Suchen Sie nach einer Möglichkeit, den Elementor-Seitenersteller zu verwenden, um einen Bildlaufeffekt auf hover? zu erzeugen. Wenn ein Benutzer den Cursor über ein Bild bewegt, wird der Effekt des Bildlaufs beim Hover aktiviert. Wenn Sie ein großes Bild anzeigen möchten, können Sie diese Funktionen in einem winzigen Bereich verwenden, in dem der Benutzer mit der Maus über das Bild fahren kann, um den Rest des Bildes anzuzeigen.

Diese Funktionen werden von den meisten Websites verwendet, die Vorlagen anbieten oder anzeigen. Ein Vorlagen-Screenshot ist in der Regel lang, daher nimmt das Anzeigen des gesamten Screenshots für Benutzer viel Platz in Anspruch. Es wirkt sich auch auf die gesamte Benutzererfahrung der Website aus. Infolgedessen können Sie die Bildlaufeffektfunktionen ganz einfach verwenden, um lange Fotos in einem begrenzten Bereich anzuzeigen.
Vorschau
Werfen Sie einen Blick auf den unten stehenden Screencast, um ein Gefühl dafür zu bekommen, was wir mit dem Scrolling-Effekt meinen.
Der Seitenersteller von Elementor hat standardmäßig keine Optionen dafür, aber Sie können Ihrer Website mithilfe von benutzerdefiniertem CSS ganz einfach eine Bildlaufeffektfunktion hinzufügen. In diesem Tutorial zeigen wir Ihnen also, wie Sie mit Elementor auf einfachste Weise einen Bildlaufeffekt erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenErstellen Sie ein scrollendes Bild beim Hover in Elementor
Die benutzerdefinierte CSS-Option ist nur in Elementor Pro verfügbar, stellen Sie also sicher, dass Sie auf Elementor Pro aktualisiert haben, bevor Sie beginnen. Öffnen Sie nun den Elementor-Editor und navigieren Sie zu der Seite, auf der Sie den Bildlaufeffekt hinzufügen möchten. Klicken Sie nun auf das Symbol „+“, um einen Abschnitt hinzuzufügen, und wählen Sie dann eine Spalte aus.

Fügen Sie nun einen einspaltigen Abschnitt hinzu.

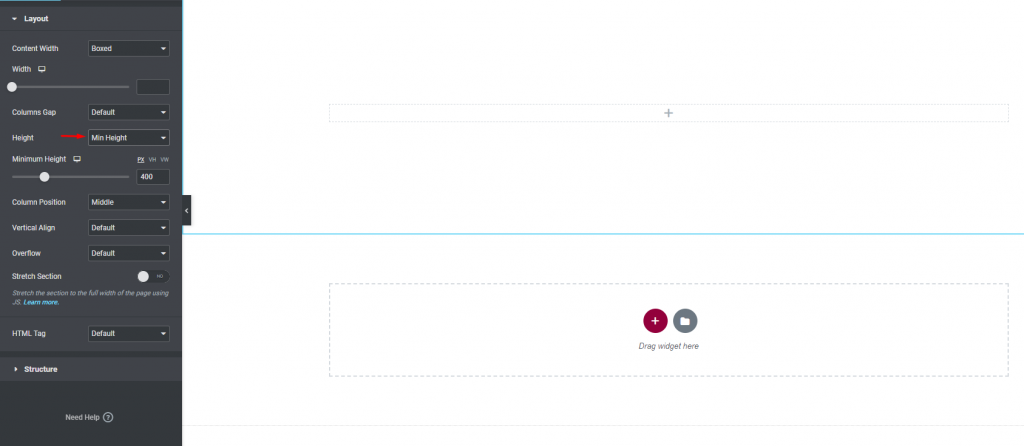
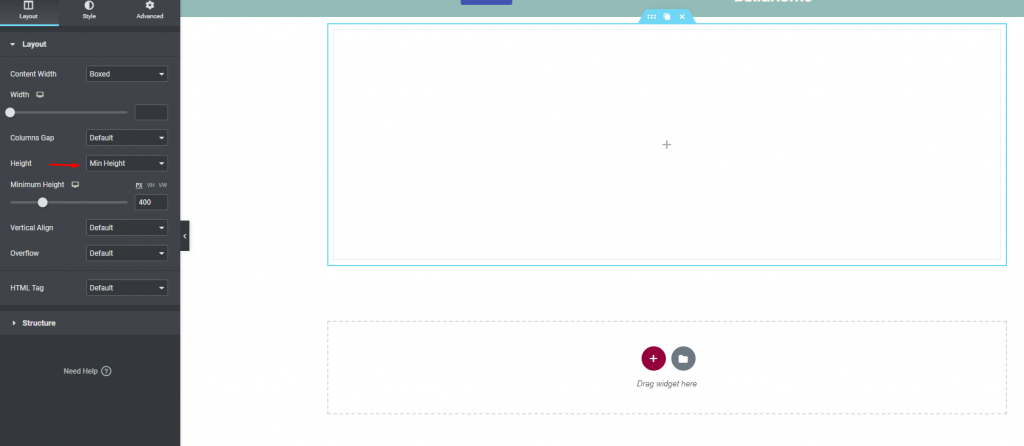
Nachdem Sie den Abschnitt erstellt haben, gehen Sie zur Registerkarte „Layout“ und wählen Sie „Mindesthöhe“ aus dem Dropdown-Menü aus.

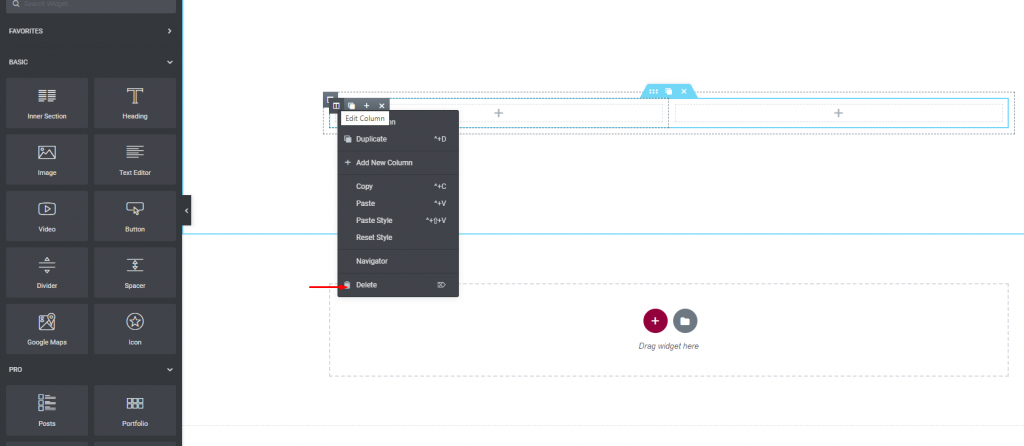
Fügen Sie nun in Ihrem neu generierten Abschnitt einen inneren Abschnitt hinzu.

Löschen Sie nach dem Hinzufügen des inneren Abschnitts die Standardspalte.

Gehen Sie zurück zur Registerkarte Layout des inneren Abschnitts und wählen Sie Min Height aus dem Dropdown-Menü.

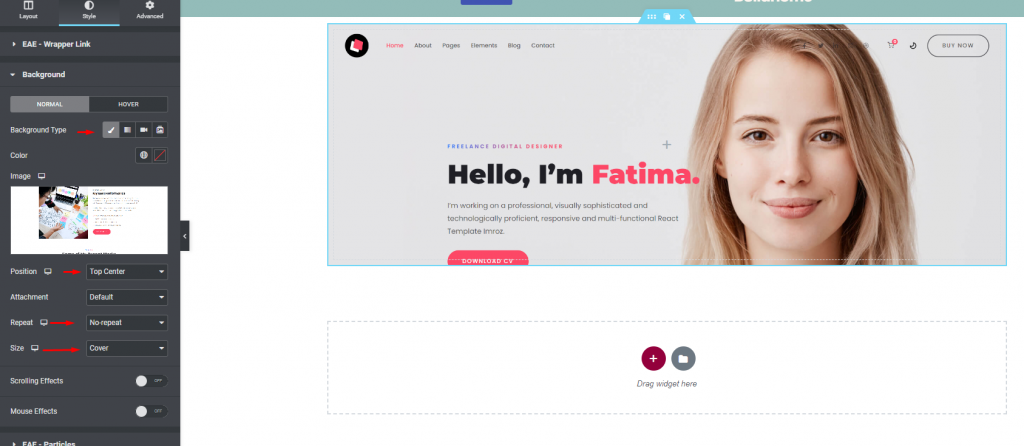
Fahren Sie dann mit der Registerkarte Stil fort. Stellen Sie den Hintergrund auf Klassisch ein und fügen Sie das Bild hinzu, das Sie in der Hintergrundauswahl verwenden möchten. Stellen Sie die Bildposition auf „Oben Mitte“ ein und wählen Sie im Menü „Wiederholen“ die Option „Keine Wiederholung“. Ändern Sie dann die Größe auf Cover.

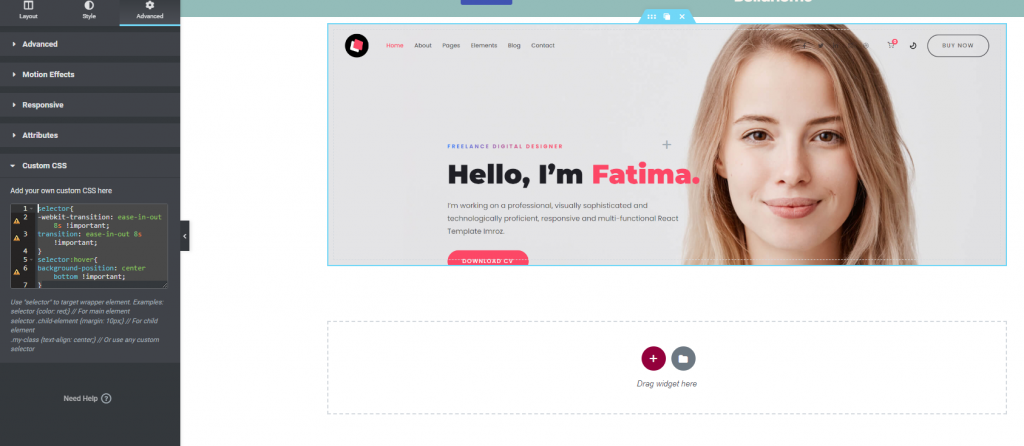
Um den Bildlaufeffekt zu erzeugen, müssen Sie jetzt benutzerdefiniertes CSS anwenden. Navigieren Sie zur Registerkarte Erweitert und dann zum Feld Benutzerdefiniertes CSS. Geben Sie im Bereich CSS-Code den folgenden Code ein.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Fügen Sie jetzt etwas zusätzliches Dekorum hinzu, um den Abschnitt ansprechender zu gestalten.
Hier ist die endgültige Vorschau.
Letztes Wort
Wenn Sie mit Elementor eine Website entwickeln möchten, die interaktives Design bietet, dann ist der obige einfache Vorschlag fantastisch zu implementieren, um die Benutzererfahrung auf Ihrer Website zu verbessern. Um diesen Stil auszuführen, benötigen Sie Elementor Pro , da das Hinzufügen von benutzerdefiniertem CSS nicht in der kostenlosen Version enthalten ist. Wenn Sie dieses Tutorial hilfreich finden, teilen Sie es mit Ihrer Community und suchen Sie auch nach anderen Elementor-Tutorials .




