Wenn Sie Ihre Speisekarte auf Ihrer Website teilen, können Sie mehr Kunden davon überzeugen, Ihr Geschäft zu besuchen. Die Leute neigen eher dazu, zu bestellen oder zu kommen, wenn sie sich schnell die Küche, die Getränke und die Kosten ansehen können.

Außerdem, wenn ein Benutzer auf einer Restaurant-Website landet, ist sein erster Instinkt, zu finden, was dort angeboten wird. Aus diesem Grund werden wir in diesem Tutorial verstehen, wie man mit SeedProd ein Restaurantmenü erstellt .
Warum sollten Sie ein Online-Menü erstellen?
Wenn Sie Ihrer WordPress-Site eine Online-Menüseite hinzufügen, können Sie Ihren Besuchern und potenziellen Kunden ein personalisierteres Erlebnis bieten.
Wenn ein Gast auf der Website Ihres Restaurants ankommt, ist der erste Blick auf die Speisekarte die Speisekarte. Wenn Sie Gästen einfach ein PDF-Menü zur Verfügung stellen, können sie die von Ihnen angebotenen Essensoptionen nicht anzeigen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIhre Benutzer müssen Ihre Speisekarte nicht herunterladen, wenn Sie auf Ihrer Website eine Online-Speisekarte erstellen. Abhängig von den Datentarifen und der Internetverbindung Ihrer Kunden kann das Herunterladen von PDFs eine Herausforderung darstellen.
Lassen Sie uns jedoch mit der Erstellung des Menüs auf Ihrer WordPress-Website Ihres Restaurants mit SeedProd fortfahren.
So erstellen Sie ein Restaurantmenü mit SeedProd
Um ein Online-Restaurant-Menü in WordPress zu entwickeln, empfehlen wir die Verwendung von SeedProd . Es ist einer der besten Drag-and-Drop-WordPress-Seitenersteller mit über 1 Million Websites, die ihn verwenden.
Es verfügt über einen Drag-and-Drop-Builder, mit dem Sie ein schönes Restaurantmenü erstellen können. Darüber hinaus können Sie Ihr Menü schnell aktualisieren, wenn es sich weiterentwickelt und neue Menüoptionen verfügbar werden.
Um zu beginnen, müssen Sie Ihr SeedProd- Konto einrichten und das Plugin auf Ihrem WordPress installieren und aktivieren.
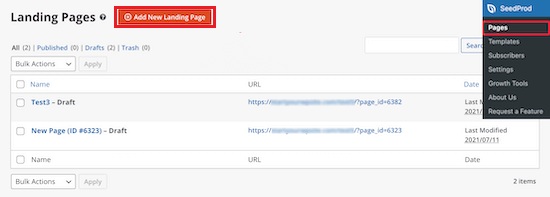
Sobald das Plugin aktiviert ist, gehen Sie zu den SeedProd- Seiten und klicken Sie auf Neue Zielseite hinzufügen

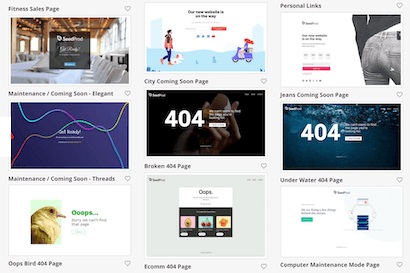
Dadurch gelangen Sie zum Vorlagenbildschirm, aus dem Sie eine Seitenvorlage auswählen können. Es stehen Dutzende von Vorlagen für verschiedene Themen und Zwecke zur Verfügung.
Bewegen Sie den Mauszeiger über eine Vorlage und klicken Sie auf die Schaltfläche "Häkchen", um sie auszuwählen. Sie können für diese Lektion eine beliebige Vorlage verwenden, wir wählen jedoch die Vorlage "Abendessen-Verkaufsseite".

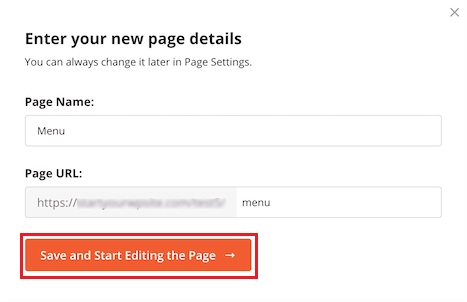
Nun werden Sie in einem Popup aufgefordert, Details für Ihre Seite einzugeben und die URL Ihrer Seite anzupassen. Wenn Sie fertig sind, drücken Sie auf Speichern und beginnen Sie mit der Bearbeitung der Seite.

Die Vorschau befindet sich auf der rechten Seite der Seite und kann frei geändert werden. Auf der linken Seite der Seite befinden sich mehrere Blöcke und Abschnitte, die Sie der Website hinzufügen können.

Klicken Sie zunächst auf das Logo der Seite und es öffnet sich links ein Menü, in dem Sie Ihr Restaurantlogo einreichen können. Um ein neues Logo hinzuzufügen, führen Sie die gleichen Schritte wie beim Hinzufügen eines Bildes zu WordPress aus.

Schalten Sie dann die Navigationsmenütaste um, um zu Ihrer Startseite zurückzukehren. Als Ergebnis können Ihre Besucher, wenn sie das Menü durchgelesen haben, zu Ihrer Website zurückkehren. Klicken Sie außerdem einfach auf die Navigationsmenüschaltfläche, um den Text und den Link im linken Menü zu bearbeiten.

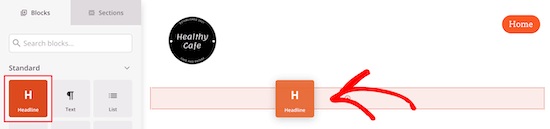
Bewegen Sie dann den Cursor einfach über die Überschrift der Seite und klicken Sie auf das Symbol "Block löschen" und folgen Sie den ähnlichen Schritten für die Bild-, Text- und Schaltflächenelemente.

Ziehen Sie dann den Block "Überschrift" auf Ihre Seite, um eine Überschrift für den Titel Ihres Menüs hinzuzufügen.

Danach können Sie die aktuellen Lebensmittel ändern, indem Sie sie durch Ihren eigenen Text und Ihre eigenen Grafiken ersetzen, indem Sie auf das Bild klicken und dann die Option auf der linken Seite verwenden, um Ihr eigenes Bild hinzuzufügen.

Klicken Sie dann auf die vorhandene Überschrift, um Ihren eigenen Inhalt einzugeben, und Sie können den Wortlaut bearbeiten, indem Sie darauf klicken und eine Beschreibung hinzufügen.

Nachdem Sie die Überschrift und den Text geändert haben, können Sie dem Artikel einen Preis hinzufügen, indem Sie das Element "Text" auf Ihre Seite ziehen und den Text mit der linken Option anpassen.

Verwenden Sie die gleichen Schritte wie oben beschrieben, um alle Elemente nach Ihren Wünschen anzupassen. Mit der Schaltfläche Zeile duplizieren können Sie einen weiteren Menüabschnitt desselben Stils hinzufügen.

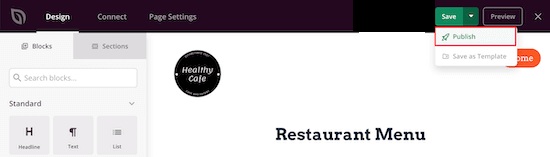
Sie können auch darauf verzichten, jedem Element ein Foto hinzuzufügen, indem Sie den Listenblock verwenden, um Elemente hinzuzufügen. Wenn Sie mit allen Änderungen und Einstellungen fertig sind, stellen Sie sicher, dass Sie Ihr Menü veröffentlichen.

So erstellen Sie auf WordPress eine Speisekarte für Ihre Restaurant-Website. SeedProd bietet viele kreative und innovative Möglichkeiten zur Anpassung, während dies nur ein Highlight war, es gibt eine Vielzahl von Möglichkeiten.
Das ist alles von uns für dieses Tutorial. Besuchen Sie uns auf Facebook und Twitter, um über unsere Inhalte auf dem Laufenden zu bleiben.




