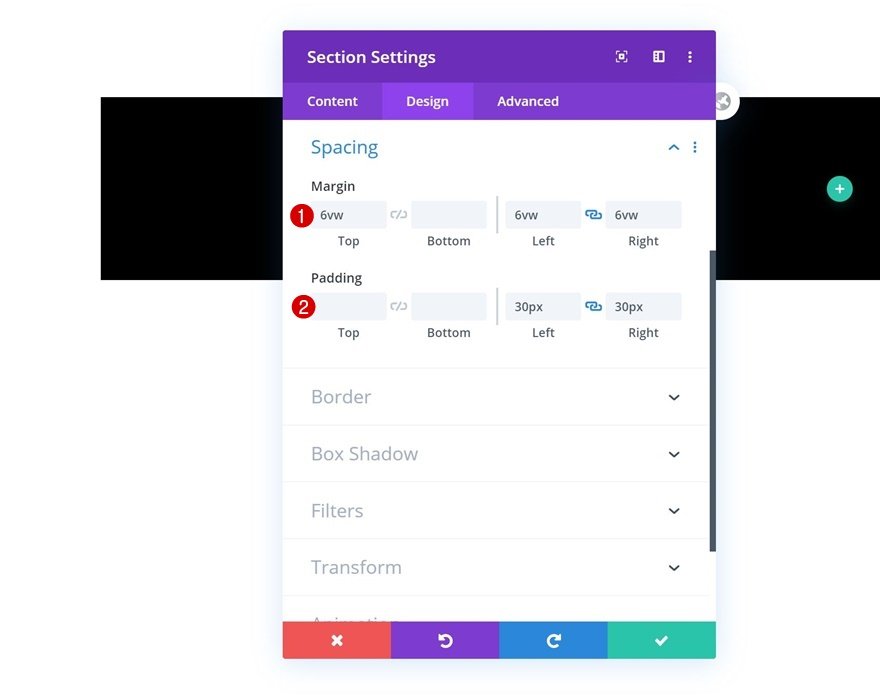
Abstand
Aktualisieren Sie als Nächstes den Abschnittsabstand gemäß den folgenden Werten.
- Obere Marge: 6vw
- Linker Rand: 6vw
- Rechter Rand: 6vw
- Linke Polsterung: 30px
- Rechte Polsterung: 30px

Grenze
Der nächste Schritt besteht darin, oben, links und rechts einen Rahmen hinzuzufügen.
- Oben links: 20px
- Oben rechts: 20px

Box Schatten
Ein Box-Schatten sollte auch in den Abschnittseinstellungen enthalten sein.
- Box Shadow Blur Stärke: rgba(0,0,0,0.18)
- Schattenfarbe: rgba(0,0,0,0.18)

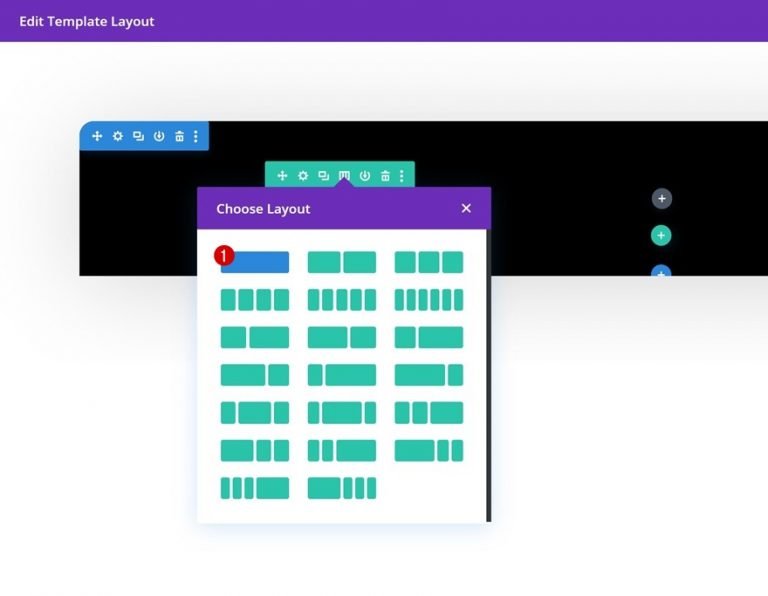
Neue Zeile hinzufügen
Fügen Sie dem Abschnitt nun eine neue einspaltige Zeile hinzu.

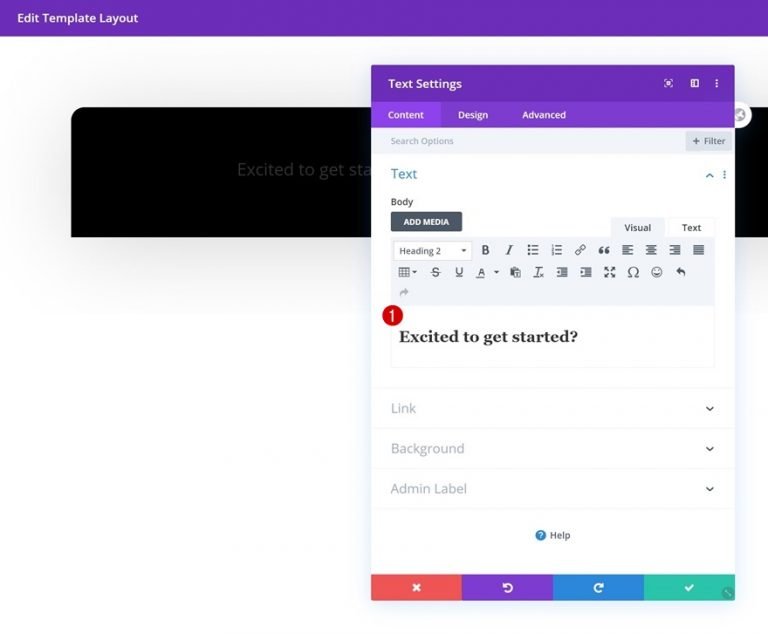
Neuen Textbaustein hinzufügen
Fügen Sie als Nächstes ein Textmodul hinzu und fügen Sie diesem Modul eine Kopie hinzu.

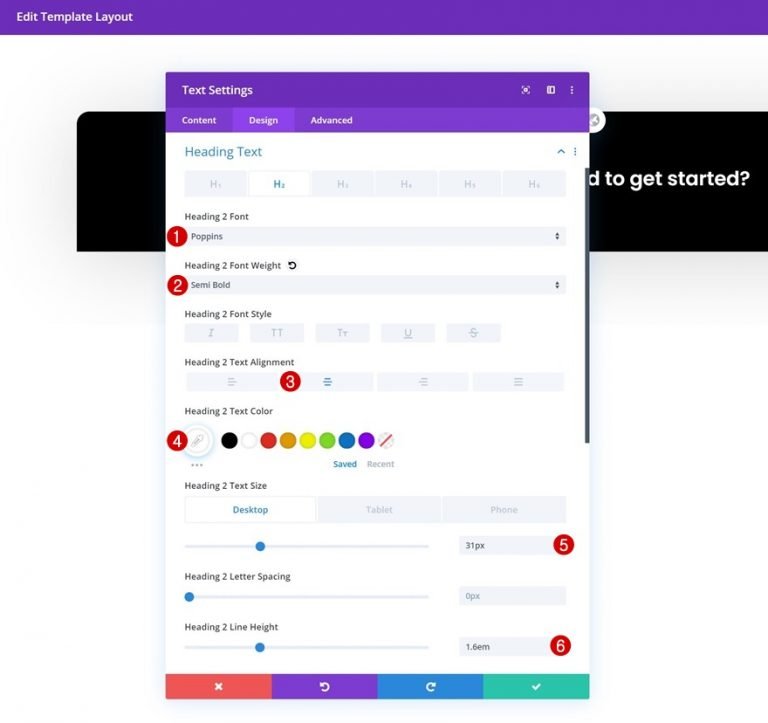
H2-Texteinstellungen
Ändern Sie die H2-Texteinstellungen auf der Design-Registerkarte des Moduls nach Bedarf:
- Überschrift 2 Schriftart: Poppins
- Überschrift 2 Schriftstärke: Semi Bold
- Überschrift 2 Textausrichtung: Zentriert
- Überschrift 2 Textfarbe: #ffffff
- Überschrift 2 Textgröße: 31px (Desktop), 24px (Tablet), 18px (Telefon)
- Überschrift 2 Zeilenhöhe: 1,6 m

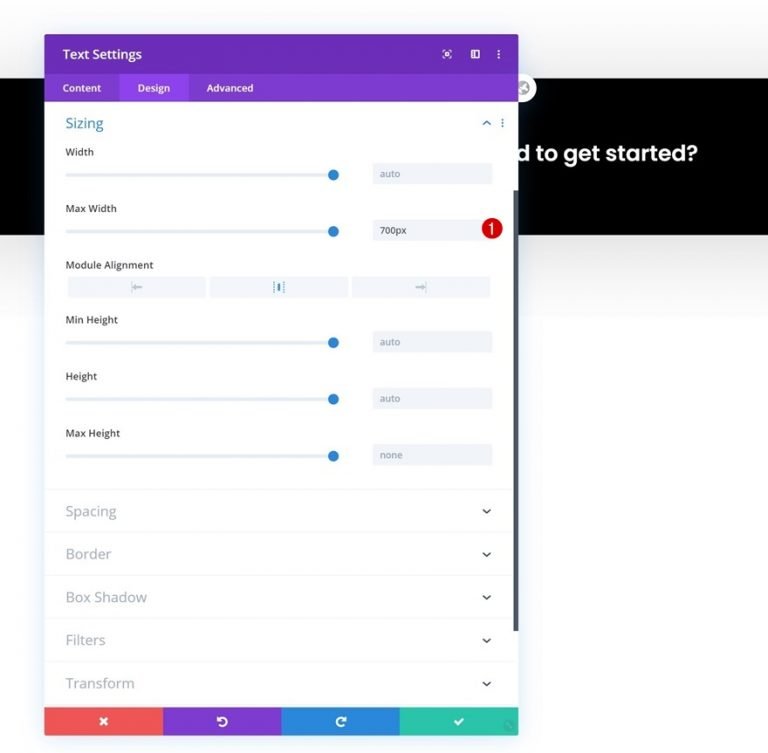
Textmodulgröße
Das Modul sollte auch eine maximale Breite haben.
- Maximale Breite: 700 Pixel

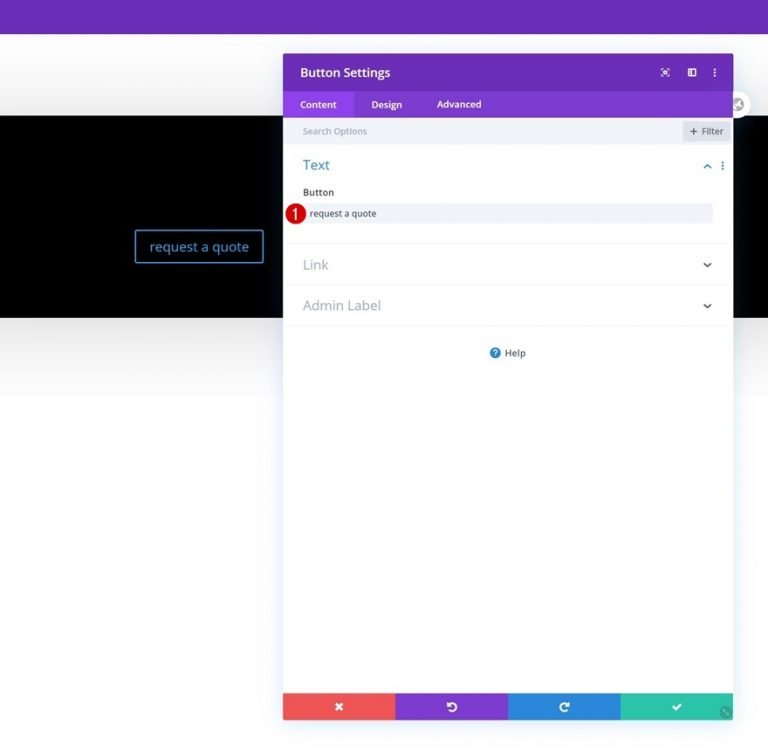
Schaltflächenmodul hinzufügen
Fügen Sie direkt unter dem Textmodul ein Schaltflächenmodul hinzu und füllen Sie es mit einer beliebigen Kopie.

Tastenausrichtung
Ändern Sie die Schaltflächenausrichtung auf der Design-Registerkarte des Moduls in die Mitte.
- Tastenausrichtung: Mitte

Tasteneinstellungen
Lassen Sie uns nun die Schaltfläche gestalten.
- Benutzerdefinierte Stile für Schaltflächen verwenden: Ja
- Schaltflächentextgröße: 12px
- Schaltflächentextfarbe: #000000
- Hintergrundfarbe der Schaltfläche: #FFFFFF
- Rahmenbreite der Schaltfläche: 0px

- Randradius der Schaltfläche: 100px
- Buchstabenabstand der Schaltfläche: 1px
- Button-Schriftart: Poppins
- Schriftstärke der Schaltfläche: Halbfett
- Schaltflächen-Schriftstil: Großbuchstaben

Tastenabstand
Es ist Zeit, eine benutzerdefinierte Polsterung hinzuzufügen.
- Obere Polsterung: 14px
- Untere Polsterung: 14px
- Linke Polsterung: 40px
- Rechte Polsterung: 58px

Abschnitt Nr. 2
Hintergrundfarbe
Das nächste normale Kapitel ist da! Wählen Sie eine weiße Hintergrundfarbe für den Abschnitt aus.
- Hintergrundfarbe: #ffffff

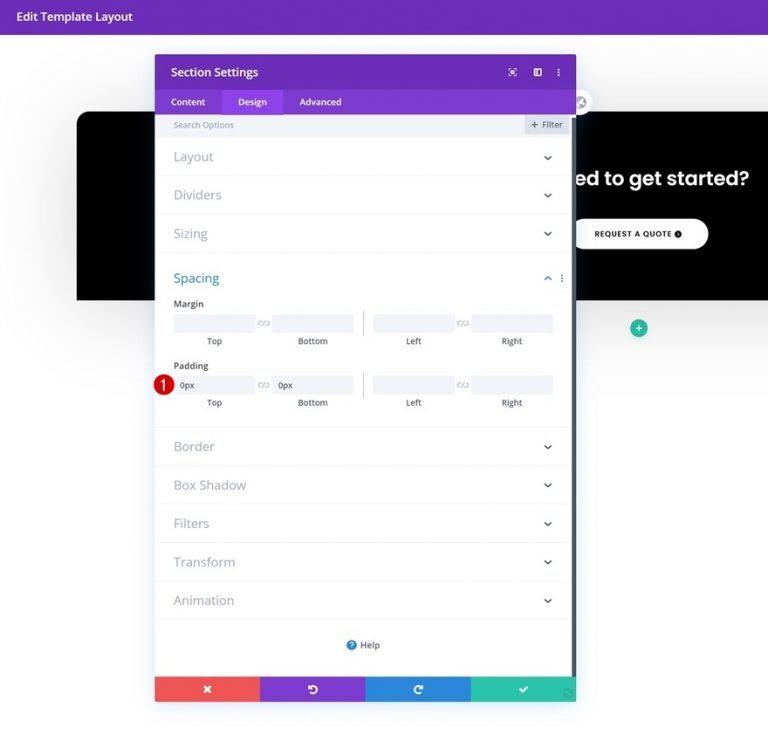
Abstand
Entfernen Sie die gesamte Polsterung von oben und unten.
- Obere Polsterung: 0px
- Untere Polsterung: 0px

Grenze
Dem Abschnitt sollte auch ein Grenzradius hinzugefügt werden.
- Oben links: 20px
- Oben rechts: 20px

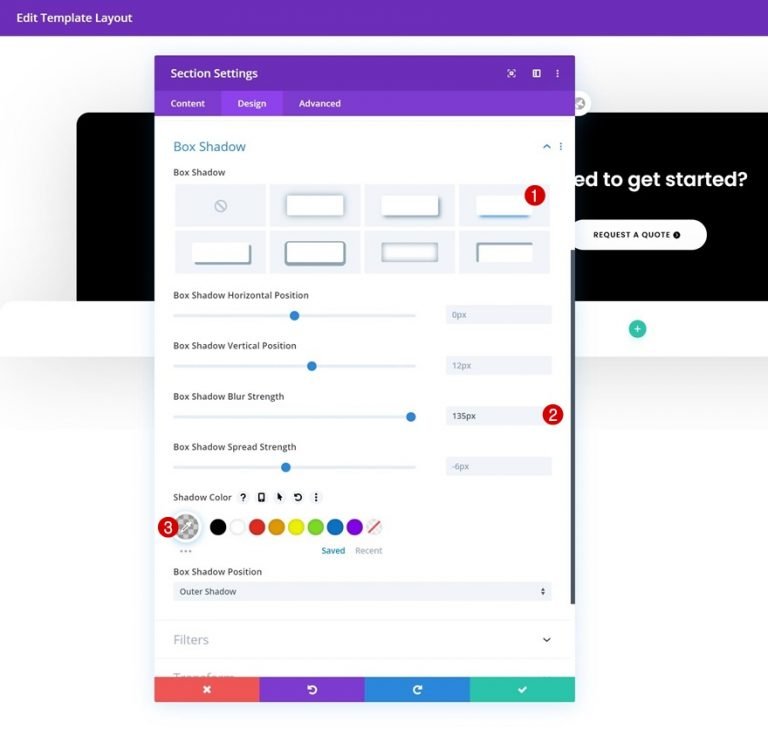
Box Schatten
Beenden Sie nun die Abschnittsbearbeitung, indem Sie einen Kastenschatten hinzufügen.
- Box-Schattenunschärfe-Stärke: 135px
- Schattenfarbe: rgba(0,0,0,0.18)

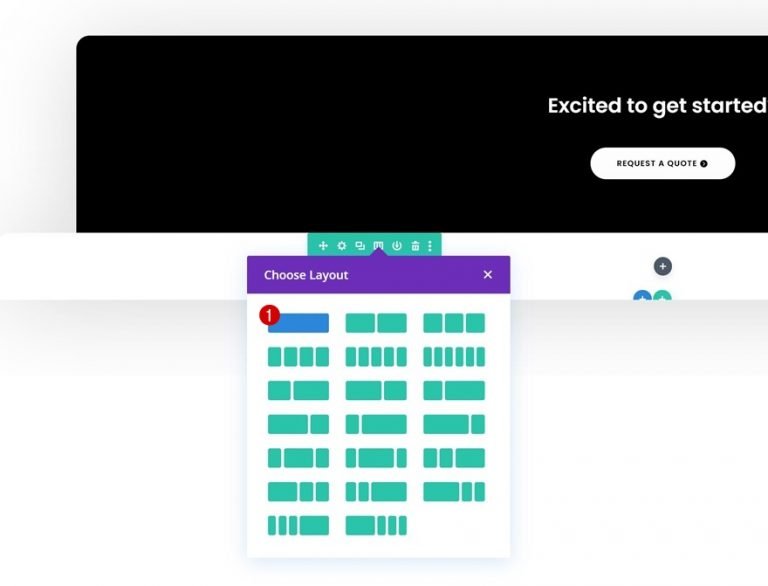
Neue Zeile hinzufügen
Sie können Ihrem Abschnitt jetzt eine neue Zeile hinzufügen, indem Sie diesen Anweisungen folgen:

Zeilengröße
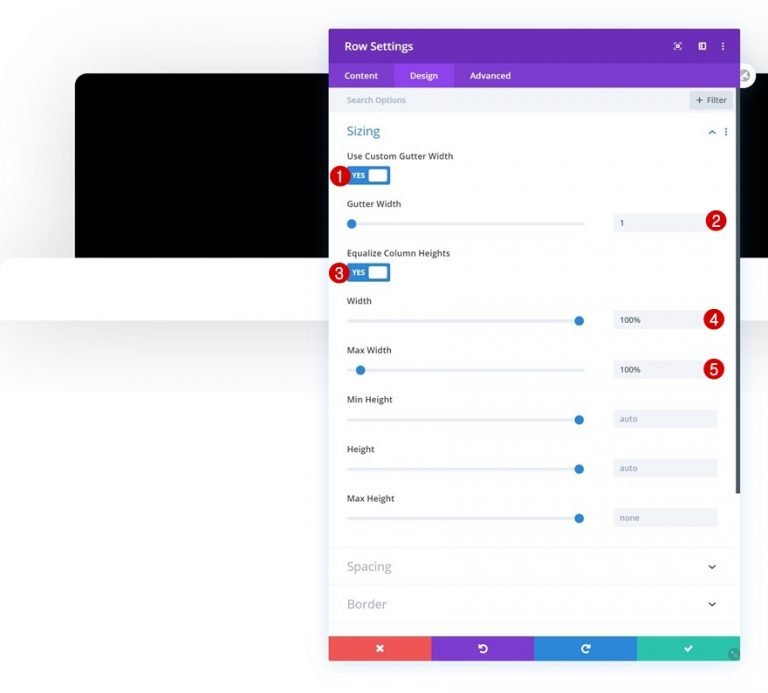
Öffnen Sie die Zeileneinstellungen und aktivieren Sie die Zeile, um den gesamten Bildschirm einzunehmen, ohne zusätzliche Module hinzuzufügen.
- Benutzerdefinierte Bundstegbreite verwenden: Ja
- Rinnenbreite: 1
- Spaltenhöhen ausgleichen: Ja
- Breite: 100%
- Maximale Breite: 1000 x 025

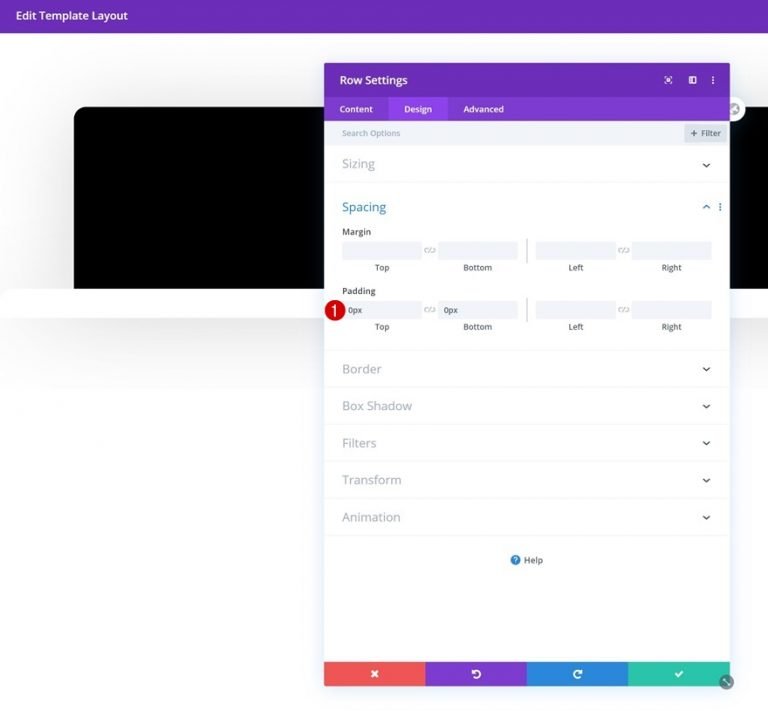
Reihenabstand
Entfernen Sie die Polsterung der Reihe oben und unten.
- Obere Polsterung: 0px
- Untere Polsterung: 0px

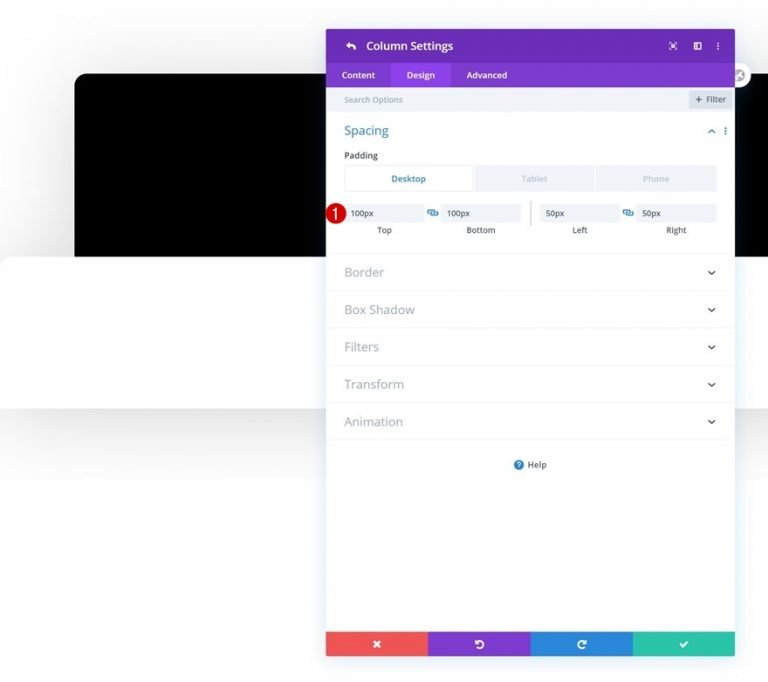
Spaltenabstand
Gehen Sie zu den Spalteneinstellungen und fügen Sie spezifische Polsterwerte für die verschiedenen Bildschirmbreiten hinzu.
- Obere Polsterung: 100px (Desktop), 50px (Tablet & Phone)
- Untere Polsterung: 100 Pixel (Desktop), 50 Pixel (Tablet & Phone)
- Linke Polsterung: 50px
- Rechte Füllung: 50px

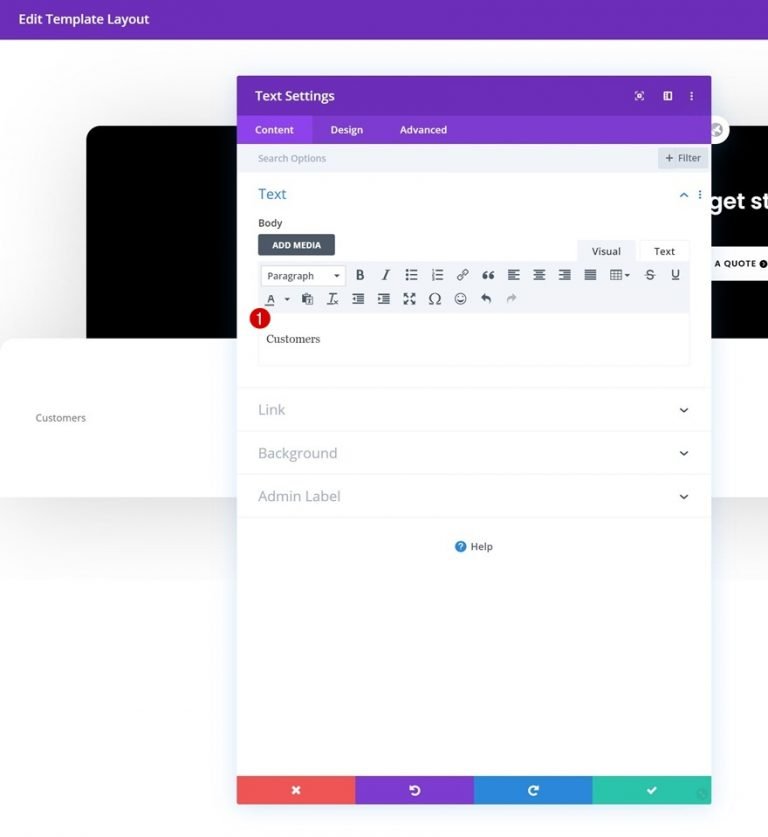
Textbaustein 1
Bei Modulerweiterungen heißt es jetzt oder nie! Fügen Sie Spalte 1 ein Standard-Textmodul hinzu und füllen Sie es mit dem, was Sie möchten.

Texteinstellungen
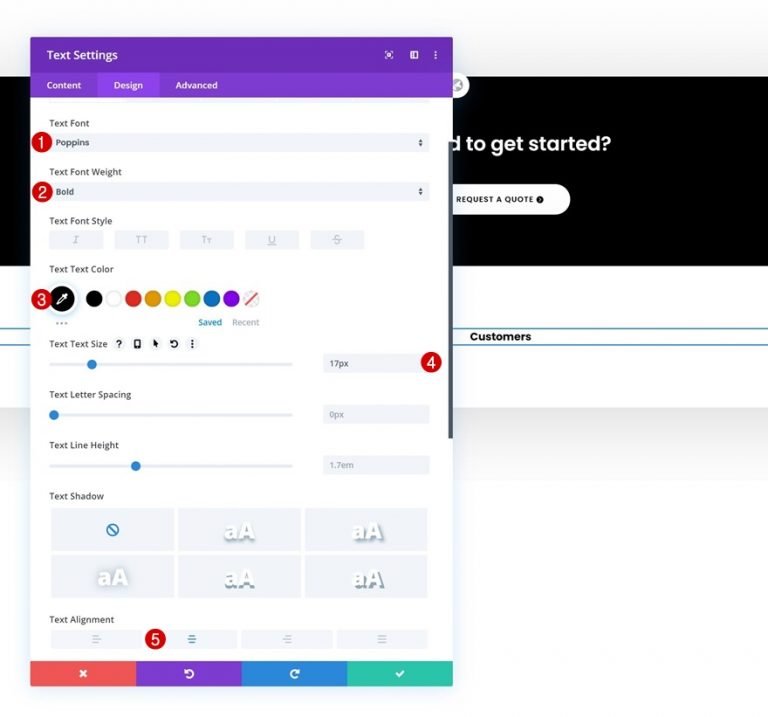
Ändern Sie die Texteinstellungen im Design-Tab des Moduls nach Bedarf:
- Textschriftart: Poppins
- Schriftstärke des Textes: Fett
- Textfarbe: #000000
- Textgröße: 17px
- Textausrichtung: Zentriert

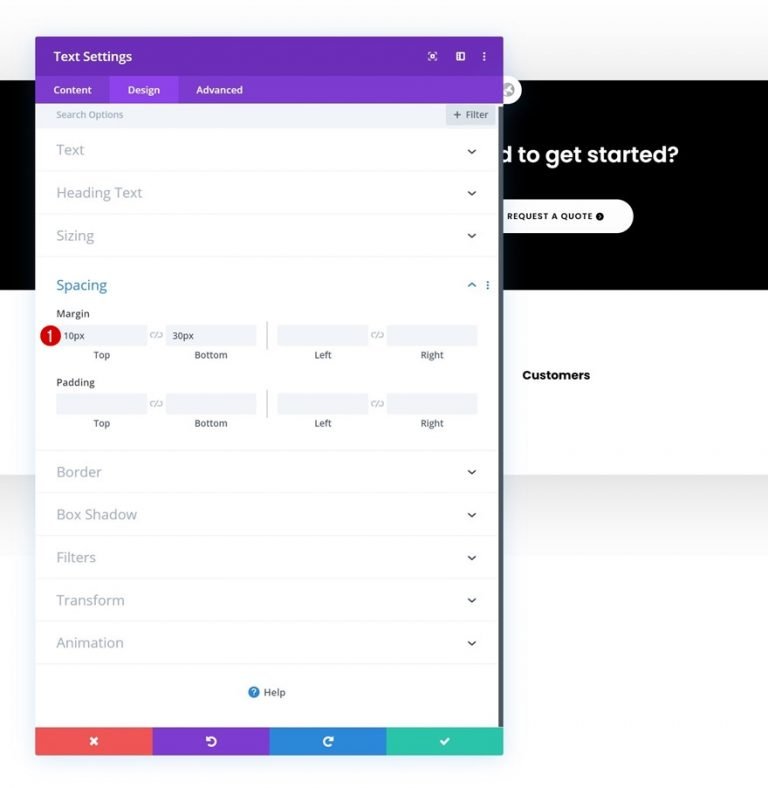
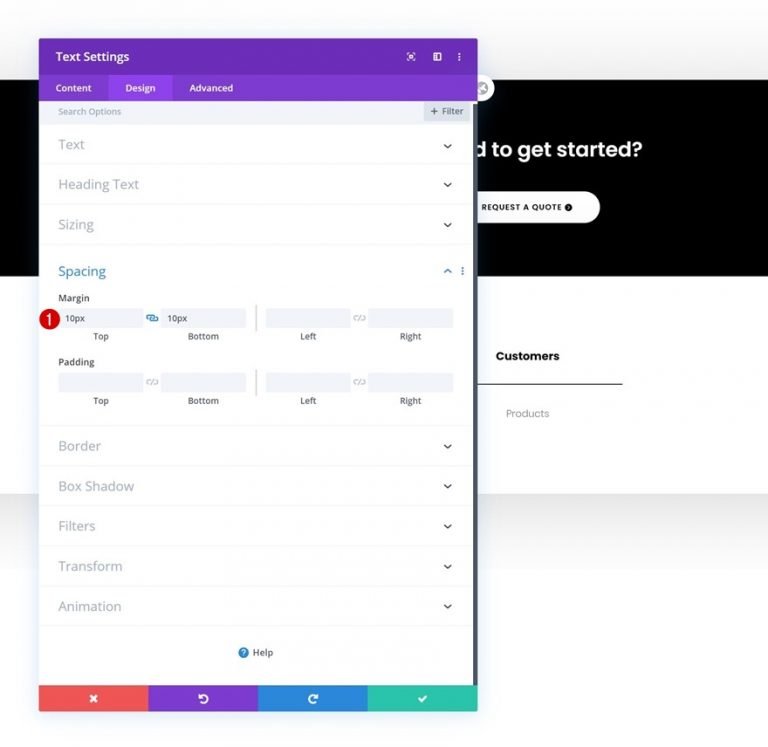
Abstand
Der nächste Schritt besteht darin, einige eindeutige obere und untere Ränder hinzuzufügen.
- Oberer Rand: 10px
- Unterer Rand: 30px

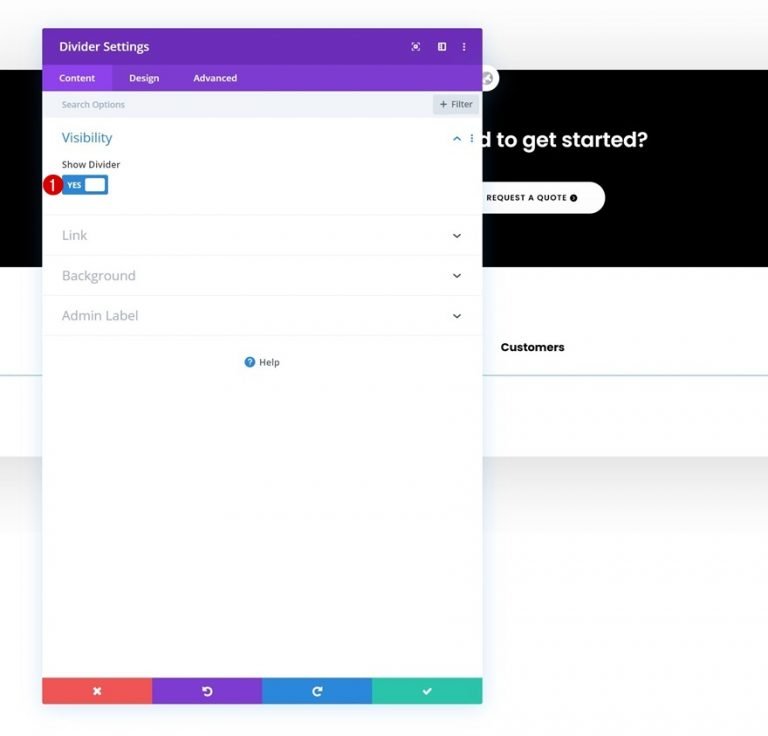
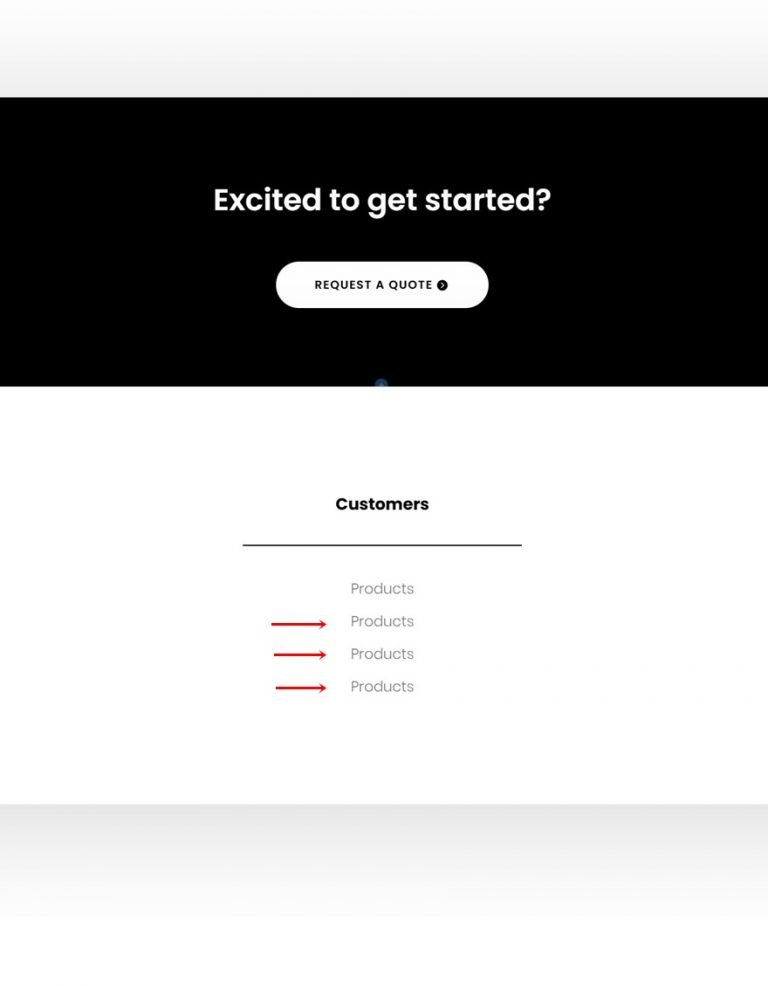
Sichtbarkeit des Teilermoduls
Teilermodule können direkt unter dem Textmodul hinzugefügt werden, wenn die Option „Teiler anzeigen“ aktiviert ist.
- Teiler anzeigen: Ja

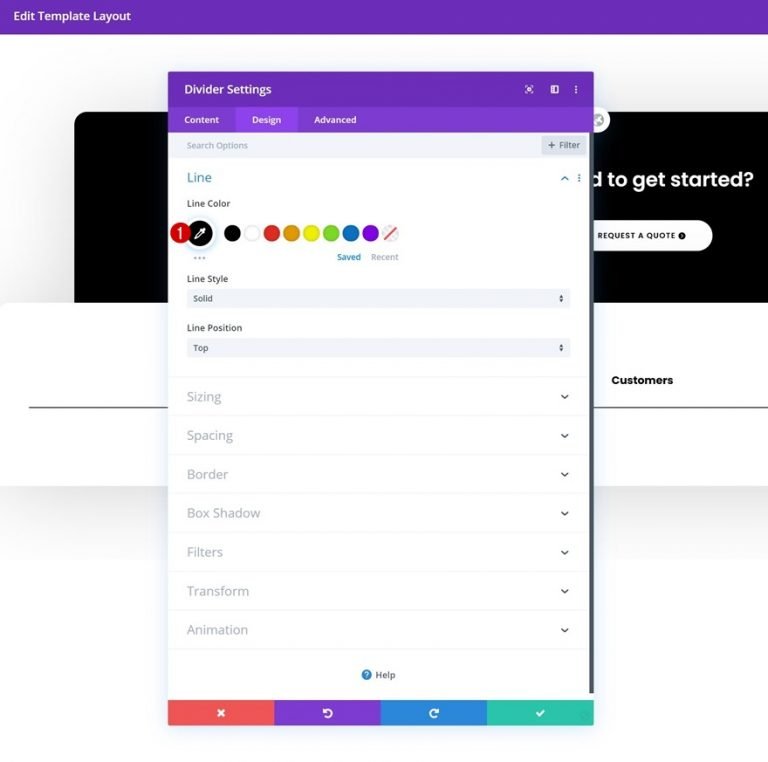
Linie
Ändern Sie nun die Farbe.
- Linienfarbe: #000000

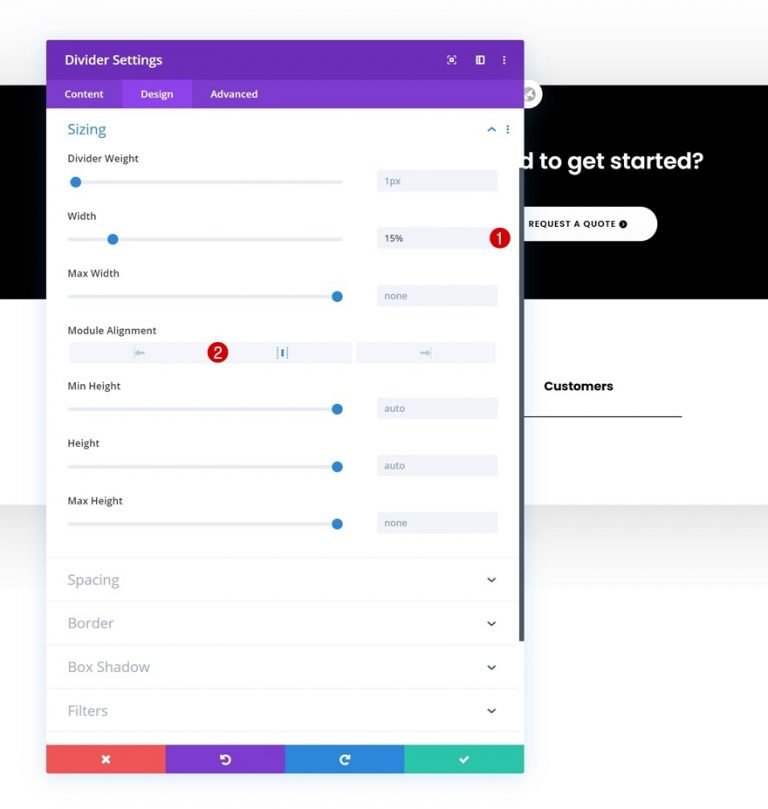
Dimensionierung
Die Größe des Teilers kann ebenfalls geändert werden.
- Breite: 15%
- Modulausrichtung: Mitte

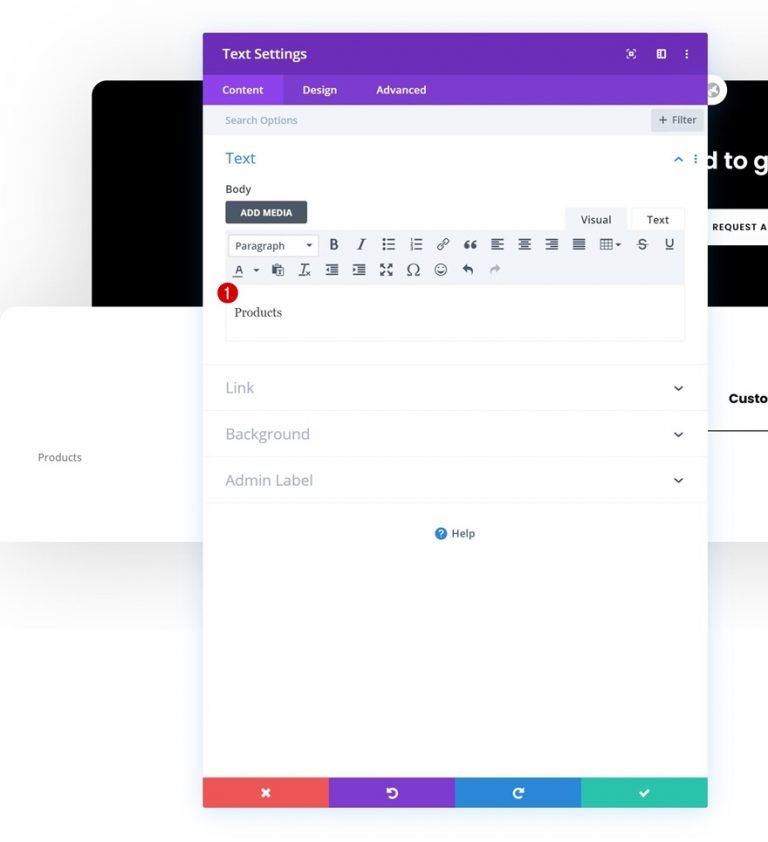
Textbaustein 2
Der Spalte können nun Textbausteine hinzugefügt werden.

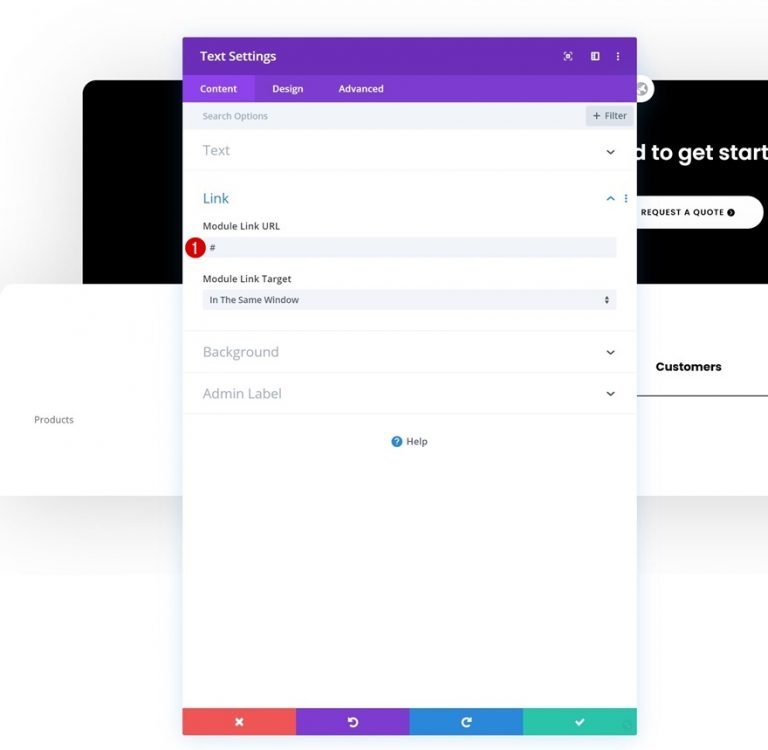
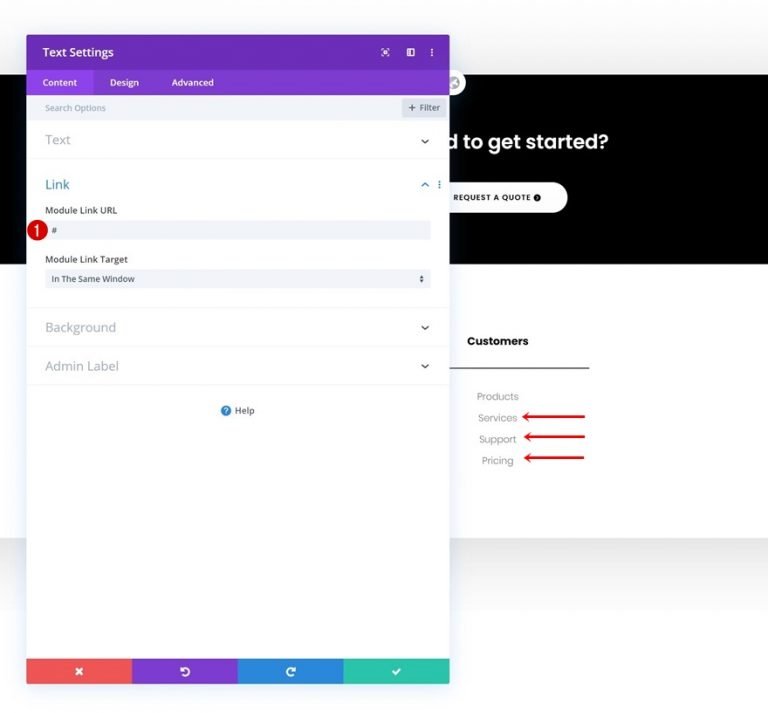
Verknüpfung
Fügen Sie eine URL zu der Seite hinzu, auf die Sie dieses Modul verweisen möchten.

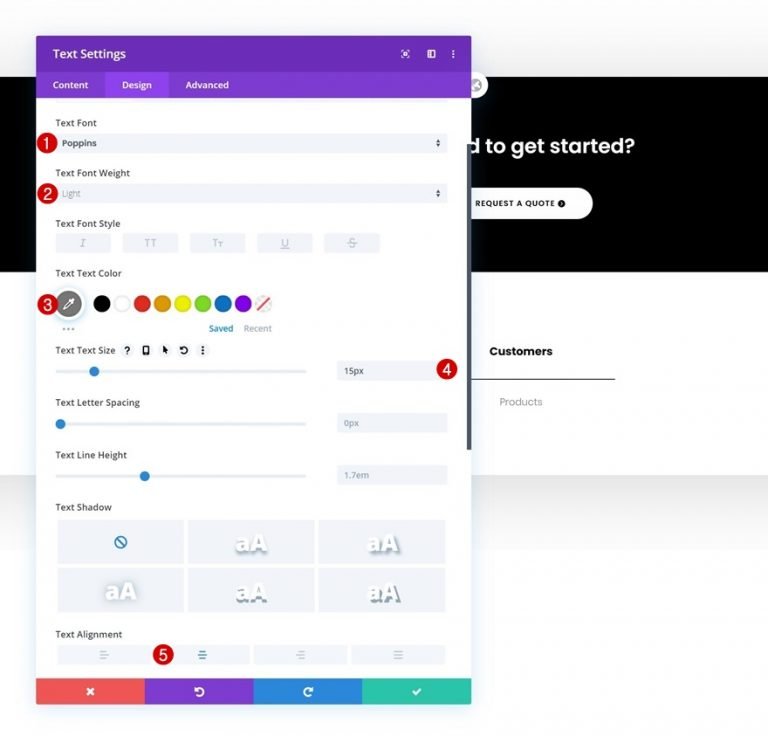
Texteinstellungen
Passen Sie auf der Registerkarte Design die Texteinstellungen wie folgt an:
- Textschriftart: Poppins
- Schriftstärke des Textes: Leicht
- Textfarbe: #777777
- Textgröße: 15px
- Textausrichtung: Zentriert

Abstand
Fügen Sie außerdem oben und unten auf der Seite etwas Platz ein.
- Oberer Rand: 10px
- Unterer Rand: 10px

Textbaustein 2 Klonen
Es ist möglich, das zweite Textmodul in der Spalte unbegrenzt oft zu klonen, sobald es fertig aufgebaut ist (je nachdem, wie viele anklickbare Fußzeilenelemente Sie einfügen möchten).

Verknüpfungen ändern
Achten Sie bei jeder Kopie darauf, den Inhalt und die Links des Moduls zu aktualisieren.

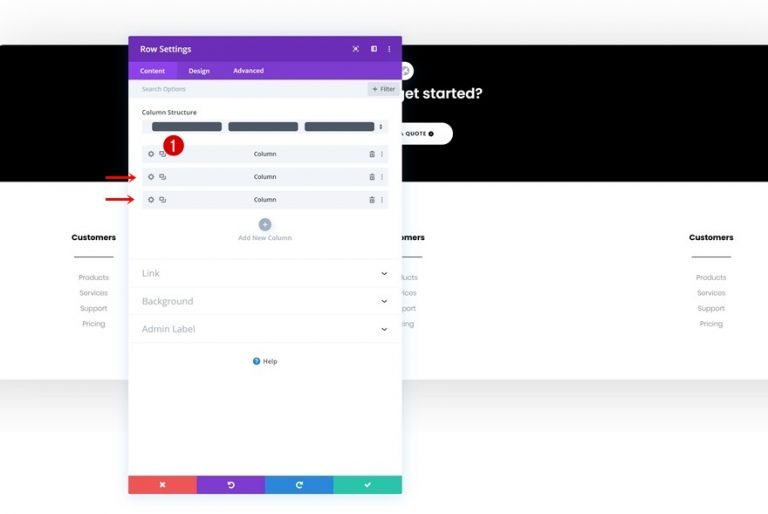
Spalte zweimal klonen
Sie können eine Spalte zweimal klonen, nachdem Sie sie und alle ihre Module erstellt haben.

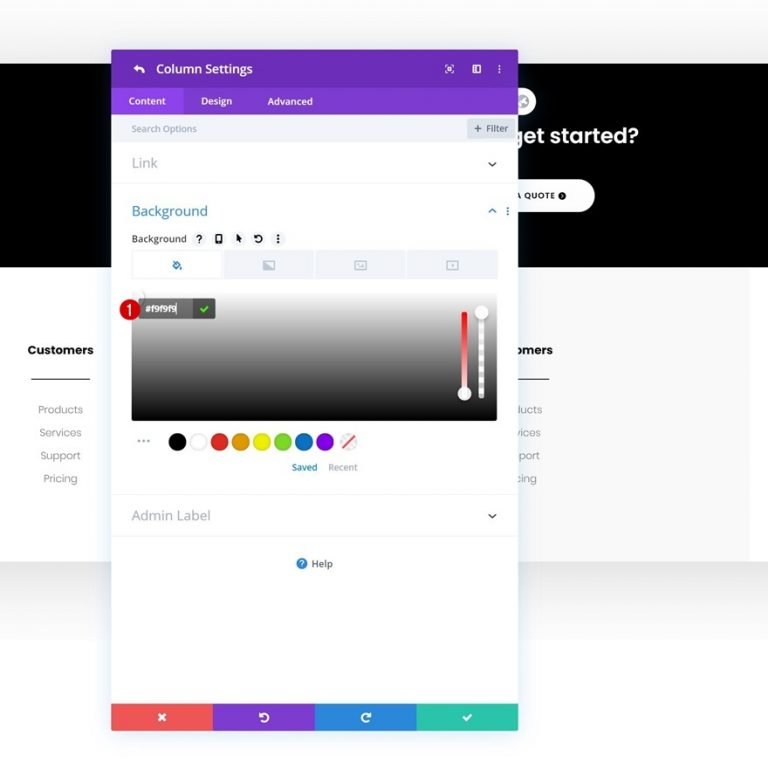
Spalte 2 BG Farbänderung
Sie können eine Spalte zweimal klonen, nachdem Sie sie und alle ihre Module erstellt haben.
- Spalte 2 Hintergrundfarbe: #f9f9f9

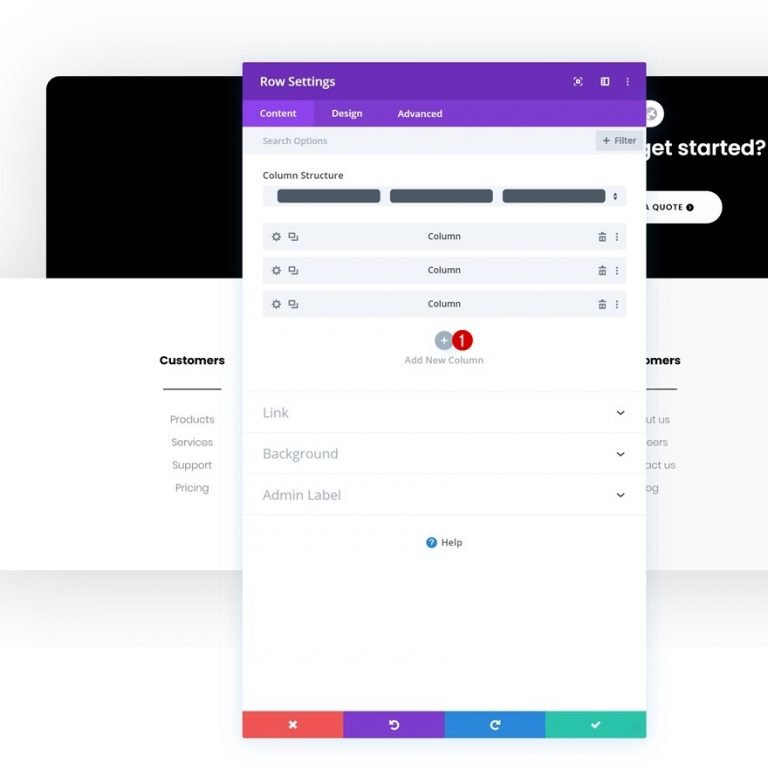
Neue Spalte hinzufügen
Eine vierte Spalte sollte dann hinzugefügt werden.

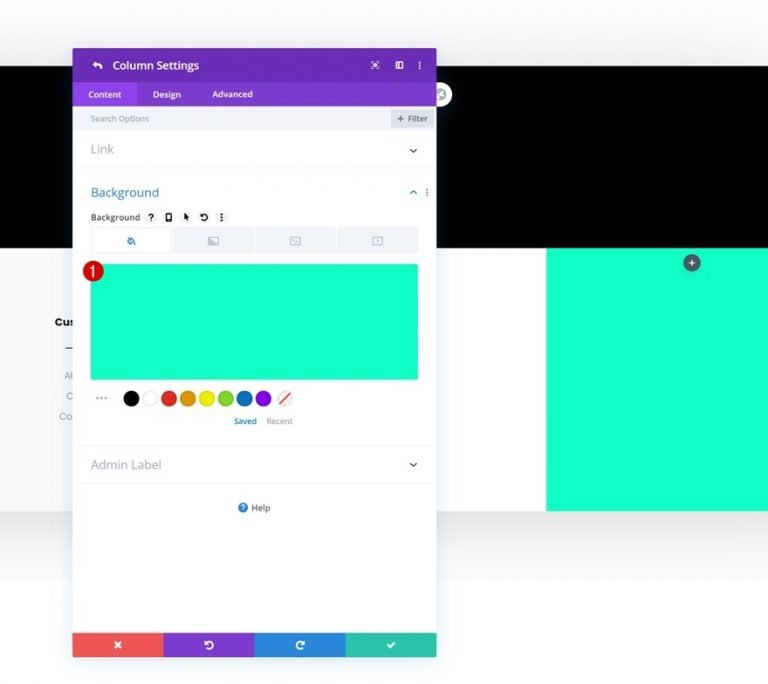
Hintergrundfarbe
Färben Sie den Hintergrund der neuen Spalte ein.
- Hintergrundfarbe: #0fffc7

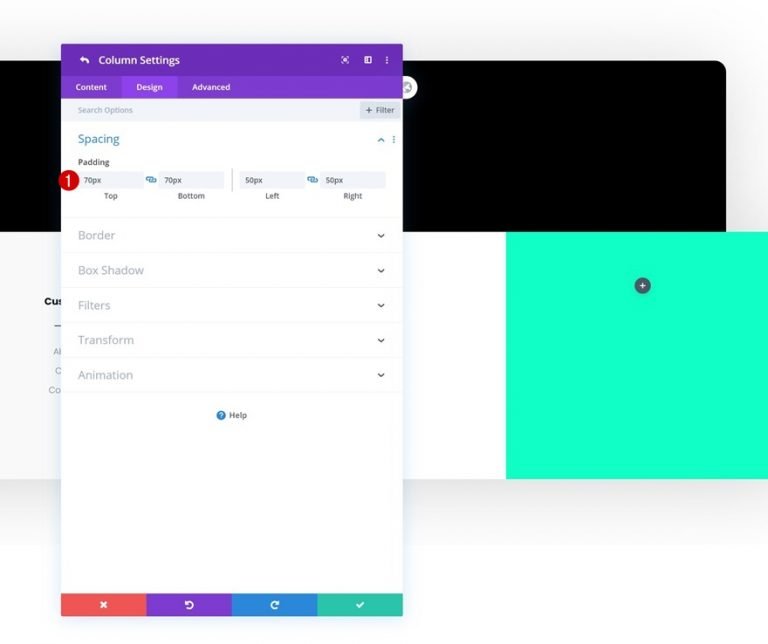
Abstand
Zusätzlich zu den Füllwerten in der Spalte.
- Obere Polsterung: 70px
- Untere Polsterung: 70px
- Linke Polsterung: 50px
- Rechte Füllung: 50px

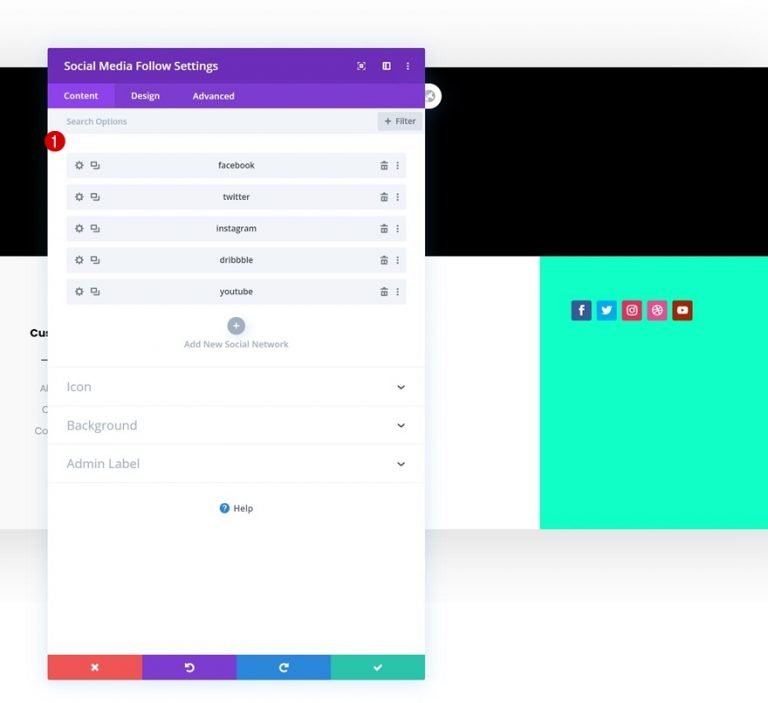
Symbol für soziale Medien
Fügen Sie Spalte 4 ein Social Media Follow-Modul hinzu, um die Tabelle zu vervollständigen.

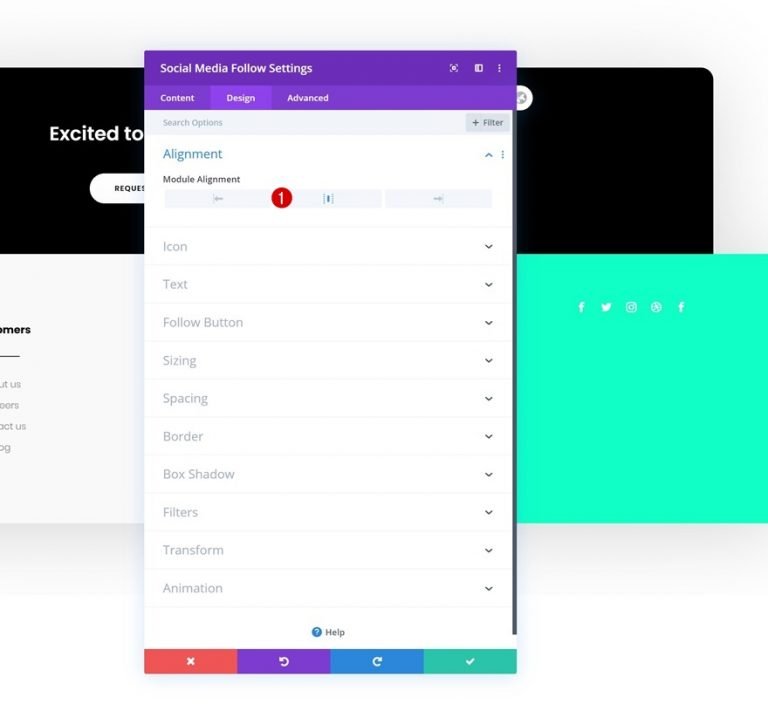
Ausrichtung
Passen Sie auf der Registerkarte Entwurf die Position des Moduls an.
- Modulausrichtung: Mitte

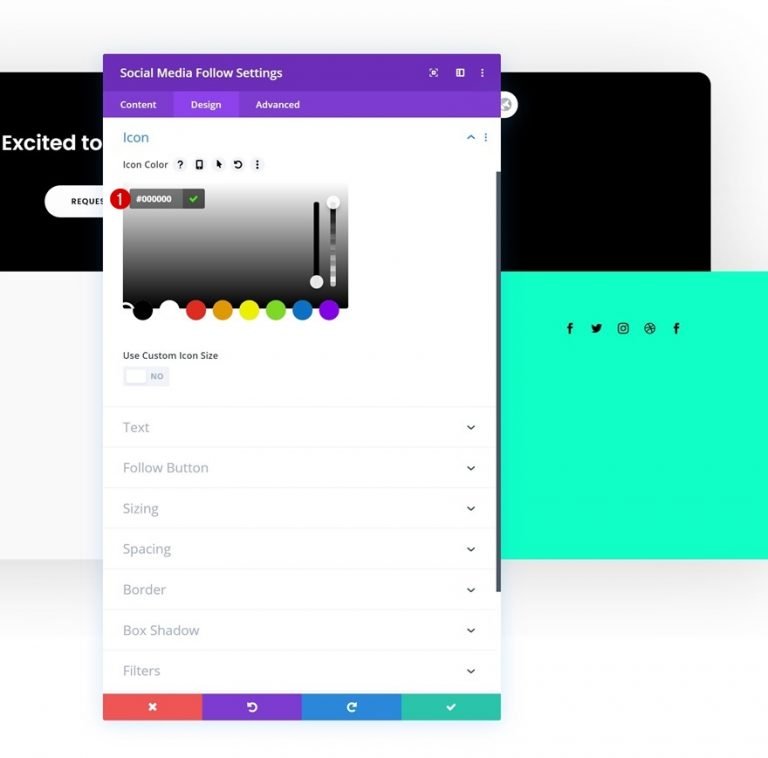
Symbol
Ändern Sie nun die Symbolfarbe.
- Symbolfarbe: #000000

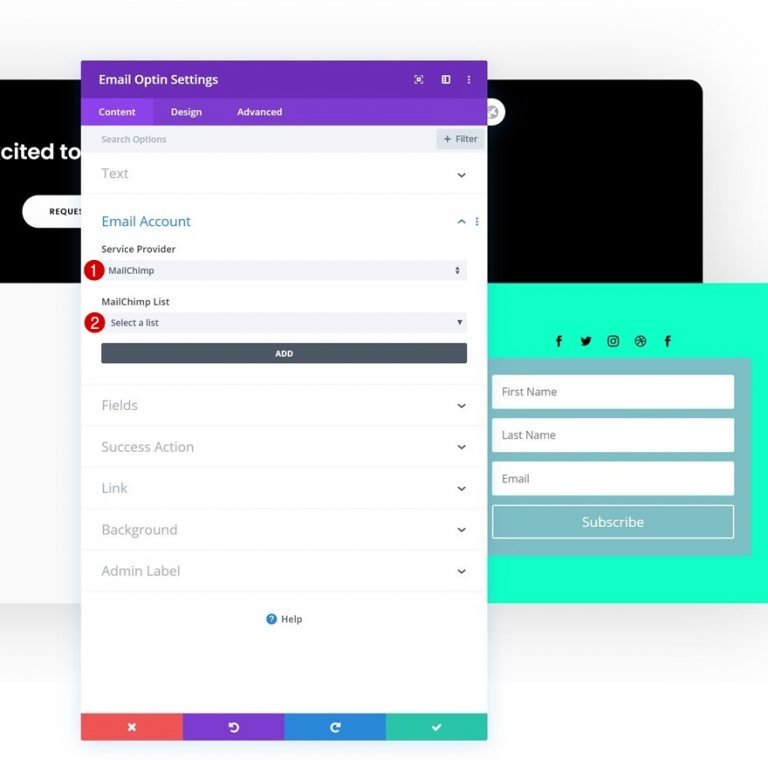
E-Mail-Modul
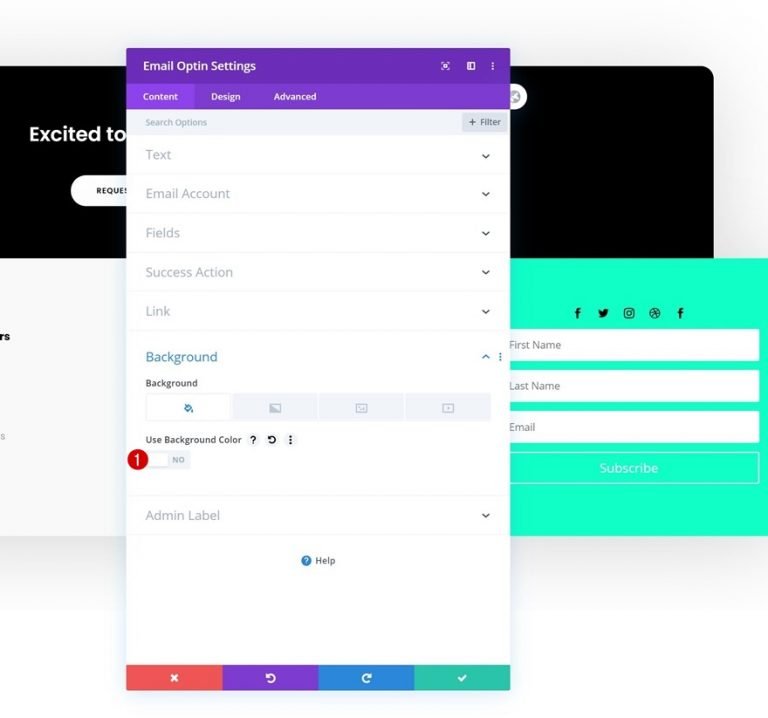
Fahren Sie fort, indem Sie ein E-Mail-Opt-in-Modul in Spalte 4 einfügen und dann den Titel- und Textinhalt löschen. Verknüpfen Sie als Nächstes ein persönliches E-Mail-Konto. Wenn das E-Mail-Konto nicht hinzugefügt wird, wird das Modul nach dem Beenden des Builders nicht angezeigt.

Entfernen Sie außerdem BG aus dem E-Mail-Modul.

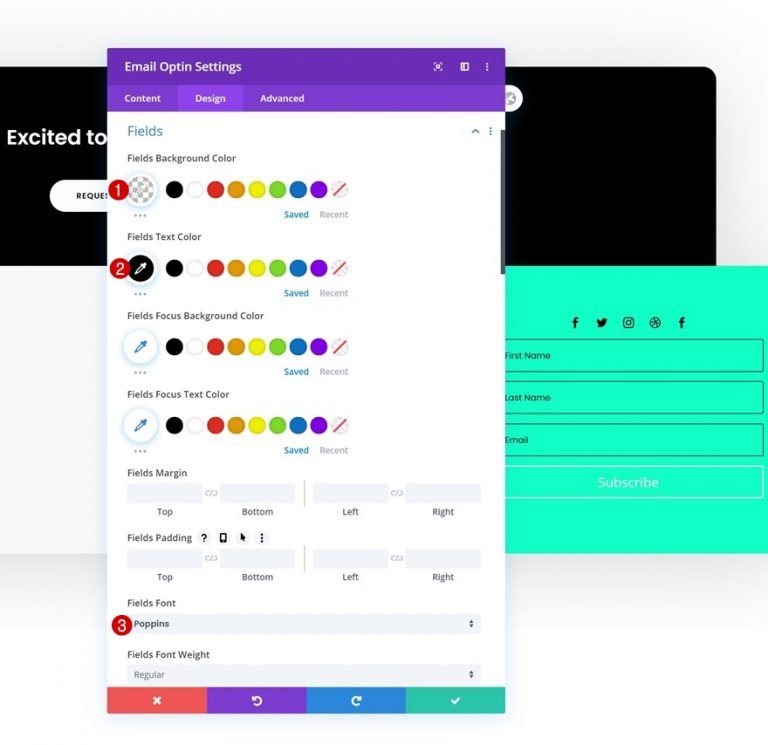
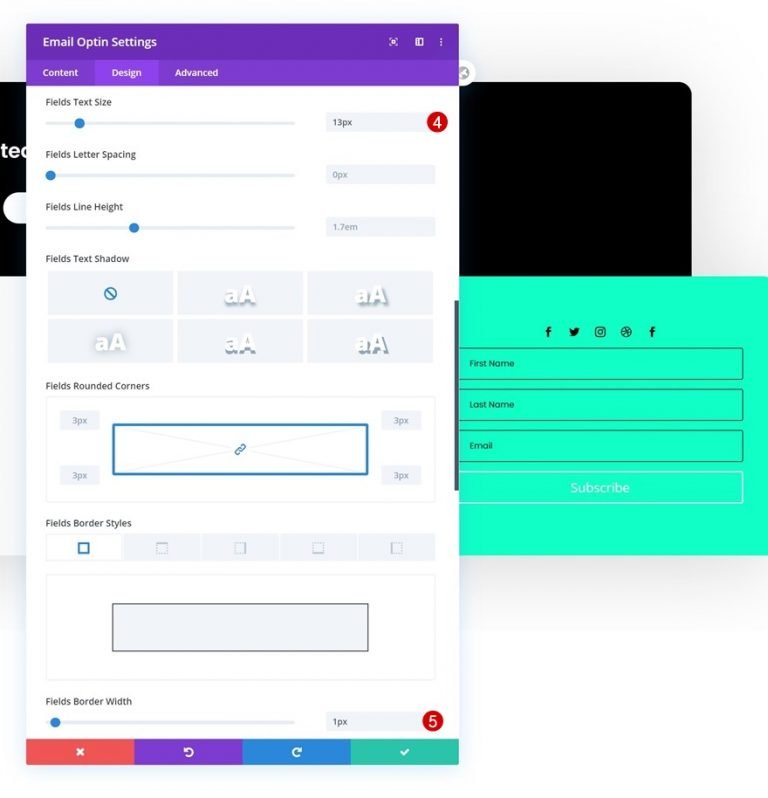
Feldeinstellung
Gehen Sie zur Registerkarte Design und nehmen Sie die folgenden Anpassungen an den Feldern vor:
- Felder Hintergrundfarbe: rgba(0,0,0,0)
- Felder Textfarbe: #000000
- Fields Schriftart: Poppins

- Textgröße der Felder: 13px
- Feldrandbreite: 1px
- Rahmenfarbe der Felder: #000000

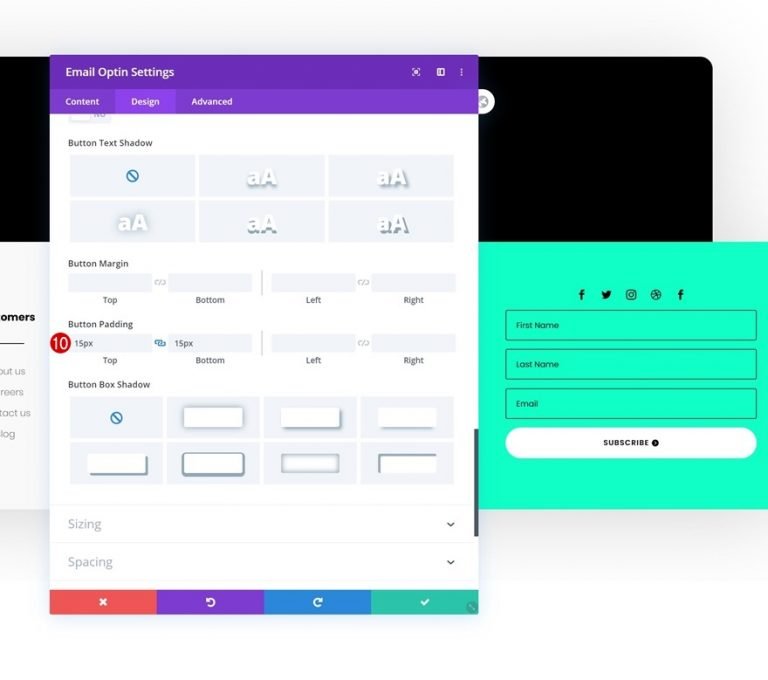
Taste
Ändern Sie nun den Schaltflächenstil.
- Benutzerdefinierte Stile für Schaltflächen verwenden: Ja
- Schaltflächentextgröße: 12px
- Schaltflächentextfarbe: #000000
- Hintergrundfarbe der Schaltfläche: #FFFFFF
- Rahmenbreite der Schaltfläche: 0px
- Randradius der Schaltfläche: 100px
- Buchstabenabstand der Schaltfläche: 1px
- Button-Schriftart: Poppins
- Schriftstärke der Schaltfläche: Halbfett
- Schaltflächen-Schriftstil: Großbuchstaben
- Obere Polsterung: 15px
- Untere Polsterung: 15px

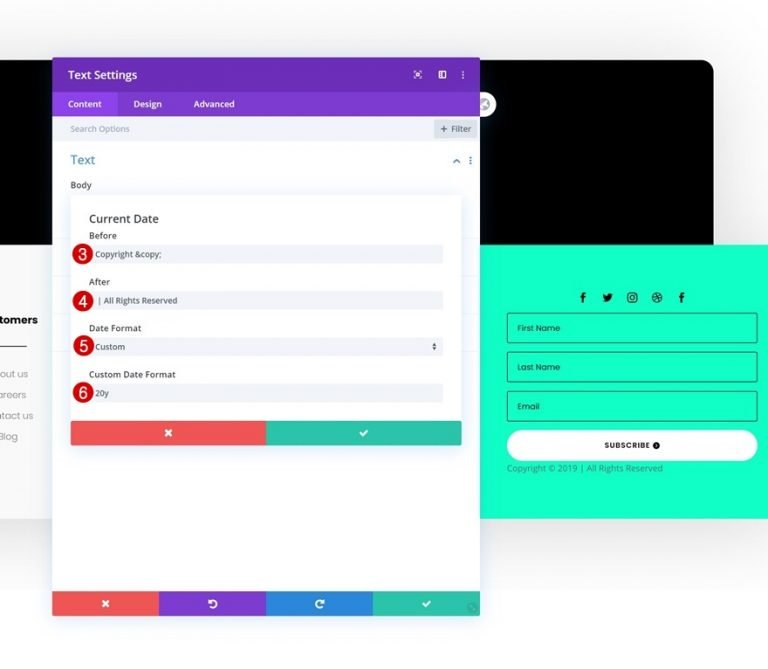
Dynamisches Textmodul hinzufügen
Schließlich müssen wir ein Textmodul hinzufügen, um dieses Design fertigzustellen. Wählen Sie im Inhaltsfeld die Option für dynamische Inhalte aus. Nehmen Sie von dort aus die folgenden Änderungen vor.
- Dynamischer Inhalt: Aktuelles Datum
- Vorher: Copyright ©
- Nach: | Alle Rechte vorbehalten
- Datumsformat: Benutzerdefiniert
- Benutzerdefiniertes Datumsformat: 20 Jahre

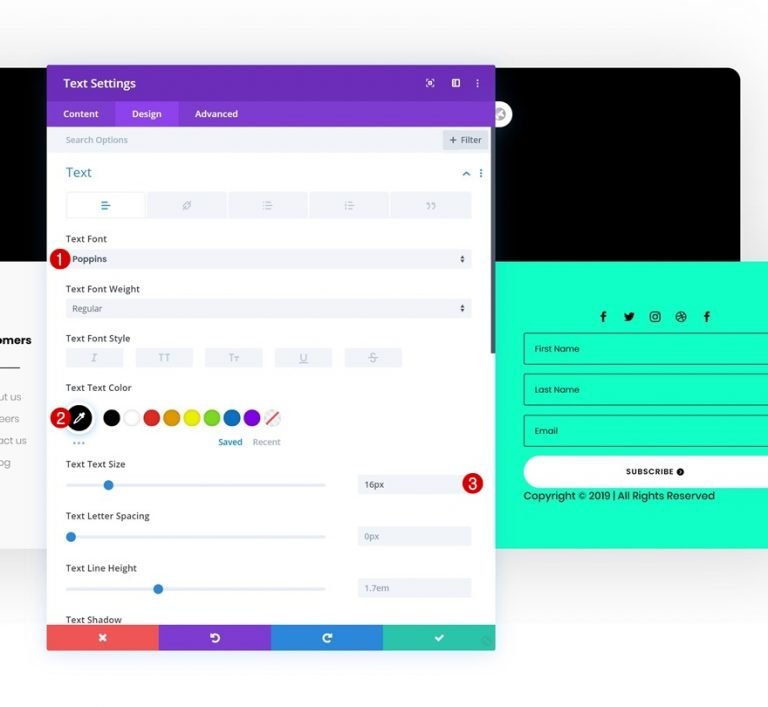
Texteinstellungen
Ändern Sie auf der Registerkarte Design die folgenden Einstellungen.
- Textschriftart: Poppins
- Textfarbe: #000000
- Textgröße: 16px

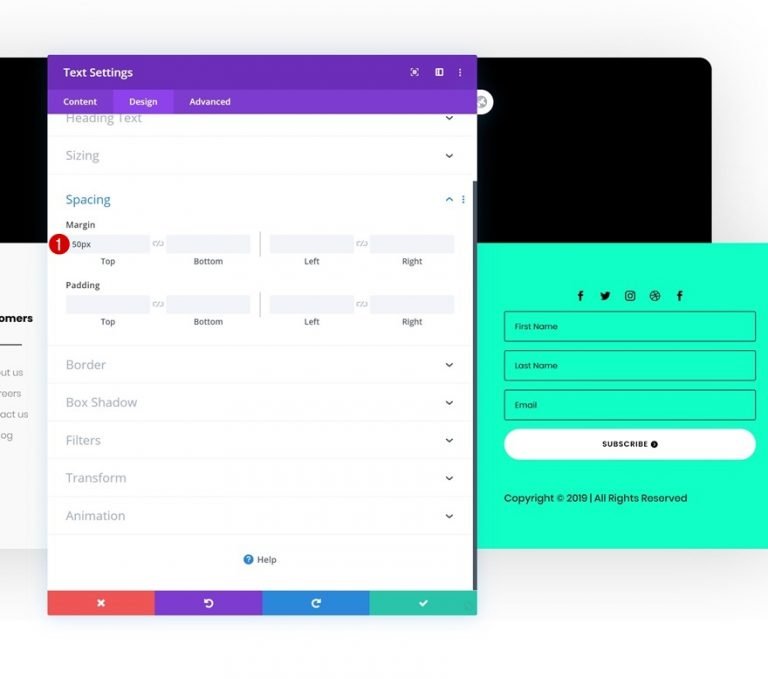
Abstand
Sie sind mit den Einstellungen des Moduls fertig, wenn Sie einen oberen Rand hinzufügen.
- Oberer Rand: 50px

Endgültige Vorschau
Werfen wir einen letzten Blick auf die Ergebnisse auf verschiedenen Bildschirmgrößen, nachdem wir alle Prozesse abgeschlossen haben.

Abschließende Gedanken
In diesem Handbuch haben wir Ihnen beigebracht, wie Sie den neuen Theme Builder von Divi verwenden, um eine beeindruckende benutzerdefinierte globale Fußzeile zu erstellen. Mithilfe des Theme Builders und der integrierten Module und Designoptionen von Divi können Sie in wenigen Stunden wunderschöne Websites erstellen. Es ist unser Ziel, dass Sie dieses Tutorial verwenden, um in Zukunft einige schöne globale Divi-Fußzeilen zu erstellen. Fühlen Sie sich frei, Fragen oder Kommentare im Kommentarbereich unten zu hinterlassen!





