Einer der faszinierendsten Aspekte beim Entwerfen von Layouts mit Divi ist die Vielfalt der Ansätze, die wir verfolgen können. Module mit Inhalten sind ein hervorragendes Beispiel. Wir können ihre Inhaltsoptionen entweder direkt verwenden oder sie mit anderen Modulen kombinieren, um wirklich einzigartige Designs zu erstellen. Modulkombinationen ermöglichen es uns beispielsweise, klebrige Elemente zu erstellen. In diesem Tutorial untersuchen wir, wie Sie Ihr Divi -Testimonial-Modul klebrig machen, während die Testimonial-Informationen in diesem Tutorial normal scrollen.

Entwurfsvorschau
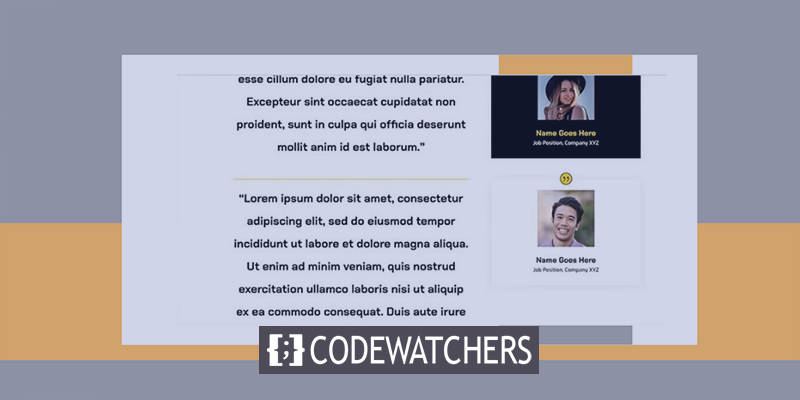
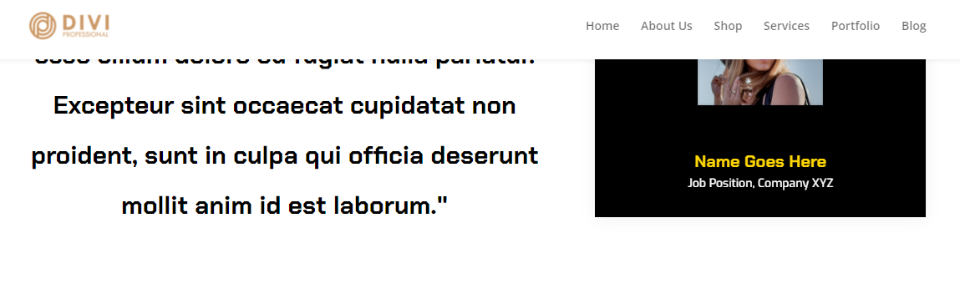
Hier ist ein kleiner Vorgeschmack auf das, was wir erstellen werden. Da die mobile Version dieses Designs nicht klebrig sein wird, zeige ich nur die Desktop-Version zu Vorschauzwecken.
Schablone
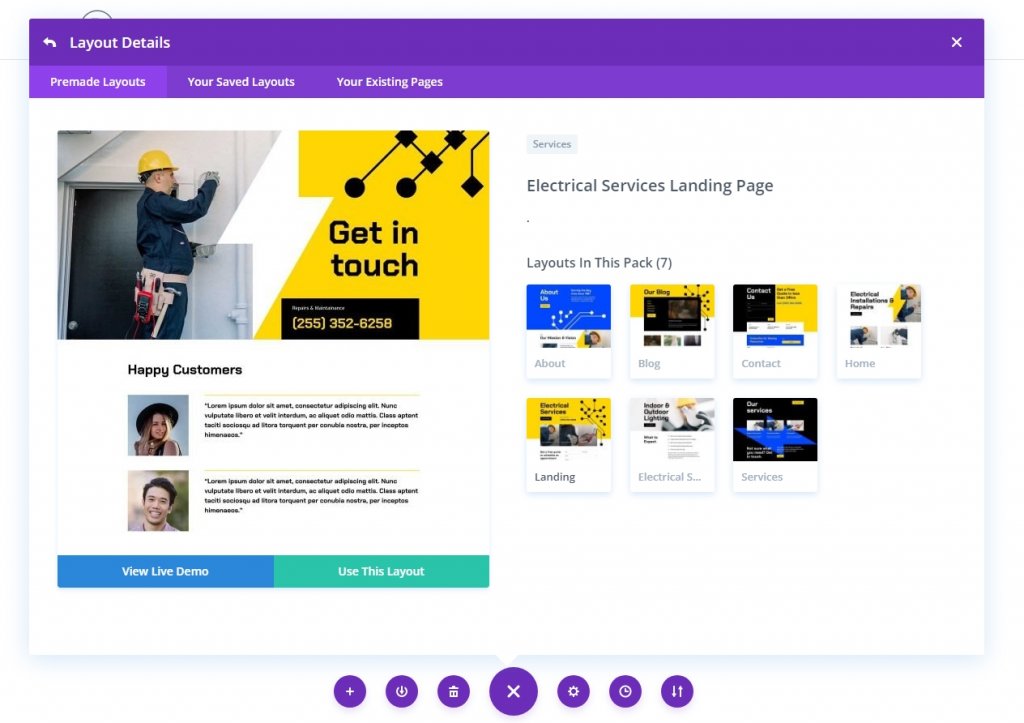
Als Ausgangspunkt verwende ich die Zielseite aus dem kostenlosen Electrical Services Layout Pack von Divi . Sie können Testimonials auf dieser Seite sehen, aber sie sind in einem völlig anderen Stil. Um dem neuen Stil zu entsprechen, werde ich die Testimonials mit frischen aktualisieren. Aber ich werde es umbenennen, damit die Einstellungen angezeigt werden können.

Zwei Module werden verwendet, um das Testimonial in diesem Tutorial zu erstellen. Das Bild, der Name, die Berufsbezeichnung und das Unternehmen werden mithilfe des Testimonial-Moduls angezeigt. Ich werde ein Textmodul für den Testimonial-Inhalt verwenden. Der Textbaustein scrollt normal weiter. Bis der Benutzer einen Testimonial gelesen hat, bleibt das Testimonial-Modul bestehen. Dann kann das Testimonial-Modul zusammen mit dem Rest des Textes scrollen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEntwerfen Sie einen klebrigen Testimonial-Abschnitt
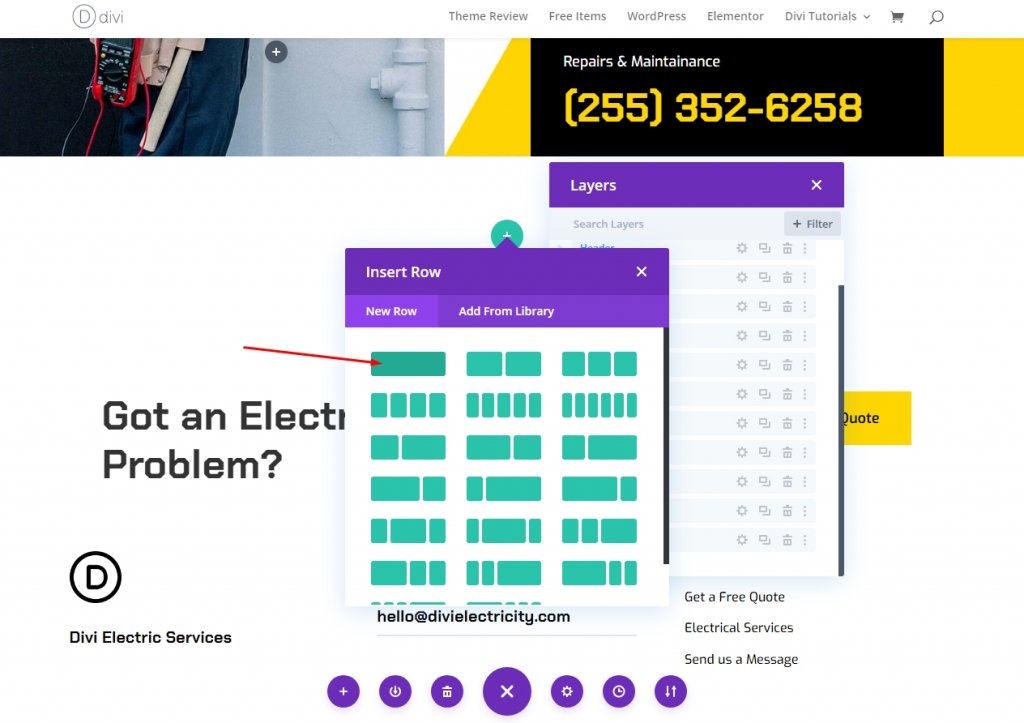
Das Hinzufügen einer einspaltigen Zeile zu einem neuen Abschnitt ist der erste Schritt. Der Titel wird in dieser Zeile zentriert.

Titeltext
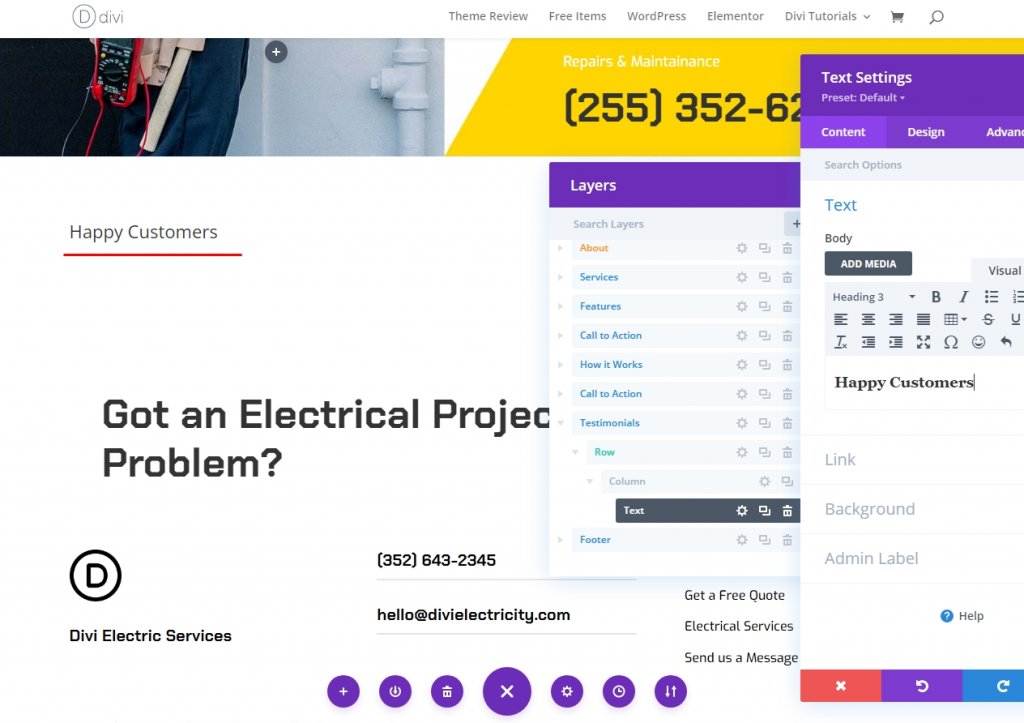
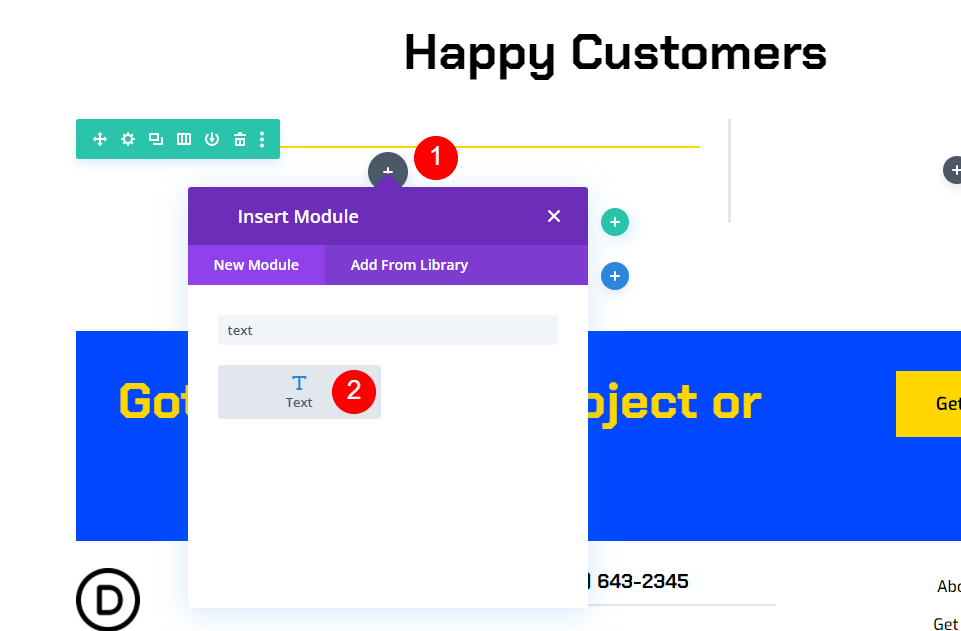
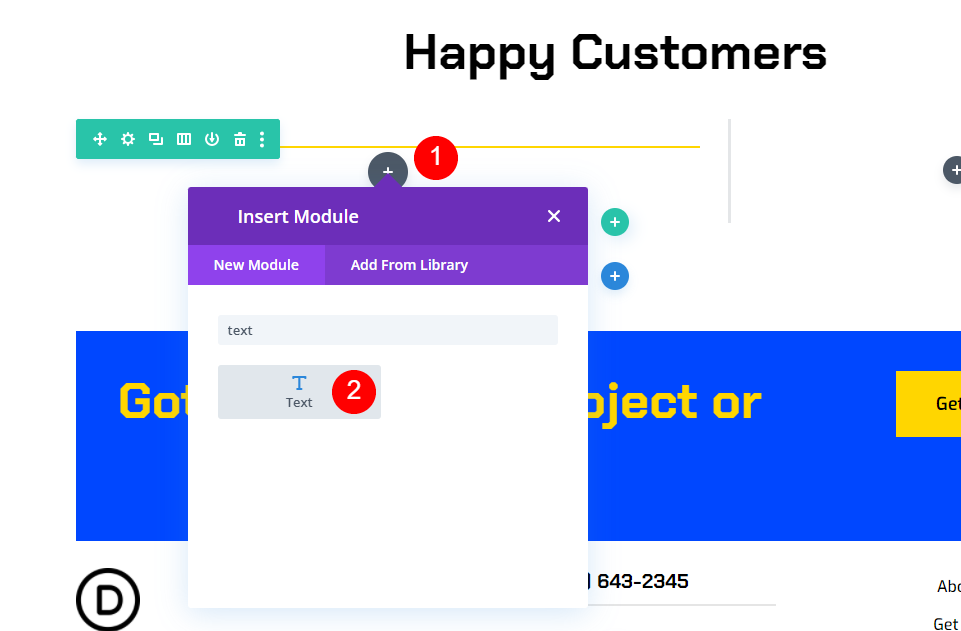
Fügen Sie nun in dieser neuen Zeile ein Titeltextmodul hinzu.

Öffnen Sie die Einstellungen und nehmen Sie die folgenden Anpassungen vor.
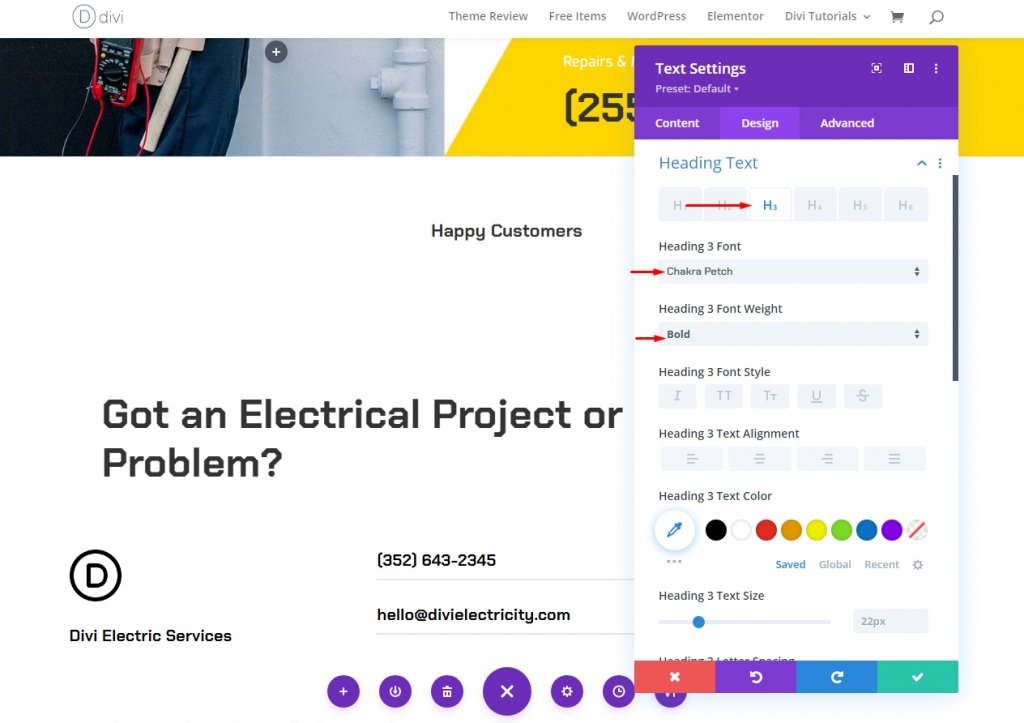
- Text: Überschrift 3
- Inhalt: Zufriedene Kunden

Designeinstellungen
Ändern Sie auf der Registerkarte Design Folgendes.
- Textausrichtung: Zentriert
- Schrift: Chakra Petch
- Gewicht: Fett
- Farbe: #000000

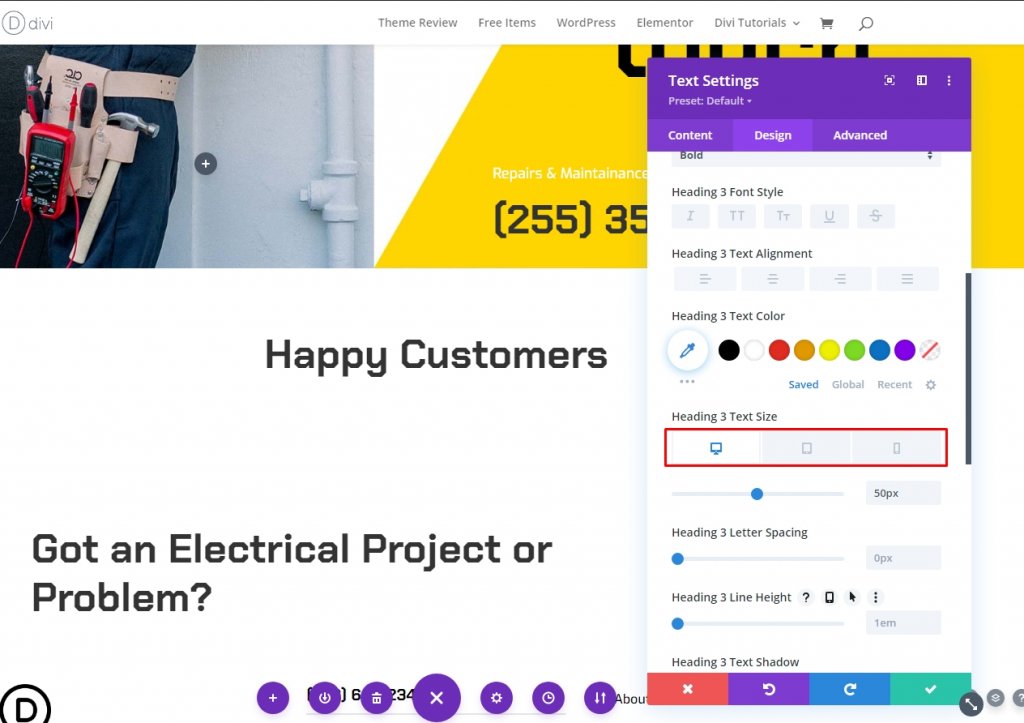
Und um das Ganze abzurunden, wählen Sie eine Schriftgröße von 50 Pixel auf dem Desktop und Tablets und 20 Pixel auf mobilen Geräten für das Telefon. Speichern Sie Ihre Änderungen und beenden Sie die Konfiguration des Moduls.
- Größe: Desktop 50 Pixel, Tablet 28 Pixel, Telefon 20 Pixel

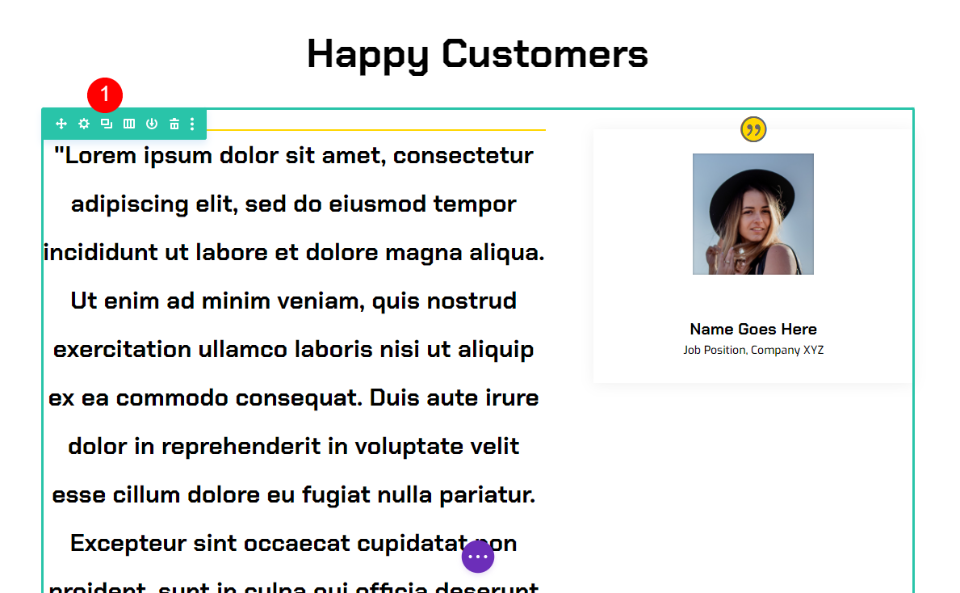
Erste Testimonial-Reihe
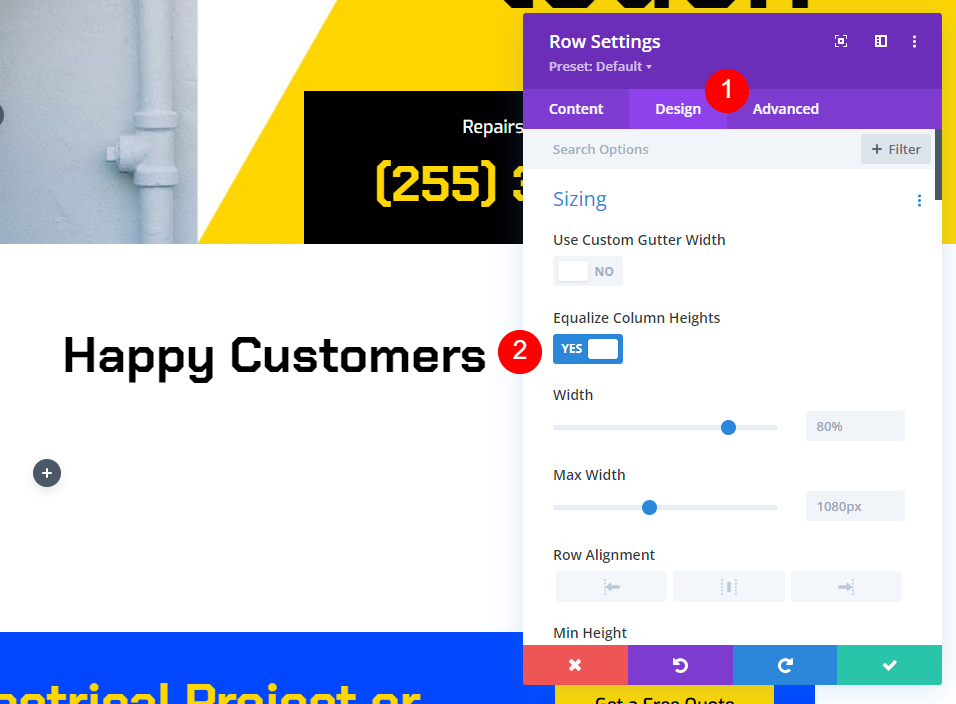
Setzen Sie danach eine 2/3, 1/3-Zeile unter den Titel. Diese Zeile enthält die erste Zeugenaussage.

Zeileneinstellungen
Wählen Sie die Registerkarte „Design“ und aktivieren Sie das Kontrollkästchen „Spaltenhöhen ausgleichen“.
- Spaltenhöhen ausgleichen: Ja

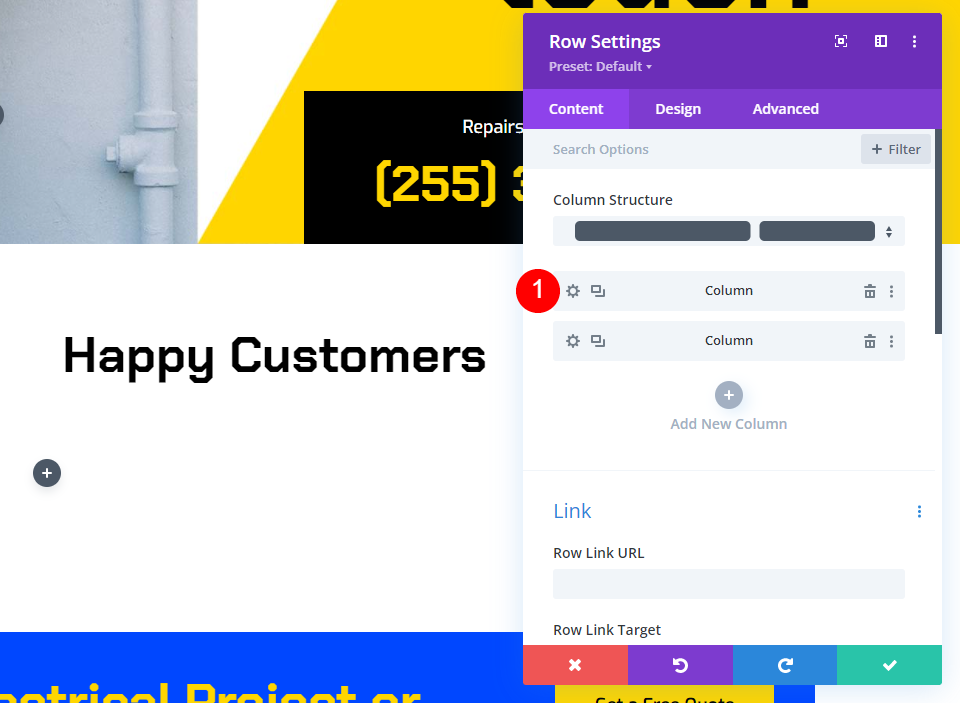
Spalteneinstellungen
Öffnen Sie die Einstellungen der ersten Spalte in Verbindung mit den Einstellungen der Zeile. Wählen Sie den oberen Rahmenstil aus dem Dropdown-Menü Rahmenstile aus. Die Breite sollte 2px und die Farbe #ffd600 sein. Schließen Sie die Zeilenkonfiguration. Dadurch wird eine gelbe Linie über dem Testimonial hinzugefügt, ähnlich der, die wir zuvor ersetzt haben.

- Randstile: Oben
- Obere Rahmenfarbe: #ffd600
- Breite: 2px

Testimonial-Text
Anschließend fügen wir das Textmodul hinzu, das den Testimonial-Inhalt enthält. Fügen Sie in der linken Spalte unterhalb der gelben Linie einen Textbaustein hinzu.

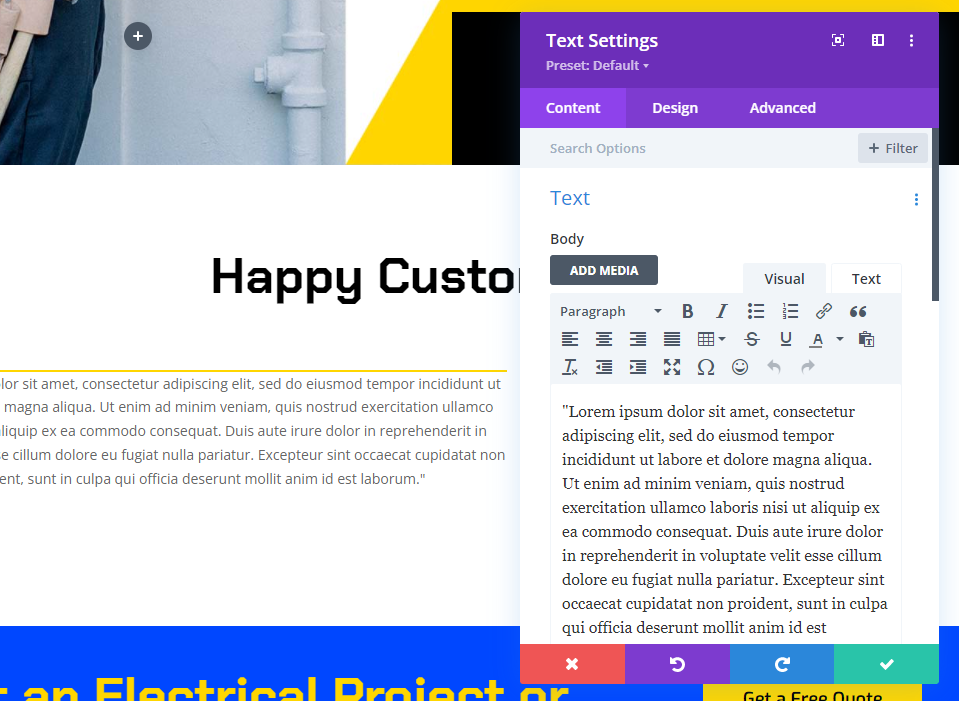
Testimonial-Texteinstellungen
Anschließend fügen wir das Textmodul hinzu, das den Testimonial-Inhalt enthält. Fügen Sie in der linken Spalte unterhalb der gelben Linie einen Textbaustein hinzu.

Geben Sie den Inhalt des Testimonials in den Inhaltseditor ein.

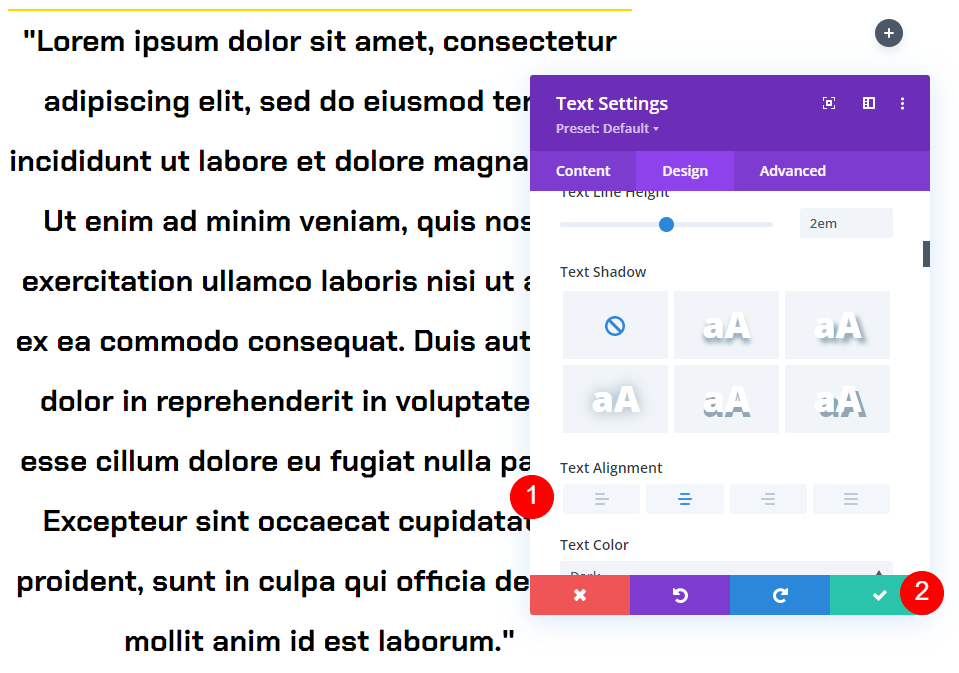
Navigieren Sie dann zum Design-Tab. Wählen Sie als Schriftstil Chakra Petch. Wählen Sie Fett als Gewicht und Schwarz als Farbe. Wählen Sie für die Textgröße 30 Pixel für den Desktop und 14 Pixel für das Tablet. Die Telefonkonfiguration wird automatisch mit dem Tablet synchronisiert, sodass wir nichts aktualisieren müssen. Die Eigenschaft Textzeilenhöhe sollte auf 2em eingestellt werden. Dies führt zu einem kolossalen gedruckten Testimonial, das Aufmerksamkeit erregen wird.
- Schrift: Chakra Petch
- Gewicht: Fett
- Farbe schwarz
- Größe: Desktop 30px, Tablet 14px
- Zeilenhöhe: 2em

Wählen Sie Zentriert aus dem Dropdown-Menü Textausrichtung. Schließen Sie die Konfiguration des Textbausteins.
- Ausrichtung: Zentriert

Testimonial-Modul-Einstellungen
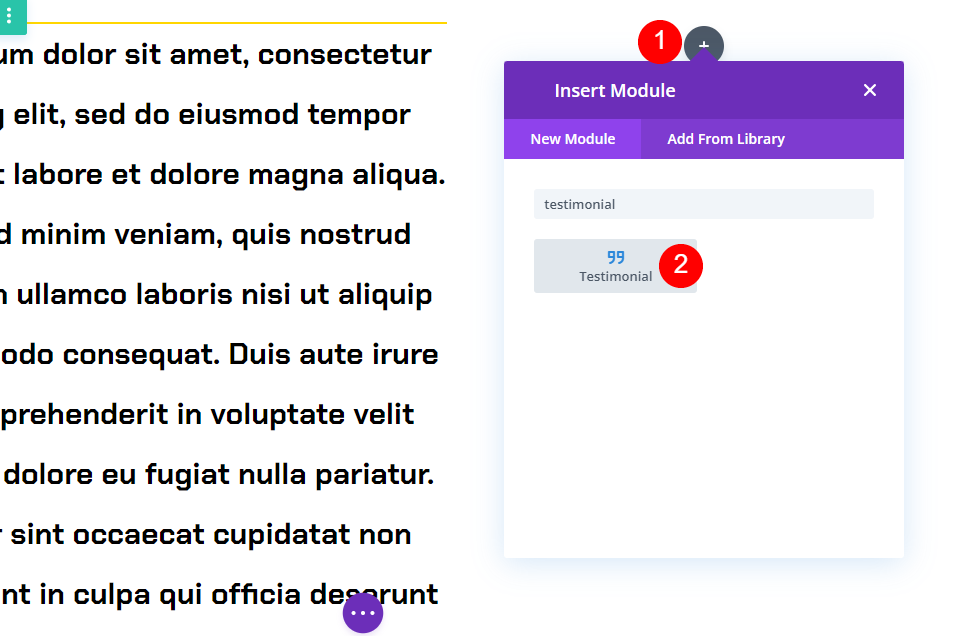
Fügen Sie dann in der rechten Spalte ein Testimonial-Modul hinzu. Diese ist klebrig und enthält den Namen der Person, den Firmennamen, die Berufsbezeichnung und ein Foto.

Inhaltseinstellungen
Geben Sie den Testimonial-Inhalt in den Einstellungen des Moduls ein. Lassen Sie den Abschnitt Body leer. Dies wurde durch die Verwendung des Textmoduls erreicht.
- Autor
- Berufsbezeichnung
- Unternehmen
- Bild

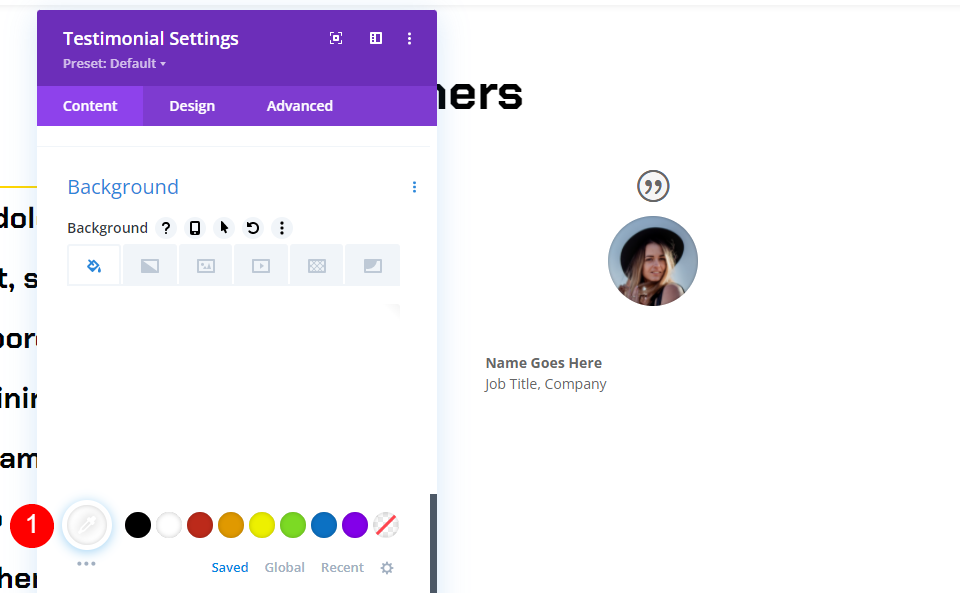
Stellen Sie den Hintergrund auf Weiß ein, indem Sie nach unten scrollen.
- Hintergrund: #ffffff

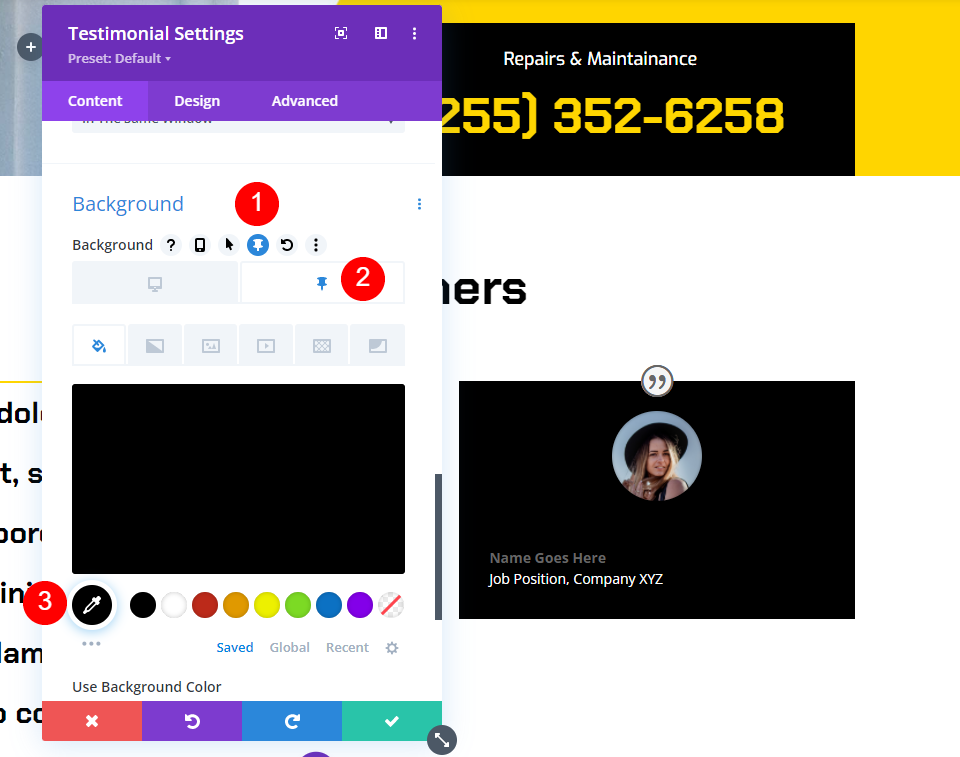
Klicken Sie anschließend auf das Pin-Symbol. Dies ist die klebrige Version des Hintergrunds. Wenn das Modul klebrig wird, ändert der Hintergrund die Farbe. Die Hintergrundfarbe sollte schwarz sein.
- Klebrige Hintergrundfarbe: #000000

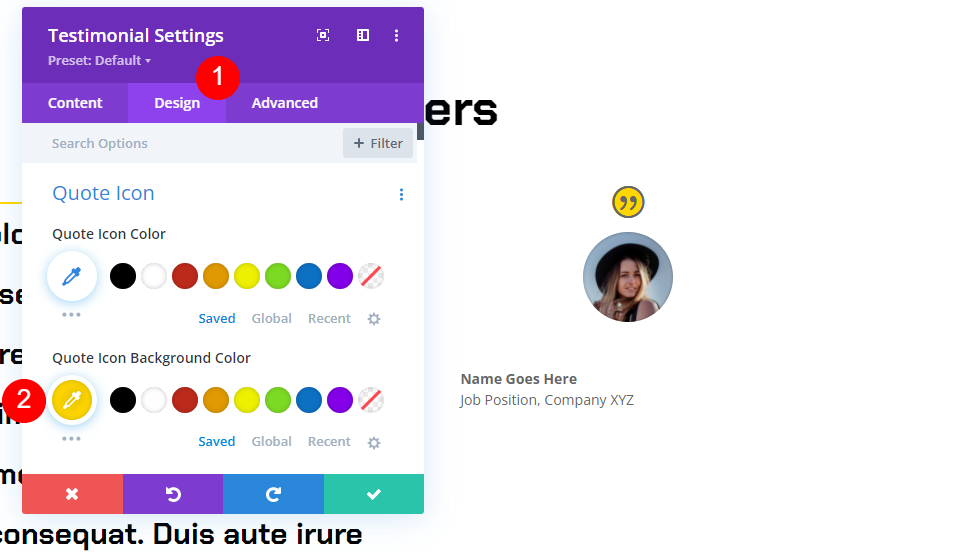
Zitat-Symbol
Navigieren Sie dann zum Design-Tab. Wählen Sie #ffd600 als Farbe für das Zitat-Symbol.
- Farbe des Zitatsymbols: #ffd600

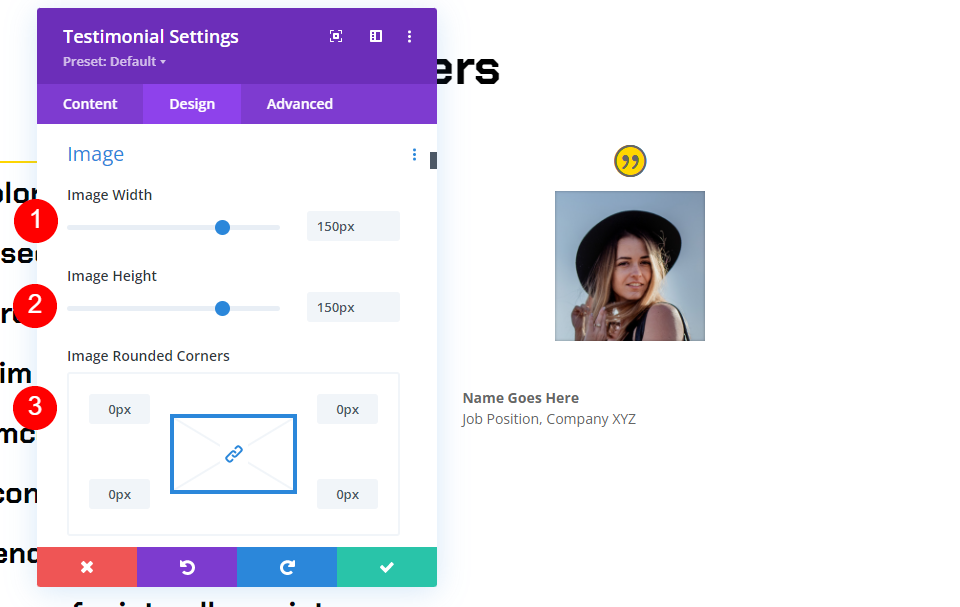
Bild
Reduzieren Sie die Breite und Höhe des Bildes auf 150 Pixel, indem Sie nach unten scrollen. Abgerundete Ecken sollten auf 0px eingestellt werden.
- Bildbreite: 150px
- Abgerundete Ecken: 0px

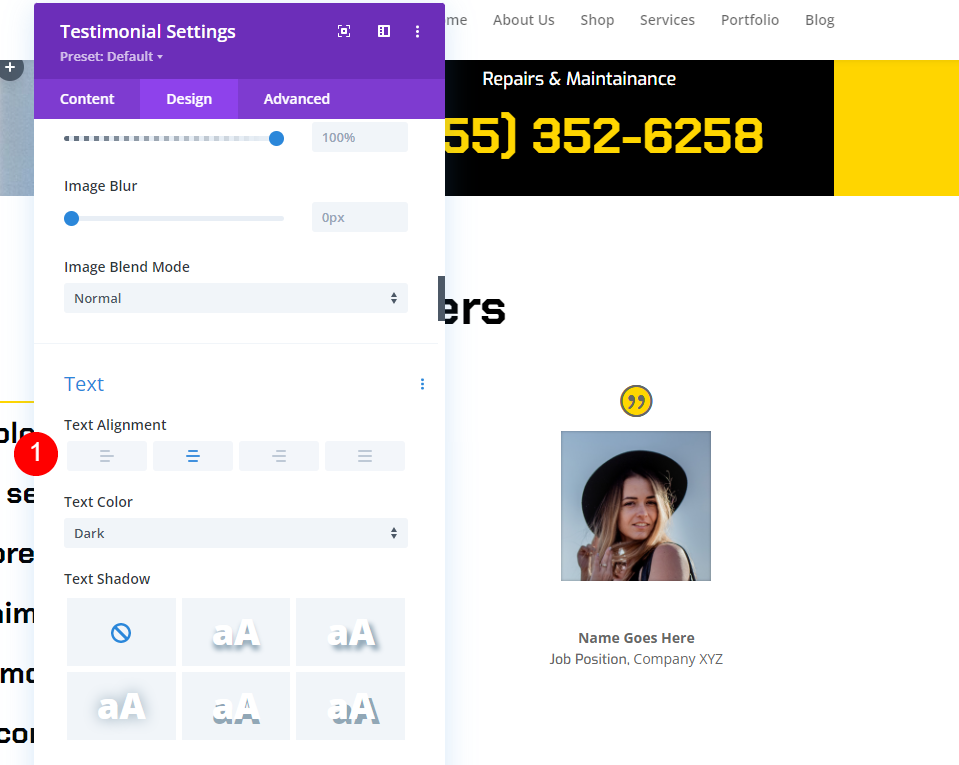
Text
Wählen Sie die Option Zentriert aus dem Dropdown-Menü Textausrichtung. Dadurch werden der Name des Autors, die Berufsbezeichnung und der Firmenname in die Mitte des Textes gestellt.
- Textausrichtung: Zentriert

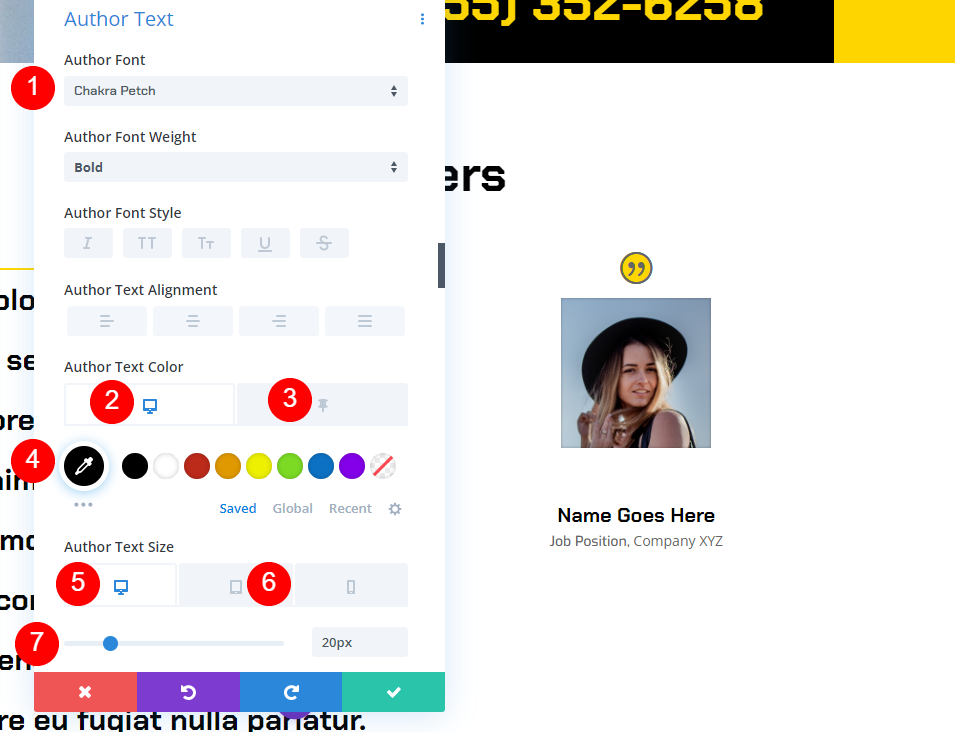
Autorentext
Wählen Sie Chakra Petch für die Schriftart und Fett für die Stärke und Zentriert für die Ausrichtung unter Autorentext. Wählen Sie Schwarz als Standardfarbe. Wählen Sie das Pin-Symbol und ändern Sie die Farbe des Sticky auf #ffd600. Die Desktop-Größe sollte auf 20 Pixel eingestellt werden, während die Tablet-Größe auf 14 Pixel eingestellt werden sollte.
- Schrift: Chakra Petch
- Normale Textfarbe: Schwarz
- Angeheftete Textfarbe: #ffd600
- Größe: 20 Pixel Desktop, 14 Pixel Tablet

Positionstext
Scrollen Sie danach nach unten zu Position Text. Wählen Sie Exo als Schriftart. Wählen Sie Schwarz als Standardtextfarbe. Um die fixierte Farbe auf Weiß zu setzen, klicken Sie auf das Pin-Symbol.
- Schriftart: Exo
- Normale Textfarbe: #000000
- Angeheftete Textfarbe: #ffffff

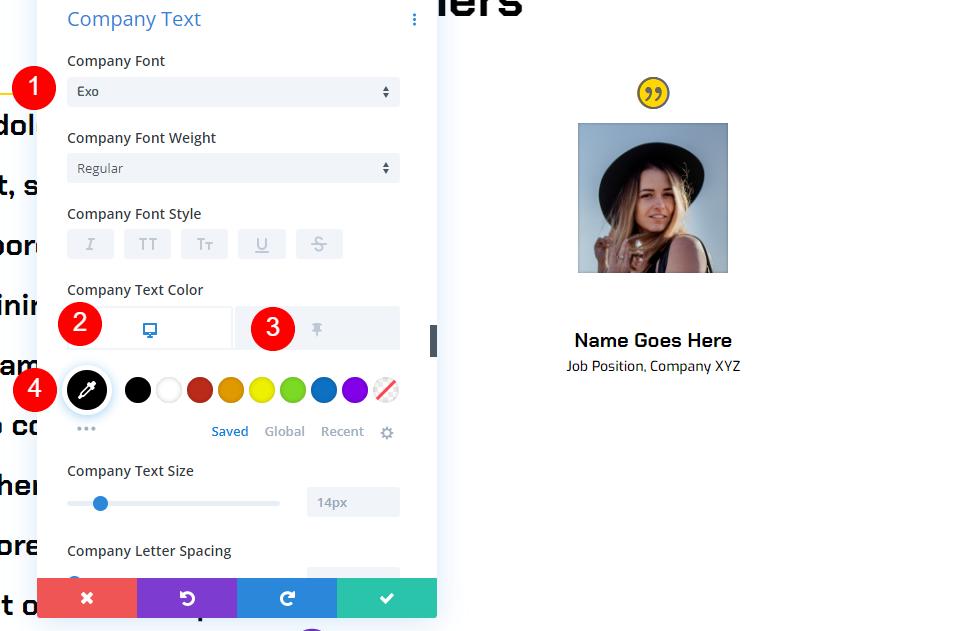
Firmentext
Scrollen Sie nach unten zum Abschnitt mit dem Titel „Firmentext“. Wählen Sie Exo als Schriftart. Wählen Sie Schwarz als Standardtextfarbe. Um die fixierte Farbe auf Weiß zu setzen, klicken Sie auf das Pin-Symbol.
- Schriftart: Exo
- Normale Textfarbe: #000000
- Angeheftete Textfarbe: #ffffff

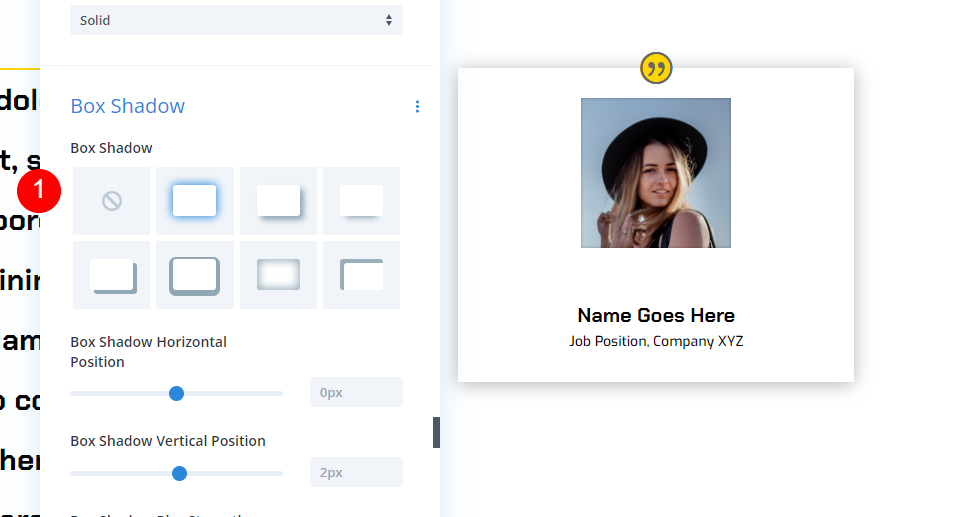
Box Schatten
Bewegen Sie sich nach unten zum Boxbereich und wählen Sie die erste Option aus.
- Box Shadow: erste Schattenoption

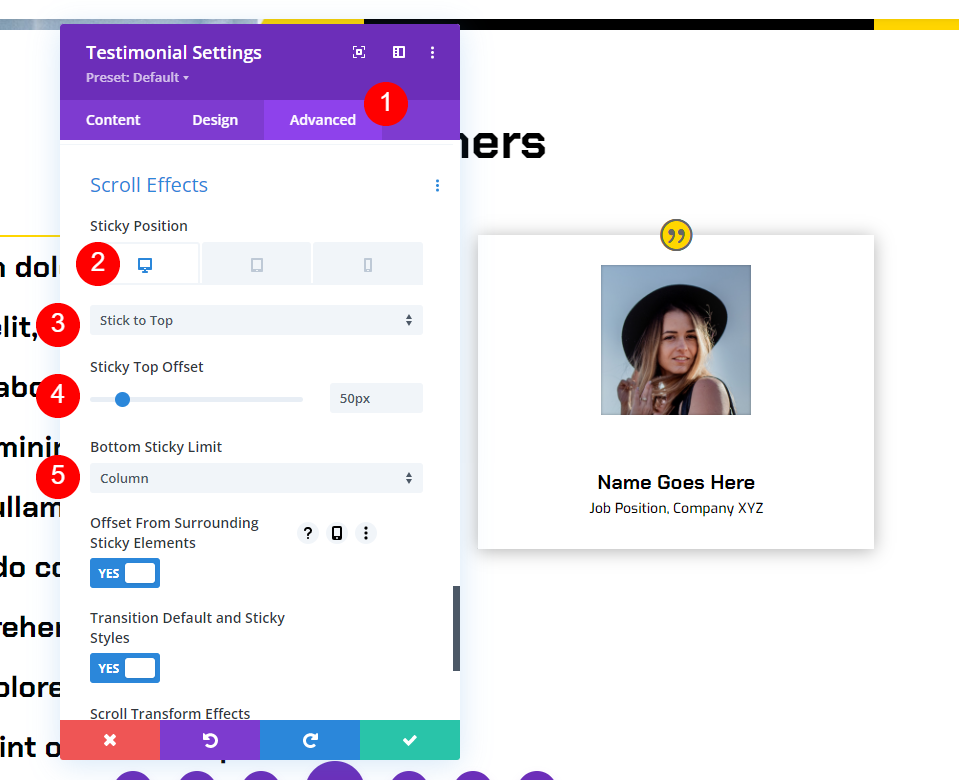
Scroll-Effekt
Gehen Sie schließlich auf der Registerkarte Erweitert zu Scroll Effects. Wählen Sie Desktop als Sticky Position und Stick to Top als Sticky Position. Versetzen Sie das Sticky Top um 50px. Spalten Sie das untere klebrige Element auf. Dies weist das Modul an, wie und wo es einzuhalten ist.
- Sticky-Position: Oben bleiben
- Sticky-Top-Offset: 50px
- Unteres klebriges Element: Spalte

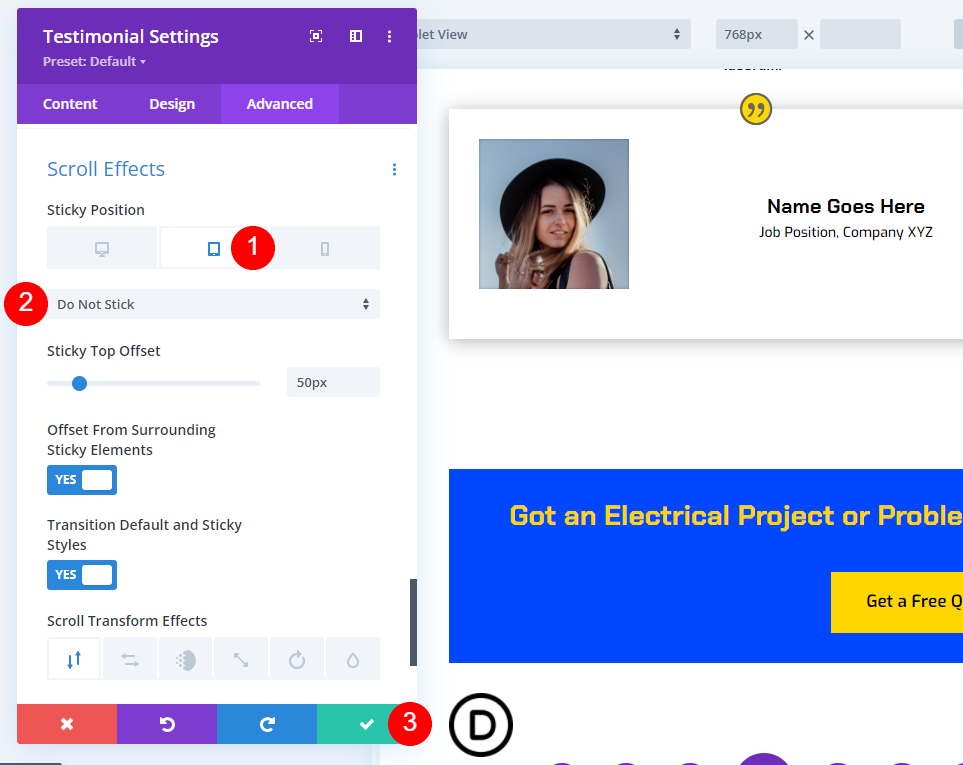
Wählen Sie Do Not Stick aus dem Tablet-Symbol für die Sticky-Position. Dadurch wird ein Anhaften des Moduls an Tablets und Smartphones verhindert. Schließen Sie die Konfiguration des Moduls.
- Klebeposition: Nicht kleben

Wenn Sie jetzt auf dem Bildschirm nach unten navigieren, bleibt das Testimonial-Modul oben und ändert die Farbe.

Sobald das Modul mit dem Boden der Säule ausgerichtet ist, rollt es im Gleichschritt mit der Säule.

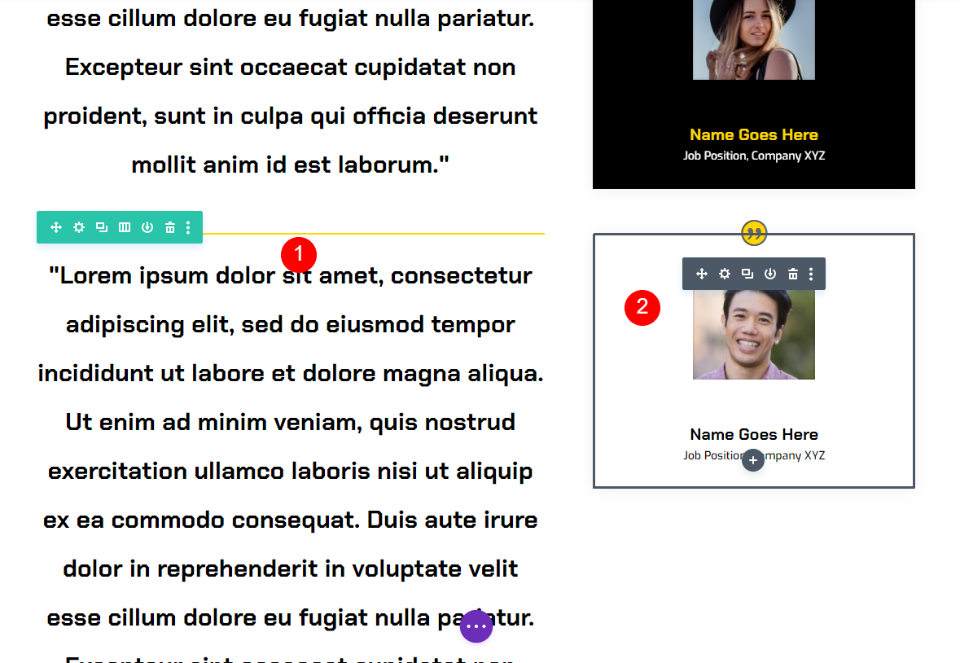
Duplizieren Sie die Zeile
Danach erstellen wir die zweite Reihe, indem wir die erste Reihe kopieren und bearbeiten. Um eine Zeile zu duplizieren, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Duplizieren-Symbol.

Greifen Sie schließlich auf jedes Text- und Testimonial-Modul einzeln zu und ersetzen Sie die vorhandenen Testimonial-Inhalte durch die neuen Testimonial-Informationen. Nachdem Sie die erforderlichen Anpassungen vorgenommen haben, schließen Sie die Module und speichern Sie die Seite. Wiederholen Sie den Duplizierungsvorgang, um weitere Testimonials hinzuzufügen. Sie haben jetzt einen ansprechenden, klebrigen Testimonial-Bereich mit zwei Testimonials, die auffallen und fantastisch aussehen.

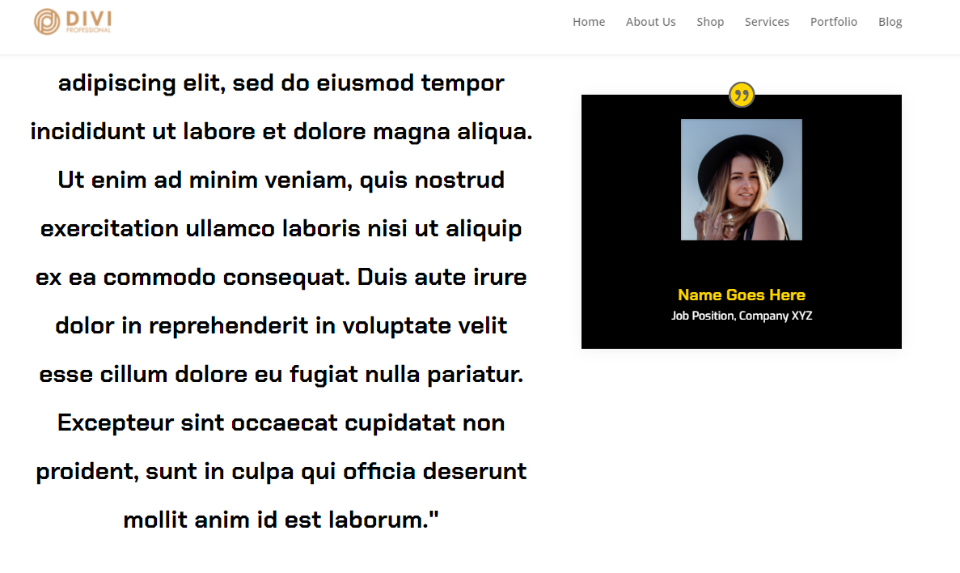
Endgültiges Design
Nach all der Hektik sieht unser Design endlich so aus.
Abschließende Gedanken
Damit ist unsere Untersuchung abgeschlossen, wie Sie Ihr Divi- Testimonial-Element klebrig machen können. Die Einstellungen von Divi ermöglichen das Festhalten jedes Elements. Durch die Kombination von Modulen wie Textbausteinen für Inhalte und Testimonial-Modulen für Begleitmaterial entstehen faszinierende Gestaltungen. Die hier aufgeführten Testimonials sind nur eine Möglichkeit, die Divi -Module mit Sticky-Einstellungen zu kombinieren.





