Anstelle einer komplexen Navigationsleiste entscheiden sich viele Websites derzeit für die Verwendung eines einfachen Navigations-Umschaltsymbols, das ein Vollbildmenü anzeigt. Vollbildmenüs eignen sich perfekt für kleine Websites mit wenigen Seiten und einfachen Designs.

Mit WordPress können Sie benutzerdefinierte Navigationsmenüs erstellen und ansprechende Navigationsstile in den Elementor -Seitenersteller integrieren. In diesem Tutorial beginnen wir mit der kostenlosen Erstellung eines personalisierten Vollbildmenüs mit dem Elementor-Seitenersteller.
So erstellen Sie ein Vollbildmenü in Elementor
Wenn Sie im Vollbildmenü auf das Hamburger-Symbol im Vollbildmenü klicken, wird auf Ihrer gesamten Website ein Overlay angezeigt, das die Menüelemente Ihrer WordPress-Website anzeigt.
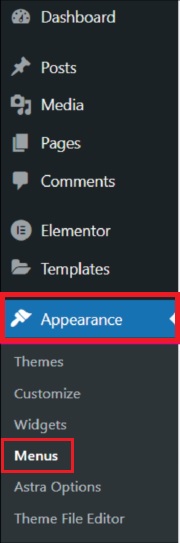
Erstellen Sie zunächst ein Menü in Ihrem WordPress, indem Sie zum Aussehen und dann zum Menü in WordPress gehen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
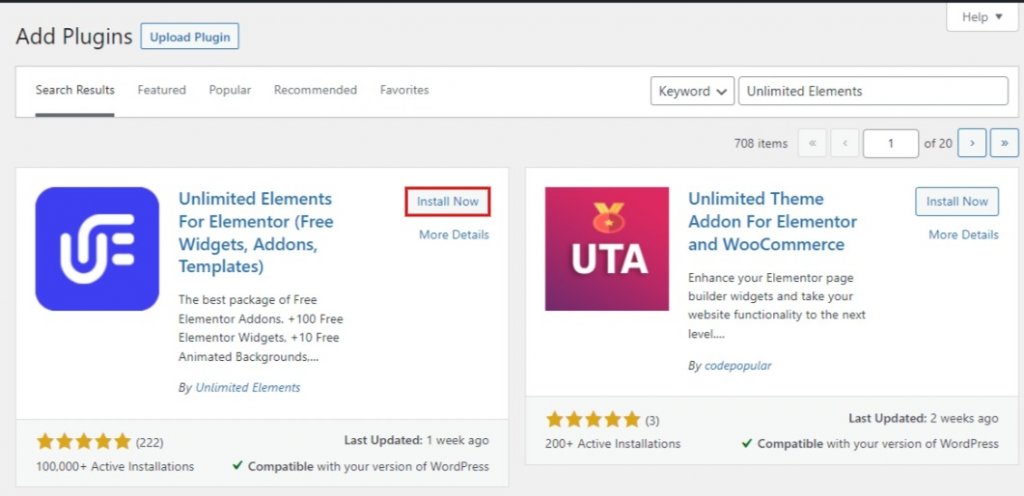
Als nächstes müssen Sie das Addon Unlimited Elements auf Ihrem Elementor installieren.

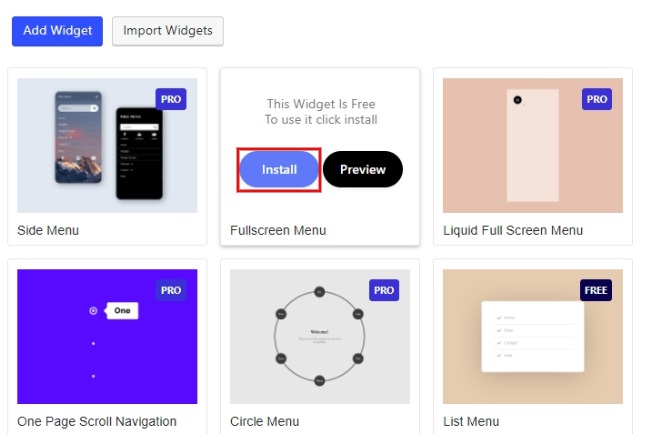
Gehen Sie als Nächstes zur Unlimited Elements Widget Library und geben Sie Fullscreen Menu in das Suchfeld ein. Um Ihr Fullscreen-Menü-Widget zu einer beliebigen Elementor-Seite hinzuzufügen, bewegen Sie den Mauszeiger über das Widget in den Suchergebnissen und klicken Sie auf Installieren.

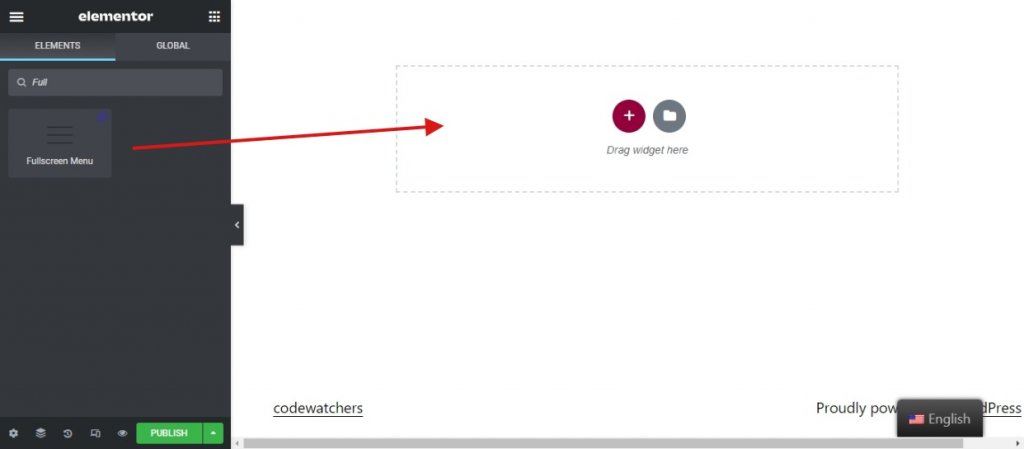
Erstellen Sie auf Ihrer Elementor-Seite einen neuen Abschnitt und ziehen Sie das Vollbildmenü-Widget hinein.

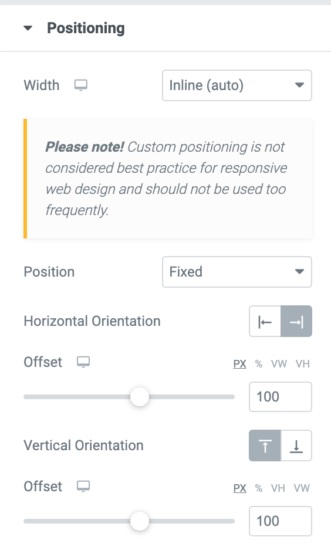
Machen Sie das Widget zu einer festen Position unter der erweiterten Registerkarte des Widgets unter Position .

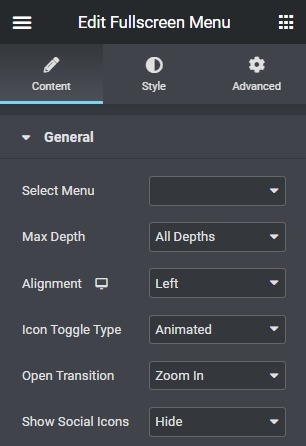
Wenden Sie die gleichen Änderungen wie unten gezeigt auf das Vollbildmenü-Widget an.
- Wählen Sie in den Menüoptionen das von Ihnen zubereitete Menü aus.
- Wählen Sie für Maxdepth die maximale Anzahl an Untermenüelementen, die Sie in Ihrem Menü sehen möchten.
- Wählen Sie aus, ob das Umschaltmenüsymbol links, rechts oder zentriert ausgerichtet werden soll.

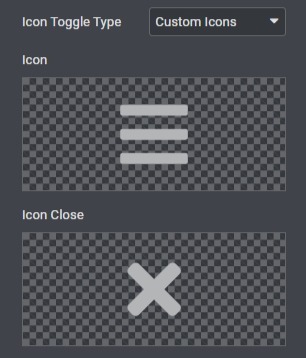
- Der Symbolumschalttyp ist standardmäßig auf „Animiert“ eingestellt, aber Sie können die Menüsymbole ändern, indem Sie „Benutzerdefinierte Symbole“ auswählen.

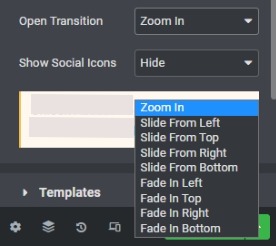
Wählen Sie außerdem für das Vollbildmenü einen beliebigen offenen Übergangseffekt aus.

Sie können auch soziale Symbole ein- oder ausblenden, falls Sie welche haben.
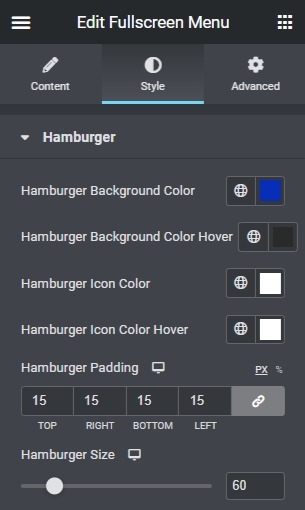
Als nächstes können Sie die verschiedenen Komponenten des Vollbild-Menü-Widgets auf der Registerkarte „ Stil “ bearbeiten.
Für das Hamburger -Symbol können Sie die Hintergrundfarbe des Symbols, die Farbe des Symbols beim Hover und die Hintergrundfarbe des Symbols beim Hover ändern. Passen Sie Größe, Polsterung, Rand und Randradius des Hamburger-Symbols an.

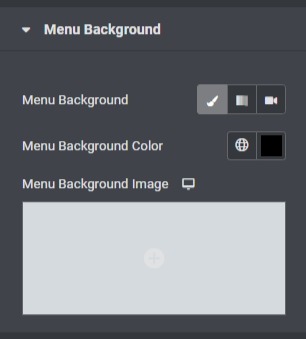
Als Nächstes können Sie den Menühintergrund hinzufügen und die erforderlichen Anpassungen wie Position und Größe vornehmen.

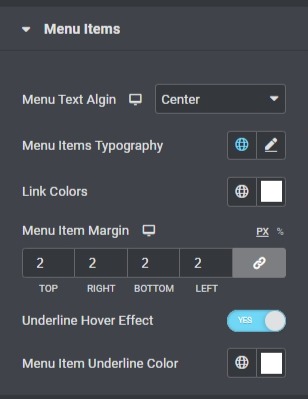
Öffnen Sie das Dropdown-Menü Menüelemente , um Elemente wie Typografie, Rand und Farbe zu bearbeiten

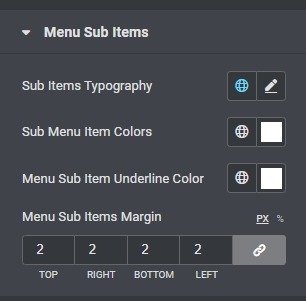
Darüber hinaus können Sie das Untermenü auch über das Dropdown -Menü Untermenüelemente bearbeiten.

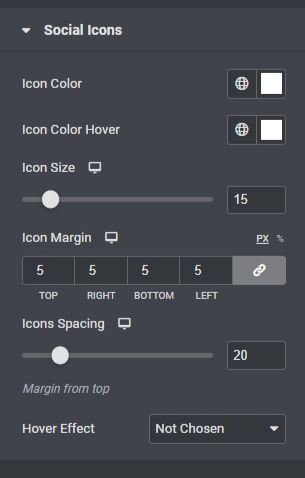
Der letzte Schliff ist für Ihre sozialen Symbole. Verwenden Sie das Dropdown-Menü „ Symbole für soziale Netzwerke“, um Anpassungen an den zuvor hinzugefügten Symbolen für soziale Netzwerke vorzunehmen.

Das ist es wahrscheinlich! Dies sind alle Einstellungen, die Sie vornehmen müssen, um mit Elementor erfolgreich ein Vollbildmenü für Ihre WordPress-Website zu erstellen.
Ein Vollbildmenü beseitigt viele Navigationsprobleme auf Ihrer Website und ermöglicht es dem Benutzer, sich freier auf Ihrer Website zu bewegen, ohne verwirrt zu werden. Auf diese Weise können Sie mit Elementor eine raffinierte Website-Navigation erstellen, die mit Animationsoptionen ausgestattet ist, um das Erscheinungsbild Ihrer Website zu beleben.
Das ist alles von uns für dieses Tutorial. Folgen Sie uns auf Facebook und Twitter , um über unsere Beiträge auf dem Laufenden zu bleiben.





