Ein schwerwiegender Fehler, den die meisten kleinen Unternehmen machen, ist die Verwendung von Anmeldeformularen, die weit verbreitet und mit allen anderen Anmeldeformularen im Internet identisch sind.

Immer wenn wir Gelegenheit haben, die Formulare unserer Kunden zu prüfen und gleichzeitig auf ihre Anfragen zu antworten, bemerken wir diese Tendenz immer wieder.
Um unseren Lesern dabei zu helfen, auffällige Anmeldeformulare zu erstellen, die Ihre Newsletter-Liste erweitern, haben wir uns entschlossen, diesen Artikel schnell zusammenzustellen.
In diesem Tutorial erfahren Sie, wie Sie mit Elementor , dem beliebtesten Seitenersteller für WordPress, Ihr einzigartiges Anmeldeformular erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenBenutzerdefiniertes Anmeldeformular in Elementor
Installieren Sie Elementor und WPForms
Wir zeigen Ihnen, wie Sie Elementor zum Entwickeln benutzerdefinierter Anmeldeformulare verwenden, da die meisten Benutzer es zum Veröffentlichen ihrer Seiten verwenden.
Installieren Sie Elementor, falls es noch nicht auf Ihrer Website installiert ist.
Für diesen Kurs ist keine Premium-Elementor-Lizenz erforderlich. Alternativ können Sie Anmeldeformulare kostenlos erstellen, indem Sie Elementor mit WPForms kombinieren!
Während Sie eine Mischung aus Elementor und WPForms verwenden können, um völlig kostenlos beeindruckende benutzerdefinierte Anmeldeformulare zu erstellen, empfehlen wir die Verwendung der WPForms Pro-Lizenz, um Zugriff auf einige anspruchsvollere Funktionen für bessere Ergebnisse zu erhalten.

Nach der Installation beider Plugins ist es jetzt möglich, mit der Erstellung Ihres vollständig personalisierten Anmeldeformulars zu beginnen!
Erstellen oder bearbeiten Sie eine Seite mit Elementor
Ein Anmeldeformular kann zu einer neu erstellten Seite oder einer bereits vorhandenen Seite hinzugefügt werden. Ein Newsletter-Formular wird typischerweise als einer der vielen Teile einer größeren Landingpage integriert. Der Einfachheit halber erstellen wir jedoch eine neue Seite mit nur einem Anmeldeformular.
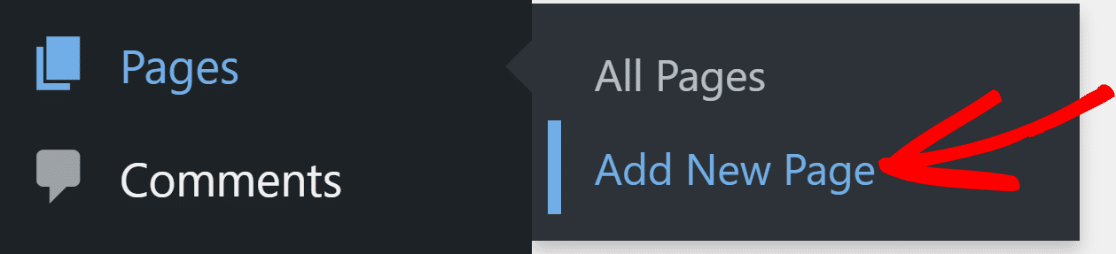
Klicken Sie im WordPress-Dashboard auf Seiten > Neue Seite hinzufügen, um zu beginnen.

Klicken Sie oben im WordPress-Blockeditor auf die Schaltfläche „Mit Elementor bearbeiten“, sobald Sie sich im WordPress-Blockeditor befinden.

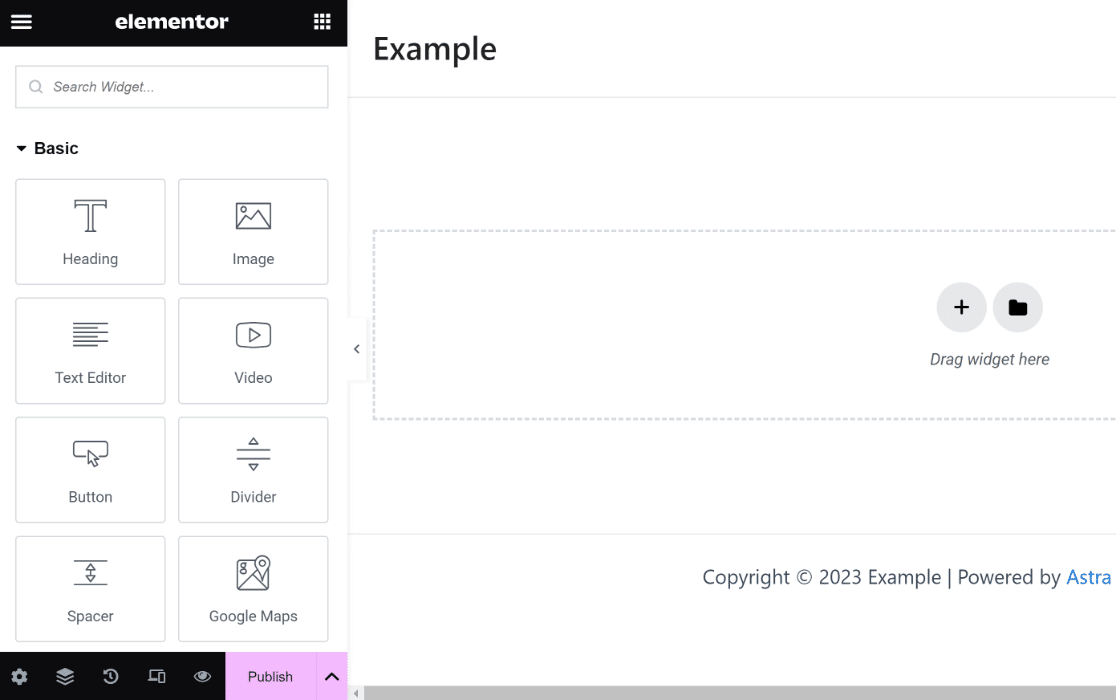
Der Elementor-Editor wird kurz nach dem Drücken der Taste geladen. Mit dem Drag-and-Drop-Editor können Sie eine voll funktionsfähige Landingpage erstellen.

Das WPForms-Widget wird im folgenden Schritt verwendet, um ein personalisiertes Anmeldeformular zu erstellen.
Erstellen Sie ein neues Anmeldeformular
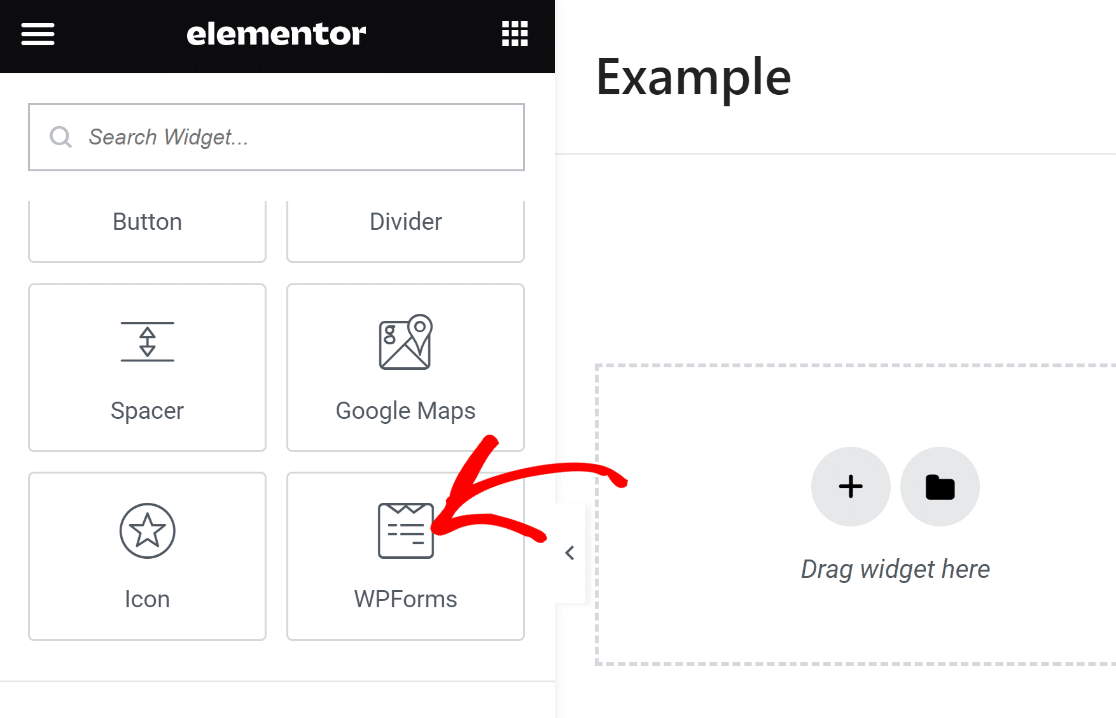
Jetzt müssen wir nur noch ein benutzerdefiniertes Anmeldeformular hinzufügen. Suchen wir also das WPForms-Widget und ziehen Sie es in den Abschnitt auf der rechten Seite.

Sie können aus allen gespeicherten Formularen auswählen, die Sie mit WPForms erstellt haben, oder ein neues erstellen, nachdem Sie das WPForms-Widget in Ihre Seite eingefügt haben.
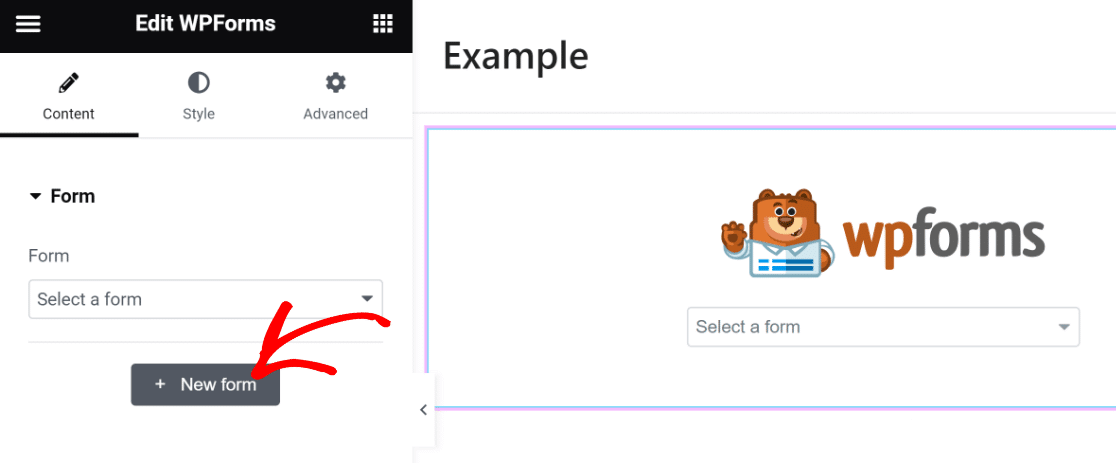
Durch Auswahl der Schaltfläche + Neues Formular im linken Fenster erstellen wir ein neues Anmeldeformular.

Der WPForms-Formularersteller wird nun als Overlay geladen. Das Anmeldeformular, das Sie auf Ihrer Seite integrieren müssen, können Sie hier erstellen.
Beginnen Sie mit der Benennung Ihres Formulars. Dies ist nützlich, damit Sie es in Ihrem WordPress-Dashboard finden und später darauf zurückgreifen können.

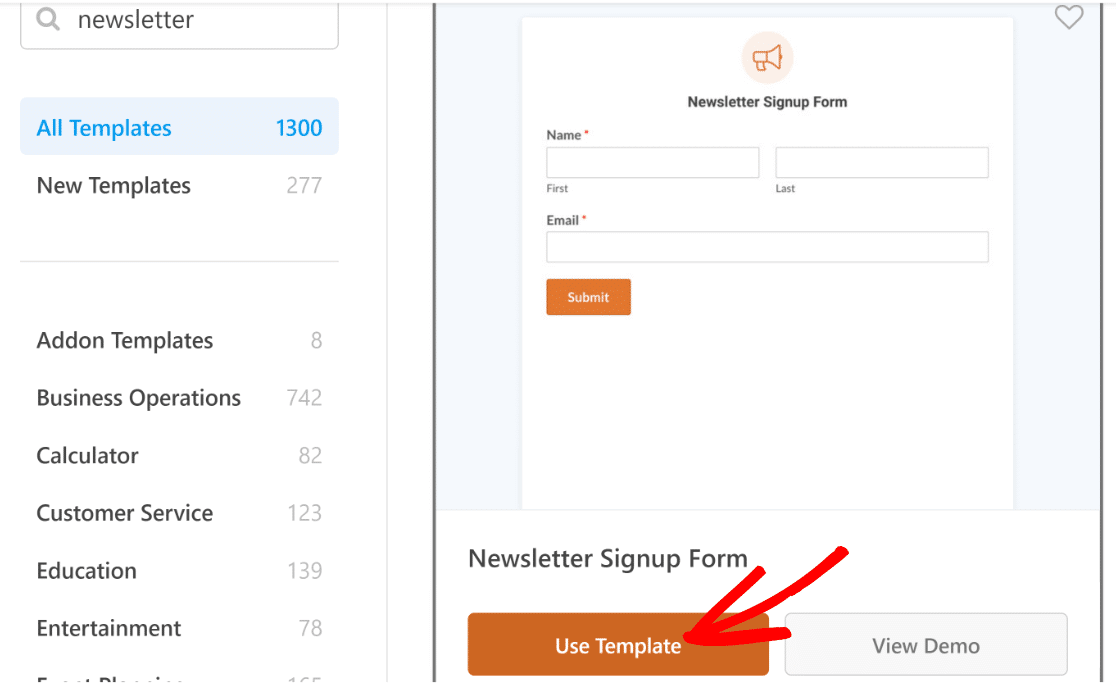
Suchen Sie als Nächstes eine geeignete Vorlage, indem Sie die Suchleiste unterhalb des Vorlagenauswahlbereichs verwenden und nach unten wischen. Für diese Lektion verwenden wir die Vorlage für das Newsletter-Anmeldeformular.

Sobald Sie eine Vorlage ausgewählt haben, wird auf Ihrem Bildschirm der Formularersteller geladen. Die Felder „Name“ und „E-Mail“ sind in dieser Vorlage bereits enthalten. Dies ist alles, was Sie benötigen, um sich für einen Newsletter anzumelden.

Aber die guten Zeiten enden damit noch nicht! Wir können diese Form auf eine ganz neue Ebene heben.
Dies können wir beispielsweise erreichen, indem wir eine ansprechende Überschrift einfügen, die mehr Personen zur Registrierung anregt.
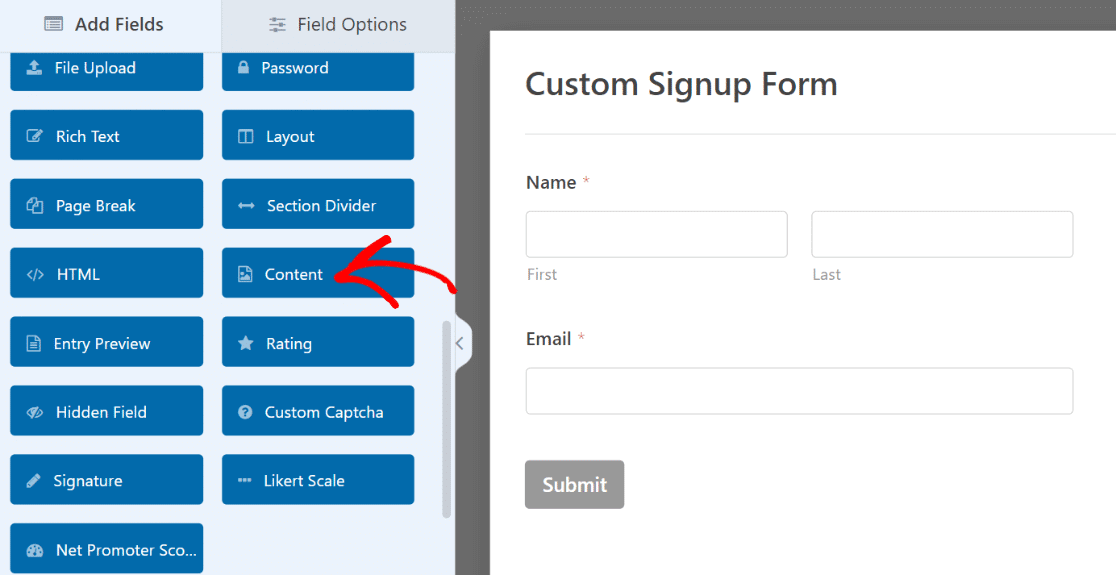
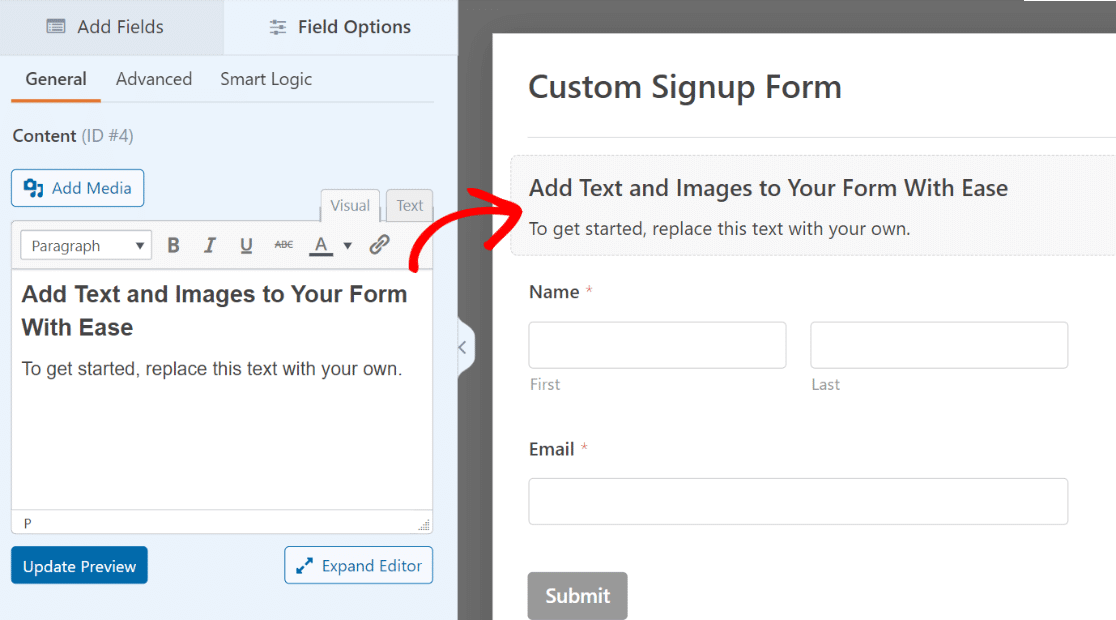
Hierzu kann das Feld „Inhalt“ in WPForms Pro verwendet werden. Der Inhaltsbereich wird oben im Formular hinzugefügt.

Sobald das Feld hinzugefügt wurde, klicken Sie darauf, um die zugehörigen Feldoptionen im linken Bereich anzuzeigen.

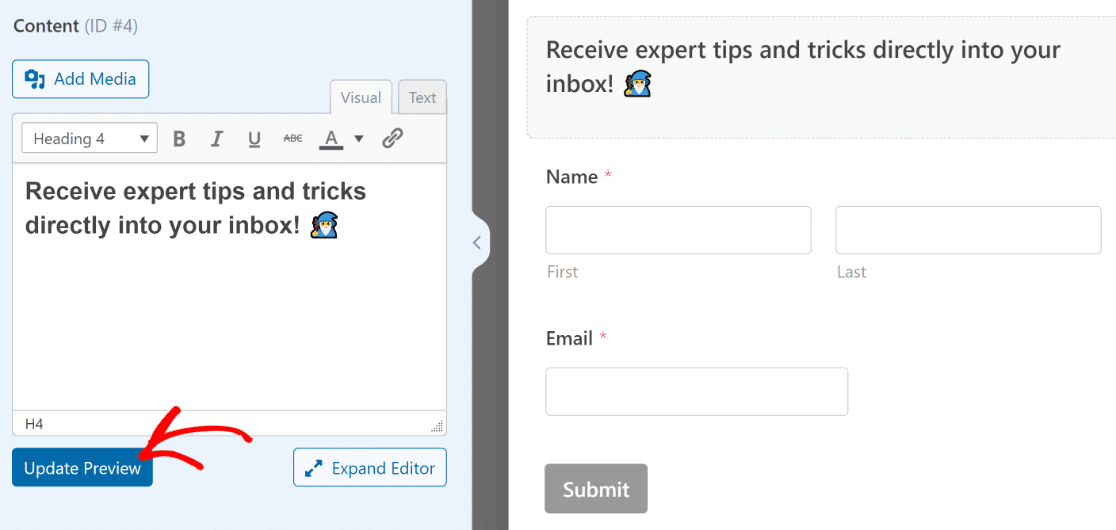
Sie müssen keinen Code kennen, um Text zum Texteditor im linken Fenster hinzuzufügen. Wir werden es als Überschrift 4 formatieren und etwas Text hinzufügen. Um die Wörter noch weiter zu unterscheiden, fügen wir ein Emoji hinzu!
Stellen Sie sicher, dass Sie unter dem Editor auf die Schaltfläche „Vorschau aktualisieren“ klicken, um zu sehen, wie die Änderungen rechts in Ihrem Formular vorgenommen werden.

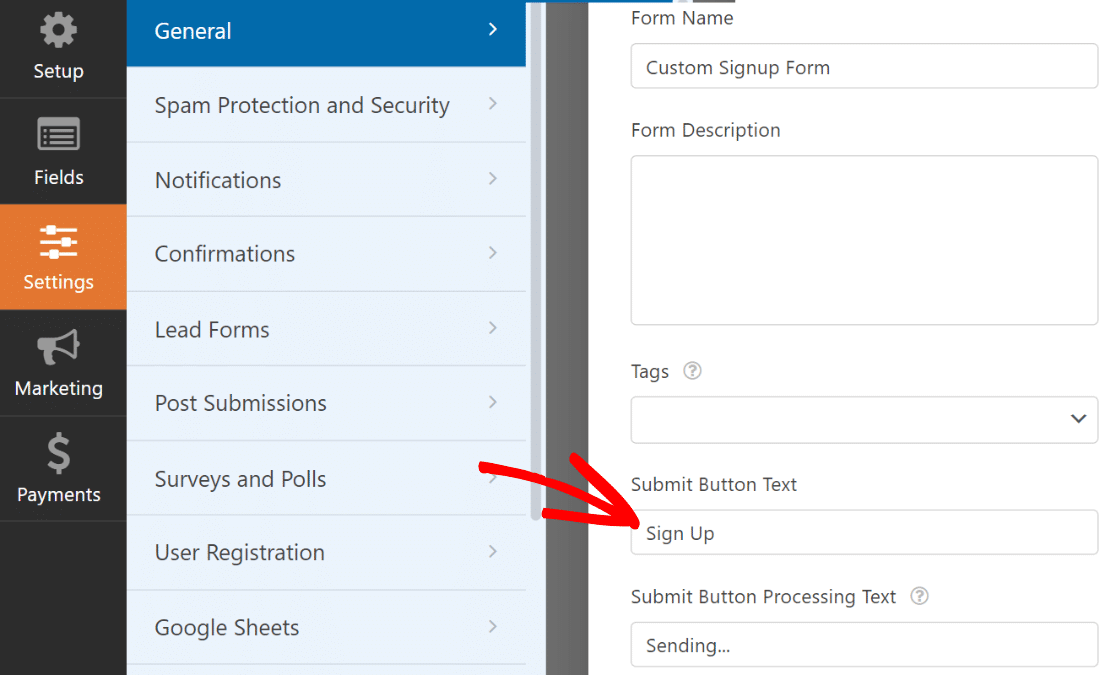
Lassen Sie uns auch den Text der Absenden-Schaltfläche aktualisieren, um den Zweck des Formulars besser widerzuspiegeln, wenn wir schon dabei sind.
Klicken Sie in der Seitenleiste des Formularerstellers auf Einstellungen » Allgemein. Sobald Sie das Feld „Text der Schaltfläche „Senden““ erreicht haben, scrollen Sie nach unten. Sie müssen hier nur etwas eingeben, um den Standardtext zu ändern.

Fantastisch! Die Form nimmt langsam Gestalt an. Jetzt ist es an der Zeit, oben im Formular auf „Speichern“ zu klicken, um es zu speichern.

Wenn ein Newsletter-Anmeldeformular jedoch nicht mit Ihrer E-Mail-Marketing-Plattform verknüpft ist, ist es nutzlos.
Im folgenden Schritt führen wir Sie durch die Integration Ihres Formulars in Ihre Marketingsoftware, sodass neu angemeldete Benutzer automatisch zu Ihrer Abonnentenliste hinzugefügt werden.
Verbinden Sie das Anmeldeformular mit einer Marketingplattform
Verschiedene Marketing-Konnektoren werden von WPForms unterstützt, beginnend mit den Plus-Abonnements und höher. Wenn Sie WPForms Lite verwenden, können Sie die Constant Contact-Integration weiterhin kostenlos nutzen.
In diesem Beispiel führen wir Sie schnell durch den Prozess der Integration Ihres Anmeldeformulars in Brevo.
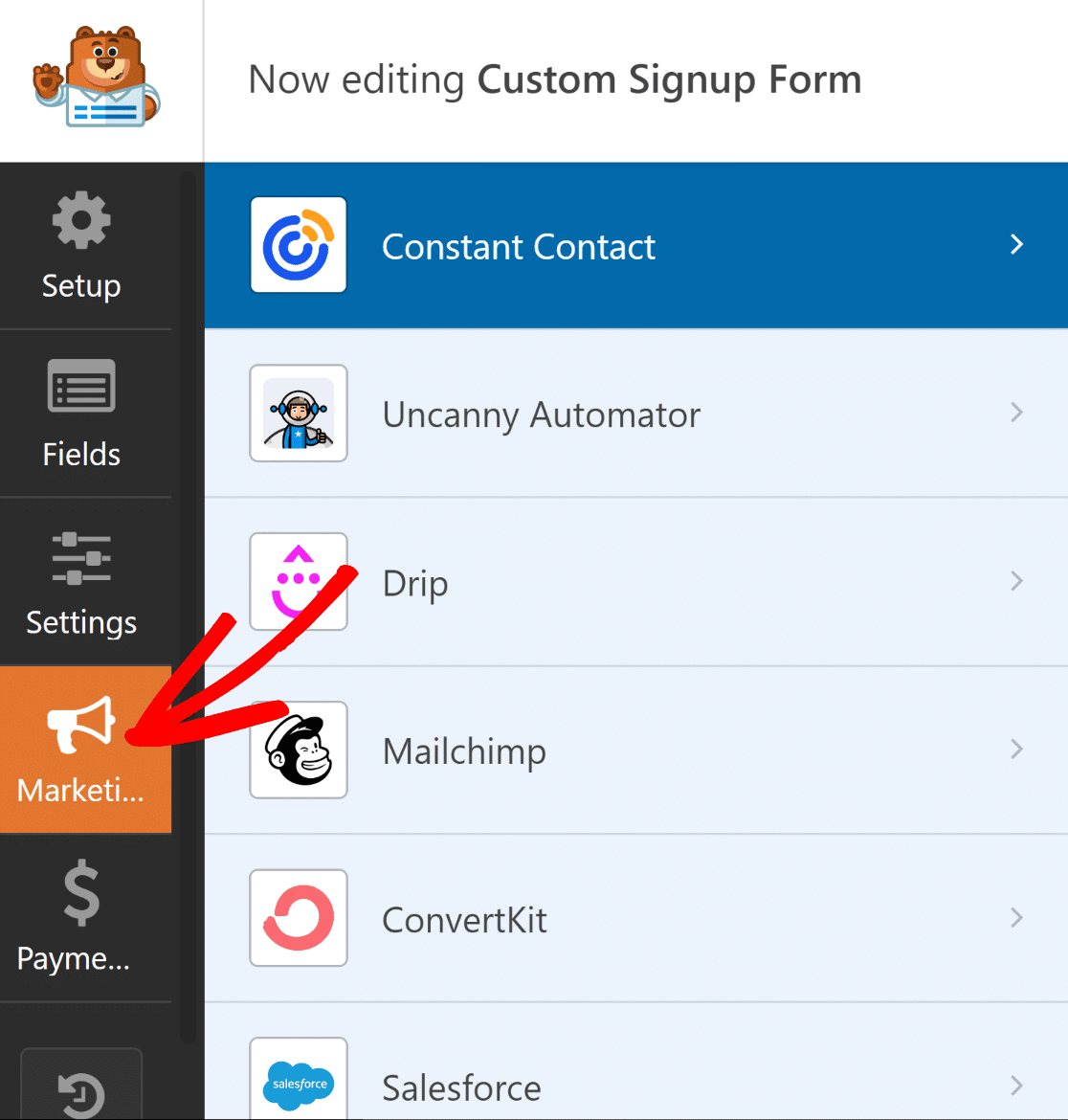
Einfach auf der Registerkarte „Marketing“ in der Seitenleiste.

Entscheiden Sie als Nächstes, mit welchem Dienst Ihr Formular verbunden werden soll. Die Installation des erforderlichen Add-ons ist eine Voraussetzung für alle unterstützten Marketing-Integrationen, mit Ausnahme von Constant Contact.
Wenn Sie auf das Add-on klicken, installiert WPForms es, sofern es noch nicht installiert ist.
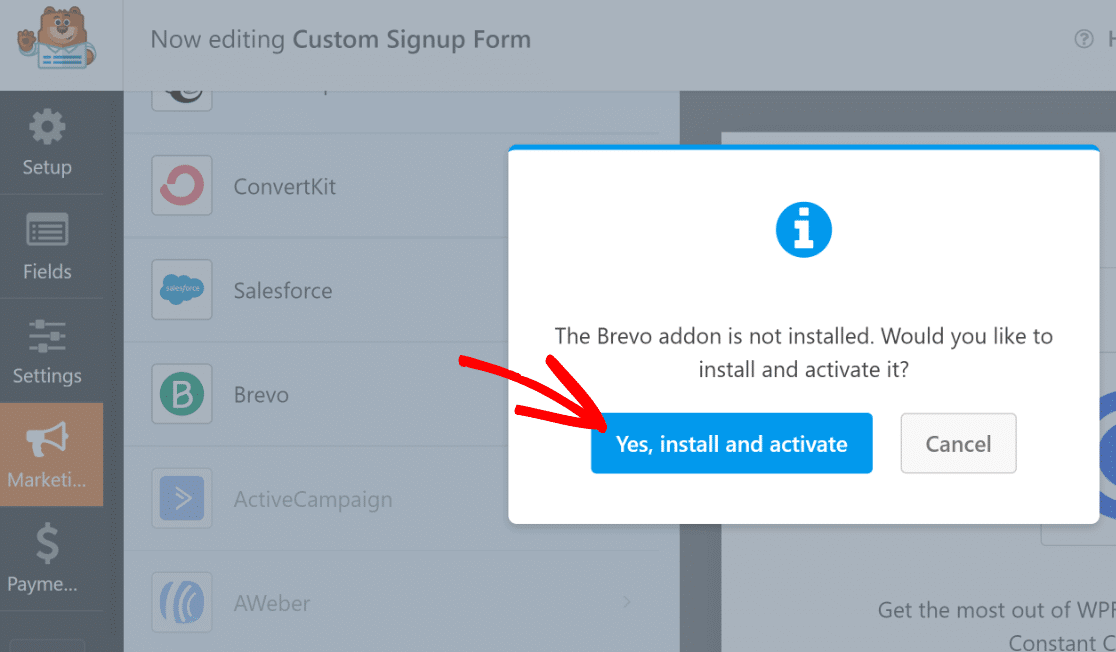
Hier kommt Brevo zum Einsatz. Als wir auf der Marketingseite auf Brevo klickten, erschien eine Installationsaufforderung. Es dauerte etwa 5 Sekunden, bis das Brevo-Add-on installiert war und bereit war, nachdem wir auf „Ja, installieren und aktivieren“ geklickt hatten.

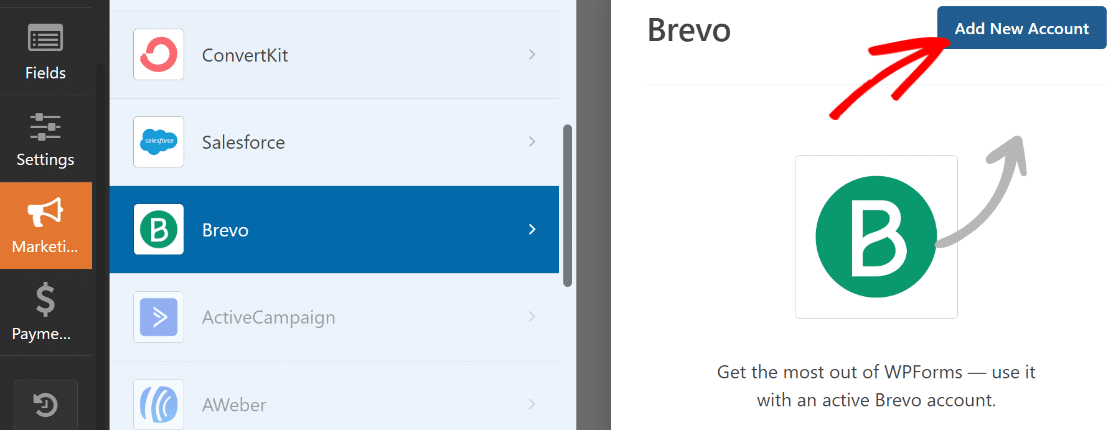
Klicken Sie anschließend auf die Schaltfläche „Neues Konto hinzufügen“ in der oberen rechten Ecke des Fensters links, nachdem Sie Brevo ausgewählt haben.

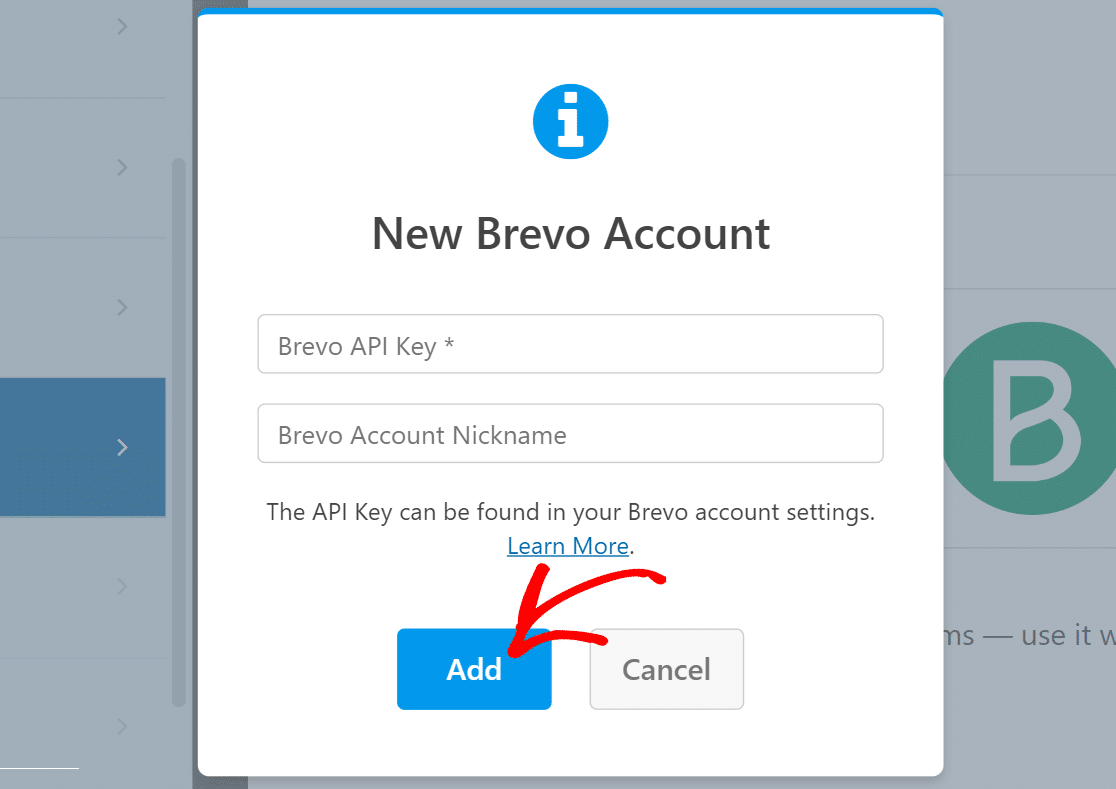
Geben Sie jetzt Ihren Konto-Spitznamen und den Brevo-API-Schlüssel ein. Nachdem Sie die erforderlichen Daten eingegeben haben, klicken Sie auf Hinzufügen.

Der rechte Bereich wird mit einer neuen Liste von Einstellungen aktualisiert, sobald Sie mit Ihrem Brevo-Konto verknüpft sind.
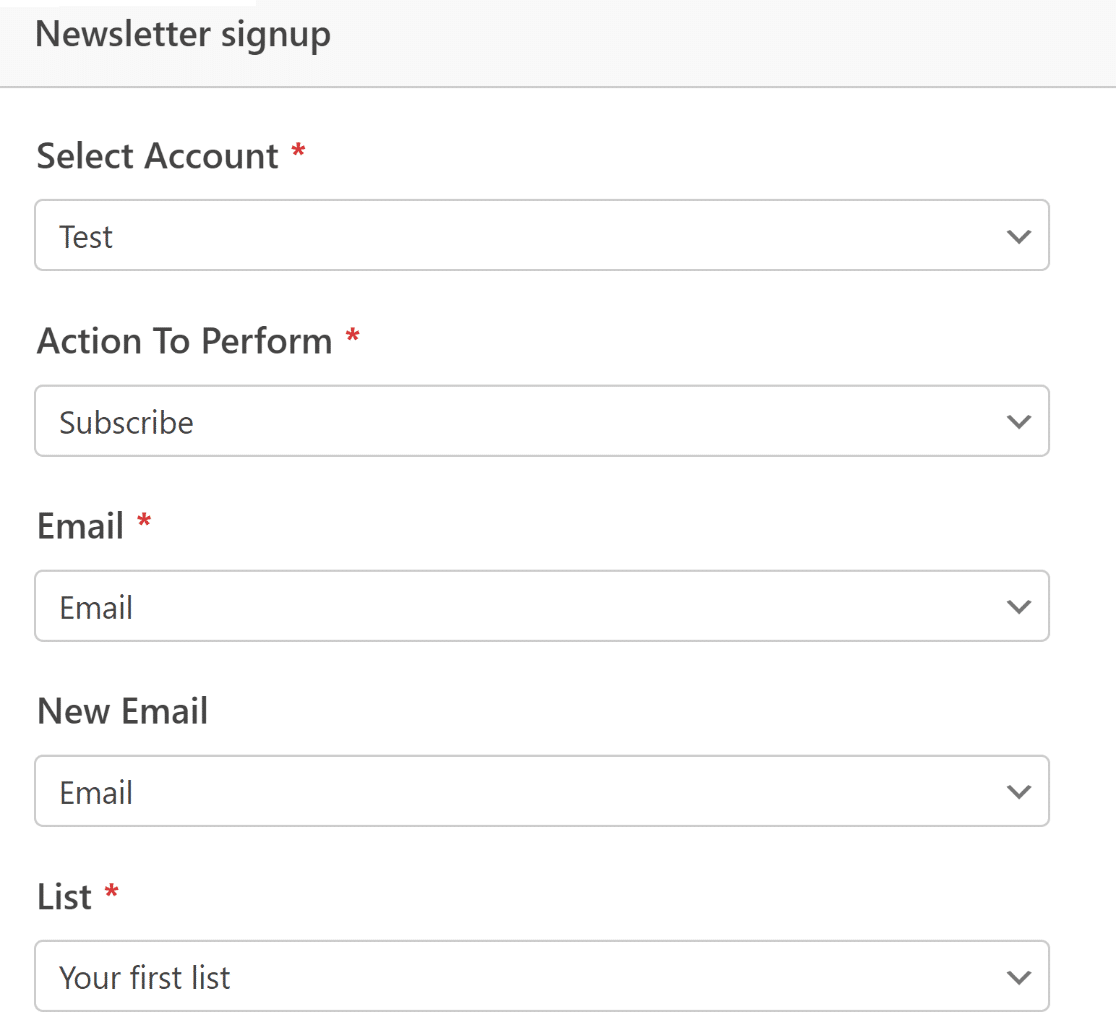
Nutzen Sie gerne die Dropdown-Felder, um die Art und Weise anzupassen, wie Ihr Formular mit Ihrem Brevo-Konto interagiert. Sie können verschiedene Aspekte konfigurieren, z. B. was in Brevo passiert, wenn das Formular gesendet wird, welche Abonnenten hinzugefügt oder entfernt werden sollen, wie die E-Mail-Felder zugeordnet werden und mehr.

Stellen Sie sicher, dass Sie oben „Speichern“ auswählen, wenn Sie fertig sind.
Die Integration des Marketings ist abgeschlossen. Es war ganz einfach, nicht wahr?
Gestalten Sie Ihr Anmeldeformular und veröffentlichen Sie es
Wir haben nun die notwendigen Funktionen für das Registrierungsformular eingerichtet. Wie wir jedoch zu Beginn dieses Artikels betont haben, muss eine wirkungsvolle Form neben der praktischen Funktionalität auch optisch auffallen.
Auch wenn wir über das Feld „Inhalt“ bereits einige Texte und Emoticons zu unserem Formular hinzugefügt haben, können wir mit der kombinierten Leistung von WPForms und Elementor noch mehr erreichen.
Sie können WPForms ganz einfach verlassen, indem Sie auf die Kreuzschaltfläche klicken, sobald Ihr Formular fertig ist. Ab sofort sollte Ihr frisch erstelltes Formular als Widget in den Elementor-Editor eingefügt werden.
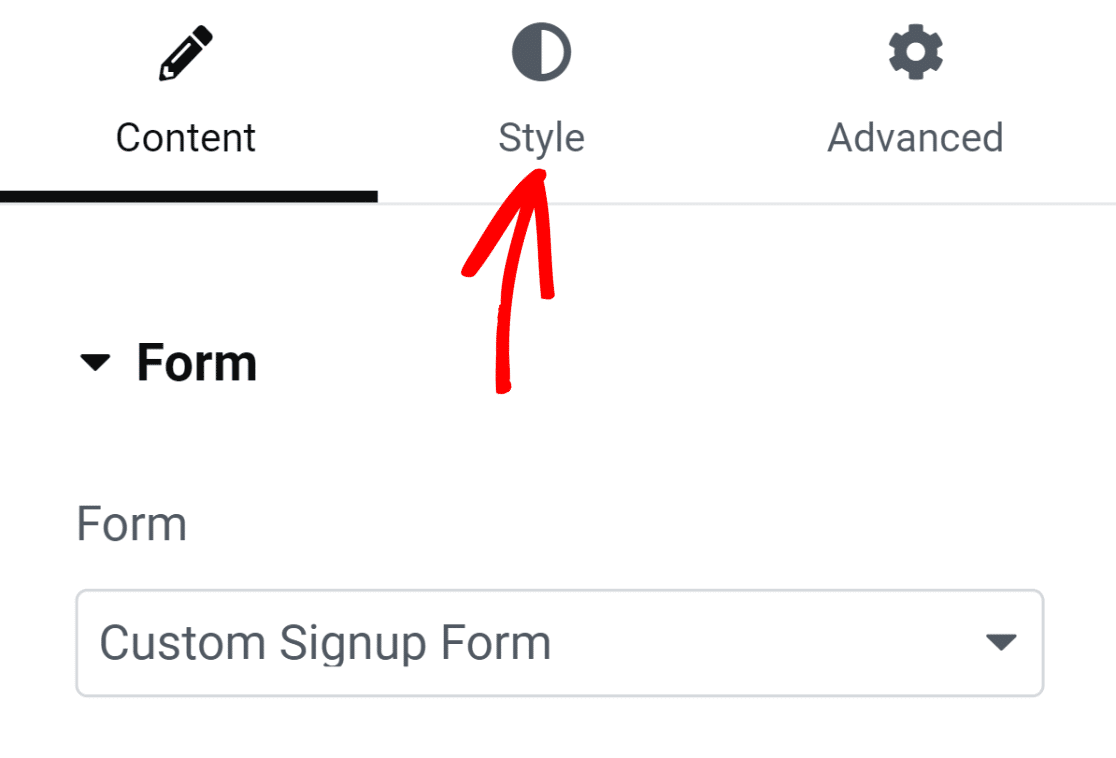
Nachdem Sie auf das Formular geklickt haben, wählen Sie im linken Bereich die Registerkarte „Stile“.

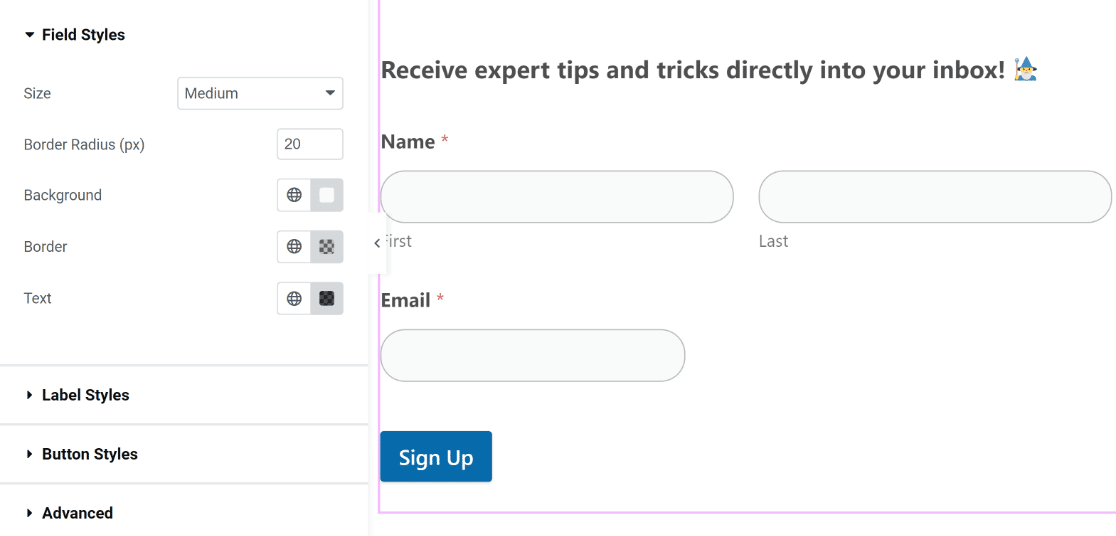
Diese Seite bietet Optionen zum Ändern des Stils verschiedener Formularelemente. Sie müssen beispielsweise keinen Code kennen, um das Erscheinungsbild Ihrer Schaltflächen, Beschriftungen und Felder zu ändern.
Die Feldränder in unserem Formular sind standardmäßig rechteckig mit geraden Ecken. Um jedoch rundere Feldränder zu erzielen, muss lediglich die Einstellung für den Randradius unter „Feldstile“ erhöht werden.

Ebenso müssen Sie nur klicken, um die Farbe Ihrer Schaltflächen, Beschriftungen und Felder zu ändern. Wir verwenden die Standardfarben, da sie unser Thema perfekt und schön ergänzen. Sie können jedoch gerne mit alternativen Farbschemata für Ihr Formular experimentieren.
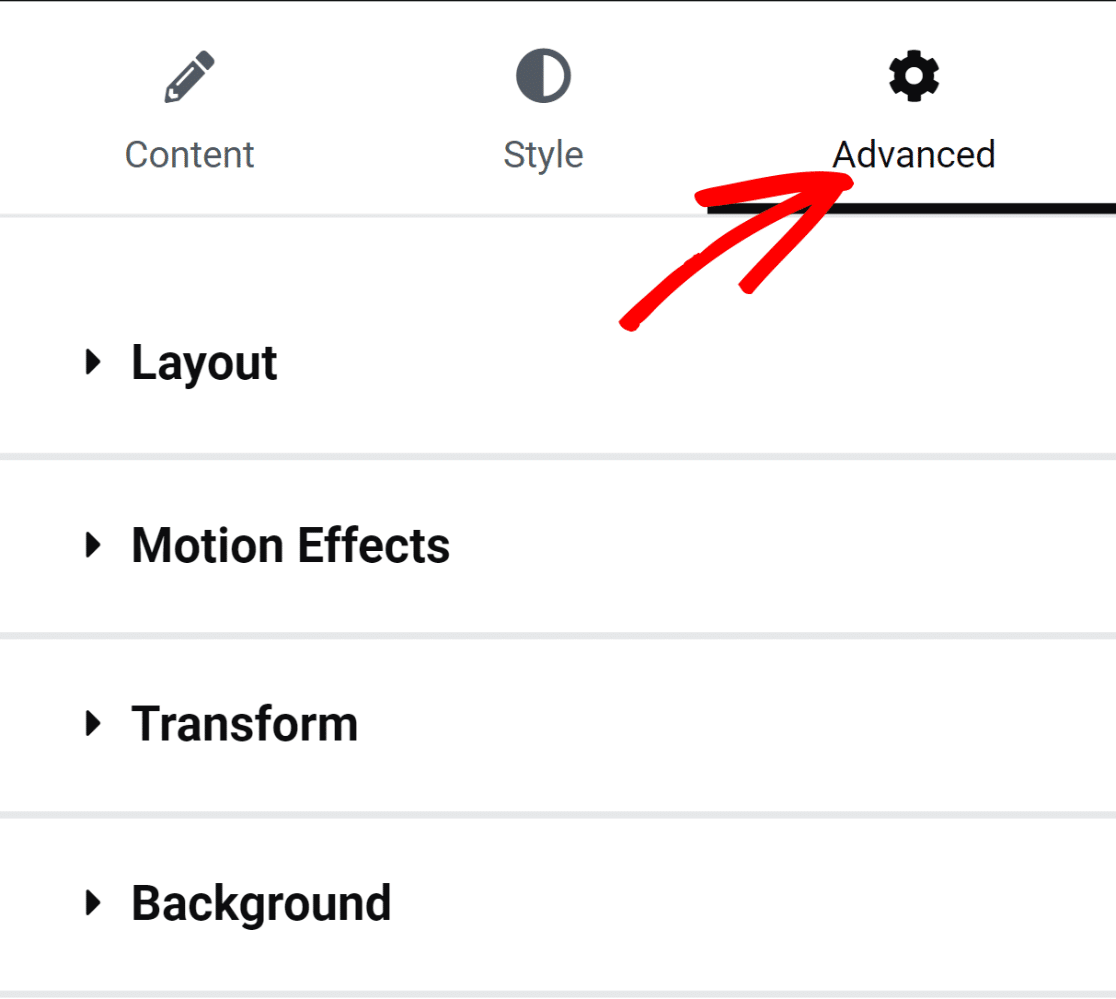
In Elementor können Sie auch die Stile Ihrer Formularcontainer ändern. Klicken Sie dazu auf die Registerkarte „Erweitert“.

Dieser Abschnitt bietet eine Fülle interessanter Einstellungen, wie z. B. Hintergrundanpassungen, Animationseffekte und Layoutanpassungen.
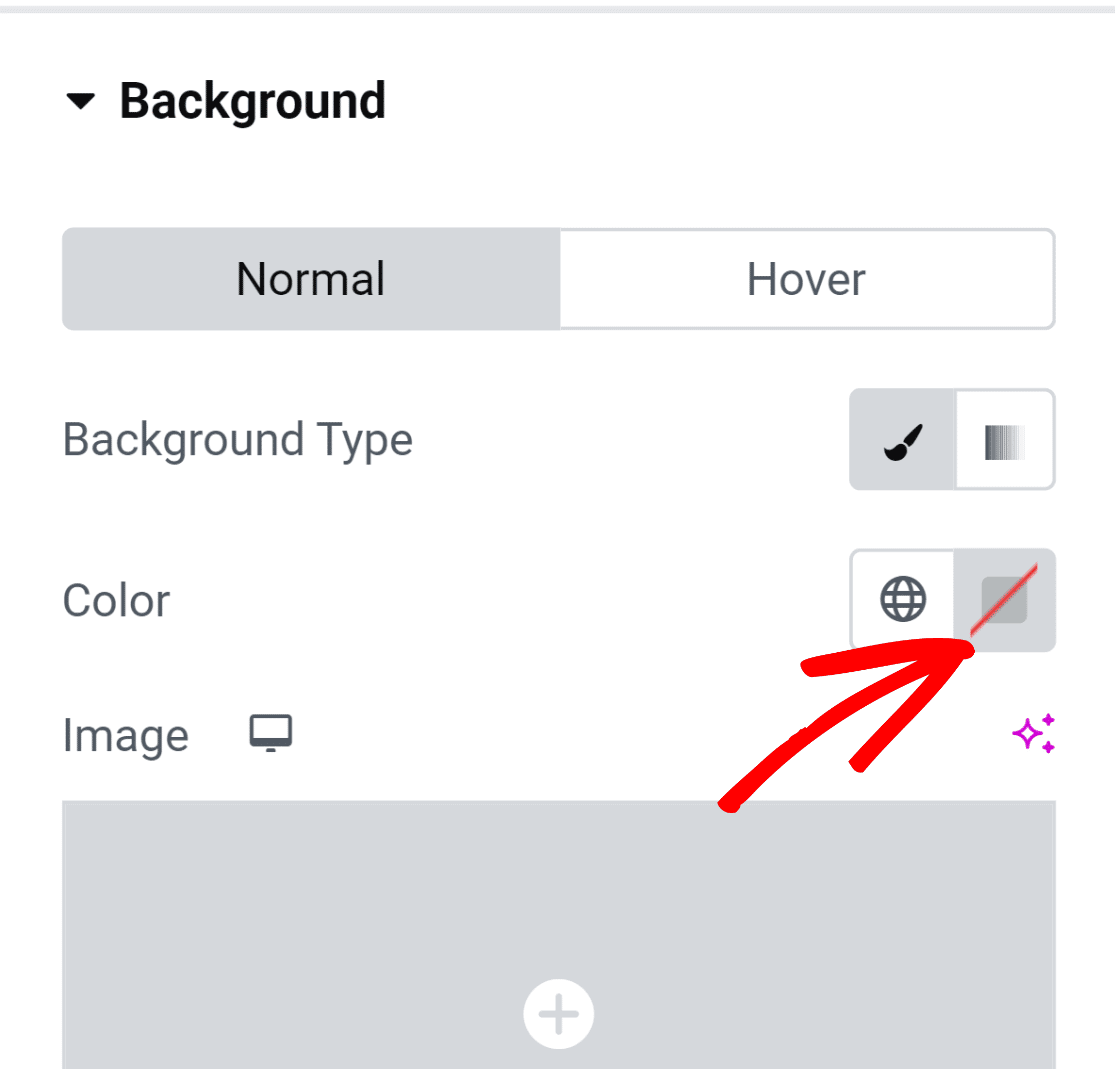
Damit der Formularcontainer lebendiger aussieht, fügen wir eine Hintergrundfarbe hinzu. Um dem Menü weitere Einstellungen hinzuzufügen, wählen Sie die Option Hintergrund.
Durch Auswahl des Farbauswahlsymbols auf der rechten Seite wenden wir eine Volltonfarbe an.

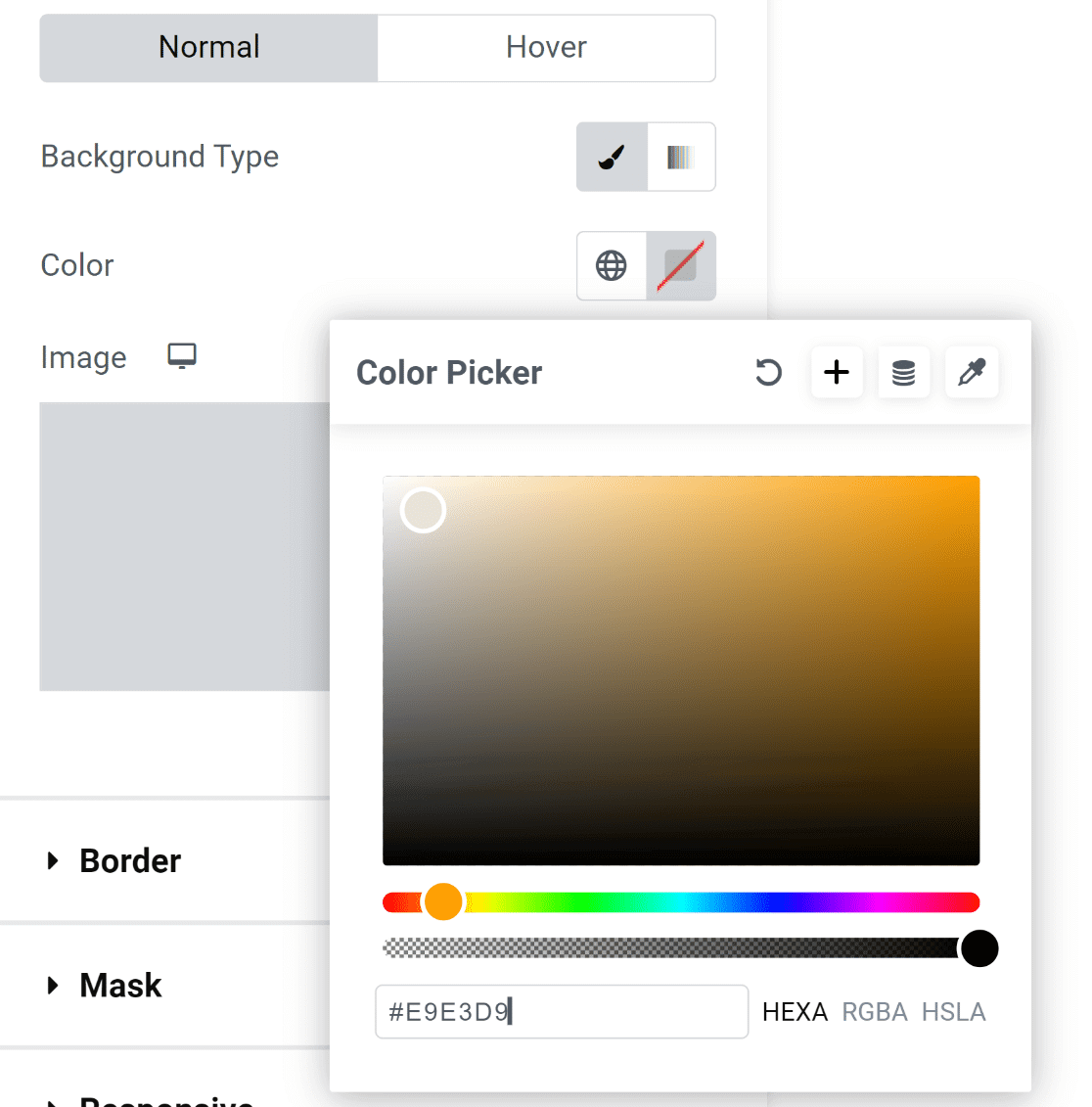
Mit dem Farbauswahl-Tool können Sie einfach per Klick eine beliebige Farbe auswählen.

Sobald die Farbe gewählt ist, wirkt die Form gleich viel einladender!
Es sieht jedoch nicht schön aus, da die Elemente des Formulars die Ränder des Behälters berühren.

Dies ist eine einfache Reparatur!
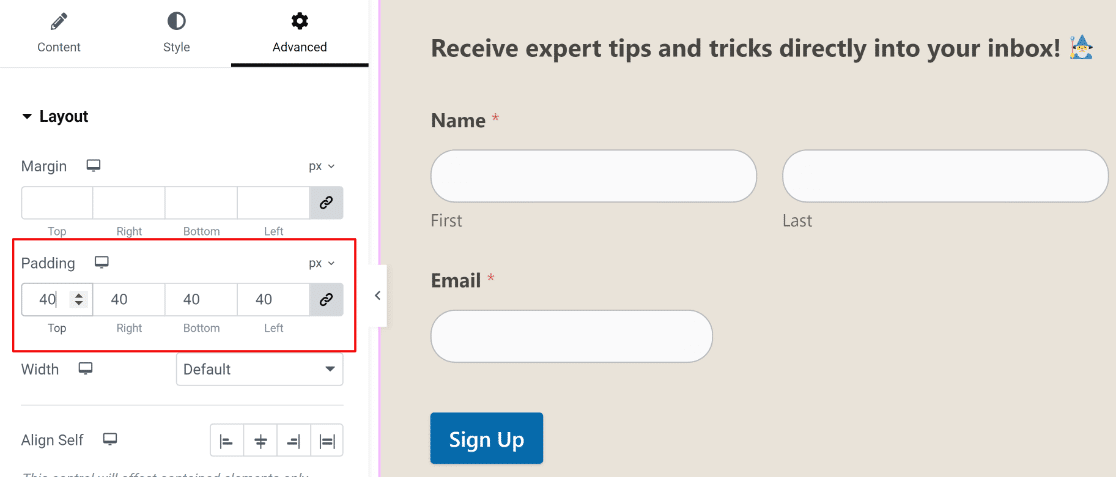
Um auf die Rand- und Abstandseinstellungen zuzugreifen, wählen Sie im linken Bereich im Menü „Erweitert“ die Option „Layout“. Wir haben lediglich etwas Polsterung hinzugefügt und das Ergebnis sieht fantastisch aus!

Wir sind bereit, Ihr Formular zu diesem Zeitpunkt zu veröffentlichen. Sie können hier jedoch gerne mehr Zeit verbringen und mit anderen Anpassungen experimentieren, wenn Sie möchten.
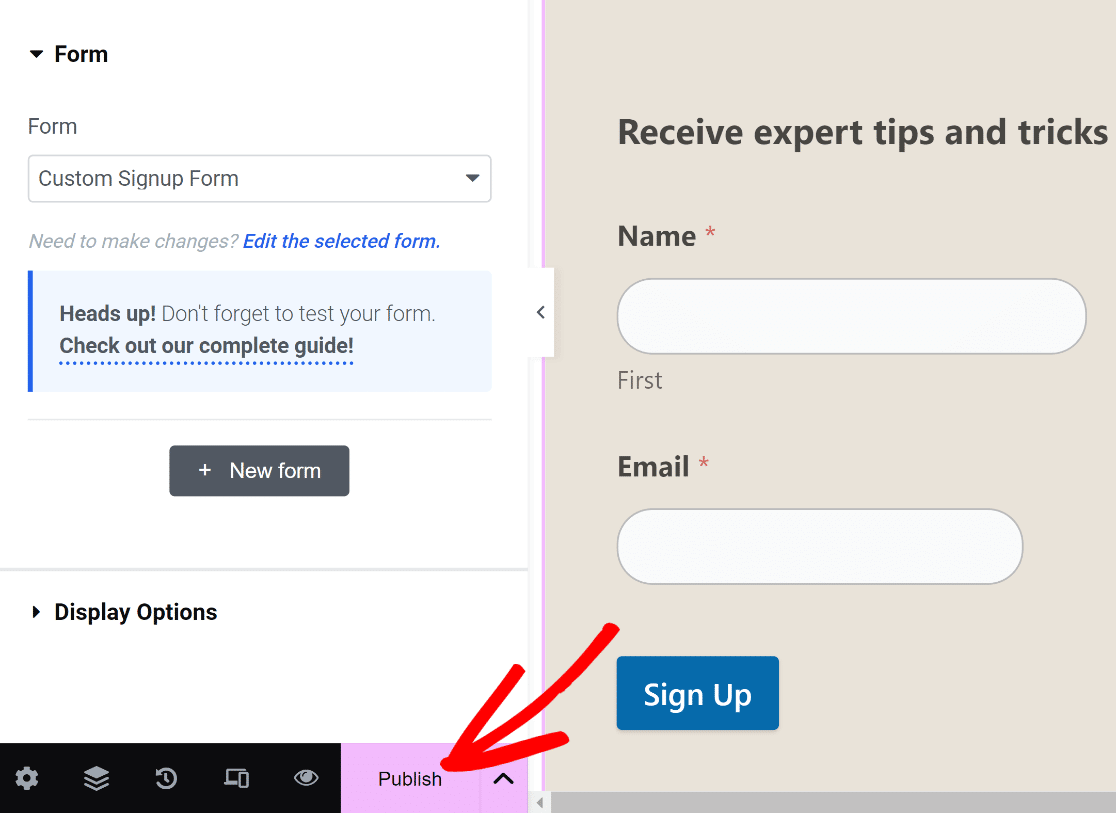
Klicken Sie auf die untere Schaltfläche „Veröffentlichen“, wenn Sie bereit sind.

Es erscheint sofort eine Benachrichtigung, in der Sie aufgefordert werden, Ihre veröffentlichte Seite anzuzeigen.
Machen Sie weiter und prüfen Sie Ihre Seite nach der Veröffentlichung.

Das ist es auch!
Sie haben gerade WPForms und Elementor verwendet, um ein personalisiertes Anmeldeformular zu erstellen.
Damit können Sie sicherstellen, dass Ihr Formular an Ihre Website angepasst ist und über zeitsparende Funktionen verfügt, die Ihnen dabei helfen, die Anzahl Ihrer E-Mail-Abonnenten problemlos zu erhöhen!
Zusammenfassung
Das Erstellen benutzerdefinierter Anmeldeformulare in Elementor ist dank des flexiblen Formular-Widgets und der Drag-and-Drop-Oberfläche ein benutzerfreundlicher Prozess. Mit benutzerdefinierten Feldern, eleganten Styling-Optionen und markentypischen Designelementen können Sie ganz einfach professionell aussehende Formulare anpassen. Strategische Platzierung gepaart mit guter Ästhetik führt zu höheren Conversion-Raten.
Experimentieren Sie mit Layouts und geben Sie klares Benutzer-Feedback. Verbinden Sie Ihre Formulare mit E-Mail-Diensten, um Einsendungen einfach zu sammeln. Letztendlich können Sie mit Elementor Anmeldeformulare erstellen, die zu Ihrer Website und Marke passen, und so eine wirkungsvolle Listenerstellung ermöglichen. Mit Echtzeitanalysen können Sie Ihre Formulare kontinuierlich verfeinern, um eine optimale Leistung zu erzielen.





