Ein Medienkarussell ist eine Art Display, das mehrere Bilder und Videos kombiniert, um den Inhalt in einer Serie zu bewerben. Es ist eine clevere Möglichkeit, alle Ihre wichtigen Münzen in einen bemerkenswerteren Warenkorb zu legen und gleichzeitig den Benutzern eine einfache Navigation zu ermöglichen.

Medienkarussells helfen dabei, den Inhalt Ihrer Website aufzuwerten und bieten eine kurze Demonstration Ihres Angebots. Während Sie den Folien Untertitel hinzufügen, können Sie den Benutzern auch eine kurze Erklärung hinzufügen.
Mit Elementor können Sie ganz einfach ein Medienkarussell zusammen mit Bildunterschriften erstellen, ohne ein Drittanbieter-Plugin oder ein Elementor-Add-On verwenden zu müssen. In diesem Tutorial werden wir verstehen, wie man Elementor Media Carousel mit Captions in WordPress erstellt.
So fügen Sie ein Elementor-Medienkarussell mit Bildunterschriften hinzu
Fügen Sie zunächst Untertitel zu allen Folien im Elementor- Medienkarussell hinzu.
Füllen Sie diese Spalte mit verschiedenen inneren Abschnitten. Die inneren Abschnitte dieses vertikalen Elementor-Karussells werden jeweils zu einer Folie.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
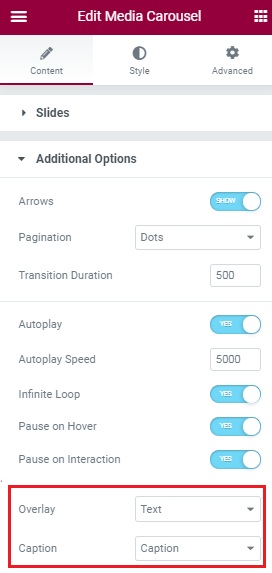
Legen Sie auf der Registerkarte Inhalt auf der linken Seite Ihres Bildschirms Text in der Überlagerungsoption fest und wählen Sie am Ende Beschriftung .

Verwenden Sie den folgenden CSS-Code, um Textbeschriftungen mit Elementor Media Carousel zuzulassen.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
So können Sie mit Media Carousel in Elementor Beschriftungen hinzufügen und Ihre Karussells selbst für die neuen Besucher Ihrer Website selbsterklärend gestalten.
Das ist alles von uns für dieses Tutorial. Folgen Sie uns auf Facebook und Twitter, um über unsere zukünftigen Beiträge auf dem Laufenden zu bleiben.




