Wenn Sie eine WordPress-Website erstellen, haben Sie bestimmte Ziele, für die Sie arbeiten. Sei es, Ihre Website berühmt zu machen, großen Traffic zu haben oder mehr Verkäufe zu erzielen, es erfordert eine Reihe von Taktiken, um dorthin zu gelangen.

Das Erstellen eines Countdown-Popups ist ein weiterer Trick, um Ihren Umsatz zu steigern, indem Sie beim Käufer Dringlichkeit erzeugen und ihn dazu bringen, schnell zu handeln.
Darüber hinaus können Countdown-Popups, wenn sie gut erstellt werden, das Gesamtdesign und die Wirkung der Website verbessern. In diesem Tutorial erfahren wir, wie Sie mit Elementor Page Builder ein Countdown-Popup in WordPress erstellen.
So erstellen Sie ein Countdown-Popup mit Elementor
Für dieses Tutorial verwenden wir Elementor Pro. Mit Elementor Popup Builder erhalten wir unzählige Vorlagen und Designs, die sofort verwendet werden können, um ein Popup zu erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
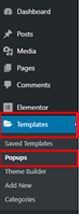
Jetzt anfangenSobald Sie Elementor Pro installiert und aktiviert haben, gehen Sie zu Ihrem Dashboard und gehen Sie über die Option Vorlage zu Popups.

Klicken Sie auf der Seite auf die Schaltfläche Neues Popup hinzufügen und fahren Sie fort.

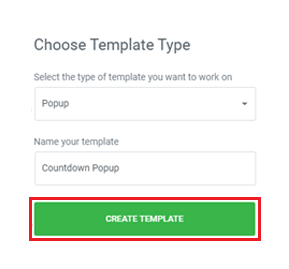
Sie gelangen auf eine formularähnliche Seite, auf der Sie Details zu Ihrem Popup hinzufügen, wie den Typ und den Namen für das Popup.

Nachdem Sie Ihre Daten eingegeben haben, klicken Sie auf die Schaltfläche Popup erstellen.
Sie werden zur Elementor-Bibliothek weitergeleitet, in der Sie zahlreiche vorgefertigte Popups sehen. Suchen Sie in der Bibliothek nach Hello Bar und wählen Sie eine aus der Bibliothek aus.

Während wir mit dem Elementor ein Popup von Grund auf neu erstellen. Bleiben Sie bei uns, um zu sehen, wie Sie Ihr gewünschtes Popup ganz einfach erstellen können.
Schließen Sie die Popup-Bibliothek und gehen Sie im Elementor-Menü zu Einstellungen.
Auf der Registerkarte Einstellungen müssen Sie das vorhandene Set durch die unten aufgeführten ersetzen.
- Breite: 100 VW
- Höhe: 300 px
- Vertikale Position: Oben
- Eingangsanimation: Einblenden
- Animationsdauer: 2,2 Sekunden
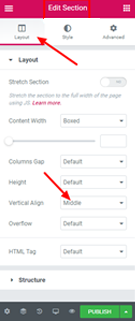
Wechseln Sie zur Registerkarte Stile und nehmen Sie diese Änderungen vor.
- Farbe: 4EBBC6
- Rahmentyp: Solid
- Breite: 20
- Randfarbe: Weiß
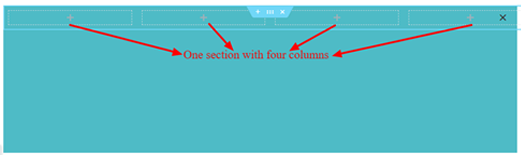
Nachdem Sie alle oben genannten Änderungen vorgenommen haben, fügen Sie einen Abschnitt mit vier Spalten hinzu.

Stellen Sie sicher, dass die Spalten vertikal zur Mitte ausgerichtet sind.

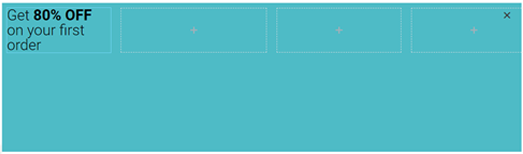
Um eine Überschrift für das Popup zu erstellen, ziehen Sie das Überschriften-Widget und legen Sie es in der ersten Spalte ab und geben Sie Ihre Überschrift ein.

Als Nächstes müssen Sie eine Schaltfläche direkt unter dem Überschriften-Widget hinzufügen.
Setzen Sie auf der Registerkarte Inhalt in Schaltflächen bearbeiten den Schaltflächentext auf "Jetzt kaufen!".
Nehmen Sie auf der Registerkarte Stil der Schaltflächen Bearbeiten die folgenden Änderungen vor.
- Hintergrundfarbe: Transparent
- Textfarbe: Schwarz
- Grenzposition: Unten
- Rahmentyp: Solid
- Rahmenbreite: 2px
- Randradius: Keine
- Stellen Sie die Polsterung unten auf 2px ein.

Suchen Sie in der Elementor-Bibliothek nach Countdown und ziehen Sie das Countdown-Widget in die zweite Spalte.
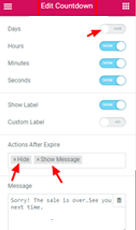
Um das Widget zu bearbeiten, gehen Sie zu Countdown bearbeiten und dann zu Inhalt. Um den Countdown zu starten, wenn der Besucher auf Ihrer Website ankommt, stellen Sie den Countdown-Typ auf Evergreen Timer, stellen Sie ihn auf 24 Stunden ein und blenden Sie die "Tage" aus.
Überlege dir eine Nachricht, die nach Ablauf des Angebots angezeigt wird, z. B. "Entschuldigung! Das Angebot ist abgelaufen."

Wenn 24 Stunden für den Benutzer verstrichen sind, wird das Popup verschwinden und die Nachricht wird angezeigt.
Sie können das Timer-Design auch auf der Registerkarte Stile ändern.
Ziehen Sie als Nächstes Bild-Widgets in die linken Spalten, d. h. in die dritte und vierte Spalte. Und fügen Sie diesen Widgets zwei Bilder hinzu.
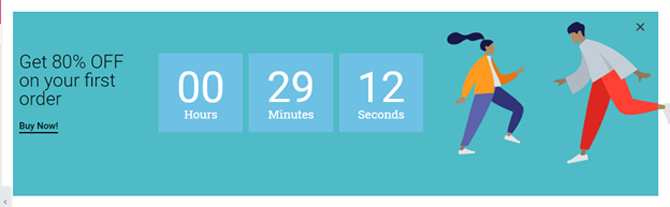
Ihr letztes Popup ist fertig. Wenn Sie die gleichen Einstellungen wie bei uns verwendet haben, sieht das Popup so aus.

So können Sie ein Countdown-Popup für Ihre Website erstellen. Sie können die Einstellungen ändern und etwas ganz anderes machen oder eines aus der Popup-Bibliothek auswählen, Elementor Page Builder hat alle Optionen.
Das ist alles von uns für dieses Tutorial. Besuchen Sie uns auf unseren Facebook und Twitter, um regelmäßig über unsere Anleitungen informiert zu werden.





