Ein Suchfeld verbessert die Benutzerfreundlichkeit der Navigation Ihrer Website. Mit dem besten Surferlebnis im Internet können (und werden) Sie möglicherweise Geschäfte verlieren, wenn Ihre Benutzer nicht nach dem suchen können, wonach sie suchen. Indem Sie diesem Tutorial folgen, erfahren Sie, wie Sie dem sekundären Menü von Divi ein Suchfeld hinzufügen, damit Ihre Benutzer nie weit davon entfernt sind, das zu finden, was sie brauchen.

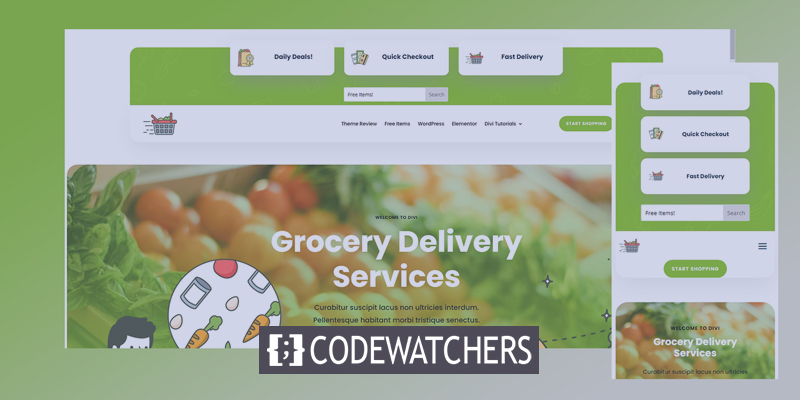
Vorschau
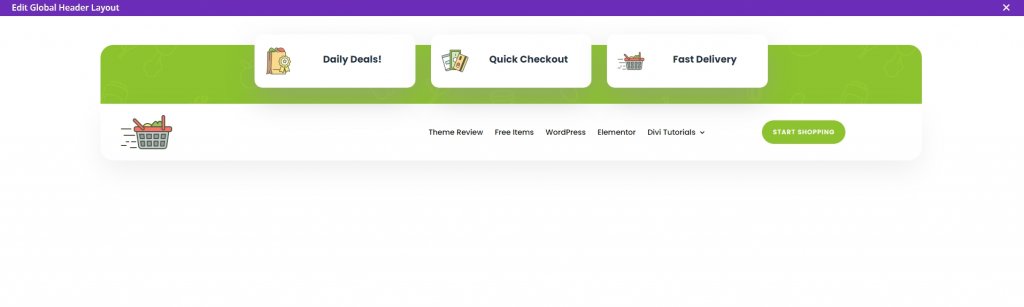
Hier ist eine einfache visuelle Darstellung, wie das Design aussehen wird.

Der Header der mobilen Version sieht so aus.

Bereiten Sie die Seite vor
Im heutigen Tutorial verwenden wir ein vorgefertigtes Seitenlayout namens Divi Grocery Delivery. Von hier aus werden wir Kopf- und Fußzeilen verwenden, obwohl unsere Hauptarbeit im Kopfbereich liegen wird. Zu Ihrer Information können Sie ein Suchfeld in das Sekundärmenü jeder Kopfzeile einfügen, indem Sie die im heutigen Beitrag gezeigten Regeln befolgen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
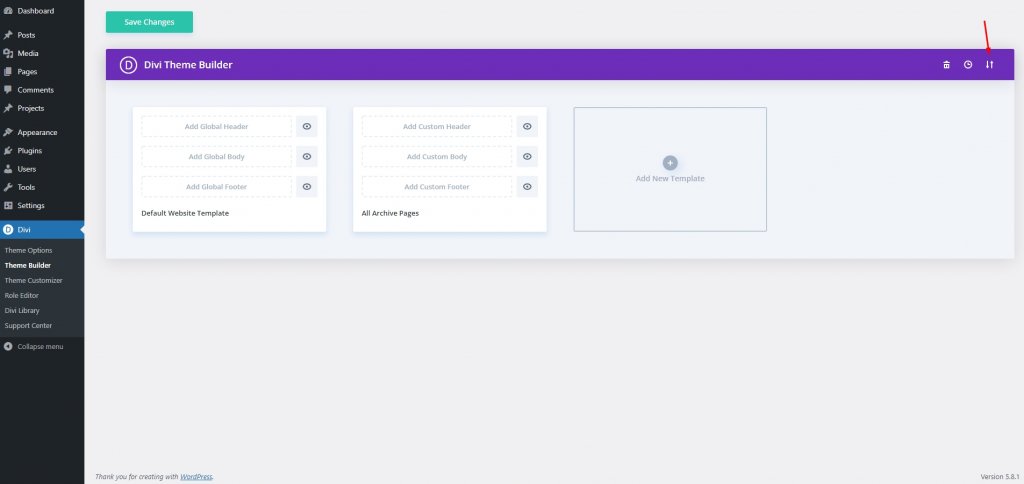
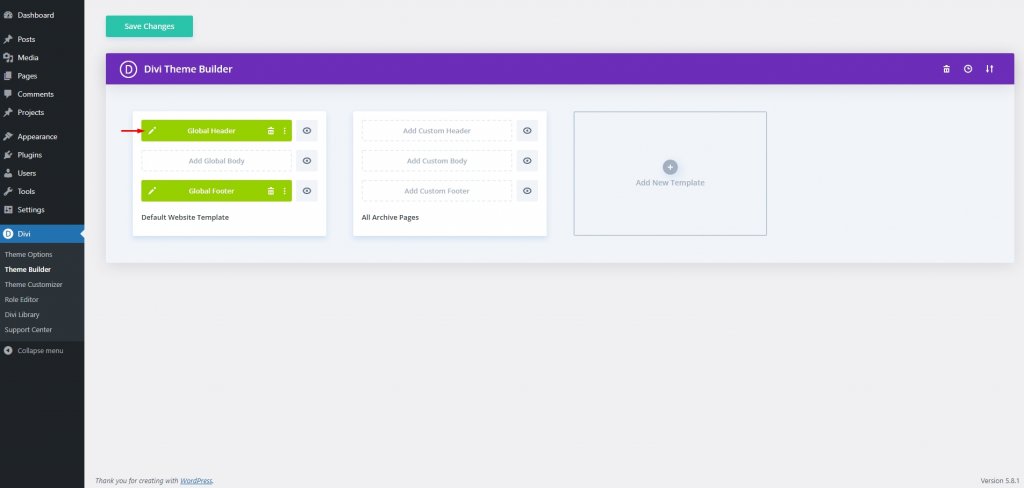
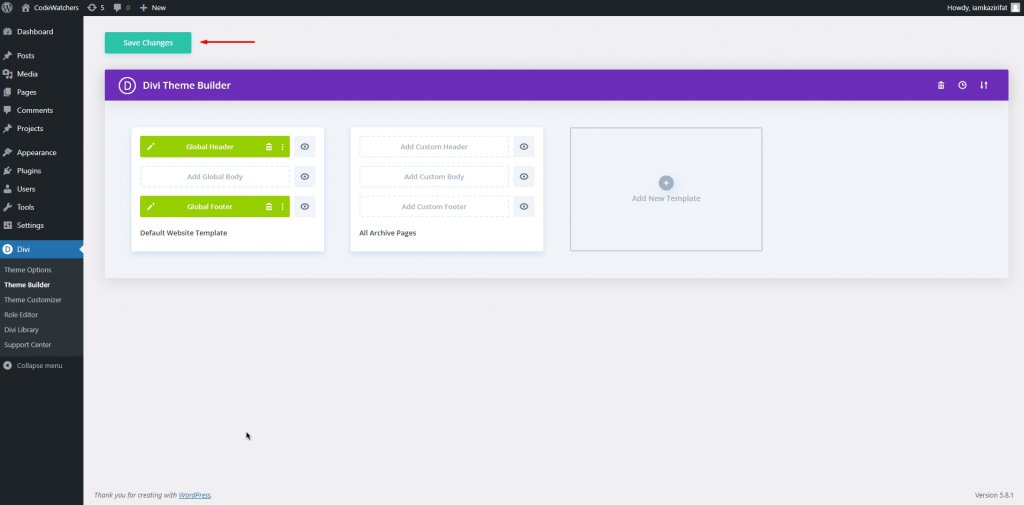
Jetzt anfangenGehen wir in der Seitenleiste im Dashboard zur Option Theme Builder . Es befindet sich unter der Option Divi und klicke auf Globalen Header hinzufügen .

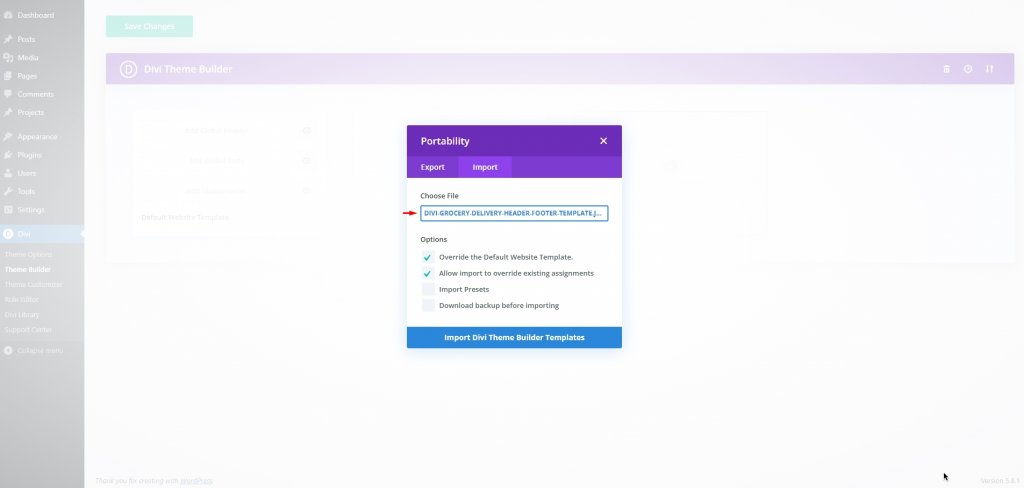
Wählen Sie nun das Portabilitätssymbol aus .

Hier ist die Kopfzeilen-Fußzeilen-Datei des Lebensmittellieferungs-Layoutpakets . Sie können es herunterladen und verwenden. Gehen Sie nun zum Import-Tab und wählen Sie die heruntergeladene JSON-Datei aus. Entpacken Sie das Element, und Sie finden darin eine JSON-Datei.

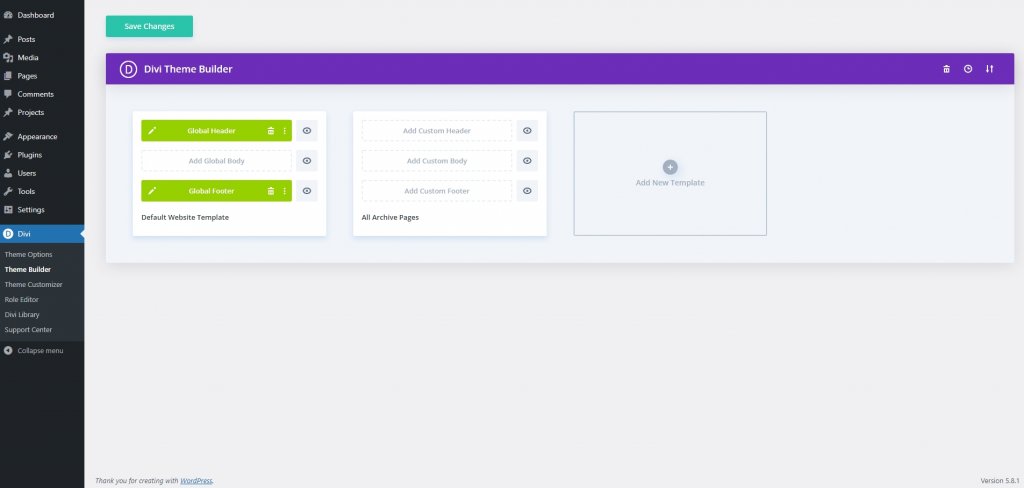
Nach dem Hochladen sieht es so aus. Klicken Sie auf Änderungen speichern.

Suchoption hinzufügen
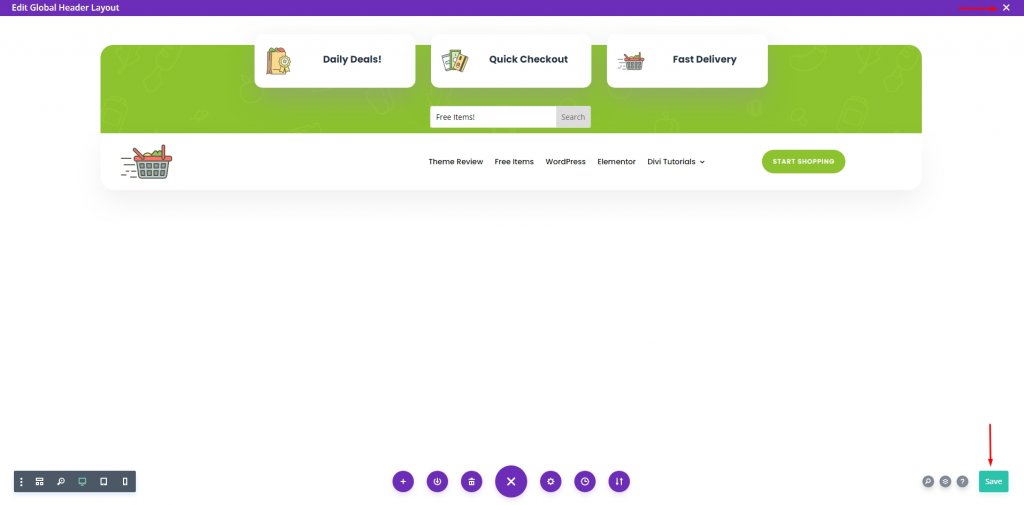
Jetzt bearbeiten wir den Header-Abschnitt und fügen die Suchfunktion hinzu. Klicken Sie dazu auf die Bearbeitungsoption für die Kopfzeile.

Jetzt steht Ihnen die Kopfzeile offen und Sie können mit der Änderung beginnen.

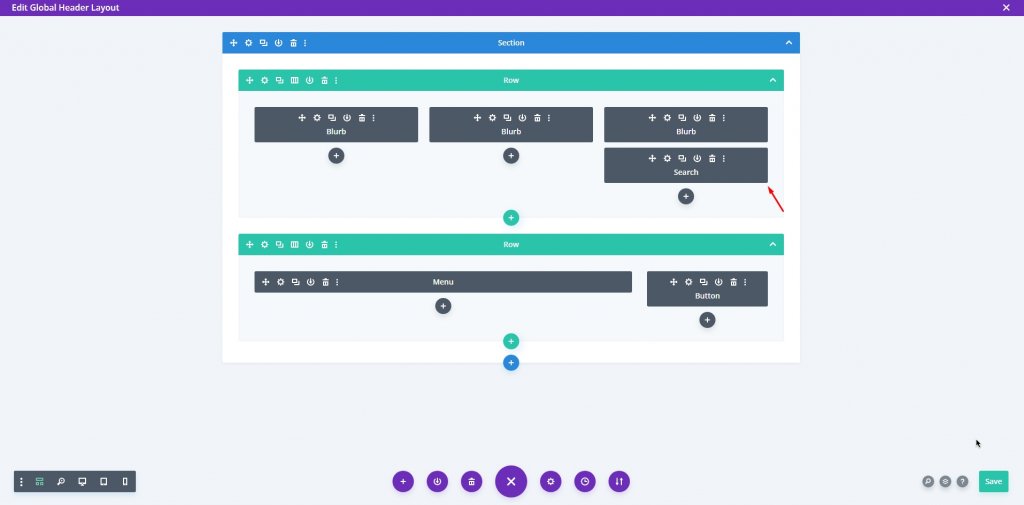
Das Erstellen eines Platzes für das Suchfeld ist das erste, was wir erreichen möchten. Um sicherzustellen, dass das Suchfeld für alle Besucher leicht zugänglich ist, verschieben wir es in das sekundäre Menü (oberhalb der Zeile Home/Kontakt ).
Jetzt fügen wir ein Divi-Suchmodul in die dritte Spalte der ersten Zeile ein.

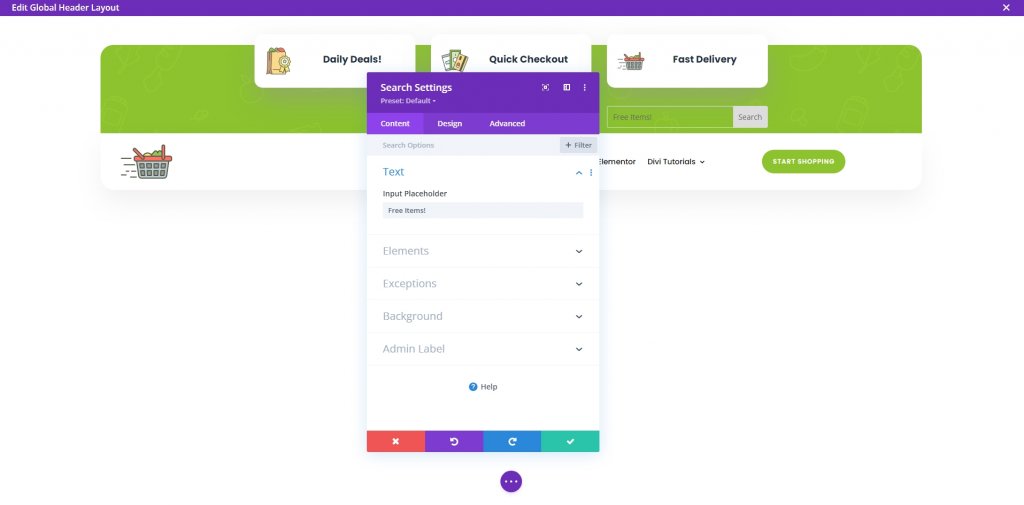
Gehen Sie nach der Installation Ihres Moduls zu Einstellungen und ändern Sie den Platzhaltertext in einen beliebigen Text, der den Benutzer daran erinnert, wonach er in Ihren Suchfeldern suchen kann. Da wir das Layoutpaket für die Lebensmittellieferung verwenden, verwenden wir Find Items! als Platzhalter, um Benutzern mitzuteilen, wonach sie suchen können.

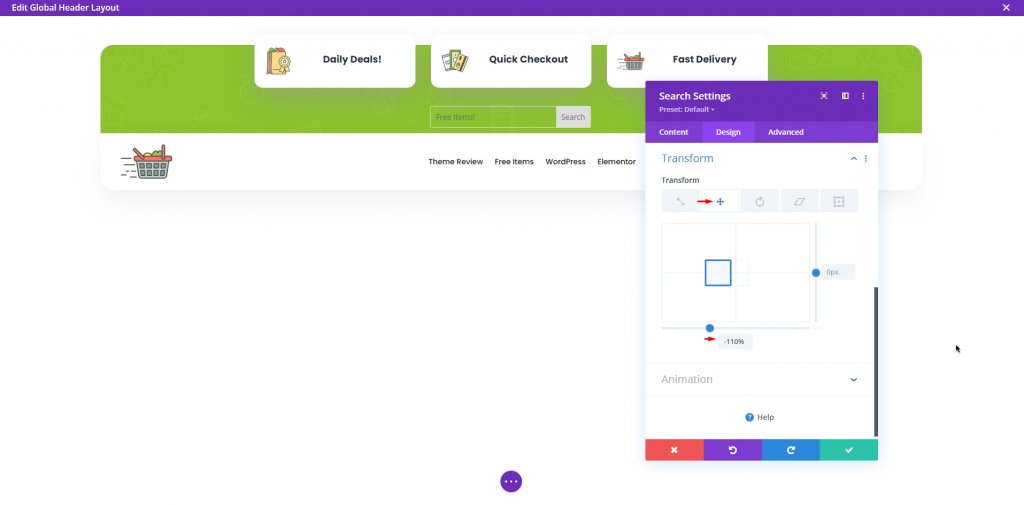
Das Suchfeld in der dritten Spalte ist eine eklatante Auslassung. Verschieben Sie also von der Registerkarte "Design" die Suchoption über die Option "Transformieren" in die zweite Spalte. Es ist eine einfache Aufgabe, dorthin zu ziehen, wo Divi das CSS und den Abstand behandelt.
Verwenden Sie die Option Transformieren Übersetzen und verschieben Sie das Element nach links. Wir verwenden % statt px .

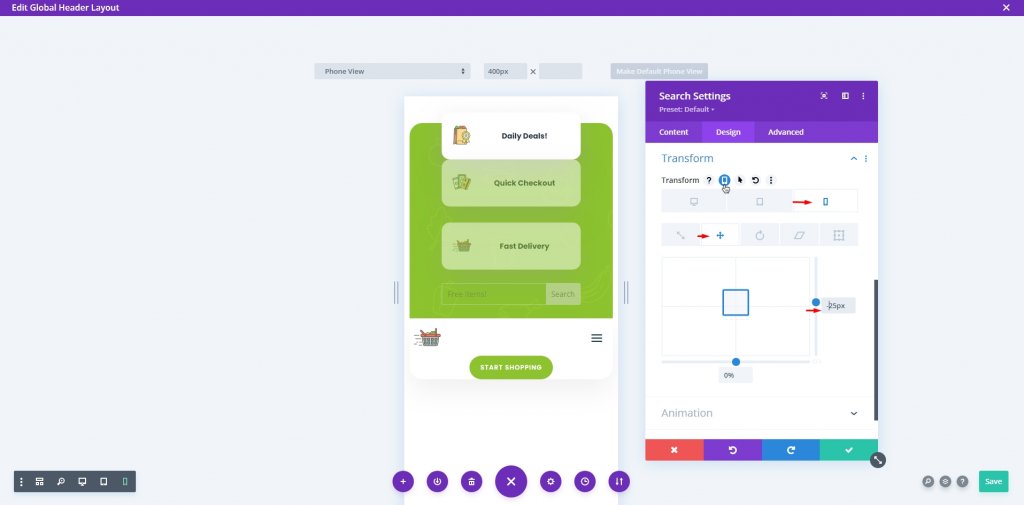
Außerdem müssen die Transform Translate-Optionen von Divi für mobile Geräte optimiert werden, damit sie ordnungsgemäß funktionieren. Ansonsten bleibt die Situation unverändert. Überprüfen Sie daher unbedingt die Reaktionszeiteinstellungen und platzieren Sie das Suchmodul im Abschnitt Sekundärmenüoptionen der Menüleiste. Um es auf Mobilgeräten besser sichtbar zu machen, haben wir es in die dritte Spalte der Zeile verschoben, wodurch es automatisch zum unteren Rand der Elemente der Zeile für die Anzeige positioniert wurde.

Style das Modul
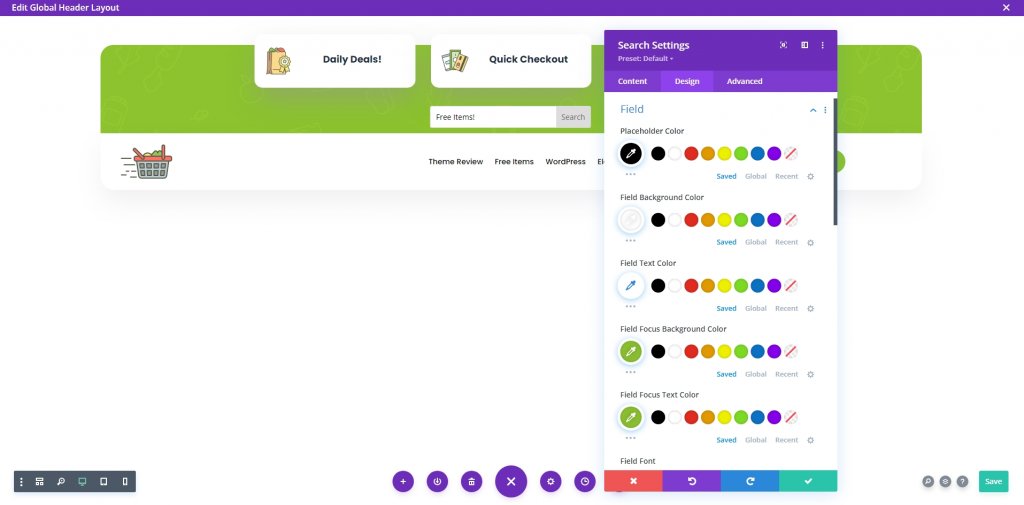
Es gibt nicht viele Gestaltungsmöglichkeiten für ein Suchfeld, aber es wäre falsch, keine zu sagen. Wir können einige Optionen wie Text, normale und schwebende Farben, den Aktivitätsstatus, Größe, Ecken usw. ändern. Dies sind einige Dinge, die wir ändern können.
Rufen Sie die Option Feld auf der Registerkarte Design auf, um die Farben des Platzhaltertexts, des Feldhintergrunds und des Feldtexts zu ändern.

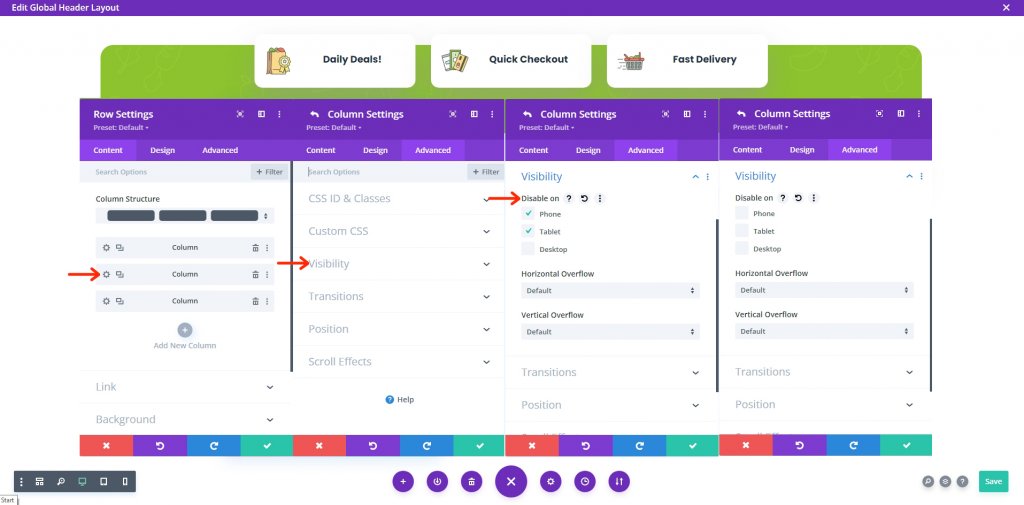
Klicken Sie auf die Schaltfläche Speichern und wechseln Sie zu den Sichtbarkeitseinstellungen.
Sichtbarkeitseinstellungen
Die vorgefertigten Kopf-/Fußzeilendateien von Divi haben einige nicht sichtbare Abschnitte nur für Mobilgeräte. Hier werden auch die zweite und dritte Spalte der Kopfzeile ausgeblendet, die wir sichtbar machen müssen. Navigieren Sie zu den Zeileneinstellungen 
Speichern Sie nun Ihre Arbeit, indem Sie unten rechts auf Speichern klicken und dann auf das Kreuz in der oberen rechten Ecke links auf der Seite klicken.

Speichern Sie schließlich die Arbeit, indem Sie auf der Seite Design-Builder auf Änderungen speichern klicken.

Und das ist alles.
Letzter Blick
Sehen Sie, unser endgültiges Design ist wie erwartet absolut perfekt. Das ist genau das Design, das wir wollten.

und die mobile Version geht so -

Einpacken
Wenn es um eine positive User Experience geht, können Sie auf Suchfelder nicht verzichten. Die Durchsuchbarkeit Ihres Materials sollte oberste Priorität haben, wenn Sie möchten Ihren Besuchern das bestmögliche Erlebnis bieten. Sobald diese schnelle und einfache Lösung auf Ihrer Divi- Site verwendet wird, sollten Sie Ergebnisse sehen. Ich hoffe, dass dieser Beitrag für Sie von Vorteil ist und wenn ja, teilen Sie ihn! Das ist alles für heute. Lassen Sie uns im Kommentar wissen, was wir Ihnen noch mitbringen können.





