Dynamische Inhalte funktionieren gut mit Divi . Sie können dynamische Inhalte verwenden, um Text, Titel und vieles mehr anzuzeigen. Mit einem Plugin namens Advanced Custom Fields (ACF) kann es sogar im Testimonial-Modul von Divi verwendet werden. In diesem Beitrag sehen wir uns an, wie man Divi und ACF verwendet, um Testimonial-Module zu erstellen, die sich im Laufe der Zeit ändern. Divi und ACF arbeiten gut zusammen, und dieser Beitrag zeigt Ihnen, wie.

Erforderliches Plug-in &-Setup
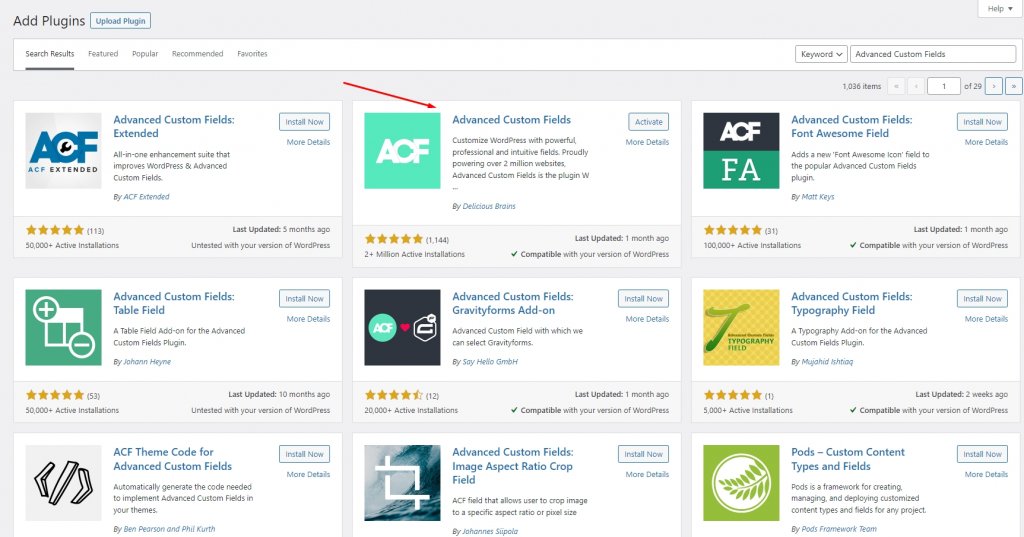
Zuerst müssen wir die kostenlose Version des Advanced Custom Fields-Plugins herunterladen und konfigurieren. Gehen Sie zu Ihrem WP-Dashboard und navigieren Sie zu Plugins > Add New. Suchen Sie dann nach ACF. Installieren und aktivieren Sie das markierte Plugin, das wir im Bild gezeigt haben.

Erstellen Sie eine neue Feldgruppe
Erstellen Sie als Nächstes eine Feldgruppe. Diese Gruppe von Feldern enthält alle Felder, die für ein Testimonial benötigt werden. Dann können wir so viele Testimonials erstellen, wie wir wollen, indem wir diese Feldgruppe klonen.
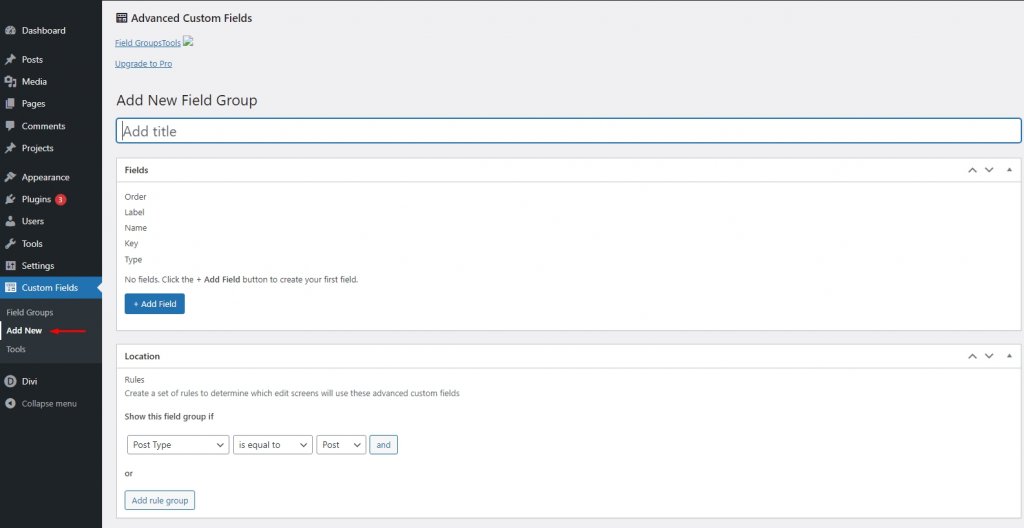
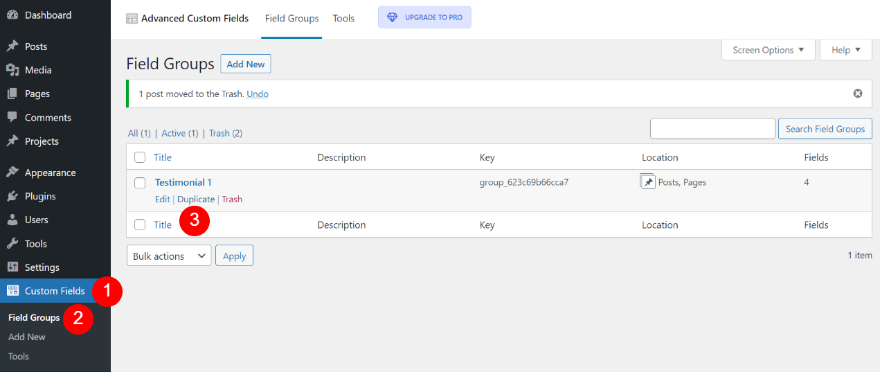
Um die Feldgruppe zu erstellen, gehen Sie zum WordPress-Dashboard und klicken Sie auf Custom Fields > Add New.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
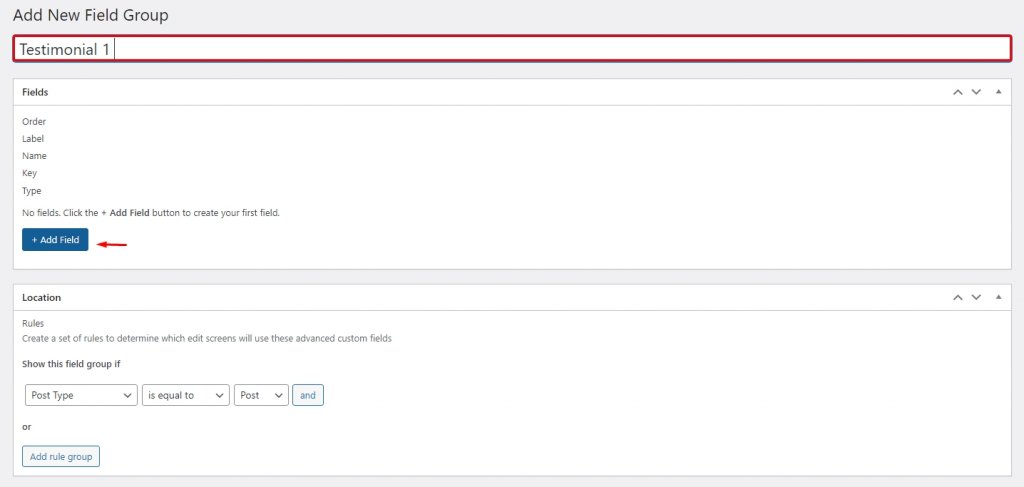
Geben Sie dem Feld zunächst einen Namen und klicken Sie auf „Feld hinzufügen“.

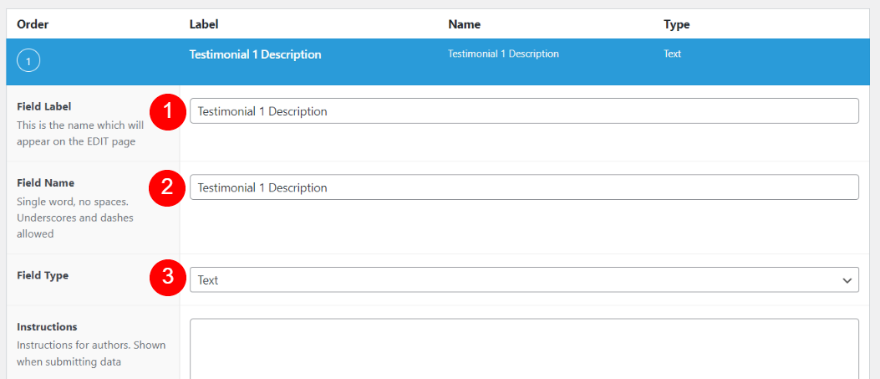
Dadurch wird der Editor aufgerufen, in dem die Felder erstellt werden. Wir müssen jedes Feld separat hinzufügen. Für jedes Feld gibt es eine Bezeichnung, einen Namen und einen Feldtyp. Name und Bezeichnung können identisch sein.
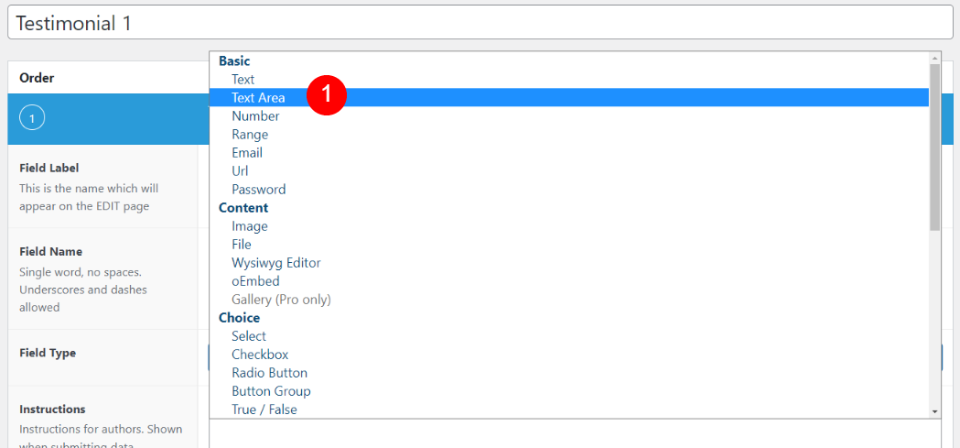
Geben Sie die Bezeichnung und den Namen des Felds ein. Klicken Sie auf das Dropdown-Feld neben "Feldtyp", um die Auswahlmöglichkeiten anzuzeigen. Dieses Feld unterscheidet sich von den anderen drei, da es einen anderen Feldtyp hat.

Wählen Sie als Feldtyp Textbereich aus der Liste aus.

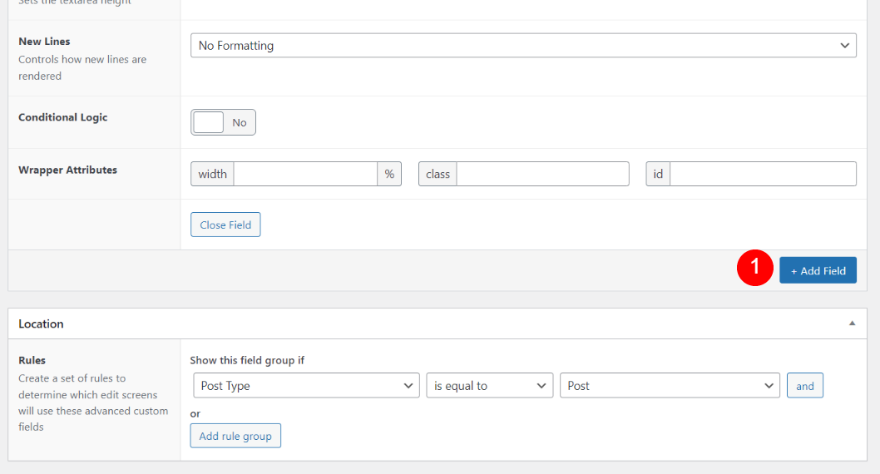
Scrollen Sie als Nächstes nach unten und wählen Sie Feld hinzufügen aus.

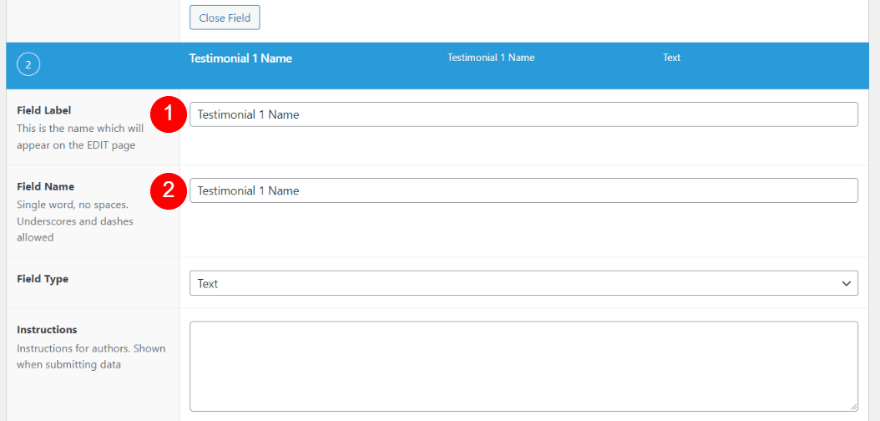
Geben Sie als Nächstes Testimonial 1 Name in die Felder Testimonial 1 Name Field Name und Field Label ein. Belassen Sie einfach den Feldtyp wie er ist (Text).

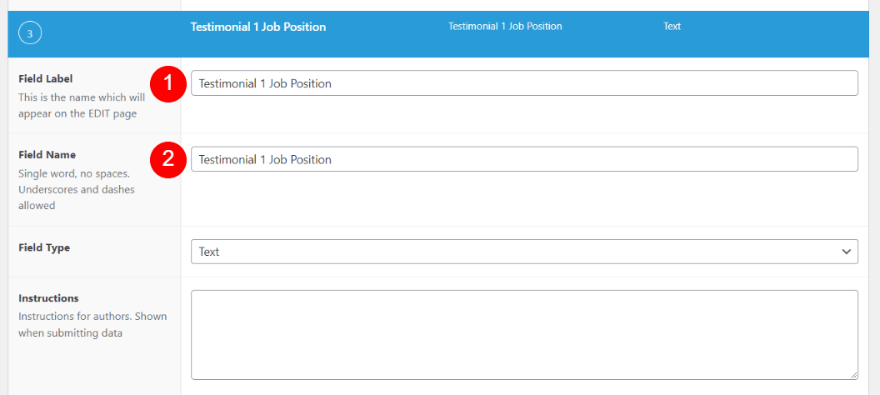
Klicken Sie als Nächstes auf Feld hinzufügen und geben Sie als Feldname und Feldbezeichnung Testimonial 1 Job Position ein.

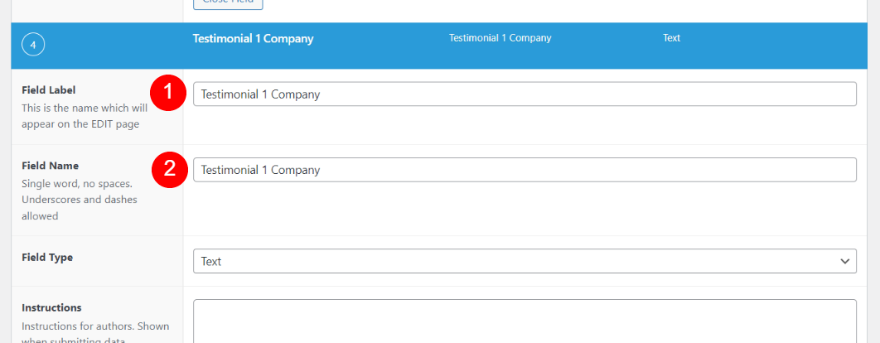
Fügen Sie ein neues Feld mit dem Namen und der Bezeichnung „Testimonial 1 Company“ hinzu, indem Sie auf die Schaltfläche Add Field klicken.

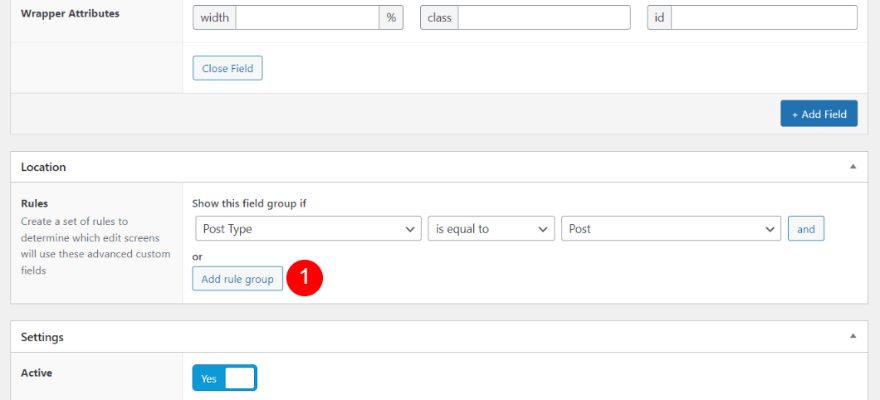
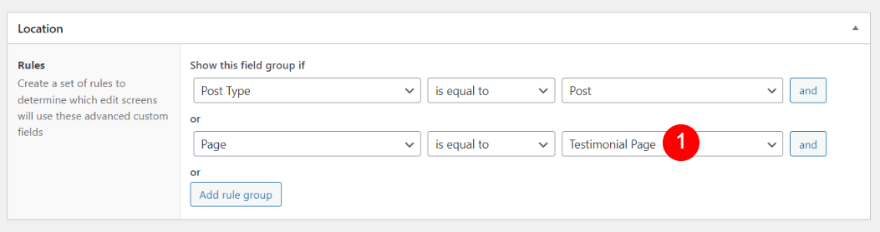
Danach legen wir die Regeln für den Standort fest. Das Testimonial wird auf der oder den Seiten Ihrer Website platziert, die Sie angeben. Es folgt dem Kriterium, dass Post Type immer gleich Page ist. Zusätzlich zu dieser Regelung werden wir eine neue einführen. Fügen Sie eine Regelgruppe hinzu, indem Sie auf die Schaltfläche Regelgruppe hinzufügen klicken.

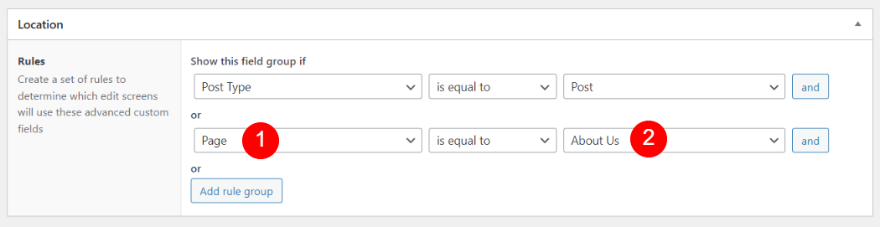
Wählen Sie Seite aus dem Dropdown-Feld Beitragstyp, wenn Sie eine neue Regel erstellen. Geben Sie die Seite im Dropdown-Feld Post für Ihre neue Regel an. Die Regel für jede Seite, wenn Sie mehrere Seiten verwenden möchten.
- Erstes Feld: Seite
- Zweites Feld: Ihr Seitenname

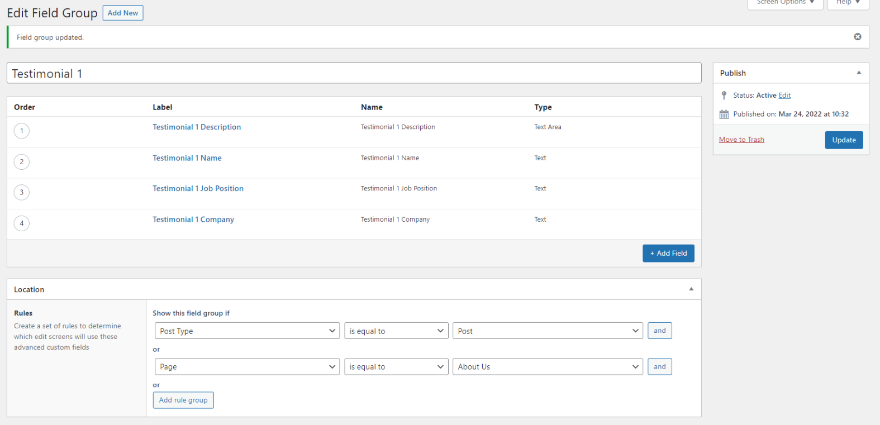
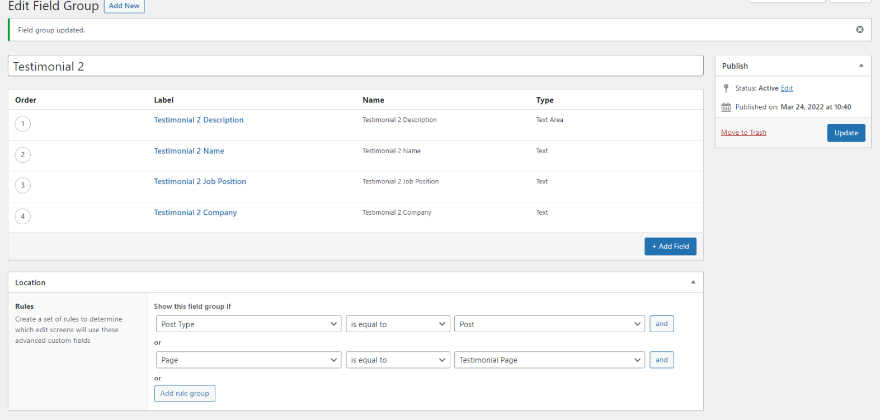
Klicken Sie auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Editors, um den Veröffentlichungsprozess abzuschließen und Ihre neue Feldgruppe öffentlich zu machen. Sobald es veröffentlicht ist, können Sie es mit den Regeln sehen.

Klonen von Feldgruppen
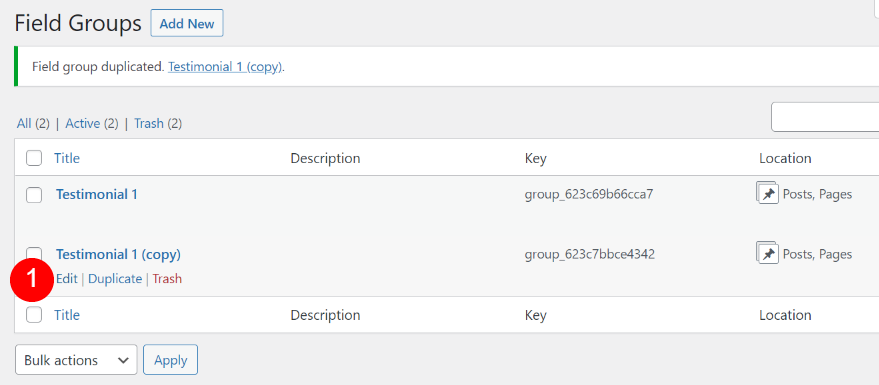
Als nächstes wird die Testimonial-Feldgruppe geklont. Dadurch wird ein neues Zeugnis möglich. Wir müssen dies für jedes Testimonial replizieren, das wir generieren möchten. Sie finden diese Option unter Custom Field > Field Groups im WordPress-Administrationsbereich. Klicken Sie auf Duplizieren, nachdem Sie die zu duplizierende Feldgruppe ausgewählt haben.

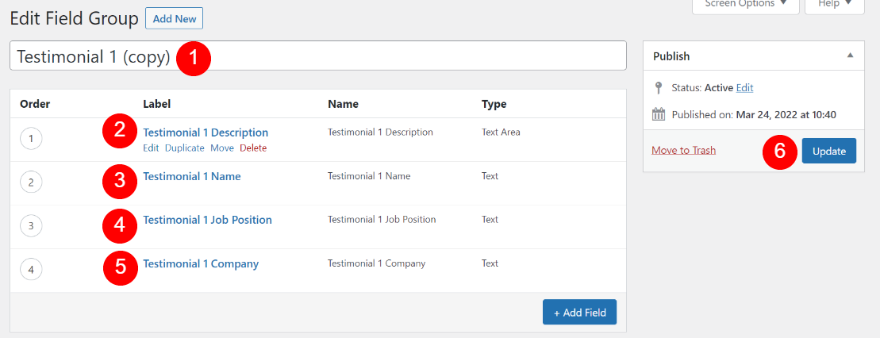
Klicken Sie dann auf Bearbeiten, um die neue Feldgruppe zu öffnen und die erforderlichen Änderungen an den Namen der Gruppe und ihrer einzelnen Felder vorzunehmen.

Klicken Sie bei notwendigen Änderungen für Insiderinformationen auf Aktualisieren.

Der nächste Schritt besteht darin, die Seite auszuwählen, auf der dieser Testimonial angezeigt werden soll.

Die Feldgruppe für Ihr zweites Zeugnis ist jetzt verfügbar.

Das Testimonial erstellen
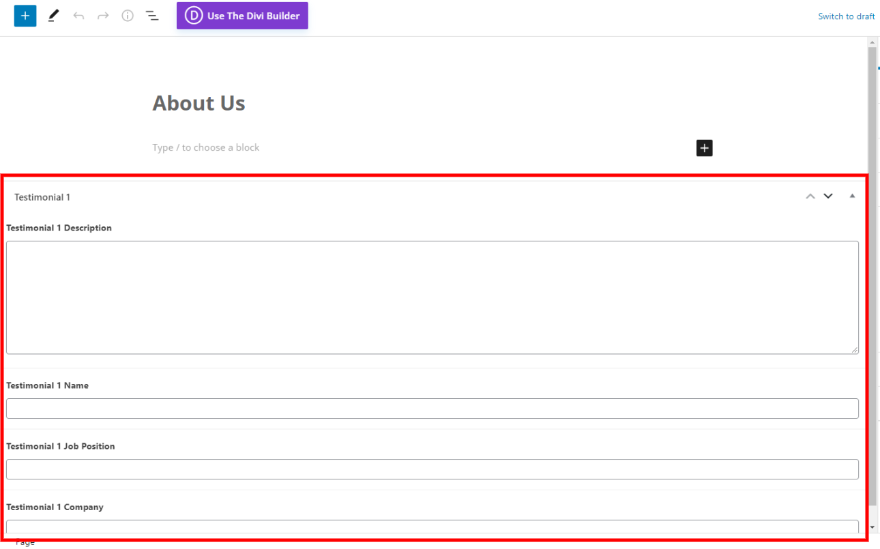
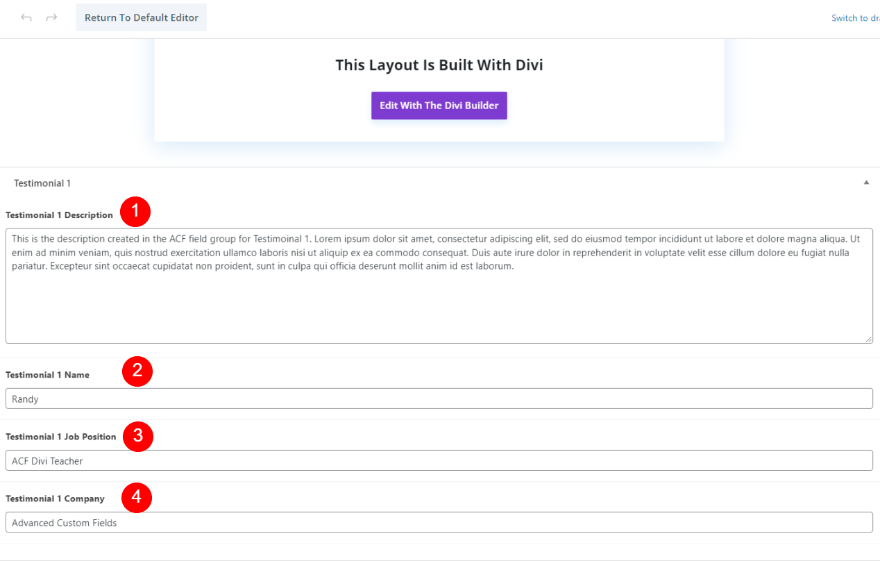
Die Testimonial-Formulare werden unten im Seiteneditor für die Seite angezeigt, die Sie als Ziel für das Testimonial festgelegt haben. Diese Abbildung enthält nur die Felder für Testimonial 1. Ich habe eine separate Seite für die Position von Testimonial 2 gewählt, daher erscheint es nicht auf dieser Seite.

Füllen Sie die Felder wie gewohnt aus. Dann können Sie die Felder im Divi-Layout dieser Seite verwenden.

Erstellen Sie das dynamische Testimonial-Modul
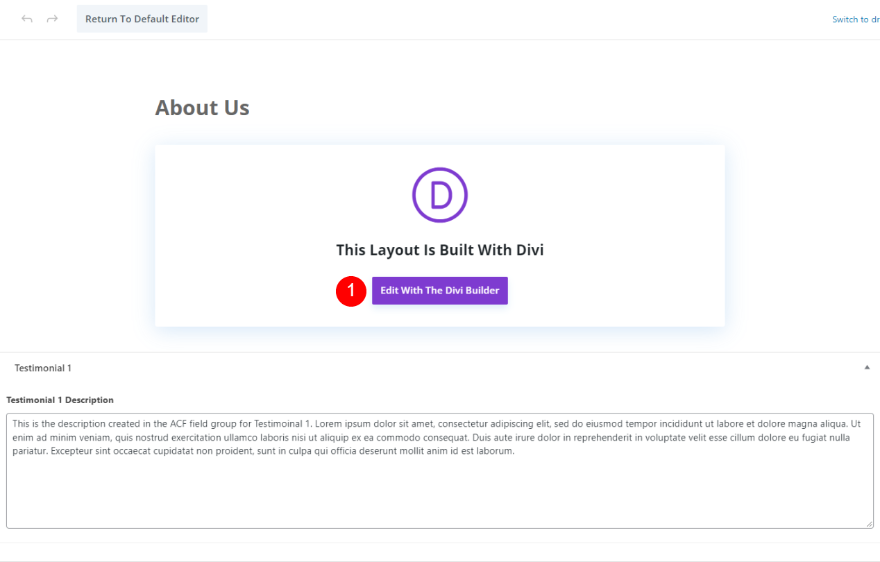
Ein Vorteil ist, dass jeder die Felder eingeben oder ändern kann, ohne die Divi-Module öffnen zu müssen. Die Felder des Testimonial-Moduls von Divi müssen zugeordnet werden, bevor sie verwendet werden können. Diese Seite kann mit dem Divi Builder erstellt werden, indem Sie auf die Schaltfläche unten klicken.

Abschnitt und Reihe
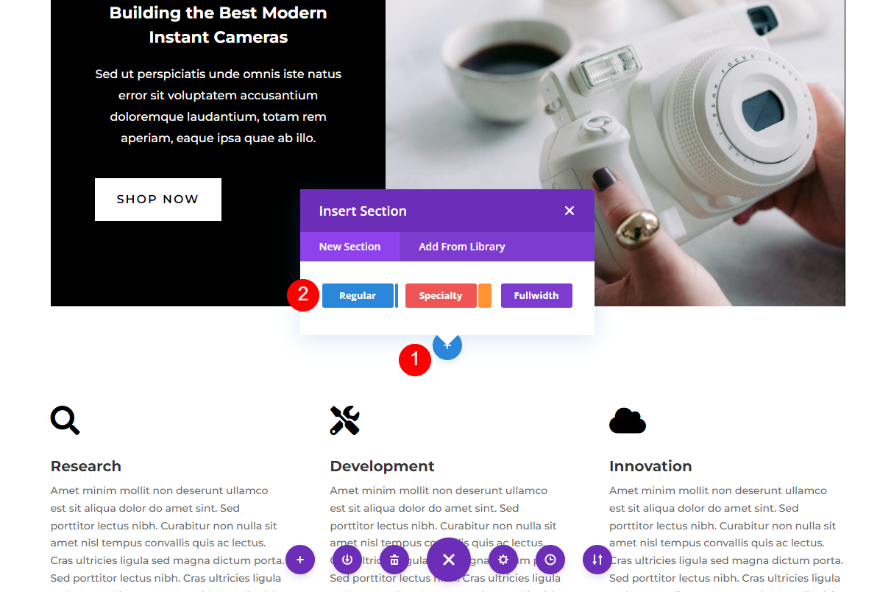
Erstellen Sie unter dem zweiten Teil einen neuen regulären Abschnitt.

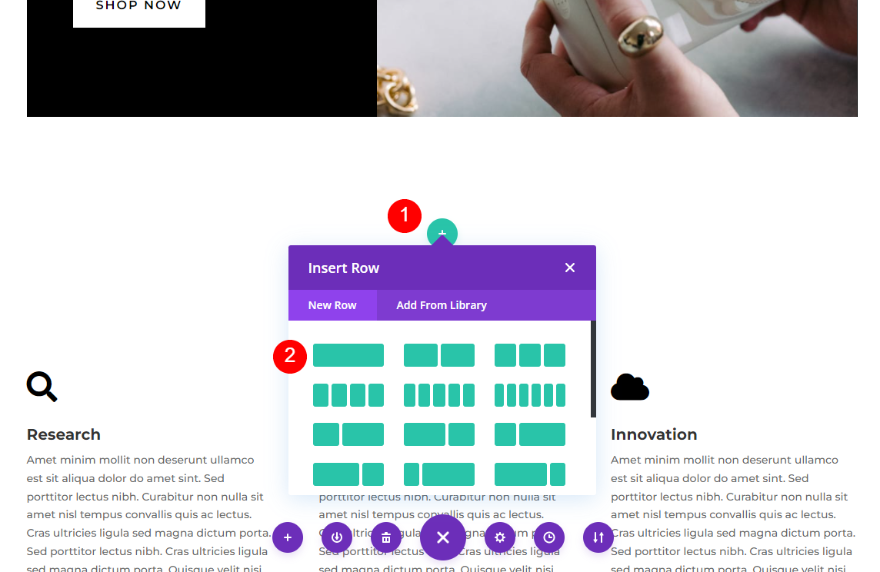
Jetzt müssen wir eine einspaltige Zeile hinzufügen.

Fügen Sie das Divi Testimonial-Modul hinzu
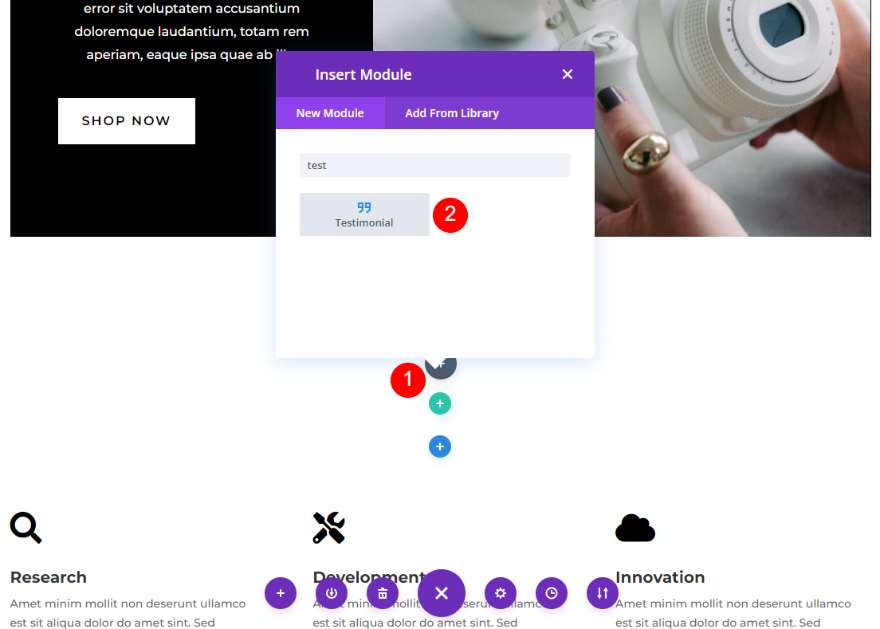
Der Spalte sollte ein Testimonial-Modul hinzugefügt werden.

Erstellen Sie den dynamischen Testimonial-Inhalt
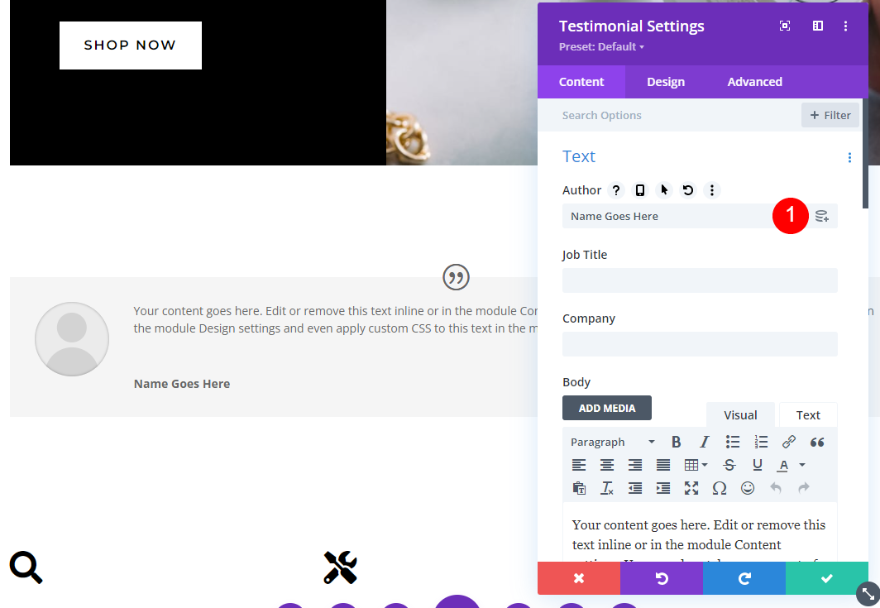
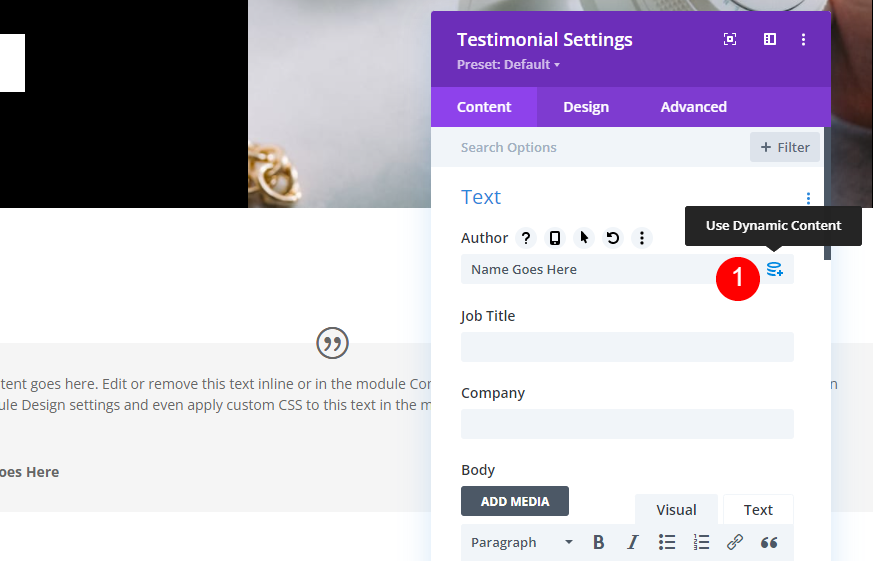
Danach füllen wir das Testimonial-Modul mit Daten aus den erweiterten benutzerdefinierten Feldern. Dazu verwenden wir dynamischen Inhalt, um Daten aus der Feldgruppe in jedes Feld einzufügen. Auf normale Moduleinstellungen kann wie gewohnt zugegriffen werden. Wenn Sie Ihren Mauszeiger über jedes Feld bewegen, wird die dynamische Auswahl angezeigt, wie in der Abbildung unten gezeigt.

Dynamischer Autorenname
Klicken Sie zunächst auf das Symbol für dynamische Inhalte im Autorenbereich, indem Sie den Mauszeiger darüber bewegen.

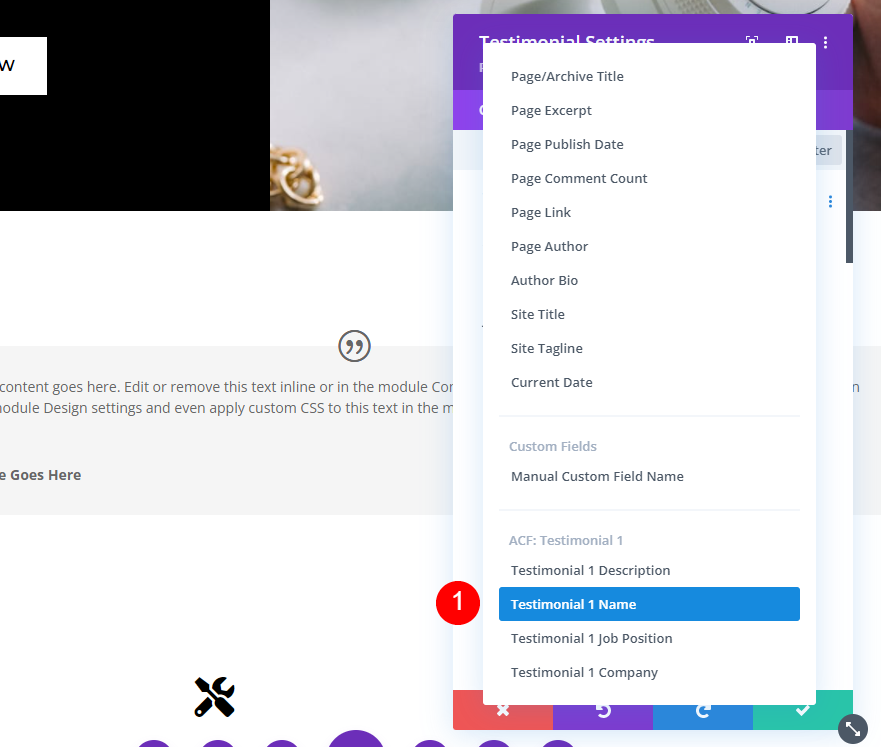
Wie zu erwarten, gibt es ACF-Alternativen ganz am Ende der Liste. Als wir die Feldgruppe erstellt haben, haben wir den Feldern diese Namen zugewiesen. Wählen Sie den Namen von Zeugnis 1 aus dem Dropdown-Menü aus.

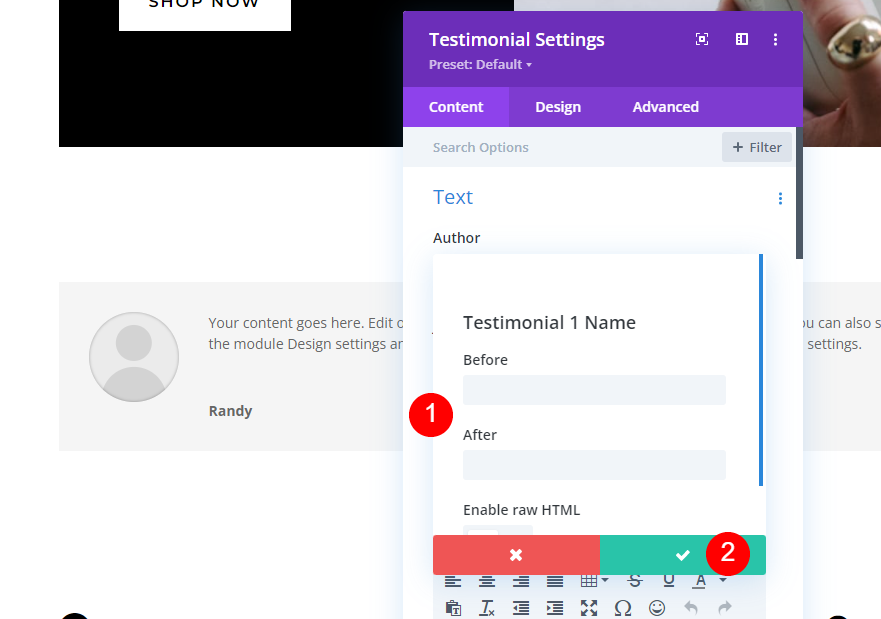
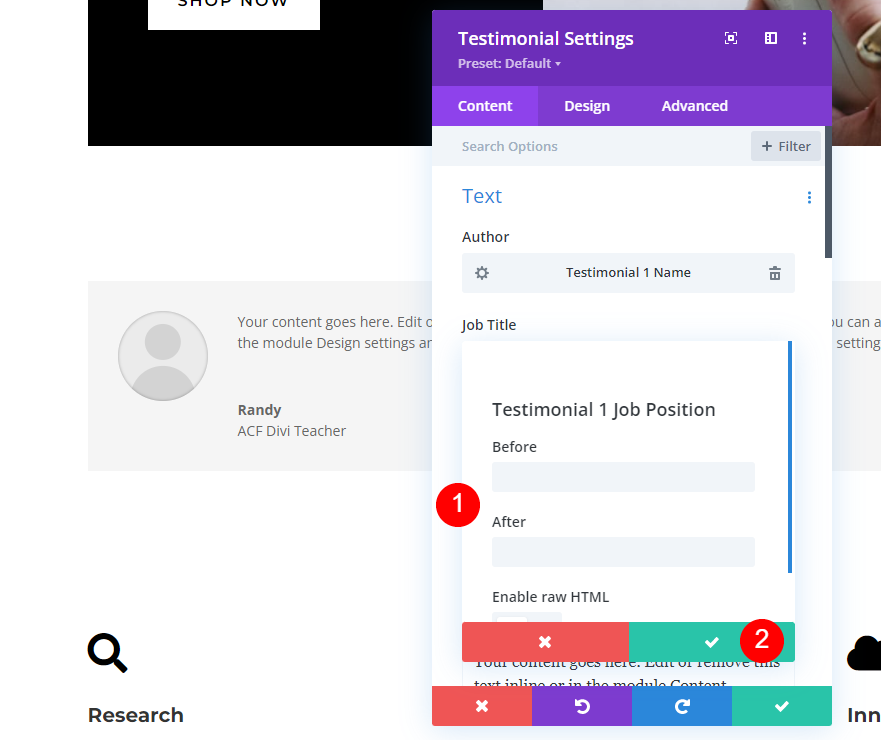
Geben Sie beliebigen zusätzlichen Text vor oder nach dem Namen in die entsprechenden Felder ein. Sie können auch HTML einfügen, wenn Sie dies wünschen. Wenn Sie fertig sind, klicken Sie auf das grüne Häkchen.

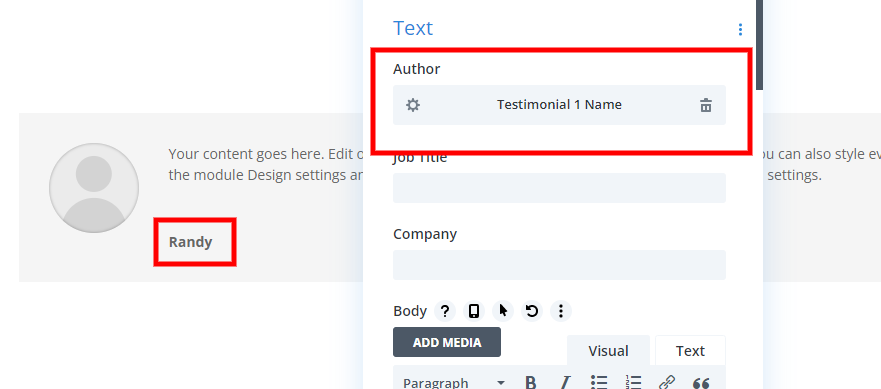
Der Name des dynamischen Inhalts wird jetzt im Feld Autor angezeigt. Der Name des Autors wird jetzt als Text angezeigt, den Sie in das Formular eingefügt haben.

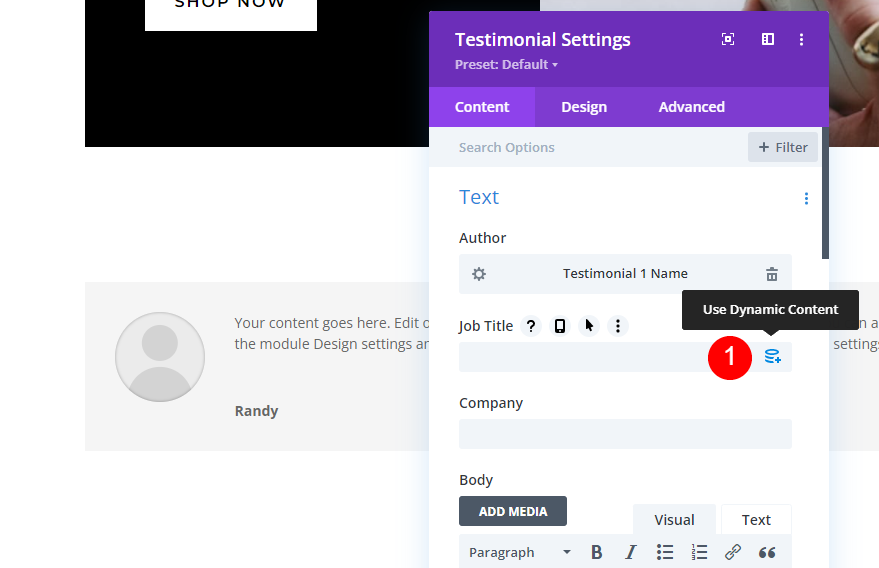
Dynamische Berufsbezeichnung
Wählen Sie im nächsten Schritt das Symbol für dynamische Inhalte neben dem Feld Stellenbezeichnung aus.

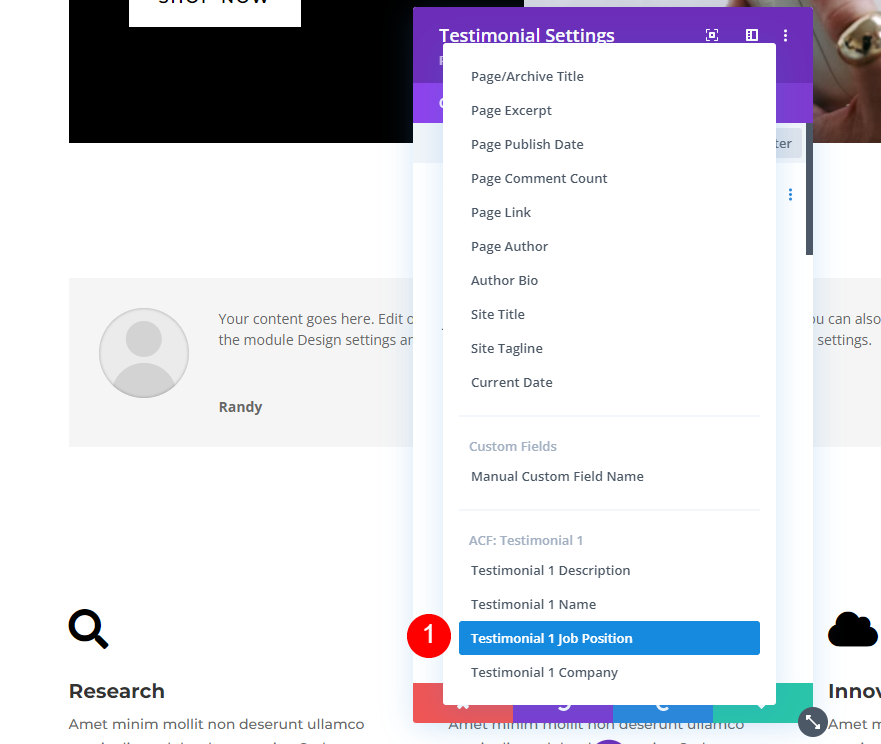
Wählen Sie die Option Testimonial 1 Job Position aus dem Dropdown-Menü aus.

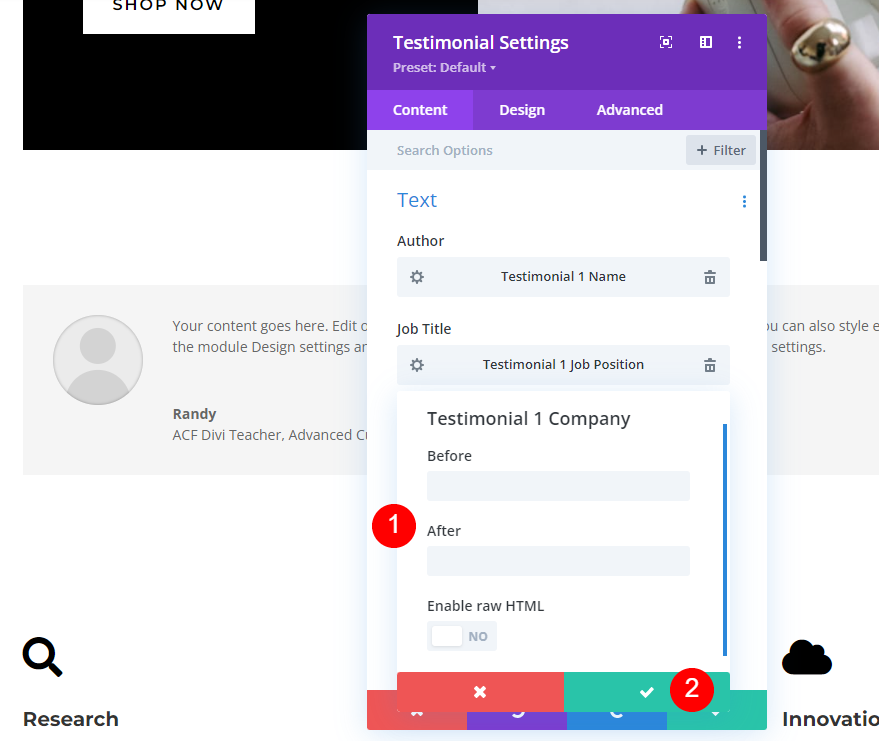
Bewegen Sie als Nächstes den Mauszeiger über das Feld Firma und wählen Sie das dynamische Symbol aus. Wählen Sie das grüne Häkchen aus, wenn Sie den Feldern Vor- oder Nachtext hinzufügen möchten.

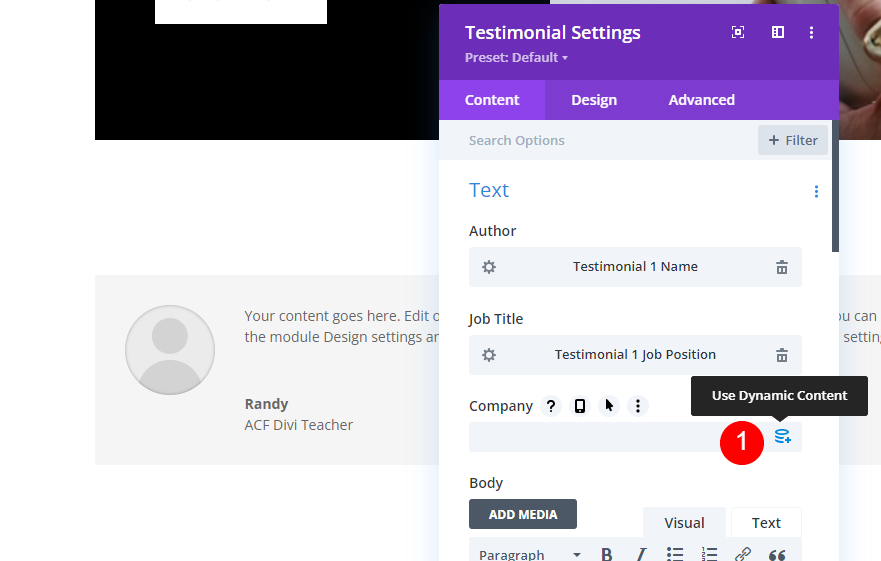
Dynamischer Firmenname
Gehen Sie dann zum Feld Firma und wählen Sie das dynamische Symbol aus.

Wählen Sie Testimonial 1 aus der Liste aus und fügen Sie auf Wunsch einen beliebigen Vorher-Nachher-Text hinzu. Schließlich treffen Sie das grüne Häkchen.

Dynamische Beschreibung
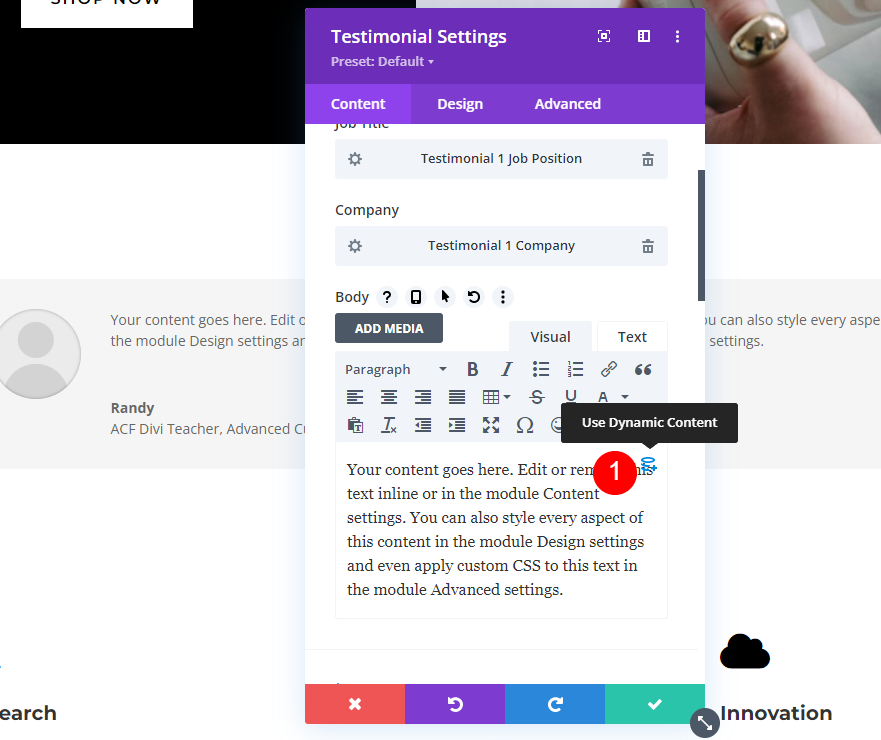
Nächste. Wählen Sie das dynamische Symbol, indem Sie den Mauszeiger über das Inhaltsfeld des Körpers bewegen.

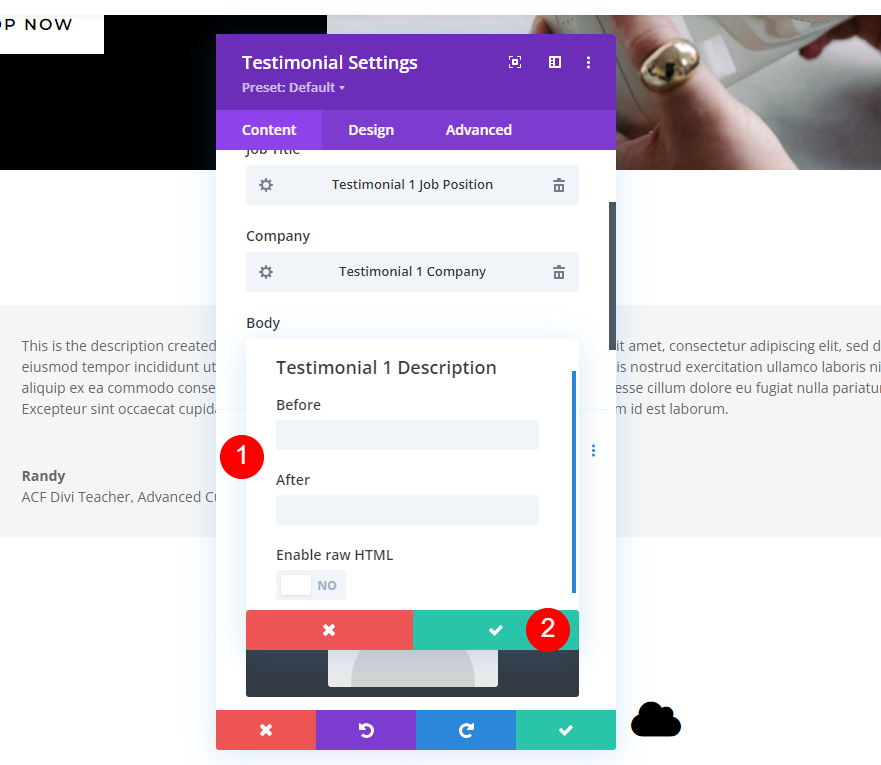
Wählen Sie Testimonial 1 aus dem Dropdown-Feld und klicken Sie auf OK.

Bearbeiten des dynamischen Inhalts für Testimonial
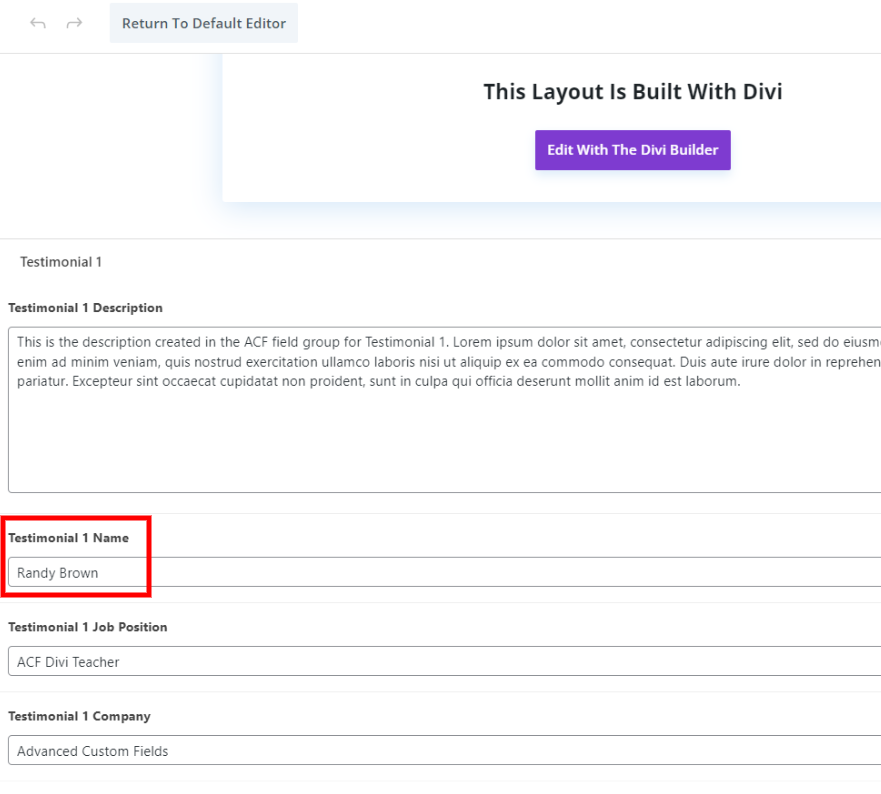
Das Ändern eines der Testimonials erfordert kein Öffnen des Divi-Builders. Es ist so einfach, zum Seiteneditor zu gehen und das dynamisch generierte Material zu bearbeiten. Mein Nachname erscheint in diesem Beispiel in der Spalte Testimonial 1 Name.

Im Modul wird der Name automatisch aktualisiert.

Styling des dynamischen Moduls
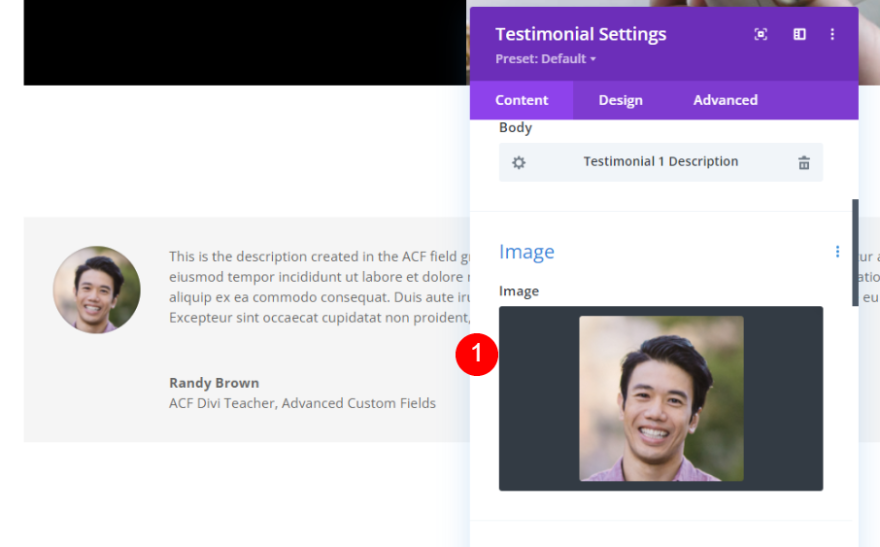
Inhaltsbild
Um das Bild der Person hinzuzufügen, gehen Sie zur Registerkarte Inhalt und klicken Sie auf die Schaltfläche Bild.
- Bild: person’s Foto

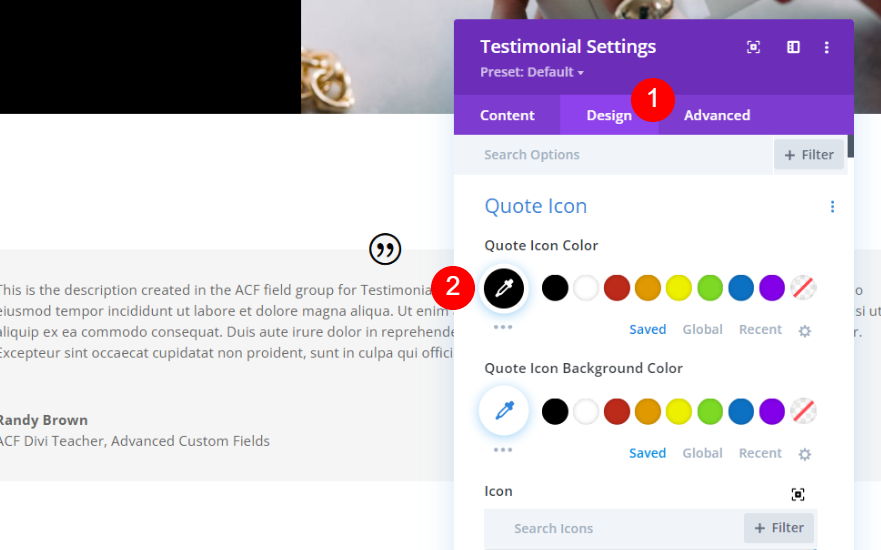
Zitat-Symbol
Ändern Sie die Farbe des Zitatsymbols auf der Registerkarte Design.
- Farbe: #000000

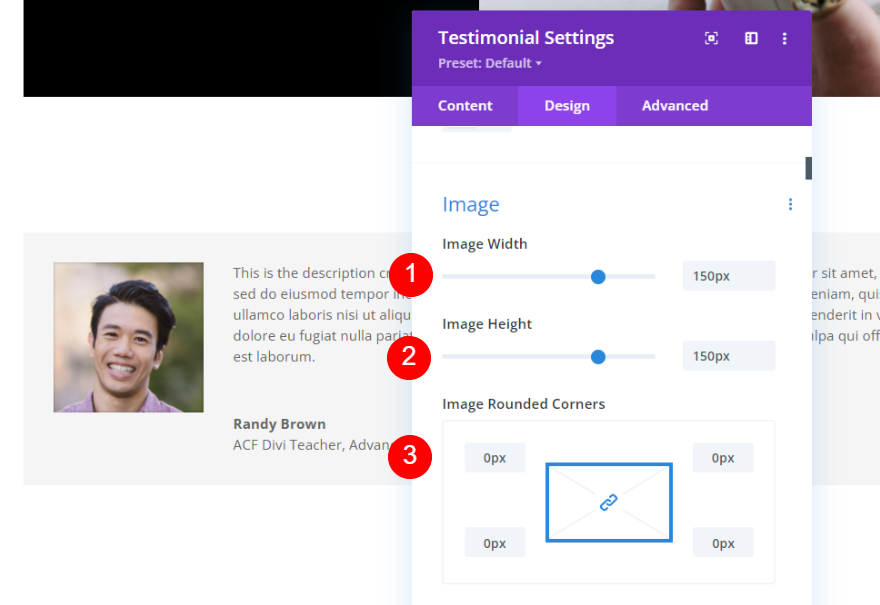
Design-Bild
Scrollen Sie nun auf der Registerkarte Design nach unten zur Bildoption und ändern Sie die folgenden Werte.
- Breite: 150px
- Höhe: 150px
- Abgerundete Ecken: 0px

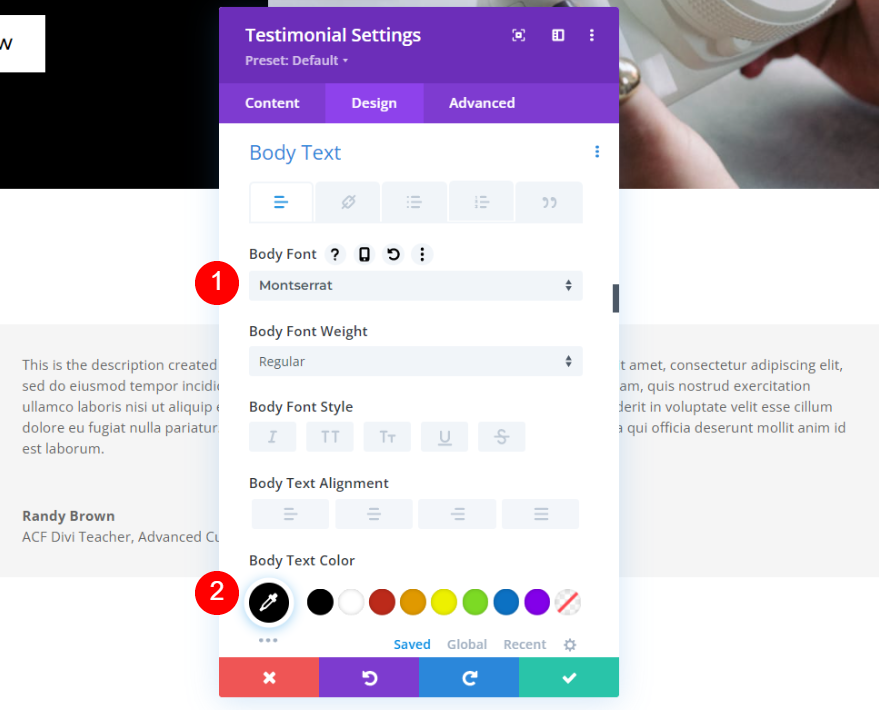
Hauptteil
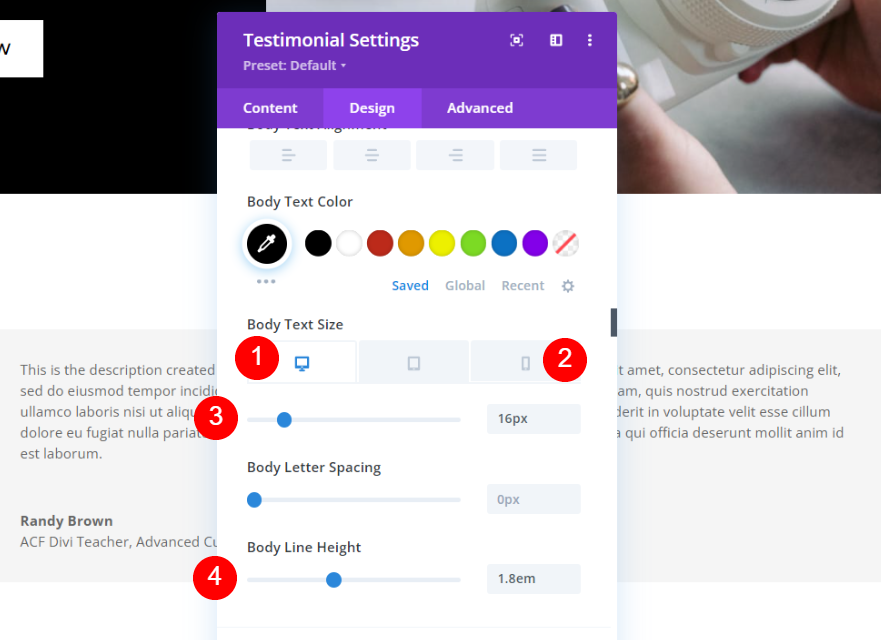
Ändern Sie nun in der Textoption die genannten Optionen.
- Schrift: Montserrat
- Farbe: #000000

- Größe: 16px, 14px
- Zeilenhöhe: 1,8 m

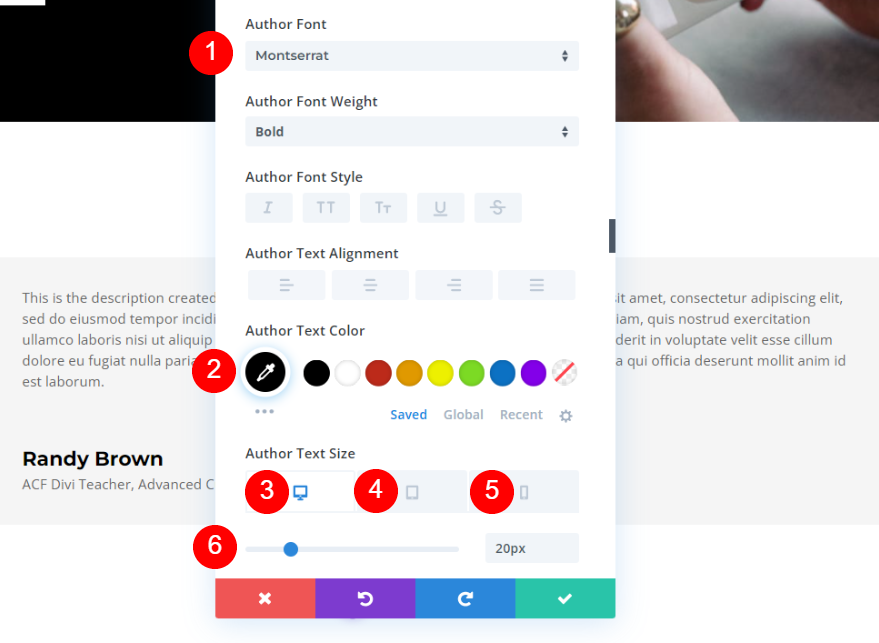
Autorentext
Ändern Sie wie der Haupttext auch den Autorentext und wenden Sie die folgenden Einstellungen an.
- Schrift: Montserrat
- Farbe: #000000
- Größe: 20px, 18px, 16px

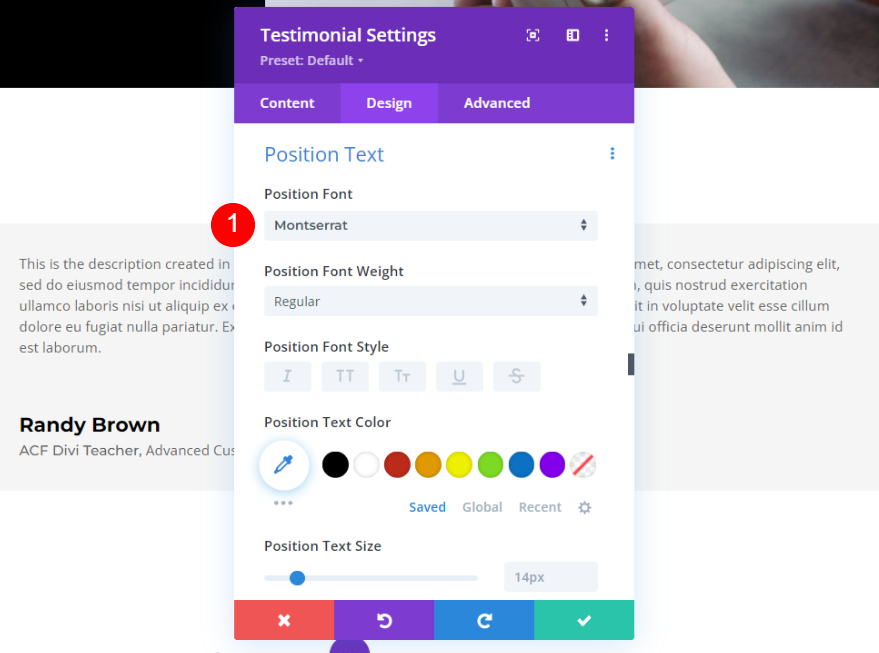
Positionstext
Ändern Sie nur die Schriftfamilie für diese spezielle Option.
- Schrift: Montserrat

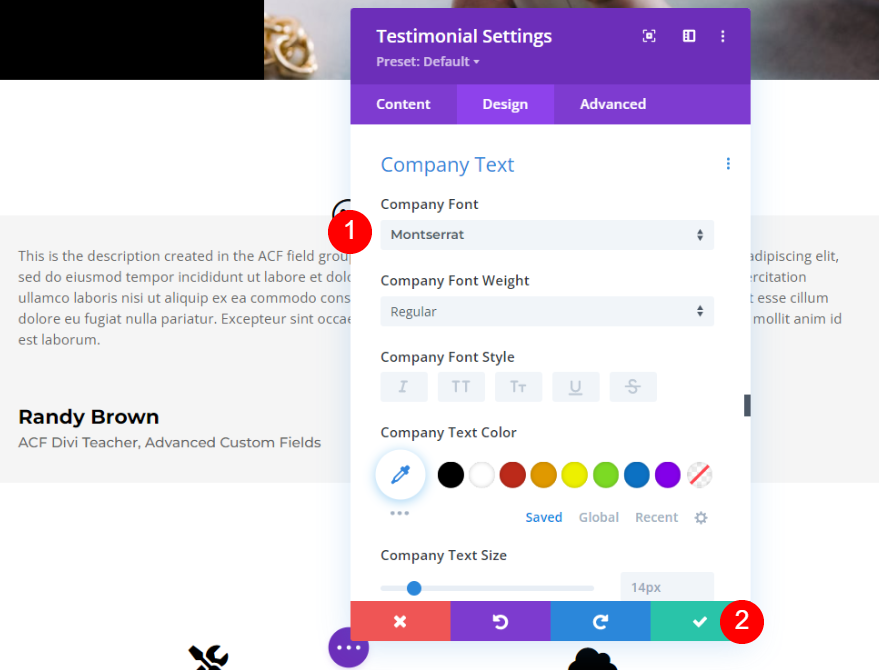
Firmentext
Zuletzt ändern Sie wieder nur die Schriftfamilie für die Option Firmentext.
- Schrift: Montserrat

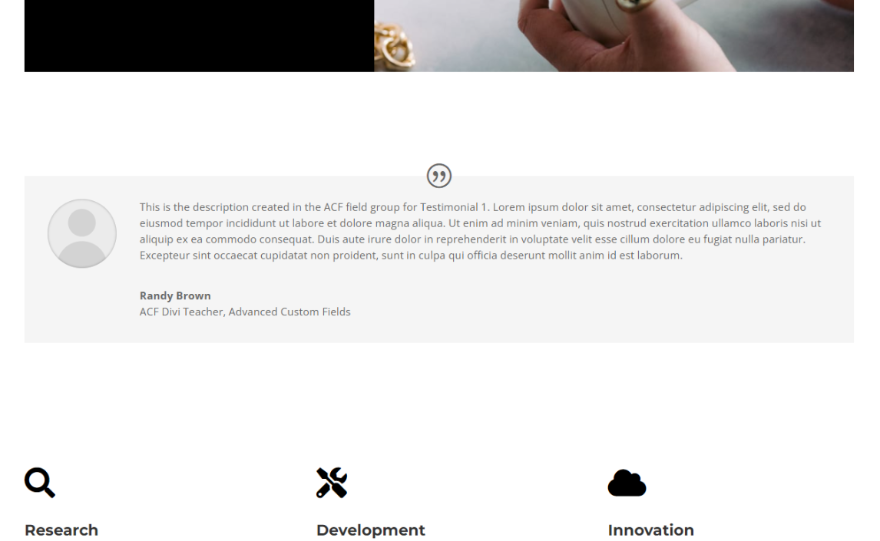
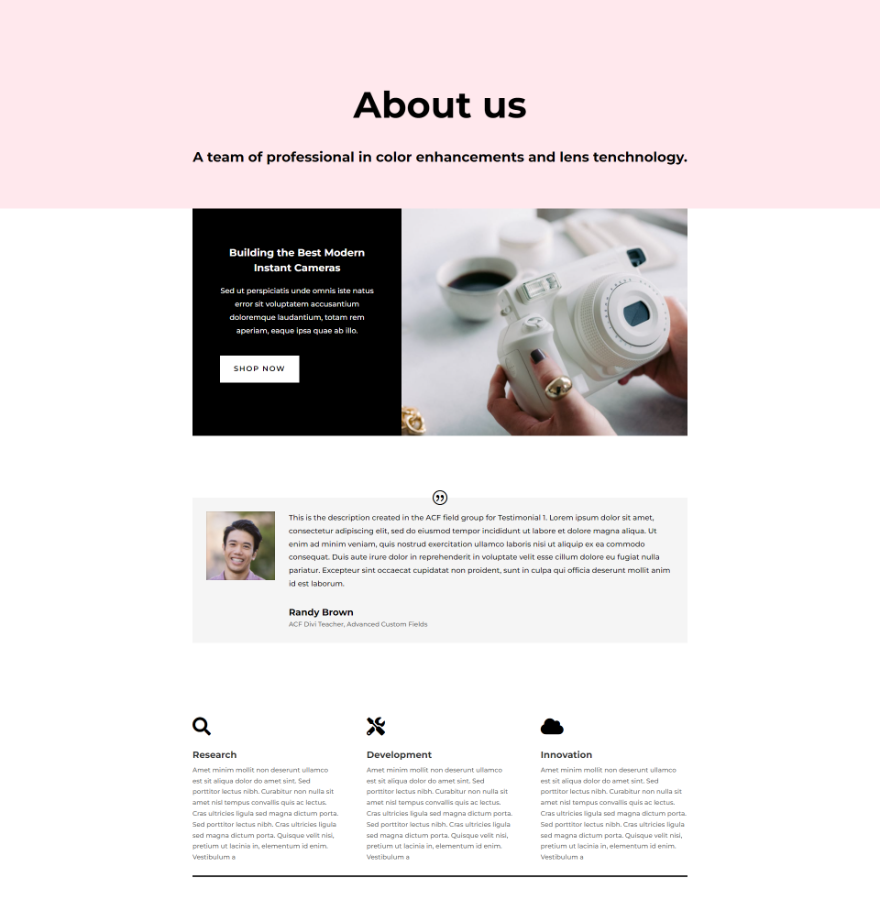
Endgültige Ausgabe
Zum Schluss noch ein vollständiger Blick auf das dynamische Testimonial-Modul in Divi.

Endgedanken
Das ist also unser Blick auf die Verwendung von Divi und ACF, um Testimonial-Module zu erstellen, die sich im Laufe der Zeit ändern. Mit dem dynamischen Inhalt in Divi ist es einfach, die benutzerdefinierten Felder zum Testimonial-Modul hinzuzufügen. Alles, was Sie tun müssen, ist, die Felder zu einer Feldgruppe zu machen und dann den dynamischen Inhalt von Divi zu verwenden, um die Feldgruppe auszuwählen.





