Die Mega Menus WordPress-Sites von Divi sind ein beliebter Trend im modernen Webdesign, und Sie haben sie wahrscheinlich beim Online-Shopping bemerkt, ohne es zu merken. Es wird häufig von großen Online-Händlern wie Amazon und Starbucks verwendet, um Verbraucher wie uns bei der Navigation durch möglicherweise sehr komplizierte Menüs zu unterstützen.

Sie fragen sich vielleicht: "Was ist ein Mega-Menü?" Wenn Sie eine umfangreiche Liste von Unterseiten und Menüs haben, sind Mega-Menüs eine ausgezeichnete Methode, um Unordnung zu vermeiden. Das Ziel eines Mega-Menüs besteht oft darin, die Möglichkeiten für Dinge wie Kategorien grafisch darzustellen, die beim Bewegen oder Anklicken mehr Optionen offenlegen. Dies verbessert die Benutzererfahrung, indem es den Ärger beim Erreichen dieser fantastischen Dinge verringert, die Sie oder Ihre Kunden möglicherweise kaufen möchten.
Wann brauchen Sie ein Mega-Menü?
E-Commerce-Sites und Blog- oder News-Sites sind zwei Arten von Sites, die immens vom Einsatz von Mega Menus profitieren. Dies liegt daran, dass diese Websites in der Regel über umfassende Kataloge mit Inhalten und Elementen verfügen, die leicht navigierbar sein müssen. Anstatt den Bildschirm mit Textlinks zu überladen, bietet die Verwendung von Mega Menus den Benutzern einen sehr visuellen und natürlichen Ansatz, um durch die verschiedenen Ebenen des Menüs zu navigieren.
Darüber hinaus kann das Mega-Menü von Divi möglicherweise Ihre SEO-Indexierung verbessern, da es zusätzliche Links zu relevantem Material für Ihre Besucher bereitstellt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWenn Sie kein Mega-Menü benötigen
Sie sind großartig, aber auf kleineren Bildschirmen kann es schwierig sein, sie zu verwenden, was Ihre Benutzer frustrieren kann. Darüber hinaus können kleinere Material- oder Warengruppen, mit Ausnahme einiger Beispiele wie Preistabellen, in einem Mega-Menü möglicherweise nicht gut abschneiden. Lange Menülinks werden Ihren Besuchern auch ein unangenehmes Erlebnis bereiten, da der Text seltsam umbrochen wird und der Bildschirm einfach mit einer Menge Text geladen wird.
Hinzufügen von Mega-Menü zu Ihrer Divi-Website
Kommen wir zum spannenden Teil und sehen, wie wir ein Mega-Menü für unsere Divi-WordPress-Sites erstellen können. Die Möglichkeit, Ihrer Website ein Mega-Menü hinzuzufügen, hängt von Ihren Programmierkenntnissen ab. Sie können dies mit etwas HTML- und CSS-Code oder einem Plugin von Drittanbietern tun, um eines in wenigen Minuten zum Laufen zu bringen.
Benutzerdefinierter Code
Wenn Sie ein professioneller Programmierer sind, können Sie Ihrer Divi WordPress-Site leicht ein Mega-Menü hinzufügen. Sie können auch einen Code-Samurai bezahlen, um die Arbeit für Sie zu erledigen. Der Nachteil ist, dass es teuer werden kann. In diesem Artikel erfahren Sie, wie Sie ein Mega-Menü von Grund auf programmieren.
Drittanbieter-Plug-in
Wenn Sie wie ich sind und nicht die Zeit, das Geld oder die Fähigkeiten haben, dieses Mega-Menü zu erstellen, können Sie ein Drittanbieter-Plugin verwenden, um es zu Ihrer Divi WordPress-Site hinzuzufügen. Nicht alle Plugins sollen gleich sein, aber Sie können im Allgemeinen ein gutes für unter 30 US-Dollar finden, mit dem Sie schnell einsatzbereit sind. Der Nachteil hierbei ist, dass Ihre Auswahl möglicherweise eingeschränkt ist, hauptsächlich weil die meisten Plugins nicht gut mit dem Divi-Theme funktionieren.
Mega Menü von Divi
Dann gibt es noch unsere einzigartige Methode zum Erstellen eines Mega-Menüs für Ihre Divi-WordPress-Site. Mit ungefähr 11 US-Dollar kommen Sie einem benutzerdefinierten Erlebnis nahe. Wieso den? Weil dieses Plugin den Divi Builder verwendet, um Ihre Mega-Menüs zu erstellen. Das ist fantastisch, da Sie von den vielseitigen Gestaltungsmöglichkeiten des Divi-Themes profitieren. Wir sind auch noch einen Schritt weiter gegangen und haben mehr benutzerdefinierte Optionen hinzugefügt, wie zum Beispiel Overlays, um Ihr Mega-Menü hervorzuheben.
Erstellen eines Mega-Menüs mit dem Divi Mega-Menü-Plugin
Sehen wir uns an, wie schnell Sie Divi Mega Menu verwenden können, um Ihrer Divi-WordPress-Site ein atemberaubendes Mega-Menü hinzuzufügen. Installiere und aktiviere das Divi Mega Menu Plugin und seine Showtime!
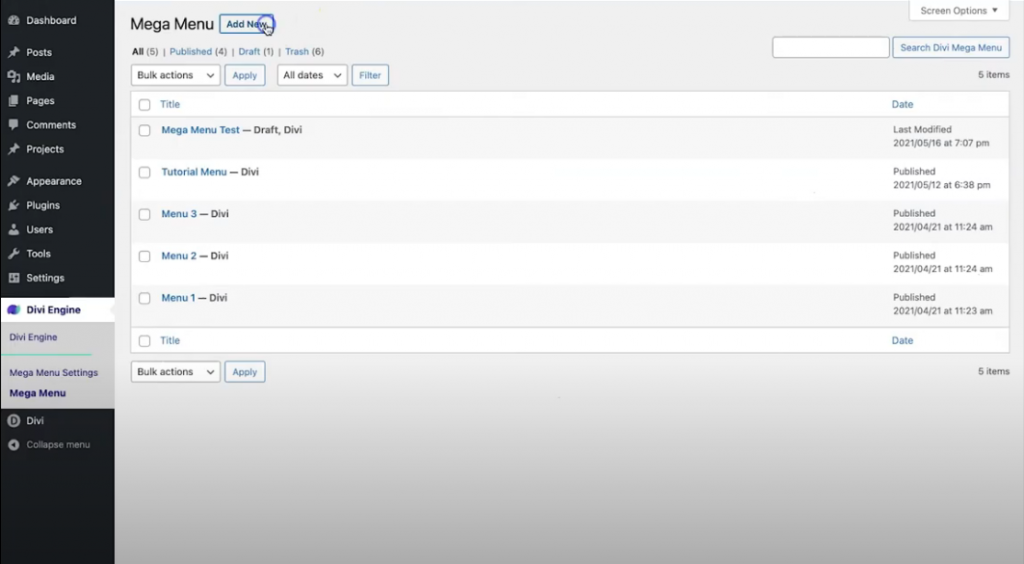
Gehen Sie zu Ihrem Dashboard und navigieren Sie im linken Bereich zu Divi Engine Add New.

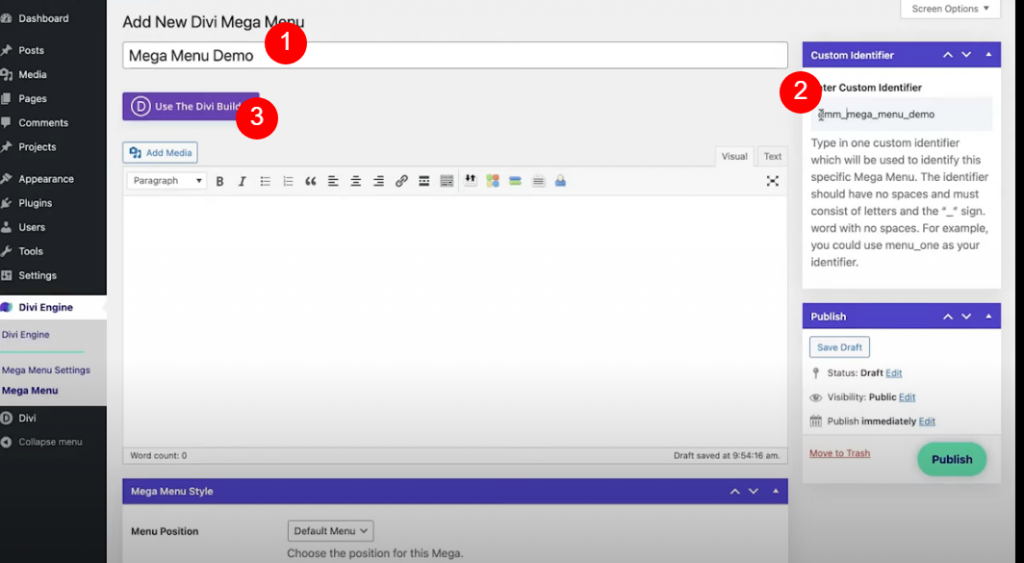
Es öffnet sich ein neues Fenster, fügen Sie dort einen beschreibenden Titel hinzu. Dann sehen Sie, dass in der rechten Leiste automatisch eine benutzerdefinierte Kennung generiert wird. Sie können die benutzerdefinierte Kennung bearbeiten, wenn Sie möchten. Wählen Sie dann The Divi Builder verwenden aus .

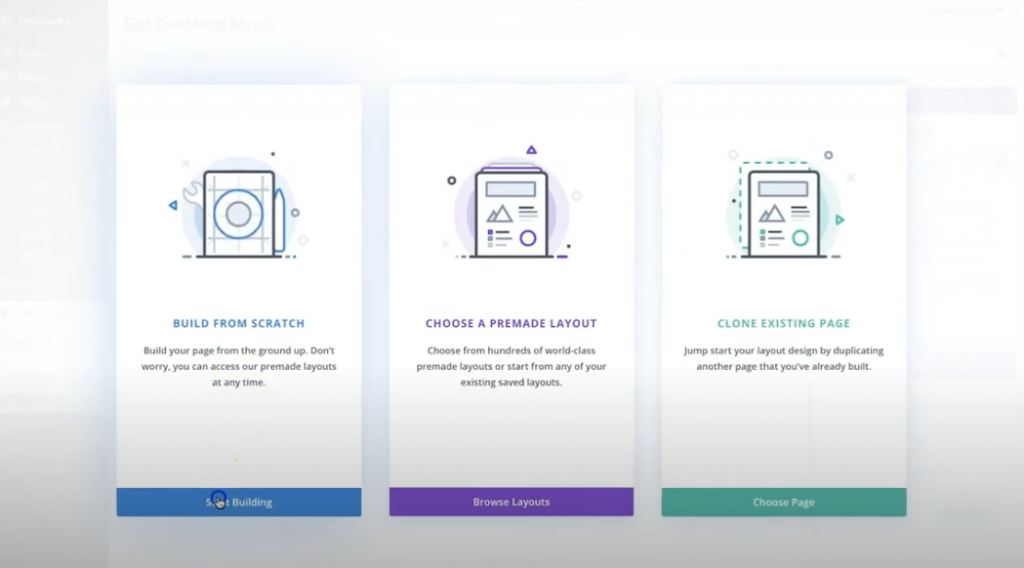
Jetzt wird Divi Sie fragen, wie Sie das Menü erstellen möchten, wählen Sie Von Grund auf neu erstellen.

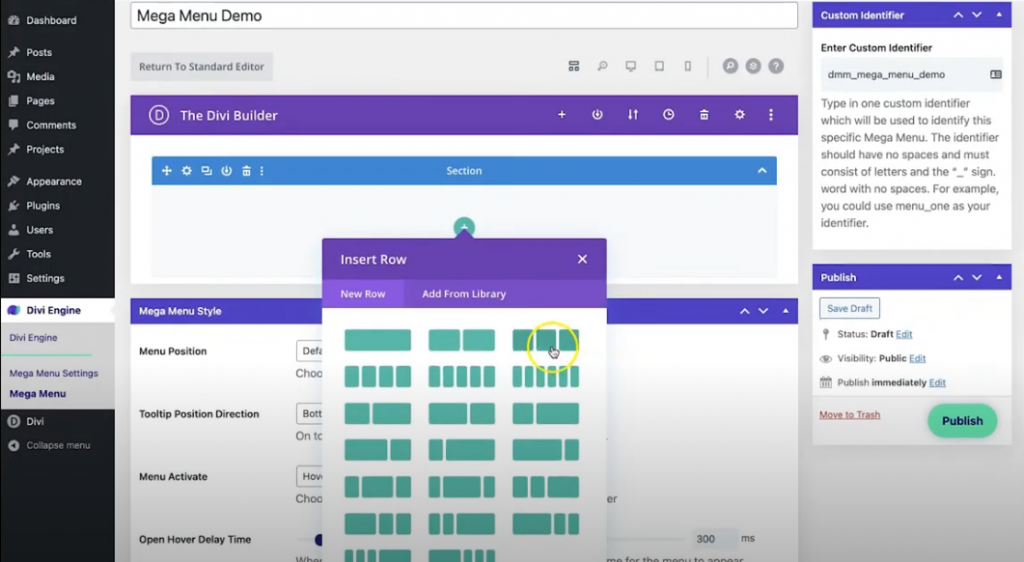
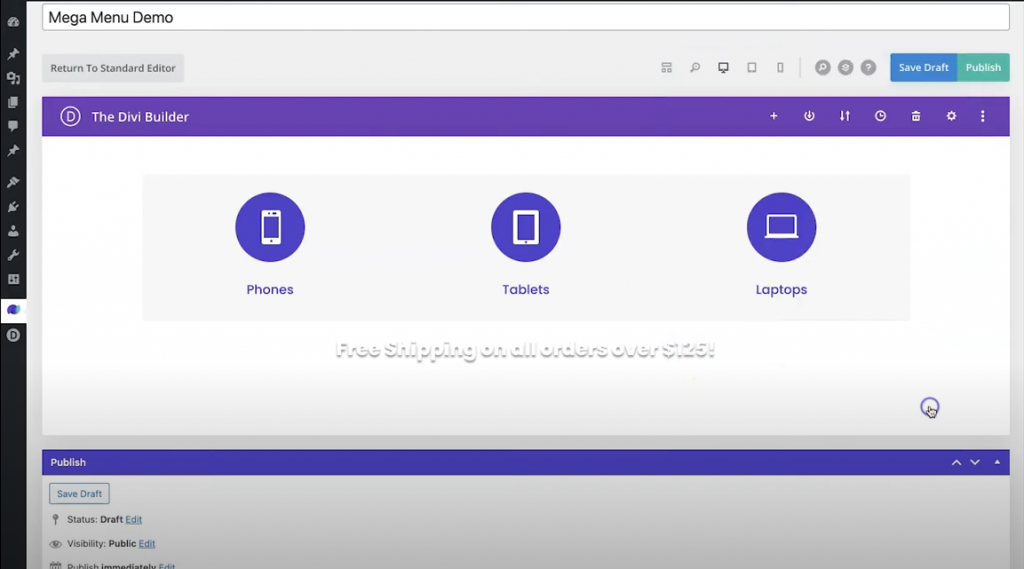
Fügen Sie nun eine 3-spaltige Zeile im regulären Abschnitt hinzu.

Blurb-Modul
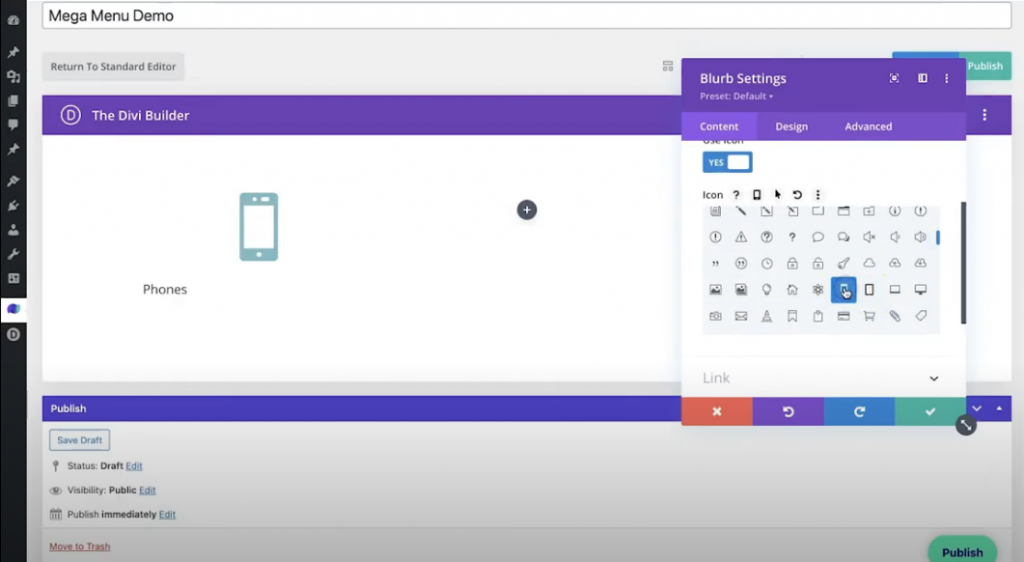
Fügen Sie dann in der ersten Spalte ein Klappenmodul hinzu. Ändern Sie als Nächstes die folgenden Dinge auf der Registerkarte Inhalt.
- Texttitel: Telefone
- Symbol verwenden: JA
- Symbol: Mobiltelefon
- Hintergrund-Hover-Farbe: #0fe5a8

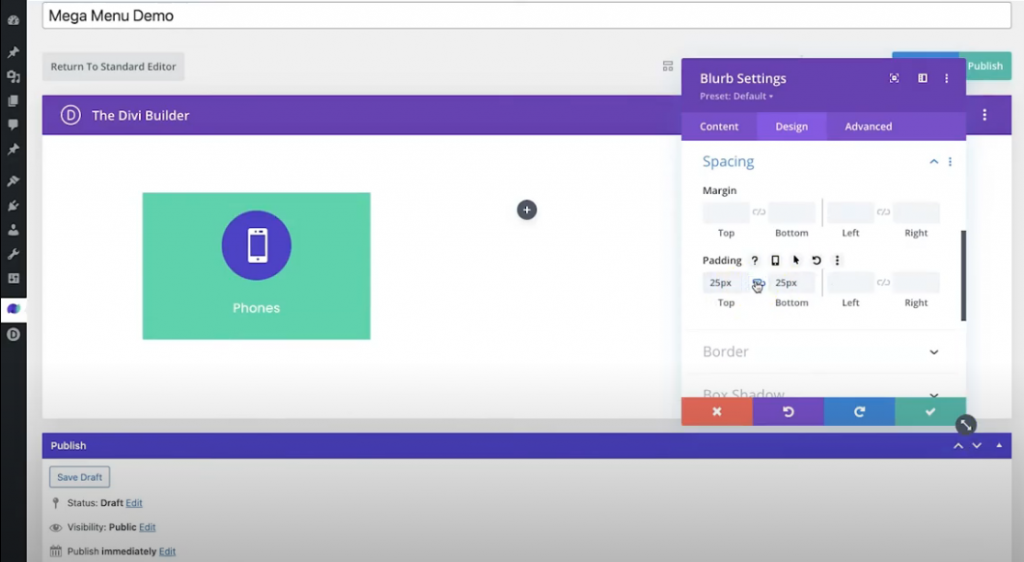
Auf der Registerkarte Entwurf sollten Sie diese Änderungen vornehmen.
Bild und Symbol
- Symbolfarbe: Weiß
- Kreissymbol: JA
- Kreisfarbe: #5430ce
Titeltext
- Titelschriftart: Poppins
- Ausrichtung des Titeltextes: Zentriert
- Titeltextfarbe: #5430ce / Weiß (Hover)
Abstand
- Polsterung: 25px oben, 25px unten

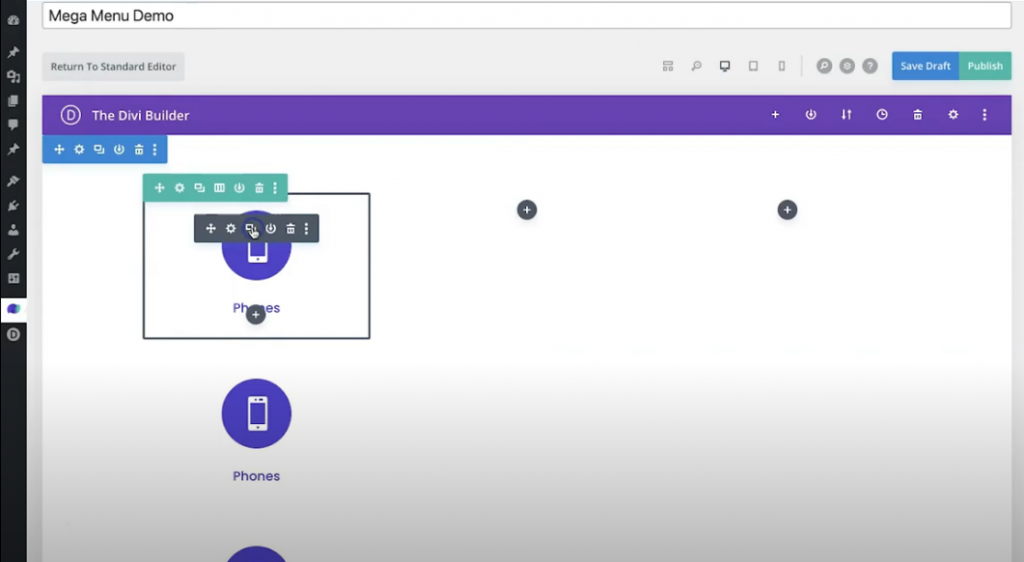
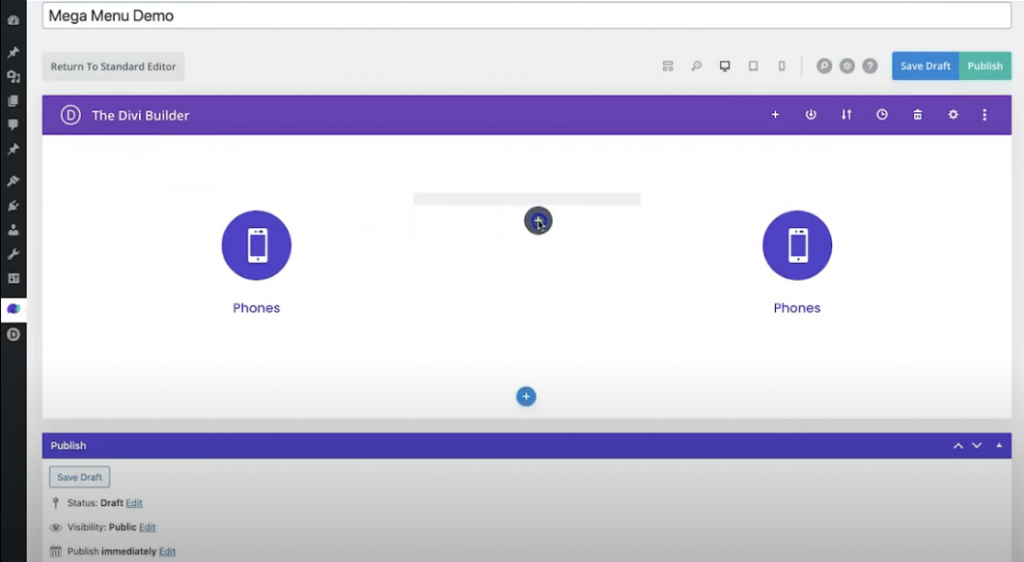
Kopieren Sie nun das Klappenmodul 3 Mal.

Ziehen Sie sie nun richtig auf jede Spalte.

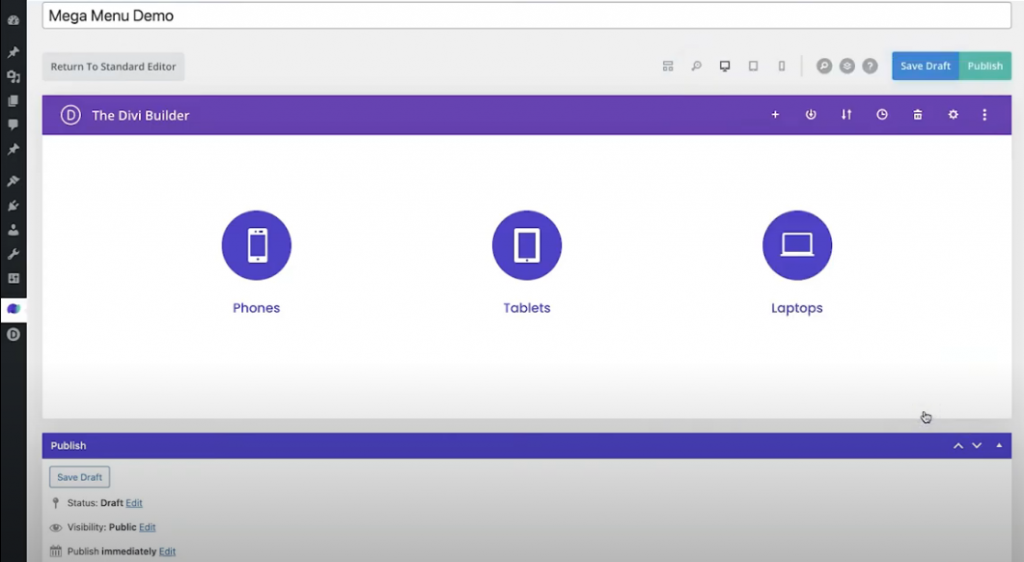
Ändern Sie nun den Inhalt der restlichen Klappenmodule.
Blurb-Modul 2 - Registerkarte Inhalt
- Texttitel: „Tabletten“
- Symbol verwenden: JA
- Symbol: Tablet
Blurb-Modul 3 - Registerkarte Inhalt
- Texttitel: „Laptop“
- Symbol verwenden: JA
- Symbol: Laptop

Das sieht super aus.
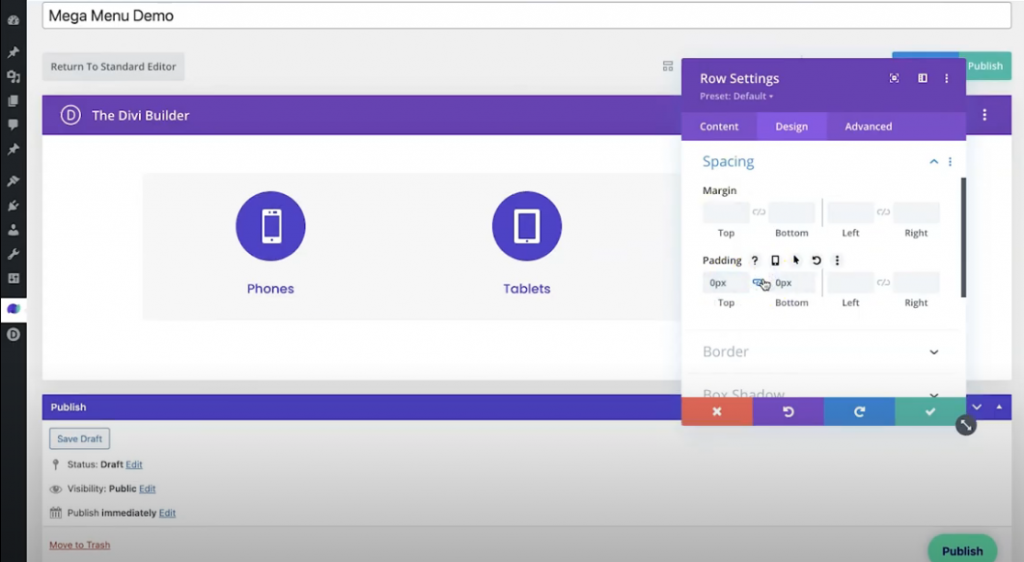
Zeileneinstellungen
Jetzt werden wir der Zeile einige Einstellungen hinzufügen.
- Hintergrundfarbe: #f7f7f7
- Benutzerdefinierte Dachrinnenbreite verwenden: JA
- Dachrinnenbreite: 1
- Polsterung oben/unten: 0px

Aktionsleiste hinzufügen
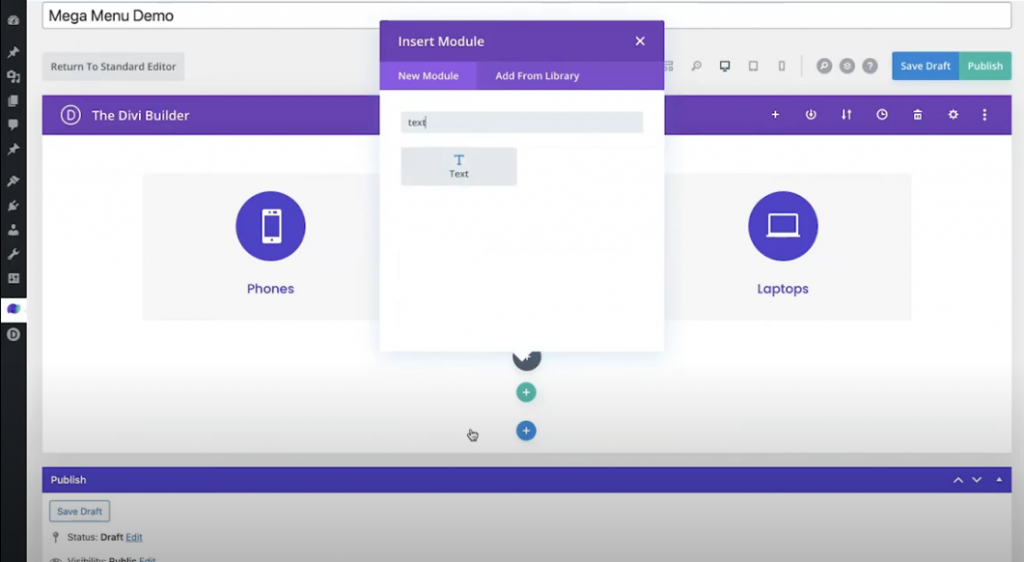
Jetzt werden wir eine Promo-Leiste hinzufügen. Fügen Sie unter den Klappenmodulen eine einspaltige Zeile hinzu und fügen Sie ein Textmodul hinzu.

Ändern Sie nun folgende Einstellungen am Textbaustein.
Registerkarte Inhalt - Text
- Body: „Kostenloser Versand für alle Bestellungen über 125 $!“
Registerkarte Design - Text
- Textschriftart: Poppins
- Schriftstärke des Textes: Ultra Bold
- Textfarbe: Weiß
- Textschatten: Option 1
- Textausrichtung: Zentriert
Registerkarte Design - Abstand
- Polsterung oben/unten: 25px

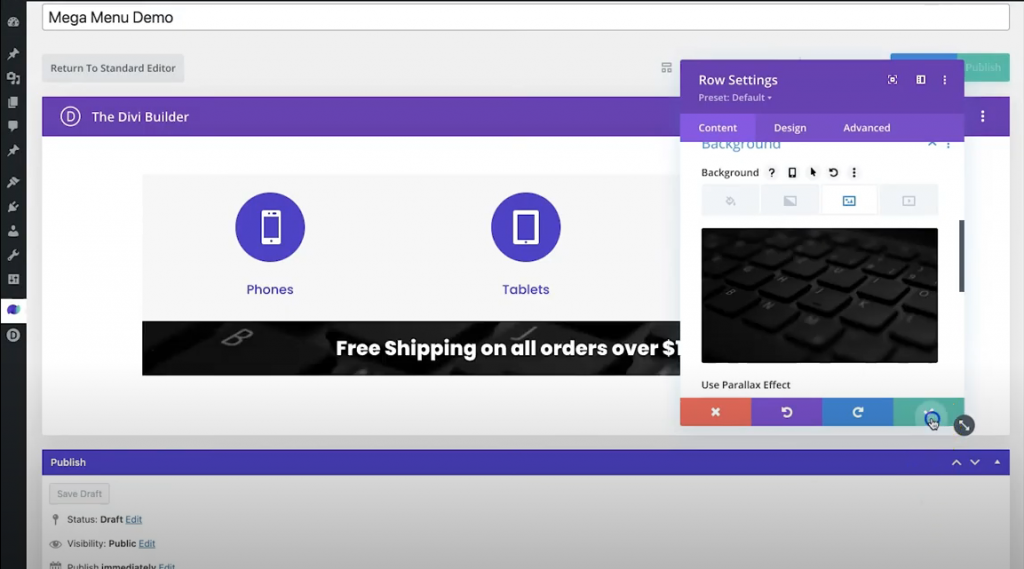
Zeileneinstellungen
Öffnen Sie die Zeileneinstellung und fügen Sie unter der Registerkarte Inhalt ein Hintergrundbild hinzu.

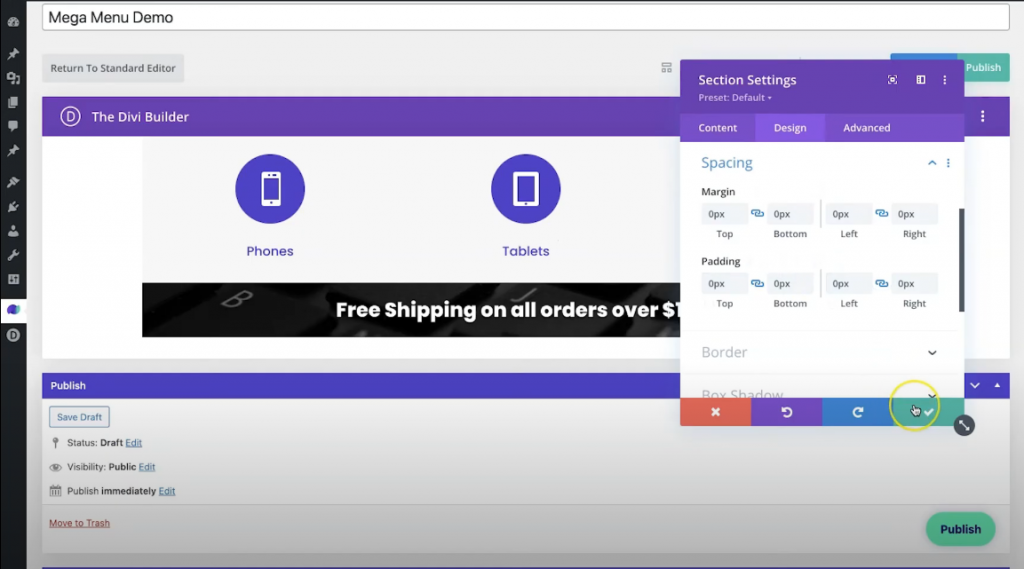
Abschnittseinstellungen
Wir werden einige Abstands- und Randanpassungen an den Hauptabschnittseinstellungen vornehmen.
- Hintergrundfarbe: Transparent
- Rand: 0px (Oben, Unten, Links, Rechts)
- Padding: 0px (Oben, Unten, Links, Rechts)

Speichern Sie nun die Änderungen und klicken Sie auf Veröffentlichen.
Mega Menü LinkUp
Wir haben das Mega-Menü erfolgreich erstellt. Jetzt verknüpfen wir es mit dem Hauptmenü. Scrollen Sie dazu nach unten zur Seite und nehmen Sie einige Änderungen an den Mega-Menüstileinstellungen vor.
- Volle Breite: JA
- Auf Mobilgerät deaktivieren: JA
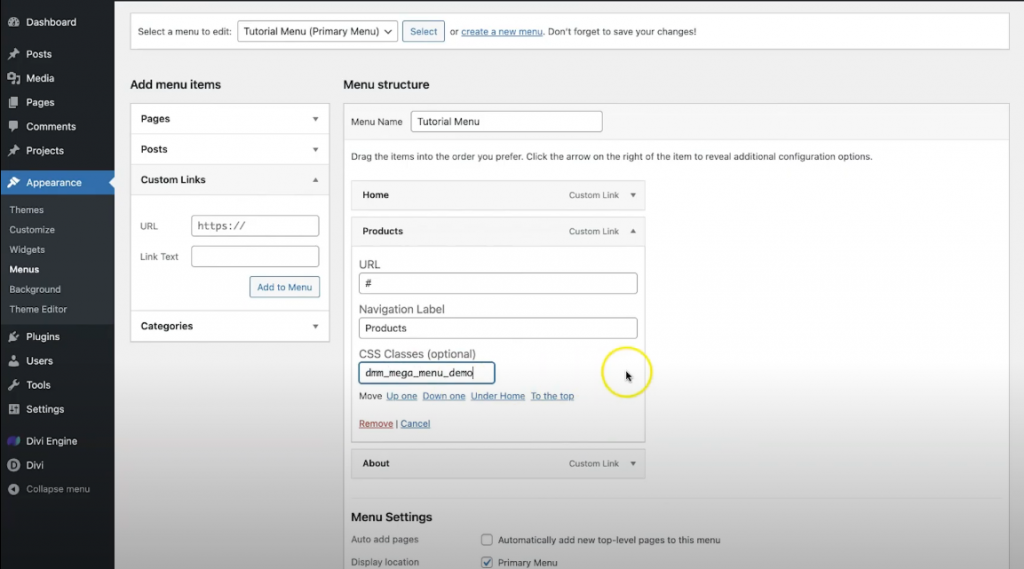
Kopieren Sie den benutzerdefinierten Bezeichner und gehen Sie zum Hauptmenü für Erscheinungsbild. Wählen Sie als Nächstes Ihren Artikel aus, der Ihr Mega-Menü auslöst. Fügen Sie dem benutzerdefinierten Link "#" hinzu und aktivieren Sie in den Bildschirmoptionen CSS-Klassen. Unter Ihrem ausgewählten Element wird eine optionale CSS-Klasse angezeigt. Fügen Sie nun die CSS-Kennung in dieses Feld ein.

Speichern Sie die Einstellungen, indem Sie auf die Schaltfläche Menü speichern klicken. Und Sie sind fertig.
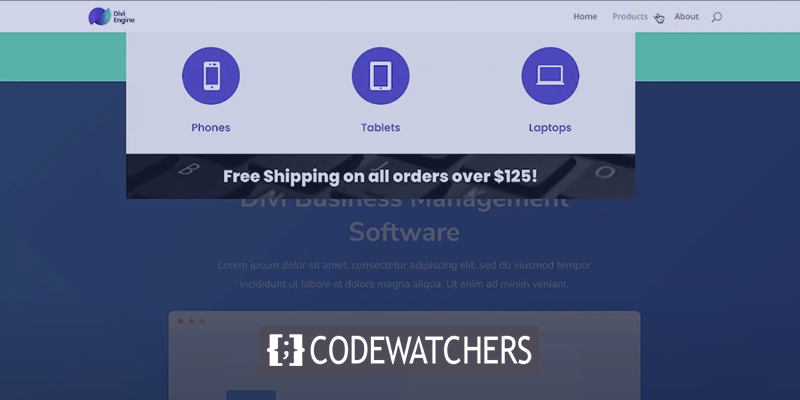
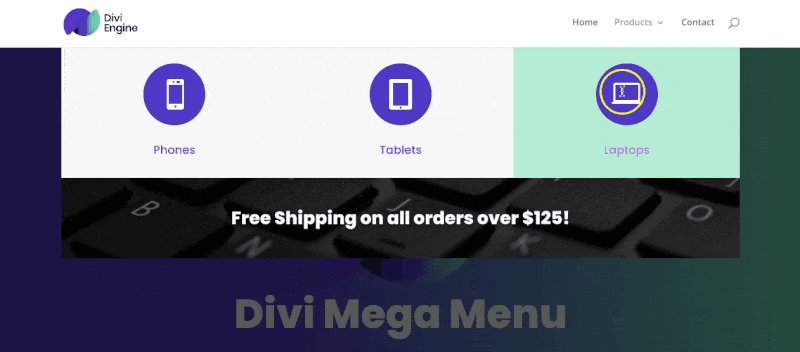
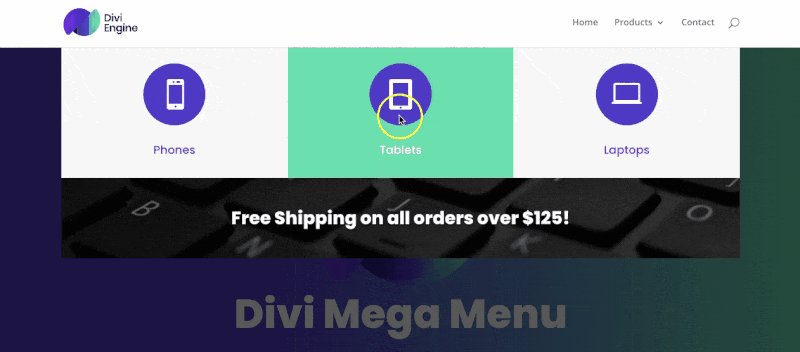
Endgültige Ansicht
So sieht unser endgültiges Design aus.

Einpacken
Wie Sie sehen, sind Mega-Menüs eine hervorragende Möglichkeit, Ihren Websites Tiefe und Klasse zu verleihen und gleichzeitig Ihren Besuchern dabei zu helfen, so schnell wie möglich zu den gesuchten Inhalten zu gelangen. Wir haben besprochen, warum Sie Ihrer Divi-WordPress-Site möglicherweise ein Mega-Menü hinzufügen möchten, sowie verschiedene Methoden dafür, die von etwas kompliziert bis etwas teuer bis hin zu unserer hervorragenden internen Lösung reichen! Wir hoffen, dass dies nützlich war, und hinterlassen Sie bitte unten einen Kommentar, wenn Sie weitere Fragen zum Hinzufügen eines Mega-Menüs zu Ihrer Divi WordPress-Site haben.
Macht weiter so, alle zusammen!




