Normalerweise bemerken wir das Vorhandensein von Newsletter-Formularen in Zeitschriften oder Blogging-Websites. Formen in verschiedenen auffälligen Designs ziehen immer unsere Aufmerksamkeit auf sich. Darüber hinaus sind kreativ gestaltete Formulare sehr aktiv im Bereich der positiven Wirkung auf die User Experience. Formulare haben Platzhalter, um Benutzern mitzuteilen, welche Art von Wert sie eingeben sollen. Wie wäre es also, wenn wir den Platzhalter- und den Eingabefeldnamen auf den gleichen Namen setzen und den Platzhalter unsichtbar machen, wenn jemand versucht, Informationen zu diesem Feld hinzuzufügen und den Namen der Labels erscheinen zu lassen, der ursprünglich nicht sichtbar war.

Klingt etwas kompliziert? Keine Sorge, heute zeigen wir Ihnen, wie Sie ein Formular auf Divi entwerfen, bei dem die Platzhalter des Formulars schweben und während der Eingabe der Daten nach oben steigen. Lasst uns anfangen.
Vorschau
Schauen Sie sich kurz an, wie unser heutiges Formular aussehen wird.
Gestaltung des Newsletter-Formulars
Erstellen von E-Mail-Opt-Formularen
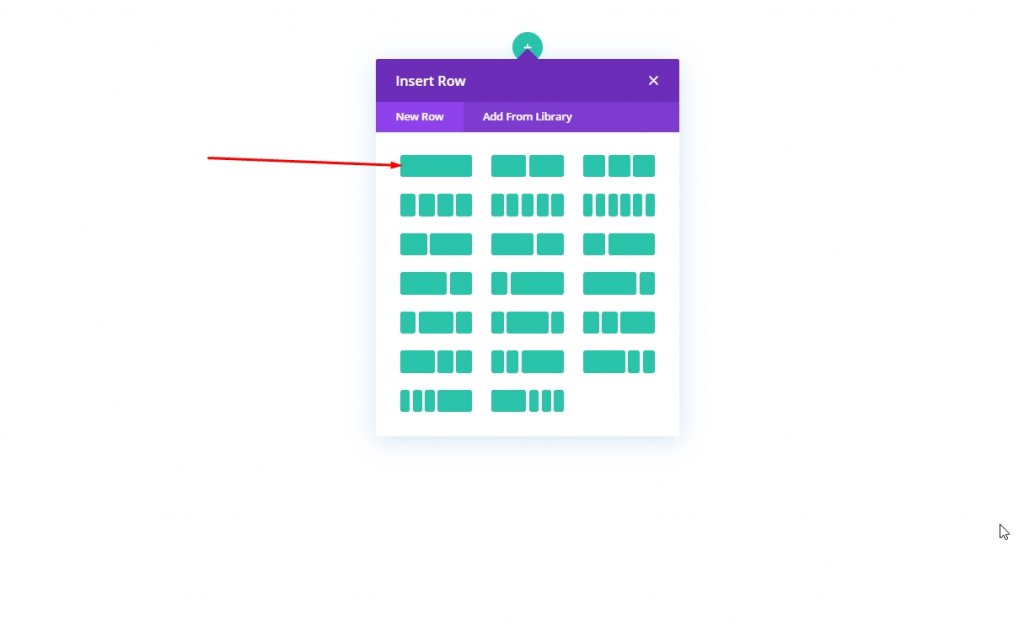
Öffnen Sie die Seite mit dem Divi-Builder, auf der Sie das Formular hinzufügen möchten. gehe zum Abschnitt und füge eine einspaltige Zeile hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
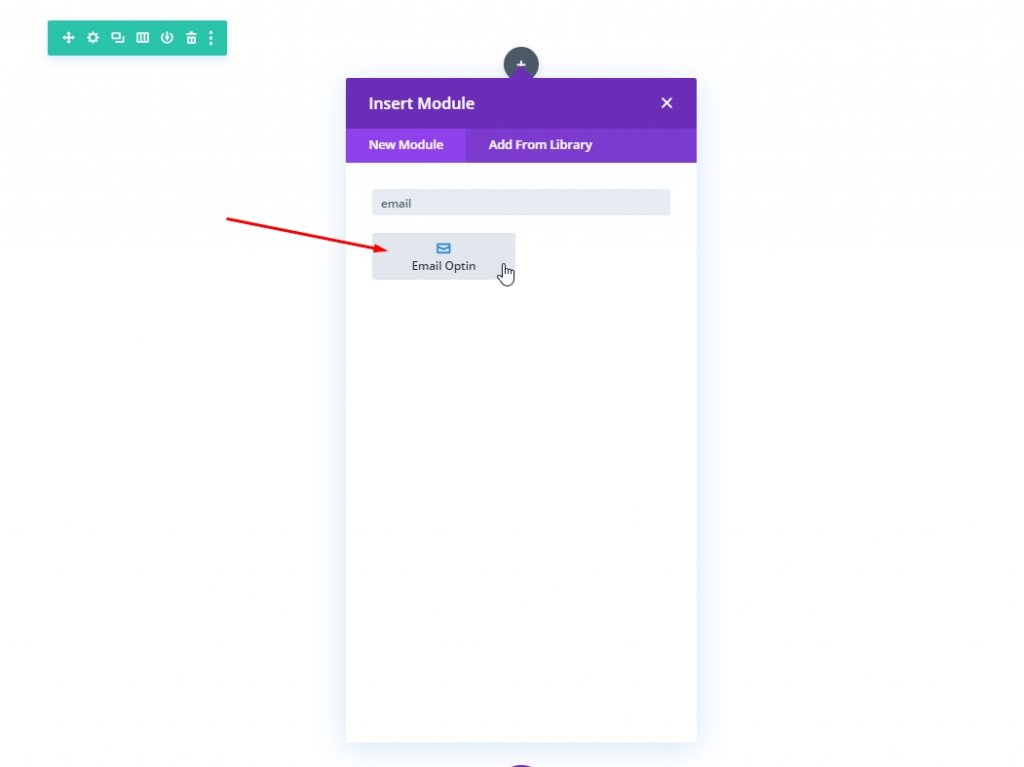
Fügen Sie nun der Spalte ein Formularmodul für die E-Mail-Option hinzu.

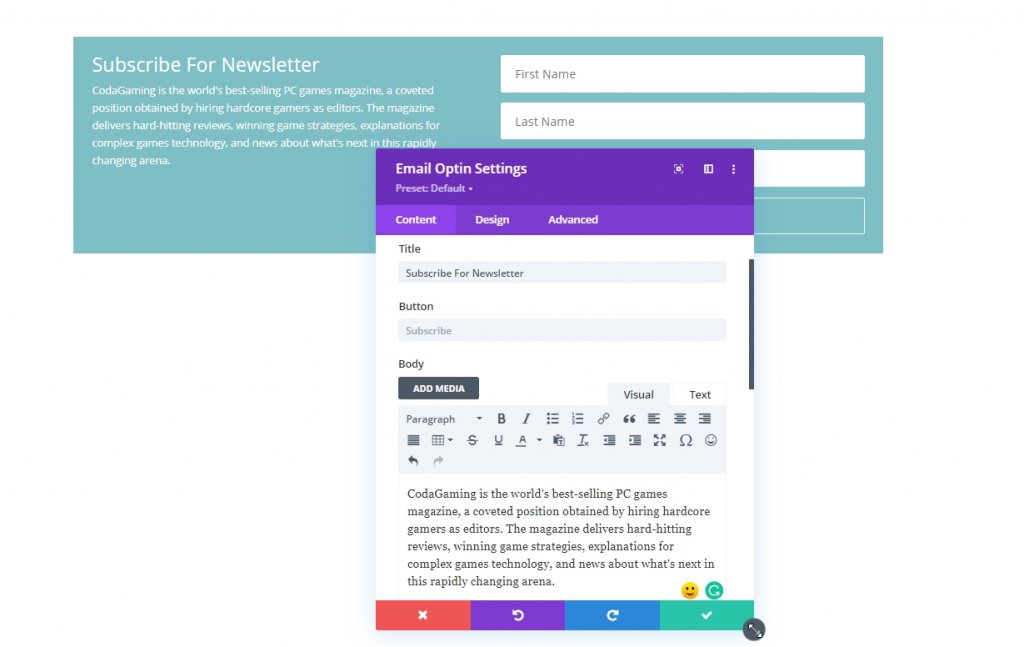
Öffnen Sie die Einstellungen für das E-Mail-Optin-Modul. Ändern Sie auf der Registerkarte Inhalt die Texte.

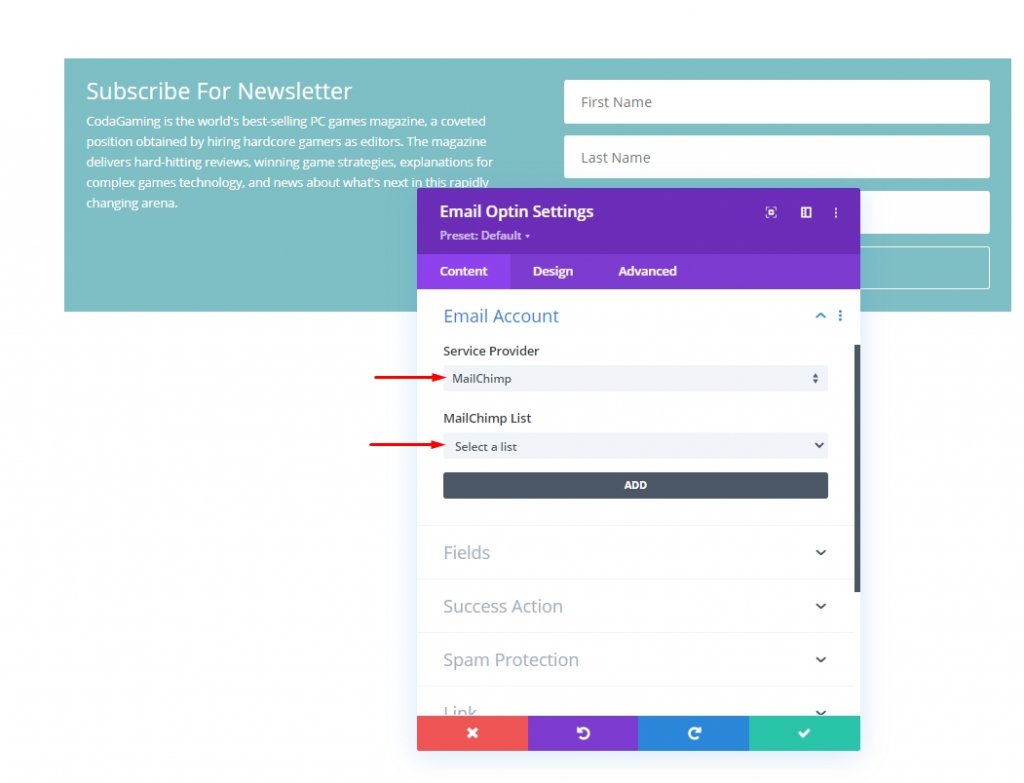
Denken Sie daran, es mit der E-Mail-Adresse zu verbinden. Ohne die Verbindung wird das Formular nicht auf einer Live-Seite angezeigt.

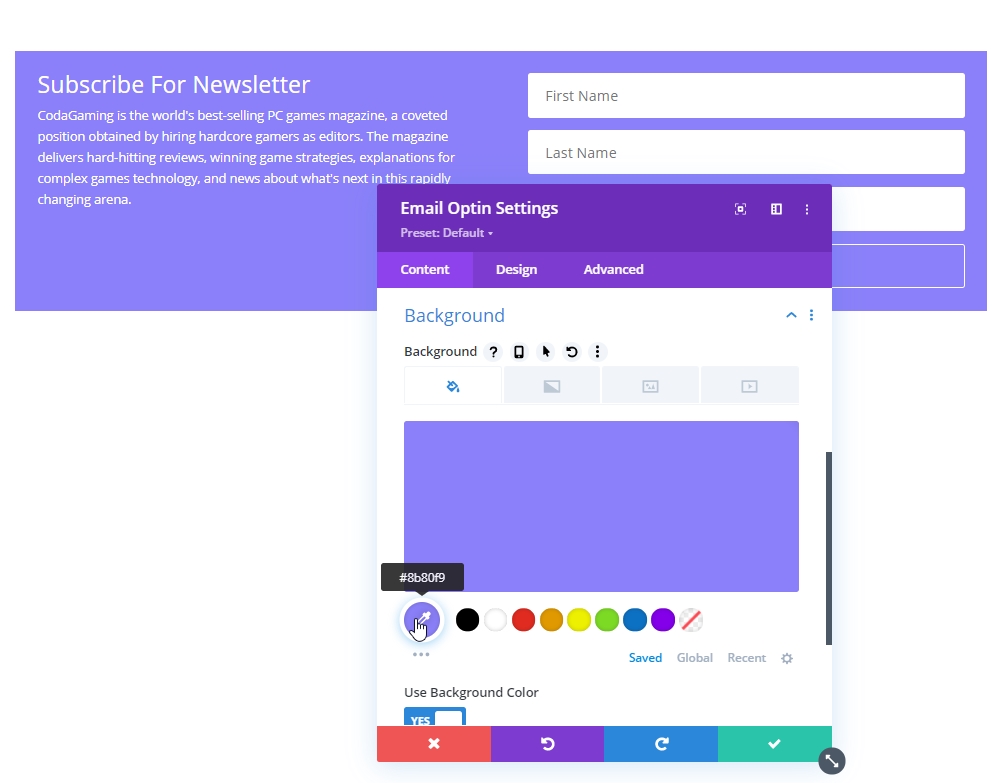
Als nächstes fügen Sie dem Formular eine beruhigende Farbe für das schöne Auge hinzu.
- Hintergrundfarbe: #8B80F9

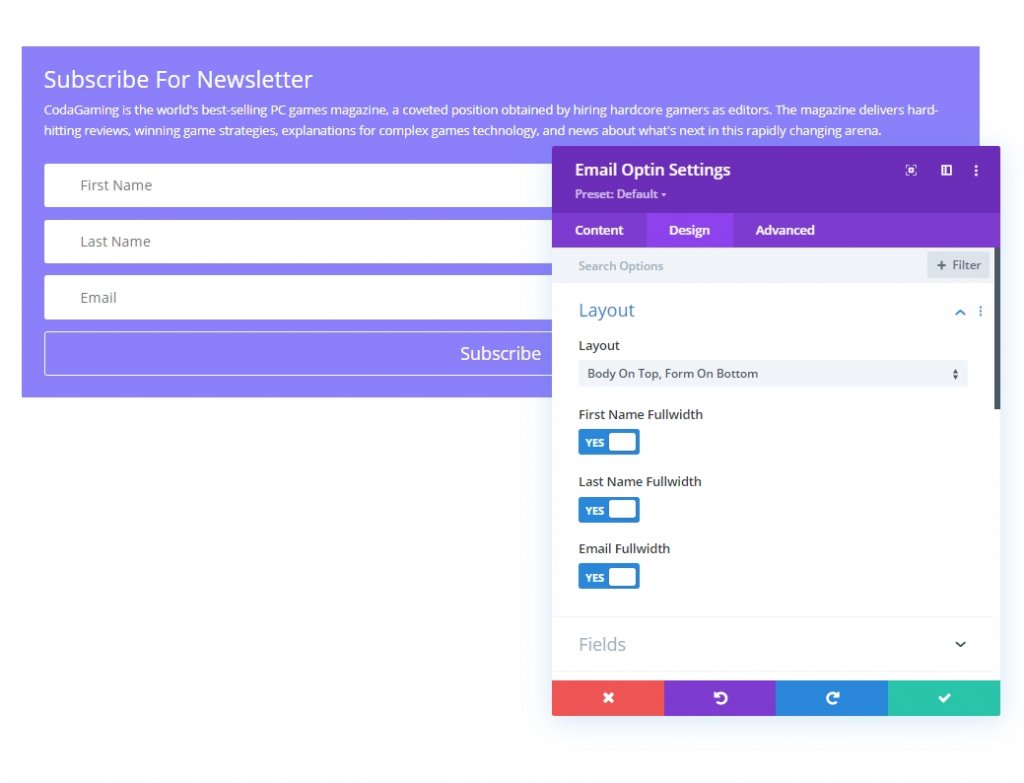
Aktualisieren Sie auf der Registerkarte "Design" das Formularlayout.
- Layout: Körper oben, Form unten

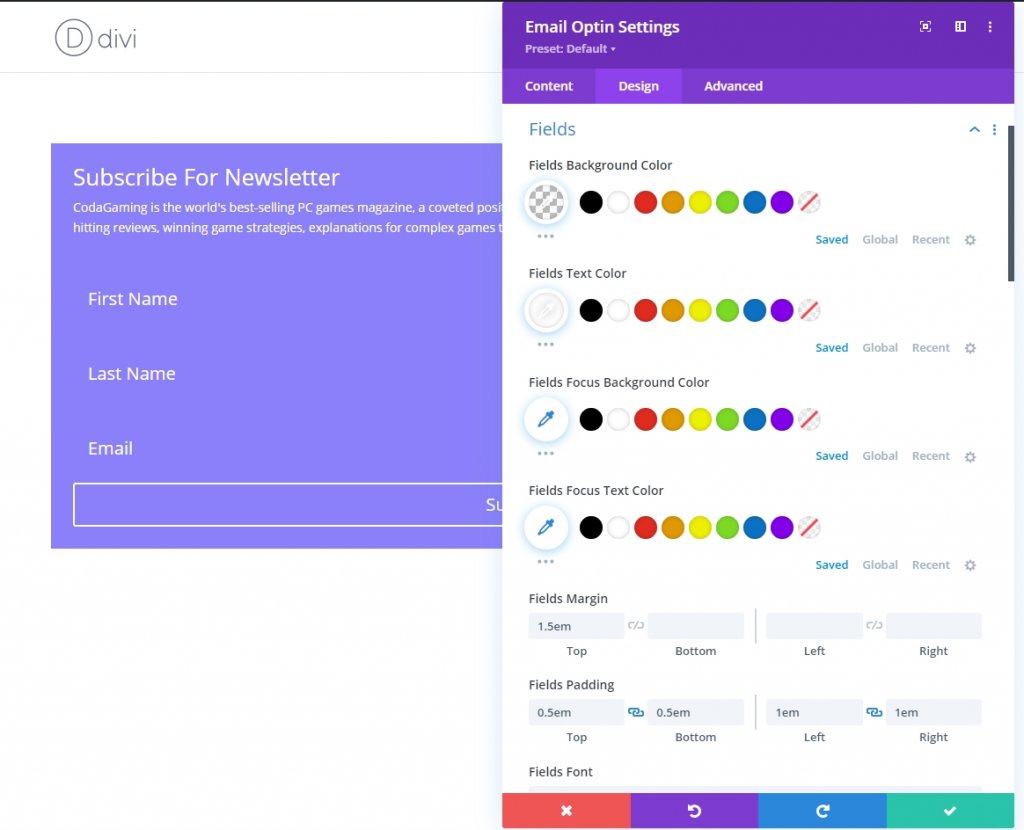
Ändern Sie nun die Feldeigenschaften entsprechend.
- Felder Hintergrundfarbe: transparent
- Textfarbe der Felder: #ffffff
- Feldrand: 1.5em oben
- Feldpolsterung: 0.5em oben, 0.5em unten, 1em links, 1em rechts
- Feldtextgröße: 1.2em
- Feldlinienhöhe: 2em

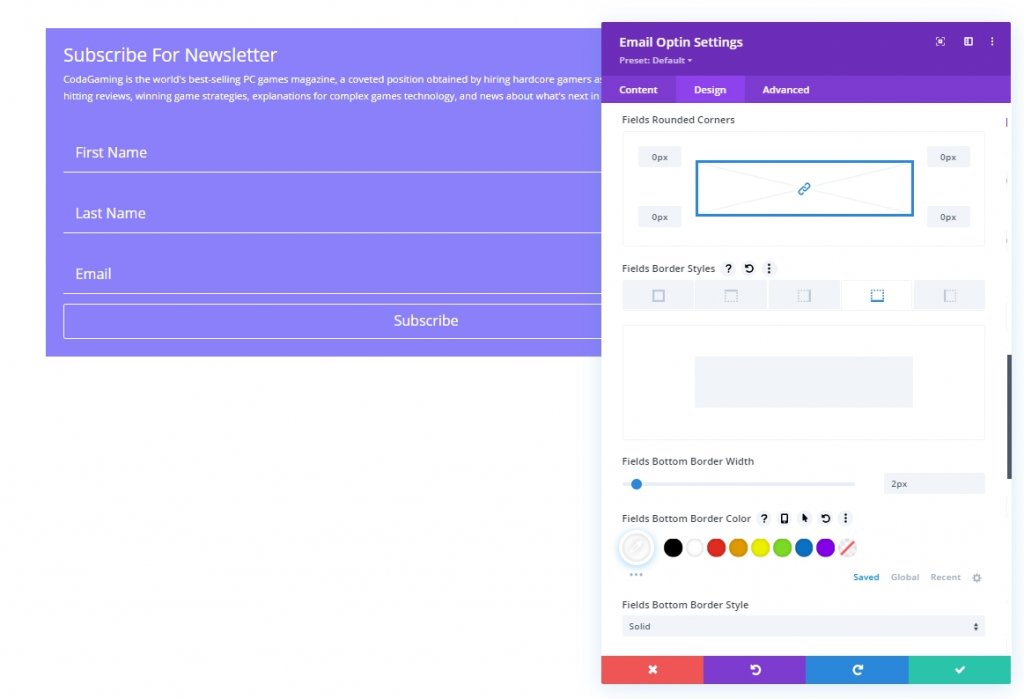
Als nächstes ändern wir den Rahmenstil.
- Felder mit abgerundeten Ecken: 0px
- Breite des unteren Rands der Felder: 2px
- Farbe des unteren Rands der Felder: #ffffff

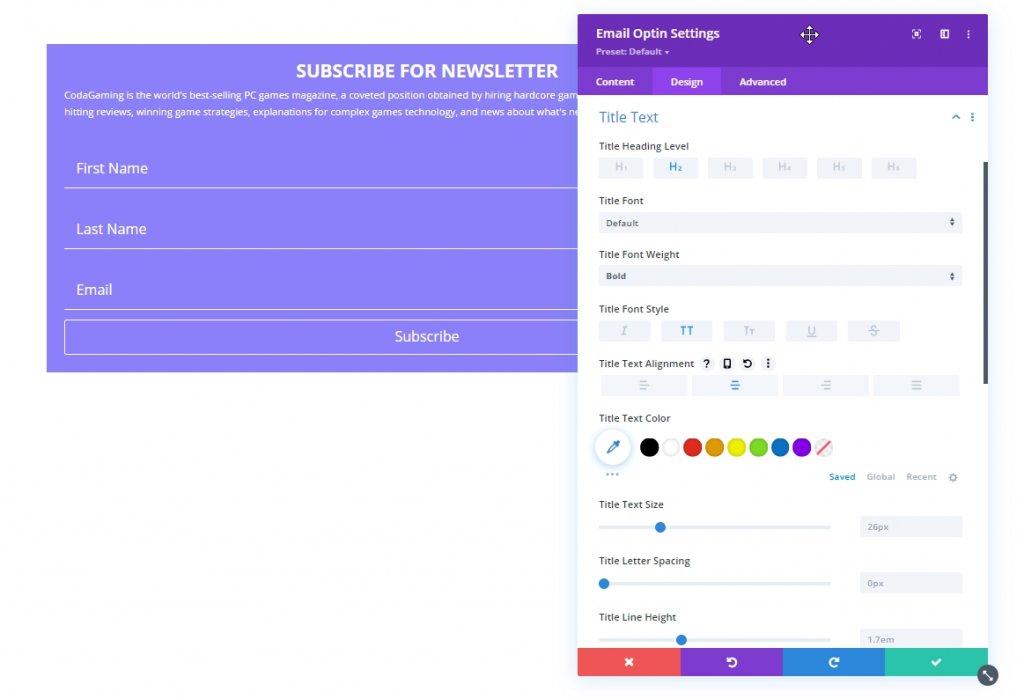
Ändern Sie nun die Schriftstile für den Titel:
- Schriftstärke des Titels: Fett
- Titelschriftart: TT
- Ausrichtung des Titeltextes: Mitte

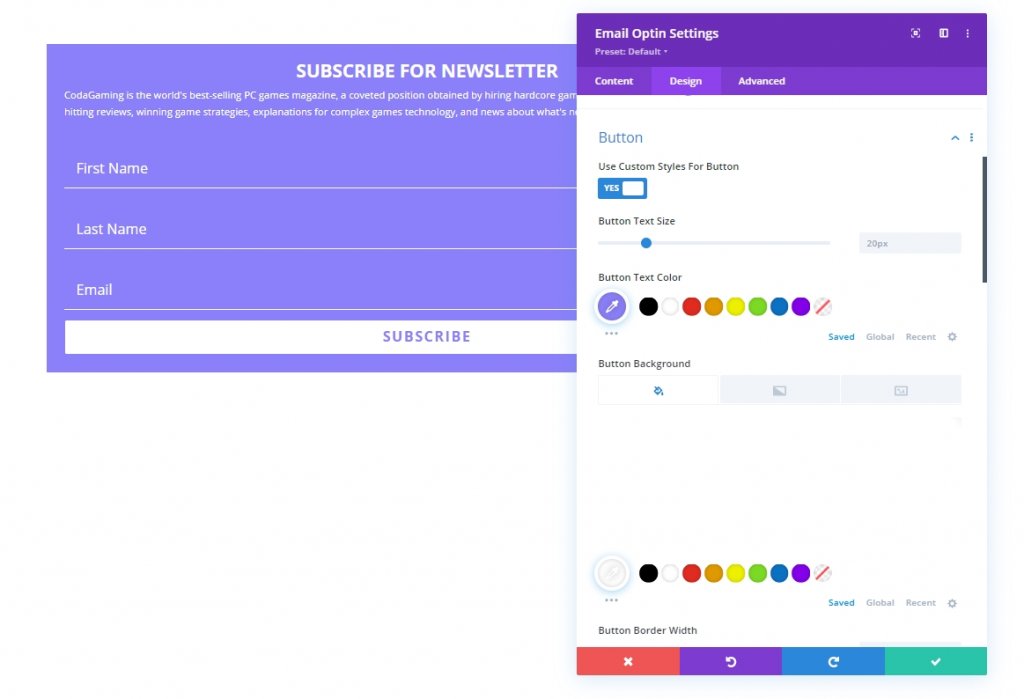
Nehmen Sie nun Änderungen an der Schaltfläche vor.
- Benutzerdefinierte Stile für Schaltfläche verwenden: JA
- Schaltflächentextfarbe: #8B80F9
- Hintergrundfarbe der Schaltfläche: #ffffff
- Tasten-Buchstabenabstand: 0.1em
- Schriftstärke der Schaltfläche: Fett
- Schaltflächenschriftart: TT

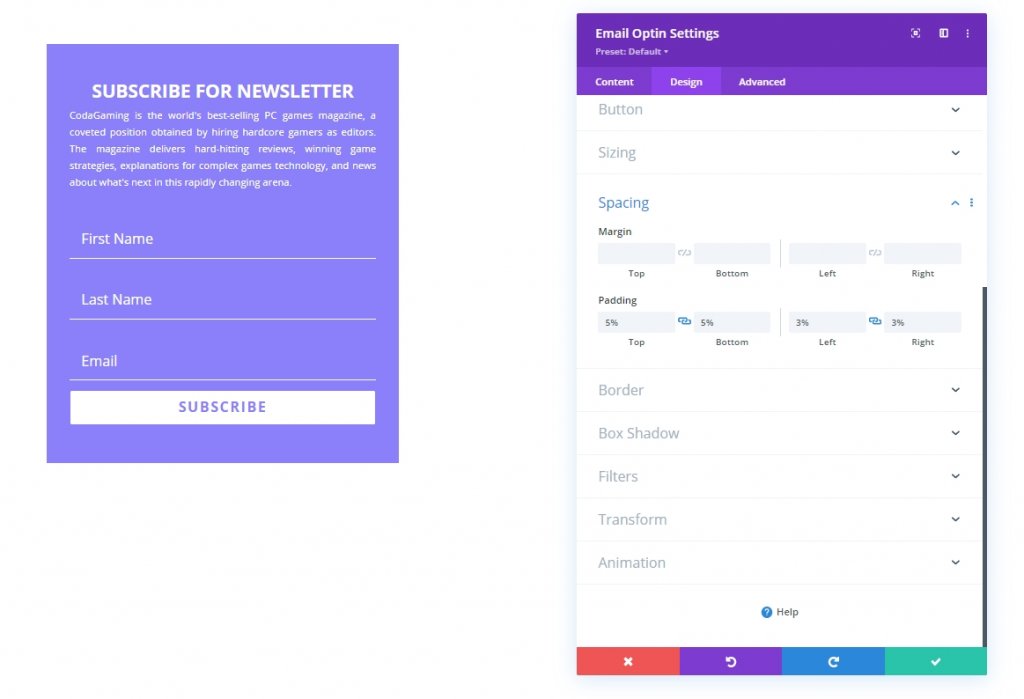
Jetzt fügen wir dem Formular eine maximale Breite und Auffüllung hinzu. Es ist die letzte Anpassung unseres Designs.
- Maximale Breite: 500px
- Polsterung: 5 % oben, 5 % unten, 3 % links 3 % rechts

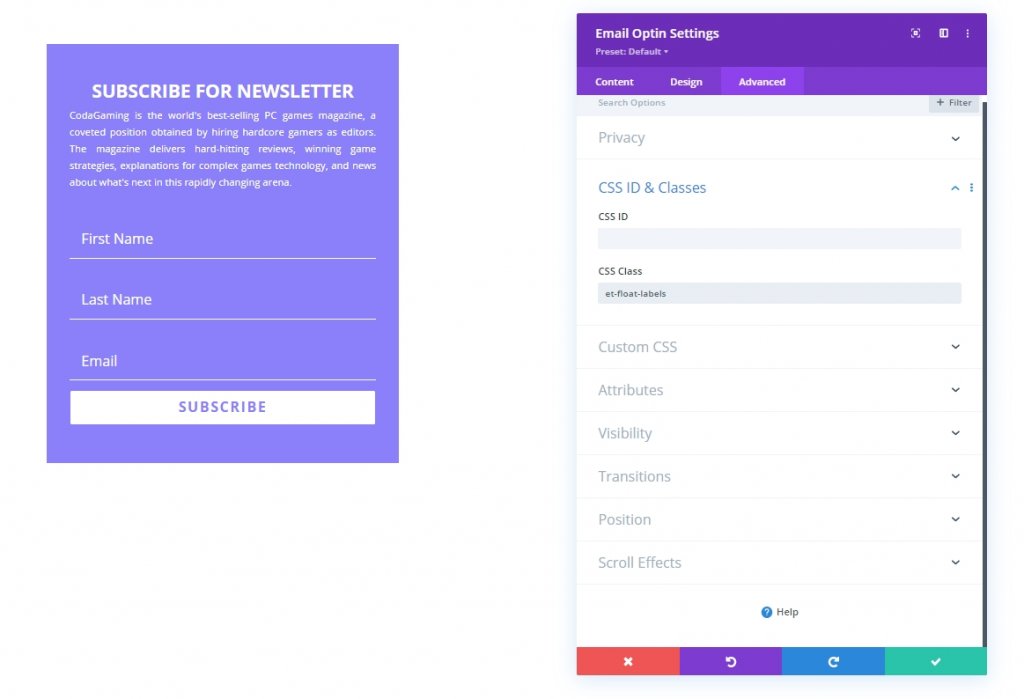
Schließlich fügen wir unserem Design eine CSS-Klasse hinzu, damit wir sie in unserem Codierungsabschnitt ansprechen können, in dem wir unserem Design CSS- und JQuery-Code hinzufügen.
- CSS-Klasse: et-float-labels

Hinzufügen von benutzerdefiniertem Code
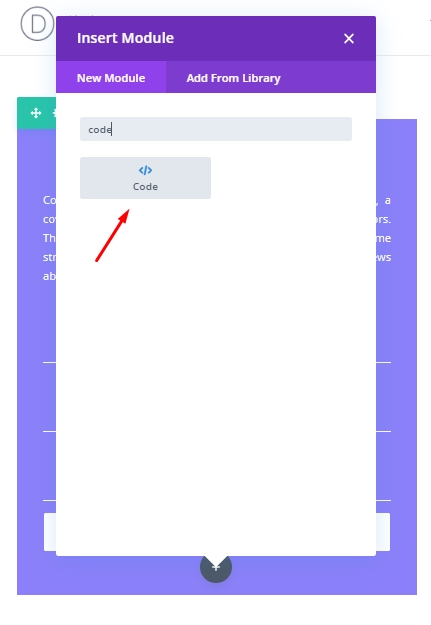
Fügen Sie unter dem Design ein Codemodul hinzu, in dem wir den CSS- und JQuery-Code hinzufügen.

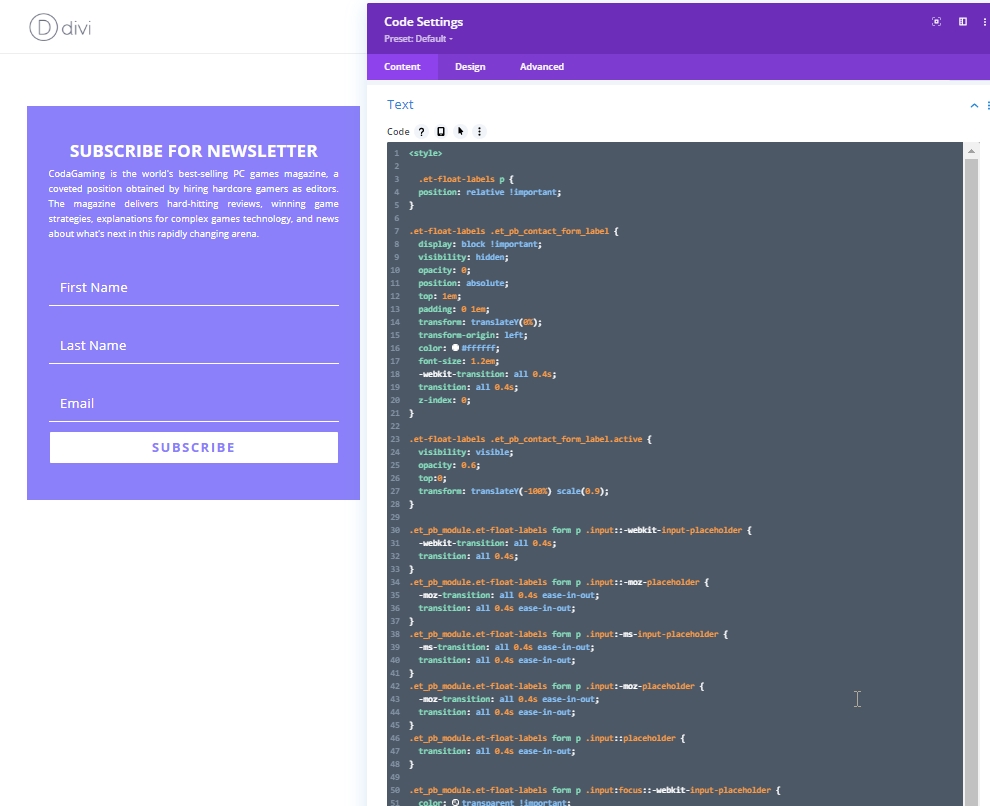
CSS-Code
Kopieren Sie nun den unten geschriebenen Code und fügen Sie ihn in das Codemodul ein. Denken Sie daran, den Code im Style- Tag zu belassen.
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
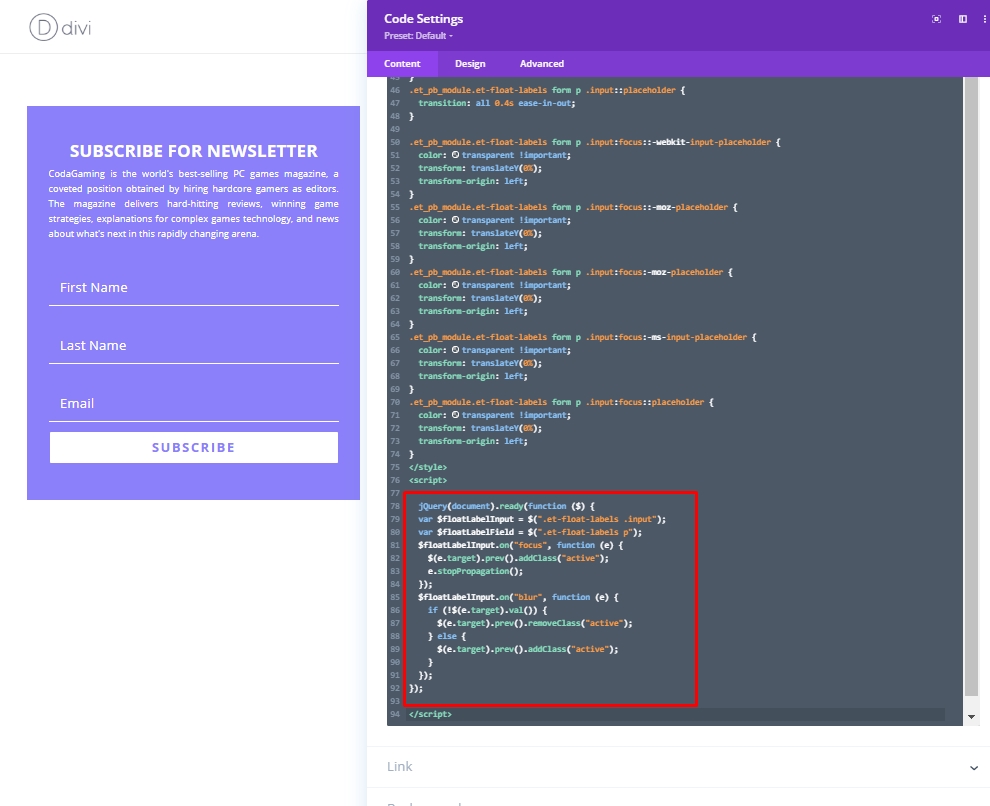
JQuery-Code
Fügen Sie nun das Script- Tag hinzu und fügen Sie den folgenden JQuery-Code ein.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Endgültige Ansicht
So sieht unser endgültiges Design aus.
Fazit
Sie sehen also, dass es in Divi sehr einfach ist, ein kreatives Newsletter-Formular zu erstellen, und Sie können das E-Mail-Opt-In-Formular für Floating Labels in kürzester Zeit erstellen. Stellen Sie sicher, dass Sie das Design an Ihre Bedürfnisse anpassen. Benutzerdefinierte Codes sind sehr wichtig, damit die Etiketten schweben. Legen Sie sie also sorgfältig in die Tags. Ich hoffe, Sie werden dieses Design mögen und wenn ja, teilen Sie es mit Ihren Divi- Liebhabern. Abonnieren Sie unsere Updates, um weitere Divi-Tutorials wie dieses zu erhalten.




