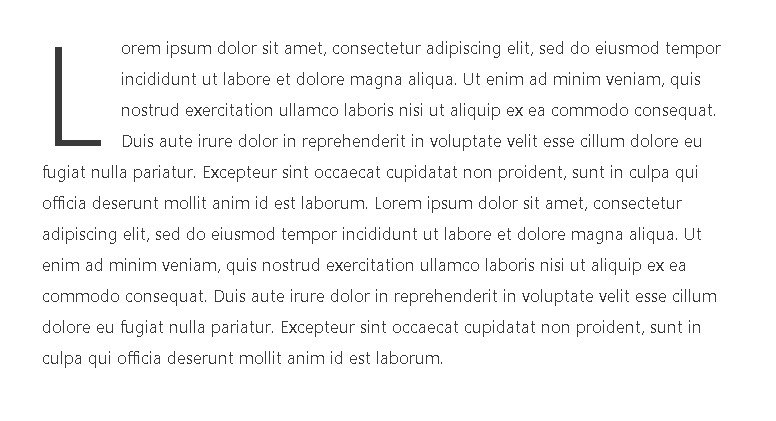
Drop Caps sind eine großartige Styling-Technik, um die Aufmerksamkeit des Lesers zunächst auf sich zu ziehen. Sie müssen einen dieser Anfangsbuchstaben am Anfang eines neuen Kapitels oder eines neuen Buches gesehen haben.

Bei WordPress-Beiträgen ist es wichtig, dass sich der Benutzer von dem Moment an, in dem er mit dem Lesen beginnt, von dem Beitrag angezogen fühlt, und Drop-Caps sind für solche Zwecke wirklich praktisch. Lassen Sie uns weitermachen und verstehen, wie man Drop-Caps in WordPress erstellt.
Was sind Drop-Caps?
Ein Drop Cap ist der erste Buchstabe eines Absatzes, der eine größere Schrift verwendet und mehr Platz benötigt, wenn er herunterfällt und den Raum der ersten paar Zeilen abdeckt. Aus diesem Grund werden sie als Drop Caps bezeichnet.

Es ist eine alte Styling-Technik, die besonders in Printmagazinen und Büchern für längere Lektüre verwendet wird. Es funktioniert perfekt als Katalysator, um die Aufmerksamkeit des Lesers gleich zu Beginn zu erregen. Es verleiht Ihren Beiträgen auch eine professionelle sowie traditionelle Note.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn diesem Tutorial werden zwei Möglichkeiten zur Verwendung von Drop-Caps in WordPress beschrieben, dh durch die Verwendung des Blockeditors und des Plugins.
So fügen Sie Drop-Caps mit dem Block-Editor hinzu
Der Blockeditor in WordPress ist bereits mit der Drop-Caps-Funktion ausgestattet. Es verfügt über eine integrierte Option, mit der Sie die Drop-Cap für Ihren Absatz aktivieren können.
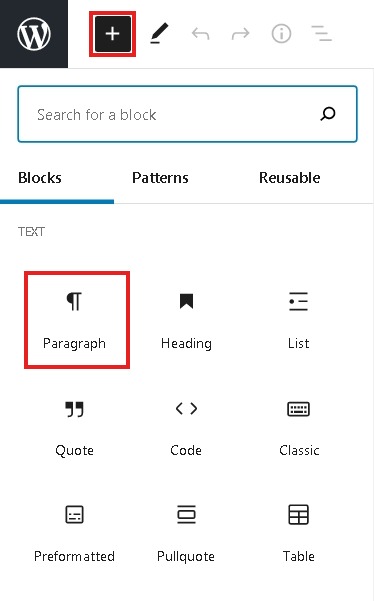
Zu Beginn können Sie damit beginnen, einen neuen Beitrag zu erstellen oder einen vorhandenen Beitrag zu bearbeiten. Fügen Sie dann Ihrem Beitrag einen Absatzblock hinzu .

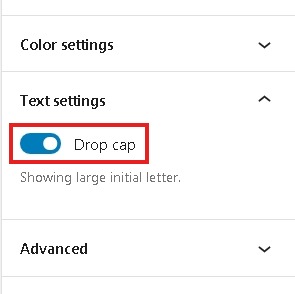
Sie werden die Tropfen Kappe Option unter Texteinstellungen im Menü auf der rechten Seite. Aktivieren Sie die Option und der erste Buchstabe wird unter die ersten Zeilen fallen.

Sie werden sehen, dass die Drop-Cap das Styling, die Schriftart und die Farbe Ihres WordPress-Themes verwendet.
Wenn Sie in der Lage sein möchten, das Aussehen Ihres Drop-Caps anzupassen. Bleiben Sie bei uns für die zweite Methode.
So erstellen Sie Drop-Caps im klassischen WordPress-Editor
Der einfachste und schnellste Weg, um Drop-Caps im klassischen WordPress-Editor hinzuzufügen, ist die Verwendung eines kostenlosen Drop-Cap-Plugins. Initial Letter ist ein kostenloses Plugin, mit dem Sie auch Ihre Drop-Caps anpassen können.
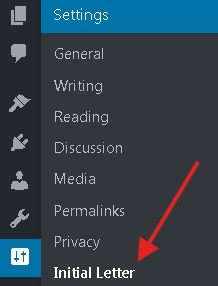
Um zu beginnen, müssen Sie das Initial Letter- Plugin auf Ihrem WordPress installieren und aktivieren und dann zu Einstellungen gehen und Initial Letter auswählen.

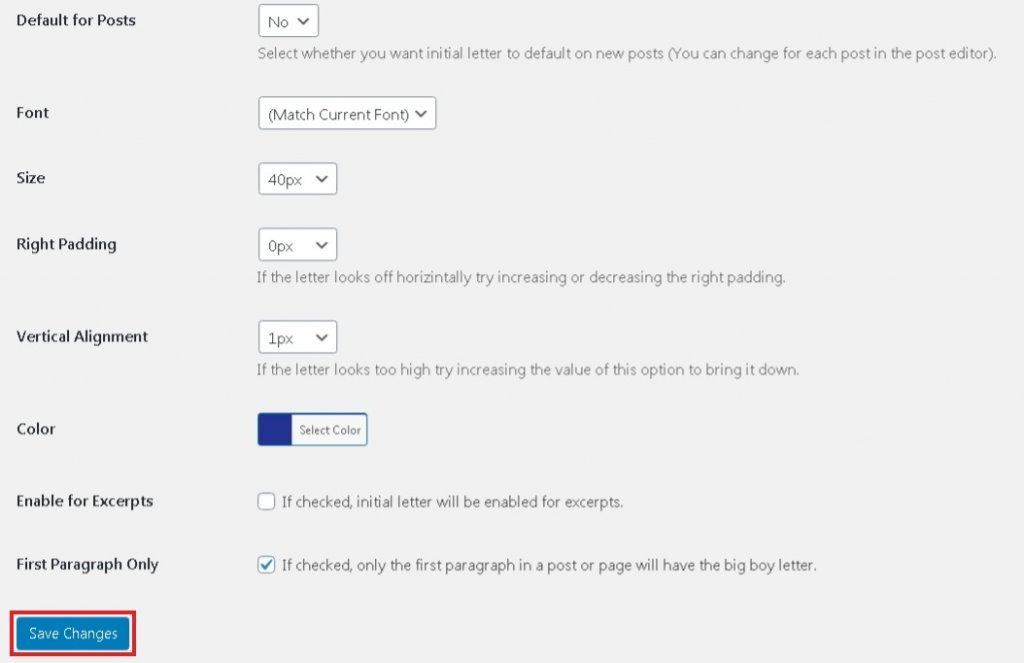
Es zeigt Ihnen mehrere anpassbare Optionen wie Schriftart, Farbe, Ausrichtung und Auffüllung Ihrer Drop-Caps. Sie können auch festlegen, dass die Drop-Cap nur im ersten Absatz Ihres Beitrags angezeigt wird.

Nachdem Sie die Einstellungen nach Ihren Wünschen aktualisiert haben, vergessen Sie nicht, alle Änderungen zu speichern .
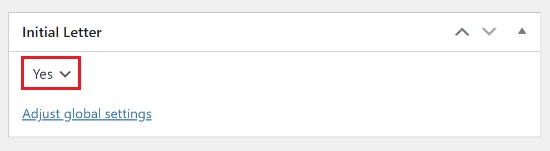
Darüber hinaus können Sie die Drop-Cap für einen bestimmten Beitrag deaktivieren. Bearbeiten Sie einfach den vorhandenen Beitrag und scrollen Sie nach unten zur Registerkarte Anfangsbuchstabe , um den Schalter auf Nein umzuschalten.

Zeigen Sie eine Vorschau Ihrer Änderungen an und veröffentlichen Sie Ihren Beitrag.
So können Sie Drop Cap in WordPress sowohl mit dem Plugin als auch mit dem Blockeditor erstellen. Wir hoffen, dass dieses Tutorial für Sie von großem Wert war. Besuchen Sie uns auf Facebook und Twitter , um auf dem Laufenden zu bleiben.




