Nur sehr wenige WordPress-Themes können mit dem Divi-Theme der Anpassungsstufe mithalten . Zweifellos ist Divi in Bezug auf die Anpassung sehr flexibel. In unserem Divi-Tutorial- Bereich finden Sie fast alle Anpassungsartikel, um Ihre Website von Null zu einem Helden zu machen. Heute sind wir dabei, jedem Bild in der Divi-Galerie einen Graustufeneffekt zu verleihen, der durch Bewegen der Maus in die Originalfarbe geändert wird. Dieser Effekt funktioniert auch, wenn Sie den kleinen Bildschirm berühren. Heute erfahren wir, wie wir dieses Responsive Design ganz einfach auf der Website umsetzen können.

Designvorschau
Bevor wir demonstrieren, wie wir Bilder grau machen und dann die Farbe durch Bewegen oder Berühren zurückbringen, ist hier ein kleines Video, das das Ergebnis des heutigen Designs zeigt. Dieses Designschema funktioniert hervorragend für Gemälde, Fotografie, Artefakte oder jede kunstbezogene Website, bei der die Anzeige von Bildern ein wesentlicher Bestandteil ist.
Vorbereiten der Seite mit dem Divi Gallery-Modul
Wenn Ihre Website keine Divi-Galerieseiten hat, können Sie eine erstellen, wie wir es gleich mit einer vorgefertigten Divi-Vorlage tun werden. Wenn Sie bereits eine Seite mit Galerieelementen haben, verwenden Sie unbedingt das divi-Galeriemodul. Sonst funktioniert es nicht.Â
Erstellen Sie nun eine neue Seite aus dem Dashboard und öffnen Sie sie mit dem Divi Visual Builder
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
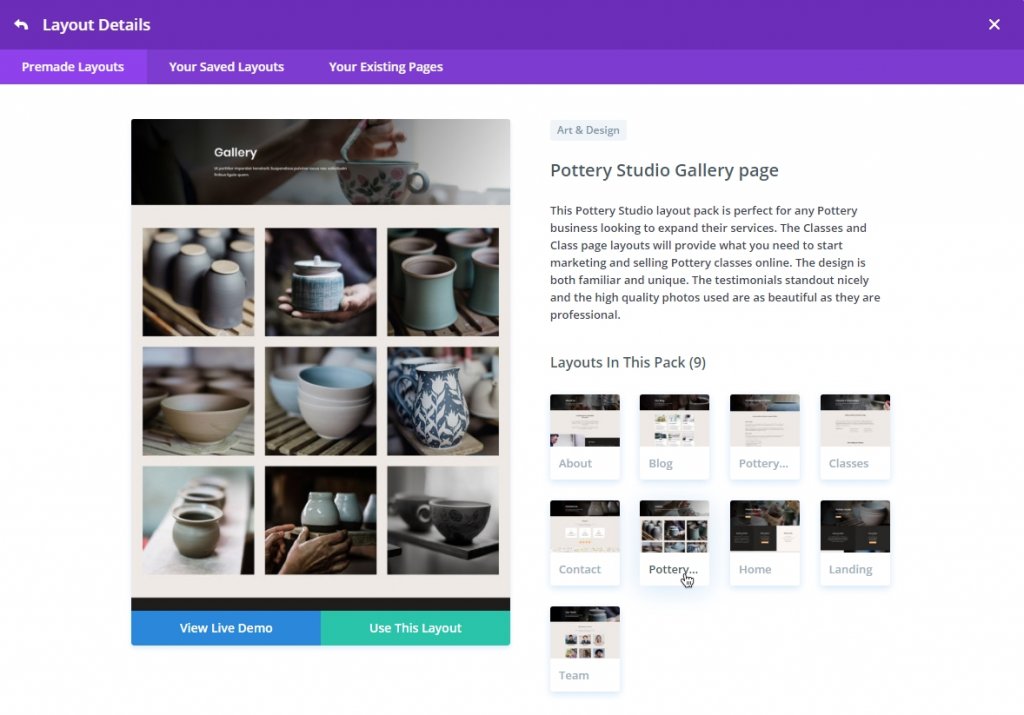
Wählen Sie dann die zweite Option mit der Bezeichnung "Layouts durchsuchen" und fahren Sie von dort aus mit der Auswahl der Töpferstudio-Galerieseite fort.

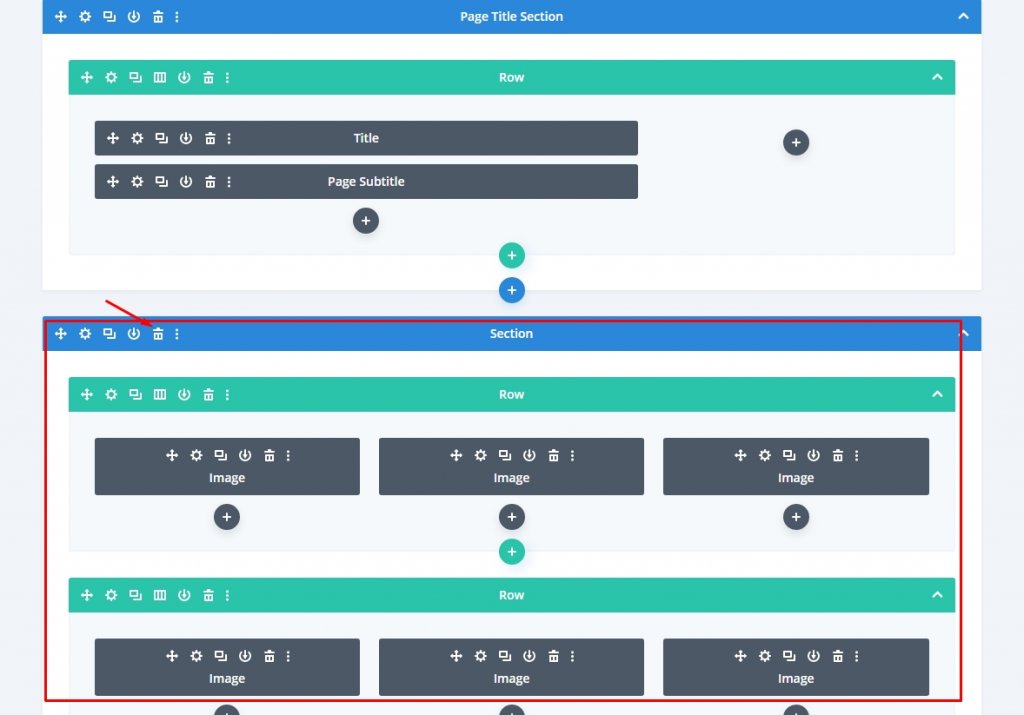
Jetzt werden wir das vorhandene benutzerdefinierte Galeriemodul durch eine Divi-Galeere ersetzen. Navigieren Sie zum zweiten Abschnitt und löschen Sie alle darin enthaltenen Zeilen. Dadurch werden alle Elemente innerhalb der Zeile entfernt.

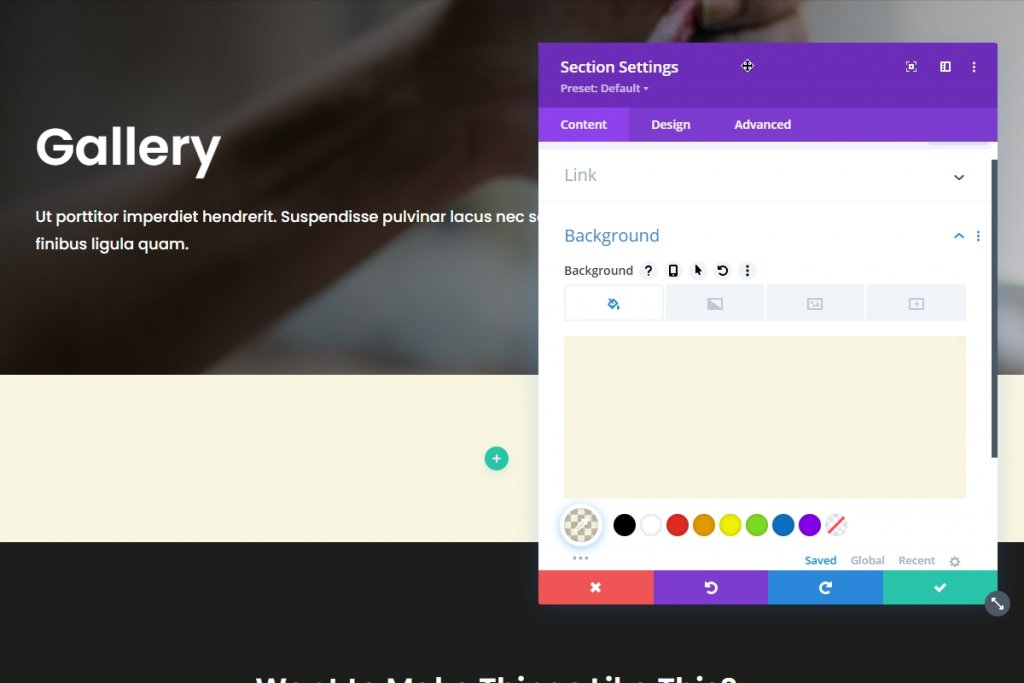
Lassen Sie uns einen Abschnitt erstellen und ihm eine Hintergrundfarbe geben.
- Hintergrundfarbe des Abschnitts: rgba(198,182,0,0.12)

Jetzt können wir mit der Erstellung einer Galerie und der Implementierung des Effekts fortfahren.
Reihendesign
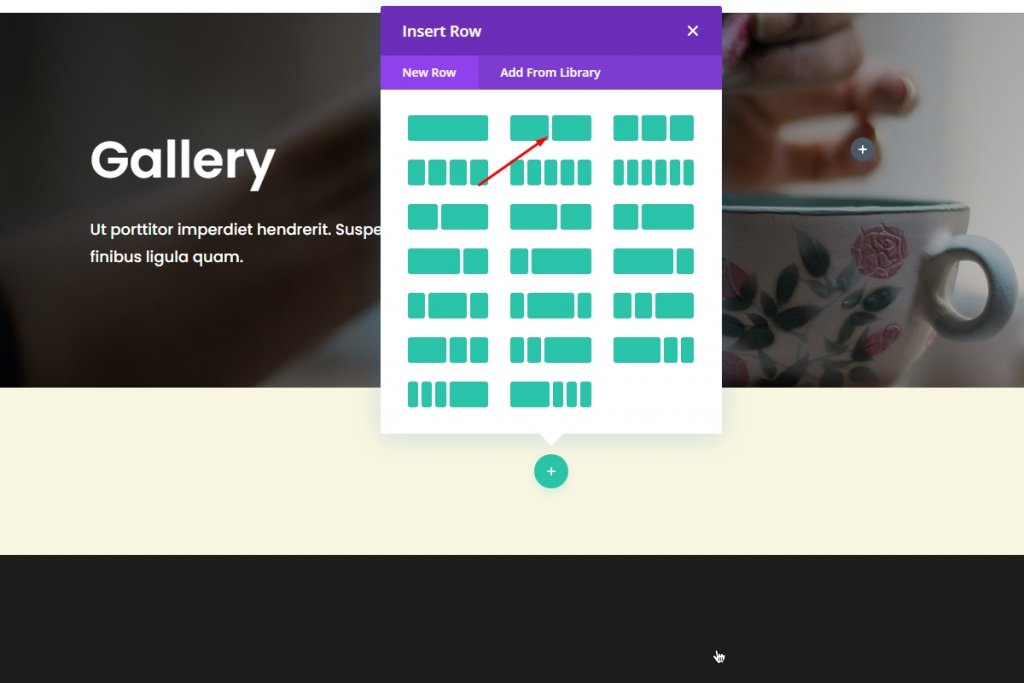
Neue Zeile hinzufügen
Fügen Sie unserem neu erstellten Abschnitt eine neue zweispaltige Zeile hinzu.

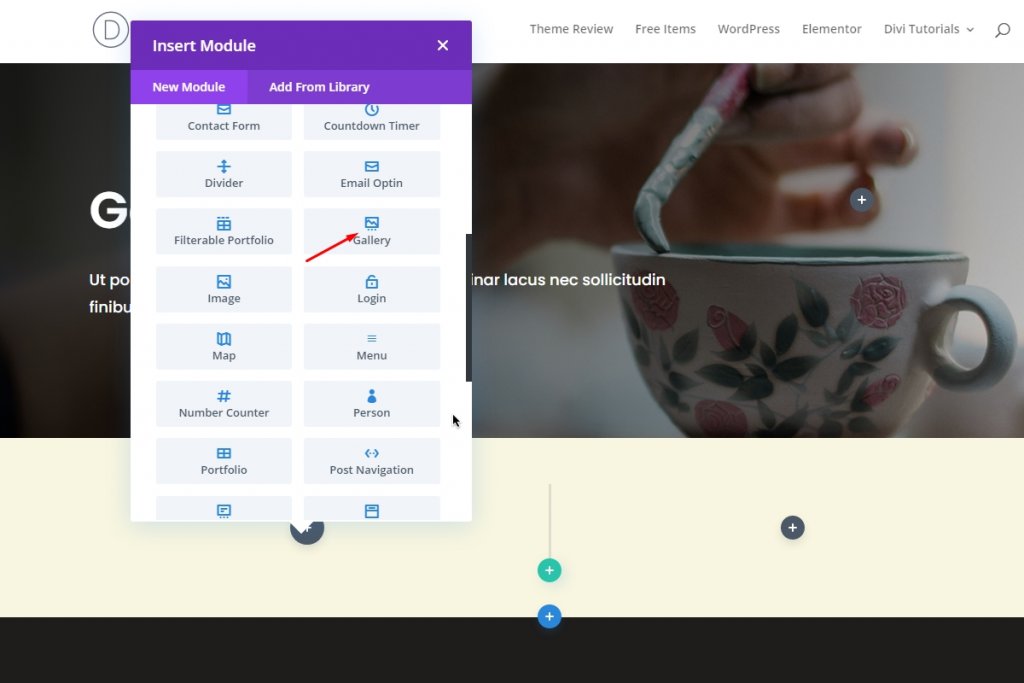
Hinzufügen von Galeriemodulen
Fügen Sie nun das divi-Galerie-Modul zur ersten Spalte hinzu.

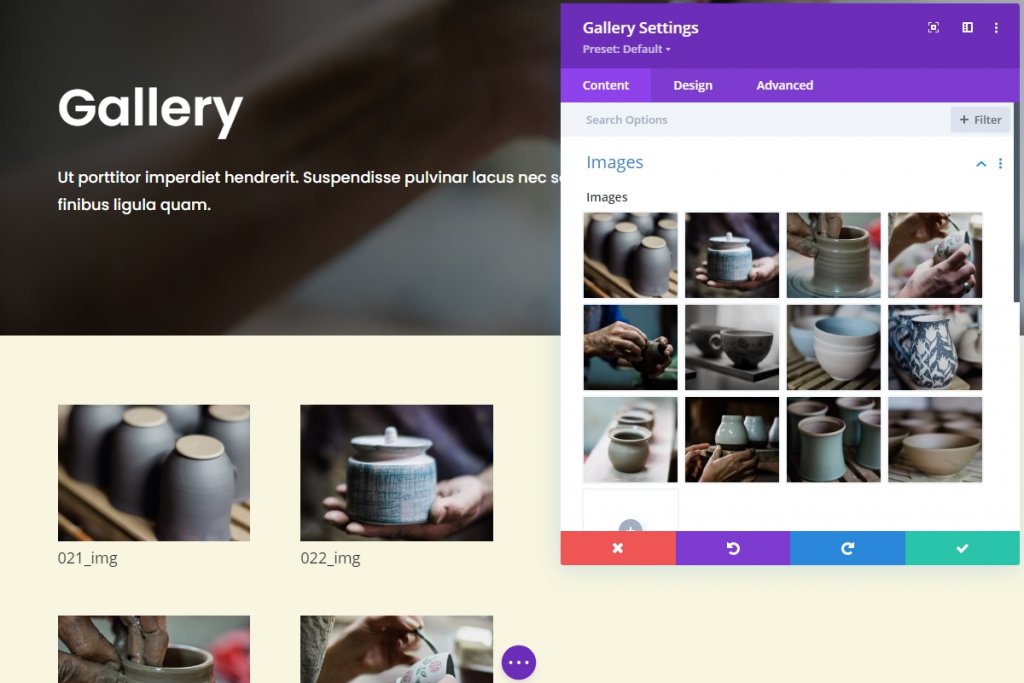
Füge Bilder hinzu
Fügen Sie nun Bilder hinzu, die Sie anzeigen möchten.

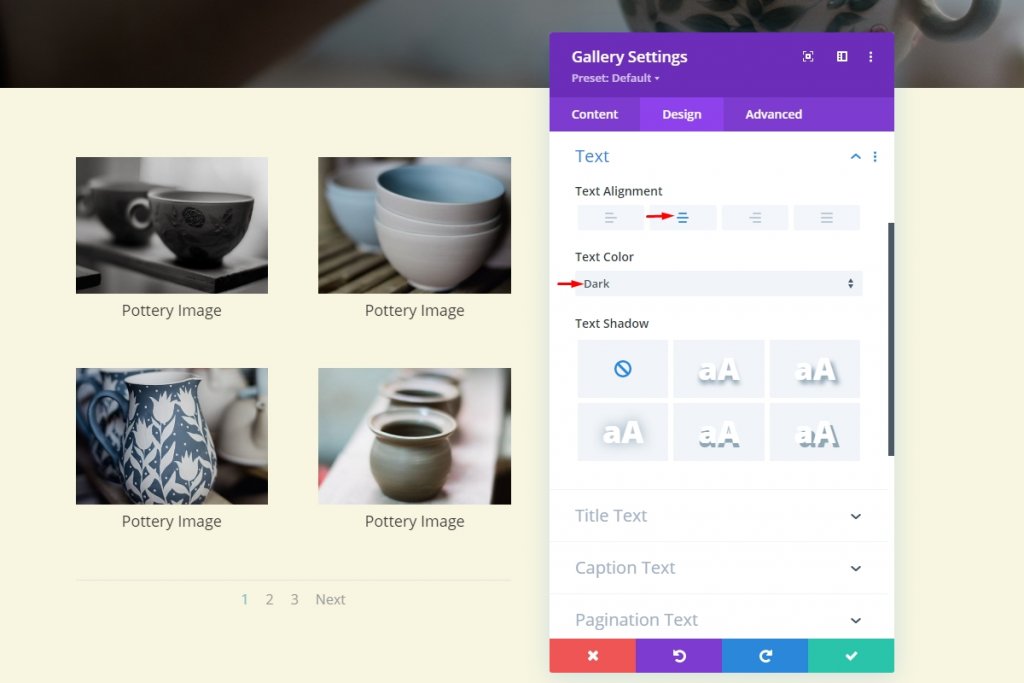
Design-Galerie
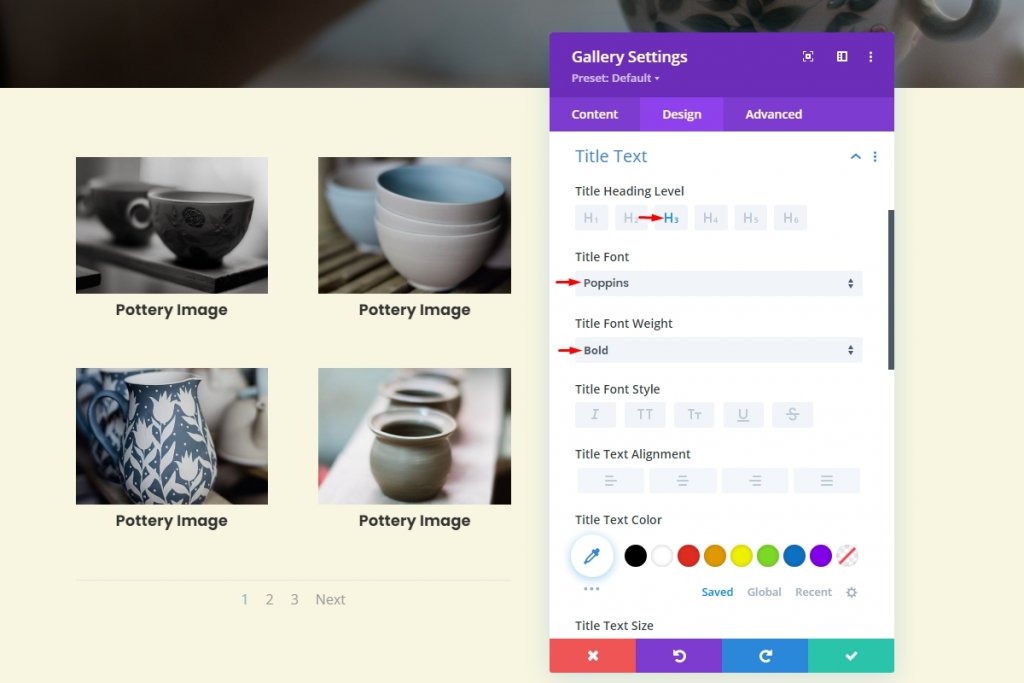
Legen Sie auf der Registerkarte "Design" die Textausrichtung und -farbe fest.

Schriftart
Ändern Sie nun die Schriftart in Poppins .

Graustufen-Farbeffekt
Da unsere Galerie fertig ist, werden wir nun den Graustufeneffekt auf unser Design anwenden. Es ist mühelos zu tun, und wir benötigen dafür keine Programmierkenntnisse.
Überlagerungssymbol und Hintergrundfarbe ändern
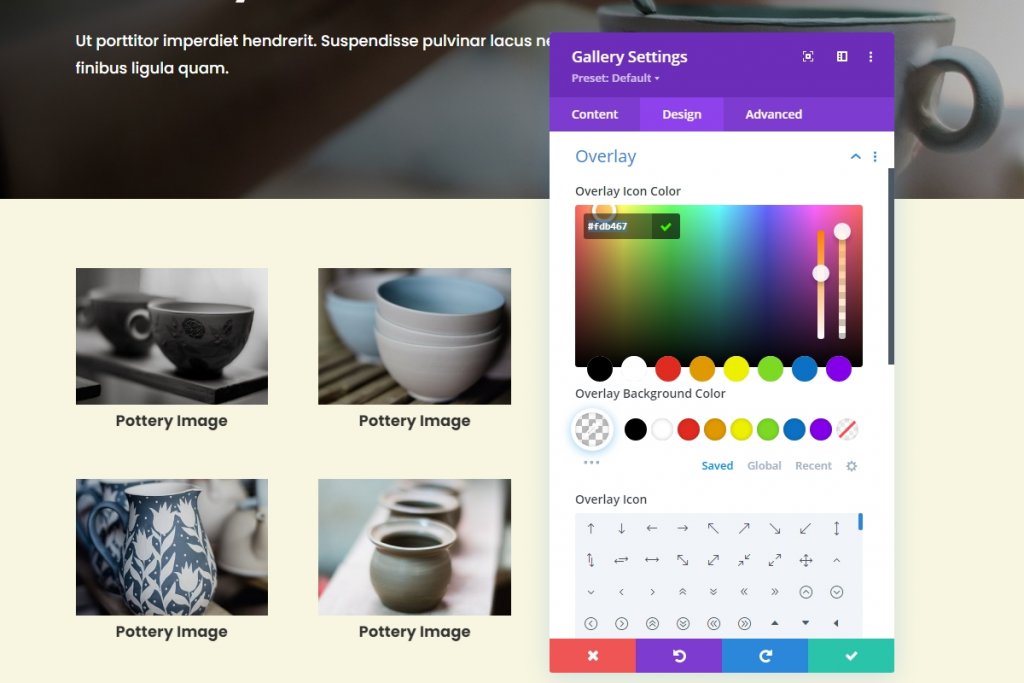
Verschieben Sie den Overlay-Bereich des Galerie-Design-Tabs und passen Sie die Overlay-Farbe an etwas an, das gut zu Ihrem Design passt.
- Farbe des Überlagerungssymbols: #fdb467

Schalten Sie die Hintergrundfarbe des Overlays in transparent um.
Bildeinstellungen
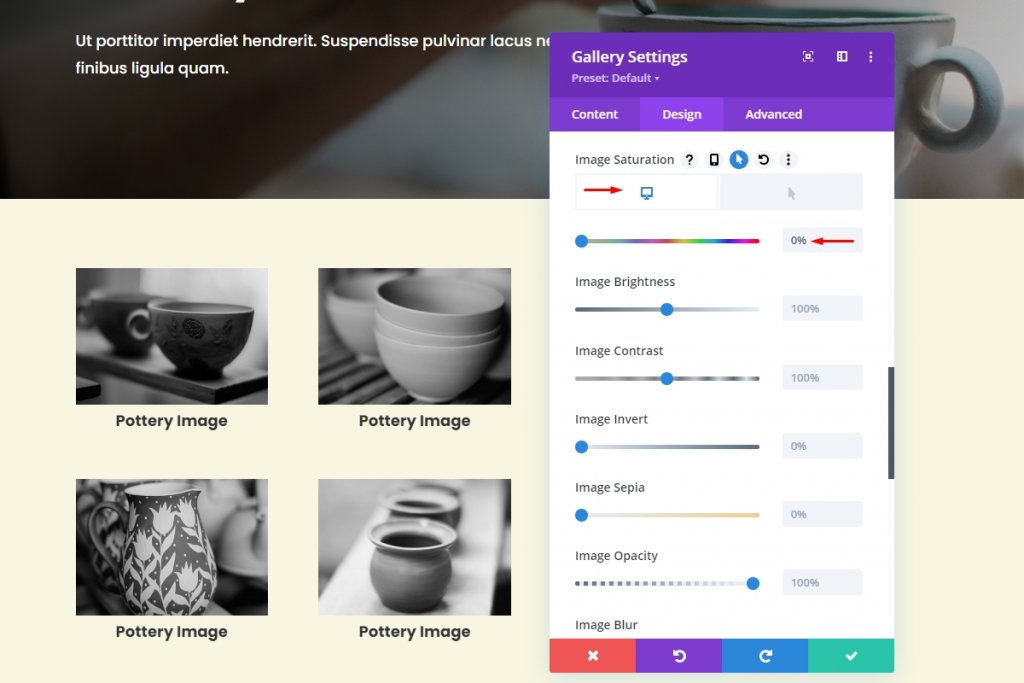
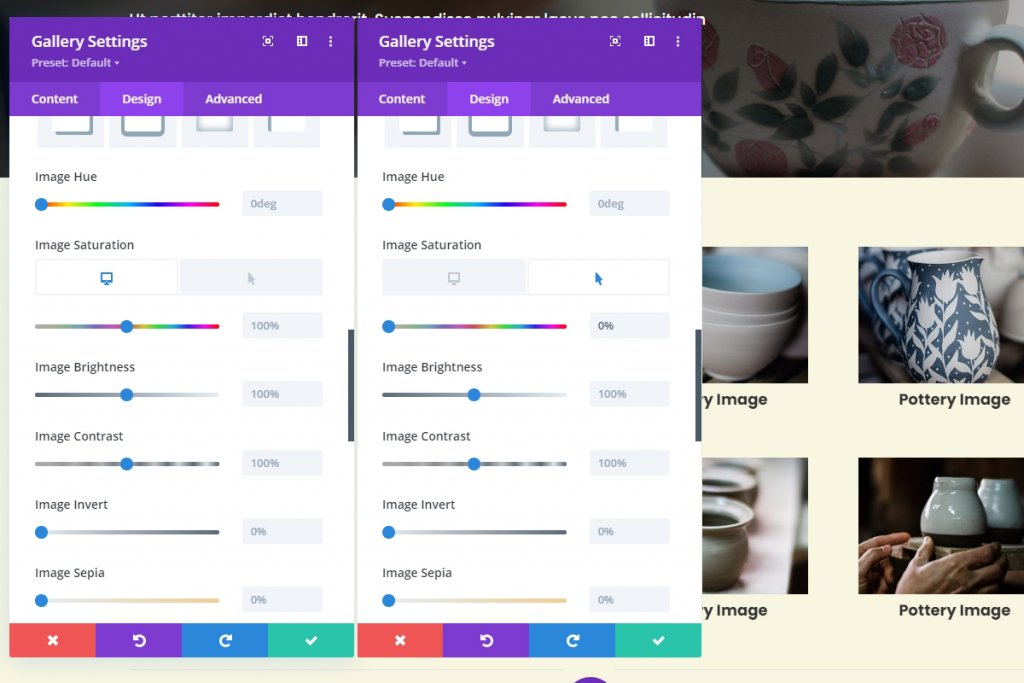
Wechseln Sie vom Design-Tab zum Bildabschnitt und wenden Sie die folgenden Einstellungen an.
- Bildstandardsättigung: 0%

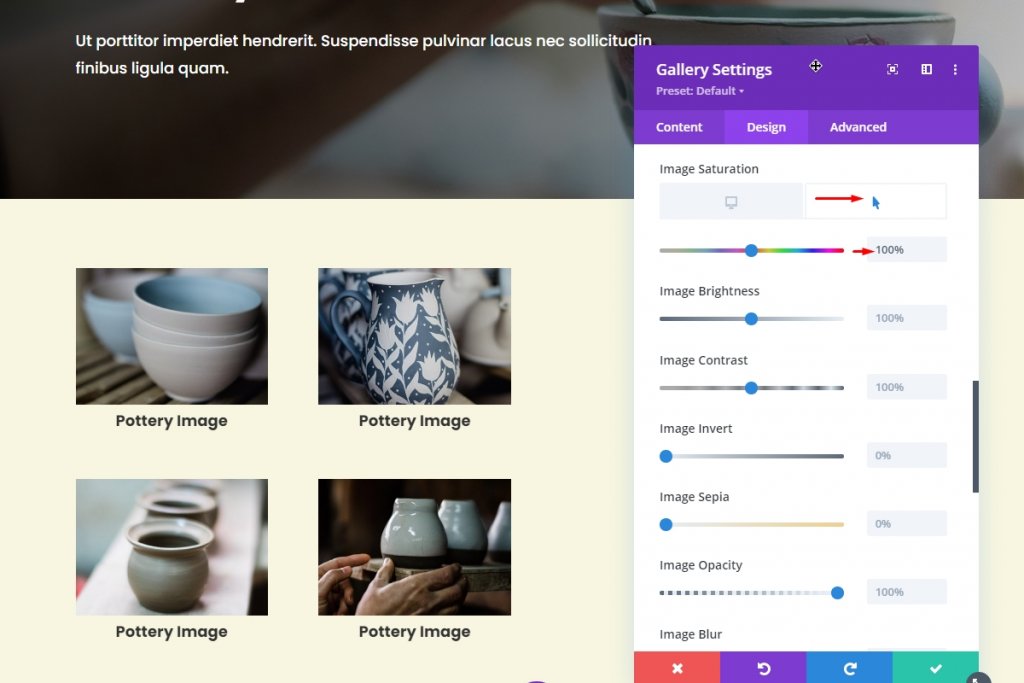
Jetzt sind wir dabei, die Sättigung beim Schweben anzuwenden. Wir werden die Sättigung 100% beim Schweben einstellen. Wenn Sie das Bild jedoch lebendiger gestalten möchten, können Sie die Sättigung erhöhen.
- Bildstandardsättigung (beim Hover): 100%

Sie werden diese Änderung nicht bemerken, während Sie sich auf der Bearbeitungsseite befinden. Es besteht kein Grund zur Sorge, denn sobald Sie die Seitenerstellungsoptionen schließen und die Seite direkt besuchen, werden Sie die Änderung bemerken. Sie können die Einstellung auch umkehren, wenn Sie zunächst ein Bild mit Farbe sehen möchten, und einen Graustufeneffekt durch Bewegen der Maus einstellen.

Finale Vorschau
Jetzt können wir die endgültige Ausgabe unseres Designs sehen, indem wir direkt von der Seite aus besuchen.
Letzte Worte
Es ist sehr einfach, einen Graustufeneffekt in jedem Divi- Galerie-Modul zu erstellen. Alles, was Sie tun müssen, ist die normalen und schwebenden Sättigungseinstellungen zu ändern. Dieser Effekt bringt Leben in Fotografie-Websites wie Naturfotografie, Hochzeit, Landschaftsbau, Weltraumfotografie und vieles mehr. Trotz jeder Nische wird der Graustufeneffekt der Divi- Galerie Ihre Website vom Guten zum Besten machen.





