Demo-/Vorschauartikel können eine erfolgreiche Marketingtaktik sein, wenn Sie sie auf Ihrer Website verwenden. Es ist besonders nützlich, wenn es darum geht, digitale Produkte wie E-Books zu bewerben. Sie necken sie mit einem Vorgeschmack auf das, was noch kommt, damit sie nach mehr verlangen. Im heutigen Artikel zeigen wir Ihnen, wie Sie mit dem scrollbaren Tablet von Divi Teasermaterial anzeigen können. Mit den integrierten Funktionen von Divi verwandeln wir eine Spalte in einen scrollbaren Container (der wie ein Tablet aussehen soll), der jede Art von Informationen enthalten kann. Mit diesem Tool können Sie die ersten Kapitel jedes E-Book-Designs aus Ihrem Portfolio oder anderen Inhalten bewerben.

Komm, lass uns loslegen!
Design-Überblick
Hier können Sie sehen, wie ein Tablet mit scrollbarer Inhaltsvorschau aussehen wird, nachdem wir das Design fertiggestellt haben.
Designsegment Teil 1: Containerstruktur
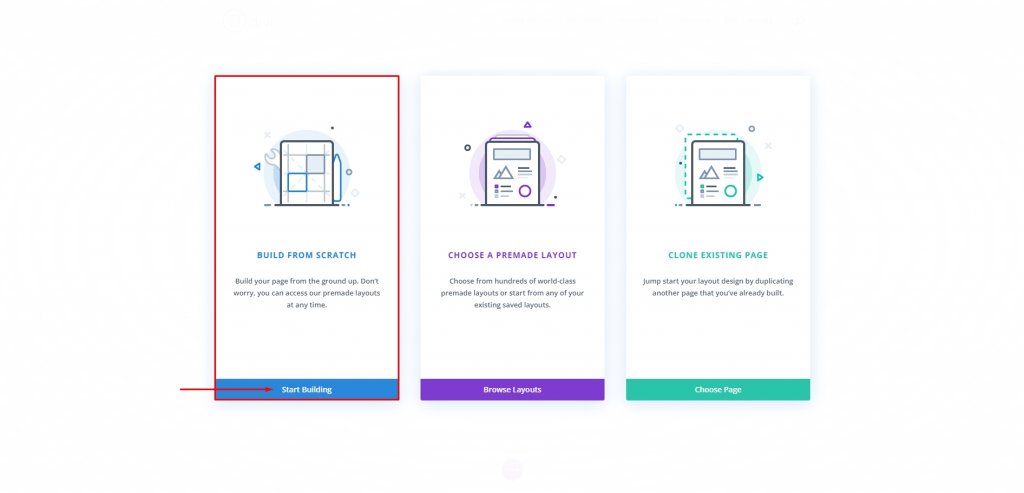
Erstellen Sie eine neue Seite aus dem Dashboard und fahren Sie mit Bearbeiten mit Divi fort . Wählen Sie dann Von Grund auf neu erstellen und beginnen Sie mit dem Bauen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
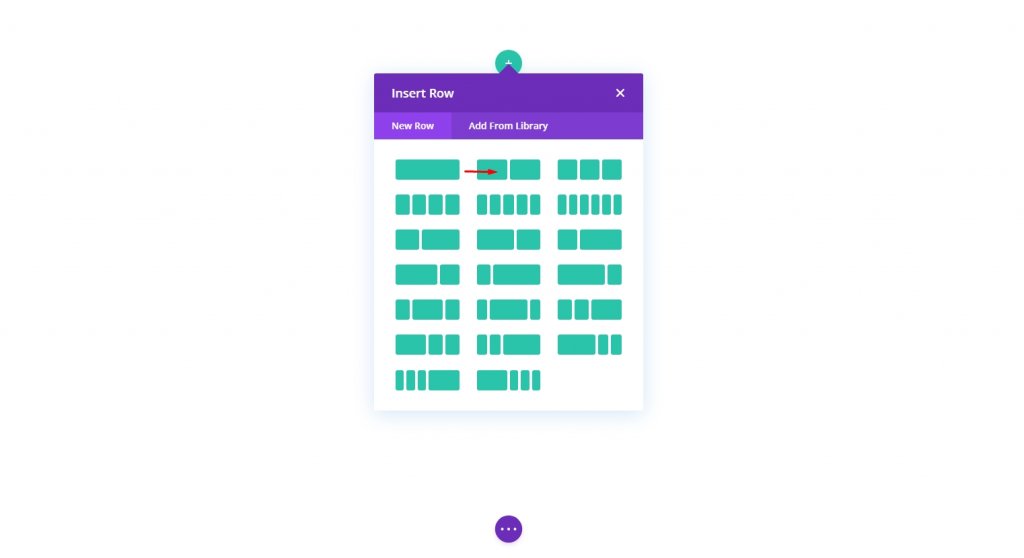
Zeilen hinzufügen
Beginnen wir mit einer zweispaltigen Zeile. Denken Sie daran, dass wir dies im Standardabschnitt erstellen.

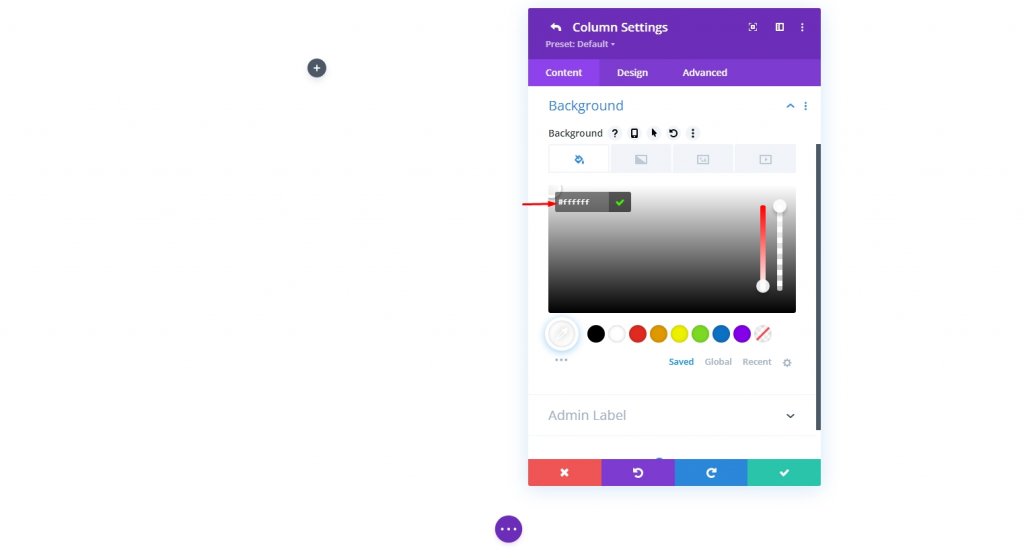
Einstellungen: Spalte 1
Hintergrundfarbe
Gehen Sie dann zu den Optionen von Spalte 1 und geben Sie ihr einen weißen Hintergrund.
- Hintergrundfarbe: #ffffff

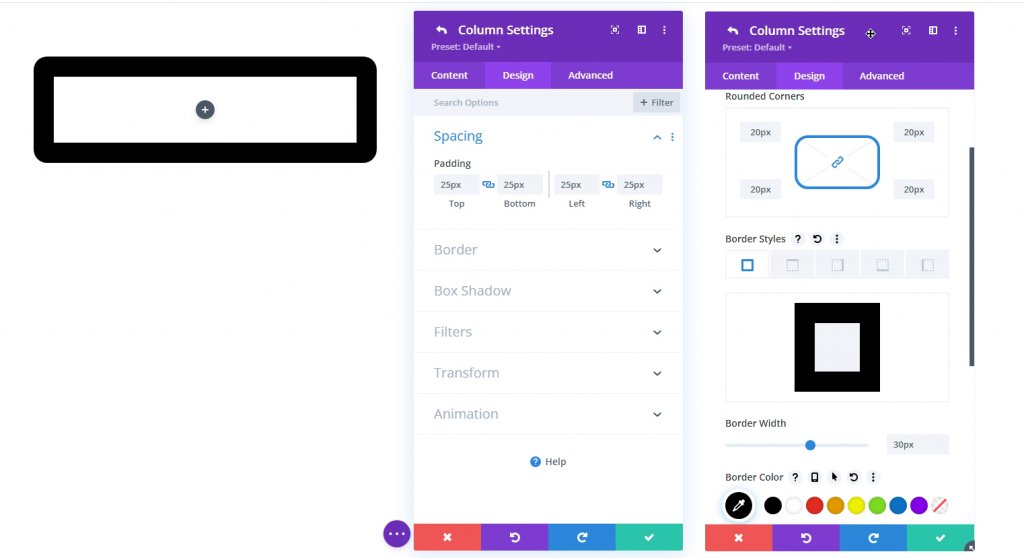
Rand und Polsterung
Fügen Sie nun der Spalte etwas Auffüllung hinzu und fügen Sie einen Rahmen hinzu.
- Padding: 25px (oben, unten, links, rechts)
- Abgerundete Ecken: 20px
- Rahmenbreite: 30px
- Randfarbe: #000000

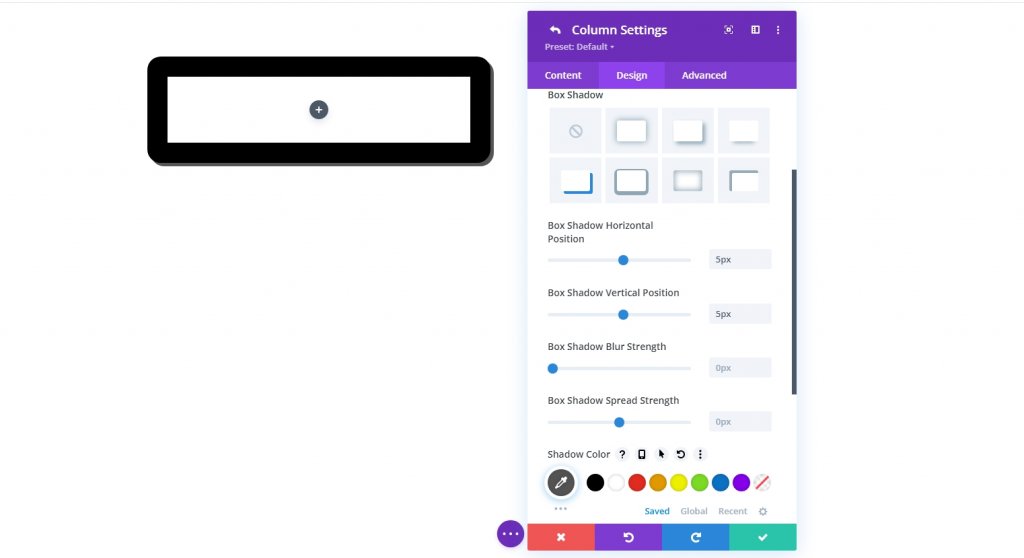
Box Schatten
Um dieses Design etwas detaillierter und tiefer zu gestalten, fügen wir ihm einen Bogenschatten hinzu.
- Box Shadow: siehe Screenshot
- Horizontale Position des Kastenschattens: 5px
- Vertikale Position des Kastenschattens: 5px
- Schattenfarbe: #555555

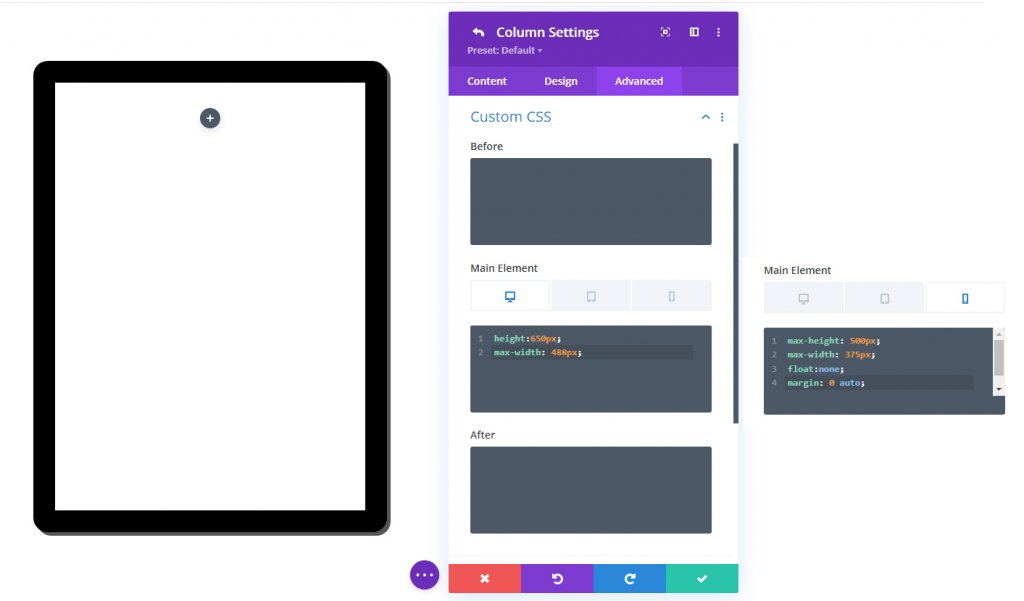
Benutzerdefinierte Höhe und Breite mit CSS
Um den Inhalt durchsuchbar zu machen, legen Sie die Höhe der Spalte auf einen bestimmten Wert fest. Der Inhalt überschreitet jetzt die maximale Größe der Spalte. Wir möchten das Seitenverhältnis des Tablets stabil halten, daher ist es sinnvoll, eine volle Breite für die Spalte einzustellen. Wechseln Sie zur Registerkarte Erweitert und nehmen Sie die folgenden Änderungen an der Höhe und Breite der Spalte vor:
Fügen Sie der Desktop-Version auf Main Element unter der Option Custom CSS das folgende benutzerdefinierte CSS hinzu.
height:650px;
max-width: 488px;Fügen Sie nun den Code zur mobilen Version hinzu.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
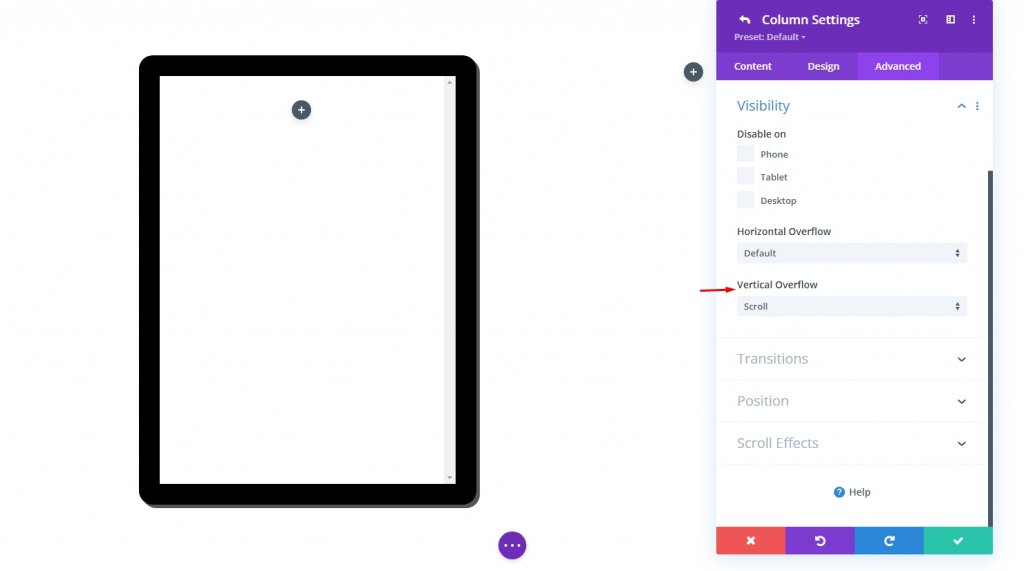
Vertikaler Überlauf: Scrollen
Der Inhalt wird aufgrund der neuen eingestellten Höhe der Spalte möglicherweise überlaufen. Stellen Sie die Option für den sichtbaren vertikalen Überlauf auf "scrollen", um sicherzustellen, dass das überlaufende Material beim Scrollen der Spalte beobachtet werden kann.
- Vertikaler Überlauf: Scrollen

Designsegment Teil 2: Hinzufügen von Inhalten zum Tablet
Jetzt werden wir der Spalte oder dem Tablet einige Inhalte hinzufügen. Sie können alles anzeigen, was von Divi-Modulen erstellt wurde. Hier werden wir ein E-Book erstellen, das zeigt, wo Inhalt, ein Titelbild und eine Aktionsschaltfläche vom Klappenmodul erstellt werden.
CTA-Button mit Bildhintergrund
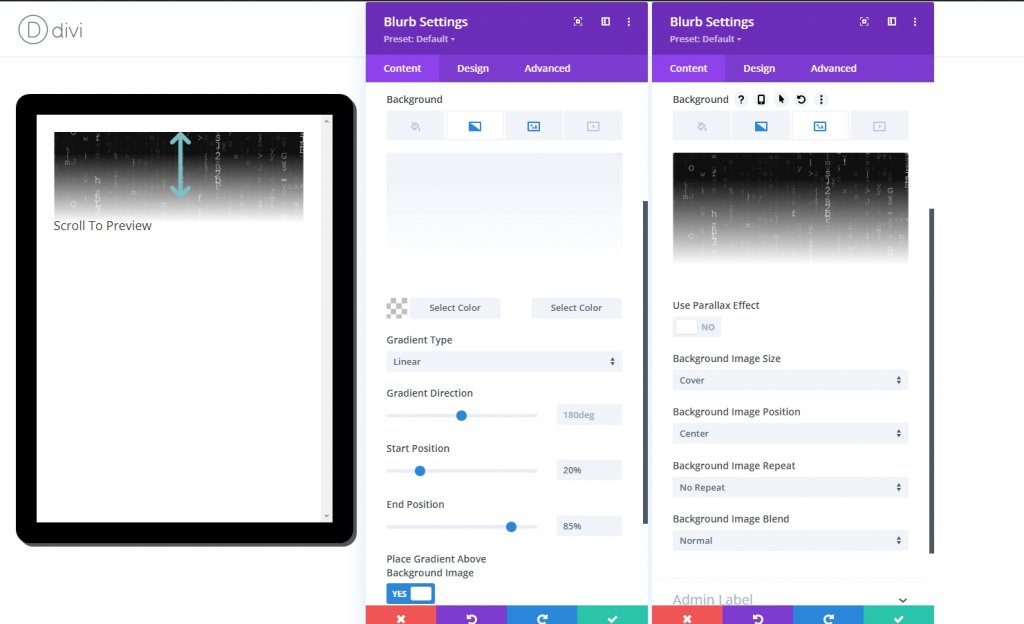
Wir werden dem Tablet ein Klappenmodul hinzufügen, das den Besucher zum Scrollen auffordert. Neben dem Klappensymbol und dem Text verwenden wir ein Hintergrundbild als Cover-Vorschau.
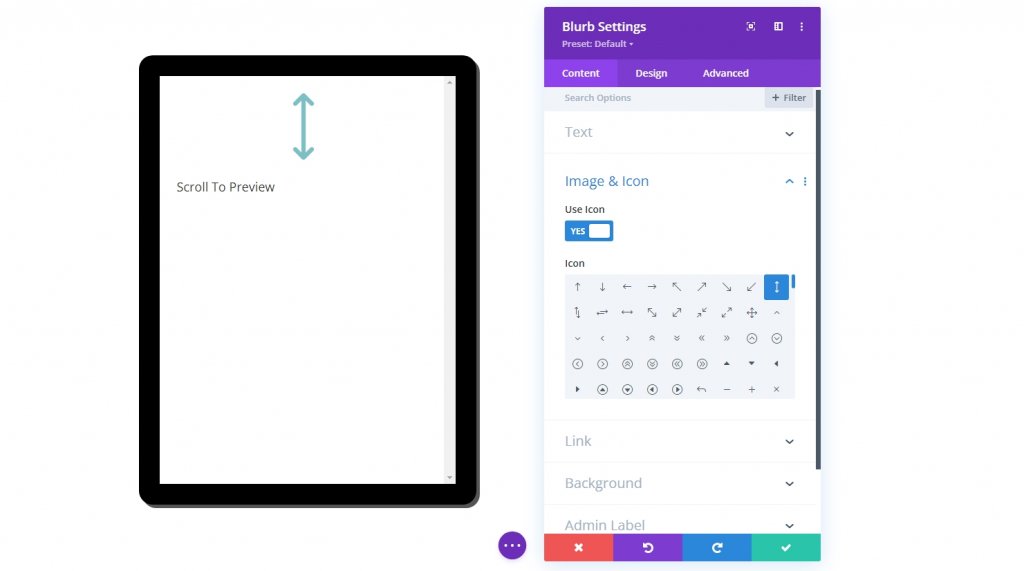
Einstellungen des Blurb-Moduls
Nehmen Sie die folgenden Anpassungen am Klappenmodul vor.
- Titel: Scrollen Sie zu Vorschau
- Symbol verwenden: JA
- Symbol: siehe Screenshot

- Hintergrundfarbe links: transparent
- Hintergrundfarbe rechts: #ffffff
- Startposition: 20%
- Endposition: 85%
- Farbverlauf über dem Hintergrundbild platzieren: JA

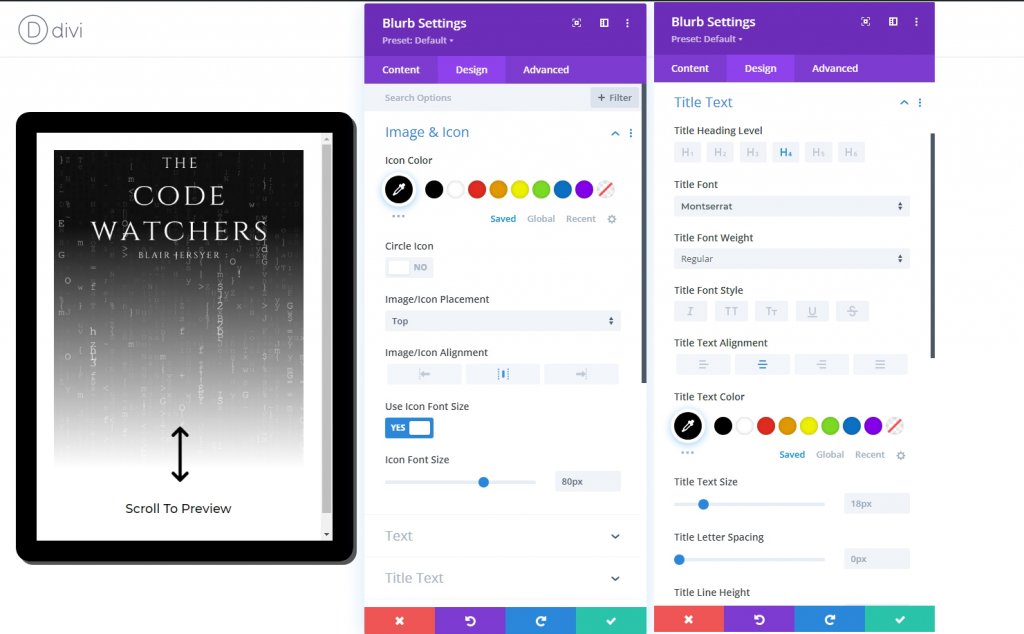
Ändern Sie die folgenden Einstellungen auf der Registerkarte Design.
- Symbolfarbe: #000000
- Symbolschriftgröße: 80px (Desktop und Tablet), 70px (Telefon)
- Titelschriftart: Montserrat
- Ausrichtung des Titeltextes: Mitte
- Titeltextfarbe: #000000

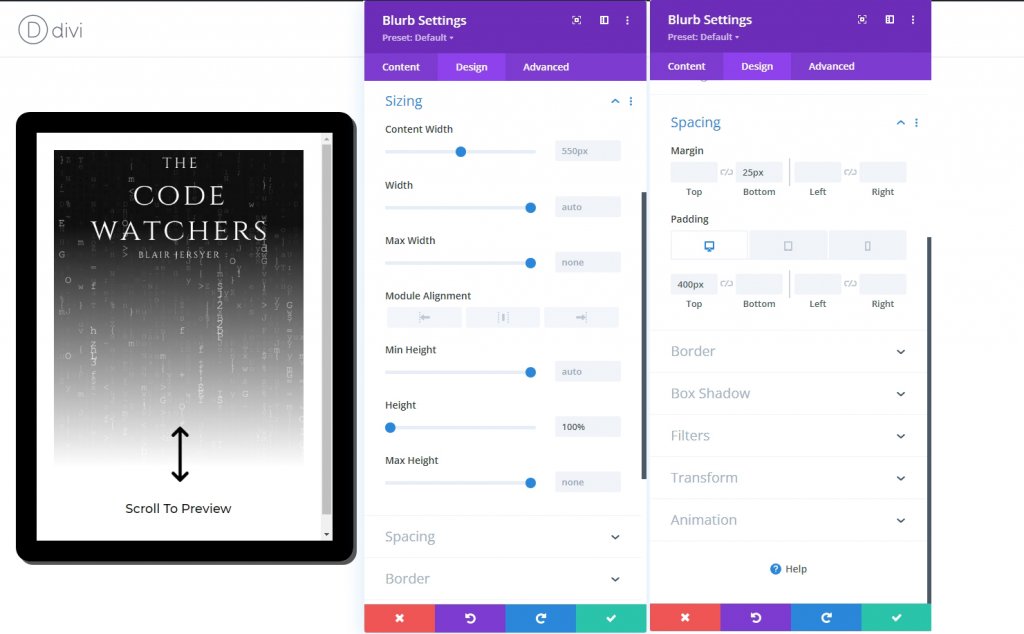
Wir können die Höhe des Klappentexts an die Höhe der Spalte anpassen, um das Tablett auszufüllen. Da unsere Spalte eine vorgegebene Größe hat, funktioniert dieser Höhenprozentsatz. Sobald wir die obere Auffüllung hinzugefügt haben, können wir das Symbol und den Titel an den unteren Rand der Spalte verschieben.
Aktualisieren Sie Folgendes, um die Größe und den Abstand des Klappentexts zu ändern:
- Höhe: 100%
- Rand: 25px unten
- Polsterung: 400px (Desktop und Tablet), 270px (Telefon)

Buchcover-Bild
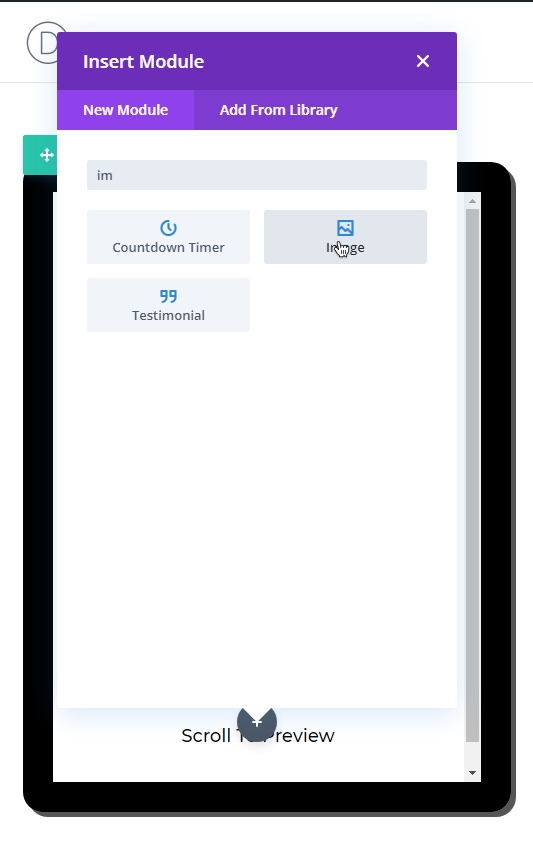
Das nächste Element, das wir hinzufügen werden, ist ein Titelbild. Fügen Sie ein Bildmodul unter dem vorherigen Klappenmodul hinzu.

Verwenden Sie dasselbe Bild, das im Klappenmodul verwendet wird.

Textinhalt
Das letzte Element auf dem Tablet, das wir hinzufügen werden, sind Textinhalte. Verwenden Sie dafür ein Textmodul.

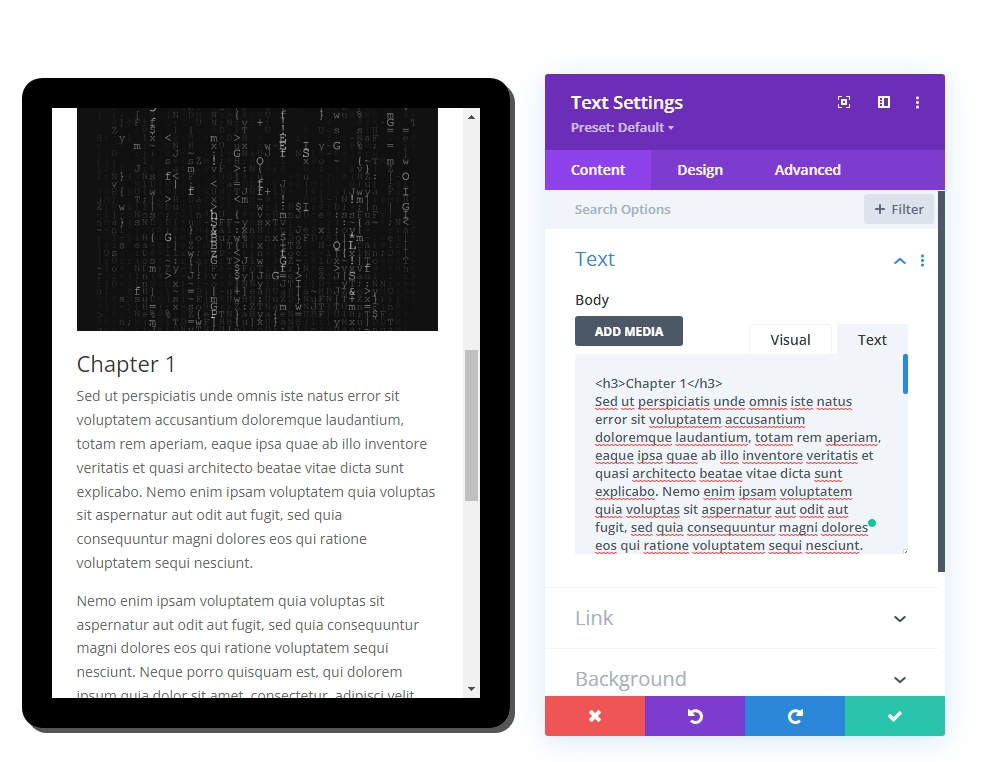
Fügen Sie dann den folgenden Code zum Textkörper aus dem Abschnitt Text hinzu .
>h3/h3h3/h3 
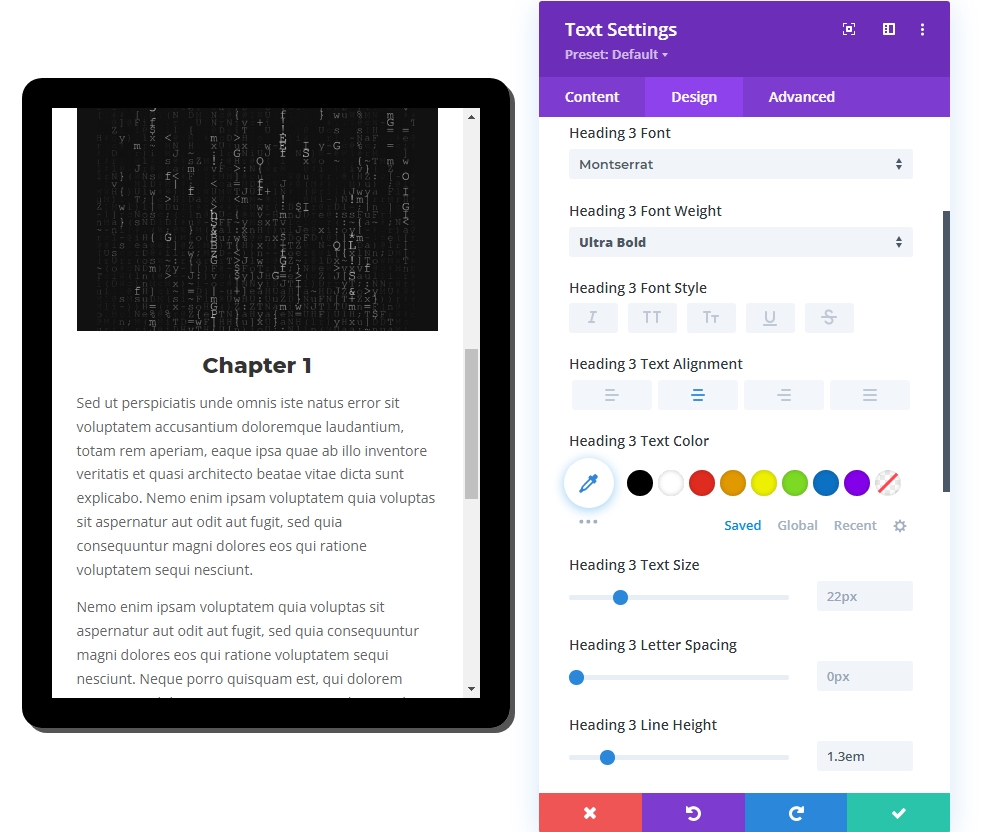
Aktualisieren Sie auf der Registerkarte "Design" die folgenden Stile.
- Überschrift 3 Schriftart: Montserrat
- Überschrift 3 Schriftstärke: Ultra Bold
- Überschrift 3 Textausrichtung: Mitte
- Überschrift 3 Zeilenhöhe: 1,3em

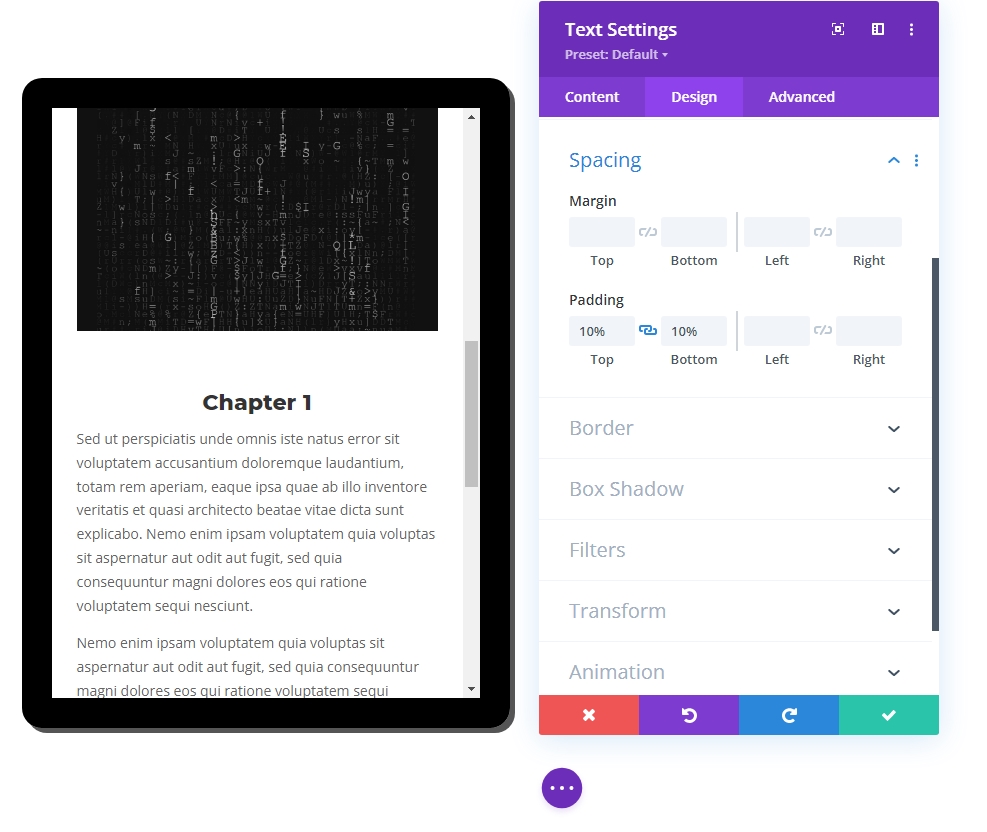
- Polsterung: 10% (oben und unten)

Designsegment Teil 3: Letzte Ausbesserung
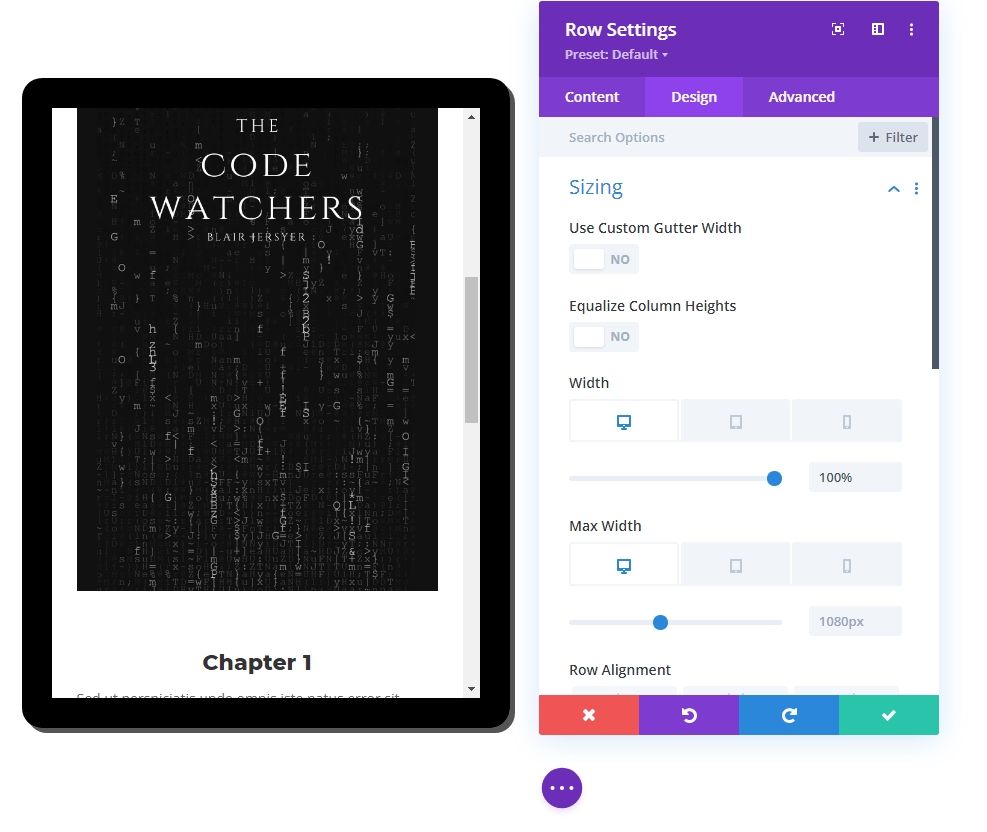
Zeileneinstellung - Aktualisiert
Nachdem wir nun alle Inhalte eingerichtet haben, passen wir die Zeileneinstellungen an, um sie reaktionsschneller zu machen.
- Breite: 100 % (Desktop), 90 % (Tablet und Telefon)
- Max. Breite: 1080px (Desktop), 488px (Tablet und Telefon)

Spalte 2 Inhalt
Bisher haben wir nur die Arbeit von Spalte 1 erledigt. Jetzt werden wir in Spalte 2 einige Inhalte hinzufügen, um unser Design attraktiver und fesselnder zu gestalten. Wir werden Textmodule und Schaltflächenmodule hinzufügen, um das Design natürlicher zu gestalten.

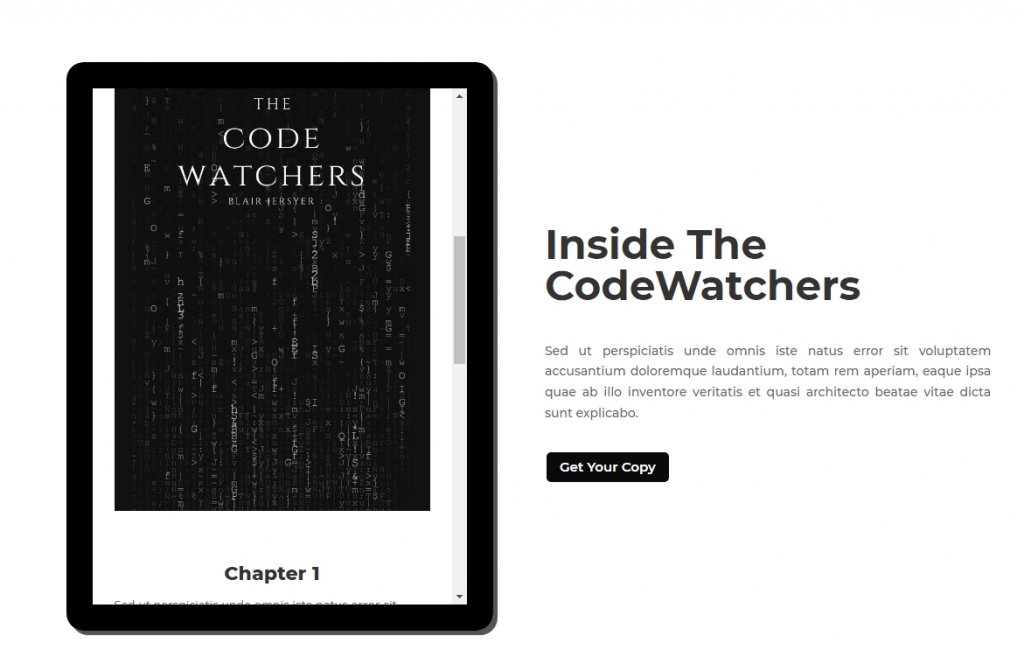
Endgültige Ausgabe
Hier ist also ein wunderschönes Inhaltsvorschau-Tablet von Divi.
Einpacken
Der größte Vorteil dieses Vorschaumoduls/Tablet-Designs besteht darin, dass wir es in verschiedenen Situationen verwenden können. Da das Tablett im Wesentlichen eine Divi-Säule ist, kann das Material, das Sie präsentieren möchten, mit einer beliebigen Anzahl von Divi-Modulen (Text, Bild, Schaltfläche) gestaltet werden. Wenn Sie in Zukunft Vorschau-/Sneak-Peek-Inhalte auf Ihrer Website anbieten müssen, ist dies hoffentlich nützlich. Teilen Sie Ihre Gedanken im Kommentarbereich mit und vergessen Sie nicht, sie mit Ihren Freunden zu teilen, denn sie könnten es brauchen!





