Nicht jeder Besucher Ihrer Website dient dem gleichen Zweck. Sie bieten Kunden und Kunden höchstwahrscheinlich eine Vielzahl von Artikeln oder Dienstleistungen an und nicht nur einen. Aus diesem Grund können verschiedene zielgerichtete Kontaktformulare dazu beitragen, die UX Ihrer Website zu glätten, damit Ihre Kunden (und zukünftige Kunden) Sie so reibungslos wie möglich kontaktieren können, was genau das ist, was sie brauchen. Wir führen Sie durch den Aufbau der optimalen Pipeline zwischen Ihnen und Ihren Benutzern mithilfe des Divi-Kontaktformularmoduls und unserer bedingten Logikfunktion.

Ein kurzer Blick auf das bedingte Kontaktformular
Wenn alles gesagt und getan ist, haben Sie etwas Ähnliches auf Ihrer Website, das von Ihren Besuchern verwendet werden kann.
Was genau ist Bedingungslogik?
Zunächst möchten wir die bedingte Logik kurz und bündig definieren. In dieser Lektion richten wir eine Reihe von Kontaktformularen ein, die abhängig von den Entscheidungen des Benutzers angezeigt werden oder nicht.
Sie könnten beispielsweise ein einzelnes Kontaktformular haben, das sich je nach Service oder Produkt ändert, das der Besucher benötigt. Auf diese Weise können Sie die Informationen, die Sie benötigen, in dem von Ihnen gewünschten Format haben, anstatt sie ausschreiben zu müssen. Die bedingte Logik des Kontaktformulars hilft, die Kommunikation zu verbessern und Ihre Fähigkeit, für Ihre Benutzer zu geben, zu beschleunigen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn diesem Sinne beginnen wir mit der Entwicklung der zielgerichteten Kontaktformulare.
So verwenden Sie bedingte Logik zum Erstellen von Kontaktformularen
Öffnen Sie den Divi-Builder.
Wir müssen den Divi Builder aufrufen, da wir das Divi-Kontaktformularmodul verwenden. In diesem Tutorial verwenden wir das Layoutpaket Landscape Maintenance als Beispiel. Sie können ein beliebiges Layout oder Design verwenden, aber Sie müssen in der Lage sein, das Divi-Kontaktformularmodul zu verwenden und zu gestalten.
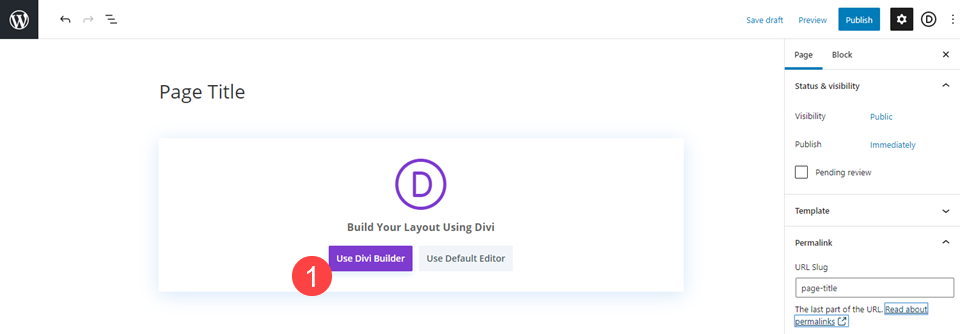
Navigieren Sie zunächst zum Divi Builder im Backend Ihrer WordPress-Website. Im Seiteneditor sehen Sie eine violette Schaltfläche mit der Aufschrift "Divi Builder verwenden" (oder mit Divi Builder bearbeiten, wenn Sie die Seite bereits erstellt haben).

Fügen Sie das Kontaktformular-Modul ein oder suchen Sie es.
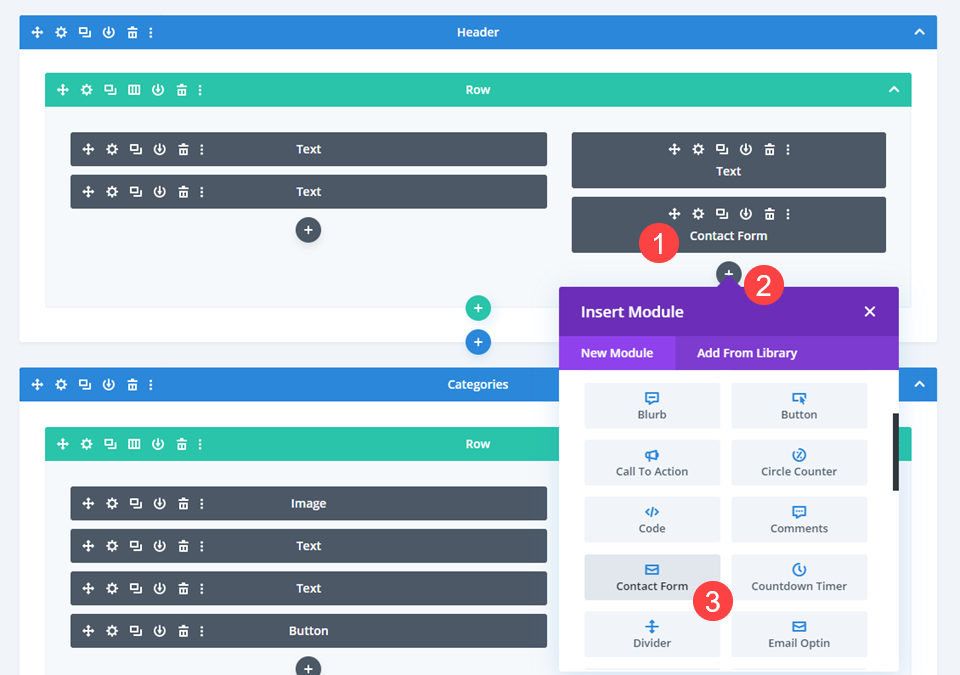
Identifizieren Sie dann entweder ein vorhandenes Kontaktformular-Modul auf der Seite oder klicken Sie auf das Symbol für den schwarzen +-Kreis und wählen Sie im Dropdown-Menü die Option Kontaktformular aus.

Füllen Sie die Kontaktformular-Einstellungen aus
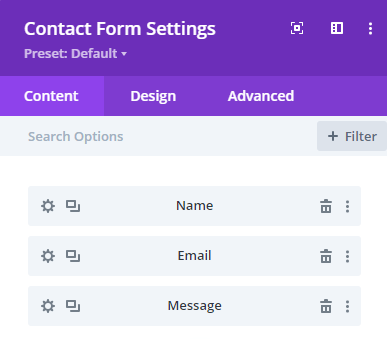
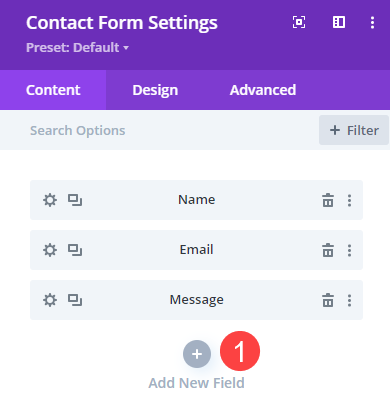
Standardmäßig enthält das Divi-Kontaktformularmodul drei Felder: Name, E-Mail und Nachricht. Wir erstellen ein Kontaktformular, damit diese Optionen erst angezeigt werden, wenn der Besucher uns genügend Informationen zur Verfügung gestellt hat, um seine Anfrage zu richten.

Hinzufügen der ersten bedingten Frage
Füllen Sie die Lücken mit der ersten bedingten Frage aus. Die Schaltfläche " Neues Feld hinzufügen " befindet sich auf der Registerkarte Inhalt unter allen vorhandenen Feldern im Formular. Klicken Sie einfach darauf.

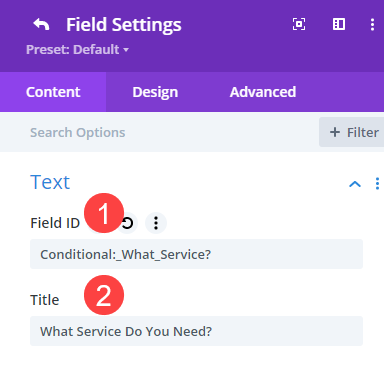
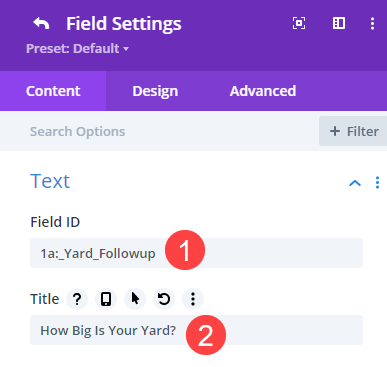
Dadurch wird das Feld Feldeinstellungen angezeigt, in dem Sie Felder für Feld-ID und Titel sehen sollten . Die Feld-ID ist für Sie bestimmt. Dies wird in den Moduleinstellungen angezeigt, damit Sie sie überwachen können. Der Titel ist der Text, den Ihre Besucher im Frontend des Formulars sehen. (Der Titel wird auch in der E-Mail angezeigt, die Sie nach dem Absenden des Formulars erhalten.)

Die Feld-ID ist mit "Bedingt" gekennzeichnet, da dies die erste Frage ist, die der Besucher im Formular sieht. Was sie als nächstes sehen, wird durch ihre Reaktion darauf bestimmt. Dies ist eine einfache Möglichkeit, den Fluss der Fragen und Antworten des Formulars zu verfolgen.
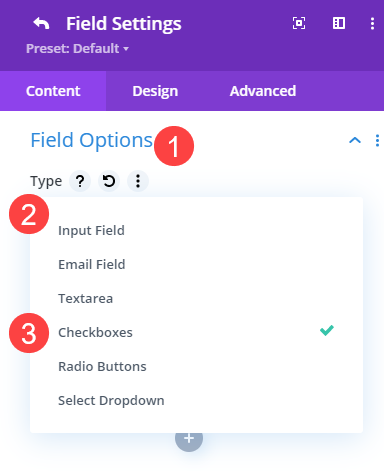
Feldoptionen hinzufügen
Scrollen Sie nach unten zum Abschnitt Feldoptionen unter der Registerkarte Inhalt. Hier stellen Sie die Optionen ein, aus denen der Benutzer auswählen kann. Jeder von ihnen dient als Aufforderung für weitere Fragen. Als Eingabetyp werden in diesem Beispiel Checkboxen verwendet. Das bedeutet, dass der Verbraucher die Möglichkeit hat, so viele auszuwählen, wie er möchte.

Zusätzlich zu den Kontrollkästchen unterstützt Divi die folgenden zusätzlichen Funktionen: Eingabefeld und Textbereich für die vom Benutzer eingegebenen Antworten, Dropdown- und Optionsschaltflächen auswählen für individuelle Auswahlmöglichkeiten, und E-Mail-Feld für die Eingabe der E-Mail-Adresse. Das Standardfeld Name ist ein Eingabefeld, während das Standardfeld Nachricht ein Textbereich ist.
Wenn Checkboxen aktiviert sind, geben wir die Optionen ein, die wir anschließend auslösen möchten. Um zu verhindern, dass der Benutzer das Formular vorzeitig abschickt, möchten wir dies zu einem Pflichtfeld machen .

Es ist erwähnenswert, dass wir in dieser Phase keine bedingte Logik verwenden. Da dies der Auslöser ist, wird er dem Benutzer trotzdem angezeigt.
Neue bedingte Antwortfelder erstellen
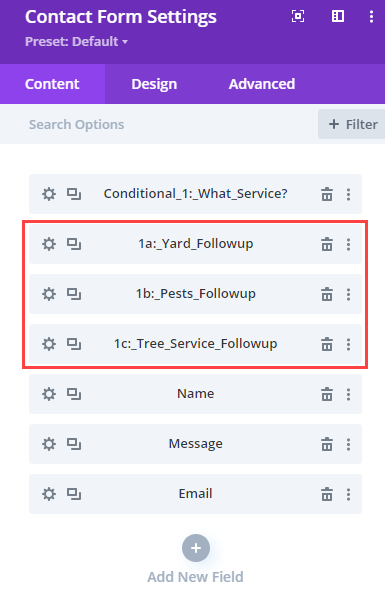
Für die neuen Felder, die wir als Folgeantworten hinzufügen, werden wir jedoch als nächstes bedingte Logik hinzufügen. Da wir für die erste Frage drei Optionen hinzugefügt haben, fügen wir dem Formular drei neue äquivalente Felder hinzu. Sie müssen die folgenden Schritte für jeden wiederholen.

Benennen Sie die bedingten Antworten in den neuen Feldern
Wir haben die Benennungspraxis Bedingung 1 (um den ersten bedingten Auslöser zu bezeichnen) gefolgt von 1a, 1b und 1c für Folgereaktionen verwendet. Wir haben sie auch entsprechend gekennzeichnet, damit wir wissen, was sie sind.

Ähnlich wie bei der ersten Frage geben wir den Titel als Frage ein, die der Besucher sieht.
Hinzufügen von bedingter Logik zu den Antwortfeldern.
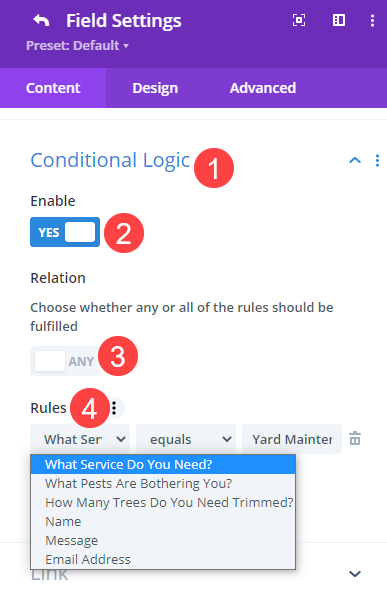
Gehen Sie danach zum Abschnitt Bedingte Logik auf der Registerkarte Inhalt dieses Felds . Aktivieren Sie den Schalter Bedingte Logik . Wählen Sie dann für diese die Beziehung aus, d. h. Sie können sie auf any (eine beliebige Anzahl von Antworten kann dazu führen, dass diese Auswahl angezeigt wird) oder alle (nur die bestimmte Kombination von Antworten lässt dieses Feld erscheinen) festlegen.
Wenn Sie wie wir nur eine einzelne Triggerregel verwenden, funktionieren alle oder alle.

Sie sehen das Feld, das dieses aktiviert, unter Regeln, und Sie können rechts auswählen, welche Option es auslösen soll. Der Qualifizierer, wie zum Beispiel gleich, ist ungleich, kleiner als, ist größer als usw., befindet sich in der Mitte. Für dieses Feld wählen wir die Frage Bedingung 1 und dann die darin enthaltene Auswahl, die dieses Feld explizit erscheinen lässt.
Wiederholen Sie diesen Schritt für alle bedingten Antworten.
Da wir drei mögliche Antworten auf unsere einzelne bedingte Frage eingeführt haben, verfahren wir für die anderen Felder genauso. Nur die richtigen korrelativen Antworten für diese Auswahl werden erstellt.
Stellen Sie "Name/E-Mail/Nachricht" der Kontaktformularfelder so ein, dass sie angezeigt werden
Nachdem Sie die Antworten für die bedingte Logik konfiguriert haben, möchten wir, dass der Besucher das Formular senden kann. Um dies zu erreichen, ändern wir die Bedingungslogik in den Feldern Name , E-Mail und Nachricht . Da die Vorbereitungen für alle gleich sind, wiederholen Sie dies dreimal.
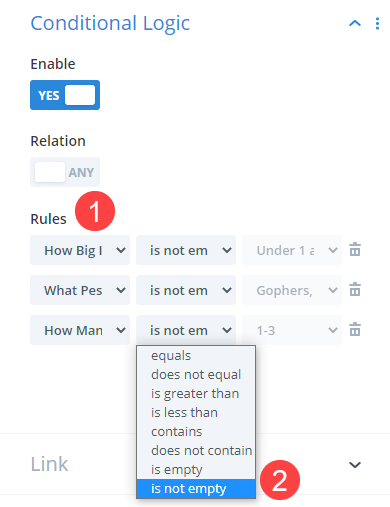
Gehen Sie zu Bedingte Logik unter den Einstellungen für die Felder Name, E-Mail und Nachricht. Aktivieren Sie es und geben Sie so viele endgültige Antworten auf Ihre bedingten Folgefragen ein, wie Sie haben. In diesem Beispiel haben wir drei Folgeanfragen, daher wenden wir drei Regeln an.

Wählen Sie die Folgefrage als Auslöser für jede Regel aus. Setzen Sie den Qualifier auf ist nicht leer, was bedeutet, dass die Bedingung erfüllt ist, solange der Besucher die Frage beantwortet hat. Das letzte Kästchen wird ausgegraut, was darauf hindeutet, dass jede Antwort angemessen ist.
Speichern Sie Ihre Änderungen und wiederholen Sie den Vorgang für alle anderen Felder, die angezeigt werden sollen, um die Formularübermittlung zu ermöglichen. Das ist alles dazu! Ihr Formular wird sich automatisch an die Bedürfnisse Ihrer Verbraucher anpassen.
Die Endergebnisse
Wie die bedingte Logik in der Praxis funktioniert, sehen Sie im folgenden Video.
Abschließende Gedanken
Einer der häufigsten Teile einer Website ist das Kontaktformular. Fast jede Website hat eine und fast jede Website braucht eine. Allerdings besucht nicht jede Person Ihre Website aus dem gleichen Grund. Sie können Ihre Kontaktformulare in ein dynamisches Werkzeug umwandeln, mit dem Ihre Benutzer kommunizieren können, indem Sie die bedingte Logikfunktion von Divi verwenden.




