Grid-Layouts sind ideal für die Aufnahme großer Informationsmengen. Es ist ein großartiges Beispiel dafür, wie Erfahrungsberichte helfen können. Glücklicherweise ist das Präsentieren der Testimonials in einem Raster in Divi so einfach wie das Platzieren in einem separaten Modul für jedes Testimonial. In diesem Tutorial lernen wir, wie man das Testimonial-Modul von Divi verwendet, um ein Testimonial-Grid-Layout zu erstellen. Um Ihnen zu helfen, eine fundierte Entscheidung zu treffen, zeigen wir Ihnen zwei mögliche Layouts.

Worauf warten wir noch ?
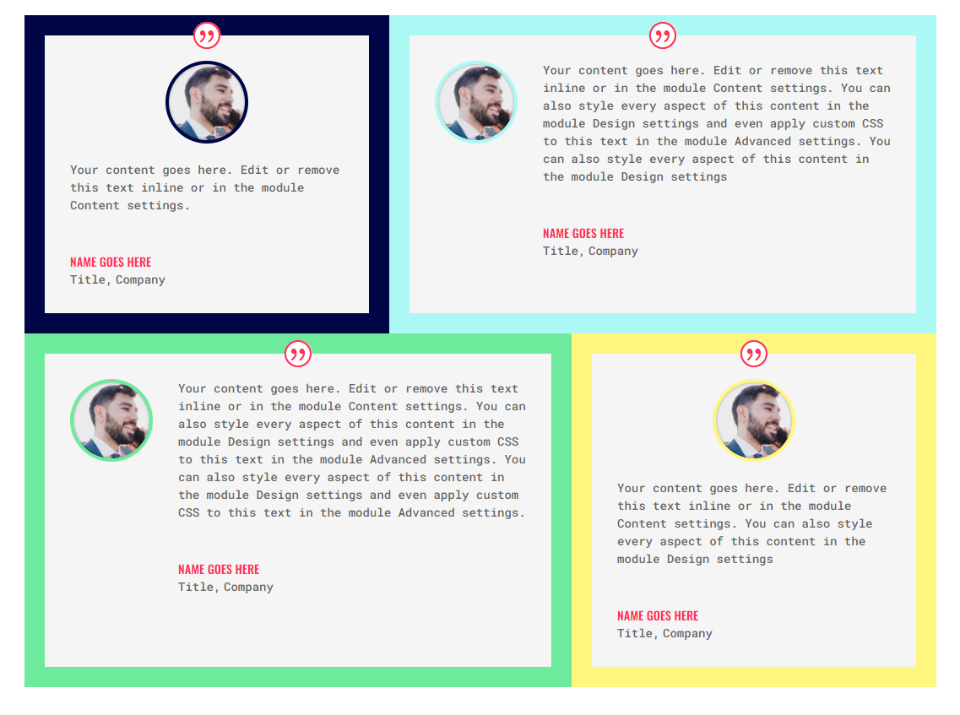
Entwurfsvorschau
Was wir in diesem Handbuch machen werden, ist unten gezeigt. Ich verwende das kostenlose Print Shop Layout Pack, um einen Testimonial-Bereich auf meiner Website zu erstellen.

Erstes Rasterlayout
Im Moment zeigen wir Ihnen beide Layouts im Detail, obwohl das zweite die Module des ersten verwendet.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenZeile erstellen
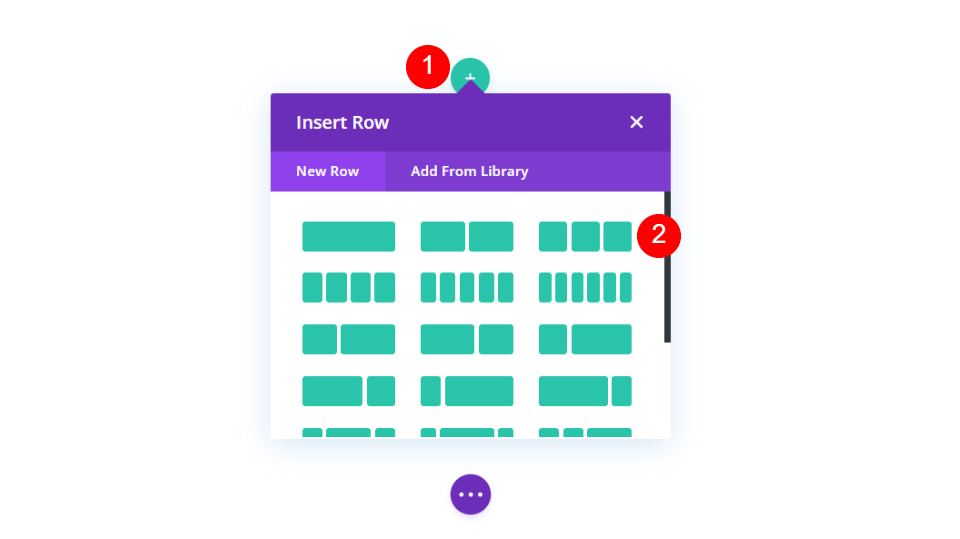
Erstellen Sie zuerst eine 3-Spalten-Zeile.

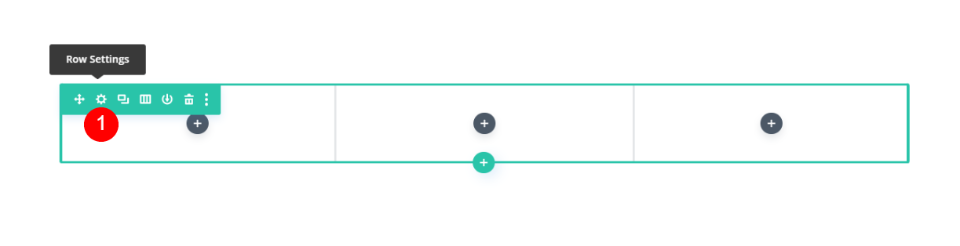
Klicken Sie als Nächstes auf das Zahnradion, um die Zeileneinstellungen zu öffnen.

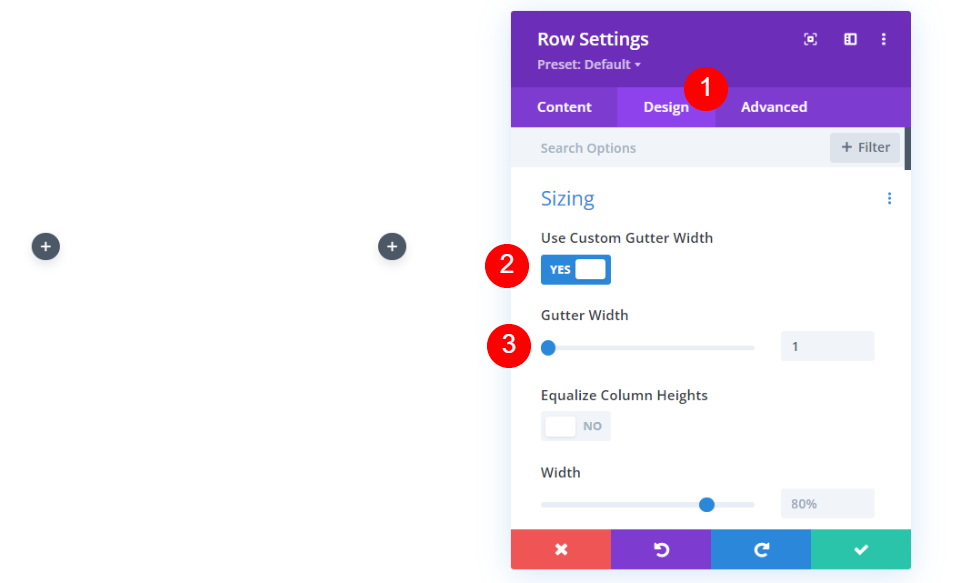
Aktivieren Sie die Designoption im Menü. Stellen Sie mit der Option Benutzerdefinierte Bundstegbreite die Bundstegbreite auf 1 ein.
- Benutzerdefinierte Breite verwenden: Ja
- Rinnenbreite: 1

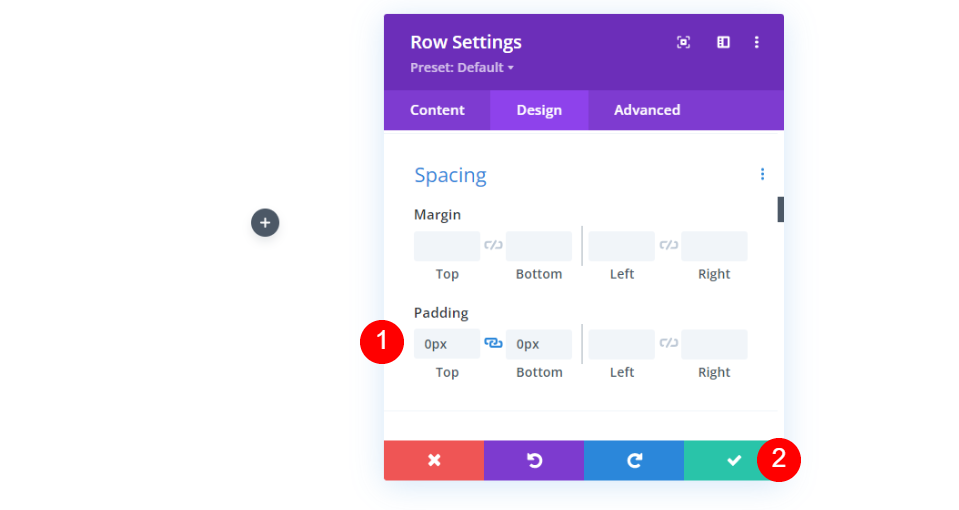
Stellen Sie im Abschnitt Abstand die obere und untere Füllung auf jeweils 0 Pixel ein. Beende die Reihe. Nachdem wir diese Zeile fertiggestellt haben, klonen wir sie und erstellen eine zweite.
- Polsterung: 0px oben und unten

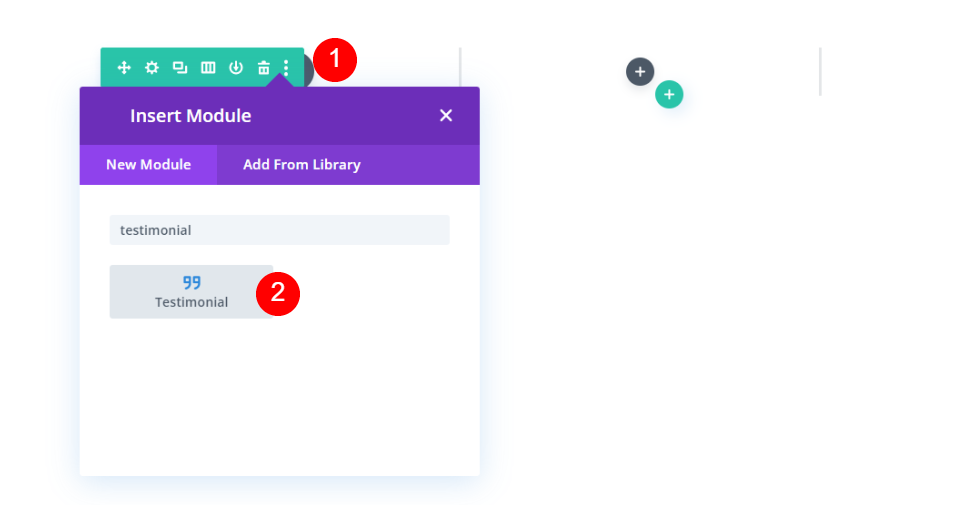
Testimonial-Modul hinzufügen
Als nächstes müssen wir ein Testimonial-Modul hinzufügen.

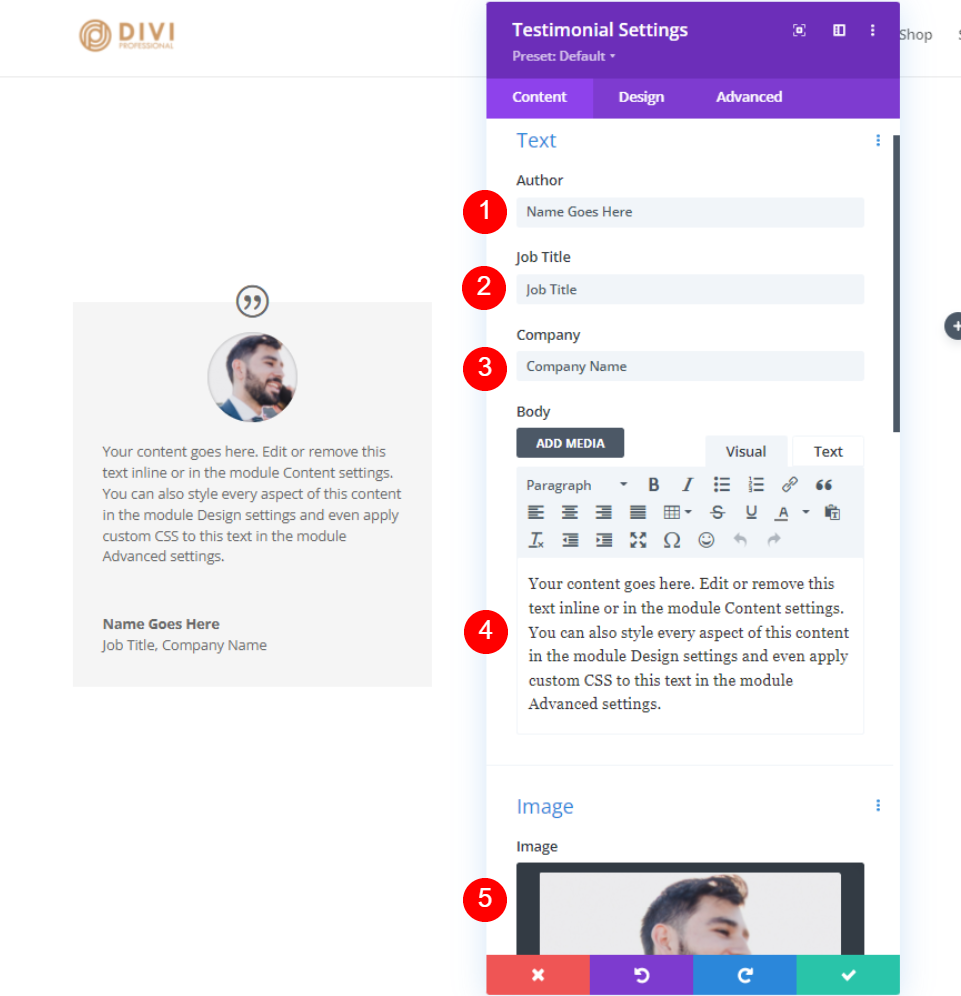
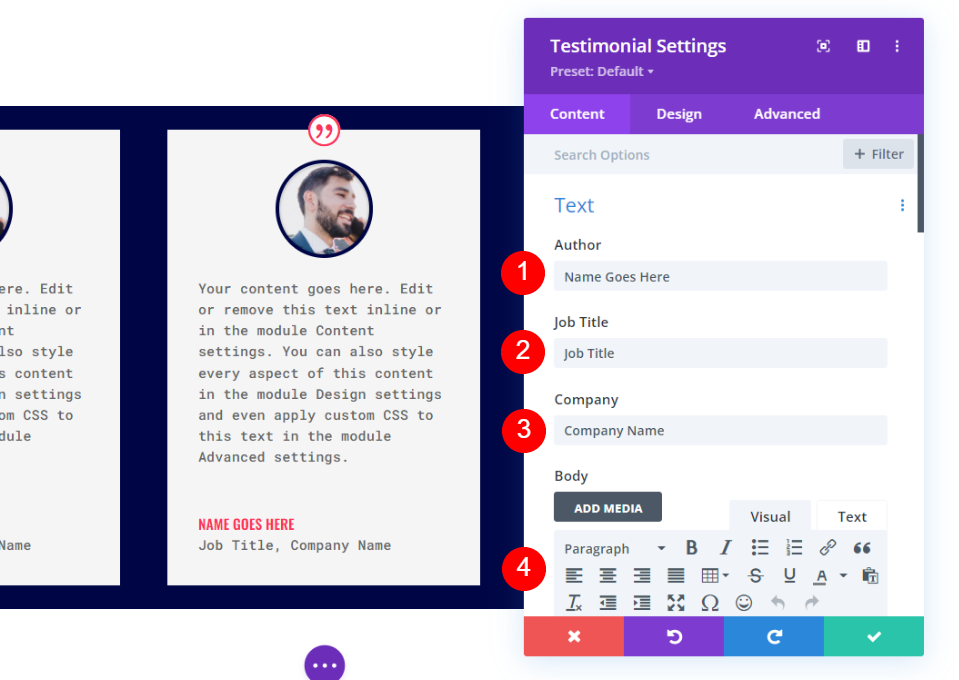
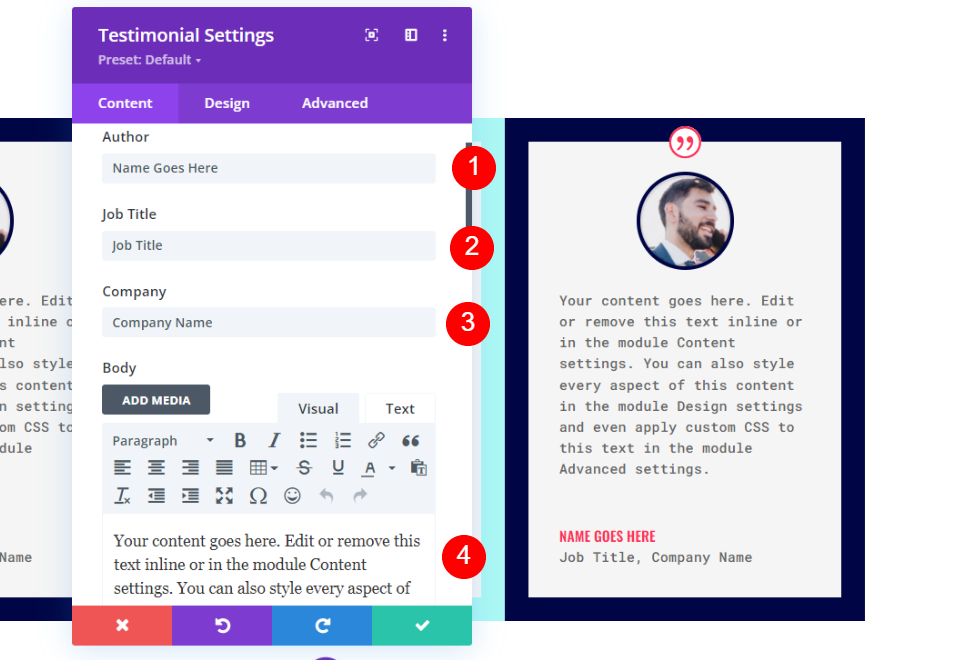
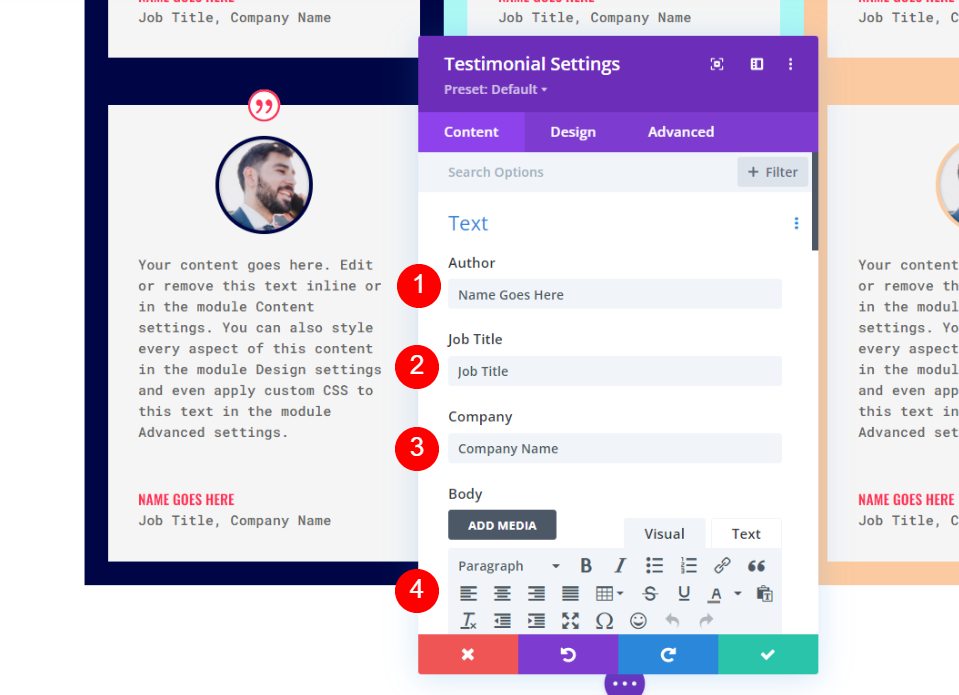
Testimonial-Inhalt
Der Testimonial-Inhalt sollte als nächstes hinzugefügt werden. Diese umfasst Name, Titel und Firma des Autors sowie den Inhalt des Leichnams und ein Foto des Autors. Für meine Beispiele verwende ich die Feldnamen und den standardmäßigen Textinhalt.
- Autor: Autor’s Name
- Berufsbezeichnung: Person’s Titel
- Firma: Firmenname
- Body Content: das Zeugnis
- Bild: das vorgestellte Bild

Testimonial-Modul-Design
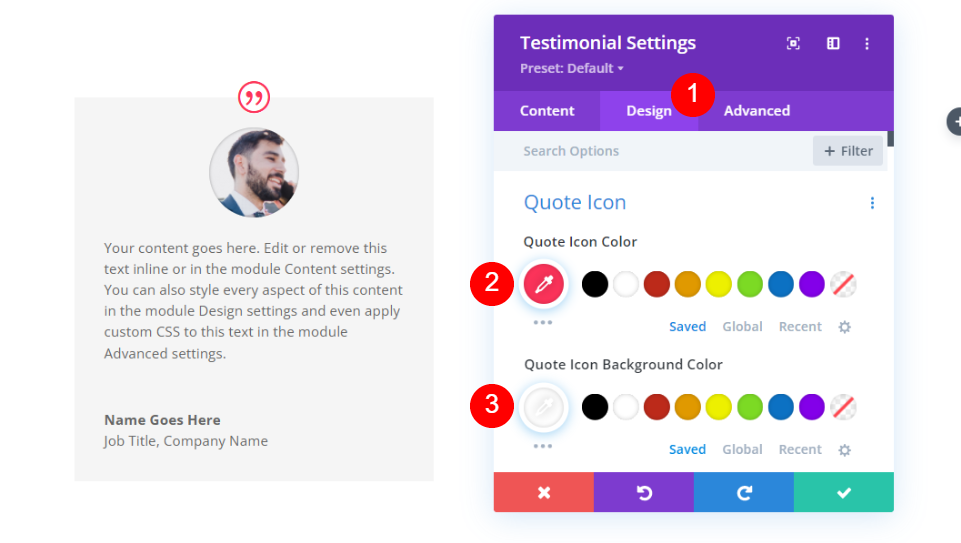
Zitat-Symbol
Ändern Sie die Farbe des Zitatsymbols in #fd335a und die Hintergrundfarbe in Weiß, um den gewünschten Effekt zu erzielen. Es ist auch möglich, die Farbe des Symbols für den Namen der Person zu verwenden. Alle Module haben die gleiche Struktur.
- Farbe: #fd335a
- Hintergrundfarbe: #ffffff

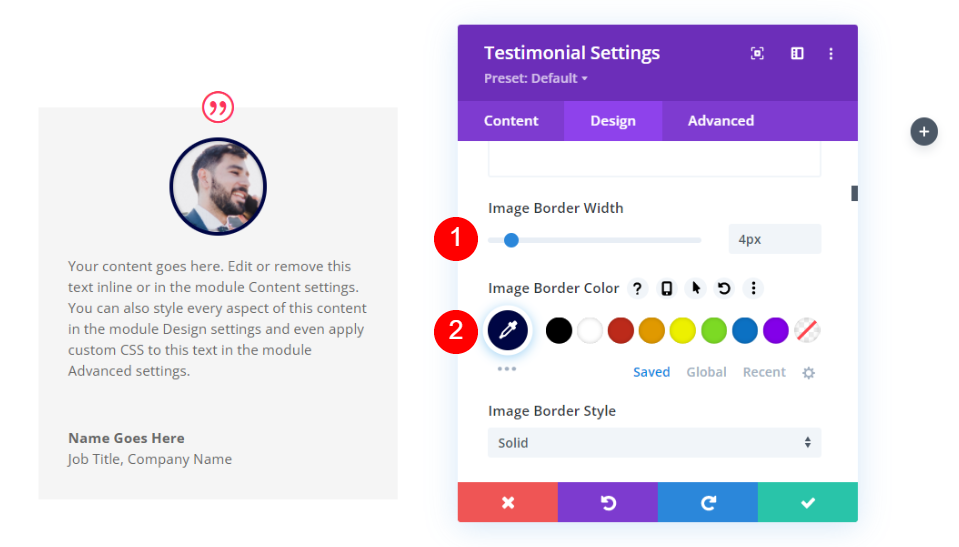
Bild
Bild ist der nächste Punkt auf der Liste. Die Bildrandbreite sollte auf 4 Pixel eingestellt werden, und die Randfarbe sollte auf #000645 geändert werden. Für jedes Modul stimmt die Umrandung mit der Begrenzung des Moduls überein. Jeder von ihnen wird unabhängig von unserem Team aktualisiert.
- Bildrandbreite: 4px
- Bildrandfarbe: #000645

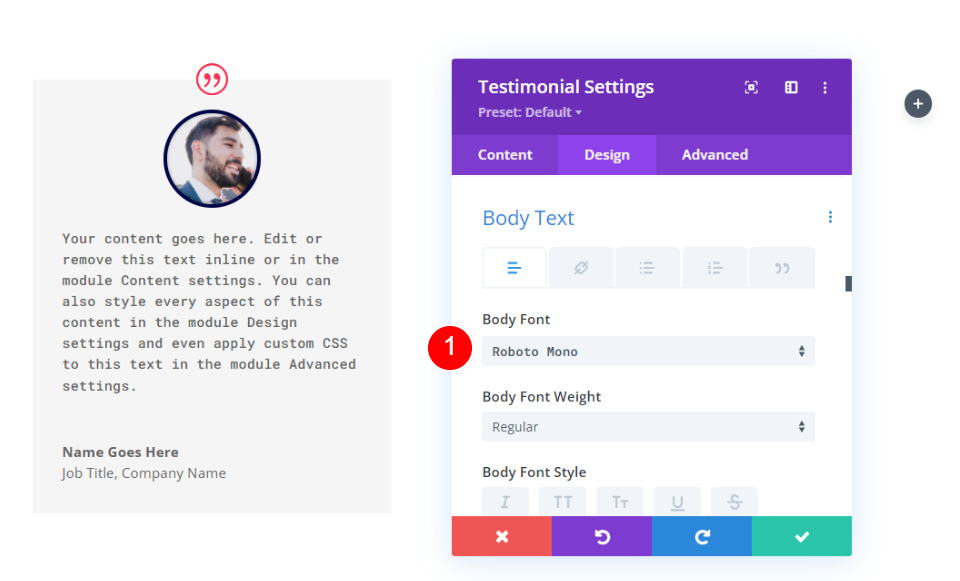
Hauptteil
Wählen Sie Roboto Mono aus dem Dropdown-Menü Body Text, das angezeigt wird, wenn Sie dies tun. Die restlichen Einstellungen sollten ebenfalls auf den Standardeinstellungen belassen werden.
- Körperschrift: Roboto Mono

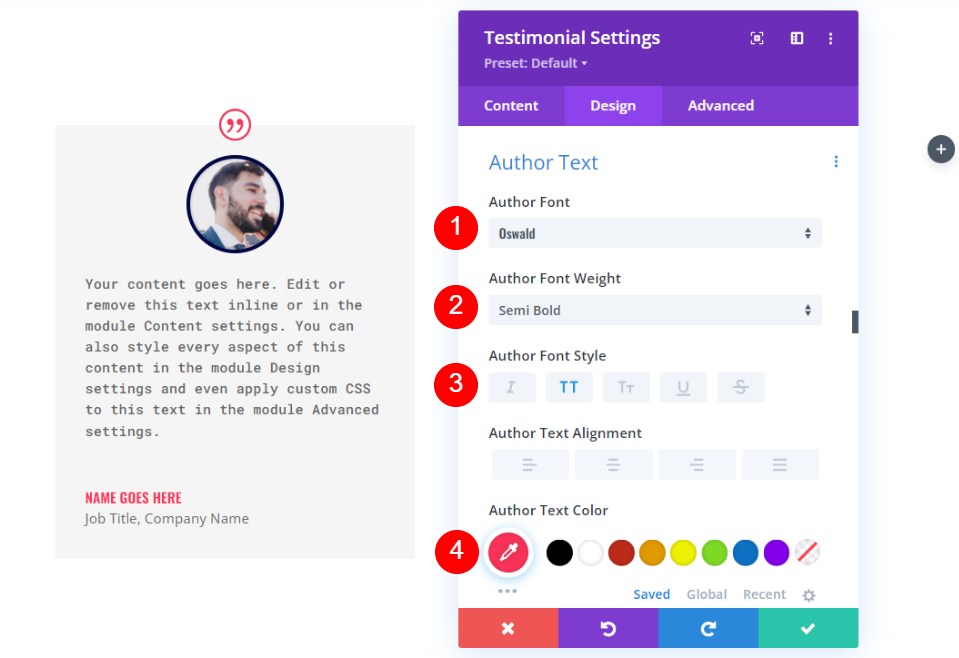
Autorentext
Der Autorentext ist danach zu finden. Ändern Sie die Schriftart in Oswald, das Gewicht in Semi Bold, den Stil in TT und die Farbe in #fd335a für den letzten Schliff.
- Schrift: Oswald
- Stil: halbfett
- Stil: TT
- Textfarbe: #fd335a

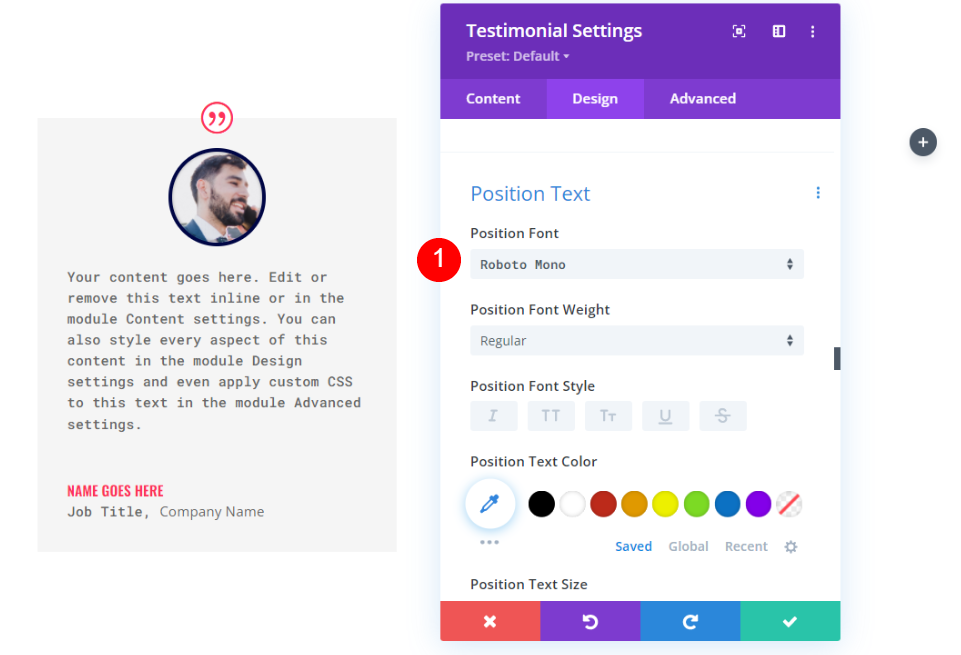
Positionstext
Sie sollten dann die Schriftart Ihrer Berufsbezeichnung in Roboto Mono ändern. Die restlichen Einstellungen sollten ebenfalls auf den Standardeinstellungen belassen werden.
- Positionsschrift: Roboto Mono

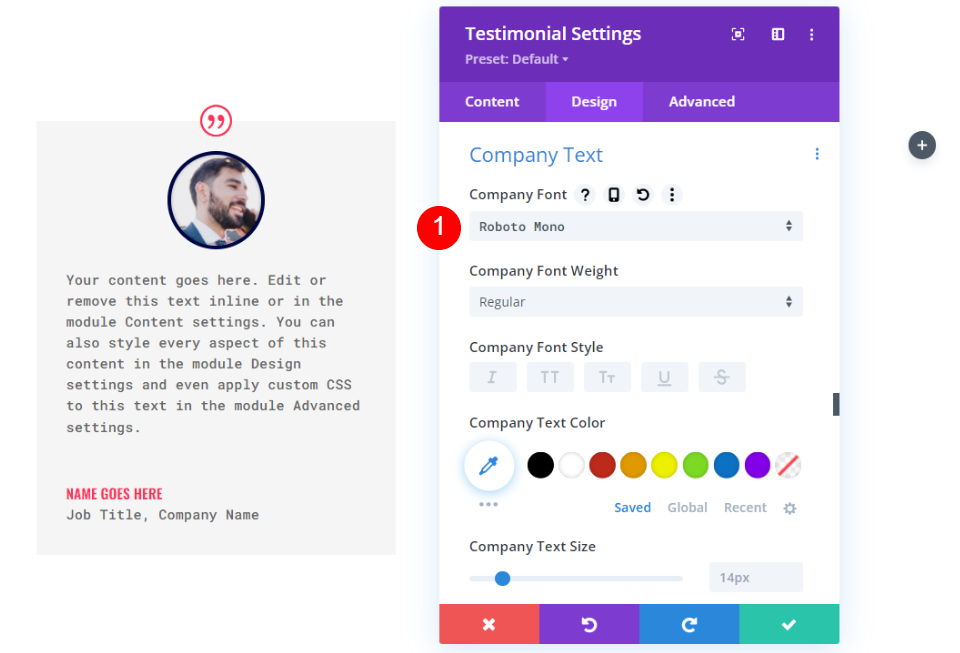
Firmentext
Wählen Sie dann unter „Firmentext“ Roboto Mono als Standardschriftart aus. Behalten Sie die Standardeinstellungen bei.
- Firmenschrift: Roboto Mono

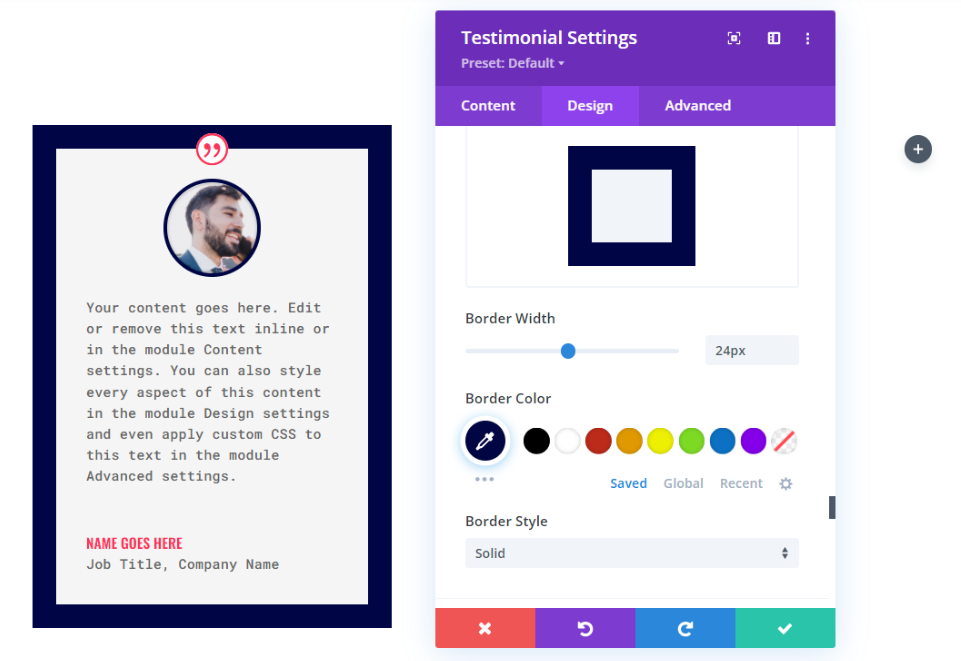
Grenze
Klicken Sie im letzten Abschnitt auf Border. Um den Bildrand anzupassen, ändern Sie die Breite auf 24px und die Randfarbe auf #000645. Schließen Sie die Konfigurationseinstellungen des Moduls. Es ist auch möglich, die Rahmenfarbe für jedes Modul separat zu ändern.
- Breite: 24px
- Farbe: #000645

Duplizieren Sie das Modul
Als nächstes müssen Sie das Modul zweimal kopieren und es in die anderen Spalten in dieser Zeile verschieben.

Gestalten Sie das 2. Testimonial-Modul
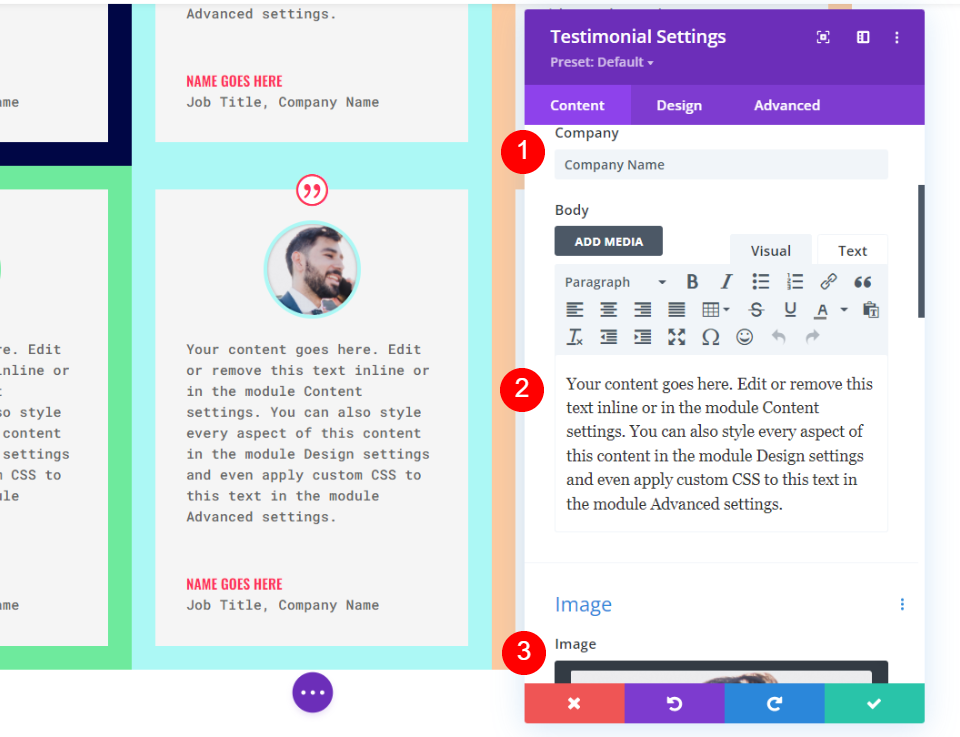
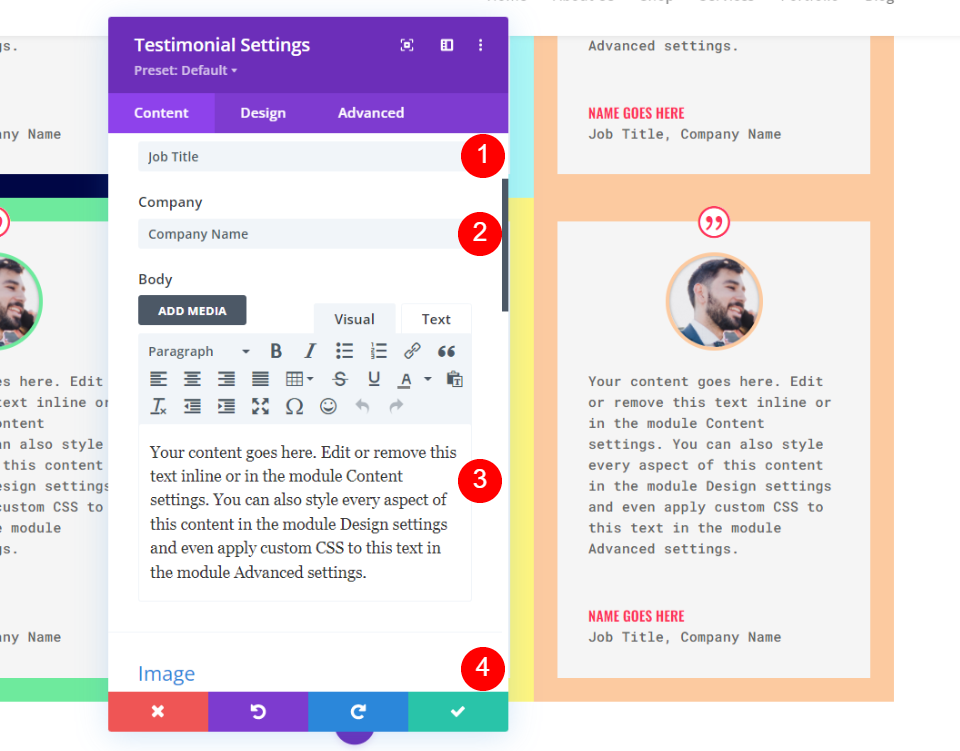
Ändern Sie den Inhalt in den Einstellungen des zweiten Testimonial-Moduls.

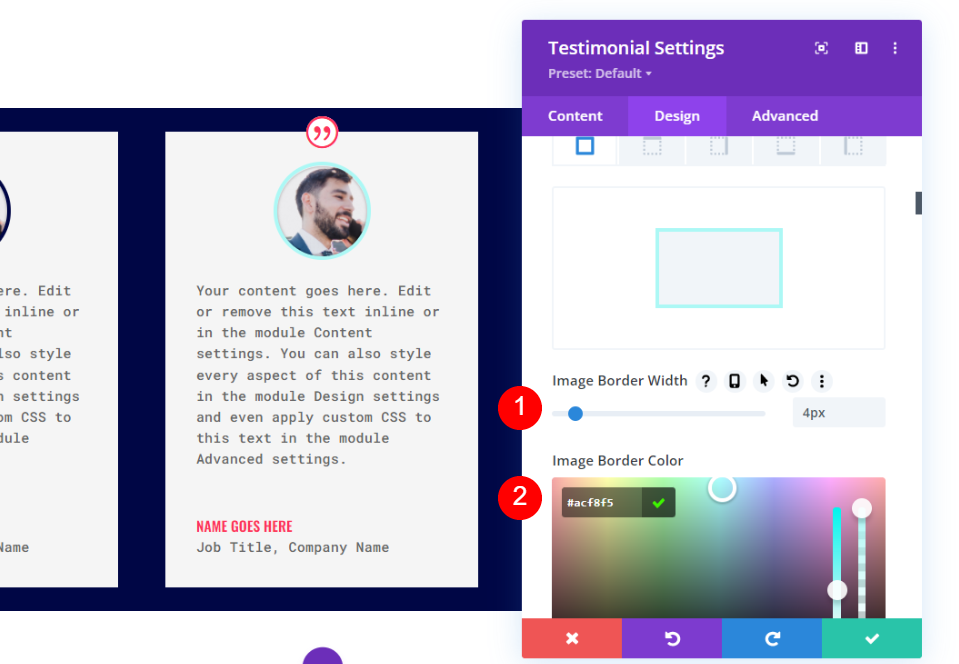
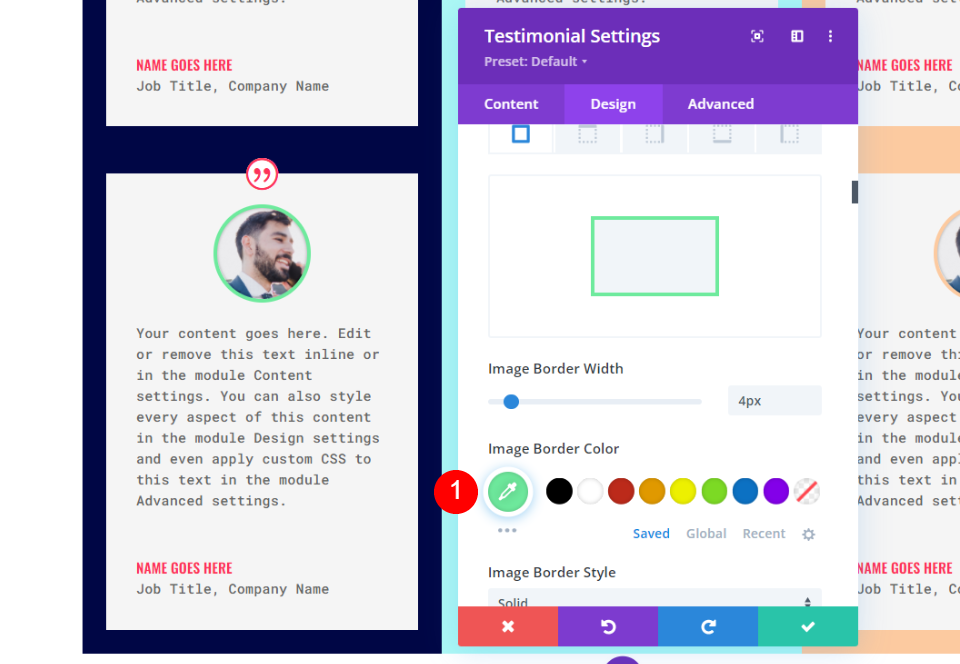
Bild
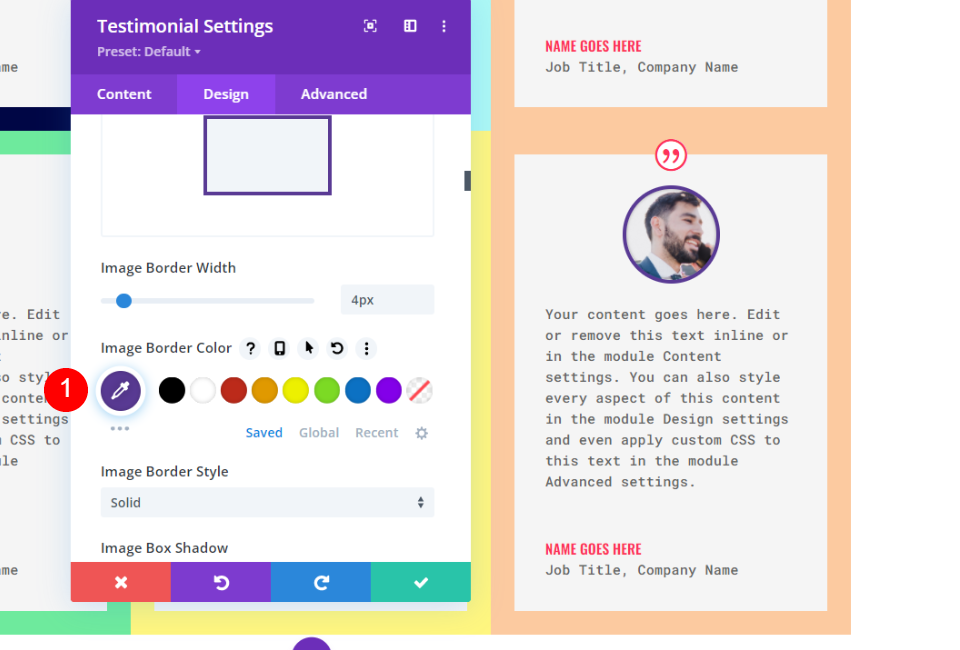
Gehen Sie als Nächstes zur Registerkarte Design und klicken Sie unten auf der Seite auf Bild. Es ist möglich, die Farbe des Rahmens zu ändern.
- Bildrandfarbe: #acf8f5

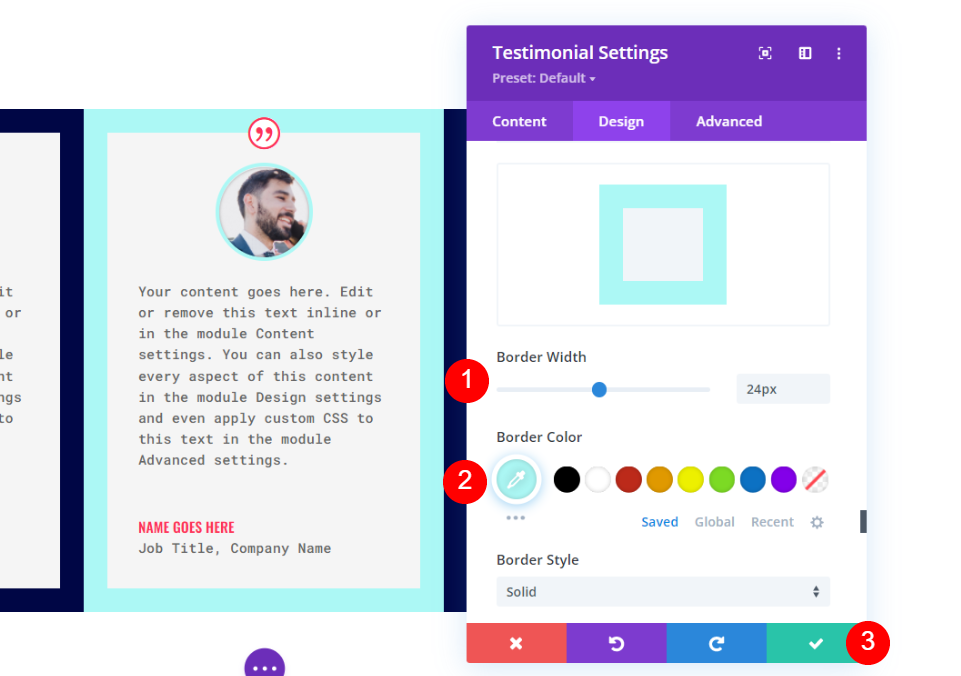
Grenze
Klicken Sie im letzten Abschnitt auf Border. Um dem Rand des Bildes zu entsprechen, ändern Sie die Randfarbe in #acf8f5. Schließen Sie die Konfigurationseinstellungen des Moduls. Schließen Sie die Konfigurationseinstellungen des Moduls.
- Farbe: #acf8f5

Gestalten Sie das 3. Testimonial-Modul
Nehmen Sie alle erforderlichen Änderungen an den Einstellungen des dritten Testimonial-Moduls vor.

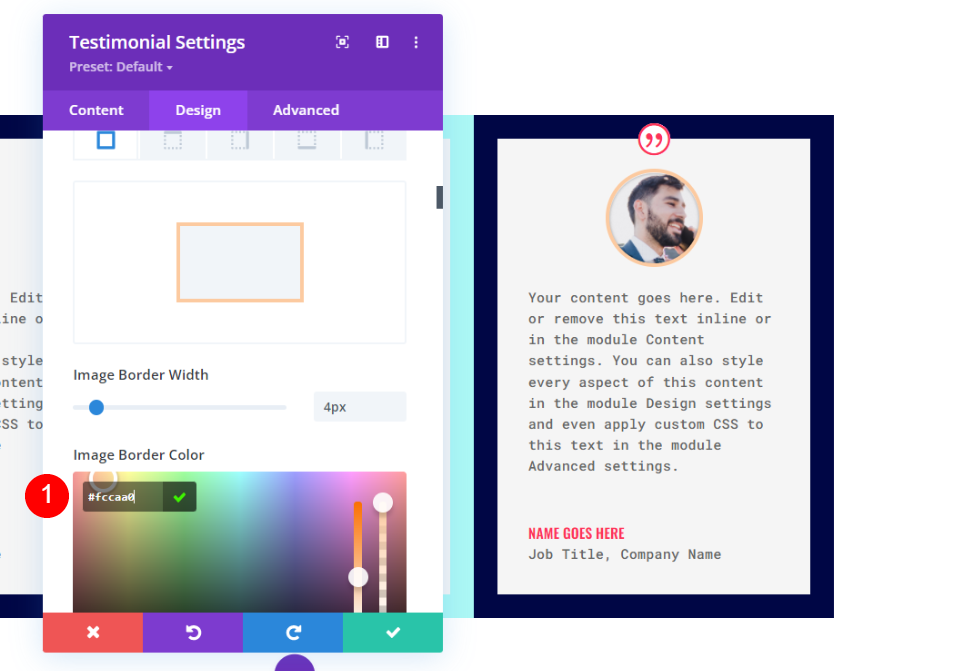
Bild
Scrollen Sie auf der Design-Registerkarte nach unten zu Bild und stellen Sie die Rahmenfarbe auf #fccaa0 ein.
- Bildrandfarbe: #fccaa0

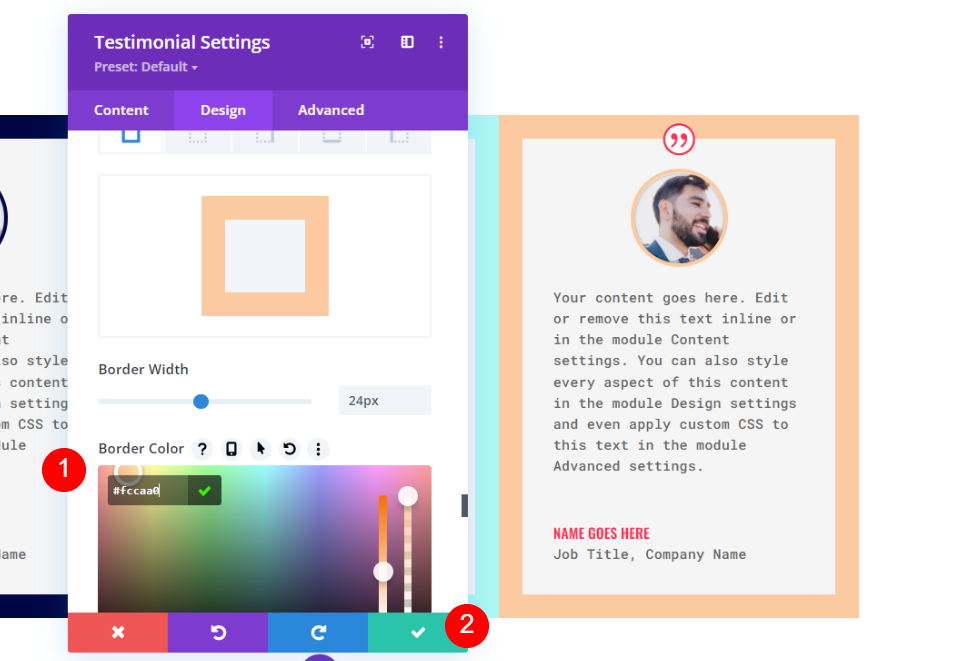
Grenze
Ändern Sie schließlich die Rahmenfarbe in #fccaa0, um sie an den Bildrahmen anzupassen. Schließen Sie die Konfigurationseinstellungen des Moduls.
- Farbe: #fccaa0

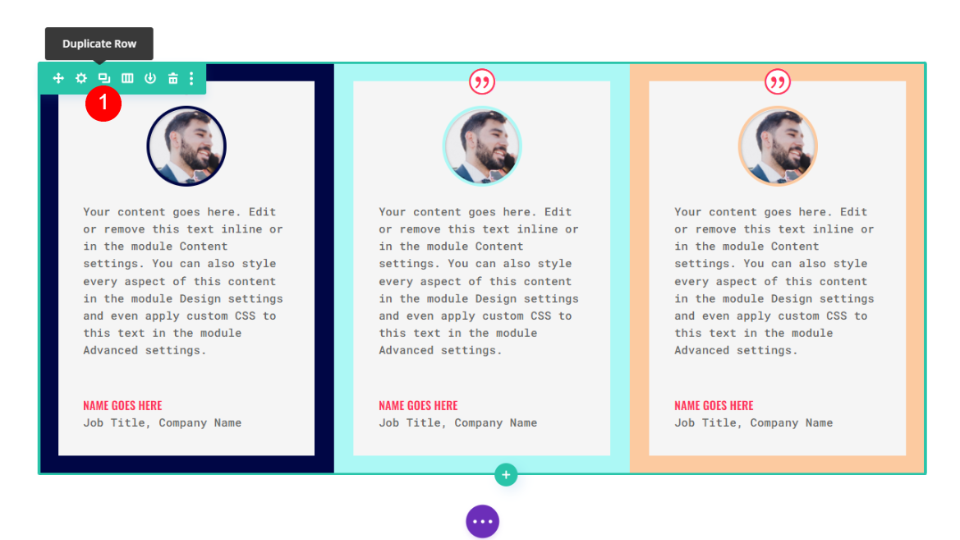
Duplizieren Sie die Zeile
Wenn Sie dann mit der Maus über die Zeile fahren, wählen Sie die Option Duplizieren, um eine Kopie davon zu erstellen. Das Hinzufügen eines oberen und unteren Paddings von 0 Pixel bedeutet, dass diese neue Zeile ihren Vorgänger sofort überlappt. Das Ändern des Inhalts und der Farben jedes Moduls erfolgt im zweiten Abschnitt.

Gestalten Sie das 4. Testimonial-Modul
Ändern Sie den Inhalt in den Einstellungen des vierten Testimonial-Moduls.

Bild
Öffnen Sie die Bildeinstellungen und ändern Sie die Rahmenfarbe.
- Bildrandfarbe: #6eea9d

Grenze
Ändern Sie zum Schluss die Randfarbe auf #6eea9d, damit sie mit dem Bildrand übereinstimmt. Schließen Sie die Konfigurationseinstellungen des Moduls.
- Farbe: #6eea9d

Gestalten Sie das 5. Testimonial-Modul
Ändern Sie den Inhalt in den Einstellungen des fünften Testimonial-Moduls.

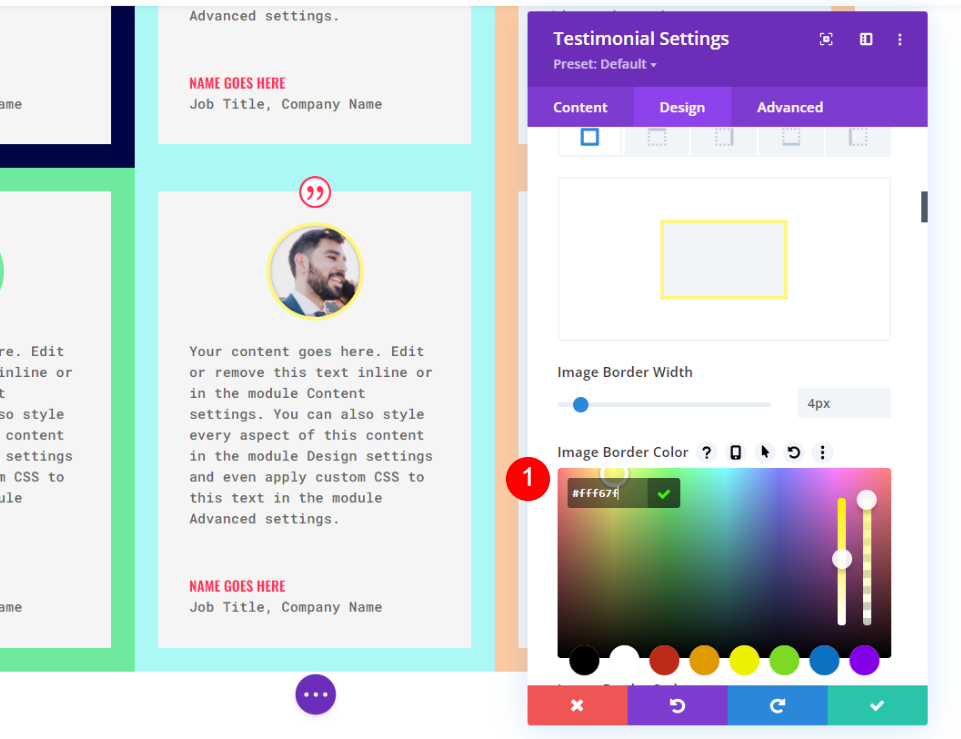
Bild
Um die Rahmenfarbe des Imagers zu ändern, öffnen Sie die Bildeinstellungen.
- Bildrandfarbe: #fff67f

Grenze
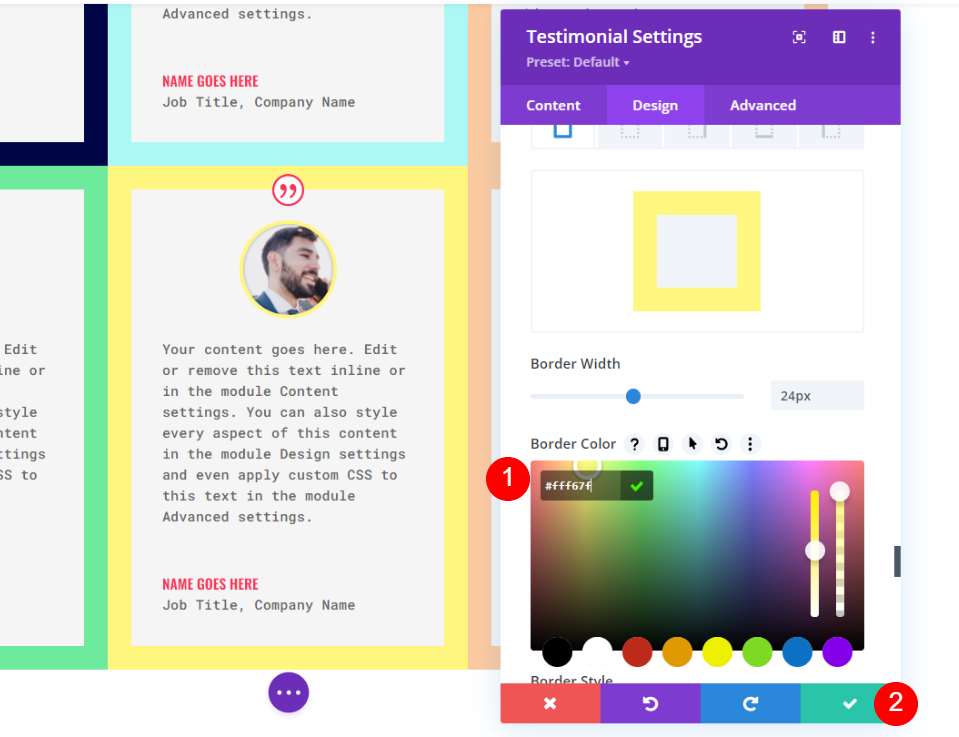
Ändern Sie zuletzt die Randfarbe auf #6eea9d, um sie an das Bild anzupassen. Ändern Sie schließlich die Randfarbe auf #fccaa0, um sie an den Bildrand anzupassen. Schließen Sie die Konfigurationseinstellungen des Moduls.
- Farbe: #fff67f

Gestalten Sie das 6. Testimonial-Modul
Ändern Sie die Informationen in den Einstellungen des sechsten Testimonial-Moduls.

Bild
Jetzt müssen wir die Bildfarbe erneut ändern, dafür öffnen Sie die Bildeinstellungen.
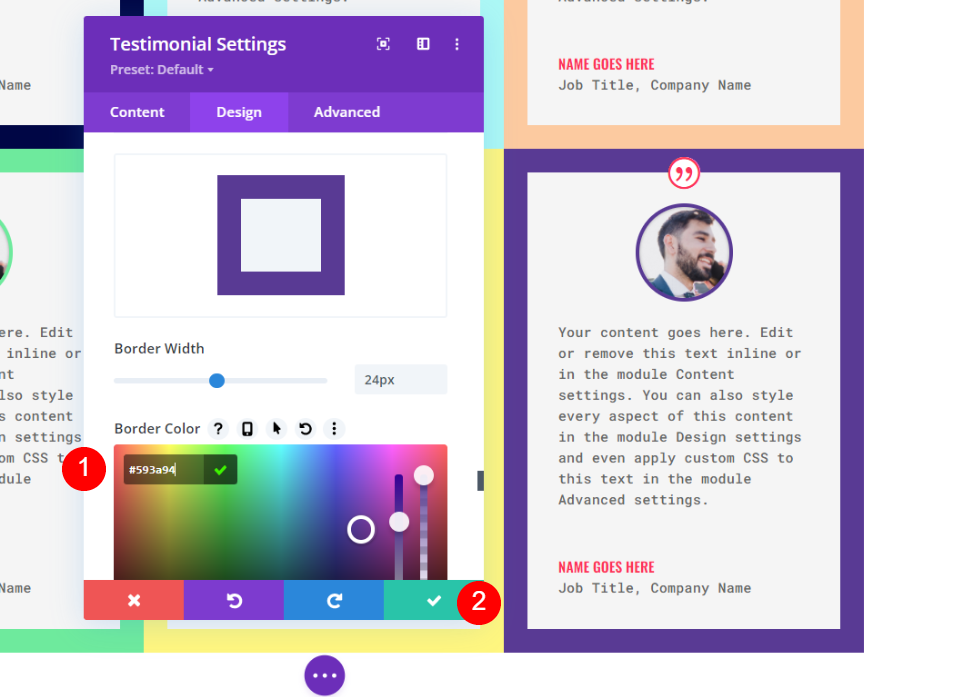
- Bildrandfarbe: #593a94

Grenze
Ändern Sie abschließend die Rahmenfarbe in #593a94, damit sie mit dem Bildrahmen übereinstimmt. Schließen Sie die Konfigurationseinstellungen des Moduls.
- Farbe: #593a94

Endgültige Vorschau
Schauen Sie sich an, wie unser Raster organisiert ist. Wenn alle Testimonials die gleiche Größe haben, funktioniert diese Technik perfekt.

Hier ist ein anderer Designansatz. Für den Inhalt verschiedener Größen ist es ideal.

Abschließende Gedanken
Damit ist unser Blick auf die Fähigkeit des Testimonial-Moduls von Divi abgeschlossen, ein Testimonial-Grid-Layout zu erstellen. Mit den Zeilen- und Moduloptionen von Divi können Sie ein Raster mit einer Vielzahl unterschiedlicher Zeilen- und Spaltenkonfigurationen erstellen. Wenn wir das, was wir hier gezeigt haben, erweitern, könnten wir leicht ein viel größeres Gitter erstellen. Divi -Module anderer Art können ebenfalls von diesen Techniken profitieren.




