Heutzutage, auf WordPress, sie brauchen nicht Eine Kopfzeile mit vielen Menüs mit Elementor für die Navigation auf Ihrer Website zu erstellen. Dies sollte nur für eine Website verwendet werden, die nur wenige Menüs hat. Wenn Sie eine bessere Möglichkeit zum Navigieren auf Ihrer Website geben möchten, indem Sie die maximal möglichen Links anzeigen, müssen Sie Mega-Menüs verwenden.

Durch die Verwendung eines Mega-Menüs erleichtern Sie dem Benutzer nicht nur die Auswahl einer Option, sondern helfen ihm auch, mehr Zusendeseiten zu erkunden. In diesem Tutorial erstellen wir ein WordPress Mega-Menü mit dem Plugin Elementor.
Warum sollten Sie ein Mega-Menü erstellen?
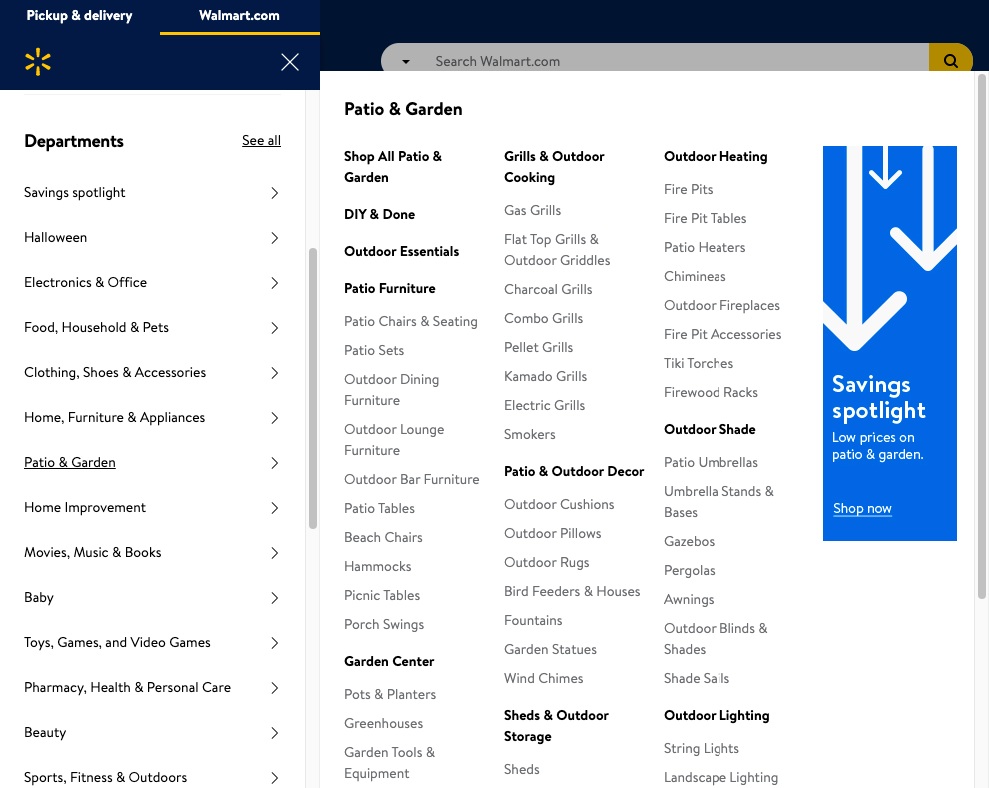
Mega-Menüs sind große erweiterbare Menüs, die alles auf einmal anzeigen. Sie lassen Ihre Besucher nicht durch ein komplexes Menü navigieren und versuchen herauszufinden, welche Option sie suchen sollten, um die Seite oder ein Produkt zu finden, nach dem sie suchen.
Mit Mega-Menüs können Sie eine große Anzahl von Optionen in einem ansprechenden Designformat anzeigen. Neben der Tatsache, dass sie benutzerfreundlich sind und keinen neuen Besucher verwirren, sondern auch wichtigere Seiten Ihrer Website hervorheben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenMega-Menüs sind sehr beliebt in E-Commerce-Websites. Online-Shops haben wichtigere Seiten und Produkte anzuzeigen, während sie auch Seiten auf niedrigerer Ebene integrieren und hervorheben müssen. In einem Navigationsmenü, das so viele Informationen hinzufügt, sieht es überfüllt aus, während Mega-Menüs leicht für viele Optionen sorgen können.

Mit Mega-Menüs können Sie nicht nur eine große Anzahl von Optionen anzeigen, sondern dem Benutzer auch ermöglichen, mehr von Ihrer Website zu erkunden. Da alles in einem einzigen Menü angezeigt wird, gibt es höhere Chancen, dass Benutzer mehr Seiten auschecken, als sie tatsächlich erhalten haben. Dies verbessert Ihre Websites SEO in Bezug auf die besuchten Seiten und die Zeit, die Benutzer auf Ihrer Website verbringen.
So erstellen Sie ein Mega-Menü mit Elementor
WordPress unterstützt nicht Mega-Menüs standardmäßig und deshalb werden wir Die Plus Addons benötigen, die ein "Elementor" Addon Plugin ist. Die Plus-Addons werden nützlich sein, um die Mega-Menü-Funktionalität zu aktivieren, während auch eine Vielzahl von Mega-Menüs wie vertikale oder horizontale Mega-Menüs, Kipp-basierte Mega-Menüs usw. unterstützt.

Installieren und aktivieren Sie das Plugin auf Ihrem WordPress, um den Prozess voranzutreiben.
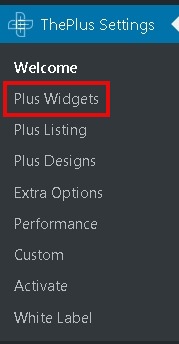
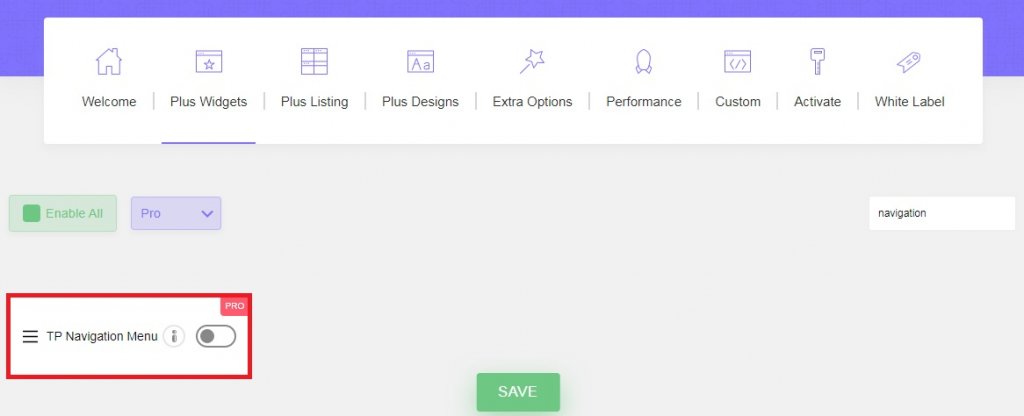
Zuerst müssen Sie die Mega-Menü-Funktion mit The plus Addons aktivieren und dafür die Plus Widgets Option aus Den Plus-Einstellungen im WordPress-Dashboard.

Aktivieren Sie das TP-Navigationsmenü, und Ihre Mega-Menü-Funktionalität wird aktiviert.

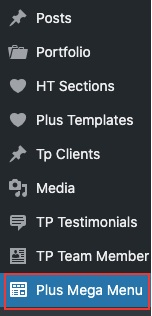
Sobald Sie das TP-Navigationsmenü aktivieren, gehen Sie zur neu hinzugefügten Plus Mega Menu Option in Ihrem WordPress-Dashboard.

Drücken Sie Neu hinzufügen, um eine Mega-Menüvorlage für Ihre Website zu erstellen. Wir werden den Elementor-Editor verwenden, um unser Menü zu entwerfen. Drücken Sie später die Schaltfläche "Bearbeiten mit Elementor".

Wenn Sie mit dem Erstellen einer Mega-Menü-Vorlage fertig sind, können Sie fortfahren und ein WordPress-Navigationsmenü erstellen. Wechseln Sie zum Erscheinungsbild im WordPress-Dashboard und wählen Sie dann Menüs aus.

Fügen Sie nun die wichtigen Seiten zum regulären Menü der obersten Ebene hinzu. Diese Optionen lösen das Mega-Menü nicht aus.
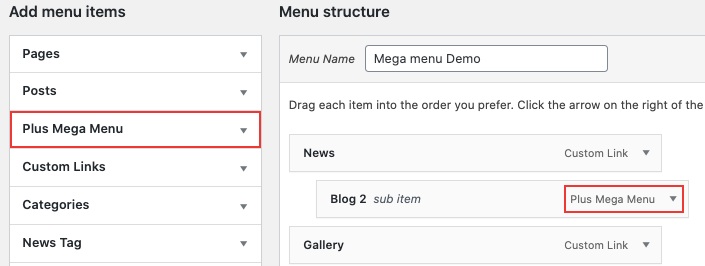
Um als Nächstes die Elemente hinzuzufügen, die das Mega-Menü auslösen, verwenden Sie die Option Plus Mega Menu in den Menüelementen Hinzufügen und fügen Sie die Zuvor erstellte Mega-Menüvorlage hinzu.

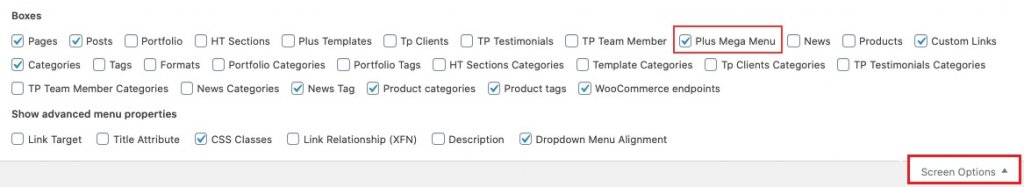
Wenn der Abschnitt Plus Mega Menu nicht im Bereich Menüelemente hinzufügen angezeigt wird, gehen Sie zu den Bildschirmoptionen und aktivieren Sie das Feld Plus Mega Menu in der Liste.

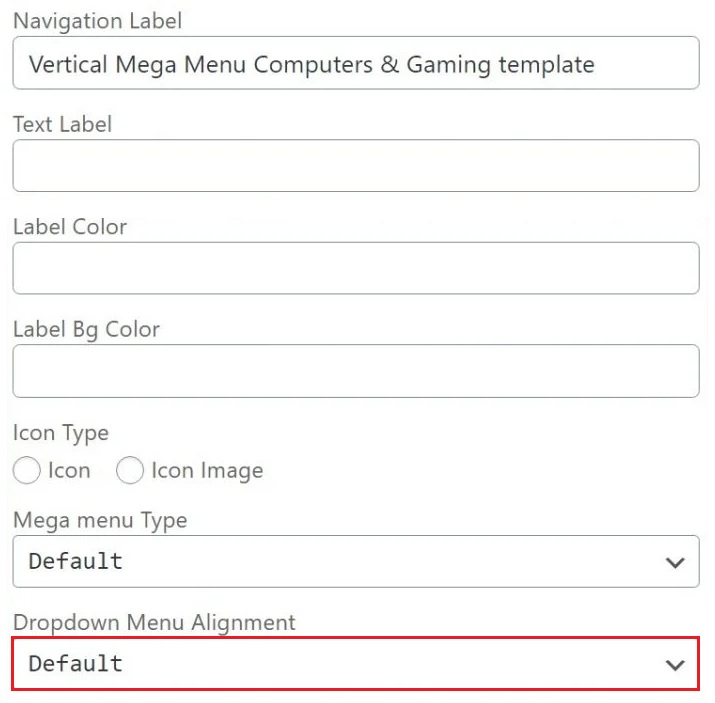
Als Nächstes können Sie die Mega-Menü-Einstellungen verwenden, um die Größe und Ausrichtung anzupassen. Sie können auch Symbole hinzufügen oder Beschriftungen anpassen und Farben Ihres Menüelements beschriften.

Als Nächstes benötigen Sie eine benutzerdefinierte Headervorlage. Sie können eine neue Kopfzeilenvorlage mit dem Elementor-Seitengenerator erstellen, oder wenn Sie dies getan haben, können Sie eine bereits erstellte verwenden. Sie können auch die Position Ihres Headers steuern.
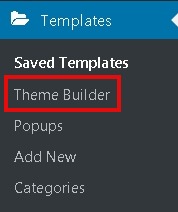
Gehen Sie zu Vorlagen und dann Theme Builder, um eine neue Headervorlage zu erstellen.

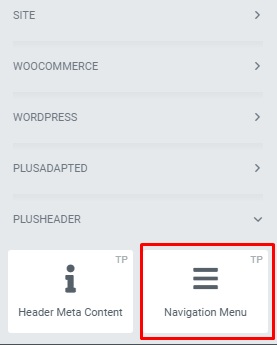
Fügen Sie aus The Plus Addons Ihrem neu erstellten Header ein Navigationsmenü hinzu.

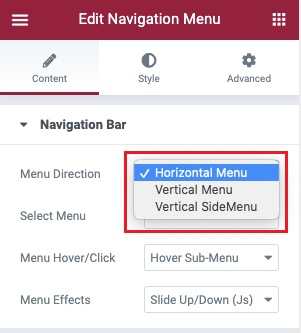
Mit den Einstellungen des Widgets können Sie die Richtung des Menüs einrichten.

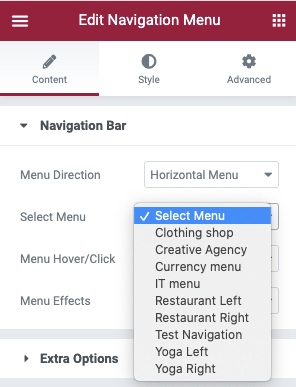
Nachdem Sie fertig sind, können Sie mit der Menüoption Auswählen fortfahren und das Navigationsmenü auswählen, das wir zuvor erstellt hatten.

Auf der Registerkarte Stil können Sie sich mit anderen Menüanpassungen befassen. Dies sind jedoch alle Auswahlen, die Sie treffen müssen.
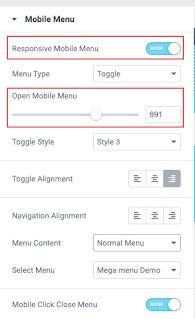
Jetzt kommen wir zu den endgültigen Einstellungen unseres Mega-Menüs, um sicherzustellen, dass es auf allen Geräten reaktionsfähig ist. Wechseln Sie auf der Registerkarte Inhalt zu den Einstellungen für das mobile Menü, aktivieren Sie die Option Responsive Mobile Menu, und richten Sie den Reaktionspunkt Ihres Megamenüs ein.

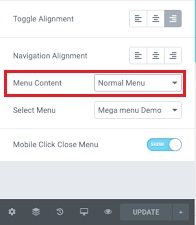
In der Option Menüinhalt können Sie das gewünschte Menü für Ihre mobilen Besucher anzeigen. Sie können ein völlig anderes Menü erstellen oder das gerade erstellte Menü verwenden.

Jetzt können Sie Ihr Mega-Menü veröffentlichen und sicherstellen, ob alles gut funktioniert.
So können Sie ein Mega-Menü für Ihre WordPress-Website mit dem Elementor-Seitengenerator und den Plus-Addons erstellen, um verwirrende und komplexe Menüs loszuwerden. Achten Sie darauf, uns auf unseren Facebook und Twitter für weitere Tutorials zu folgen.





