Wollten Sie schon immer einen speziellen transparenten, verschwommenen Hintergrundeffekt zu Ihrer Website hinzufügen? Nun, das ist mit Divi möglich. Tatsächlich macht die Verwendung dieses frischen Designs Ihren Hintergrund und den Vordergrundtext schön hervor.

In diesem Tutorial wird gezeigt, wie Sie einen transparenten Hintergrundeffekt mit Divi erstellen. Dies wird mit der backdrop-filter-Eigenschaft auf CSS gemacht, die uns hilft, solche Effekte in nur einer Codezeile zu erstellen.
Fangen wir an.
Endergebnisvorschau
Damit Sie wissen, wohin wir gehen, hier ist ein kurzer Blick auf das, was wir in diesem Tutorial entwerfen werden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Erstellen eines verschwommenen Hintergrunds auf Divi
Wir zeigen Ihnen also eine einfachere Methode, um einen verschwommenen Hintergrund mit dem Backdrop-Filter CSS-Eigenschaft zu erstellen. Dies ist einfach, da wir nur eine einzige Codezeile benötigen, um das gewünschte Ergebnis auf Divi zu haben. Allerdings unterstützen nur wenige Browser diesen Effekt nicht (insbesondere IE).
Der Zweck hinter diesem Effekt ist nicht nur, den Hintergrund zu verwischen, sondern auch den Inhalt hinter dem Element zu verwischen. Diese Eigenschaft (Backdrop-Filter) kann dies tun, indem sie einen Filter auf das Element hinter dem Zielelement anwendet.
Hier ist, wie es zu tun.
Fügen wir ein Hintergrundbild auf Divi Builder hinzu
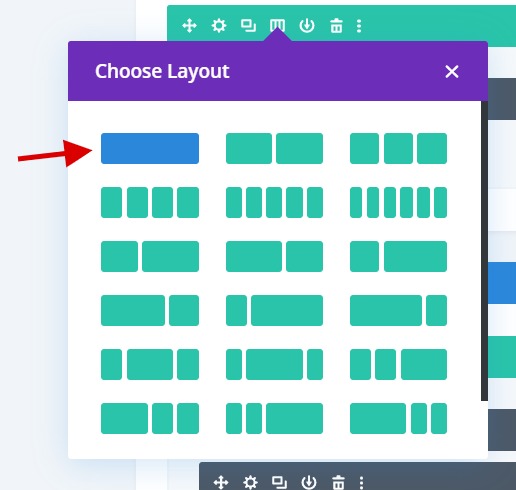
Fügen Sie dem Abschnitt zunächst eine einspaltige Zeile hinzu.

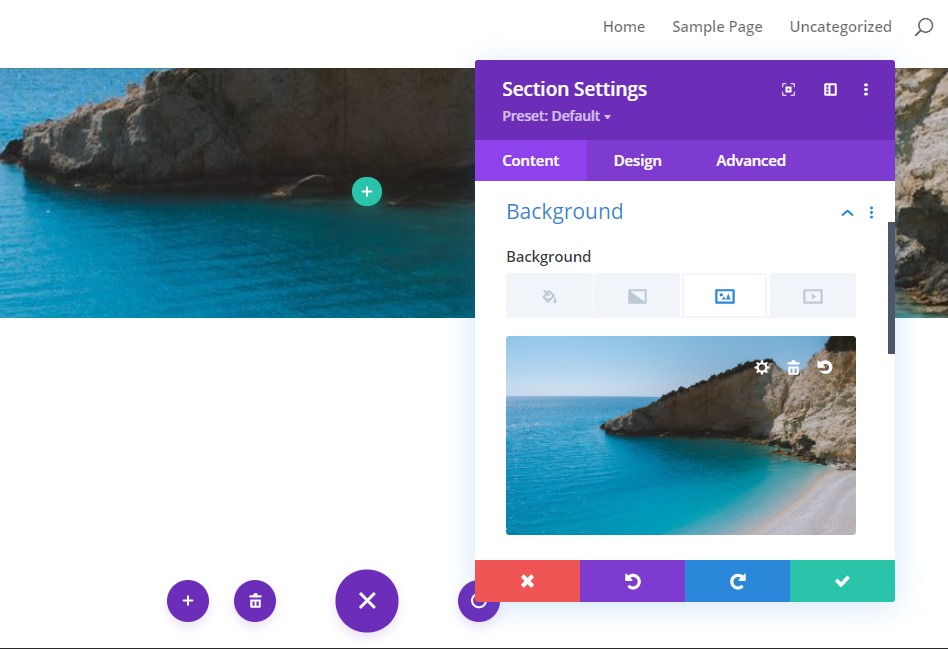
Öffnen Sie die Abschnittseinstellungen, und geben Sie ihr ein Hintergrundbild.

Hinzufügen der Zeilenhintergrundfarbe und des Hintergrundfilters
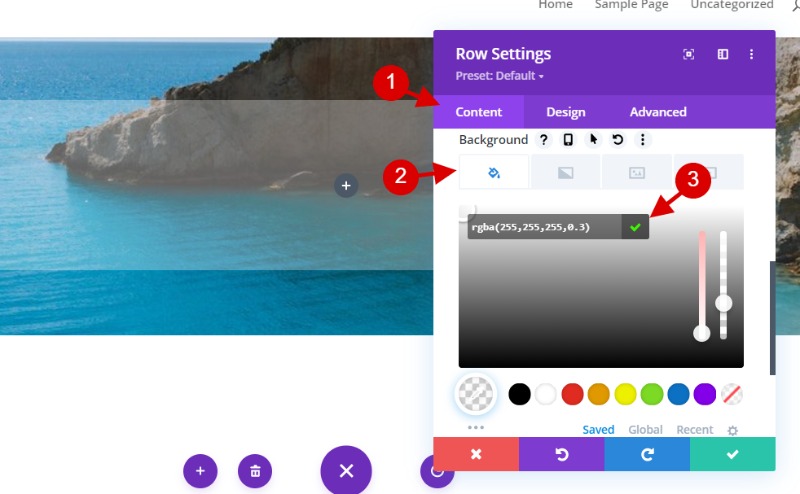
Als Nächstes öffnen wir die Zeileneinstellungen und fügen eine halbtransparente weiße Hintergrundfarbe wie folgt hinzu:
background-color: rgba(255,255,255,0.3)
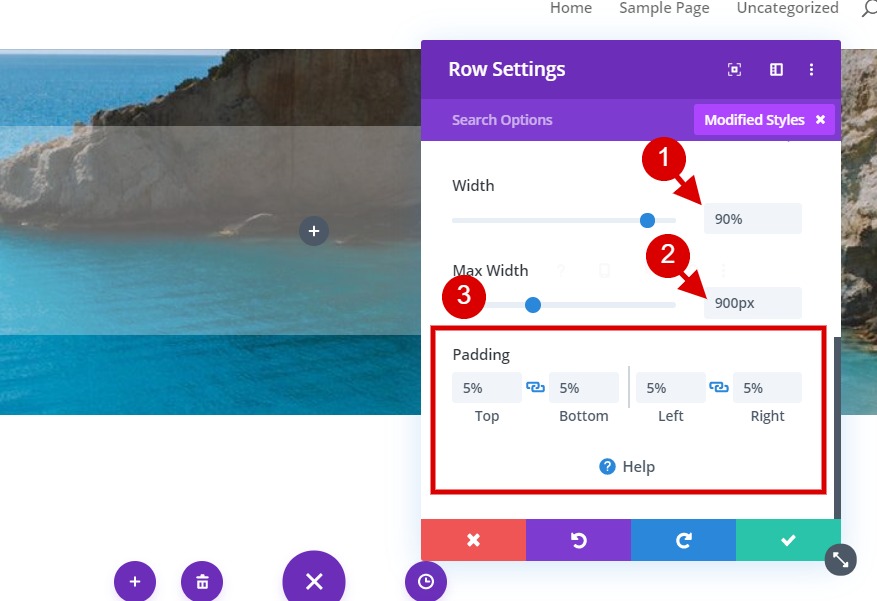
Aktualisieren Sie auf der Registerkarte Entwurf die Größe und den Abstand der Zeile wie folgt:
- Breite: 90%
- Maximale Breite: 900px
- Polsterung: 5% oben, 5% unten, 5% links, 5% rechts

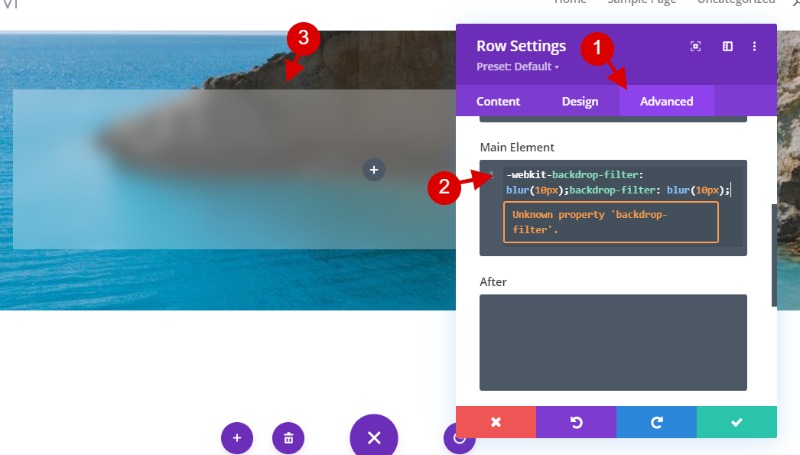
Fügen Sie unter der registerkarte "Erweitert" das folgende CSS zum Hauptelement hinzu:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Dadurch wird dem Hintergrund des Elements ein 10px-Unschärfefilter hinzugefügt. Beachten Sie, wie das Hintergrundbild des Abschnitts durch den Effekt verwischt wird, obwohl das CSS auf die Zeile angewendet wird. Sie können die Unschärfe erhöhen oder verringern, indem Sie den Pixelwert im CSS ändern.
Hinzufügen von Inhalten mit einem Textmodul
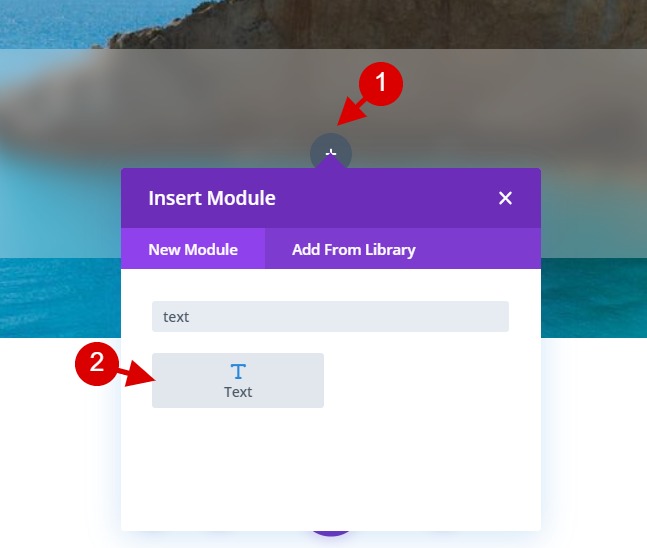
Um Inhalte für unseren frostigen Hintergrund bereitzustellen, fügen Sie der Spalte der Zeile ein Textmodul hinzu.

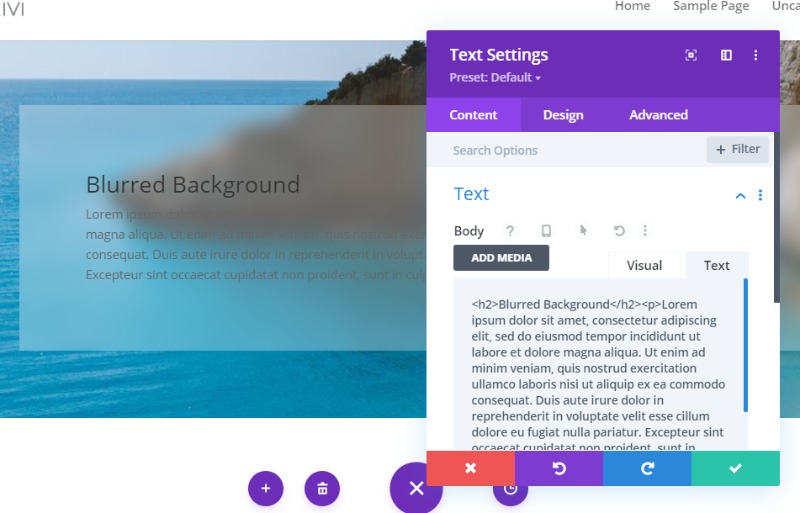
Fügen Sie dann den folgenden HTML-Code in den Textkörper unter der Textregisterkarte ein:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
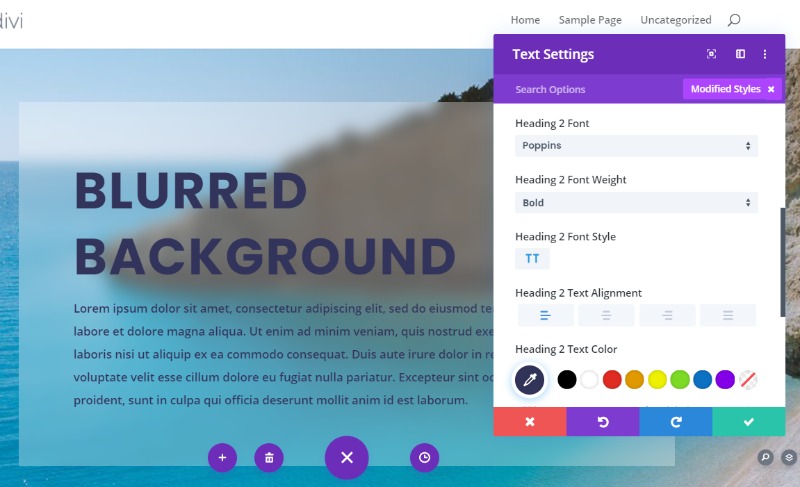
Um das Design zu polieren, aktualisieren wir die Textstile wie folgt:
- TextSchriftgewicht: Semi Bold
- Texttextfarbe: #33345b
- Texttextgröße: 16px
- Textlinie Höhe: 2em
- Überschrift 2 Schriftart: Poppins
- Überschrift 2 Schriftgewicht: Fett
- Überschrift 2 Schriftstil: TT
- Überschrift 2 Textausrichtung: Links
- Überschrift 2 Textfarbe: #33345b
- Überschrift 2 Textgröße: 70px (Desktop), 40px (Tablet), 25px (Telefon)
- Überschrift 2 Buchstabenabstand: 2px
- Position 2 Linienhöhe: 1.3em

Endergebnis
Hier ist das Endergebnis. Wir können sagen, es war ziemlich einfach richtig ?

In diesem Tutorial haben wir Ihnen gezeigt, wie Sie einen Hintergrundeffekt für Milchglas oder einen verschwommenen Hintergrundglaseffekt auf Divi erzeugen. Um ein neues Aussehen zu geben, können Sie das Hintergrundbild ändern. Sie können Bilder auf pexels finden. Sehen wir uns jetzt an, was ihr mit eurer eigenen Vorstellungskraft erschaffen werdet.
Zögern Sie nicht, dies mit Ihrem Freund auf Folgen Sie uns zu teilen, um mit den neuesten Tutorials und Ressourcen auf dem Laufenden zu bleiben.





