Der Seitenersteller von Elementor verfügt über eine integrierte Methode zum Hinzufügen eines Popups zur Altersüberprüfung. Das Hinzufügen eines Popups zur Altersüberprüfung zu Ihrer Website ist eine einfache und effektive Möglichkeit, Minderjährige am Zugriff auf die von Ihnen angebotenen Inhalte oder Produkte zu hindern.

Elementor macht es einfach, ein Popup zur Altersüberprüfung einzufügen. Elementor Pro ist jedoch das einzige, das über eine Popup-Option verfügt. Daher müssen Sie Ihr Elementor auf die Pro-Edition aktualisieren.
Erstellen Sie ein Popup zur Altersüberprüfung in Elementor
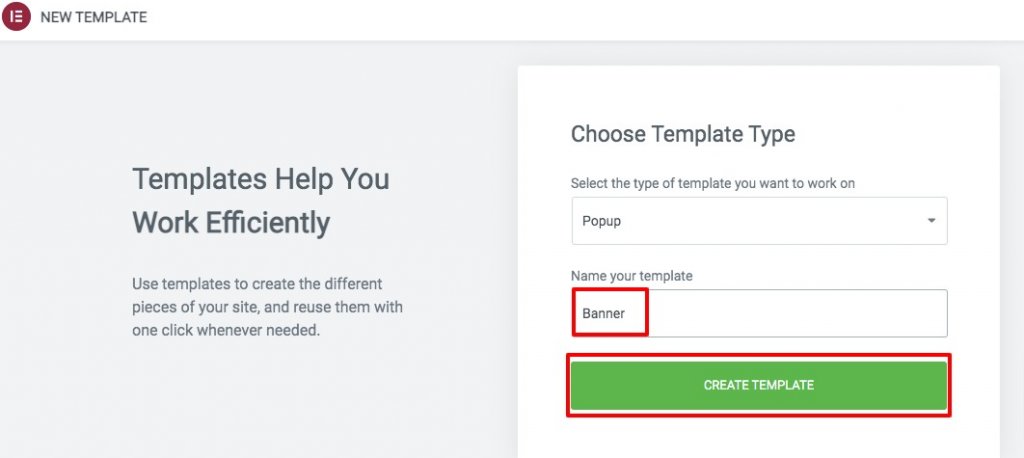
Gehen Sie zur Option Vorlagen > Popup und klicken Sie auf die Schaltfläche Neu hinzufügen, um ein neues Popup zu erstellen. Fügen Sie einen Namen hinzu und wählen Sie dann die Option Vorlage erstellen, um ein neues Popup zu erstellen.

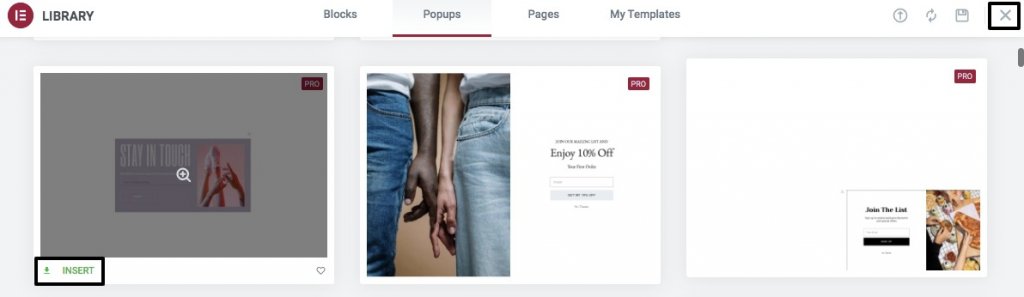
Um ein neues Popup zu erstellen, klicken Sie einfach auf die Schaltfläche Einfügen in der Vorlage, die Sie verwenden möchten. Wenn Sie keine vorgefertigte Vorlage verwenden möchten, können Sie alternativ einfach auf das „X“-Symbol klicken und mit der Erstellung Ihres eigenen Popups beginnen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
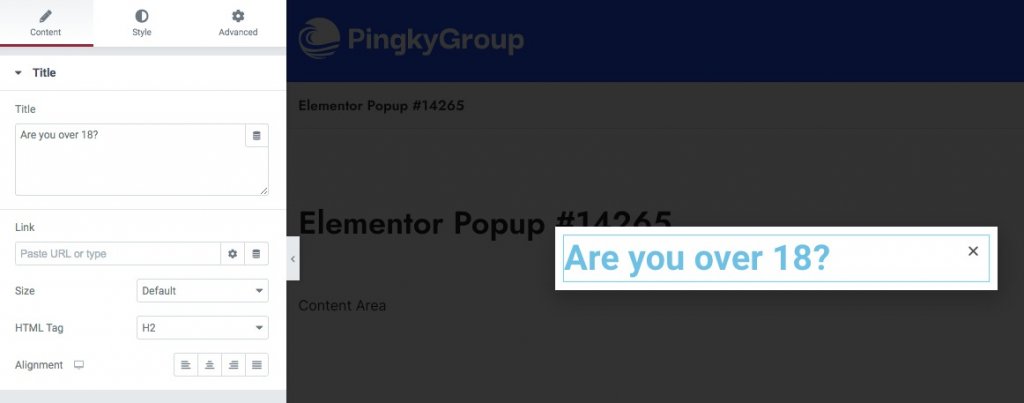
Wählen Sie im Elementor-Bearbeitungsbereich das Symbol für die Popup-Einstellungen aus und nehmen Sie die erforderlichen Änderungen am Popup über die Registerkarte „Layout“ vor. Von hier aus können Sie die Größe, Position, Überlagerung und Schaltfläche „Schließen“ ändern. Die Eingangs- und Ausgangsanimationen Ihres Popups sind ebenfalls anpassbar.
Der nächste Schritt besteht darin, den Hintergrundtyp, den Rahmentyp, den Rahmenradius und den Rahmenschatten auf der Registerkarte „Stil“ auszuwählen. Es ist Zeit, Ihr Popup mit Informationen zu füllen. Sie können Ihre eigenen Sachen anzeigen. Ziehen Sie zunächst ein Überschriften-Widget in den Abschnitt und füllen Sie es mit Text. Verwenden Sie die Registerkarte Stil, um einen Stil auf den Text anzuwenden.

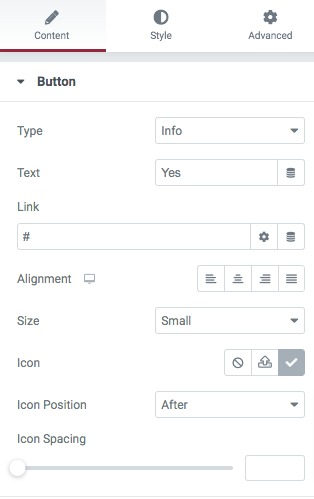
Um mehr Text hinzuzufügen, ziehen Sie ihn einfach per Drag & in den Editor. Die erste Schaltfläche im Popup wird angezeigt, nachdem Sie mit dem Schreiben Ihrer Inhalte fertig sind. Das Schaltflächen-Widget kann per Drag & Drop in den Kopfzeilentext gezogen werden. Fügen Sie ein Häkchen-Symbol hinzu, stellen Sie die Ausrichtung auf Mitte ein und wählen Sie den Schaltflächentyp aus der Schaltflächenkonfiguration aus.

Auf der Registerkarte Stil können Sie jetzt die Schriftart, den Text-Schatten-Hover-Effekt und mehr ändern. Der nächste Schritt besteht darin, eine zweite Schaltfläche einzufügen. Fügen Sie der zweiten Schaltfläche den Text „Nein“ hinzu, indem Sie ihn per Drag & Drop auf die erste Schaltfläche ziehen. Fügen Sie ein verwandtes Symbol hinzu und platzieren Sie es hinter den anderen, wobei die Ausrichtung auf Mitte eingestellt ist.
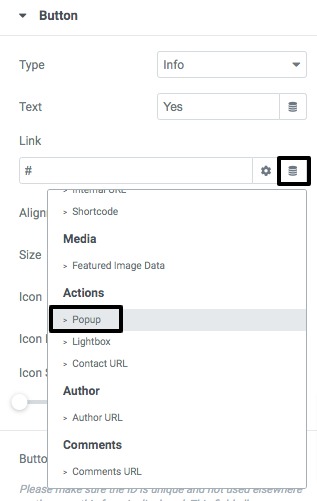
Das Symbol ist dort, wo Sie jetzt zielen müssen. Um das JA zu verwenden, klicken Sie einfach darauf, und das Popup wird geschlossen, sodass der Benutzer seine Websuche fortsetzen kann. Wählen Sie Popup aus dem Linkfeld aus, indem Sie auf das erste Symbol und dann auf die Option für dynamische Tags im Linkfeld klicken.

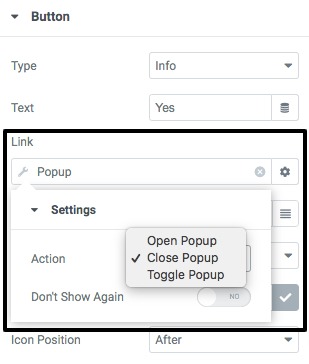
Um das Popup-Fenster zu schließen, wählen Sie Aktion > Popup schließen, nachdem Sie das Fenster ausgewählt haben.

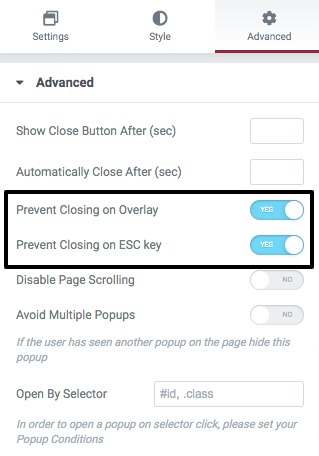
Fügen Sie der „Nein“-Schaltfläche einen Verbindungslink hinzu, damit Benutzer, wenn sie darauf klicken, zu dem von Ihnen angebotenen Link wechseln können. Kehren Sie zum Popup-Optionsbereich zurück und aktivieren Sie die Funktionen, die Sie daran hindern, auf das Overlay und ESC zu klicken.

Sobald alles in Ordnung ist, klicken Sie auf „Veröffentlichen“.
Wenden Sie das Popup auf einer Seite an
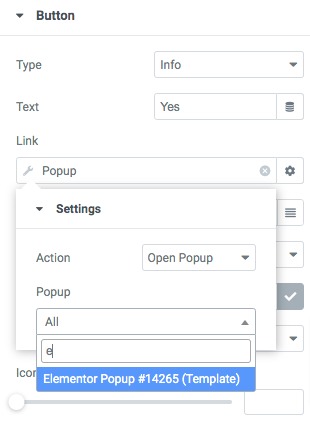
Nachdem Sie Ihr Popup fertig erstellt haben, müssen Sie es auf Ihrer Website in die Tat umsetzen. Sie können das Popup auf die Schaltfläche „Jetzt kaufen“ setzen, wenn Sie es vor dem Kauf eines Artikels hinzufügen möchten. Klicken Sie dazu auf die Schaltfläche und dann auf den Link, um zur Seite „Dynamische Tags“ zu gelangen, auf der Sie Popup als Ihren Anzeigemodus auswählen können. Um das soeben erstellte Popup zu öffnen, klicken Sie auf die Schaltfläche Aktion und wählen Sie Popup öffnen.

Wenn jemand auf die Schaltfläche „Jetzt kaufen“ klickt, wird das Popup angezeigt. Das Produkt wird heruntergeladen, wenn der Kunde Ja aus dem Ja-Menü auswählt.
Abschließende Gedanken
Mit dem Page Builder von Elementor können Sie ein Popup-Fenster zur Altersüberprüfung auf Ihrer WordPress-Site erstellen. Sie können Elementor verwenden, um eine responsive Website zu erstellen. Schauen Sie sich andere Elementor-Tutorials an und teilen Sie dieses, wenn Sie der Meinung sind, dass es die Mühe wert ist!




