Megamenu-Plugins fügen der Website viel hinzu, sodass Sie für jeden Untermenüabschnitt eine Vorlage entwerfen und zusätzliche CSS- und JS-Dateien laden müssen.

Dies ist bei der hier demonstrierten Strategie nicht der Fall. Mit Elementor Pro ist es eine ziemlich einfache Technik, ein riesiges Menü zu erstellen, das auch extrem einfach zu warten ist. Ändern Sie einfach alles im Editor, wie Sie es normalerweise tun würden. Lassen Sie uns weitermachen und verstehen, wie Sie mit Elementor Mega-Menüs erstellen.
So erstellen Sie Mega-Menüs mit Elementor auf WordPress
Erstellen Sie zuerst Ihre Elementor Mega Menu-Header-Vorlage. Diese Anleitung funktioniert weiterhin, wenn Sie Elementor Free verwenden, aber Sie können den Theme Builder nicht verwenden, um eine Header-Vorlage zu erstellen. Dies erfordert die Verwendung von Elementor Pro.

Fügen Sie einen neuen Abschnitt hinzu und fügen Sie ihn nach Fertigstellung entsprechend ein.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
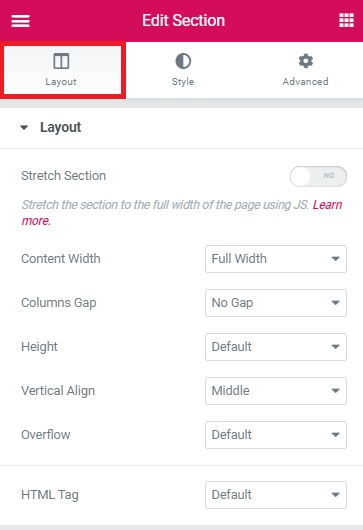
Jetzt anfangenStellen Sie die Anordnung Ihrer Abschnitte auf volle Breite ein.

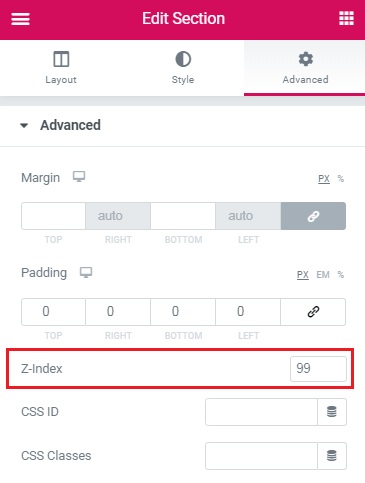
Setzen Sie den Z-Index auf der Registerkarte "Erweitert" auf 99.

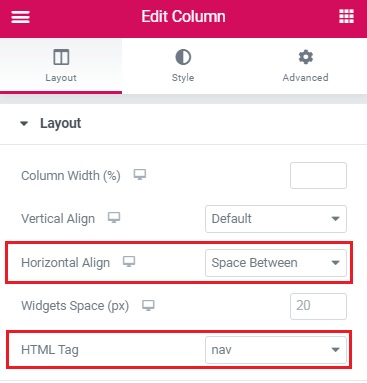
Passen Sie danach die Spalteneinstellungen an. In Ihrem Abschnitt sollte es nur eine Spalte geben.
Setzen Sie die horizontale Ausrichtung auf "Abstand zwischen" Setzen Sie das HTML-Tag auf "nav".

Fügen Sie nun in Ihrem Elementor Mega-Menü alle gewünschten Elemente hinzu. Vorerst werden nur diese standardmäßig ohne Schweben angezeigt
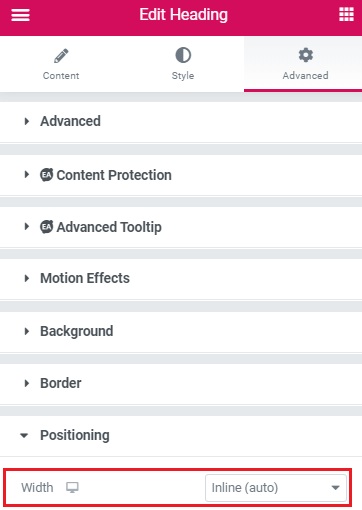
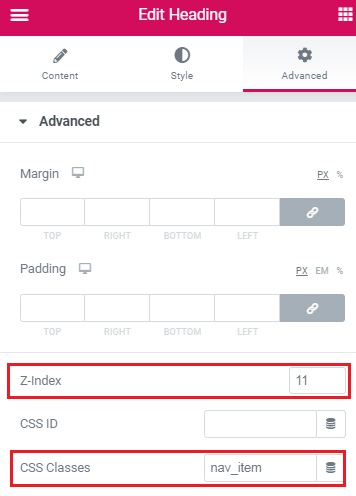
Ich habe in meinem Design ein Bild, Kopfzeilenkomponenten und ein Schaltflächenelement verwendet. Setzen Sie den Z-Index in Erweitert auf 11 und in Positionierung auf Inline.

Die Klasse 'nav item' sollte auf die Überschriftenkomponenten angewendet werden.

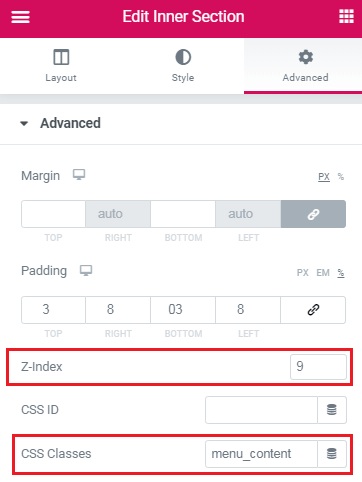
Wenn Sie alles fertig haben und so aussehen, wie Sie es möchten, erstellen Sie einen inneren Abschnitt für jedes „Mega“-Untermenü. Geben Sie ihnen die Klasse 'Menüinhalt'. Geben Sie ihnen auch einen Z-Index von 9.

Erstellen Sie jeden inneren Teil basierend auf dem, was Sie sehen möchten, wenn jemand darüber schwebt.
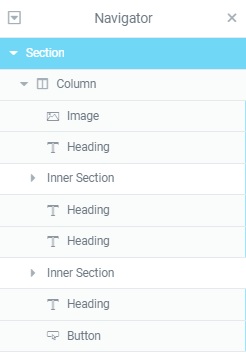
Verschieben Sie dann bei geöffnetem Navigator jeden der inneren Abschnitte. Jeder innere Abschnitt sollte unmittelbar nach dem Kopfelement platziert werden, das als "übergeordneter" Menüeintrag dient. Es wird ein wenig mit dem Stil der Seite durcheinander kommen, aber das wird behoben, nachdem das CSS hinzugefügt wurde.

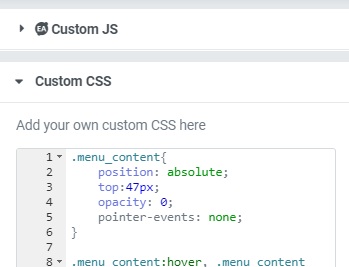
Fügen Sie schließlich das CSS für das Elementor Mega-Menü hinzu. Kopieren Sie dieses CSS und fügen Sie es in das CSS-Feld Ihres Header-Templates ein.

Nachdem Sie auf das Zahnradsymbol in der unteren linken Ecke des Editors geklickt haben, sehen Sie dies.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Verbesserungen und Änderungen
Fügen Sie dieses CSS zum Rest der Seite hinzu, um eine schwarze Überlagerung zu erstellen, wenn die Untermenüabschnitte geöffnet sind. Um bessere Effekte zu erzielen, entfernen Sie die obere und untere Polsterung aus diesen inneren Teilen des 'Untermenüs'. Ändern Sie dann in CSS den Wert 'padding', um Ihrem Design zu entsprechen.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Fügen Sie dieses CSS in der oberen rechten Ecke des Bildschirms hinzu, um die Navigationselemente zusammenzuhalten.
Um die Menüpunkte zwischen sich zu beabstanden, passen Sie die Polsterung nach Ihren Wünschen an. Wenn der Wert des n-ten Typs variiert, ändern Sie ihn. Wie im Navigator zu sehen ist, müssen Sie die anfängliche Position des Kopfelements angeben.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
So können Sie mit Elementor auf WordPress Mega-Menüs erstellen. Lassen Sie uns wissen, ob auf der Website alles in Ordnung ist, und besuchen Sie das Tutorial, wenn dies nicht der Fall ist.
Das ist alles von uns für dieses Tutorial. Besuchen Sie uns auf Facebook und Twitter, um Ihre WordPress-Reise zu vereinfachen.





