Um dauerhafte Ergebnisse zu erzielen, ist es entscheidend, den physischen und psychischen Zustand Ihrer Patienten zu erkennen. Allerdings kann die herkömmliche Methode der manuellen Erfassung ihrer Informationen recht umständlich sein. Daher entscheiden sich moderne Krankenhäuser für Online-Formulare für die medizinische Aufnahme, um den Prozess zu rationalisieren, wertvolle Zeit zu sparen und das Risiko von Ungenauigkeiten zu minimieren.

Lassen Sie uns nun näher auf den Prozess der Erstellung eines Patientenaufnahmeformulars eingehen. Welche Überlegungen sollten vor der Erstellung eines medizinischen Aufnahmeformulars beachtet werden? In diesem Artikel gehen wir auf alle relevanten Fragen zu diesem Thema ein, also lesen Sie bitte weiter!
Was Sie vor der Erstellung eines Patientendatenerfassungsformulars beachten sollten
Bei der Entwicklung eines Patientendatenerfassungsformulars erfassen Gesundheitsdienstleister und Krankenhäuser wichtige personenbezogene Daten. Dazu gehören Name, Geburtsdatum, Krankengeschichte und mehr. Für eine wirksame Form ist es jedoch wichtig, die folgenden Faktoren zu berücksichtigen:
- Branding : Passen Sie das Formular an, um das Branding Ihrer Website widerzuspiegeln.
- Platzierung auf der Homepage : Sorgen Sie für einen einfachen Zugriff auf das Formular auf der Homepage, insbesondere für Notfälle.
- E-Signaturen : Fügen Sie eine Funktion für elektronische Signaturen hinzu.
- Patientenspezifisches Layout : Ordnen Sie Fragen nach Patiententypen.
- Bedingte Logik : Verwenden Sie Logik, um Fragen basierend auf früheren Antworten anzupassen.
- Haftungsausschluss : Fügen Sie Haftungsausschlüsse hinzu, um die Datennutzung zu klären.
- Offene Fragen : Geben Sie Platz für zusätzliche Kommentare ein.
- Benutzerfreundliches Design : Gestalten Sie das Formular benutzerfreundlich und intuitiv.
Mit diesen Überlegungen können Sie ein effizientes Formular zur Patientendatenerfassung in WordPress erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenErstellen eines Patientendatenerfassungsformulars in WordPress
Wählen Sie ein Formularerstellungs-Plugin
WordPress bietet eine Vielzahl von Formularerstellungstools, um den Prozess zu optimieren. Insbesondere haben wir uns für Fluent Forms entschieden, ein hochgelobtes WordPress-Formularerstellungs-Plugin mit einer treuen Benutzerbasis von über 200.000 Enthusiasten. Darüber hinaus haben wir uns im letzten Teil des Artikels mit den Einzelheiten befasst. Lesen Sie daher bitte weiter, während wir zur nächsten Stufe übergehen.
Erstellen Sie ein Formular
Fahren Sie mit Ihrem WordPress-Dashboard fort. Wenn Sie Fluent Forms noch nicht installiert haben, suchen Sie es im Abschnitt „Plugins“ und starten Sie den Download. In diesem Abschnitt haben Sie die Möglichkeit, sowohl die kostenlose als auch die Pro-Version des Plugins zu erwerben. Für unseren speziellen Zweck empfehlen wir jedoch, sich für die Pro-Version zu entscheiden.

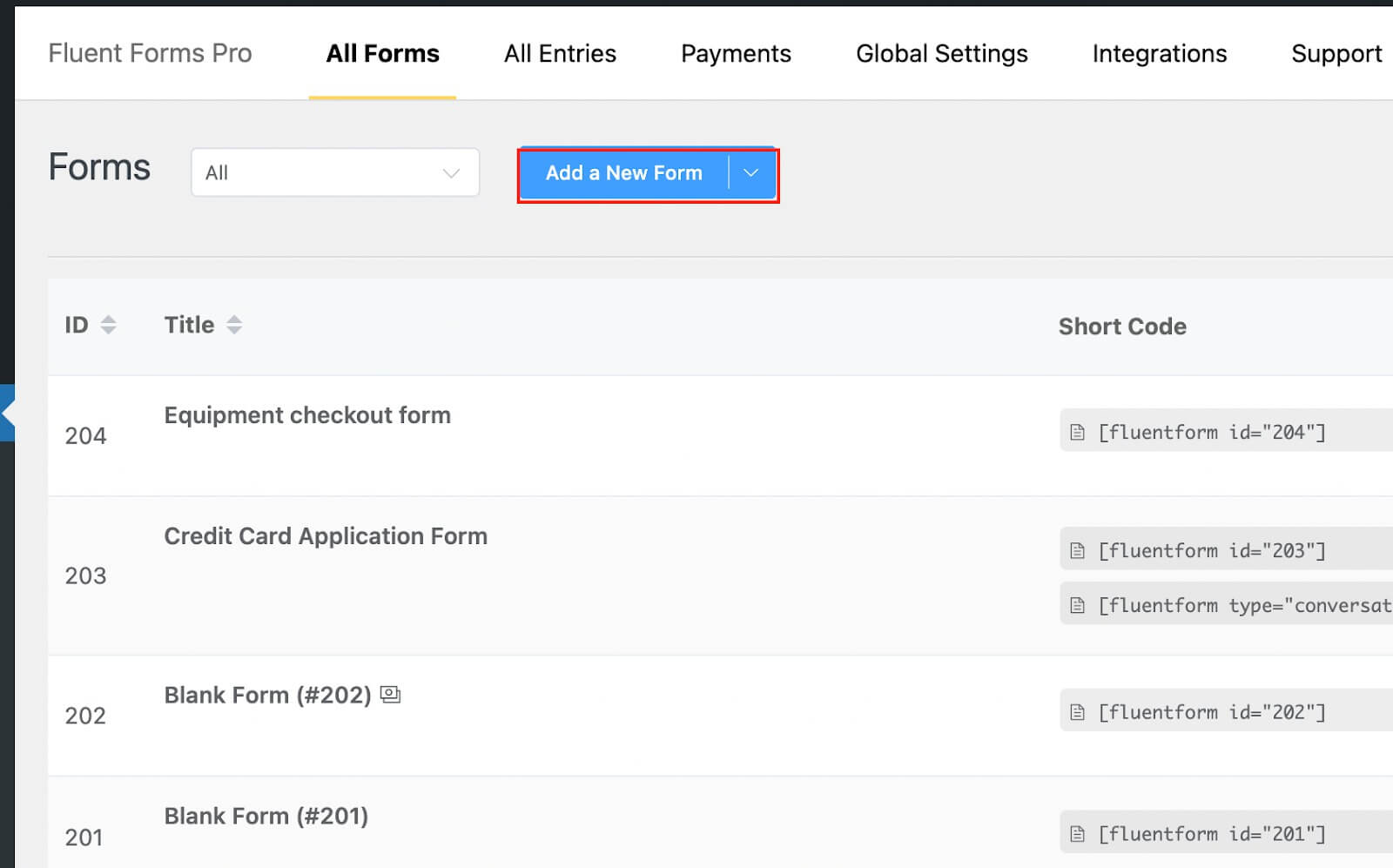
Navigieren Sie als Nächstes zum Fluent Forms Pro-Dashboard und wählen Sie die Schaltfläche „Neues Formular hinzufügen“.

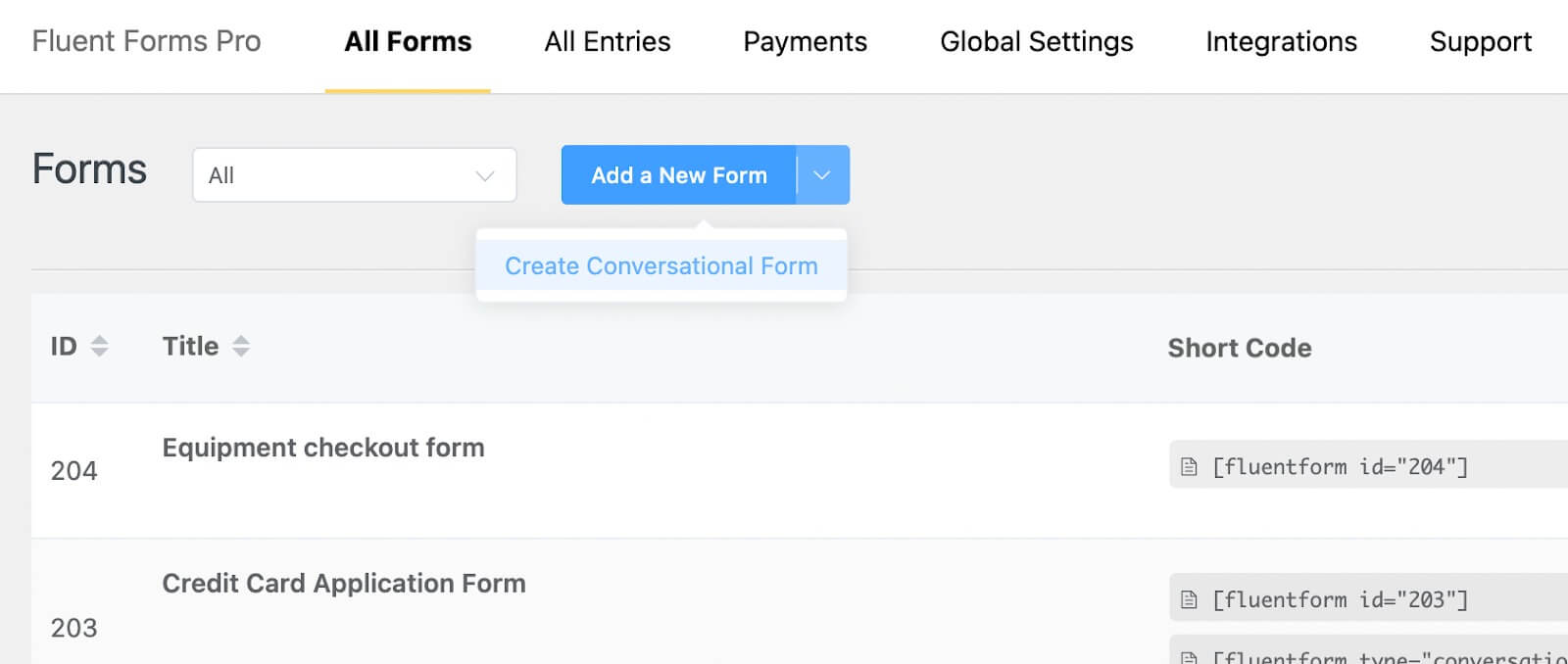
Um Konversationsformulare von Grund auf zu erstellen, greifen Sie auf das Dropdown-Menü neben der Hauptschaltfläche zu.

Zunächst wählen wir den allgemeinen Formulartyp. Wenn Sie auf die Schaltfläche „Neues Formular hinzufügen“ klicken, werden Sie aufgefordert, eine der verfügbaren Vorlagen auszuwählen. Entscheiden Sie sich für die Option „Leeres Formular“.

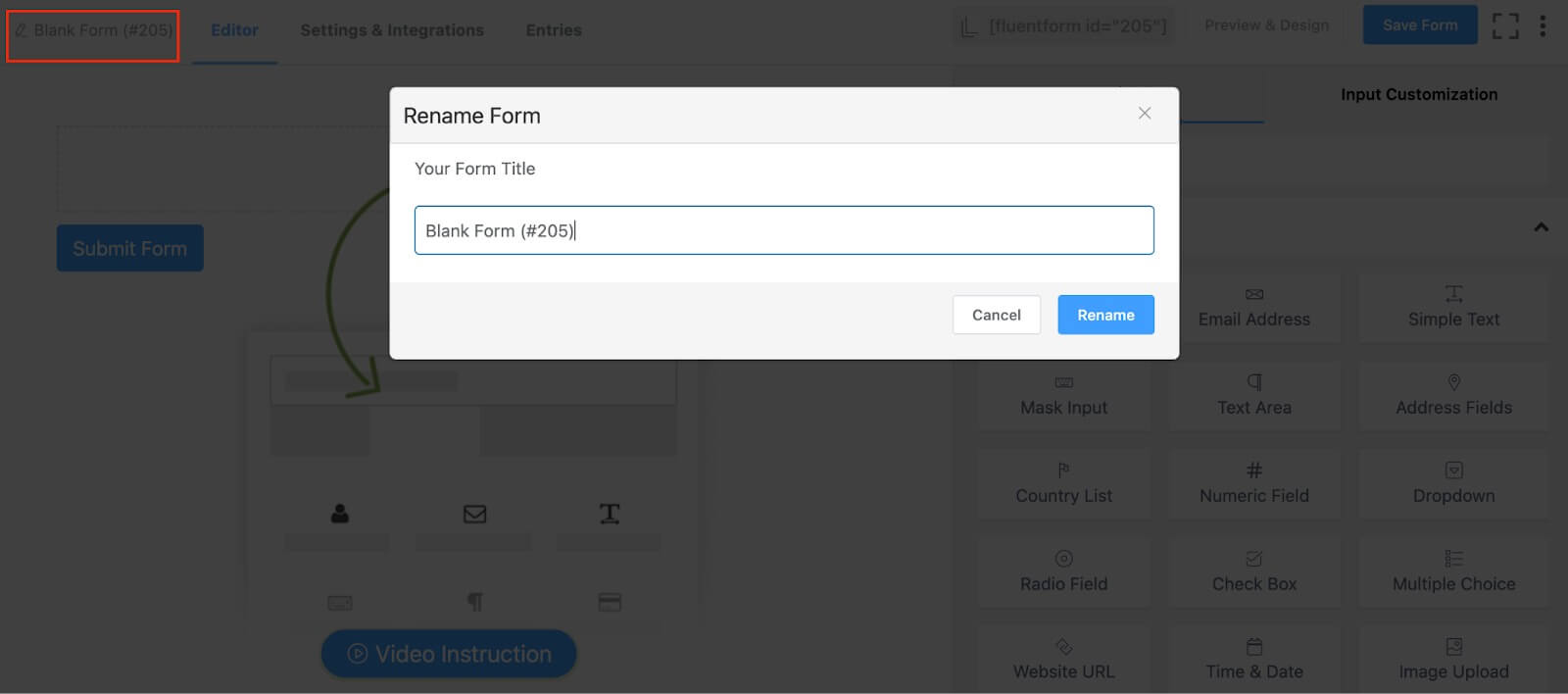
Geben Sie nun einen Namen für Ihr Formular ein, indem Sie auf die obere linke Ecke klicken.

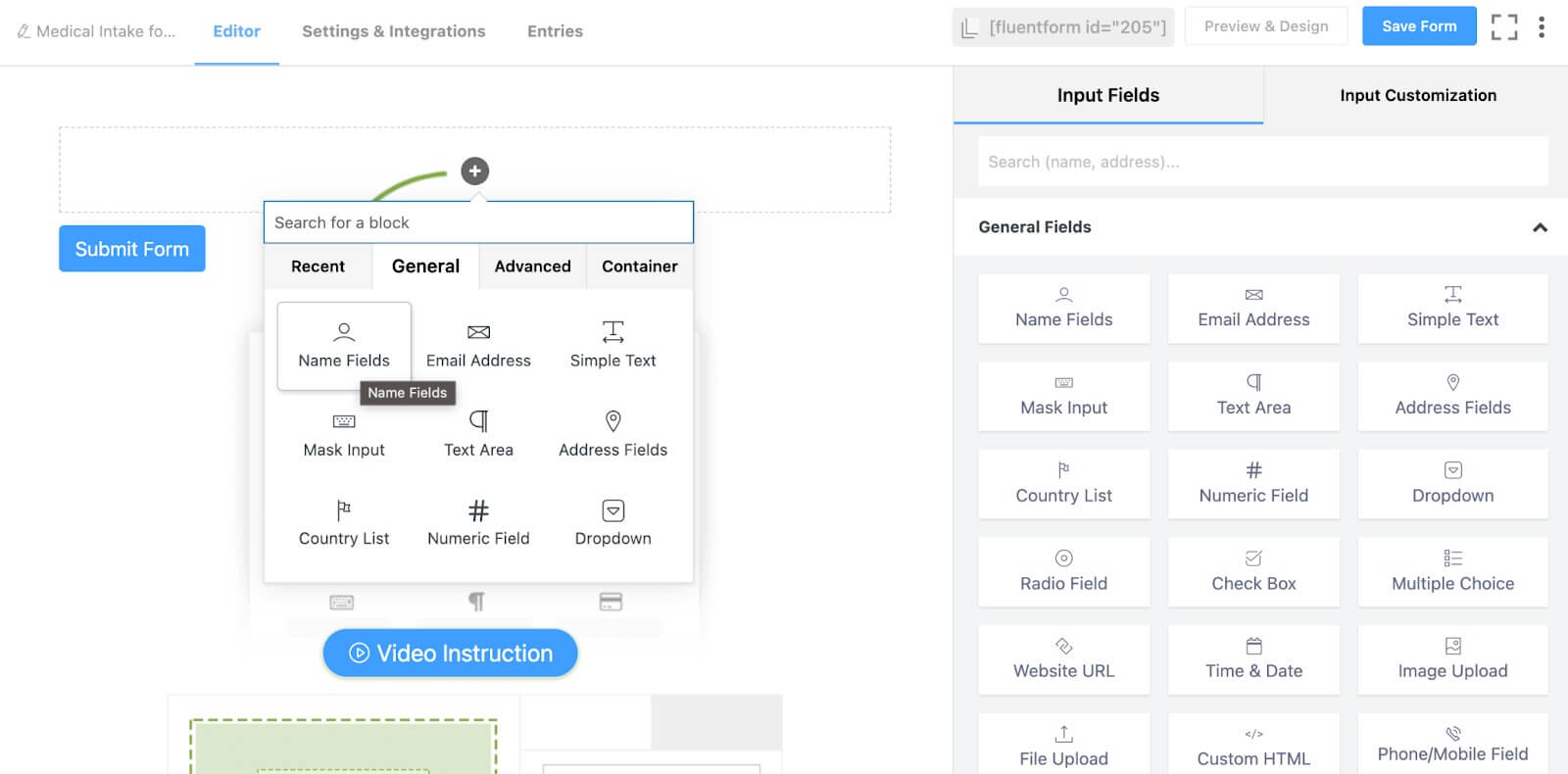
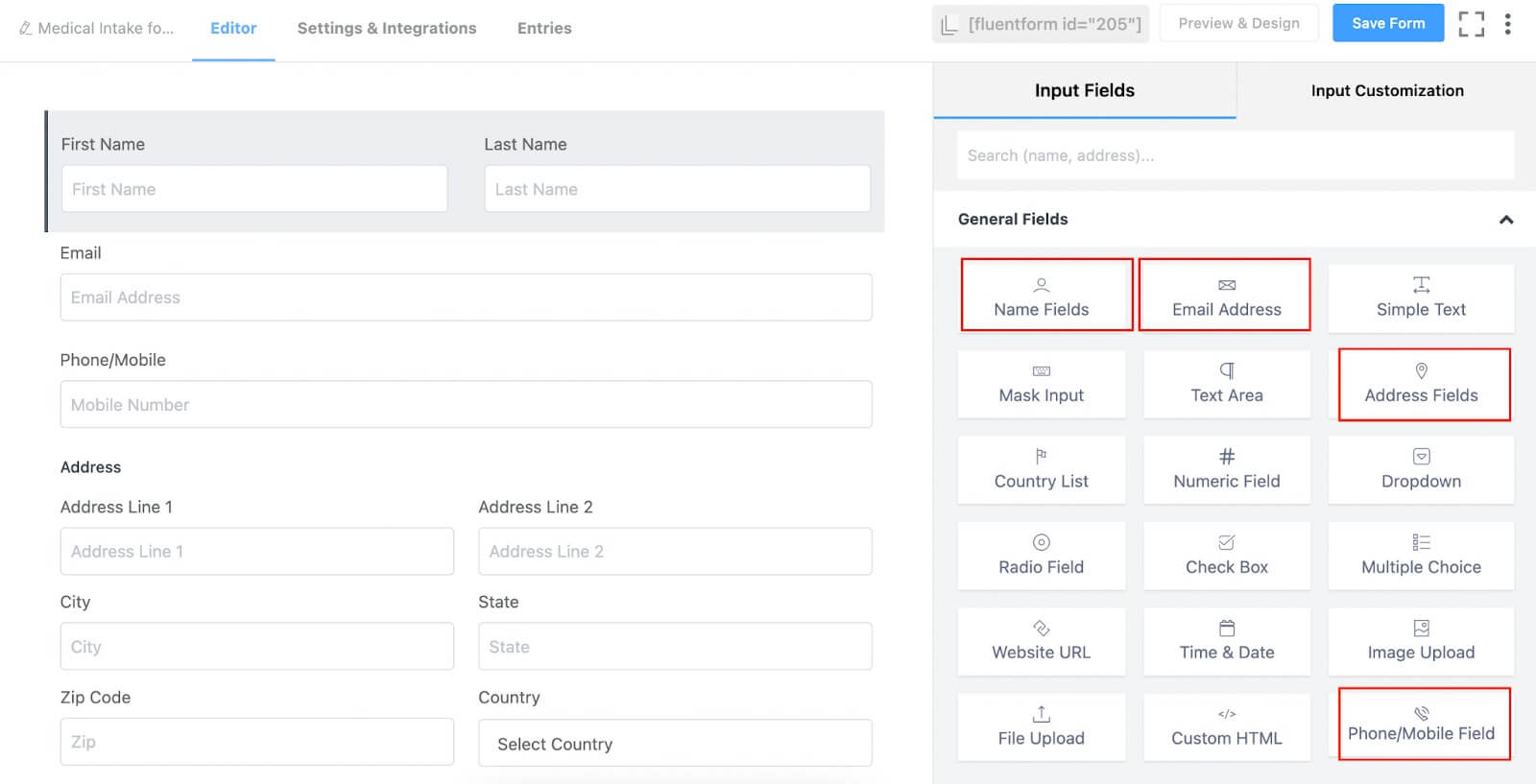
Wir werden unser Formular „Formular zur Registrierung neuer Patienten“ nennen. Fahren Sie anschließend mit dem Ziehen und Ablegen der erforderlichen Felder aus dem Abschnitt „Eingabefelder“ fort oder klicken Sie einfach auf das Pluszeichen (+) im Formulareditor, um Felder hinzuzufügen.

Wir werden beispielsweise Felder für Name, E-Mail, Telefonnummer, Adresse und mehr einbinden.

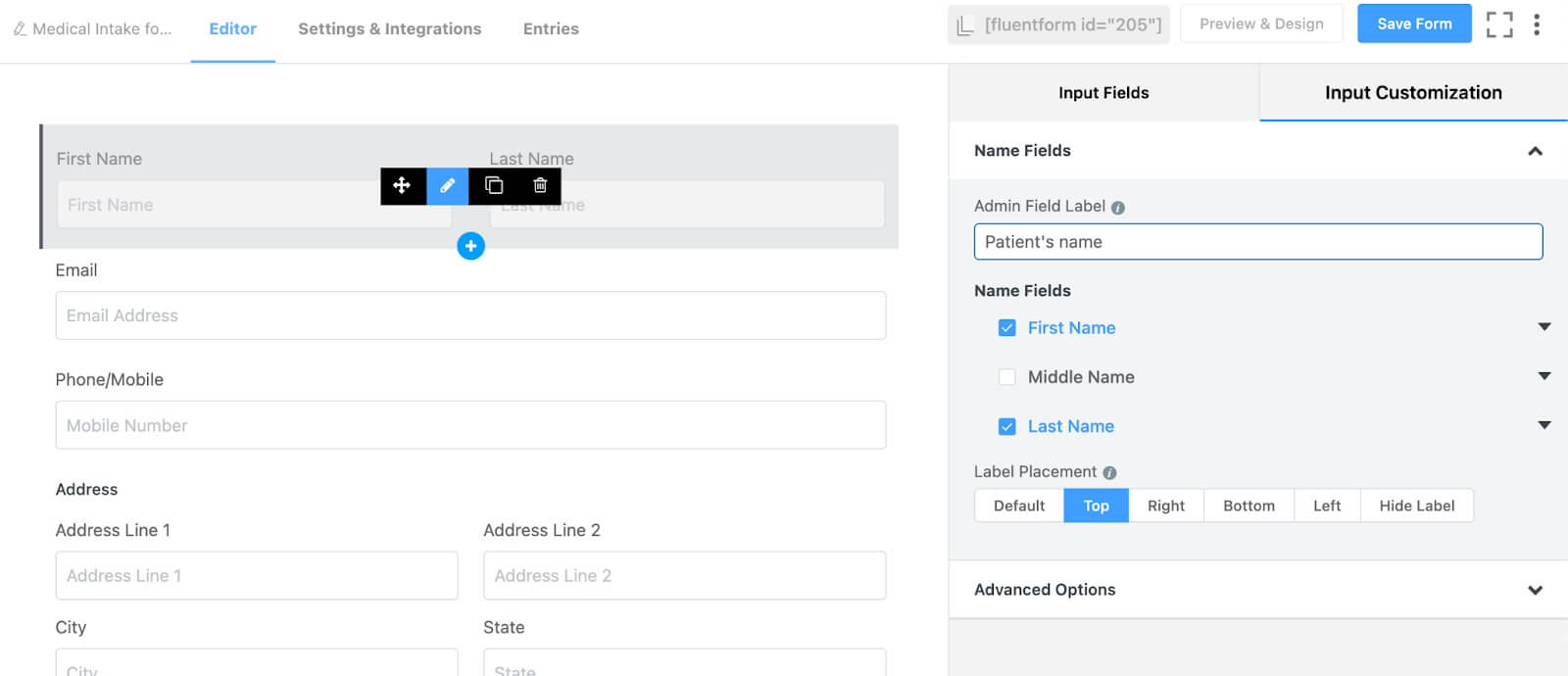
Passen Sie diese Felder anschließend im Abschnitt „Eingabeanpassung“ des Formulareditors an oder klicken Sie auf das Stiftsymbol, um auf die Einstellungen zuzugreifen und diese zu bearbeiten.

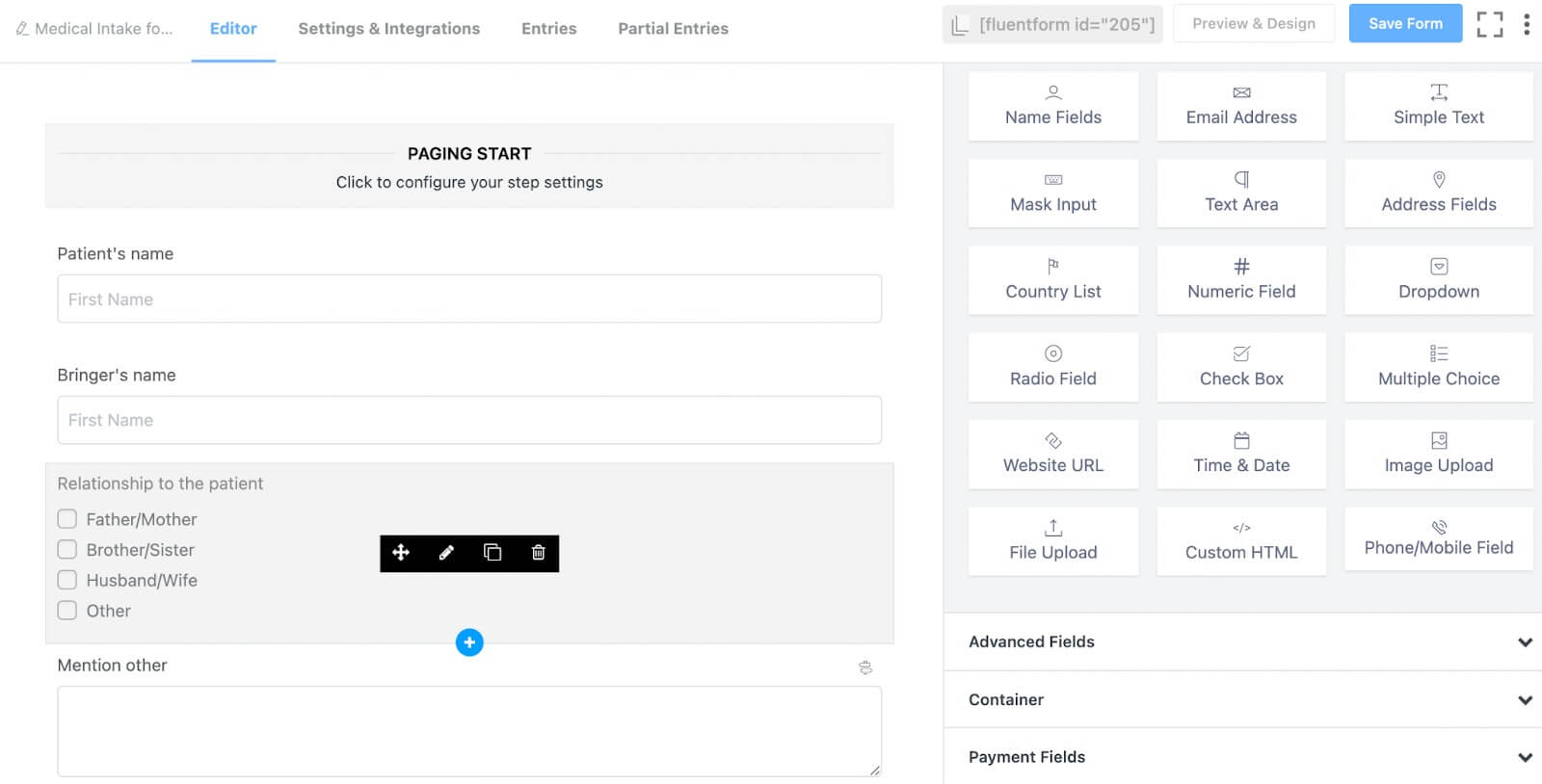
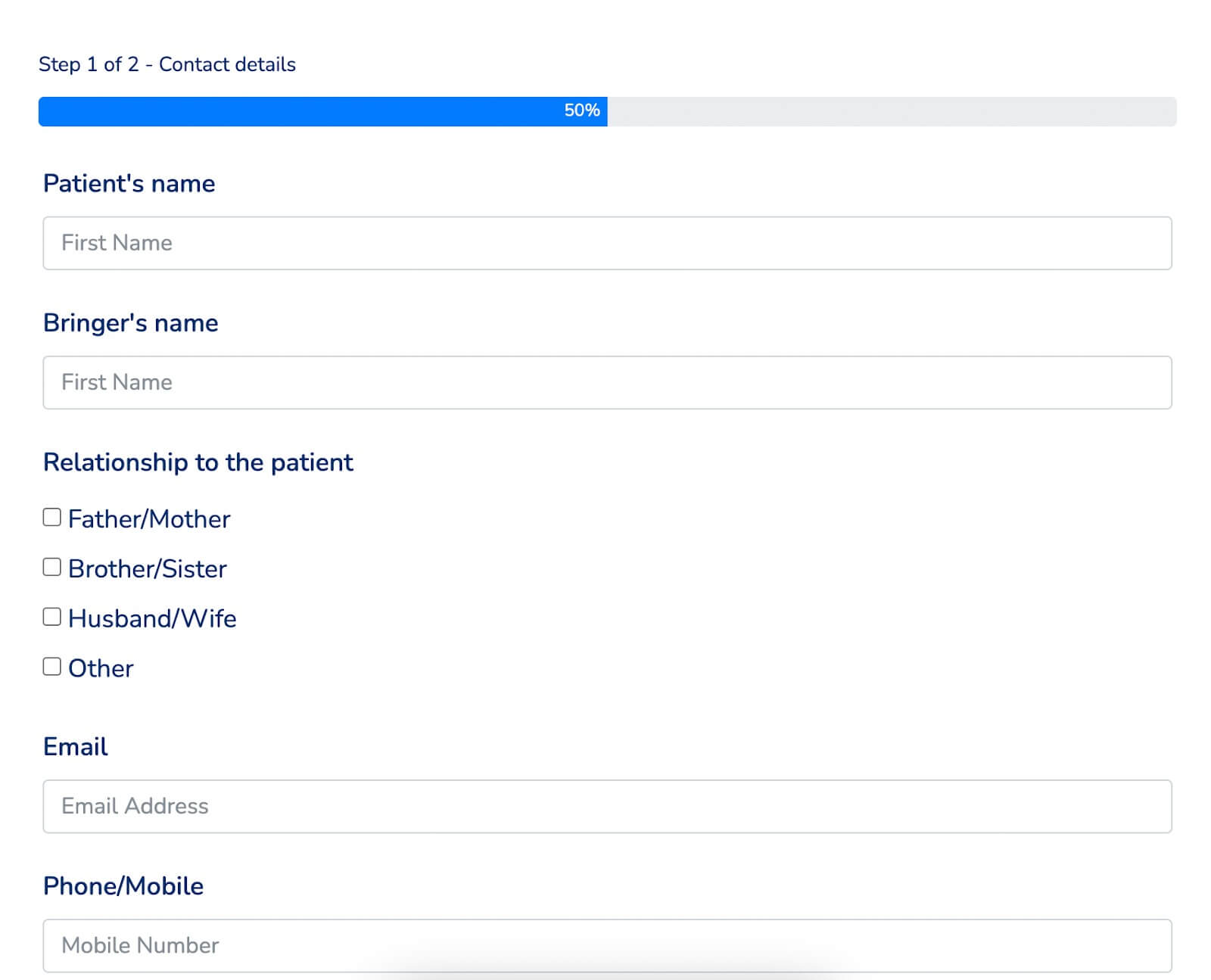
In unserem Fall erfassen wir den Namen des Patienten, den Namen der Person, die den Patienten ins Krankenhaus begleitet, ein Kontrollkästchen zur Bestimmung der Beziehung zwischen der Begleitperson und dem Patienten sowie deren E-Mail-Adresse, Telefonnummer und Adresse.

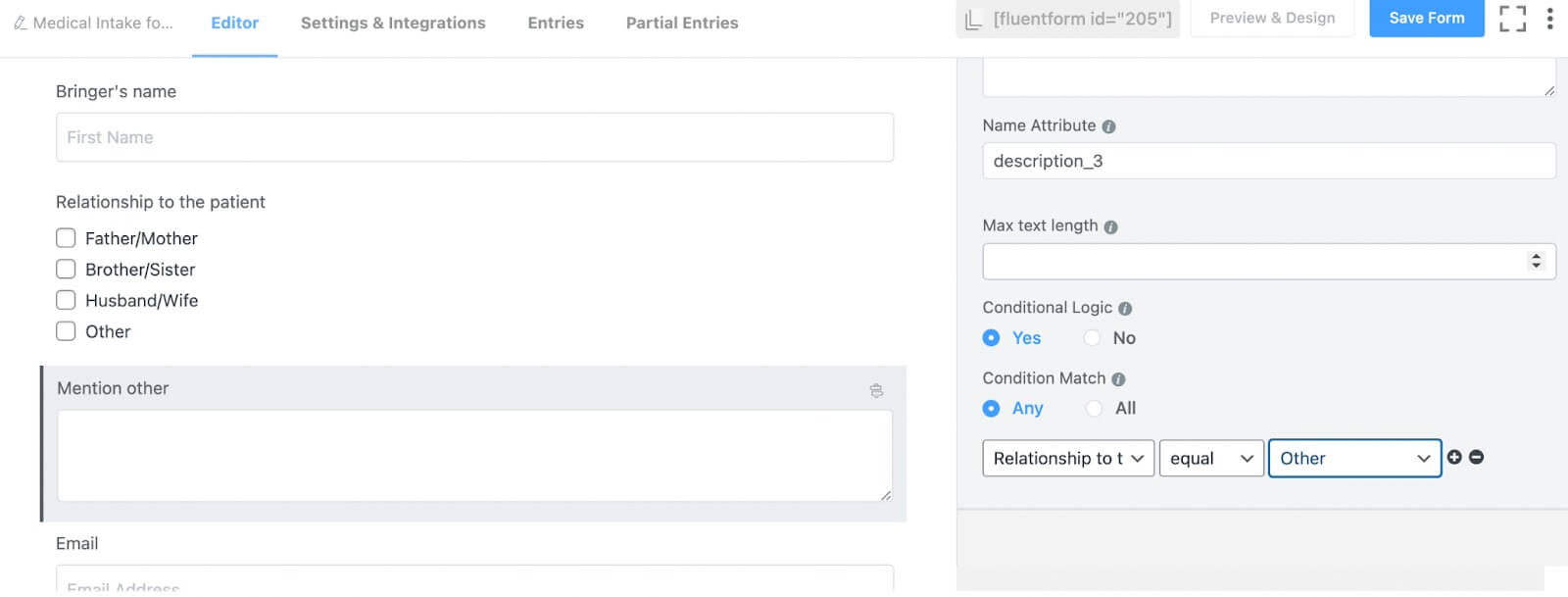
Implementieren Sie eine bedingte Logik für die andere Option des Felds „Beziehung“.

Nachdem wir nun die Kontaktdaten des Patienten gesammelt haben, erkundigen wir uns nach dem körperlichen Zustand des Patienten. Um dies zu erreichen, fügen wir ein Formularschrittfeld hinzu. Dieser Schritt ist notwendig, um unser Formular in verschiedene Abschnitte zu unterteilen und sicherzustellen, dass unsere Kunden beim Ausfüllen des Formulars nicht desinteressiert werden.
Fahren Sie mit der Option „Erweiterte Felder“ fort und integrieren Sie von dort aus das Feld „Formularschritt“.

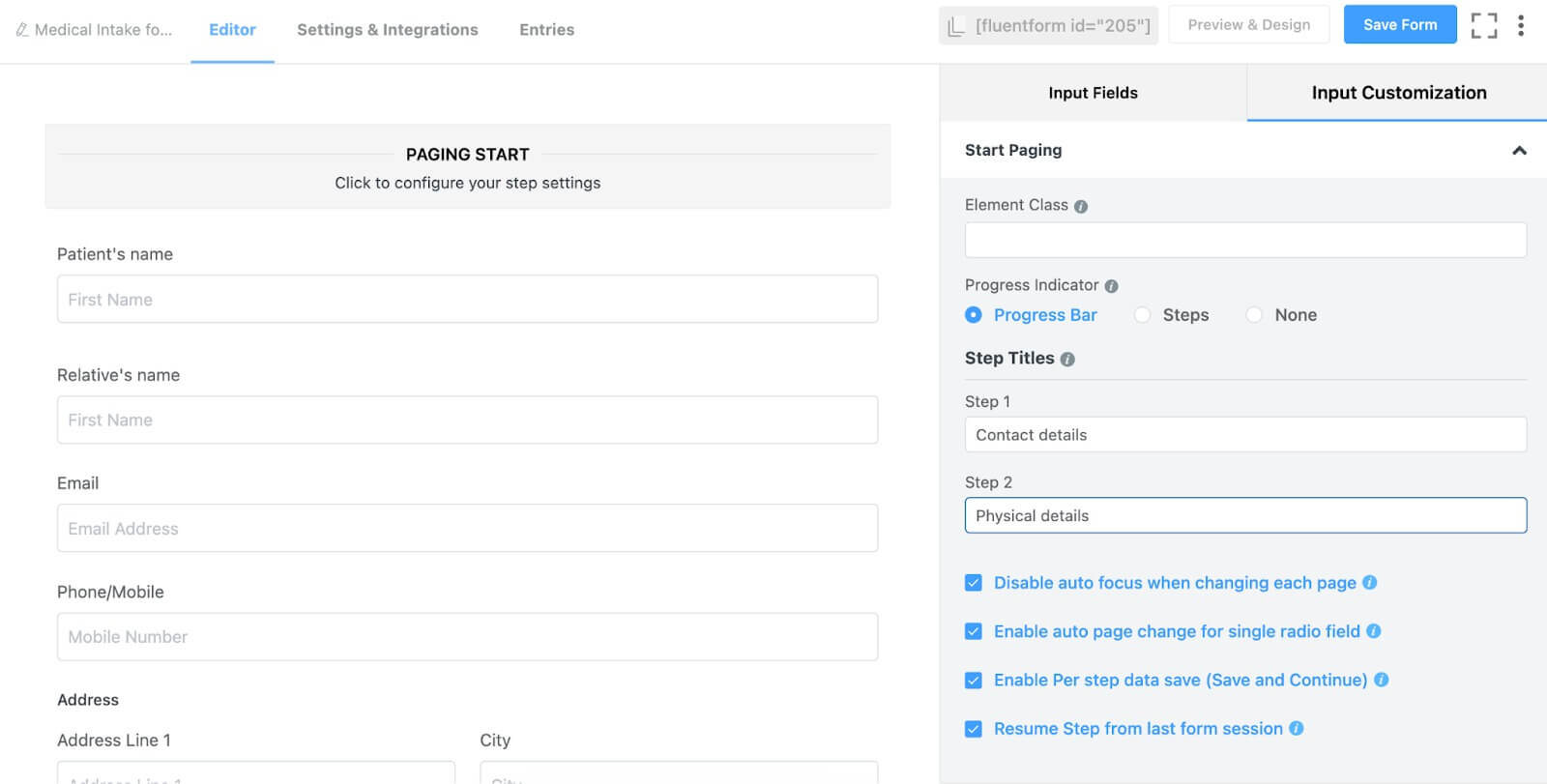
Navigieren Sie im Feld „Formularschritt“ zur Option „Paging-Start“ und klicken Sie dann auf die Schaltfläche „Eingabeanpassung“. Weisen Sie hier Ihren Schritten Namen zu. Normalerweise finden Sie in einem Formularschrittfeld zwei Standardschritte. In unserem Fall nennen wir den ersten Schritt „Kontaktdaten“ und den zweiten Schritt „physische Informationen“.
Aktivieren Sie außerdem die Autofokus-Schaltfläche, die Option zum automatischen Seitenwechsel, die Schaltfläche zum Speichern von Daten pro Schritt und die Option, bei Bedarf mit der letzten Sitzung fortzufahren. Wir haben uns entschieden, alle diese Optionen zu aktivieren.

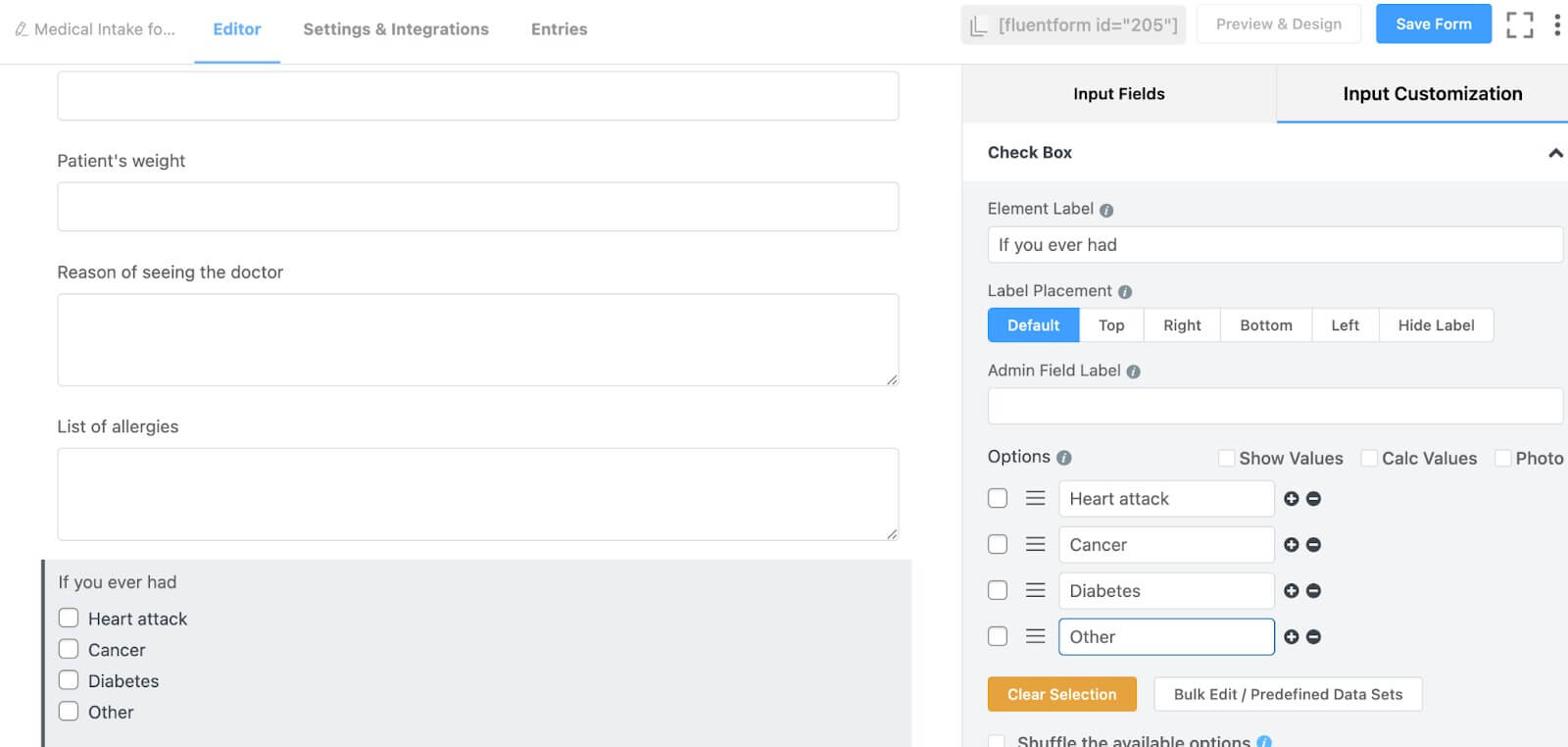
Fahren Sie nun damit fort, die Felder für physische Informationen unterhalb der Option „Seitenumbruch“ des Formularschritts hinzuzufügen. Dazu gehören ein Funkfeld zur Abfrage des Geschlechts des Patienten, drei Maskeneingabefelder für das Geburtsdatum, die Größe und das Gewicht des Patienten, zwei Texteingabefelder – eines für den Grund des Arztbesuchs und eines für die Krankengeschichte des Patienten – und ein Kontrollkästchenfeld, um festzustellen, ob der Patient noch andere Krankheiten hat.

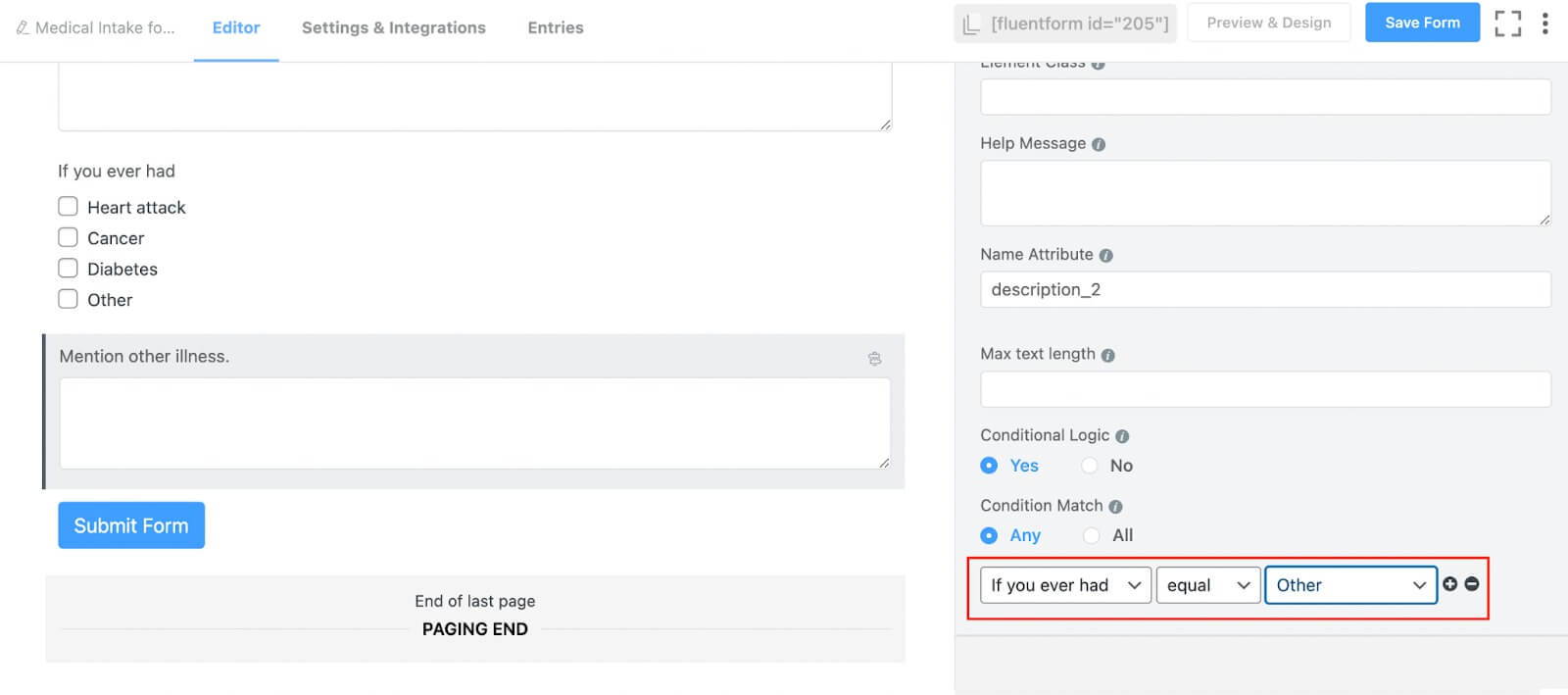
Im Abschnitt zu den Krankheiten des Patienten haben wir drei verschiedene Auswahlmöglichkeiten eingeführt und eine Option zur Angabe anderer Krankheiten hinzugefügt. Um Informationen zu anderen Krankheiten zu sammeln, fügen Sie direkt unter dem Kontrollkästchenfeld ein Texteingabefeld hinzu und aktivieren Sie die bedingte Logik für dieses Feld. Das bedeutet, dass das Texteingabefeld nur angezeigt wird, wenn jemand im Kontrollkästchenfeld die Option „Andere“ auswählt.

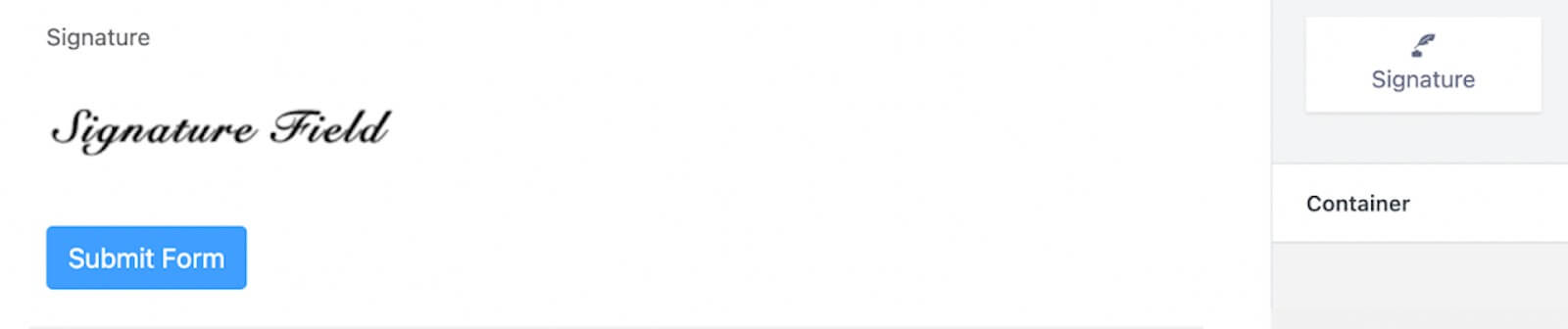
Fügen Sie abschließend ein Unterschriftenfeld ein, um die Einwilligung des Überbringers einzuholen.

Optional können Sie an dieser Stelle die Schaltfläche „Senden“ anpassen. Wir überspringen diesen Schritt jedoch vorerst. Nachfolgend finden Sie eine Vorschau des Formulars.

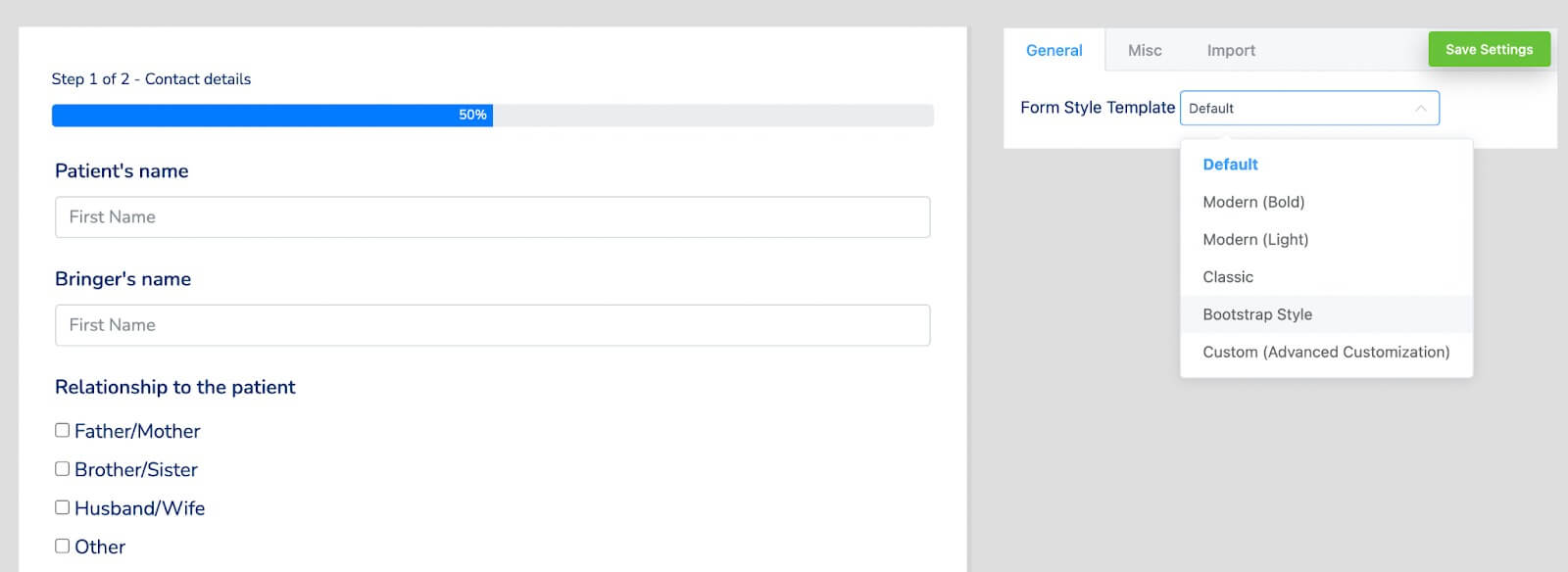
Wenn Sie Ihrem Formular etwas Farbe hinzufügen möchten, verwenden Sie den globalen Styler für das Formular. Wählen Sie im Abschnitt „Vorschau und Design“ eine Formularstilvorlage aus. In unserem Fall entscheiden wir uns für den Bootstrap-Stil. Alternativ können Sie das Formular vollständig anpassen, indem Sie die Vorlage „Benutzerdefiniert“ (Erweiterte Anpassung) auswählen.

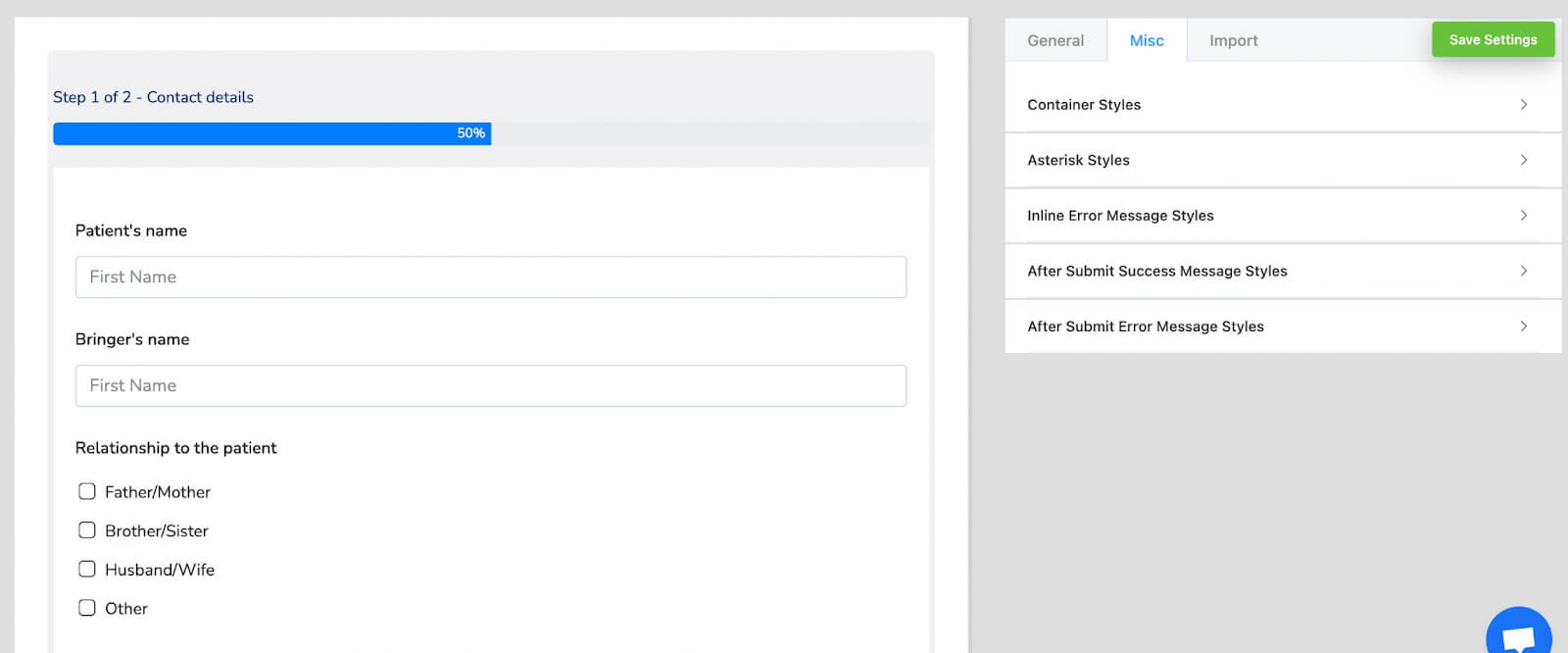
Greifen Sie als Nächstes auf den Abschnitt „Verschiedenes“ zu, um Containerstile, Sternchenstile, Inline-Fehlermeldungsstile, Erfolgsmeldungsstile nach dem Absenden, Fehlermeldungsstile nach dem Absenden und mehr zu konfigurieren. Wir nehmen eine Änderung vor, indem wir die Containerfarbe für dieses spezielle Formular anpassen.

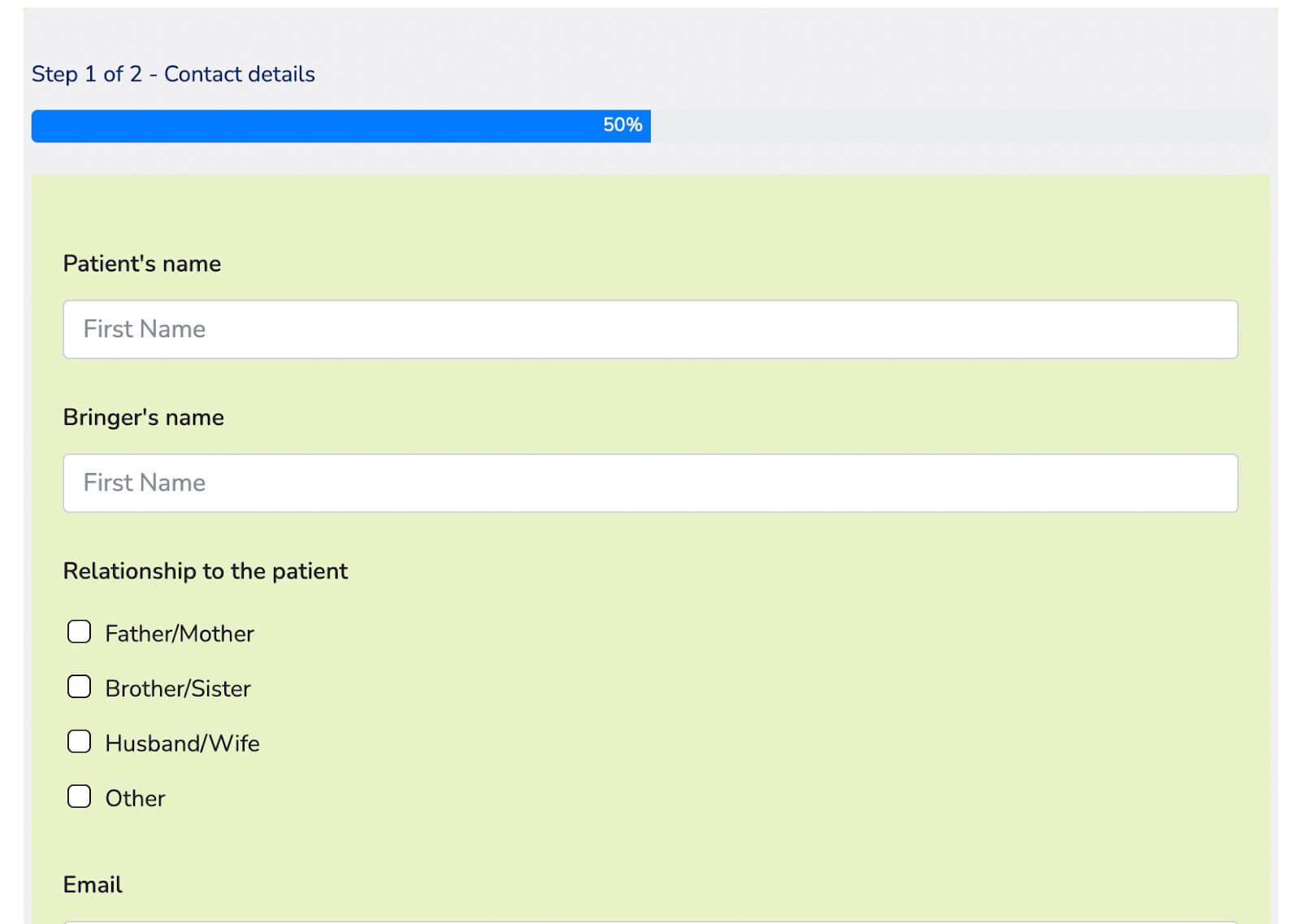
Hier ist das endgültige Erscheinungsbild des Formulars mit der aktualisierten Containerfarbe.

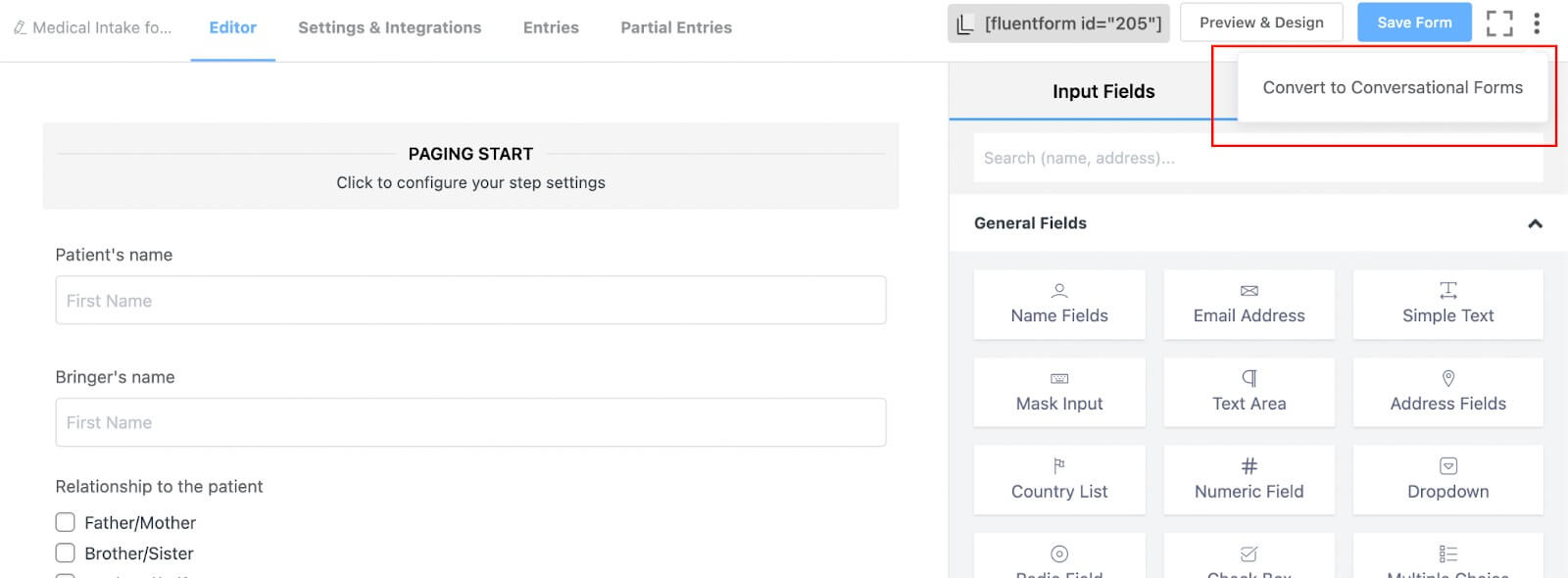
Wenn Sie dieses Formular in ein Konversationsformular umwandeln möchten, kehren Sie zum Formulareditor zurück und bewegen Sie den Mauszeiger über die Schaltfläche mit den drei Punkten in der oberen rechten Ecke. Sie finden die Option „In Konversationsformulare konvertieren“. Klicken Sie darauf und bestätigen Sie die Konvertierung.

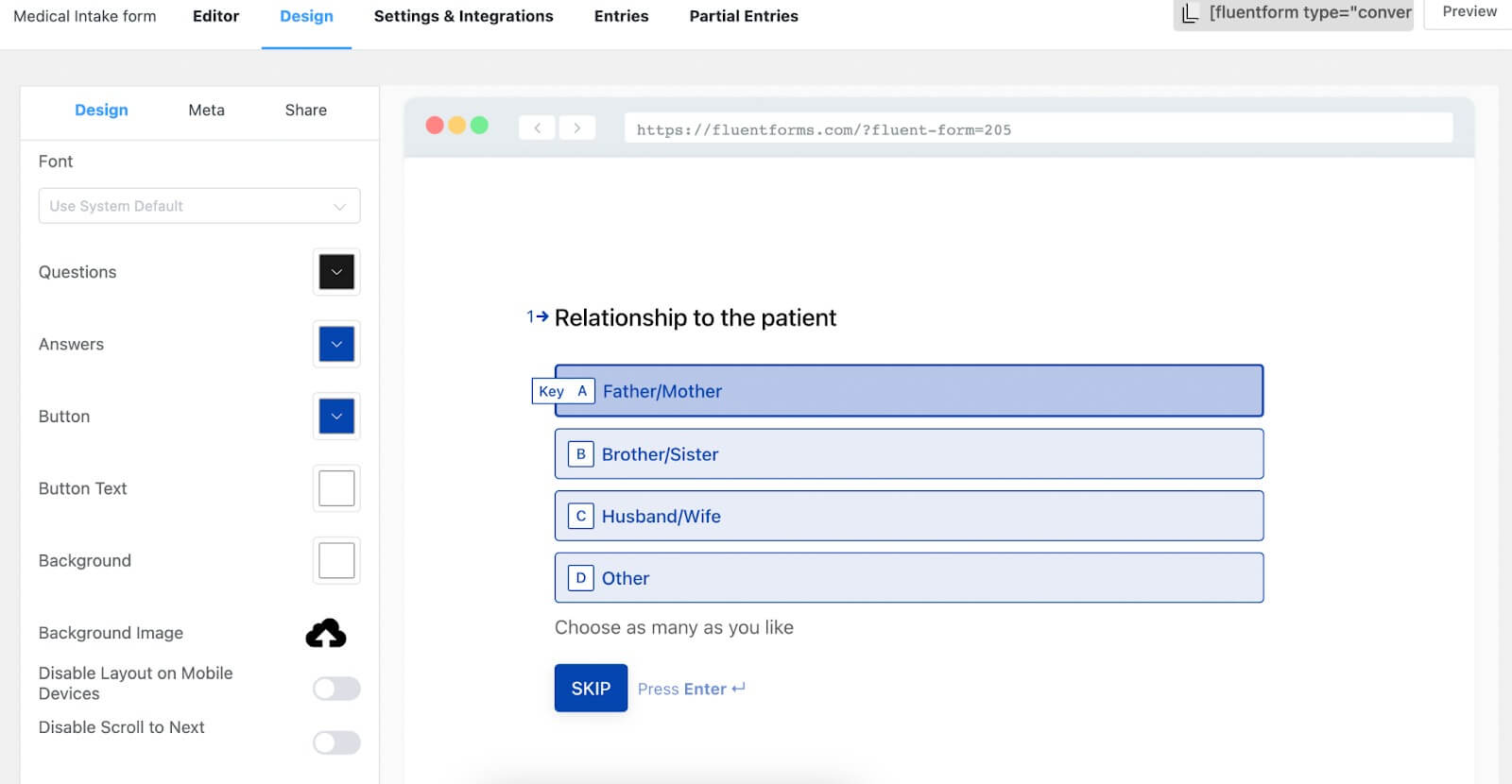
Überspringen Sie den Formulareditor, da Sie bereits Felder hinzugefügt haben, und fahren Sie mit dem Designabschnitt des Formulars fort. Hier können Sie Ihr Formular nach Ihren Wünschen anpassen, z. B. die Farben von Fragen und Antworten ändern, die Hintergrundfarbe anpassen, die Textfarbe der Schaltfläche ändern, Bilder hinzufügen, das mobile Layout aktivieren oder deaktivieren, das Branding deaktivieren oder wichtige Hinweise festlegen und andere Optionen .

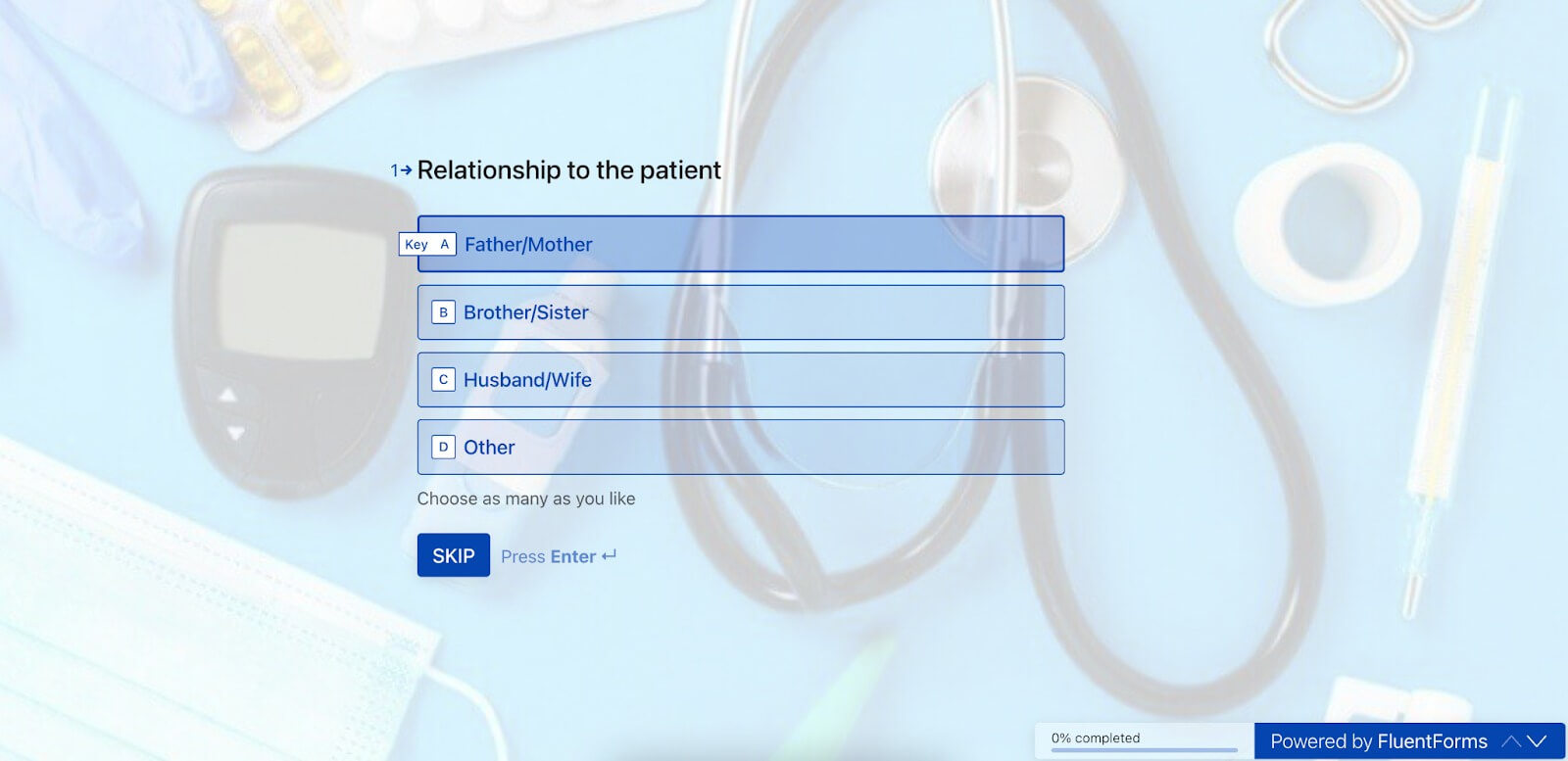
Für dieses Formular fügen wir lediglich ein Hintergrundbild hinzu, was zur folgenden Vorschau des Formulars führt.

Das ist es! Ihr Formular ist jetzt einsatzbereit.
Konfigurieren der Formulareinstellungen
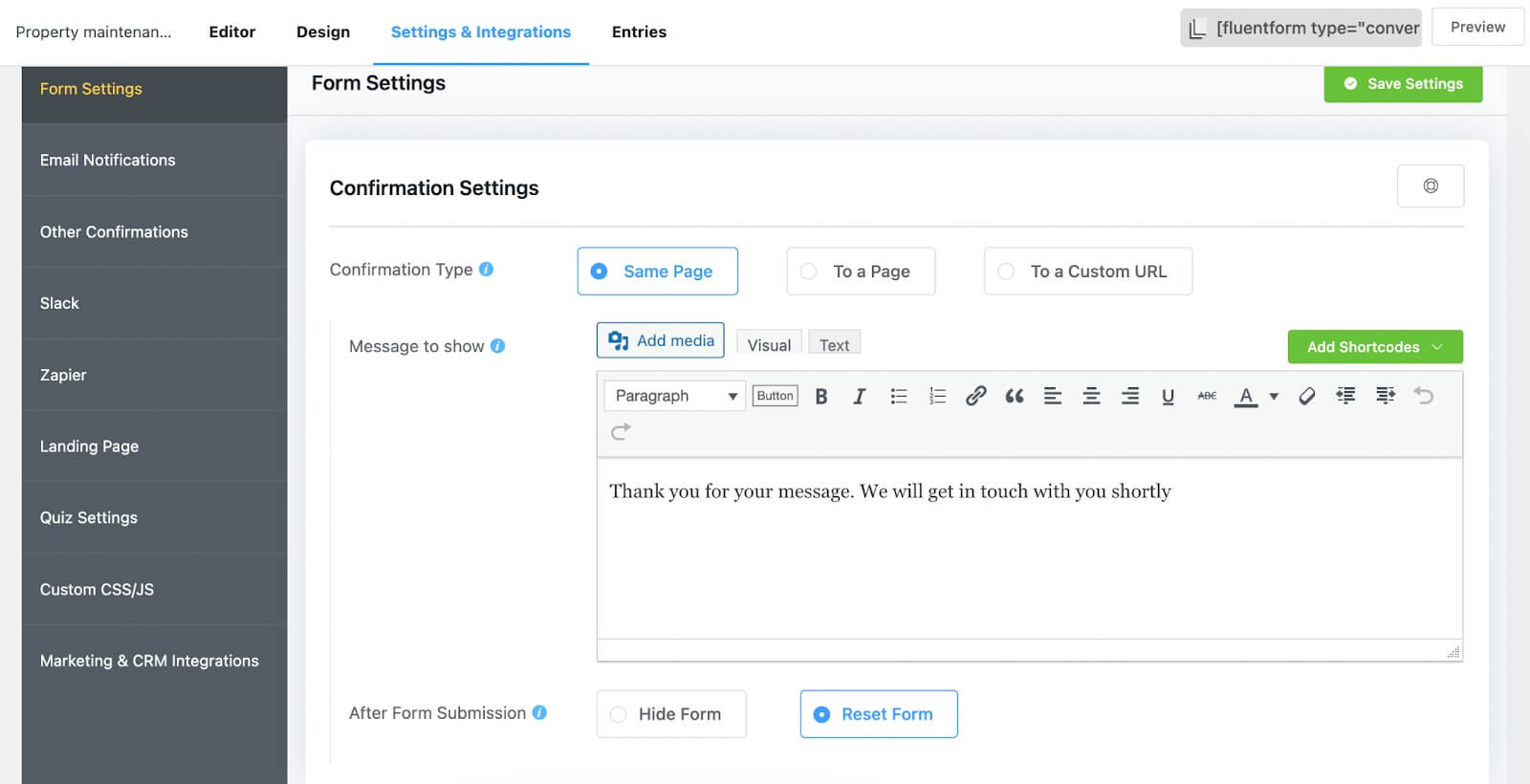
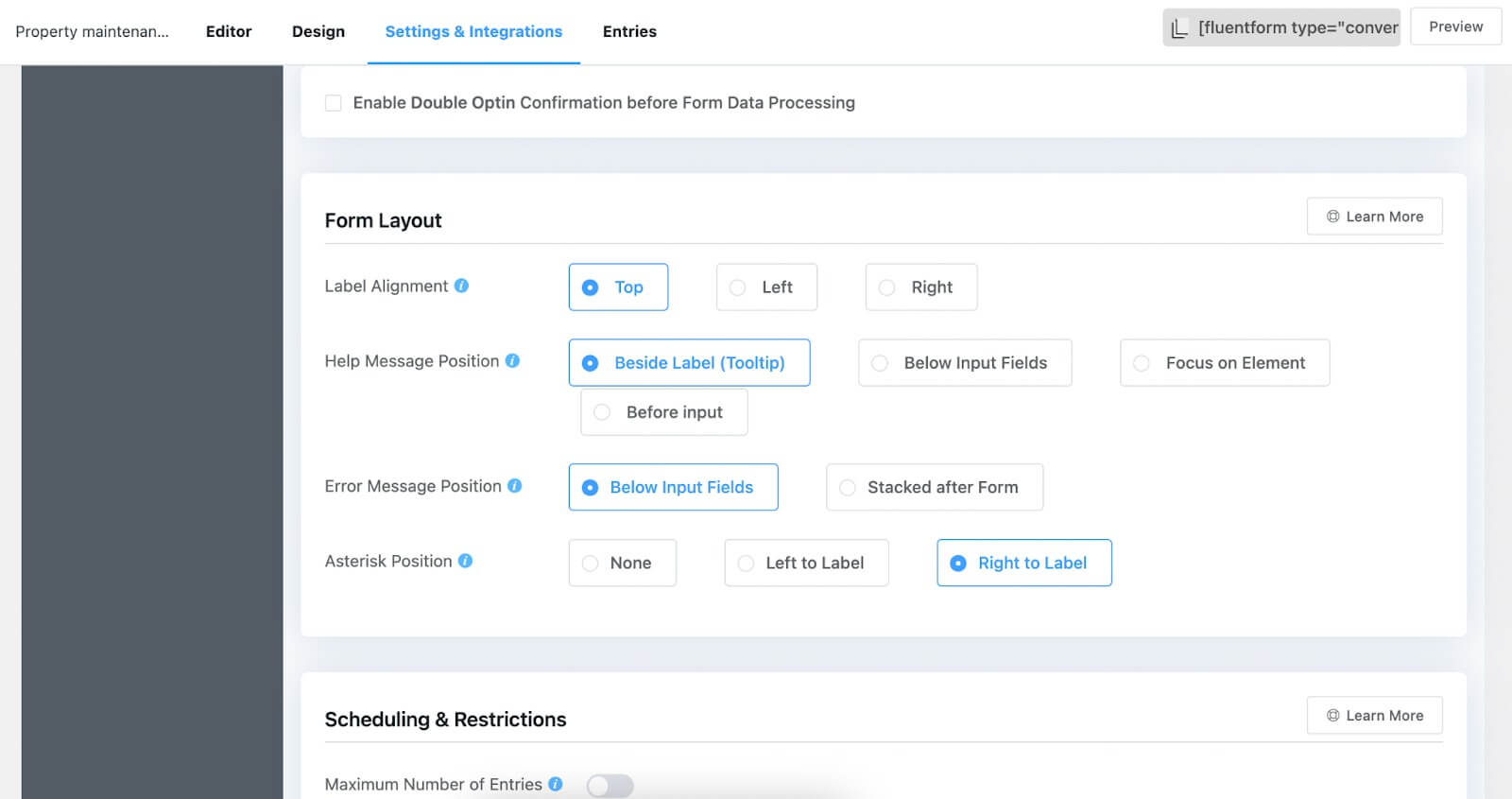
Fahren Sie mit der Registerkarte „Einstellungen & Integrationen“ im Formulareditor fort. In diesem Abschnitt finden Sie die Formulareinstellungen oben in der Einstellungsliste. Zunächst werden Sie auf die Bestätigungseinstellungen für das Formular stoßen, das nach der Übermittlung ausgelöst wird. In diesem Abschnitt haben Sie die Möglichkeit, den Bestätigungstyp, die nach der Übermittlung angezeigte Nachricht zu konfigurieren, Aktionen für Übermittlungen zu definieren und vieles mehr.

Wenn Sie die Double-Opt-In-Funktion nutzen möchten, können Sie diese hier aktivieren. Darüber hinaus können Sie das Formularlayout, die Formularplanung und -beschränkungen konfigurieren und verschiedene andere Anpassungsoptionen erkunden.

Vergessen Sie nicht, auf die Schaltfläche „Einstellungen speichern“ zu klicken, um Ihre Auswahl zu speichern.
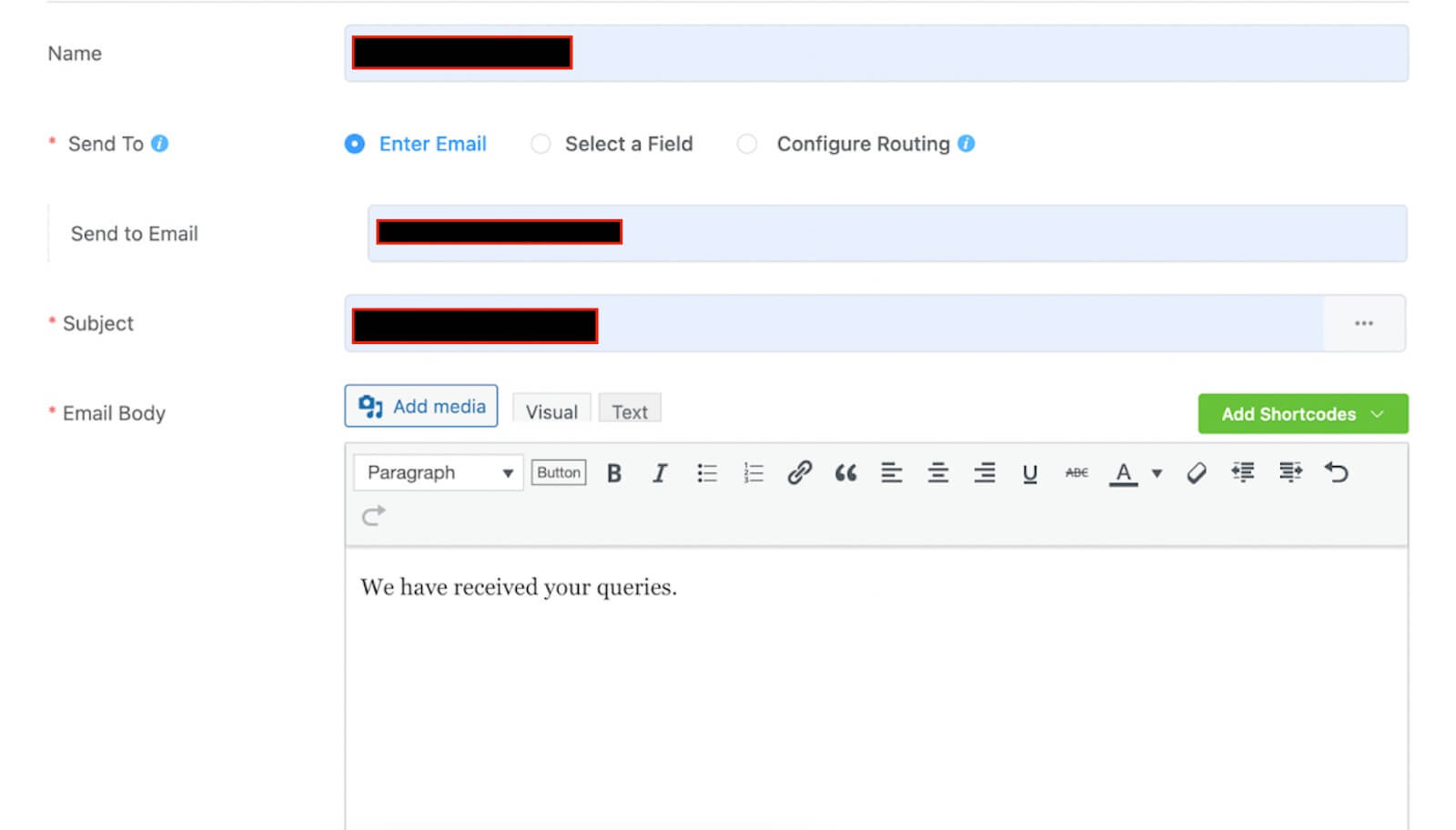
Wenn Sie zum nächsten Abschnitt der Liste übergehen, können Sie die E-Mails anpassen, die an Benutzer gesendet werden, nachdem sie das Formular abgeschickt haben. In diesem Teil können Sie den Namen, den Absender, den Betreff und den E-Mail-Text der E-Mail angeben, bedingte Logik integrieren, Dateien anhängen und vieles mehr. Beachten Sie, dass Sie zum Senden von E-Mail-Bestätigungen das FluentSMTP-Plugin benötigen.

Wenn Sie die Option „Andere Bestätigungen“ erkunden, können Sie zusätzliche Bestätigungen für Ihre Kunden erstellen.
Schließlich können Sie mit der Option „Marketing- und CRM-Integrationen“ Verbindungen zwischen Ihrem Formular und verschiedenen Tools von Drittanbietern herstellen, die mit Fluent Forms kompatibel sind. Um sie zu aktivieren, navigieren Sie zum Abschnitt „Integrationen“, rufen Sie mit diesen Tools den API-Schlüssel oder den geheimen Schlüssel von Ihren jeweiligen Konten ab und fügen Sie sie in das Fluent Forms-Dashboard ein. Wir haben ein Beispiel beigefügt, das zeigt, wie Fluent Forms mit ActiveCampaign integriert wird.

Veröffentlichen Sie das Formular
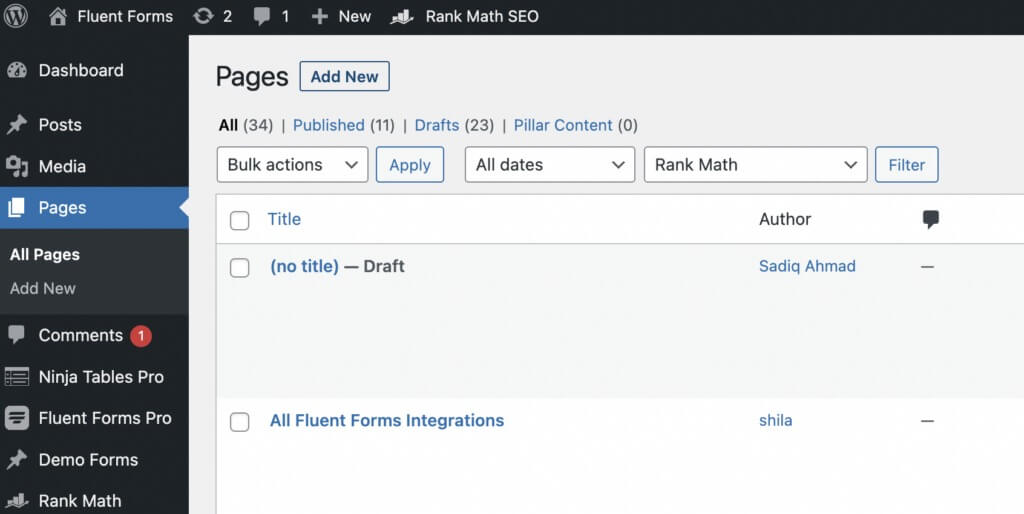
Das Veröffentlichen von Formularen mit Fluent Forms könnte nicht einfacher sein. Wenn Sie Ihr Formular beispielsweise auf einer Webseite anzeigen möchten, gehen Sie zum Abschnitt „Seiten“ in Ihrem WordPress-Dashboard und klicken Sie einfach auf die Schaltfläche „Neu hinzufügen“.

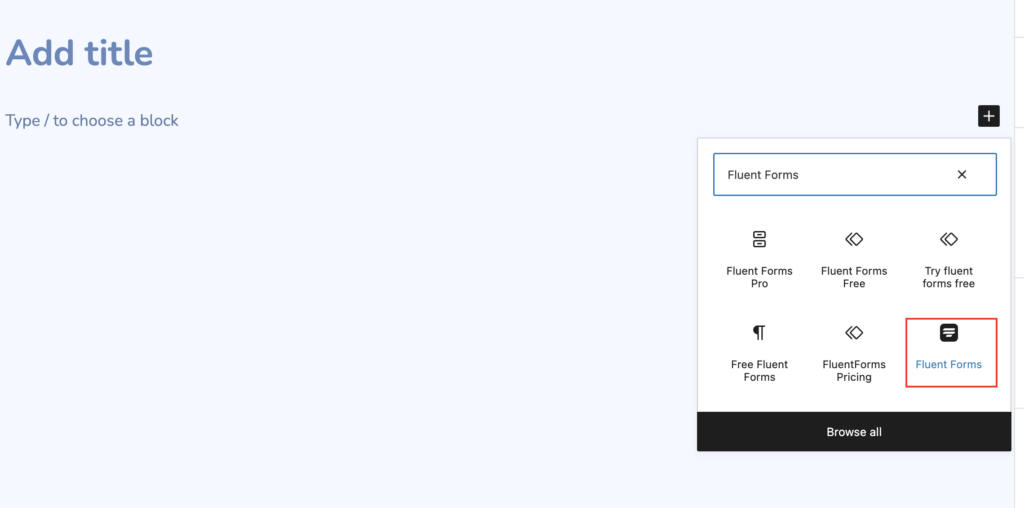
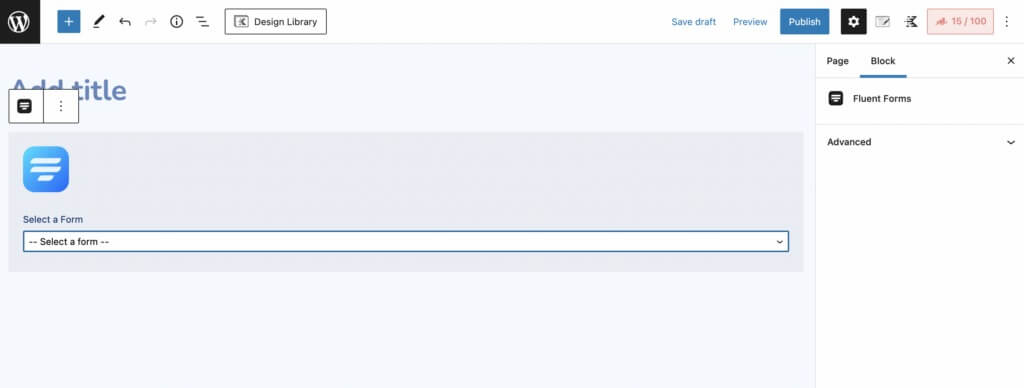
Als nächstes integrieren Sie den Gutenberg-Block von Fluent Forms, indem Sie auf das Pluszeichen (+) klicken.

Wählen Sie dann das gewünschte Formular aus und veröffentlichen Sie es auf Ihrer Website.

Befolgen Sie für den gleichen nahtlosen Prozess der Formularveröffentlichung in Blogbeiträgen genau die gleichen Schritte.
Alternativ gibt es eine andere Methode zum Veröffentlichen Ihres Formulars. Kopieren Sie einfach den mit Ihrem Formular verknüpften Shortcode und fügen Sie ihn an einer beliebigen Stelle auf Ihrer Website ein, sei es in einem Blog-Beitrag oder auf einer Seite. Beachten Sie, dass Sie beide Shortcodes erhalten, einen für Konversationsformulare und einen anderen für reguläre Formulare. Sie haben die Flexibilität, beides nach Ihren Wünschen zu kopieren und einzufügen.

Es ist wirklich so einfach!
Zusammenfassung
Zusammenfassend bietet Fluent Forms eine unkomplizierte und effiziente Lösung zum Erstellen von Formularen, die speziell auf die Patientendatenerfassung auf Ihrer WordPress-Website zugeschnitten sind. Egal, ob Sie Krankengeschichte, Termindetails oder andere wichtige Informationen erfassen müssen, Fluent Forms optimiert den Prozess. Mit der benutzerfreundlichen Oberfläche und den Shortcode-Optionen können Sie diese Formulare nahtlos in Ihre Website integrieren und so eine reibungslose und sichere Patientendatenerfassung gewährleisten.




